An effective SEO strategy is designed with both search engine bots and real users in mind. One way to make your website more user-friendly is by creating an HTML sitemap. Fortunately, this process is easier than you might expect. In this post, we’ll take a closer look at HTML sitemaps and their impact on SEO. We’ll then show you how to create one for your WordPress website. Let’s get started!
What Is an HTML Sitemap?
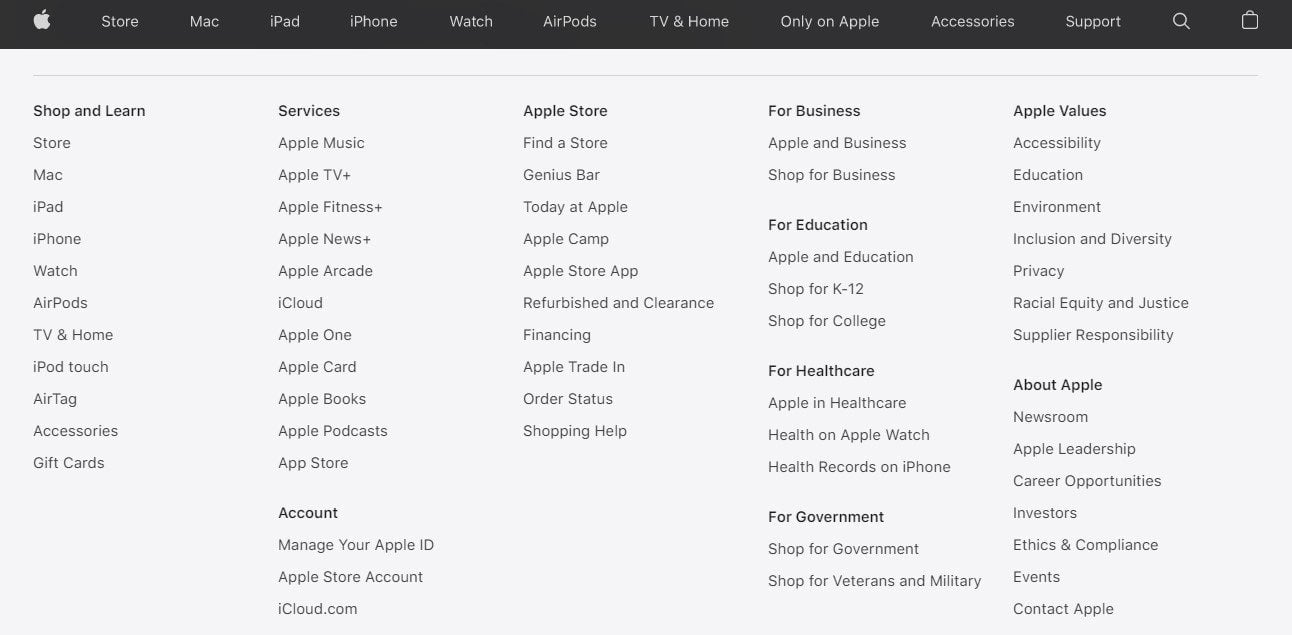
An HTML sitemap is a file that lists every page on your website. This is designed to make navigation easier for your visitors. You’ll normally find this sitemap in a website’s footer, where everyone can access it:

Each item in the sitemap links to the relevant page. Therefore, if a user is looking for a particular page or category on your site, they can use the sitemap to locate and access it quickly. This can help improve your User Experience (UX) and reduce your bounce rate.
It’s worth noting that an HTML sitemap is different from an XML sitemap. The latter is less human-friendly, and designed to enable search engines like Google and Bing to crawl and index your content. You can use a WordPress SEO plugin to create an XML sitemap:

Both HTML and XML sitemaps can be beneficial for your website. The HTML sitemap serves as a directory for your visitors, enabling them to easily access every page on your site. This can be particularly handy if you have a large number of subpages.
Meanwhile, the XML sitemap provides search engine bots with information about every URL on your site, and how all of those pages interrelate. This way, the bots immediately know what content is available, and can index it faster. As such, an XML sitemap can be very useful if you have a complex website architecture, or if you’re constantly adding new pages and updating existing content.
Fortunately, you don’t have to choose one over the other. While they function in a similar way, these two kinds of sitemaps have different purposes and uses. It’s best to have both, and they’re equally easy to generate.
Is an HTML Sitemap Good for SEO?
While an HTML sitemap is primarily designed for human users, some SEO experts argue that it can also improve your rankings in Search Engine Results Pages (SERPs). This is because an HTML sitemap contains internal links, which may make it easier for Google to find and crawl all of the pages on your site.
Moreover, search engines like Google also factor in accessibility and user experience when ranking sites. Since an HTML sitemap can make your site more user-friendly and accessible, it might help to improve your visibility in the search results.
However, there are those who argue that opting for a flat navigation structure can be more beneficial than adding an HTML sitemap. This means reducing the number of sublayers or subpages on your site, enabling users to arrive at each page with fewer clicks.
Smooth and simple navigation is essential for a good user experience, and it can improve your site’s performance. However, if you run a large website, adding several subpages or subcategories may be a necessity.
Therefore, an HTML sitemap may have a greater impact on your SEO if you have a large website with a complex page hierarchy. It can help search engines categorize your content more easily.
On the other hand, if you have a basic or static website with only a few pages, you may not need to add an HTML sitemap. In this case, an XML sitemap should be enough. Moreover, users should be able to easily find every page in your main navigation menu.
How to Create an HTML Sitemap (In 3 Steps)
There are several plugins that enable you to add an HTML sitemap to your site. If you’re using an SEO tool like Yoast or All In One SEO, you may already have access to this feature.
Alternatively, you could use a dedicated tool such as Simple Sitemap:

This sitemap plugin enables you to easily create and edit your HTML sitemap within the Block Editor, with no coding required. You can also use the provided shortcodes to display your sitemap anywhere you want on your site.
Note that an HTML sitemap is not the same thing as a mega menu. The latter is a navigation system with multiple drop-down menus. In a mega menu, users need to hover over an item to view and access the relevant subpages. If you’re looking to build a mega menu, here’s our list of the top WordPress menu plugins.
Meanwhile, an HTML sitemap enables users to see all of your pages at a glance. This way, every available page can be accessed with a single click.
Now, let’s look at the main steps required to create an HTML sitemap on your WordPress site, using the Simple Sitemap plugin.
Step 1: Open the Theme Editor
Once you’ve installed and activated the plugin, navigate to the area on your site where you want to display your sitemap. This could be a dedicated sitemap page or your footer.
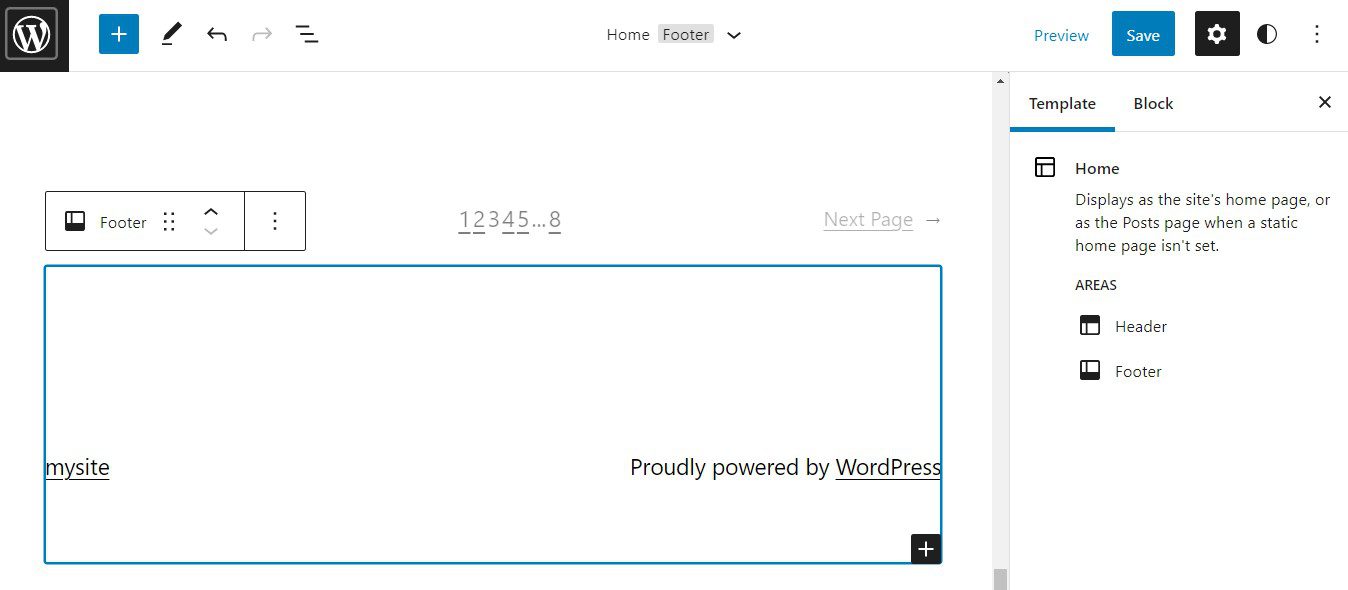
We’ll be adding our sitemap to the footer to make it more accessible. If you’re using the Twenty Twenty-Two theme (or any other block-based theme), go to Appearance > Editor and select the footer:

If you used a page builder to design your website, such as our Divi page builder, you can most likely use that tool to edit your footer. The process for adding your sitemap should be similar, but if in doubt you’ll want to consult the page builder’s documentation.
Step 2: Add the Simple Sitemap Block
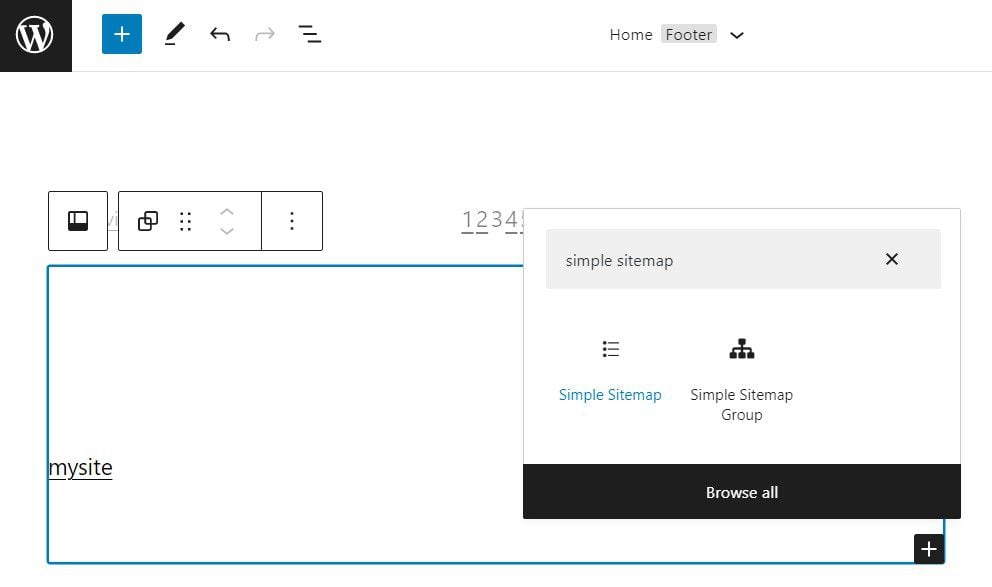
In the editor, click on the plus button to add a new block, and search for “simple sitemap”.

As you can see, there are two options. The Simple Sitemap block will add a standard HTML map to your page, while the Simple Sitemap Group block will display a list of your posts grouped by taxonomy. We’ll be using the first option:

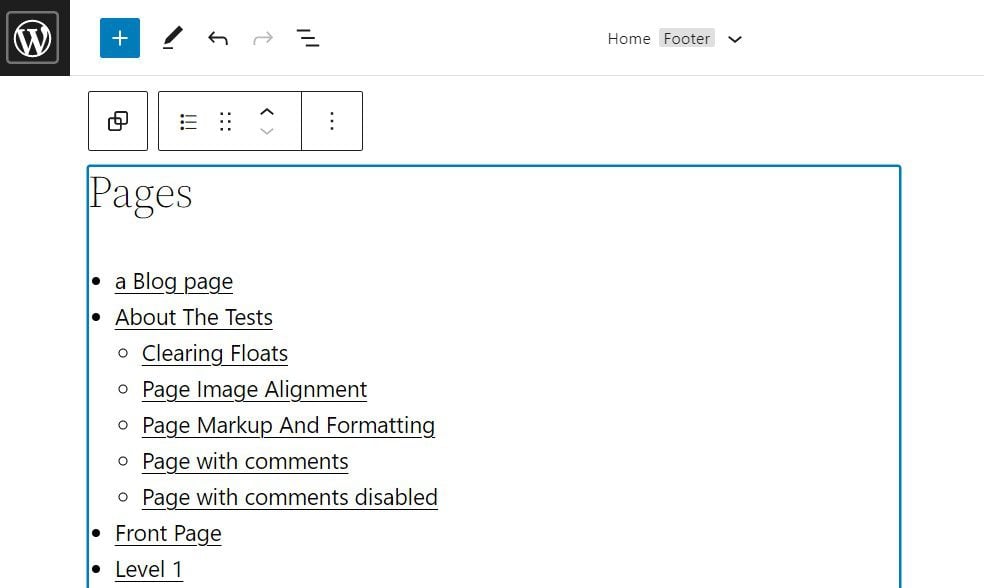
The Simple Sitemap block generates a hierarchical list of your parent pages and subpages. As you can see, each item links to the relevant content. Therefore, users can simply click on any page within your sitemap to visit it.
Step 3: Customize Your Sitemap’s Layout
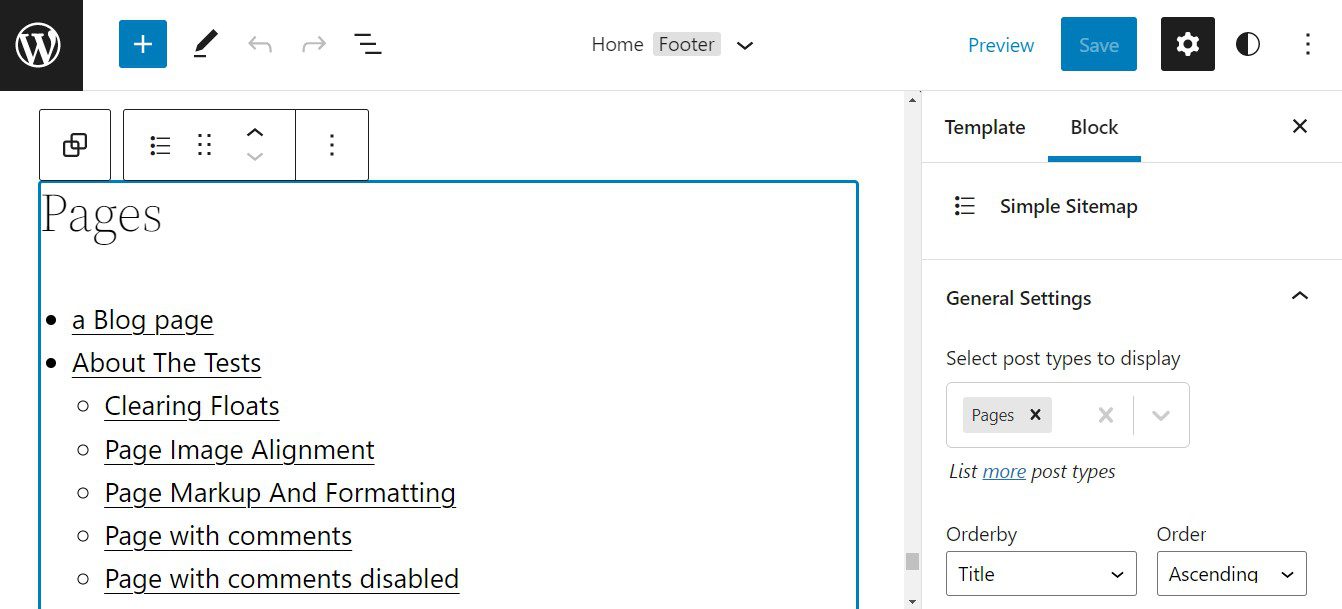
The free version of the Simple Sitemap plugin comes with a few customization options. You can access them from the right-hand Settings panel:

For instance, you can select the post types you wish to display in the sitemap. You also have the option to order your pages by title, date, author, and other attributes.
If you upgrade to Simple Sitemap Pro, you’ll get access to more layout options. You’ll also be able to exclude individual posts from the sitemap.
Conclusion
HTML sitemaps can be very beneficial. They can improve the user experience by making content more accessible and navigable. They also enable search engine crawlers to index pages more quickly.
Fortunately, adding an HTML sitemap to your website doesn’t require any coding skills. You can use a plugin like Simple Sitemap to add this feature to any section on your site, such as your footer or a dedicated page.
Do you have any questions about creating an HTML sitemap for your website? Let us know in the comments section below!
Featured Image via Griboedov / shutterstock.com









Leave A Reply