Most modern online stores enable you to look for specific types of products using filters. The Active Product Filters WooCommerce block makes that process easier, by helping you check and see what product filters you have active.
In this article, we’re going to show you how the Active Product Filters block works and how to place it. We’ll go over how to configure the filter, and discuss some tips and tricks for using it effectively.
Let’s get to it!
- 1 How to Add the Active Product Filters WooCommerce Block to Your Post or Page
- 2 Active Product Filters WooCommerce Block Settings and Options
- 3 Tips and Tricks for Using the Active Product Filters Block Effectively
- 4 Frequently Asked Questions About the Active Product Filters WooCommerce Block
- 5 Conclusion
How to Add the Active Product Filters WooCommerce Block to Your Post or Page
Before we can talk about the Active Product Filters block, we need to discuss the other filtering elements that WooCommerce offers. When you add the Active Product Filters element to a page or a post, it displays the filters you’ve chosen via other blocks. This block enables you to disable specific filters to broaden your search, but it doesn’t offer the option to add new ones.
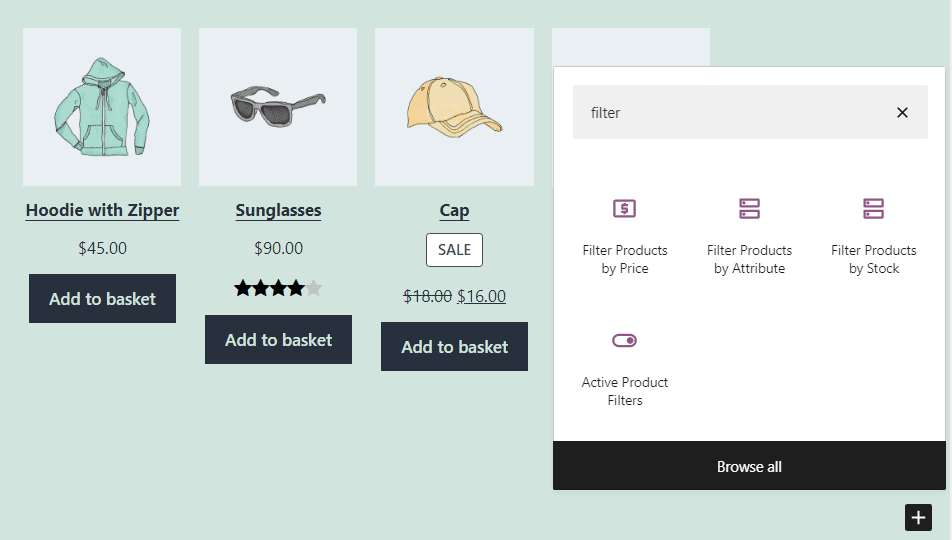
To place this element, open the WordPress Editor and select the option to add a new block. Use the search feature to look for Active Product Filters:

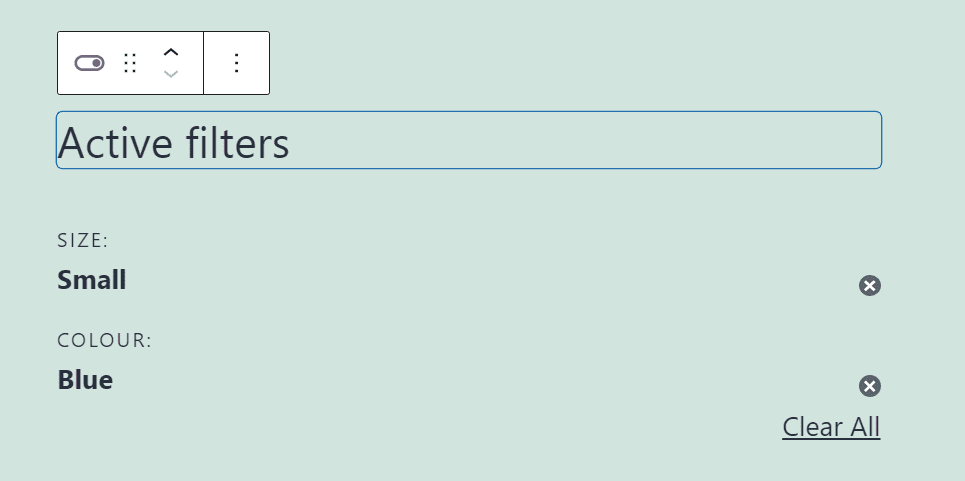
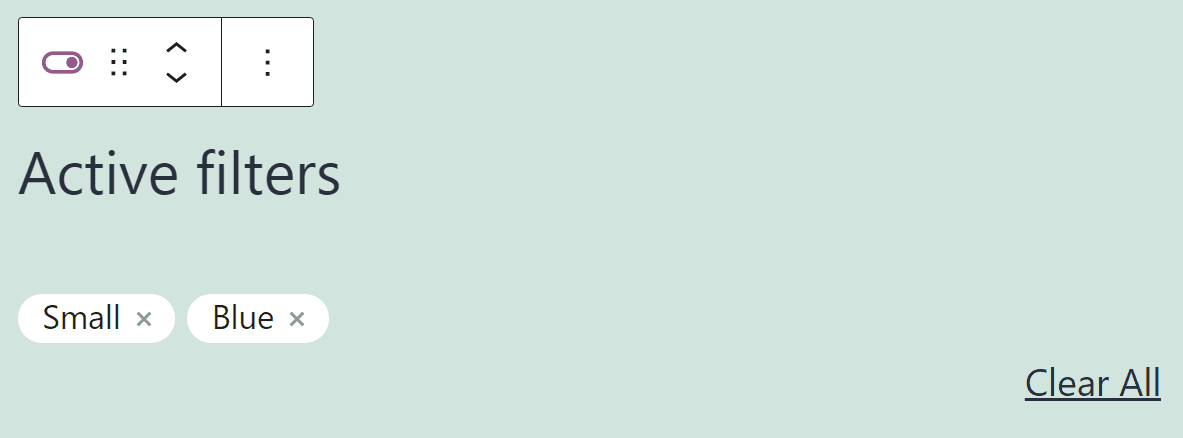
Since you haven’t indicated any filters yet, the Active Product Filters block will display two placeholder options within the editor. Here’s what the block looks like once you place it:

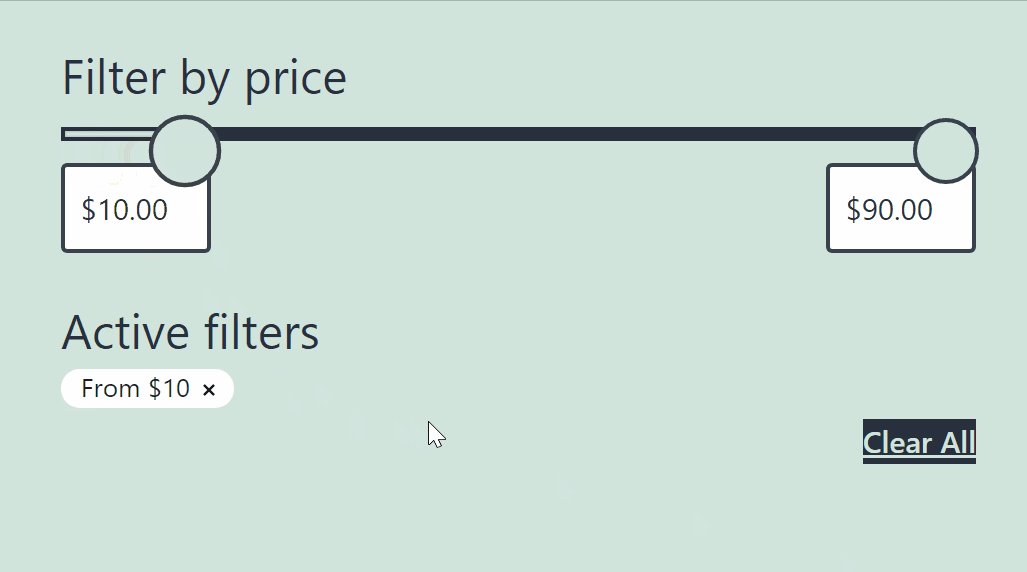
The block separates filters by attributes. You can remove specific active filters to broaden the product search, or use the Clear All button to do away with all options.
To add new selectors, you’ll need to use one of the other filter-related WooCommerce blocks. The Block Editor offers three such options: Filter Products by Price, Filter Products by Attribute, and Filter Products by Stock.
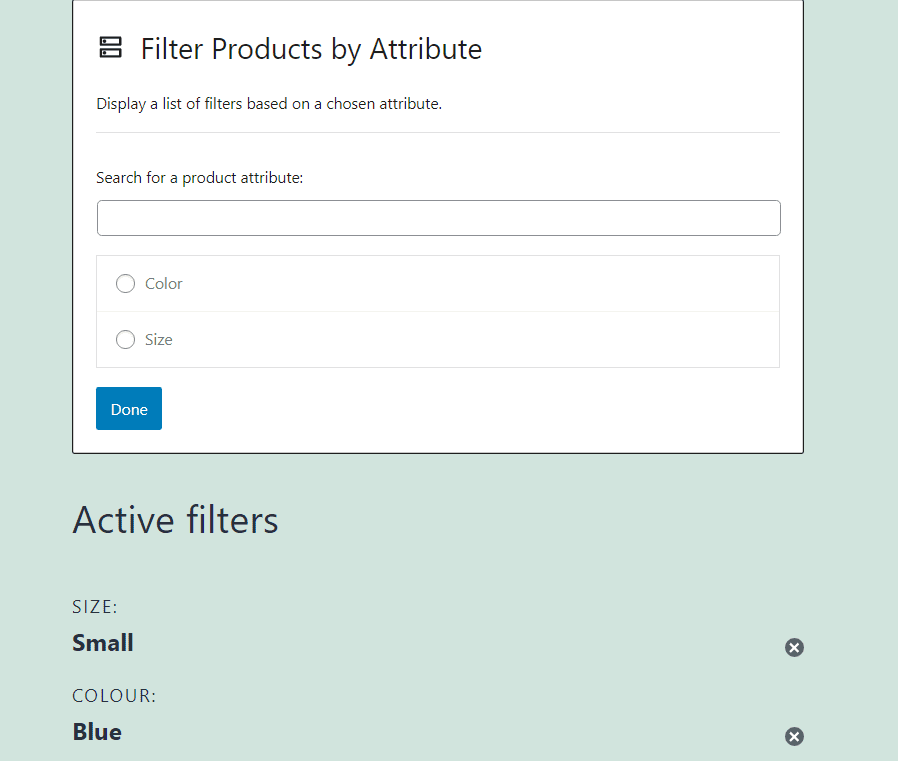
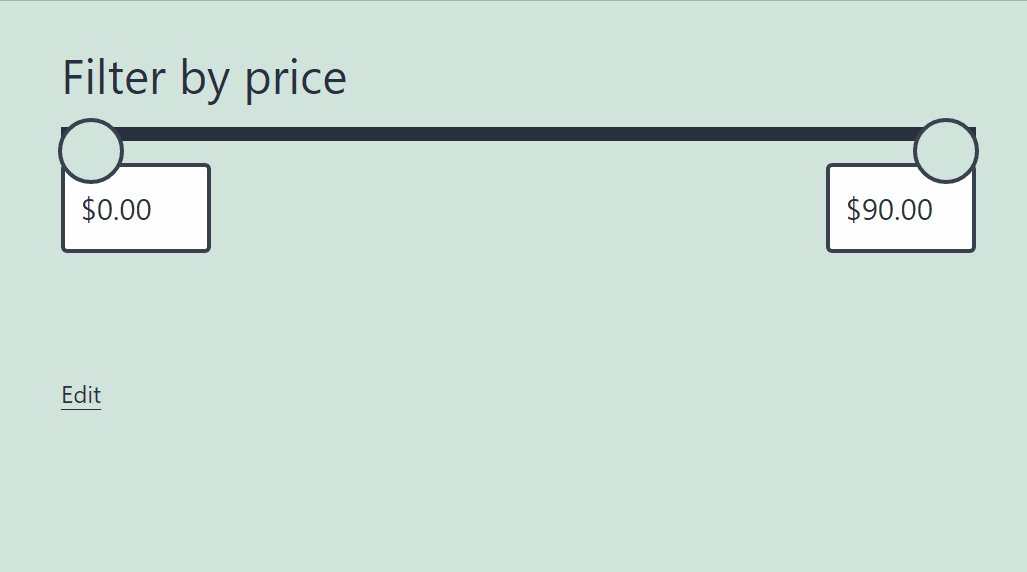
As an example, here’s what it looks like if you pair the Filter Products by Attribute WooCommerce block with the Active Product Filters element:

You can pair the Active Product Filters block with whichever other WooCommerce filtering element you want. Although it shows filter placeholders when you’re using the Block Editor, those options won’t appear for visitors. Instead, they’ll only see the filters they select using one of the other blocks.
Active Product Filters WooCommerce Block Settings and Options
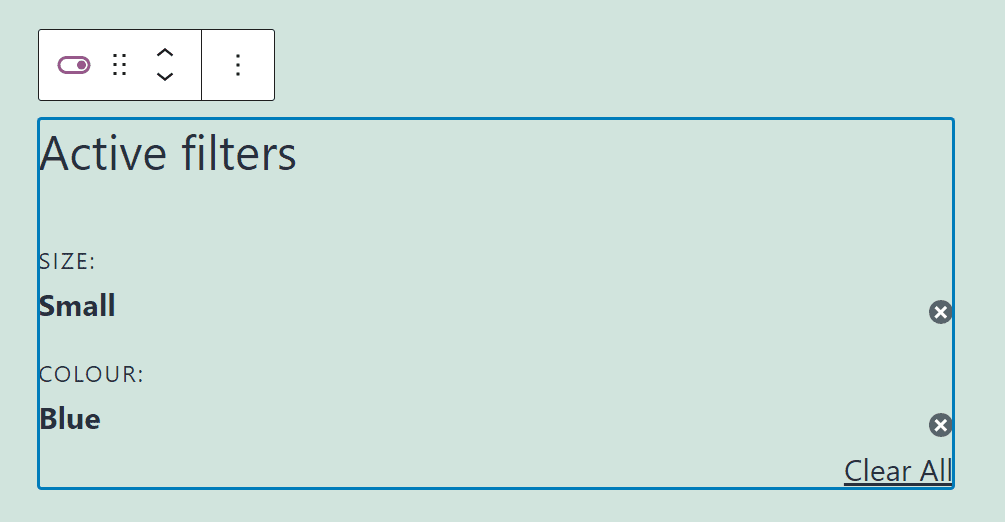
The Active Product Filters block doesn’t offer a broad range of configuration options. If you mouse over the block in the editor to access its formatting menu, you’ll only see options to re-arrange its placement or to transform it into a different type of element:

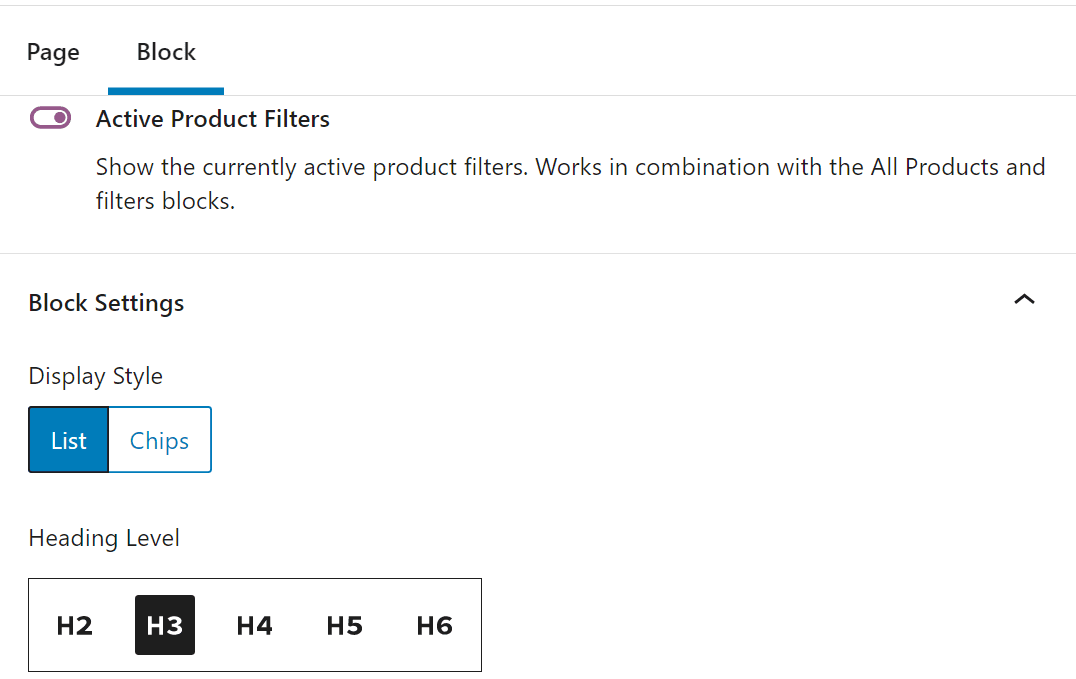
To access the block’s styling settings, select it and click on the gear icon in the top-right corner of the screen. That will open a menu to the right of the block. This menu includes options for changing the style in which the block displays active filters, and for modifying the heading level for the Active Filters text:

By default, the Active Product Filters block uses a list style to display active filters. Here’s what the block looks like if you switch the style to “Chips”:

Aside from those options, the block’s settings menu offers the option to add CSS classes. You can use those classes to add custom CSS and modify the block’s style further.
Tips and Tricks for Using the Active Product Filters Block Effectively
It’s important to reiterate that you can’t use the Active Product Filters block without also adding one of the other filtering elements that WooCommerce offers. As its name implies, this block enables users to manage active filters. However, it doesn’t let users add or select filters.
To do that, you’ll need to use one of the following three blocks: Filter Products by Price, Filter Products by Attribute, or Filter Products by Stock.
You can add one or more of those blocks and pair it alongside the Active Product Filters element. However, the most logical place to add these blocks is within your Shop page.
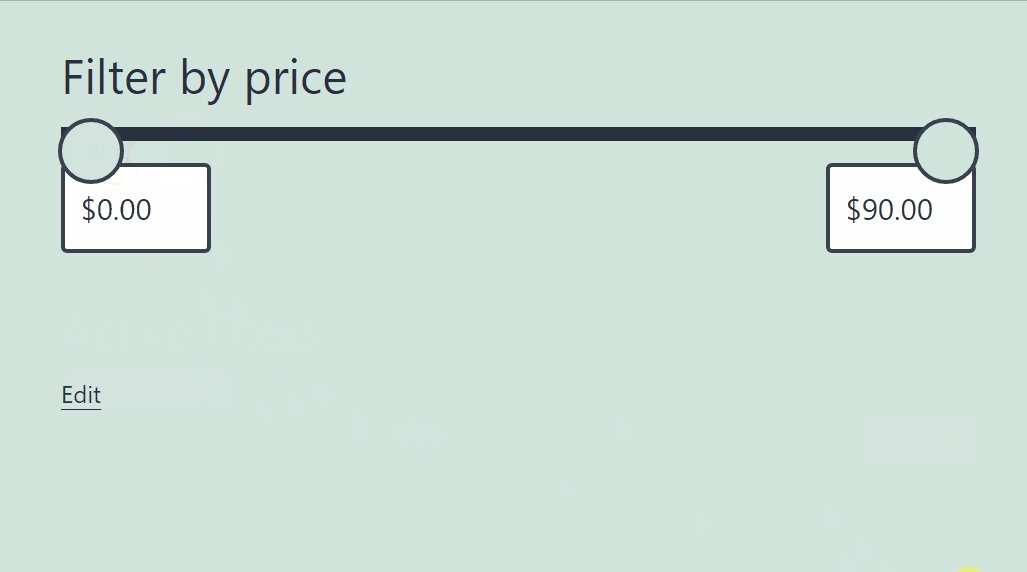
It’s also worth noting the Active Product Filters block won’t show up on the front end of your site until you select at least one filter:

From a usability standpoint, it makes sense to place the Active Product Filters block beneath other elements. That way, the block won’t push the other elements down once it appears on the page.
Frequently Asked Questions About the Active Product Filters WooCommerce Block
The Active Product Filters block is very easy to use and to pair alongside other elements. However, if you still have any questions about how to use it, this section aims to answer them.
Can I Use the Active Product Filters Block on Its Own?
You can place the Active Product Filters block anywhere on your website. However, the block won’t appear on your pages unless you offer users a way to select which filters they want to use. For that, you’ll need to use the Filter Products by Price, Filter Products by Attribute, or Filter Products by Stock block.
Why Doesn’t the Active Product Filters Block Show Up on My Site?
The Active Product Filters block only appears if you select one or more filters. If you have no active filters, the block won’t display on the front end. Additionally, if you use the Clear All option to remove all active filters, the block will hide itself.
Where Should I Place the Active Product Filters Block?
It makes the most sense to place the Active Product Filters block on your store’s Shop page. That way, customers will be able to filter products using whichever options you give them, and manage those filters using the Active Product Filters block.
Conclusion
Product filters enable customers to navigate your store’s product catalog with ease. The more WooCommerce attributes you set up, the easier it becomes for customers to use filters to find the products they’re looking for. By using the Active Product Filters WooCommerce block, you give users more control over what filters they can use.
It’s important to remember that the Active Product Filters block only shows up after users select one or more filters. To make that possible, you’ll need to use one of the following blocks: Filter Products by Price, Filter Products by Attribute, or Filter Products by Stock.
Do you have any questions about how to use the Active Product Filters WooCommerce block? Let’s talk about them in the comments section below!
Featured Image via GoodStudio / shutterstock.com









Thank you for this post. So much insights into product management in woocommerce. I’ve been working on various ecommerce sites for clients and this is something that could help in making product listing a lot simpler and efficient.
You’re welcome, Paul 🙂