Every online store has its big hitters. These are the products that sell the best and have the most glowing reviews. Thanks to the Top Rated Products WooCommerce block, you can point visitors toward the items that other customers love the most. In many cases, that redirection can lead to even more sales.
In this article, we’ll talk about how to use the Top Rated Products block in WordPress. We’ll show you how to place the element and configure its settings. Finally, we’ll go over several tips and best practices to use the block effectively.
Let’s get to it!
- 1 How to Add the Top Rated Products WooCommerce Block to Your Post or Page
- 2 Top Rated Products WooCommerce Block Settings and Options
- 3 Tips and Best Practices for Using the Top Rated Products WooCommerce Block Effectively
- 4 Frequently Asked Questions About the Top Rated Products WooCommerce Block
- 5 Conclusion
How to Add the Top Rated Products WooCommerce Block to Your Post or Page
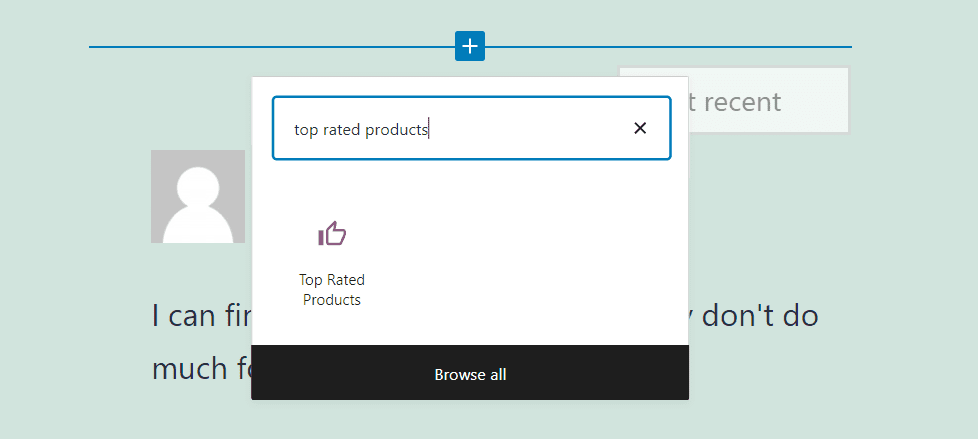
To add the Top Rated Products block to your post or page, open the Block Editor. Click on + and use the search feature to type in “top rated products”:

If you prefer to insert the element more quickly, you can type “/top rated products” into a Paragraph block. Then, press your Enter key.
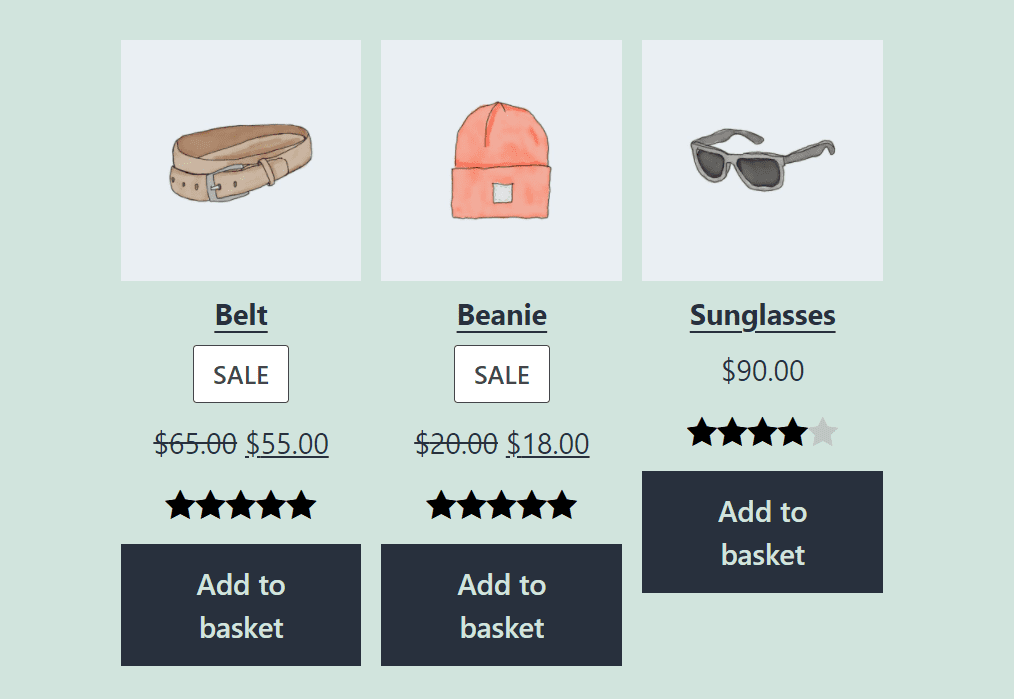
As soon as you insert the block, WordPress will automatically place a 3×3 product grid displaying the best-rated products in your store:

The block doesn’t display numerical values for product ratings. Instead, you’ll only see star ratings.
Suppose you don’t have enough products with valid ratings to fill a 3×3 grid. In that case, WooCommerce will simply display random items after using those with the best reviews.
Once you insert the Top Rated Products block, you can get to work on customizing its layout and style. WooCommerce gives you control over how many products you display and which elements the block includes.
Top Rated Products WooCommerce Block Settings and Options
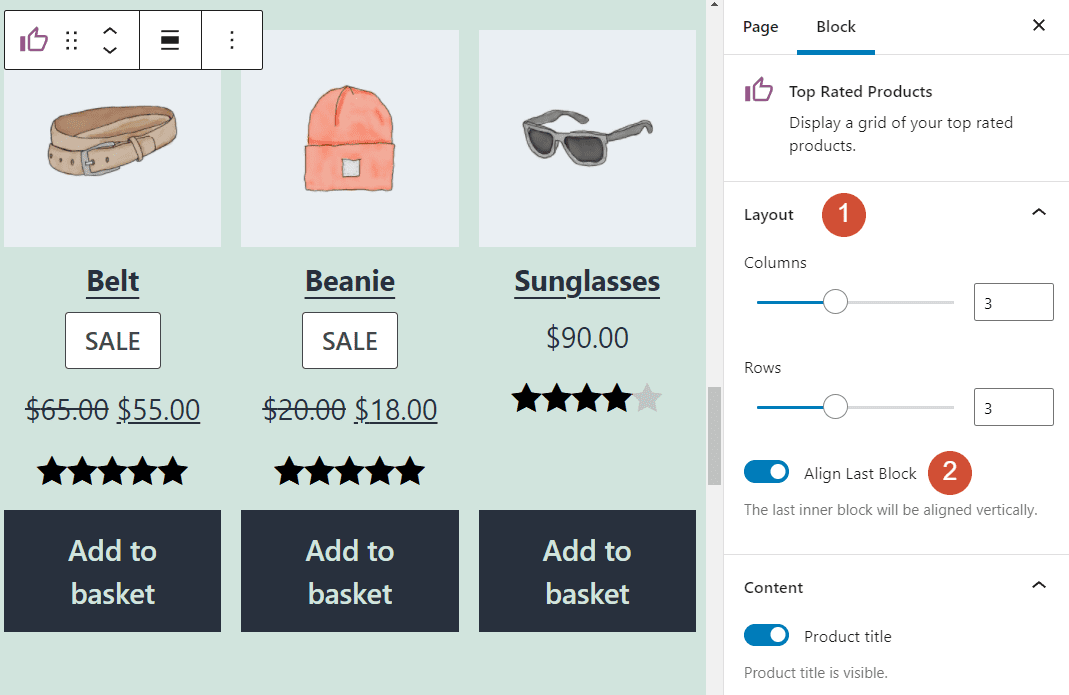
The Top Rated Products block has a settings menu that includes layout and configuration options. To access that menu, select the block within the Block Editor and click on the gears icon in the top right corner of the screen.
Once you click on that icon, the block’s settings menu will appear to the right. The first half of the menu (1) enables you to change the number of products in the grid and (2) align the Add to basket buttons for each item:

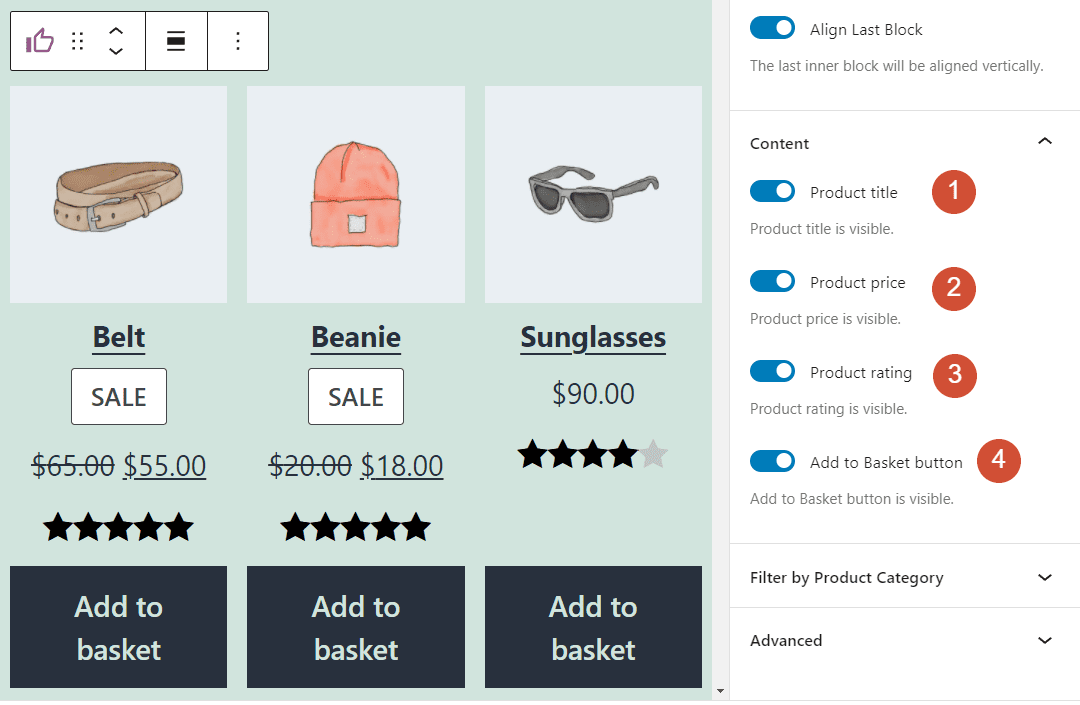
If you scroll down to the Content section, you can configure which elements are displayed for each product. By default, the block shows the product’s main image, its title, price, rating, and an Add to basket button. You can toggle any of those elements on and off:

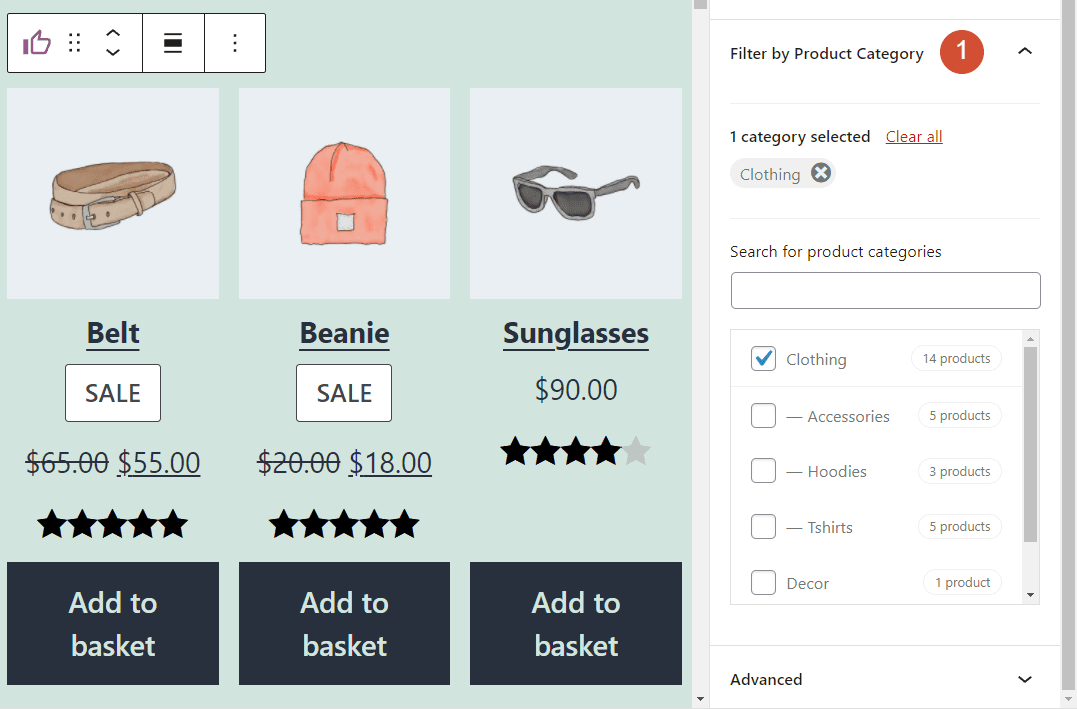
If you scroll down to the Filter by Product Category section, you can specify if the block should feature a specific product category. For example, if you choose the “Clothing” category, WooCommerce will only display the top-rated products from that classification:

Configuring the Top Rated Products element is remarkably simple. However, before you publish your page or post, let’s discuss some best practices for using this WooCommerce block effectively.
Tips and Best Practices for Using the Top Rated Products WooCommerce Block Effectively
Firstly, you may notice that the Top Rated Products block doesn’t include a header. WooCommerce inserts the product grid, but it doesn’t specify which type of items it contains. Therefore, your website visitors might not understand they’re seeing a collection of the top-rated products in your store.
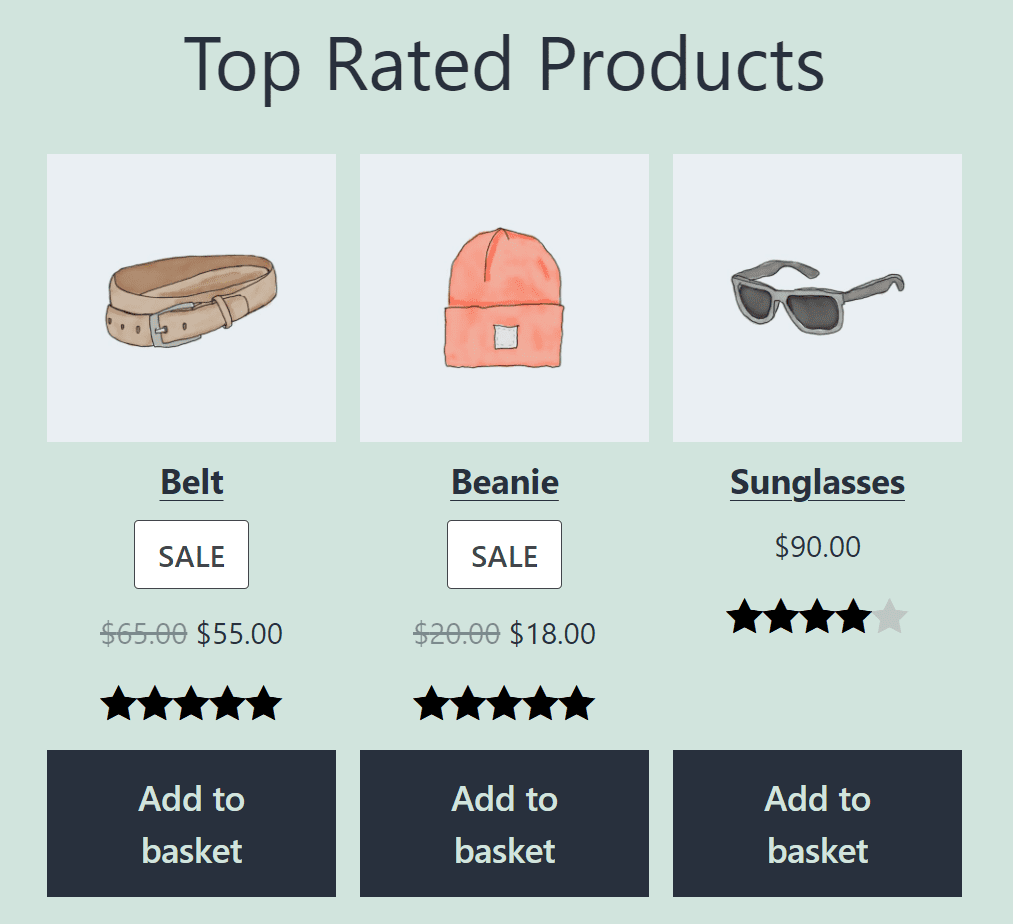
The easiest way to remedy that confusion is to add a Heading block above the Top Rated Products element. While you’re at it, we also recommend enabling the Align Last Block setting. That way, the Add to basket buttons will line up perfectly:

If you decide to showcase the top-rated products for a specific category, you’ll need to modify the heading accordingly. A general “top-rated products” section can work perfectly on your store’s homepage. However, top-rated grids with specific categories are more suitable for specific product pages.
Frequently Asked Questions About the Top Rated Products WooCommerce Block
Now that you know how to use and configure the Top Rated Products block, it’s time to go over any unanswered questions you might have. Let’s start by talking about the product ratings themselves.
Can I Change the Way That WooCommerce Displays Product Ratings?
WooCommerce will apply a style to product ratings that depends on which theme you use. For this article, we used one of the default WordPress themes. Other WooCommerce-friendly themes might use numbers instead of stars to display ratings or utilize another design entirely.
If you’re comfortable customizing theme styles, you can change how WooCommerce displays product ratings. Otherwise, you’re stuck using the default design that comes with your theme.
How Many Products Should I Display Using the Top Rated Products Block?
The Top Rated Products block enables you to configure the size and layout of its product grid. As a rule of thumb, you’ll want to display a limited number of products to show that they’re standout items from your inventory.
Displaying too many top-rated products might make visitors believe that they can’t trust your reviews or that you’re pushing them to buy specific items. When visitors open product pages, they should be able to find reviews easily to check out what buyers are saying about those items.
How Is the Top Rated Products Block Different From the All Reviews Block?
The All Reviews block can display all of the feedback for the products in your online store. By contrast, the Top Rated Products element only shows ratings for the most highly-reviewed items in your inventory.
Conclusion
Most modern customers check reviews and ratings before making online purchases. Reviews tell you almost everything you need to know about a product before pulling out your credit card and entering its details online. However, you can get a better product overview by checking its overall rating, not individual reviews.
The Top Rated Products WooCommerce block can showcase the products in your store with the best aggregate ratings. Those ratings come from individual consumer reviews. Furthermore, they show new visitors which high-quality products are loved by other customers.
Do you have any questions about using the Top Rated Products WooCommerce block? Let’s talk about them in the comments section below!
Featured image via LanKogal / shutterstock.com









Leave A Reply