Removing the sidebar from Divi’s default page template can easily be done when you are using the Divi Builder. However, since Divi’s default page templates (with the sidebar) still show on pages like 404’s and archives, you may want to take out the sidebar from your template altogether.
The most obvious way to override Divi’s default right sidebar layout is to use the Divi Builder to design the page or post. However, if you aren’t going to use the Divi Builder for a page or post, there are two main ways to remove the sidebar. The first is to change the page layout on a per-page basis when editing an individual page or post. The second is to override the default page or post template by building a custom template in the Divi Theme Builder.
Today I’m going to show you the different ways to remove sidebars on Divi’s default template and override the templates with the Divi Builder. Hopefully, this will equip you with the tools you need to create a consistently designed fullwidth website.
Let’s get started!
- 1 Removing Sidebars on Pages Using the Divi Page Settings
- 2 Removing Sidebars on WooCommerce Shop Page, Category Page, and Product Pages Using Divi Theme Options
-
3
Removing Sidebars by Building Custom Templates using the Theme Builder
- 3.1 Creating a Fullwidth Blog Post Template Using the Divi Builder
- 3.2 Creating a Fullwidth WooCommerce Product Page Template Using the Divi Builder
- 3.3 Creating a Fullwidth Archive Page Templates Using the Divi Builder
- 3.4 Creating a Fullwidth 404 Page Template Using the Divi Builder
- 3.5 Creating a Fullwidth Search Page Template Using the Divi Builder
- 4 Don’t Create a Fullwidth Body Template for All Pages Unless You Have a Specific Reason
- 5 Taking out the Default Sidebar with Custom CSS
- 6 Final Thoughts
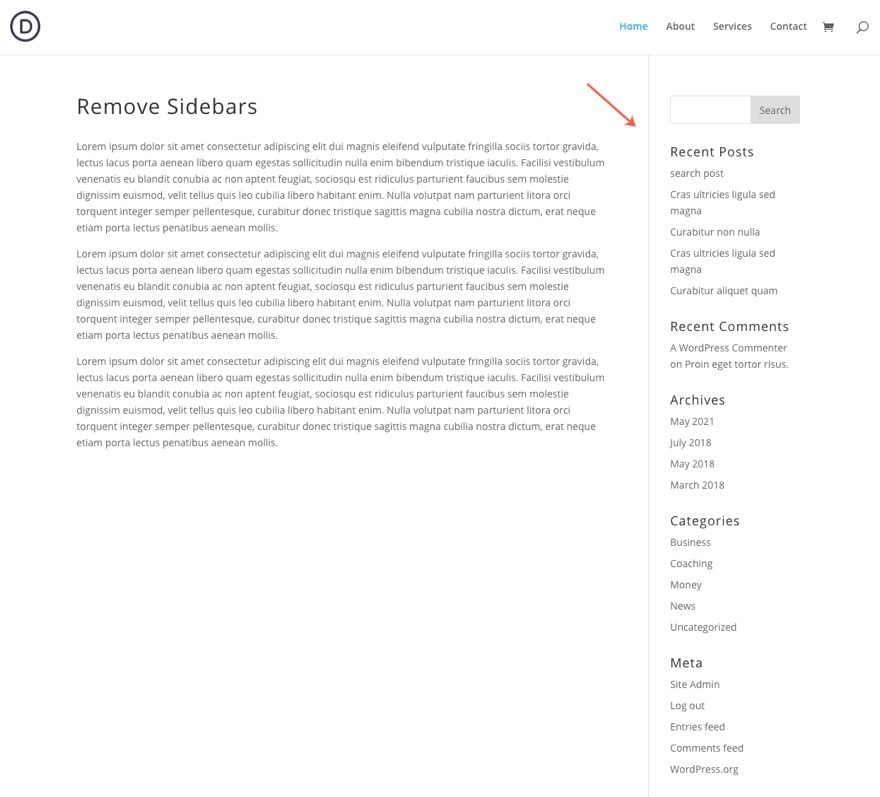
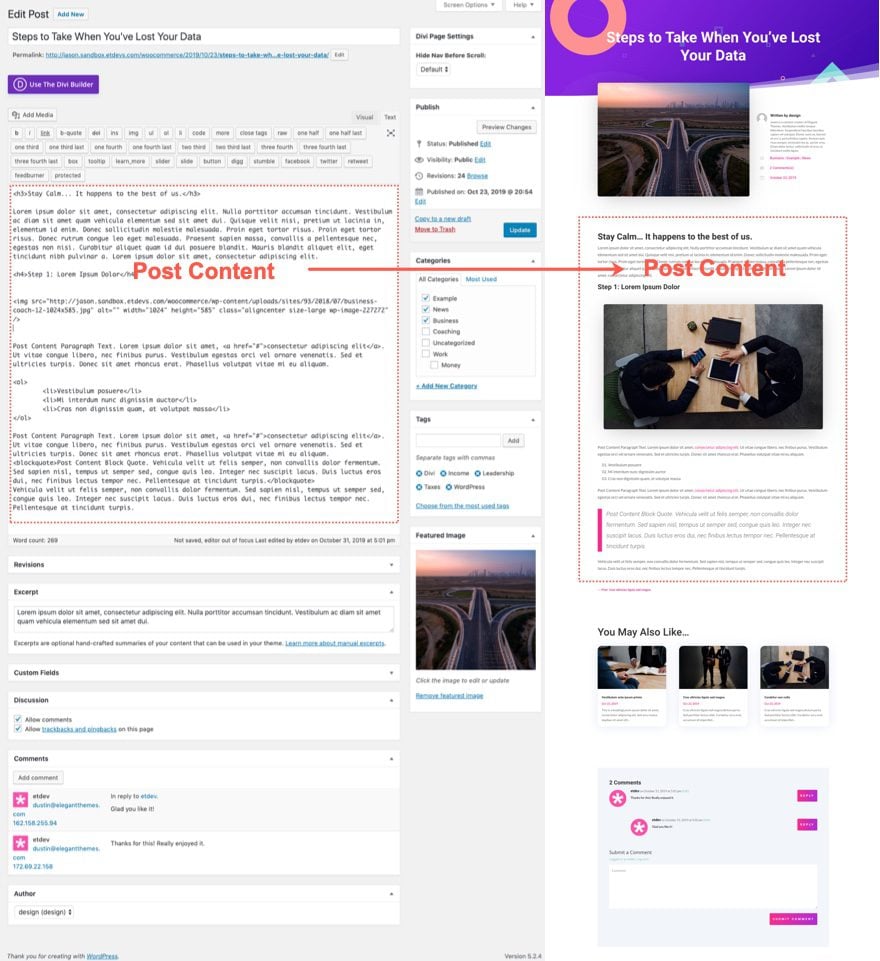
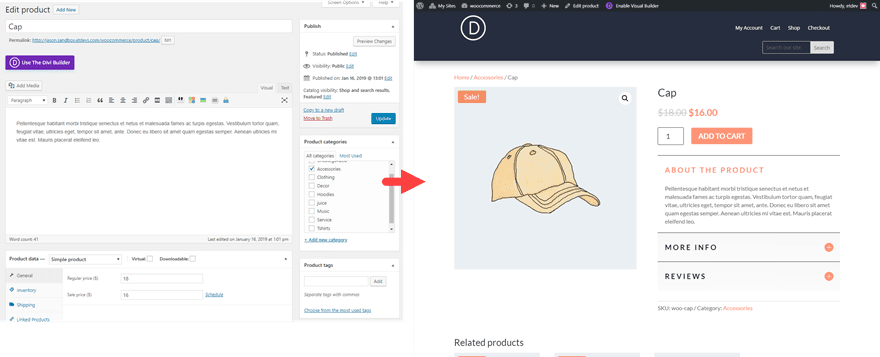
For page or posts that aren’t using the Divi Builder, the default page layout includes a right sidebar that looks like the following:

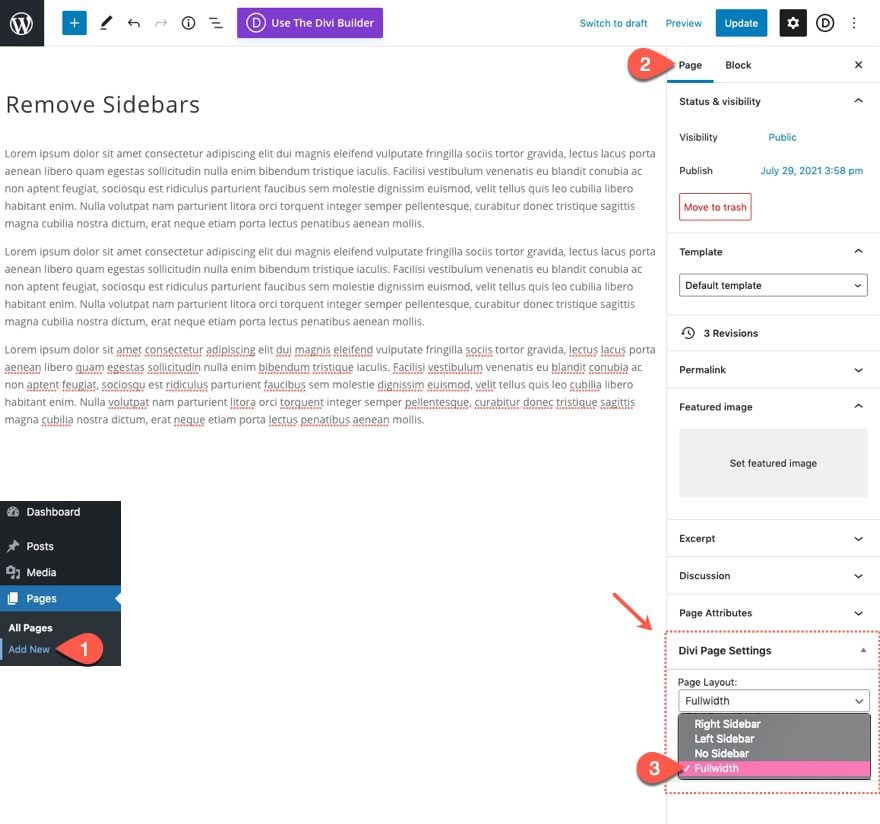
If you don’t want to use the Divi Builder for that page or post and simply want to remove the sidebar on a per-page basis, simply find the Divi Page Settings box in the sidebar when editing your page and select fullwidth (or no sidebar) for your page layout.

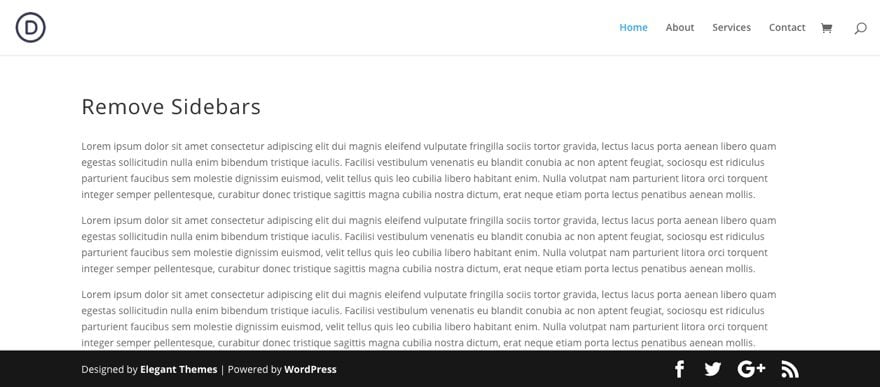
This will take out the sidebar for that particular post or page.

If you have WooCommerce installed, you can find a couple of options within the Divi Theme Options to change the page layout of WC Shop, Category, and Product pages.
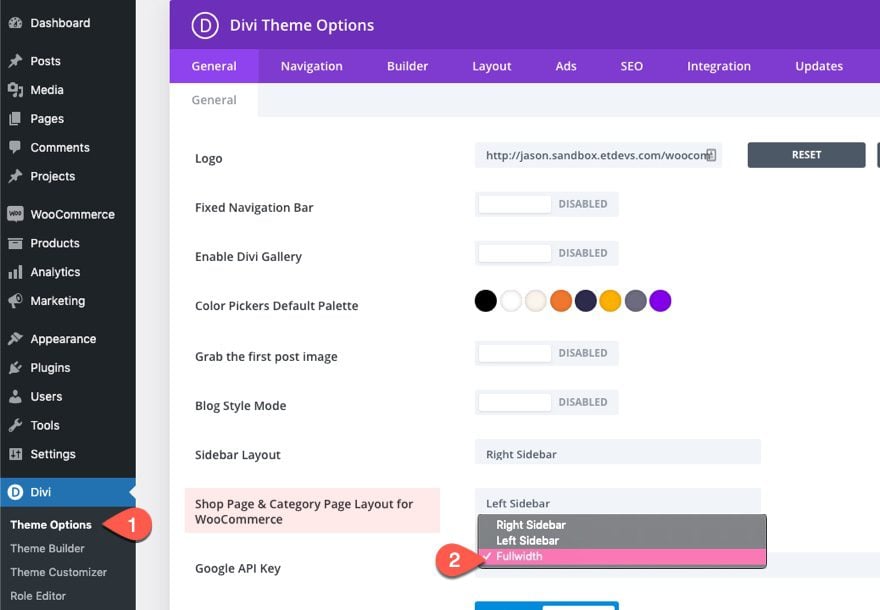
To remove the sidebar on WC Shop and Category pages, navigate to Divi > Theme Options. Under the General tab, find the option labeled “Shop Page & Category Page Layout for WooCommerce” and change the layout to “No Sidebar” or “Fullwidth”.

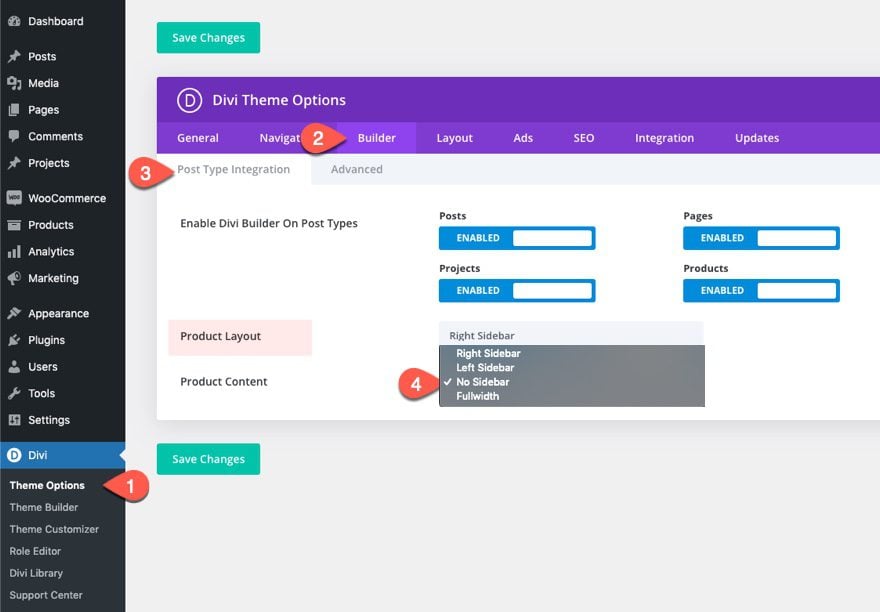
To remove the sidebar for product pages, navigate to Divi > Theme Options. Select the Builder tab. Under Post Type Integration, select the “No Sidebar” Product Layout from the dropdown.

Removing sidebars for each page/post with the Divi page settings is a good solution when creating new posts and pages individually. However, this can be quite cumbersome, especially if you decide to remove sidebars from all pages. Plus, the default template (with a sidebar) still shows on pages like 404’s and archives. So you may want to take out the sidebar from a page or post template altogether. To do this, you can create custom templates using the Divi Theme Builder. This will give you full control over what pages you want to sidebars hidden globally.
Divi’s Theme Builder is a powerful tool for designing global templates that will apply to any page or post you desire. Each time you create a new body layout for a template, that template will override Divi’s default page layout (which includes a sidebar). Therefore, all you need to do to remove a sidebar at the template level is to create a new template in the Divi Theme Builder and assign it to the page(s) or post(s) of your choice.
Creating a Fullwidth Blog Post Template Using the Divi Builder
Blog posts are a great example of where a site-wide template without a sidebar may be needed. Divi’s built-in dynamic content options allow you to design a blog post template that will be applied to all blog posts site wide using the Divi Builder and dynamic content. Once done, all you would need to do is update the actual body content for all future posts. The new post content will inherit the design of the custom template!
Here is a quick example of how to do this:
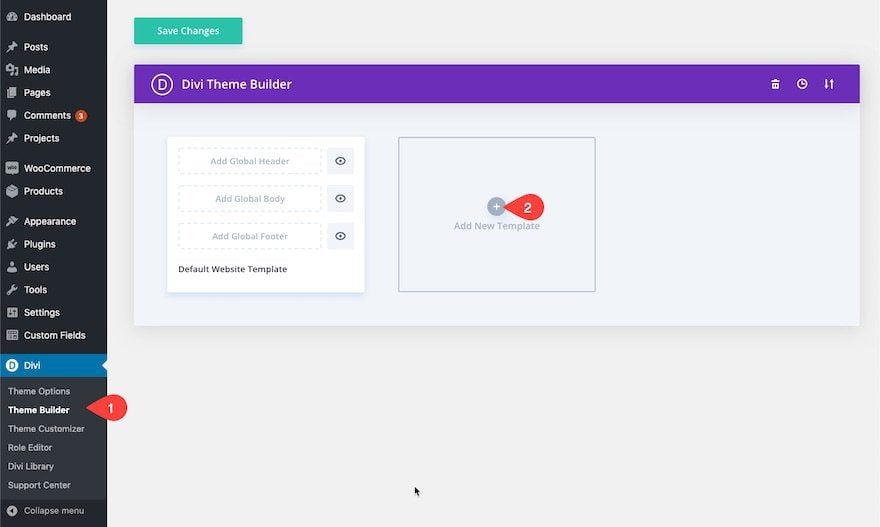
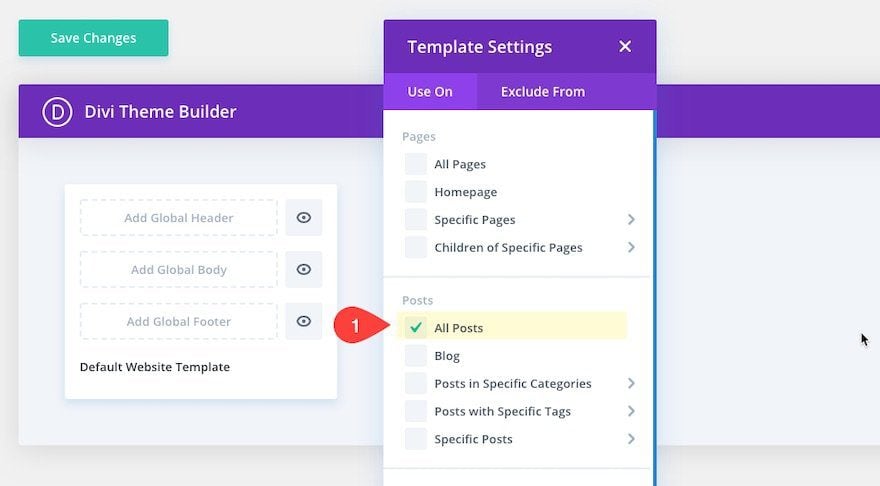
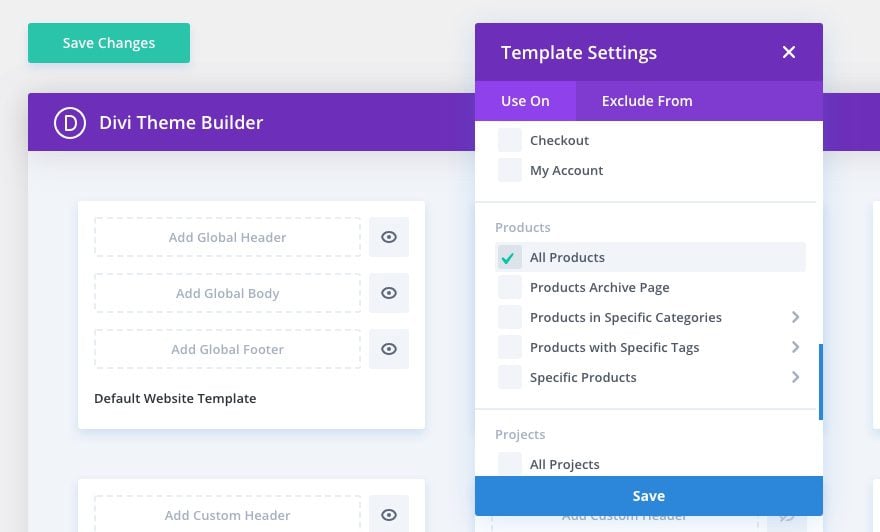
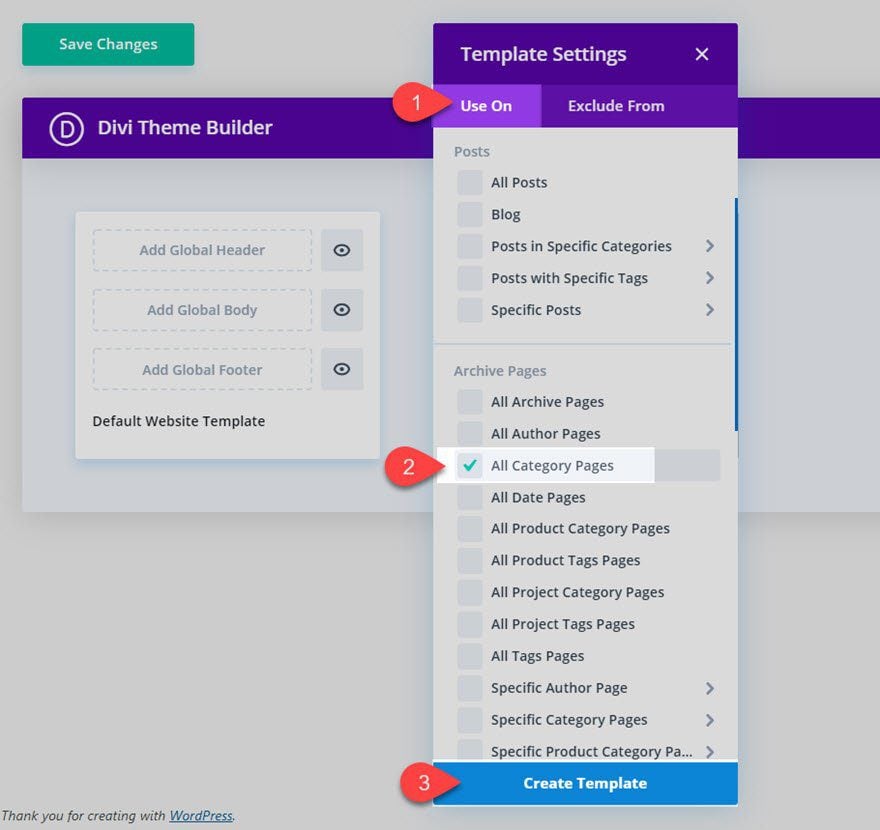
First, create a new template and assign the template to All Posts.


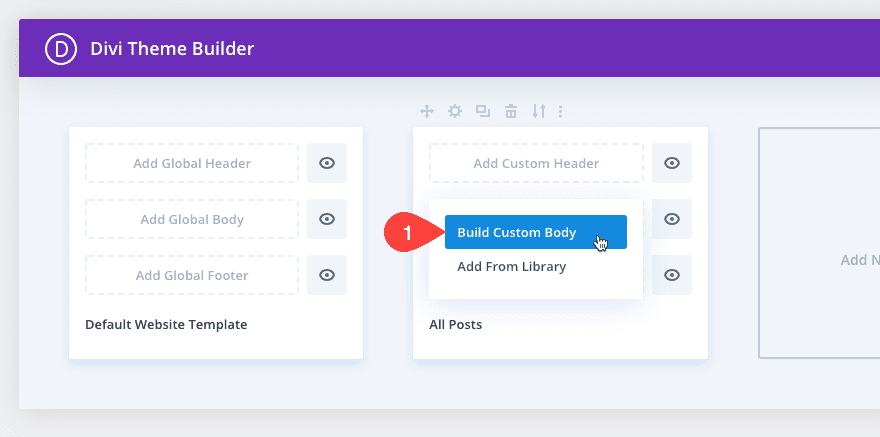
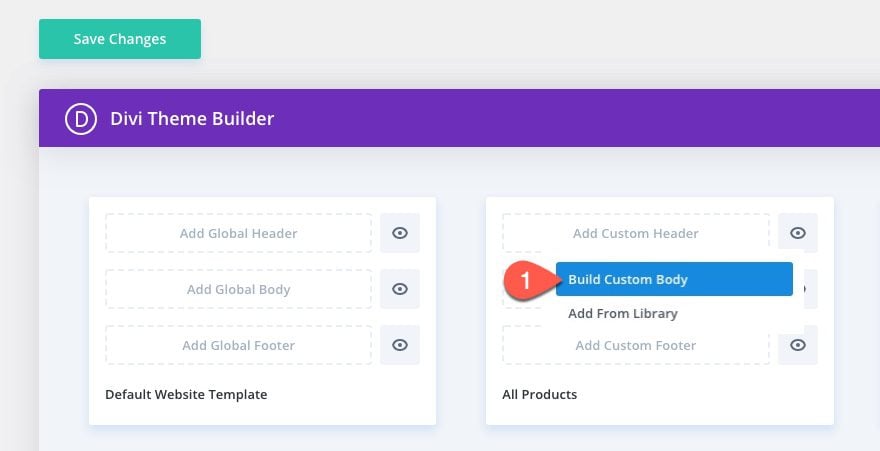
Then add a custom body to the template.

Using the Template Layout Editor, design the entire layout using the Divi Builder combined with Divi’s built-in dynamic content modules and options.
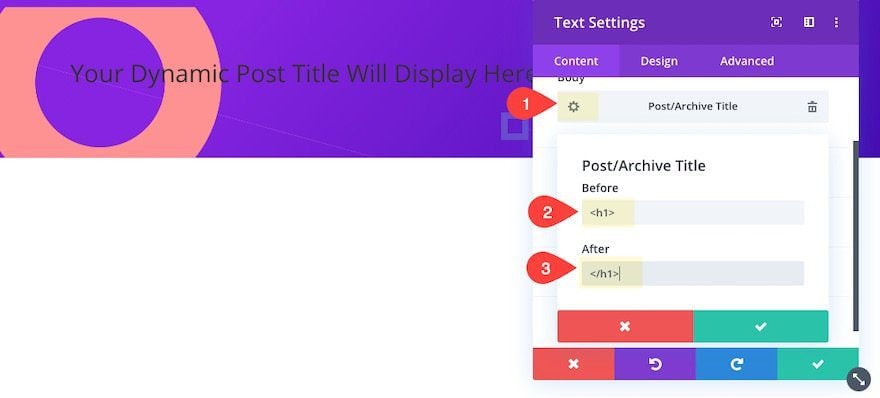
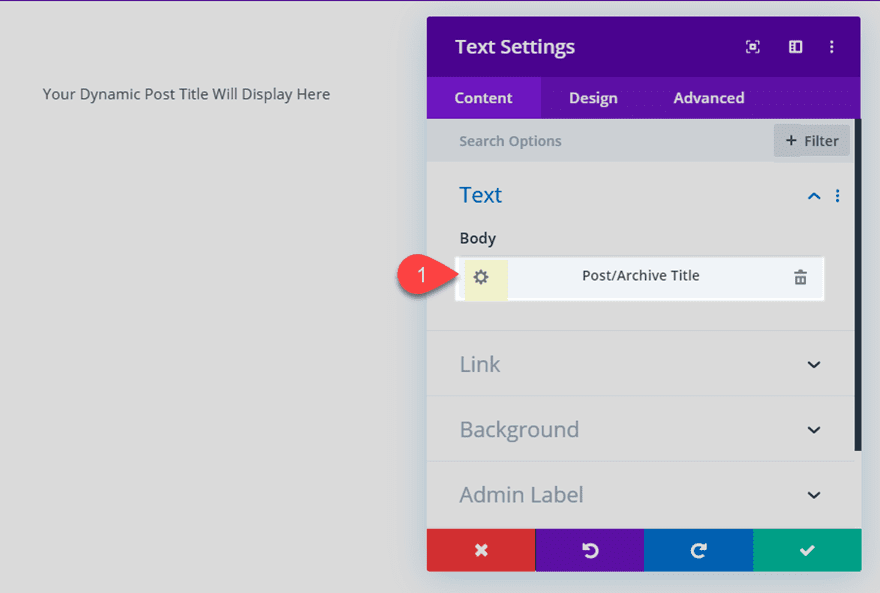
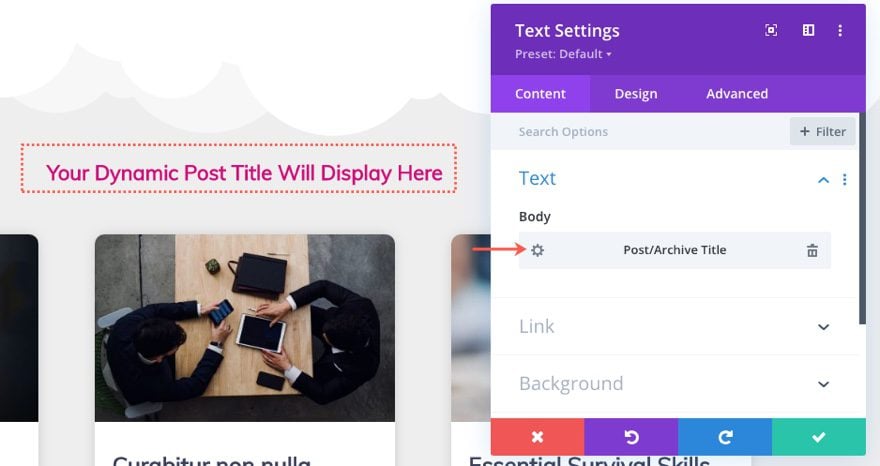
For example, you could use the Post Title Module to display the title of the post dynamically. Or you can pull in the post title as dynamic content to the body of a text module and wrap it with H1 tags.

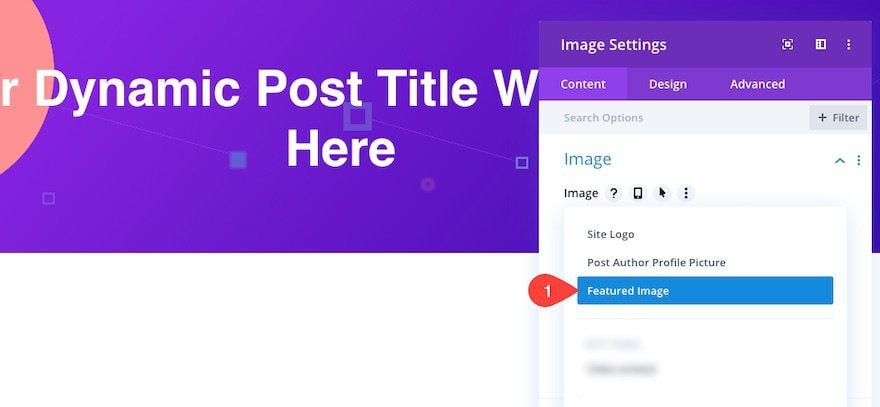
You can use an image module to pull in the featured image as dynamic content.

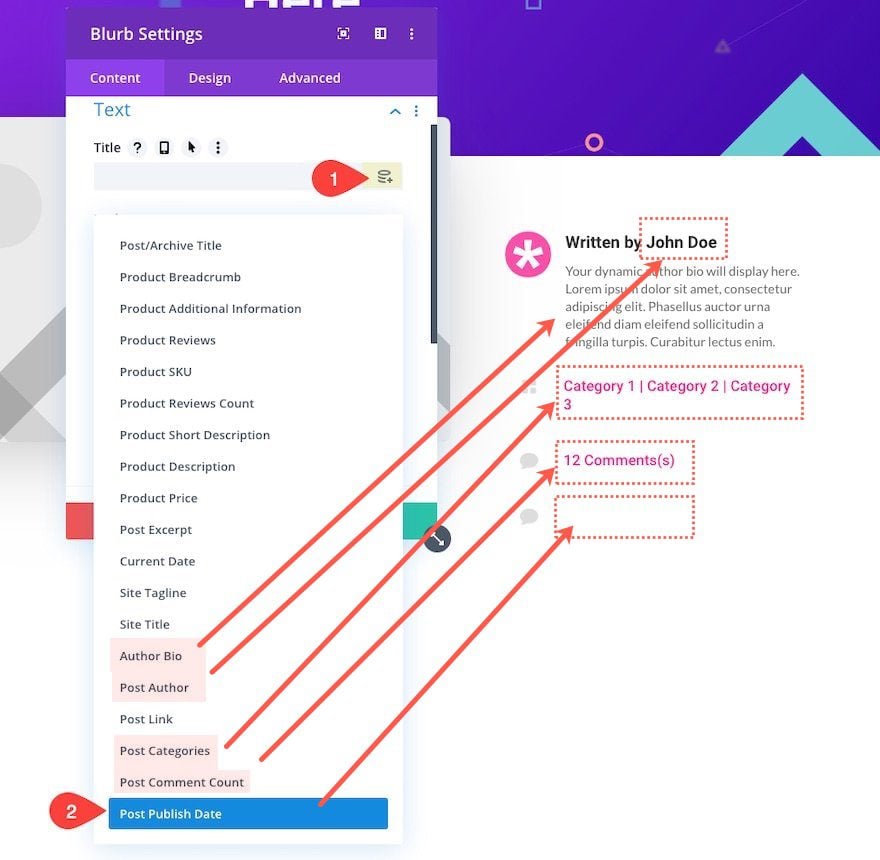
Or use a series of blurb modules that pull in specific metadata as dynamic content like post author, post author bio, post categories, post publish date, and comment count.

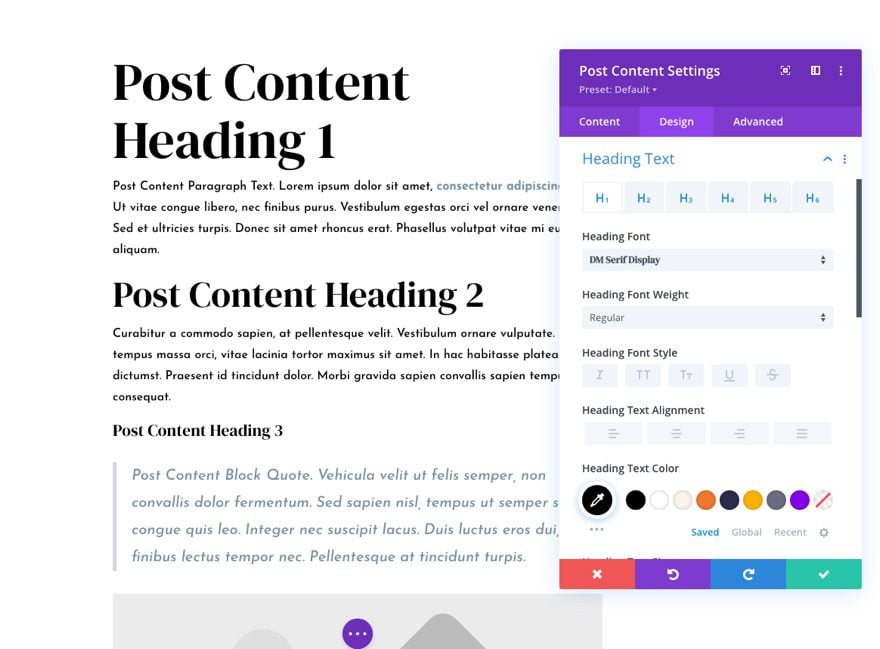
Most importantly, you must include the Post Content module when building any custom body layout for your template. The Post Content module includes the area for page or post content to be displayed within the Body Area of the template.

Once the template is created, you can easily create a new blog post using the default WordPress post editor and have that blog post inherit the design of the blog post template you created using the Divi Theme Builder.

For more, check out our post on how to design a blog post template with Divi’s Theme Builder.
Creating a Fullwidth WooCommerce Product Page Template Using the Divi Builder
If you want to take out the default sidebar for product pages, you can also create a nice fullwidth layout template for all your blog posts. Similiar to what we did with the blog post template, you can also use Divi’s built-in WooCommerce (or Woo) Modules to build a custom site-wide Product Page Template with no sidebar.
To do this, simply create a new template and assign the template to “All Products”.

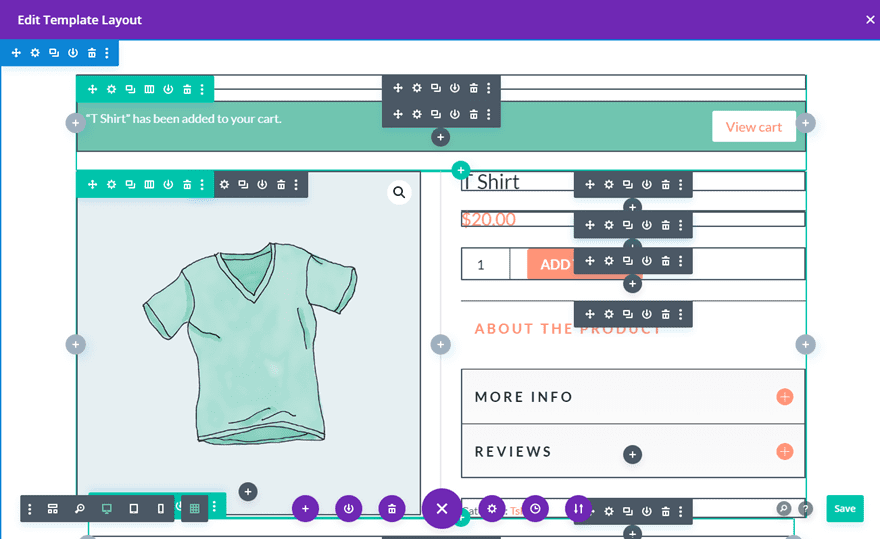
Then add a custom body to the template and click to build the body layout using the template editor.

Then use the Divi Builder to include the dynamic Woo Modules to design the Product page template.

Now, you create a new product on the backend using the standard product page editor, the product will automatically inherit the design of the assigned body template.

For more, check out our post on how to create a site-wide woo product page template.
Creating a Fullwidth Archive Page Templates Using the Divi Builder
The Theme Builder also makes it easy to design Archive Page templates without sidebars. The key to creating a template for a category page is to create a new template and assign it to one of the many archive template available in the Divi Builder. For example, you can assign it to all archive pages site-wide or you can assign it to the category page template so that it only shows the on pages displaying an archive of posts within a category.

The first essential element of dynamic content for an archive template must include the post/archive title.

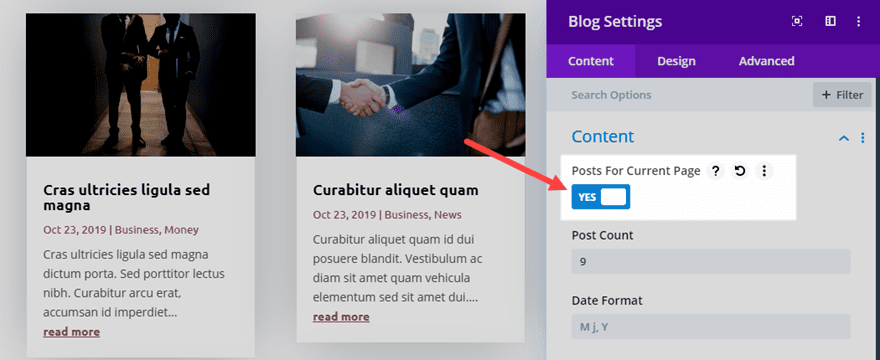
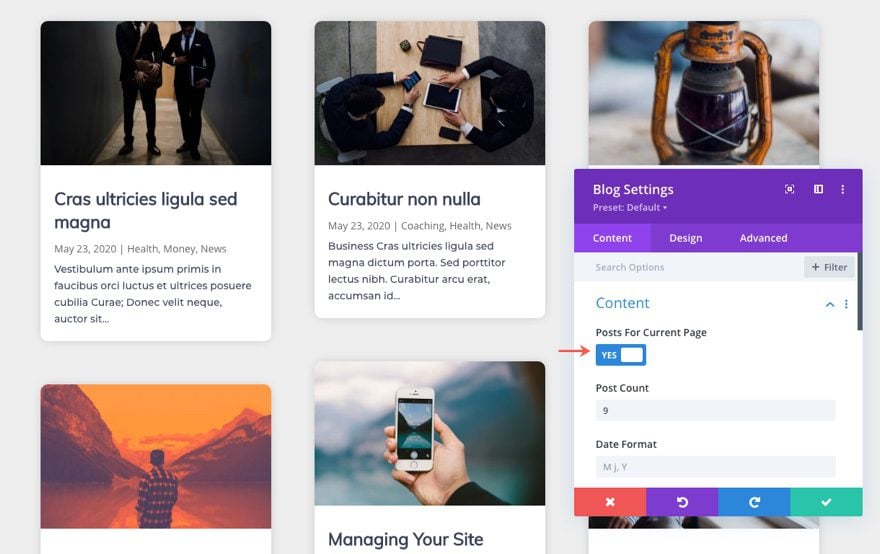
The second essential element of dynamic content is the actual archive of posts to be displayed. To do this, add a blog module and choose the option to display the posts for the current page.

For a complete walk through, check out our post on how to build a category page template for your blog using the Divi Theme Builder.
Creating a Fullwidth 404 Page Template Using the Divi Builder
The Theme Builder also makes it easy to design a 404 Page template for your Divi website without the default sidebar. A 404 page doesn’t necessarily rely on any dynamic content so feel free to design anything you want using the Divi Builder.
For a complete walk through, check out our post on how to create a 404 page template using the Divi Theme Builder.
Creating a Fullwidth Search Page Template Using the Divi Builder
The Theme Builder also makes it easy to design a Search Results Page template for your Divi website without the default sidebar. Like category page templates, the key to creating a template for search results is to create a custom body area and include the following:
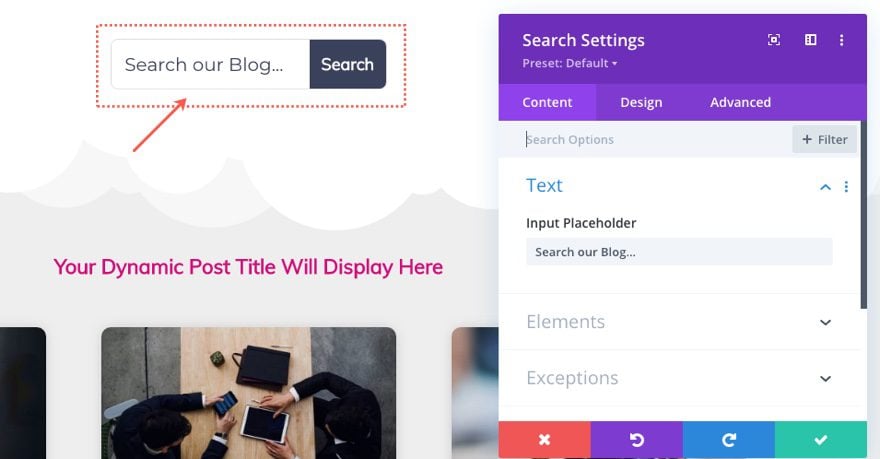
1: A post/archive title as dynamic content

2: The Blog Module to display the posts for the current page.

3: A Search Module to allow users to continue searches as needed.

For a complete walk through, check out our post on how to build a Search Results page template for your website using the Divi Theme Builder.
Don’t Create a Fullwidth Body Template for All Pages Unless You Have a Specific Reason
Creating a custom template with a full-width body layout for all your pages may seem like a good idea initially. However, it may not work out as expected. For example, you may limit the area you can use the Divi Builder for the page or create a body area that is too wide for pages that don’t use the Divi Builder. That is why it is better to create a page template for only those pages that are not going to use the Divi Builder.
For more check out the documentation on building a global body template.
If you are using Divi’s default theme page layouts without using the Divi Builder, or if you want to get rid of the sidebar site-wide without having to override it using individual page settings or theme builder templates, you can use some good old fashion CSS.
Navigate to Divi > Theme Options. Under the General Tab, paste the following code in the Custom CSS box at the bottom of the page:
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar ***/
#sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
Final Thoughts
When building a website, it is important that all of your pages keep the same consistent layout and design. So, If you are building a site with a fullwidth layout using the Divi Builder, you may want to keep this layout for all of your pages by default. This could improve the user experience. If anything, you now have the power to customize your sidebar displays however you see fit.
I hope you will find this useful for your site and future projects.
I look forward to hearing from you in the comments.
Cheers!













Just tried this to hide the right column on the browse and detail pages, the browse page worked but the right column is still there on my product detail pages.
Any ideas what might be wrong?
Can you please try going to Dashboard > Pages > find the Page > on the right panel, make sure to set this option to “Fullwidth”:
https://prnt.sc/c31YrFbByis8
The page will automatically display fullwidth when editing with Divi Builder. If you’re having problem in that case, feel free to reach out to our Support Team by creating a conversation on our website.
I also think it would be great to have a general option for it, or at least a default for the Divi settings page…
I guess this is an old article (the comments are all from 2017) but updated?
Why couldn’t Divi just have a toggle switch to turn it off site-wide?
Thanks.
Thanks Jason,
What if i only wanted to hide the side bar items from mobile devices while keeping them visible on desktops?
I’ve tried to change some of your code but so far no success. I’m using Divi Extra, Blossom and Monarch to give you some background.
Me again (sorry I’d edit my post if I could)—I forgot to put a “.” for class in front of “ai1ec_event-template-default #sidebar {display:none;}” That solved dangling posts. But new CSS in Custom CSS panel seems to be global, darn it. Blog posts have also lost sidebars:
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar for Events ***/
.ai1ec_event-template-default #sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
Me again. I used your take all sidebars out code—that got rid of the above “dangling posts” I don’t want. But now if I click on the blog posts—which are in a blog module with sidebar—they open up full width—too wide for easy reading. So I really want to fix above code to target only specific pages—not go global nuclear.
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar ***/
#sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
Hi, I was afraid to remove Sidebar globally because a few pages do use a Sidebar. But I wanted it removed from all Events Calendar pages that pop up as full pages when you click on a particular event.
I’m using Timely’s All-in-One Event Calendar plugin. I guessed that this code *might* work:
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar for Events ***/
ai1ec_event-template-default #sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
It worked (got rid of divider and sidebar) but all the posts that were in sidebar are still visible, just shunted to bottom of full width page. I don’t want those. Nothing to do with actual event. People need to be able to print page with event details. Here are types of posts that STILL appear at bottom of full width page. How do I get rid of these on Calendar pages?
Recent Posts…
Recent Comments…
Archives…
Thanks!
I used the css given in this article to remove the sidebar and make the content to cover the full width and didn’t work completely for me. The sidebar is gone, but the content does not cover the full width in the desktop view. It works in the mobile view. I will appreciate any help, thanks.
Rosy,
Did you ever get this fixed? Are you using a standard page layout or using Divi Builder layout?
Divi need to have sidebar option on each page/post even when Builder is active like Extra.
Builder’s mimicked layout is not enough.
Great post. Anyway there should be a simple way to remove the sidebar in the woocommerce products in the same way that there is for the categories. In my case I have shops with thousands of products and I can’t go one by one changing their settings.
Thanks!!!
If you look at my comment to Jason above, that may help you.
Thanks for the feedback.
I like divi theme so much. But, why divi theme has not a separate customization for sidebar? Why should i write css if i just want to change the side of sidebar globally?
I hear you Sina. This may be something added to Divi down the road. Thanks for the feedback.
That´s what I am looking for. By by Sidebar.
Thanks a lot!
Best wishes,
Jojo
Thanks for that Post. That´s what I am looking for. By by Sidebar.
Best wishes,
Jojo
Wow, Thanks! That is just what i was looking for! I would not have figured it out by myself, so thanks a lot.
Thanks for the post! I was just looking to do this.
You provide two options for removing it globally. I’m already using a child theme. Which one is preferred method…editing sidebar.php & CSS or adding only the CSS? And maybe why? 🙂
I would say best practice would be to edit the sidebar.php file or take it out of the other template files. CSS works great as will but I think search engines are still able to read content that have “display:none” attached to it. Which isn’t a big deal but may be misleading for SEO purposes.
Hope that helps.
Many thanks. I was looking for such an advice for a long while.
Adding the code to the child theme does not work globally. It removes the line but does not expand the left side content out 100%. If you change the page type it works. Would like to do it globally so don’t have to open every single page and change it.
Hey Guy,
Could you clarify what you mean by “change the page type”? I’m trying to understand. Thanks.
Thanks for a simple approach to a oft-needed “fix”!
–Marc
Many thanks! Thorough as always.
Hey Jason, thanks for this post and the many other amazing posts you wrote past weeks. I interestingly have exactly the complementing question: How to use sidebars officially on DIVI Page Builder pages?
It was and still is a big need for many clients, and I found half my way through last year. Since then I run DIVI flawless with the option of the regular sidebar as it is also available in posts. I wrote an article on my website, and it is amongst the most read posts of my site, so I guess I am not alone with this need.
But I would be very happy to see you writing officially about it, making sure that I didn’t miss anything and completing the solution, since for example I couldn’t get the Page Title back into the game. Otherwise the solution runs flawless since one year on many websites, so I guess it just needs a final check by your team. Thanks in advance.
Hey Sofian,
Thanks for the suggestion! Are you referring to best practices for using sidebars with the Divi Builder?
Actually I mean the regular built-in sidebar of WP as it can still be used on posts. I always wondered why DIVI is not offering the same option for pages. I wrote all my reflections and solutions in my post that you can reach when clicking on my name, it was the only way I could make it accessible since links are not allowed in the comments as I found out. If you have a minute to read through it will explain my need and how far I got in accomplishing it. Thanks for the open ear, I am very glad you joined the team and enrich us with all those helpful tutorials.
And congratulations to your daugther, I watched the DIVI nation earlier on 🙂
Yeees, that is exactly what I was looking for! Thanks a lot!
Love the idea of this post, but just reporting that adding this css to my child theme css file does absolutely nothing on my site. Obviously changing the page option works, but that doesn’t help me on pages that are automatically generated by plugins. Would love some advice. What am I missing? Adding the blank sidebar php file got rid of the side bar but the sodding divider remains.
Hey Josh,
Not sure what could be overriding that custom CSS. I would try inspecting to see if that stylesheet is even being applied.
Also, what do you mean by “pages that are automatically generated by plugins”? What plugin are you using?
Thanks
Great work. But I bought Divi Booster and I can do that in less than a minute.
Excellent post, thank you! but this should be an theme setting, most of the “big themes” have this option…
I’ve been looking for a post like this for a long time – but it still doesn’t solve the problem I’m yet to successfully achieve
HOW DO IT REMOVE THE SIDEBAR ON ALL SINGLE PRODUCT PAGES?
Yes, I know the page builder allows it but I upload products in bulk through an import function so don’t want to have to go back and edit every product thereafter.
Please help, nothing works 🙁
Jason,
The following CSS works for me:
#main-content .container:before {background: none;} /*** Expand the content area to fullwidth ***/ @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } .single #sidebar {display:none;}You could also try adding this if that doesn’t work:
.single-product #sidebar {display:none;}Let me know how it goes. Thanks.
I’m also looking for a solution to hide the sidebar on all PRODUCT PAGES and PRODUCT CATEGORY PAGES – i.e all Woocommerce pages.
Same here! How to hide the side bar on a Single Page. The Divi Page Setting function in this case has no the Page Layout Option on on the Product Page… Help will be appreciated!
Hello All,
If you are comfortable implementing child themes and creating/editing the functions.php file, you can use the method I outlined above for @Lee. This will default all new product pages, regular pages and posts to the “Full Width” template in Divi. Keep in mind this will only affect new pages you create.
If you’d like to change the page layout in bulk on existing pages, only way I’ve done this is by editing the database which may or may not be something you’re comfortable doing.
Additionally, you can force a full width layout on the shop and category pages. In Divi Theme Options, there’s a setting called “Shop Page & Category Page Layout for WooCommerce”, where you can change to “Full Width”
Is there a way where I could just edit the default selected value of the Page layout? So that by default it would only show full page.
Yes, but you would need to be comfortable using a child theme and editing the functions.php file. If so, here’s how I did it.
1. Copy the ‘et_single_settings_meta_box’ function that’s in Divi’s functions.php file to your child theme’s functions.php file.
2. Find this part of the function:
$page_layouts = array(
‘et_left_sidebar’ => esc_html__( ‘Right Sidebar’, ‘Divi’ ),
‘et_right_sidebar’ => esc_html__( ‘Left Sidebar’, ‘Divi’ ),
‘et_full_width_page’ => esc_html__( ‘Full Width’, ‘Divi’ ),
);
3. Then, change the order of the $page_layouts array to fit your needs. So in your example, you would just move the line containing ‘et_full_width_page’ to the beginning.
Like this:
$page_layouts = array(
‘et_full_width_page’ => esc_html__( ‘Full Width’, ‘Divi’ ),
‘et_left_sidebar’ => esc_html__( ‘Right Sidebar’, ‘Divi’ ),
‘et_right_sidebar’ => esc_html__( ‘Left Sidebar’, ‘Divi’ ),
);
One note is that this will only affect new pages, you’ll need to manually update any existing pages.
Hopefully this helps!
Thank you Jason, here is a variation that might also be helpful:
/* Force Fullwidth, Remove Sidebar and Hide the Post Title/Meta and Featured Image by default */
.single #main-content .container {width: 100%; max-width:100%; padding:0!important}
.single #main-content .container:before {display:none;}
.single #left-area {padding:0!important; width:100%;}
.single #sidebar {display: none;}
.single .et_post_meta_wrapper{display: none;}
Best! 😉
Thanks Johnny!
Very useful post, thank you!
Very interesting! And what will happen when side wide all sidebars are disabled and I create a new page only with the Divi builder WITH sidebar?
Joffry,
This shouldn’t affect any of the pages built with the divi builder. Is this what you are asking?
E.g. if I load ‘page with sidebar’ from the library, will the sidebar than still be visable?
Yes. That is correct. If you import a layout from the library using the Divi Builder, you will be able to see the sidebars from there.
Awesome to have an officially endorsed way to do this now!
Thanks for such a great post…
I asked this query in the forum earlier today. Thanks for the tutorial.
To remove the sidebar globally on post. – the code you given is applied to all the post.
How about we add the code for the above settings, you mentioned. Then in the post(divi settings) to add the sidebar for that post. Like Monarch Settings, we can do the settings overdrive in the post editor.