If you’re constantly adding new products to your online store, you’ll need to find an effective way to promote them. This can help keep your site fresh and active, and may also lead to more sales. Fortunately, the Newest Products WooCommerce block enables you to easily display your latest items anywhere on your site.
In this article, we’ll take a closer look at the Newest Products block, and show you how to add it to your website. We’ll also discuss some best practices for using it effectively.
Let’s get started!
- 1 How to Add the Newest Products WooCommerce Block to Your Post or Page
- 2 Newest Products WooCommerce Block Settings and Options
- 3 Tips and Best Practices for Using the Newest Products WooCommerce Block Effectively
- 4 Frequently Asked Questions about the Newest Products WooCommerce Block
- 5 Conclusion
How to Add the Newest Products WooCommerce Block to Your Post or Page
The Newest Products block helps you display the most recent items in your WooCommerce store. This can help you generate interest in your latest products and increase conversions.
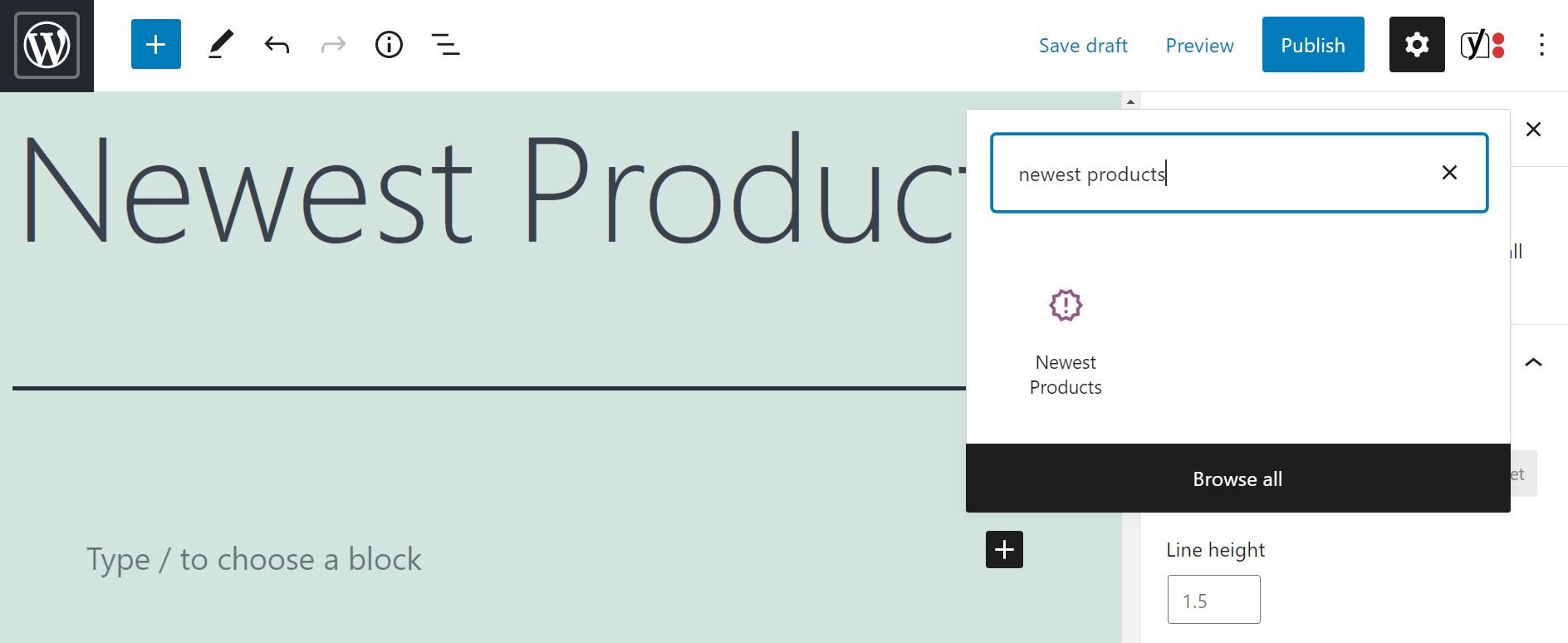
To use this block, open the page or post where you want to display your newest offerings. Then click on the plus sign (+) to add a new block, and use the search bar to look for the Newest Products option:

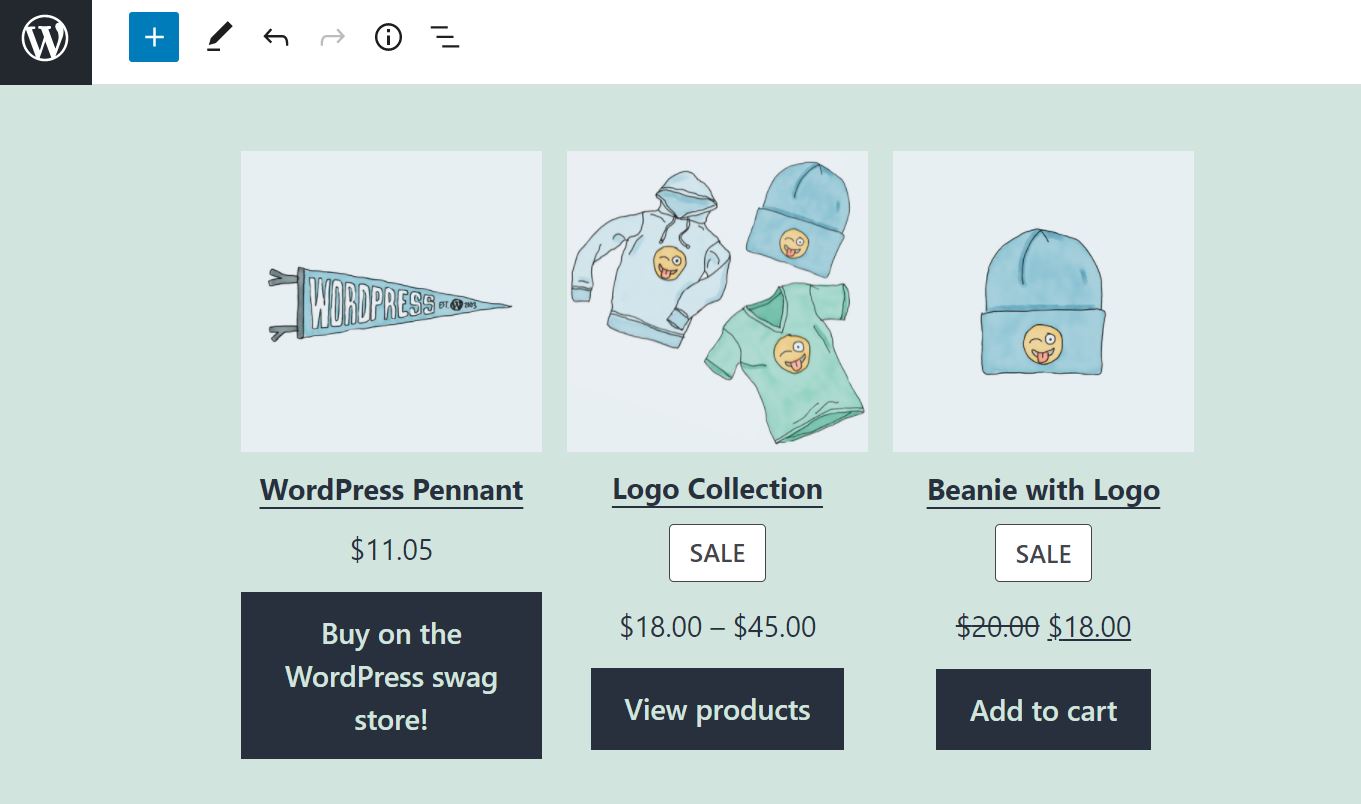
Once you insert the block, you’ll see a grid with your latest items:

Note that this block is only available if you have a WooCommerce store. If WooCommerce is activated on your site, you’ll also get access to all the other WooCommerce blocks in the WordPress Block Editor.
Newest Products WooCommerce Block Settings and Options
By default, this block displays the last nine items you’ve added to your store. It also shows the main details about each product, including the title and price for each as well as an image and a Call To Action (CTA) button.
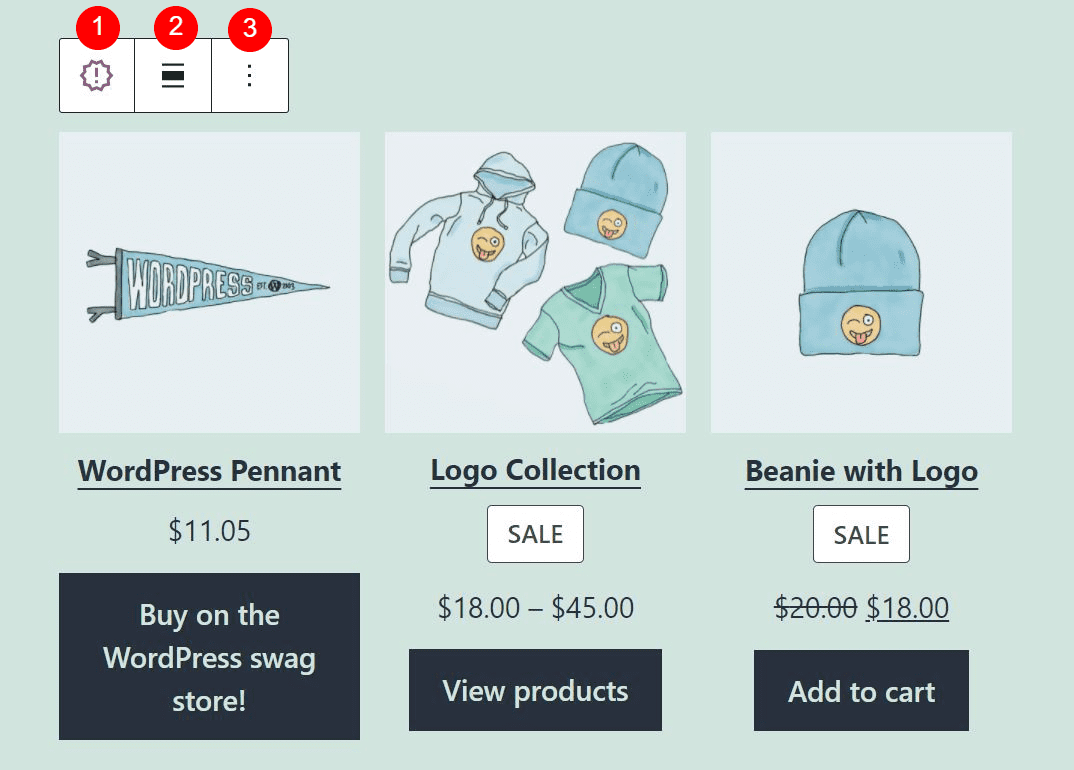
Fortunately, you have the option to change some of these settings. If you click on the block, you’ll see a small toolbar above it:

Let’s look at each option in this menu:
- Change block type or style: You can transform this element into a Group or Columns block, or another WooCommerce block such as Best Selling Products and On Sale Products.
- Change alignment: You can choose a full width or wide width layout for this block.
- Options: You can copy the block, group it, add it to your Reusable Blocks, or remove it.
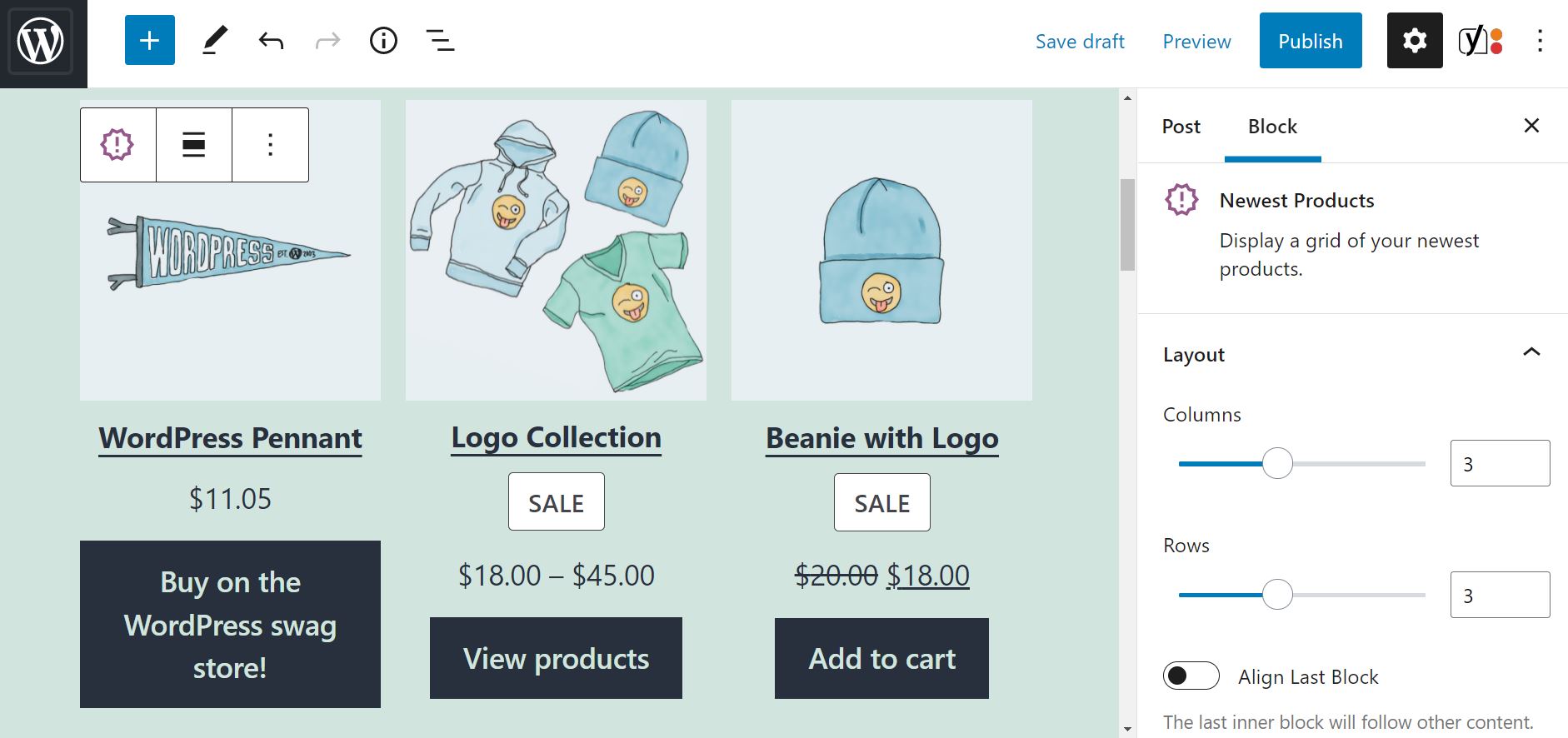
You’ll also find some additional settings in the left-hand panel. For instance, you can choose to show more products (or fewer) by adjusting the number of columns and rows:

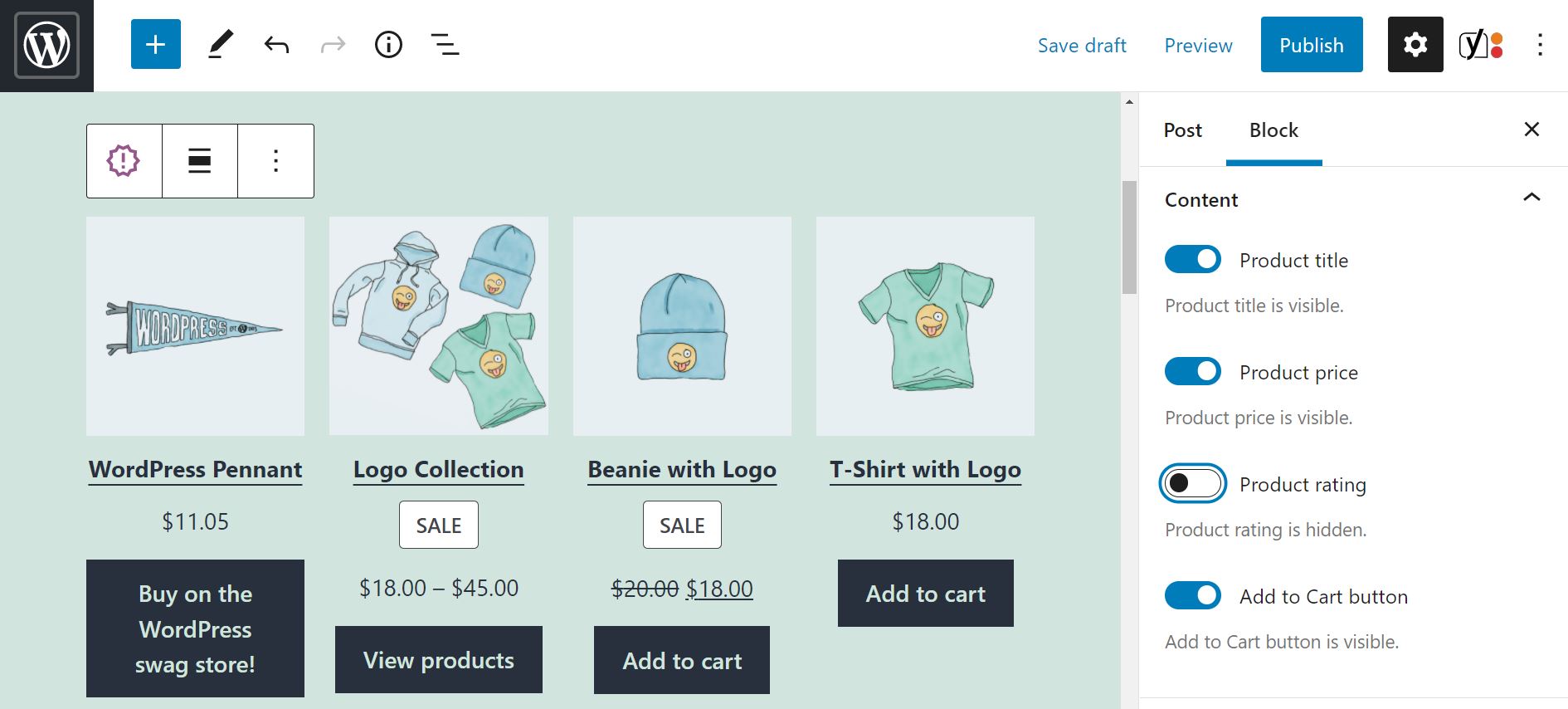
In the Content section, you can hide certain details about the products, such as its ratings:

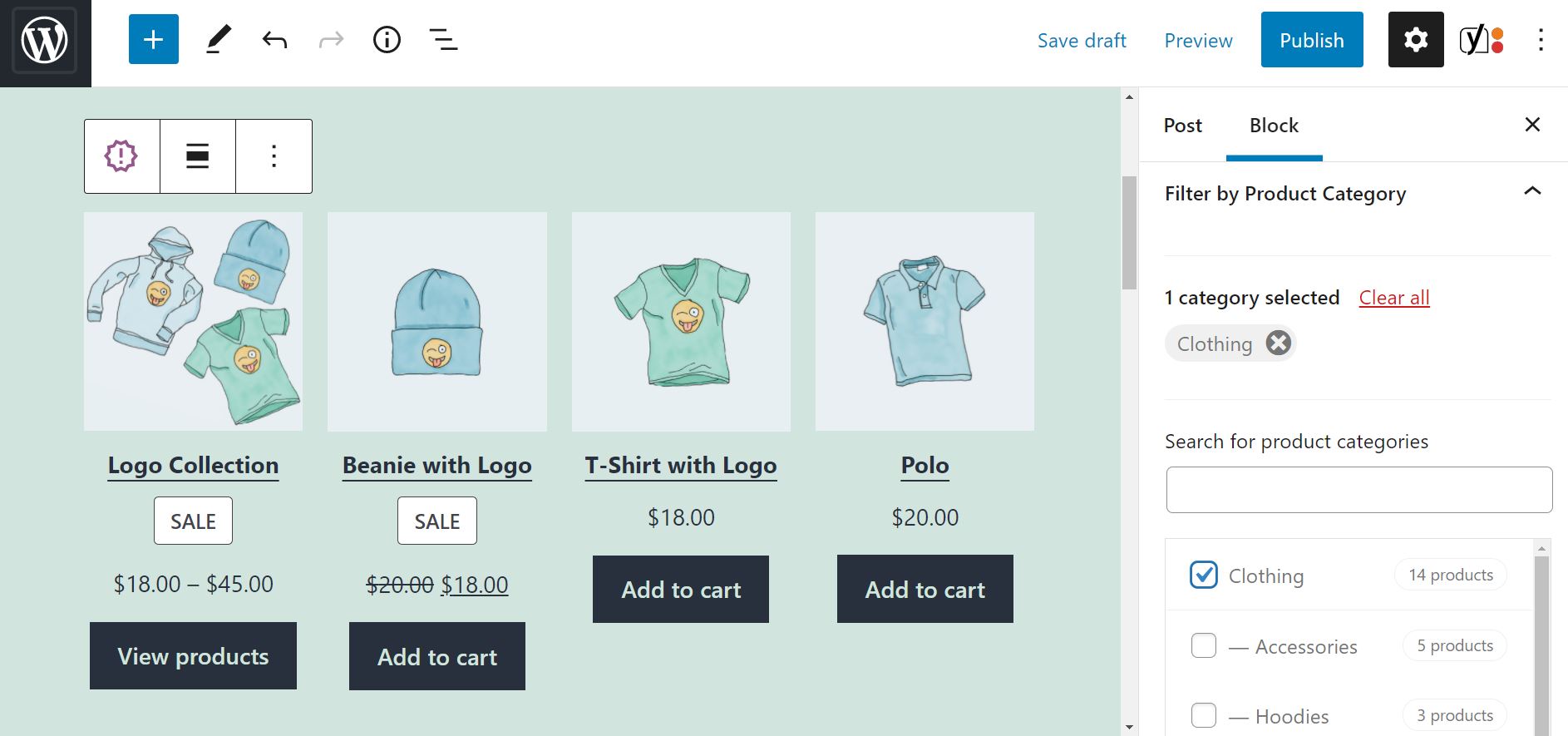
Under Filter by Product Category, you have the option to only display the latest items in a particular category:

You can also choose more than one category if you prefer. For instance, if you select Clothing and Accessories, the block will only display the newest products in those two categories.
Finally, there’s an Advanced settings option. This enables you to add new CSS classes to the block and customize it further.
Tips and Best Practices for Using the Newest Products WooCommerce Block Effectively
As we have seen, the Newest Products WooCommerce block enables you to display the latest items in your store. You can also filter your newest products by category.
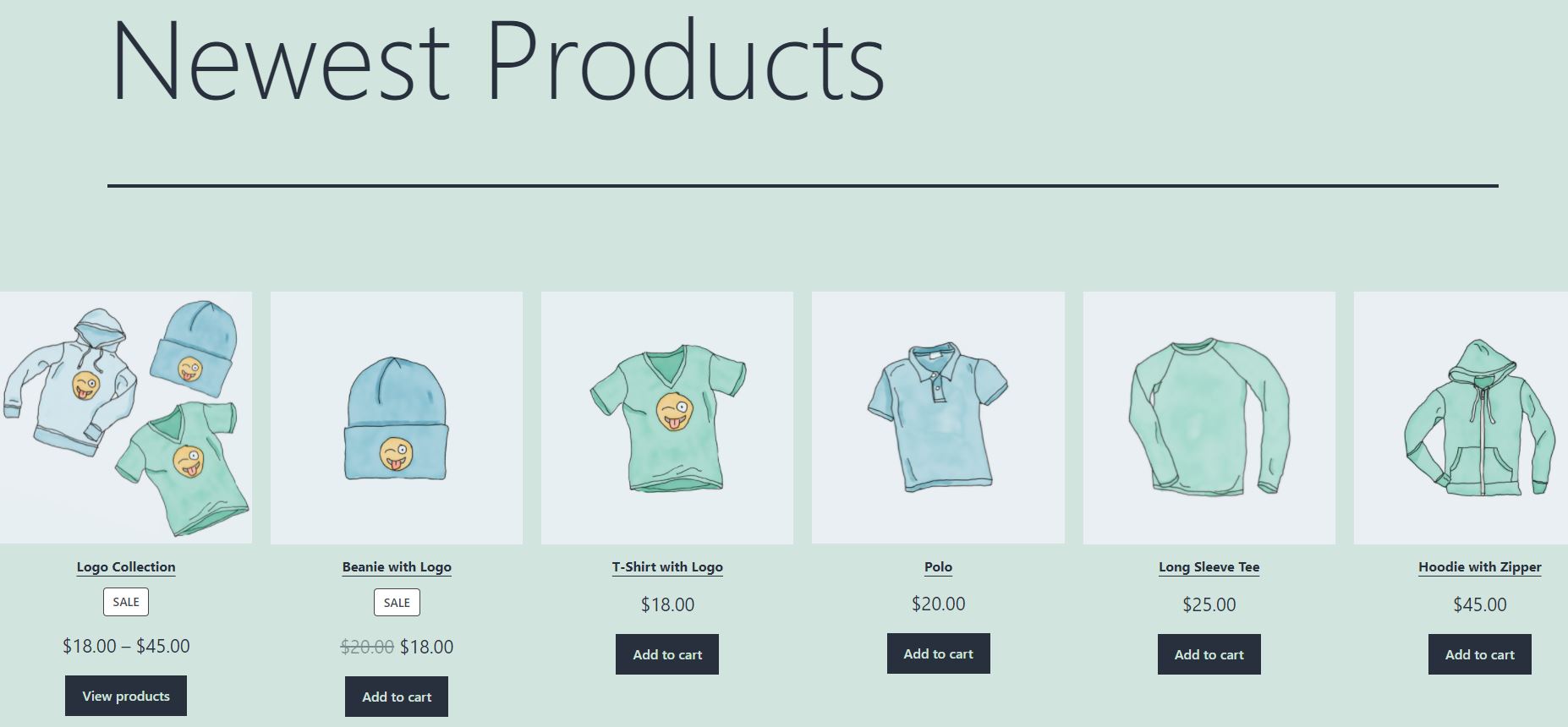
Some of your loyal clients may visit your site from time to time to see if you’ve added any new products. Therefore, we recommend that you use this block in prominent areas of your store, such as your home page or a dedicated ‘What’s New!’ page:

By default, the grid displays an Add to cart button for each item. While you have the option to remove this element, we don’t recommend it. When these buttons are available, visitors can browse through your newest products and add items to their carts as they go along, without having to leave the page. This creates a more seamless shopping experience, and encourages impulse purchases.
Finally, we recommend that you only display the most recent additions to your site. Filling up an entire page with your newest products may overwhelm shoppers. This block enables you to add up to 36 items, but we’d suggest displaying ten or fewer unless your store is very large.
Frequently Asked Questions about the Newest Products WooCommerce Block
So far, we’ve covered the most important things you need to know about the Newest Products WooCommerce block. However, you may still have some questions about this feature – let’s answer them now.
Can I Update the Product Details Inside the Block?
Unfortunately, no. If you’d like to update the information about your newest products, including their prices and images, you’ll need to make those changes from the Products page within your dashboard.
Can I Exclude Some Products From the Block?
With the Newest Products block, you can select the product category (or categories) that you wish to promote. However, you don’t have the option to exclude particular products from the grid.
Can I Add More Information About the Products, or Change the CTA?
Unlike some of the other WooCommerce blocks, Newest Products is a bit restrictive when it comes to customization. For instance, you don’t have the option to include product descriptions in the grid.
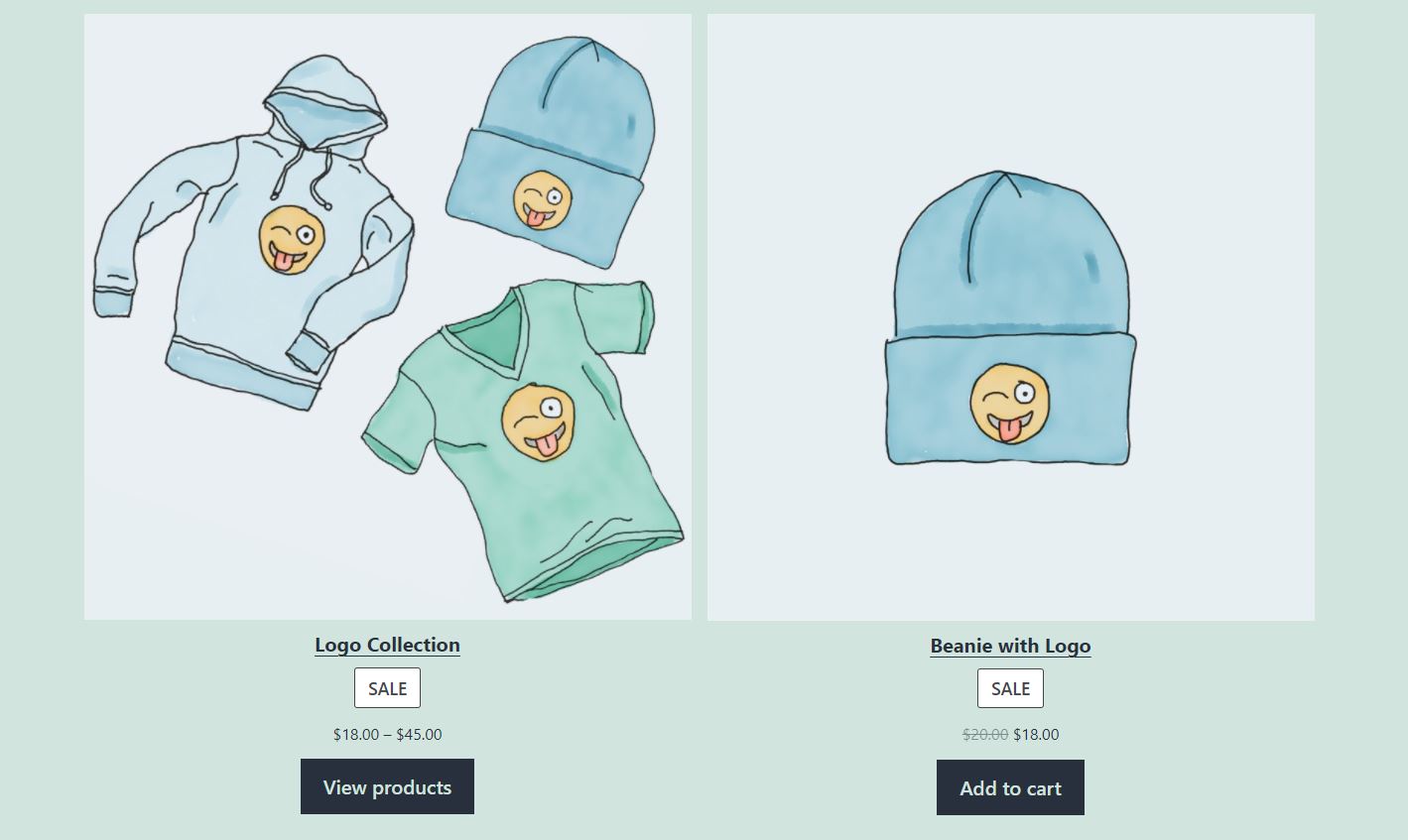
You may also be wondering if it’s possible to change the CTA. For example, instead of an Add to Cart button, you might prefer to feature a View Product option. The latter is only available if the item is a collection (rather than a single product):

However, it’s worth noting that every image in the grid links to the relevant product page. Therefore, users who are interested in an item can simply click on it, and they’ll be directed to more information.
Conclusion
The Newest Products WooCommerce block enables you to display the latest items in your store. This can be a powerful way to promote new products and keep your site looking fresh.
As we have seen, this block lets you display your newest products by category. It also comes with dedicated CTA buttons, so a customers who is interested in a particular item can simply add it to their cart without leaving the page.
Do you have any questions about how to use the Newest Products block in WooCommerce? Let us know in the comments section below!
Featured Image via 4zevar / shutterstock.com









I see that the products examples in this tutorial have different CTA buttons – e.g. View products, Add to cart, Buy on the WordPress swag store! I wonder how you achieved this?