
Critical CSS
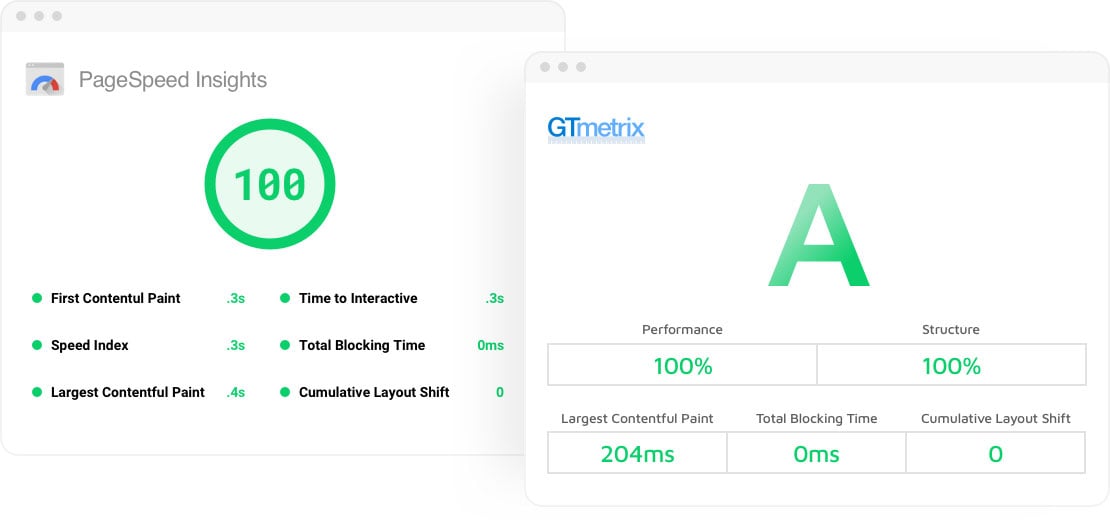
Divi’s critical CSS system identifies the CSS needed to style content above the fold, and it defers everything else. Since only the critical styles are needed when the page first loads, and since render blocking assets play such a significant role in page speed, Divi’s ability to automatically separate critical and non-critical styles gives it a huge advantage over other WordPress themes and builders. After Divi is done processing it’s CSS, there’s hardly anything left over in the website header at all, which means content shows up right away, and that’s why Google gives Divi websites such high scores right out of the box.