WooCommerce is one of the top WordPress plugins for eCommerce websites. And building a WooCommerce site in WordPress is easier than ever with WooCommerce Blocks. There are currently 20 blocks added to the block editor when you install WooCommerce. WooCommerce blocks provide lots of options to showcase your products. Even more blocks and new features are available in the WooCommerce blocks plugin, which tests new blocks and features to add to the WooCommerce core. In this article, we’ll provide a brief overview of each block and what it can do.
-
1
WooCommerce Blocks in the WooCommerce Core
- 1.1 Active Product Filters Block
- 1.2 All Products Block
- 1.3 All Reviews Block
- 1.4 Best Selling Products Block
- 1.5 Featured Category Block
- 1.6 Featured Product Block
- 1.7 Filter Products by Attribute Block
- 1.8 Filter Products by Price Block
- 1.9 Filter Products by Stock Block
- 1.10 Hand-Picked Products Block
- 1.11 Newest Products Block
- 1.12 On Sale Products Block
- 1.13 Product Categories List Block
- 1.14 Product Search Block
- 1.15 Products by Attribute Block
- 1.16 Products by Category Block
- 1.17 Products by Block Tag
- 1.18 Reviews by Product Block
- 1.19 Reviews by Category Block
- 1.20 Top Rated Products Block
- 2 WooCommerce Blocks Plugin
- 3 WooCommerce Full-Site Editing with Divi
- 4 Ending Thoughts on WooCommerce Blocks
WooCommerce Blocks in the WooCommerce Core

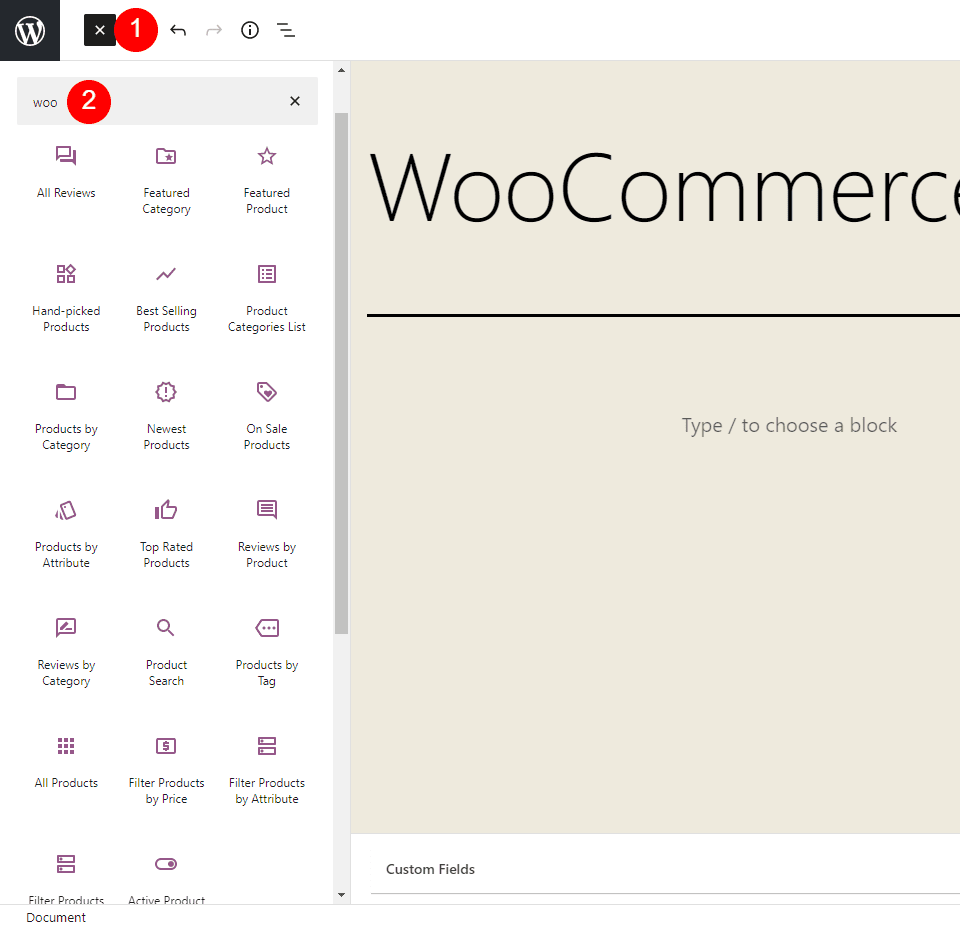
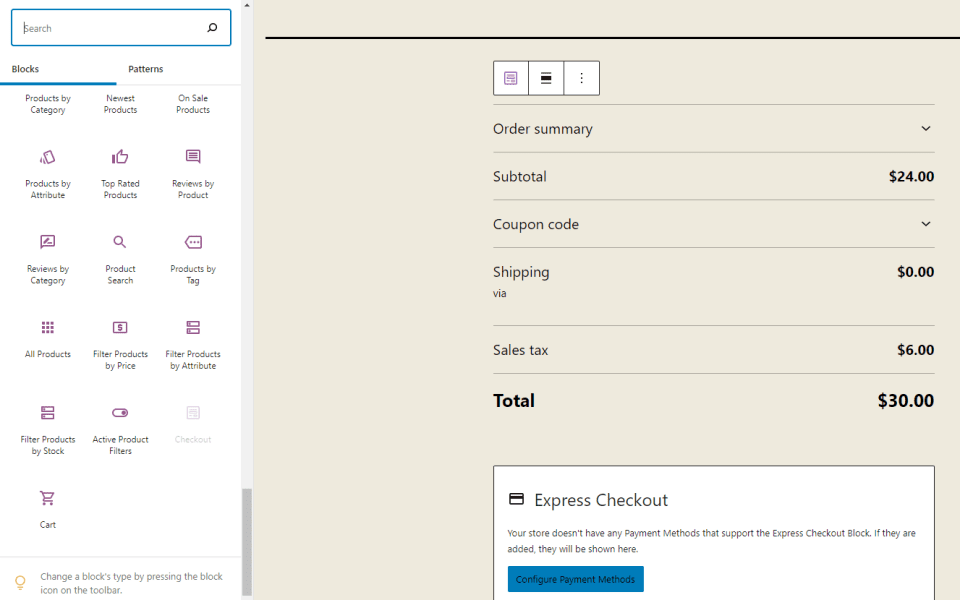
Searching for Woo in the block editor reveals 20 WooCommerce blocks. These blocks are already built-in when you install WooCommerce. You can also find them by scrolling to the bottom of the list of blocks in the editor.

Hovering over most of the blocks reveals a preview of how it would look on your website. Each of these blocks provides a unique view of your WooCommerce products. Let’s take a closer look at each block. I’ll show what it looks like on the page and highlight the preview if it’s available. I’ll also mention any unique settings.
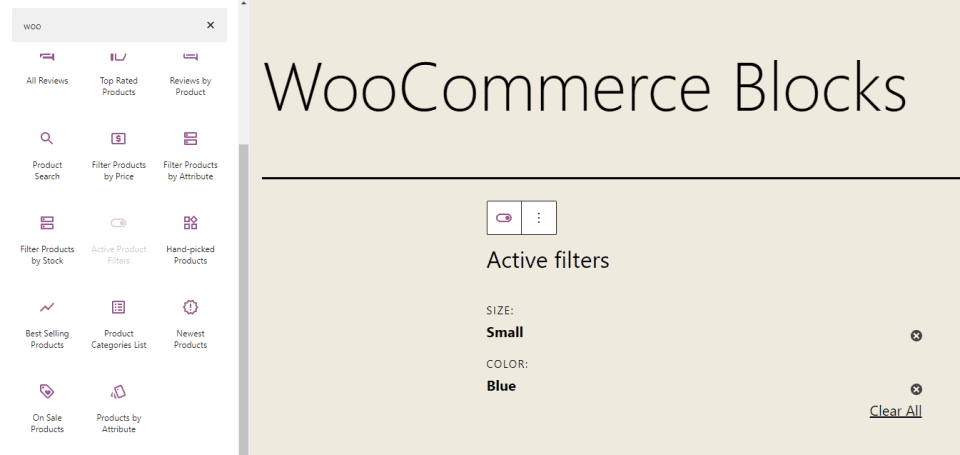
Active Product Filters Block

The Active Product Filters Block for WC shows the filters for the currently active product. Display them as a list or as chips (similar to buttons). Choose the heading level. It works with the All Products and Filters WooCommerce blocks.
Learn How to Use the Active Product Filters WooCommerce Block.
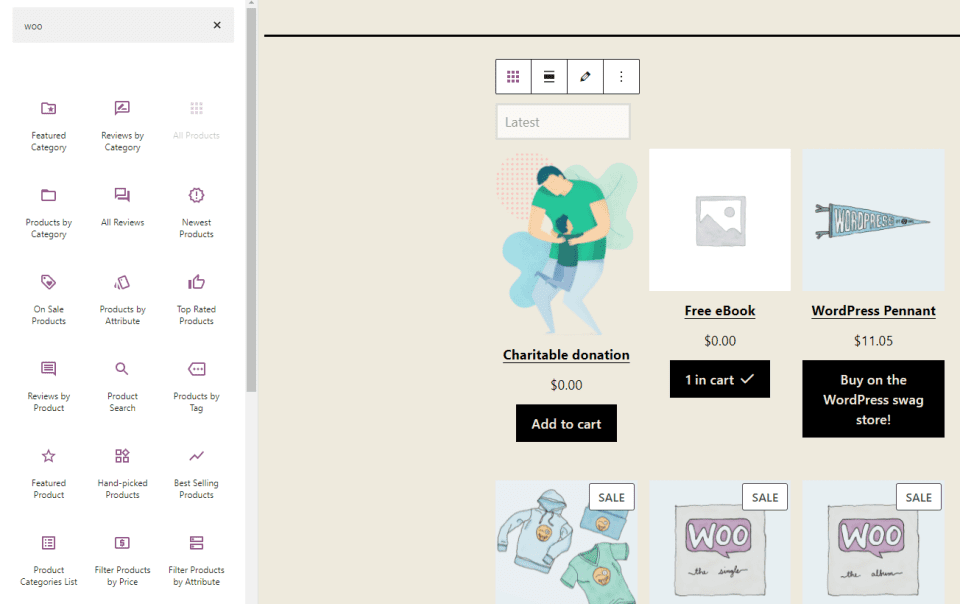
All Products Block

All Products Block for WC displays all the products in your store. It includes sorting and pagination. Align it with the last block and show a sorting dropdown. This one doesn’t provide a preview after adding it to the page.
Learn How to Use the All Products WooCommerce Block.
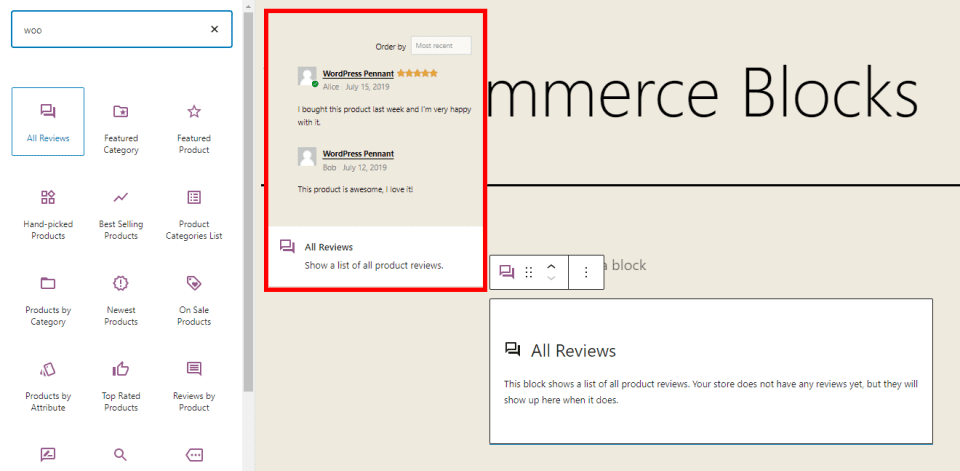
All Reviews Block

The All Reviews Block displays a complete list of all the product reviews. It shows the thumbnail of the reviewer, product, star rating, and review. You can sort them, choose the content that will display, choose the type of image, and adjust the list settings.
Learn How to Use the All Reviews WooCommerce Block. See other reviews-focused plugins for your WordPress and WooCommerce sites.
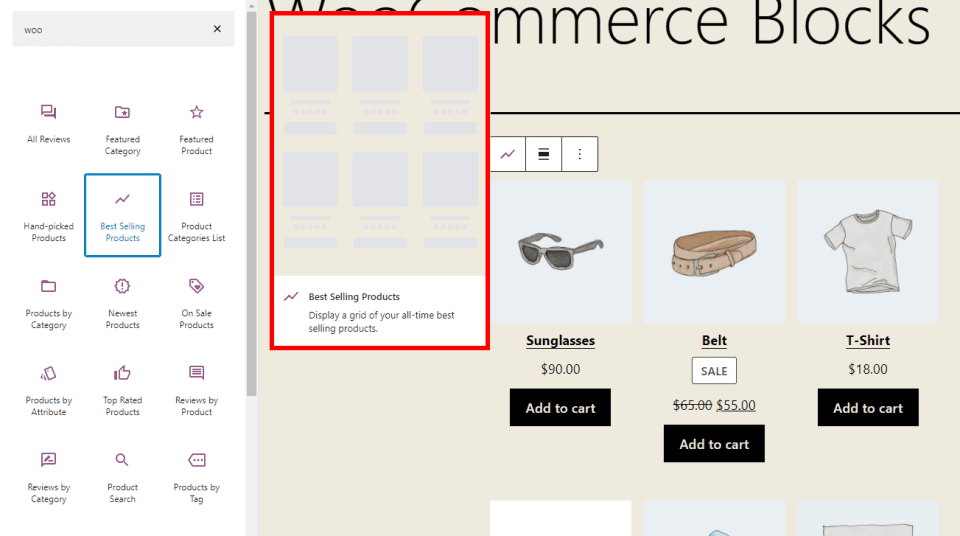
Best Selling Products Block

The Best Selling Products Block for WC displays the grid with your best-selling products of all time. You can align it with the last block. Add content elements including the title, price, rating, and add-to-cart button. You can also set the filter options.
Learn How to Use the Best Selling Products WooCommerce Block.
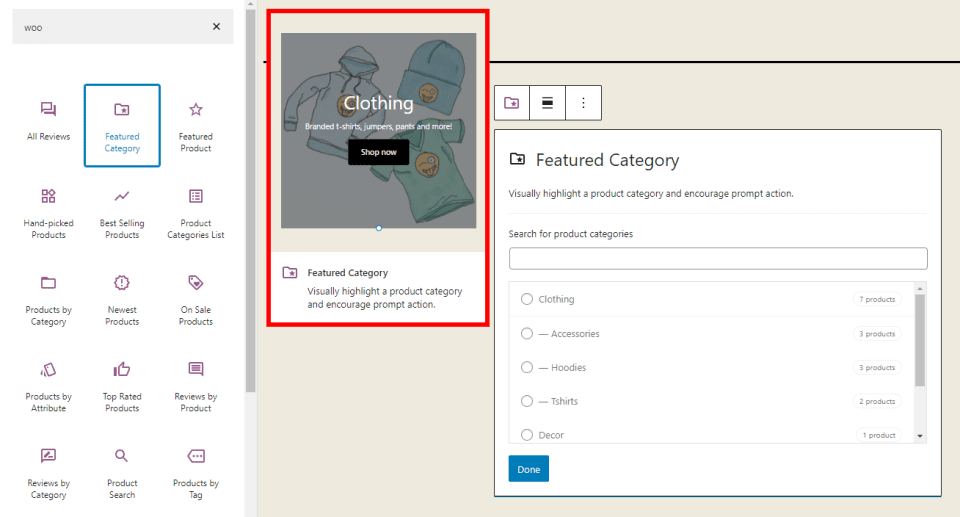
Featured Category Block

The Featured Category Block for WC shows all products from a specific category that you’d like to set up as a featured category. Choose the category from the list. You can only choose one.
Learn How to Use the Featured Category WooCommerce Block.
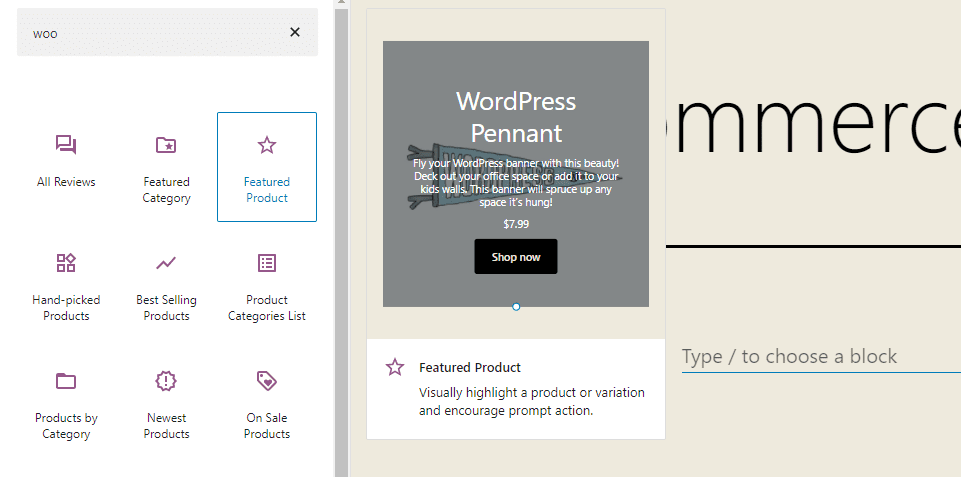
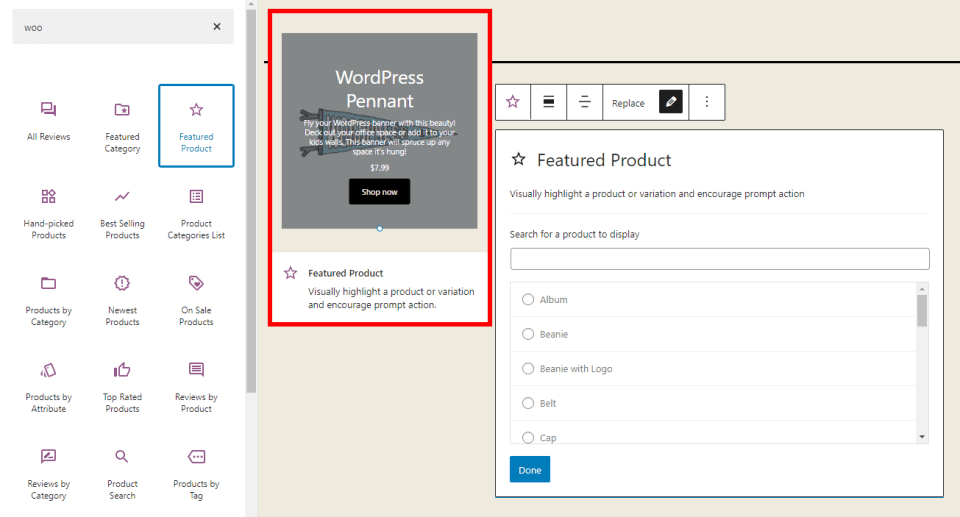
Featured Product Block

The Featured Product Block displays a specific product that you choose from the list, allowing you to highlight the product.
Learn How to Use the Featured Product WooCommerce Block.
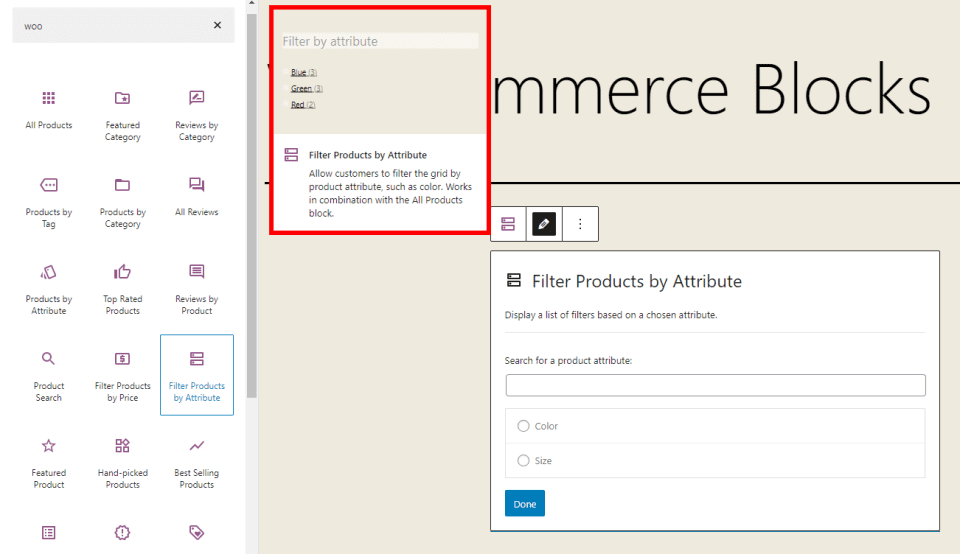
Filter Products by Attribute Block

The Filter Products by Attribute Block adds a filter so users can filter the products based on the product’s attributes. You can select the attributes, such as color and size, from the list. Display as a list or dropdown. Set the query type between AND/OR. Include the product count, choose the heading level, add a button, and choose the filters.
Learn How to Use the Filter Products by Attribute WooCommerce Block.
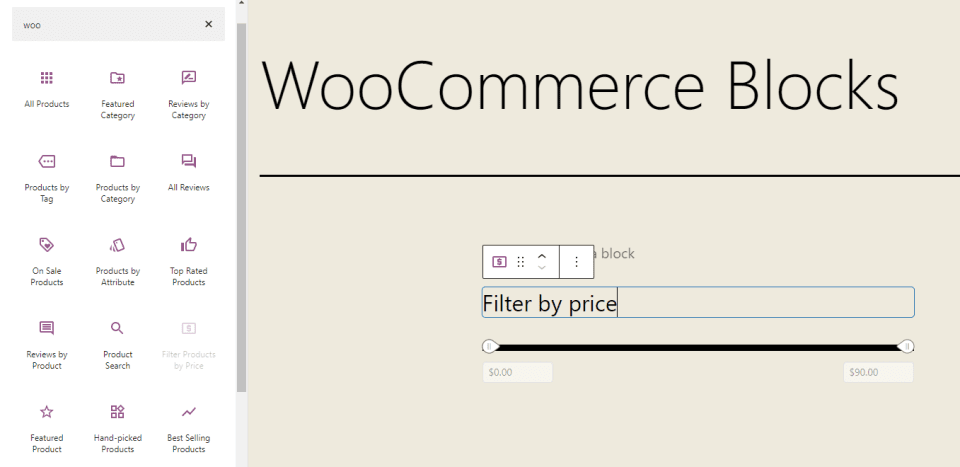
Filter Products by Price Block

The Filter Products by Price Block adds a filter that allows users to choose the prices they’re looking for. The price range can be editable buttons or text. You can add a button if you want and set the heading level. This one doesn’t provide a preview once it’s added to the page.
Learn How to Use the Filter Products by Price WooCommerce Block.
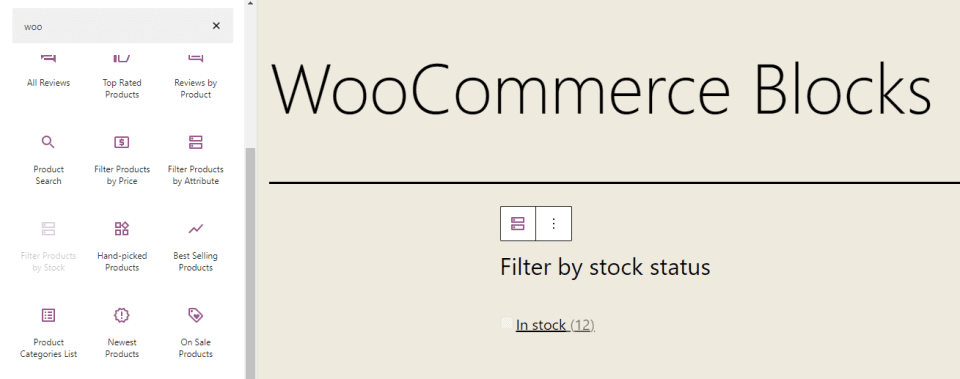
Filter Products by Stock Block

The Filter Products by Stock Block allows the users to show the products based on the inventory status. They can select between in stock, out of stock, and on backorder. Show the product count, choose the heading level, and add a button. You can use it with other WooCommerce blocks, such as the All Products block. It doesn’t show a preview if it’s added to the page.
Learn How to Use the Filter Products by Stock WooCommerce Block.
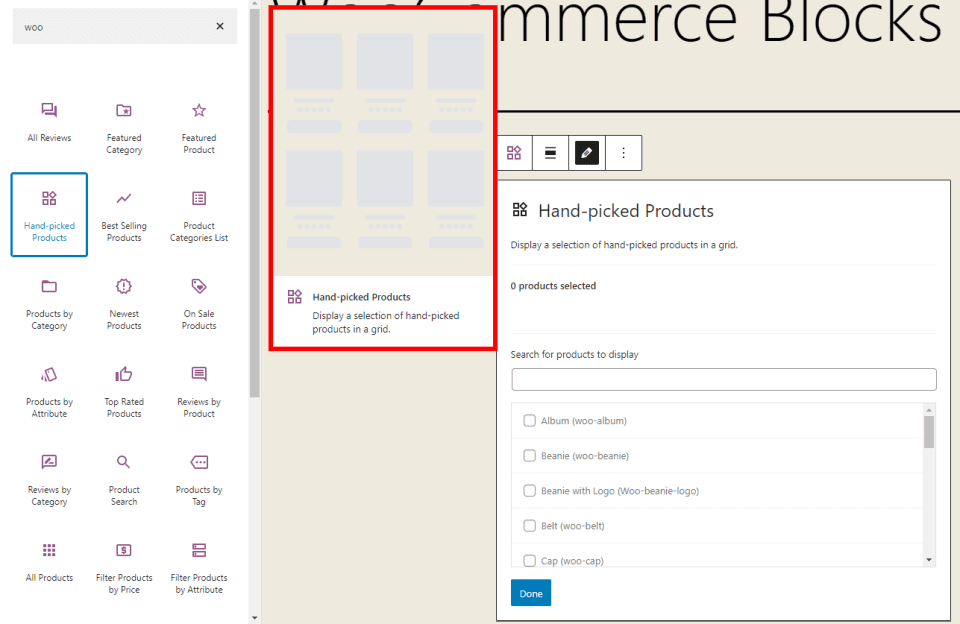
Hand-Picked Products Block

The Hand-Picked Products Block lets you select the specific products that the block displays. Choose as many as you want. You can choose the content elements that will display including the title, price, rating, and add-to-cart button. It also has a button alignment option and set the order and filter options.
Learn How to Use the Hand-Picked Products WooCommerce Block.
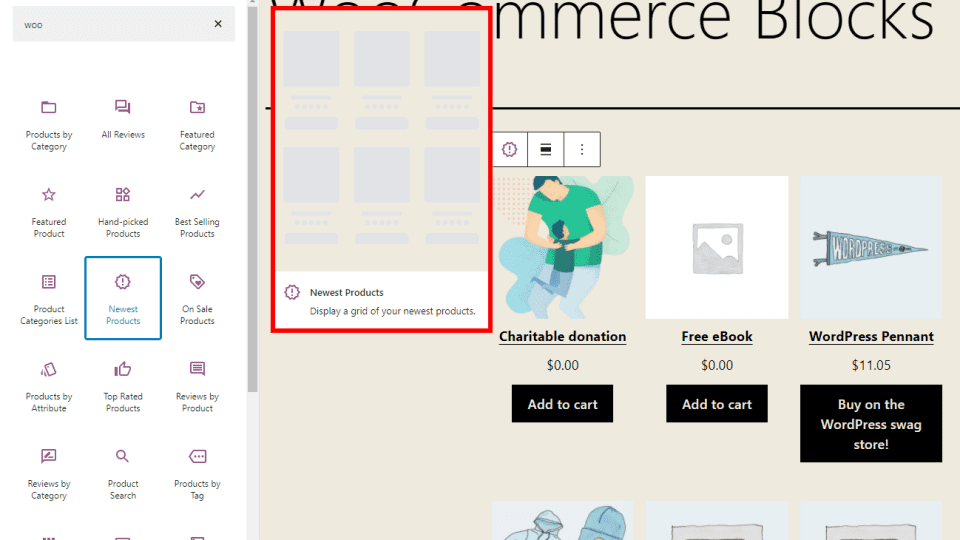
Newest Products Block

The Newest Products Block displays all of your newest products within a grid layout. Align it with the last block and add content elements such as the title, price, rating, and add-to-cart button. You can also set the filter options.
Learn How to Use the Newest Products WooCommerce Block.
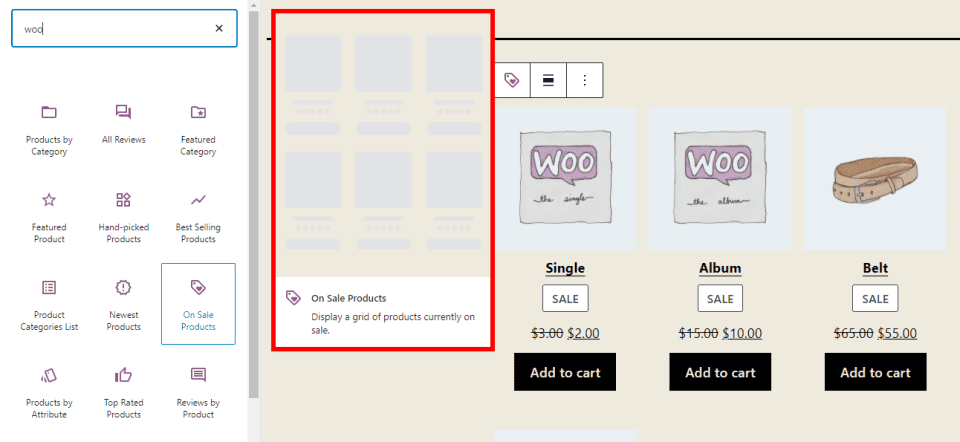
On Sale Products Block

The On Sale Products Block displays a grid with all your products that are on sale. Choose to display the title, price, rating, and add-to-cart button. You can align it with the last block. It also includes order and filter options.
Learn How to Use the On Sale Products WooCommerce Block.
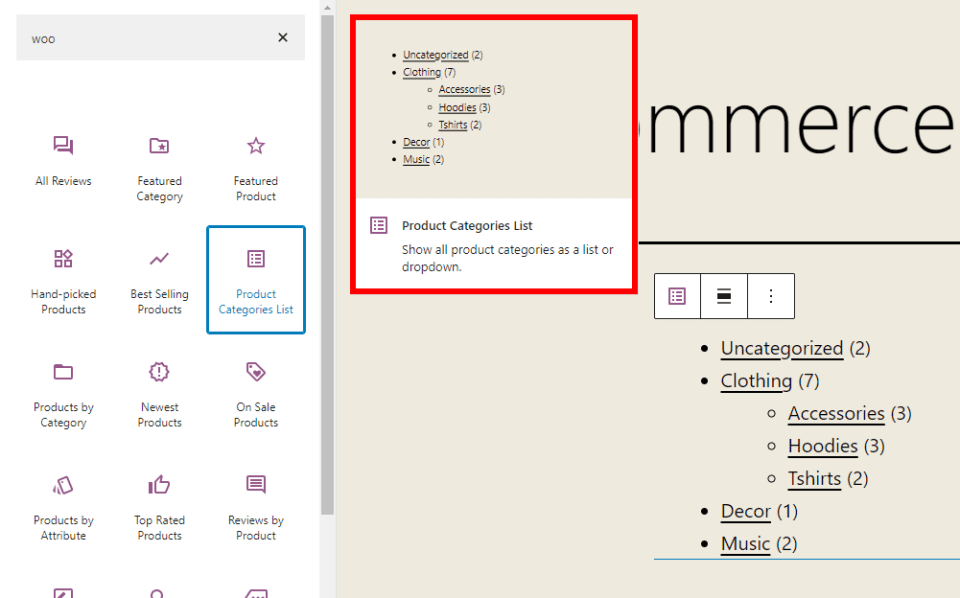
Product Categories List Block

Product Categories List Block displays a list of your categories. Display them as a list in an outline or as a dropdown. Show the product counts, images, hierarchy, and empty categories.
Learn How to Use the Product Categories List WooCommerce Block.
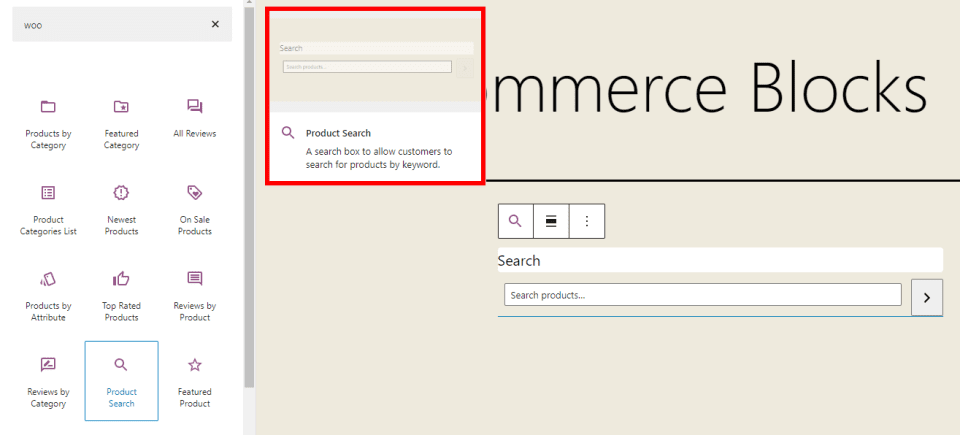
Product Search Block

The Product Search Block is one of the more unique WooCommerce blocks. it adds a search box to your page where customers can enter keywords to search through your products. Show or hide the field label.
Learn How to Use the Product Search WooCommerce Block.
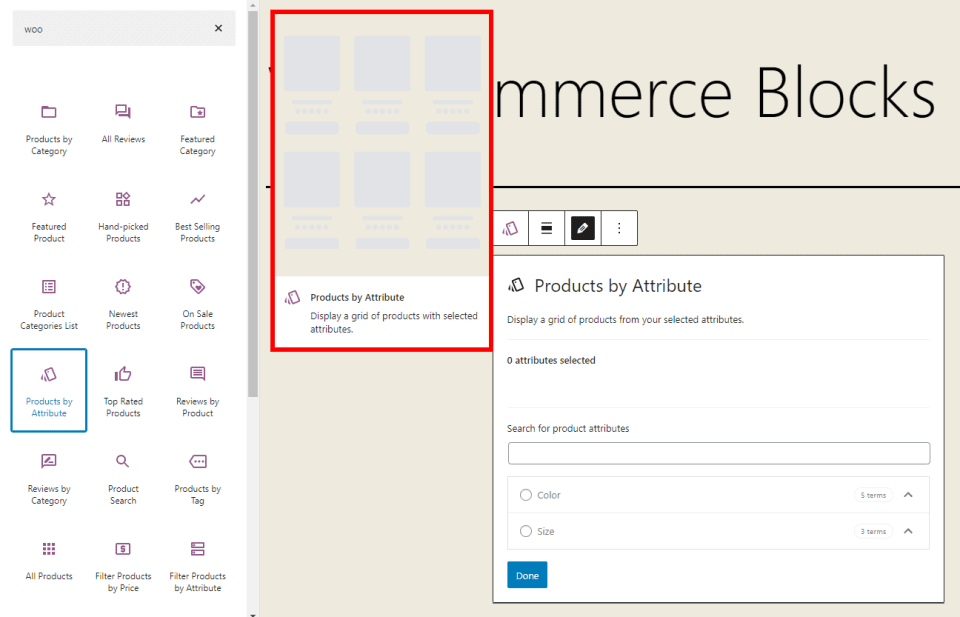
Products by Attribute Block

The Products by Attribute Block displays a grid of your products based on attributes that you choose from a list. Attributes include size, color, etc. Align it with the last block, choose the content elements that will display, and set the filter and order by options.
Learn How to Use the Products by Attribute WooCommerce Block.
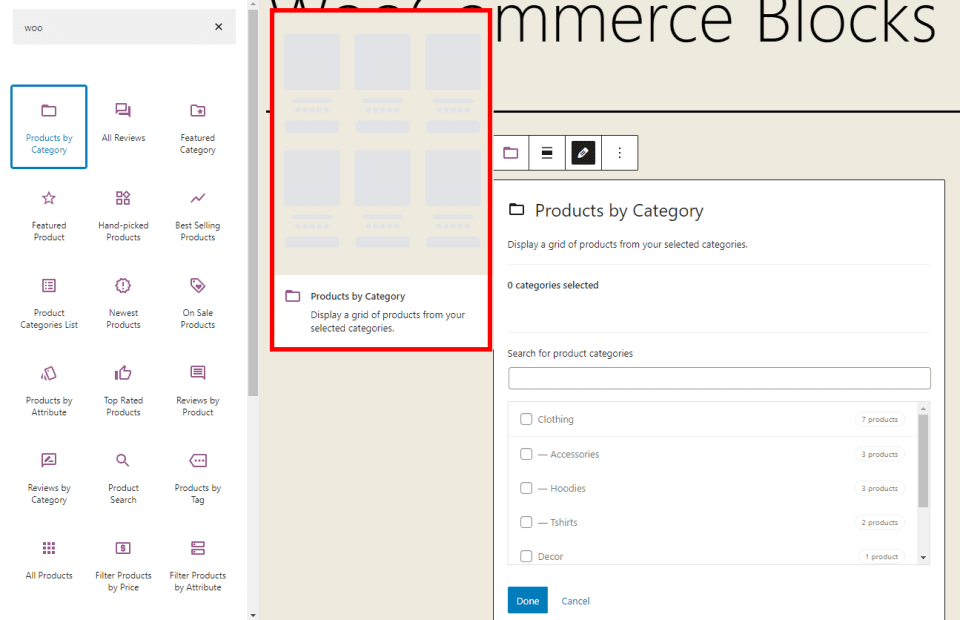
Products by Category Block

The Products by Category Block displays a grid of products from specific categories that you choose. Select as many categories as you want. Add content elements including the title, price, rating, and add-to-cart button. You can also align it with the last block and set the order options.
Learn How to Use the Products by Category WooCommerce Block.
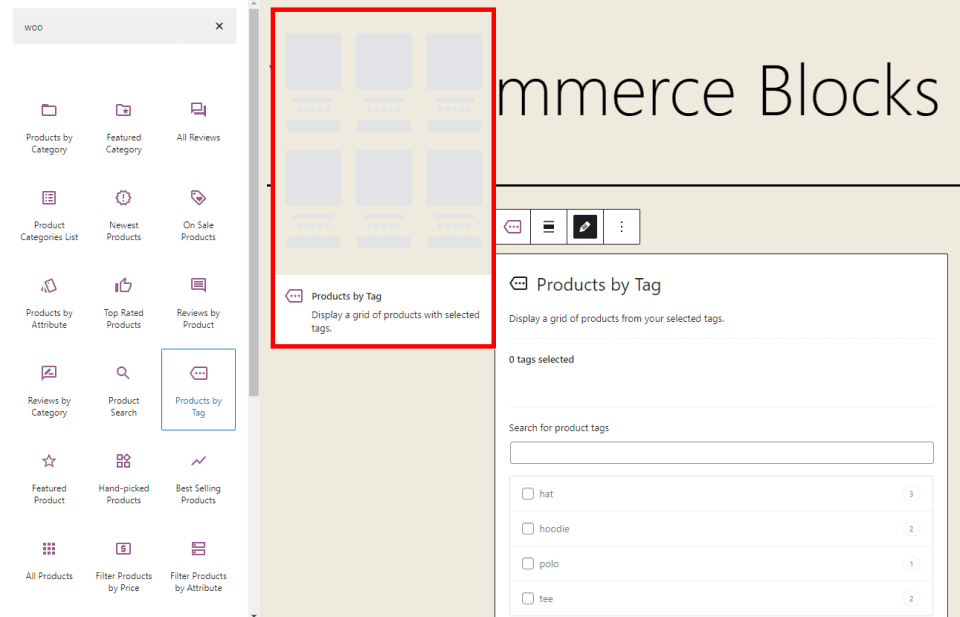
Products by Block Tag

The Prodcuts by Tag block displays a grid of products from the tags that you select from the list. Select as many tags as you want. Choose the content elements that will display from the title, price, rating, and add-to-cart button. Align with the last block and choose the order by options.
Learn How to Use the Products by Tag WooCommerce Block.
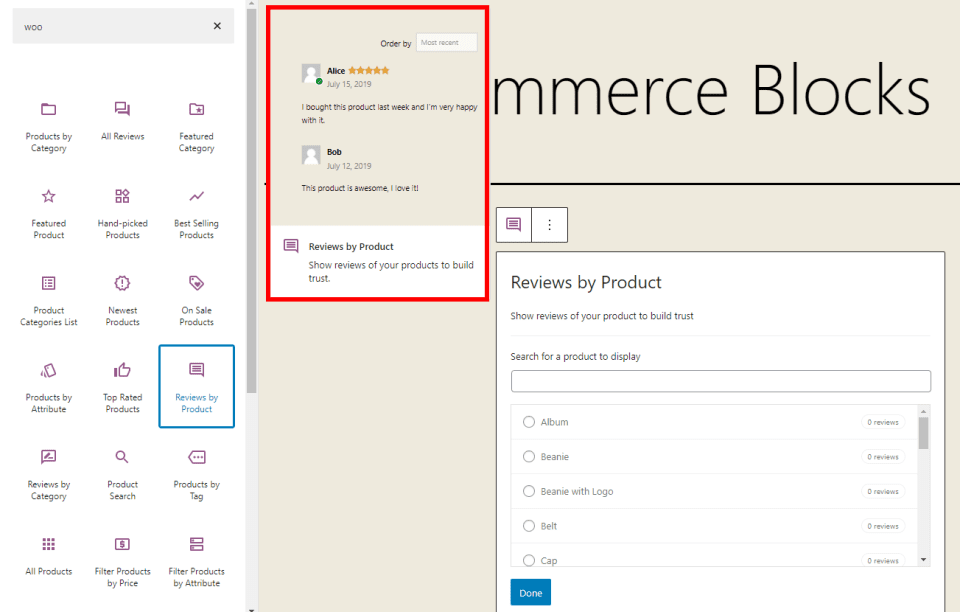
Reviews by Product Block

The Reviews by Product WooCommerce Block block shows all the reviews of a specific product that you choose from your list.
Learn How to Use the Reviews by Product WooCommerce Block.
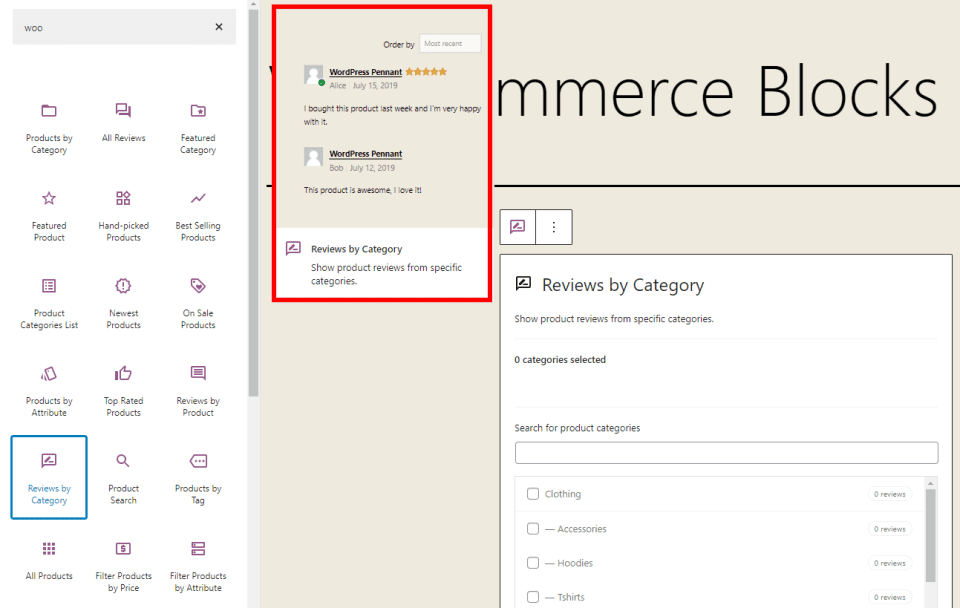
Reviews by Category Block

The Reviews by Category Block shows all the product reviews based on the category that you select from the list. Choose the content elements that will display. Add the title, price, rating, and add-to-cart button.
Learn How to Use the Reviews by Category WooCommerce Block.
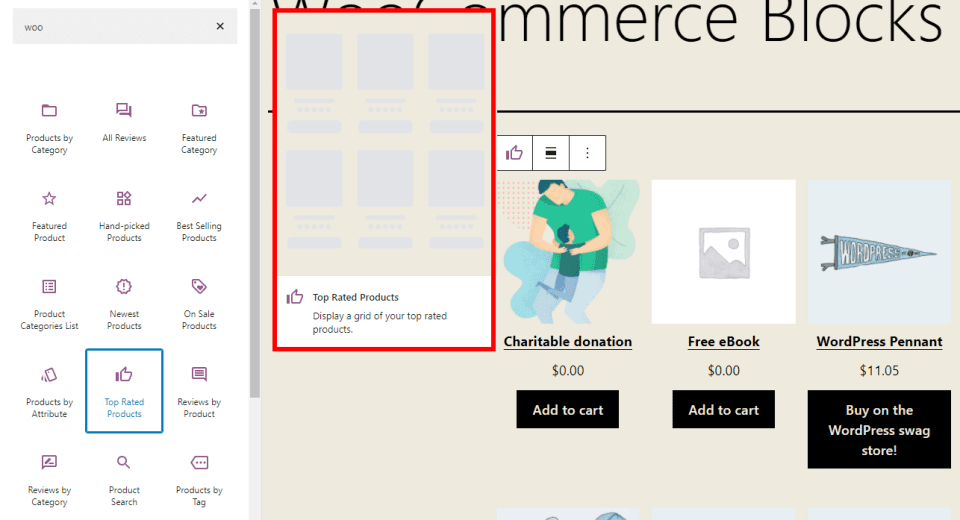
Top Rated Products Block

The Top Rated Products Block displays a grid with all your highest-rated products. Choose the content elements to display including the title, price, rating, and add-to-cart button, and the filter categories.
Learn How to Use the Top Rated Products WooCommerce Block.
WooCommerce Blocks Plugin

The WooCommerce Blocks plugin adds even more features to the blocks in WordPress and adds two new blocks. The two new blocks will give you a compatibility notice, indicating that you might experience compatibility issues with other extensions and integrations. They include a link in their settings where you can provide feedback about the block.
The purpose of this plugin is to test new blocks and features. Once the blocks and features become stable, they’re merged into the WooCommerce core. You’ll want to be careful using this plugin with your live site.
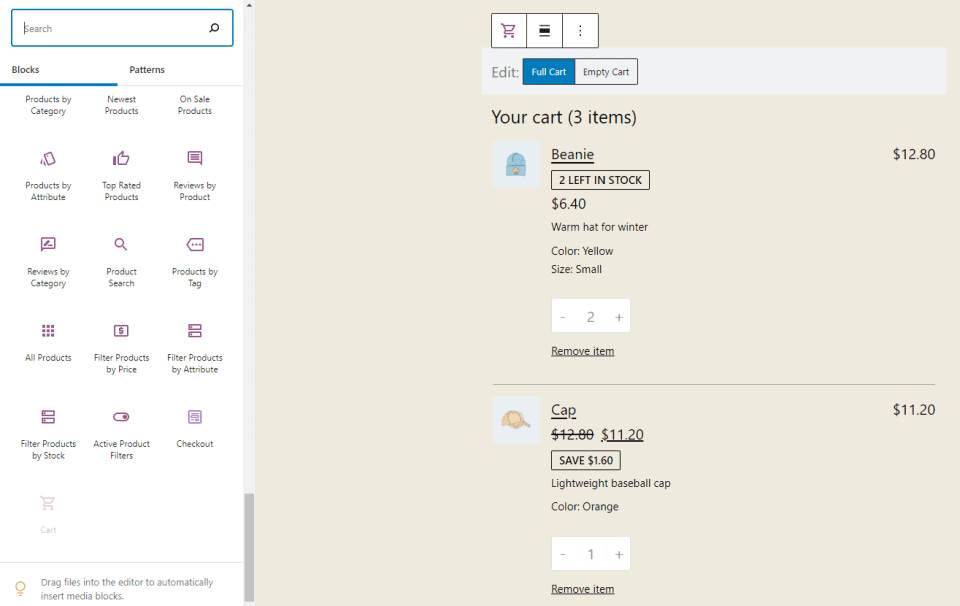
Cart

This block adds your shopping cart to the page. You can include a shipping rates calculator, choose the link for the checkout button, and set it to dark mode. It includes the notification that you can set the page as the default shopping cart in the WooCommerce settings. It also includes the feedback link.
Checkout

This block provides a checkout for your shopping cart. It provides a notification that you can set this page as your default checkout in the WooCommerce settings. It includes a dark mode option. It’s made up of several elements that you can customize independently. This one doesn’t provide a preview if you’ve added the block to your page.
New Features to Current WooCommerce Blocks
Three of the current WooCommerce blocks have new or different features:
All Reviews – adds typography and color settings. Choose from 7 preset font sizes or customize the size. Colors include 10 presets and a custom option.
Reviews by Product – adds the same typography and color settings as All Reviews. This one displays in full-width and removes the block options and content elements.
Reviews by Category – this one also adds the typography and color settings. It also displays the block in full-width and removes the block options and content elements.
WooCommerce Full-Site Editing with Divi
Divi takes WooCommerce blocks to the next level. You can customize every WooCommerce element using Divi’s visual builder and its 25+ WooCommerce Modules.
With Divi, you can design your entire WooCommerce store from top to bottom using its visual front-end interface.
Ending Thoughts on WooCommerce Blocks
That’s our look at the WooCommerce blocks. This includes the 20+ blocks that are available in the WooCommerce core product and the 2 new blocks and settings from the WooCommerce blocks add-on plugin. WooCommerce blocks provide a great way to showcase your products. They’re easy to use and are a great way to add products to any page or post. And if you are looking for more styling options to build your online store, Divi is a great option.
We want to hear from you. Do you use WooCommerce blocks in your WordPress website? Let us know about it in the comments.
Featured Image via aliaksei kruhlenia / shutterstock.com









hi, I am using Checkout Files Upload, how can i get this to show up with Blocks?
What do you do if you already created checkout and cart pages using divi? These blocks have everything that I want for these pages but I’m afraid to delete everything and then run into issues because i did it incorrectly.
You won’t run into issues using Divi modules instead of these blocks. These WooCommerce Blocks are intended to be used with Gutenberg, the WordPress default block editor. There are probably some niche use cases in which you could use WooCommerce blocks in conjunction with Divi WooCommerce modules on the same page or layout, but I’m not aware of them off the top of my head.
I have read this blog a few days back. I have used the plugin. The knowledge I have gained from this bog helps me in integration.
Great job by the author & his team.
Thank You So Much
“I kept wanting to customize like I would with Divi (I think Divi has spoiled me). ”
And this is exactly why it makes sense to be creating layouts and template files in Divi.
When will we finally be seeing the Divi theme builder, also to create blog layouts as template files, header, footer, navigation menu, archive pages?
Can we use Divi to do this instead?
From experimenting, you can do many interesting things, mixing what the new block editor (Gutenberg) does with Divi. Caveat, tread carefully, unfortunately the new editor uses a lot of extra code and comment tags for block and if you expose this and inadvertently edit it the wrong way, your block may crash.
Ok, so one thing you can do is edit up something, like the Woo Commerce blocks above and save. Next open to edit with the Divi visual builder on the front end and select to use existing content. Whatever you put together in the block editor will now render in Divi and you can start to add and Divi elements you want around this.
What would be useful, if Elegant Themes can achieve it, is to bring the block controls, as presented in Gutenberg, into what is currently a text module so as to be able to further configure the block/s. You can do a certain amount of WYSIWYG editing such as text and image resizing but be careful that you don’t mess up the supporting code. It does have its limitations. For example if you click into one of the rendered WooCommerce block, it disappears and is replaced by its short code. As it is now it is a text module.
If you are comfortable with code you can copy & paste blocks, as defined by their comment tags to different parts of your Divi layout. To further edit blocks to any degree more than what is basic, I recommend copying the block code temporarily into the code editor in a draft Gutenberg post, switching to the visual editor for changes and then copying from the code editor, to paste back into a text module. I am sure we will see refinements and better solutions to this in the future.
I already moaned that Divi theme has not yet been updated to conform to the wide width, fullwidth functionality of the new editor but on further investigation the Divi Row width settings can handle this for you and is in fact better because you can customise to whatever best suits you.
If you have something like Toolset you can also set up a content template (or as many variants that you need) and inject the content from your post using Toolset’s post-body short code. By setting the Toolset Divi template to fullwidth, 0 padding, you can fill that space with whatever block editor content you want. You do though need to hack in the the code required to control regular column width, wide and fullwidth along with some template specific styling to render it properly.
Hi Liz, as mentioned above by another person, ET is in development of their on version of this called “Woo Modules”. The release date is unknown at this point. The only communication about it was released on September 15th via the sneak peak of the feature. You can read the post here: https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-woocommerce-modules
Unfortunately, as mentioned, there hasn’t been much communication about it from ET since then, but knowing the ET team’s track record, I’m sure (super hopeful) they will deliver on “Woo Modules” very soon. 🙂
I know I’m one of those waiting patiently for “Woo Modules” in from ET over the new WooCommerce Blocks.
When is it coming to Divi????? We had a sneak peek a while back. Thanks
No good idea…
I wonder why they made a new plugin rather than add it to the regular one.
Hi Nelson! I’m not 100% on this, but I do know from reading a lot about the WooCommerce brand and plugin/extension lineup that as a company, they try to keep the weight of their product to a minimum.
When they have major changes or new feature adds, in many cases they will make those additions a new extension of WooCommerce so that people who do not need/want the additional feature set, don’t have to worry about it adding an extra workload to their site. This way you are able to have more streamlined, lightweight experience with their product. Just my two cents. Again, not an expert, just what I’ve read.
Great, when will this be available within Divi? It’s been promised for a long time.
The Woo Modules was sneak peaked on Sept 15th, so nor it’s over 4 months. There were 105 comments asking on when that was coming out with zero response from ET. The comments sections was closed as I get it was overwhelming. I chatted with ET staff on two occasions and received nothing on a date or even an ETA in what quarter in 2019 or maybe even 2020. Probably would have been wise for them not to do a sneak peak since people might have joined thinking that there was finally a solution to customizing Woo product pages without going out of the Divi ecosystem.
I’m sure I not the only disappointed Divi user at this point regarding this situation.