We’ve all grown accustomed to using search forms to find what we need on a website. While WordPress’ default search engine leaves much to be desired, there is a slew of search plugins that one can use to boost up their site’s search function. But these plugins don’t always match the aesthetic of our site. So, when creating a website in Divi, we really need to consider the design of the page results template that will drive the look and feel of those search results.
In this tutorial, we are going to cover how to build a simple and elegant search results page template using the Divi Theme Builder. We will show you how to include the crucial elements of a search results page template, including a dynamic page results title and the relevant search content generated by a blog module.
Let’s get started.
Sneak Peek
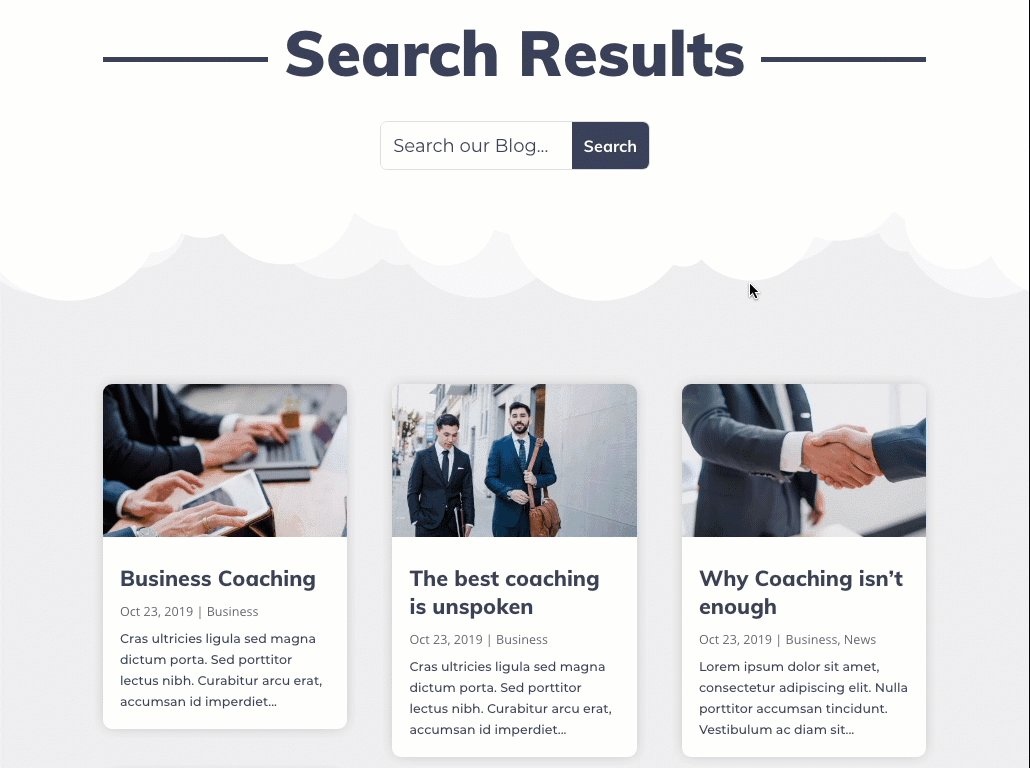
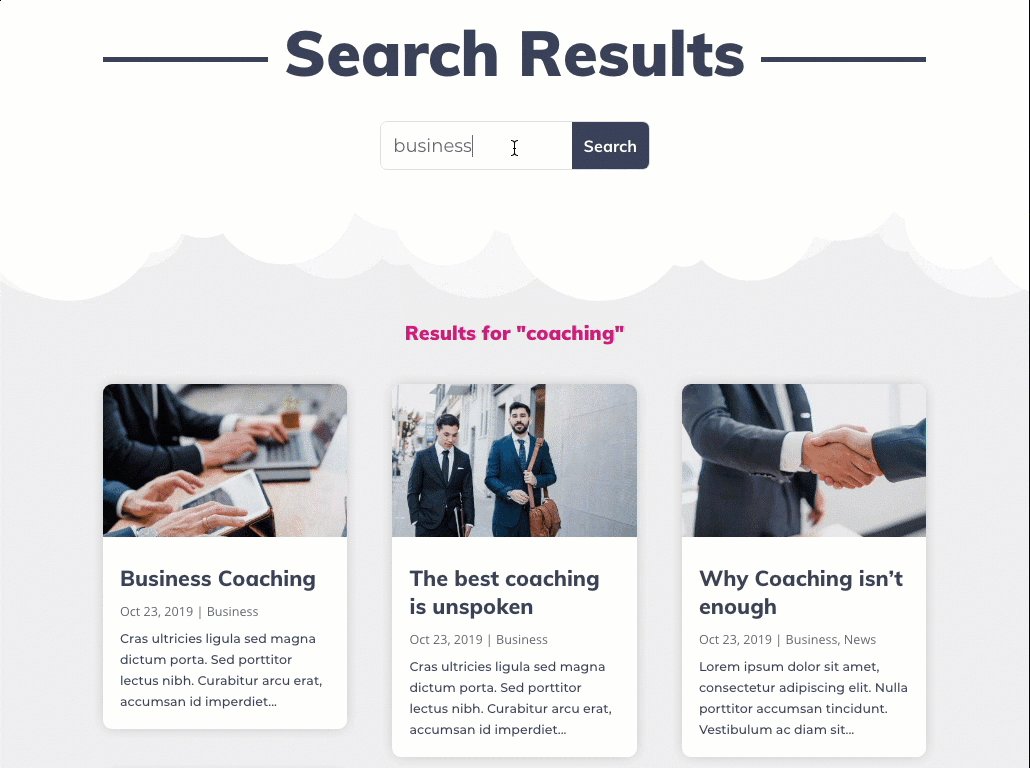
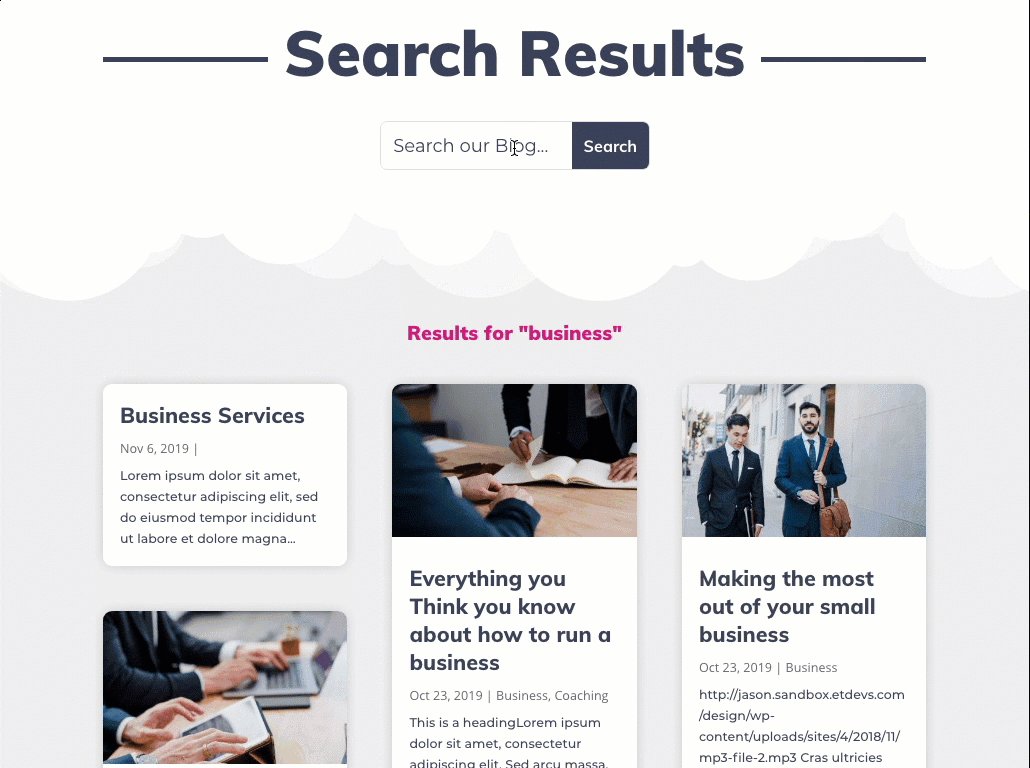
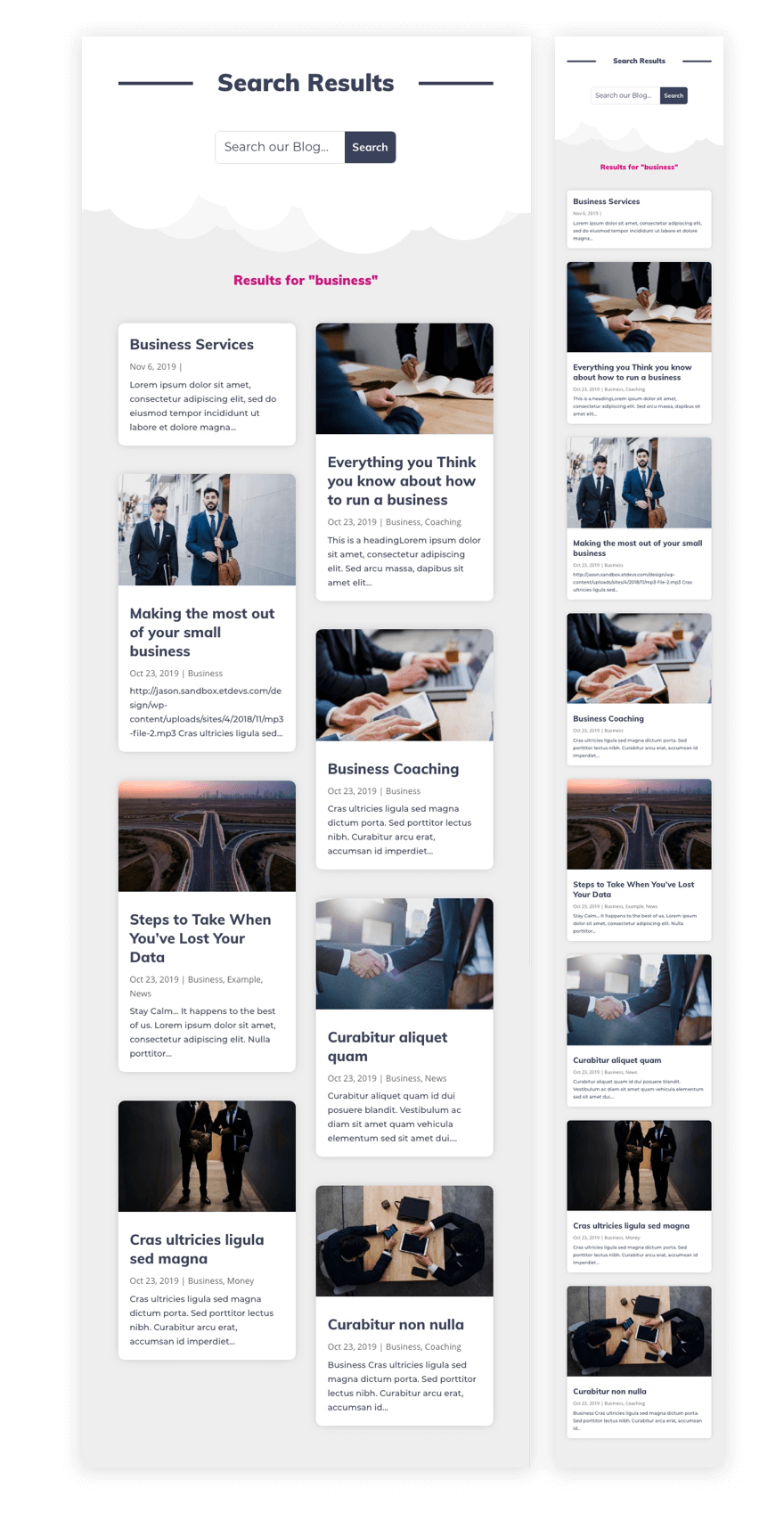
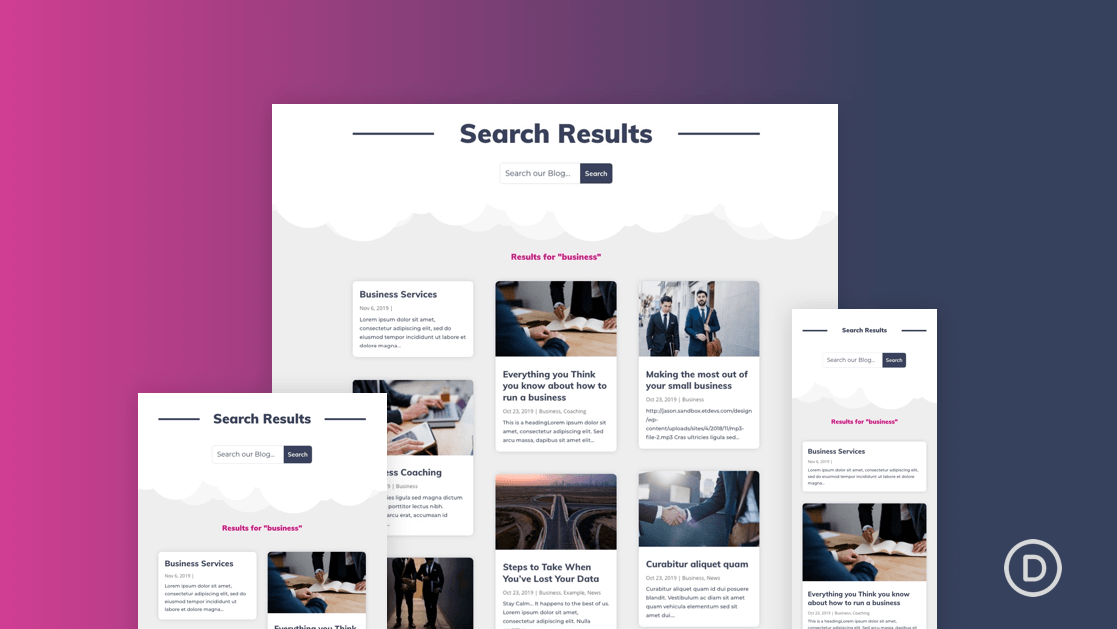
Here is a quick peek at the Search Results Page Template we will be creating.



Download the Template(s) for FREE
To lay your hands on the search results page template from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If youíre already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the layout to your page, simply extract the zip file and add one of the json files into the Divi Theme Builder using the Theme Builder Portability option.
Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, you will need to install and activate the Divi Theme. Make sure you have the latest version of Divi.
You will also need some posts/pages created for testing purposes in order for the search results page to actually show results.
After that, you are ready to go.
About the Search Results Page
In Divi, the search results page is the page a user gets redirected to once he or she enters a search query in one of Divi’s search forms. Possible search queries that lead to the search results page include the search form in the default Divi header, the search from generated from the Search Module in the Divi Builder, and the search widget built-in to WordPress.
By default, the search results page will simply display pages or posts searched for in a feed much like a typical blog page. But with Divi, you can design the template however you want using the Divi Theme Builder.
How to Create a Search Results Page Template in Divi
Create New Template
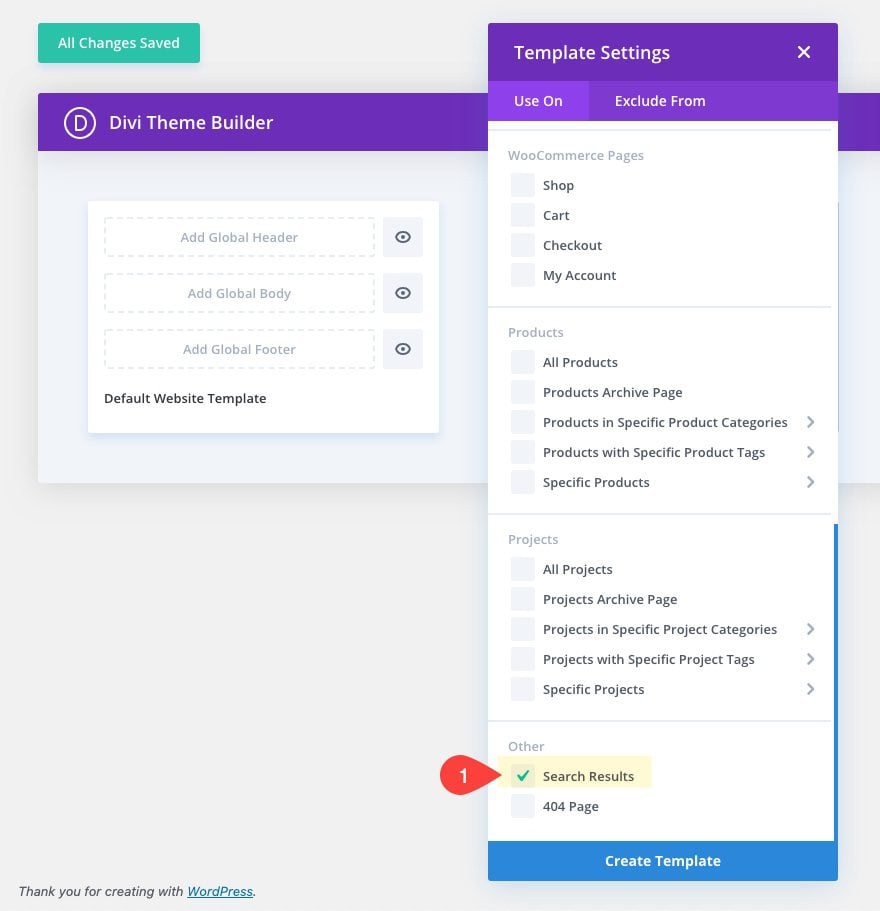
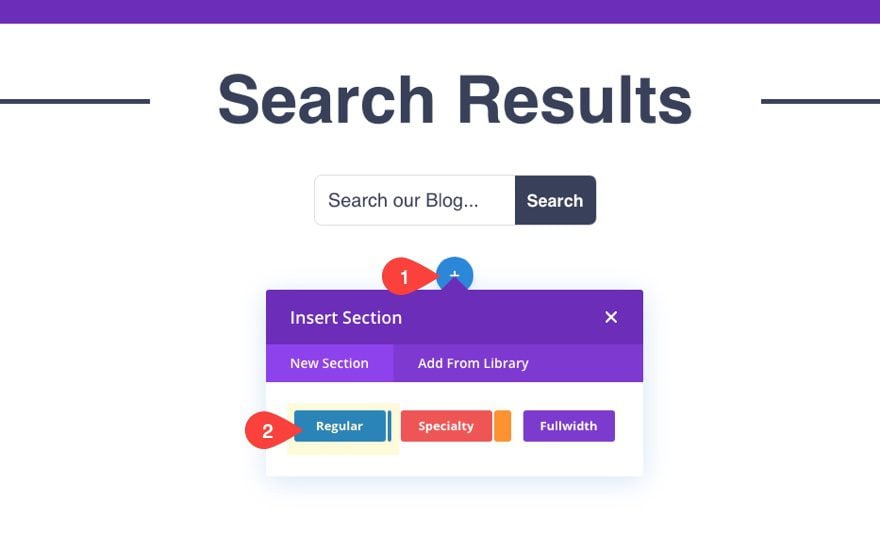
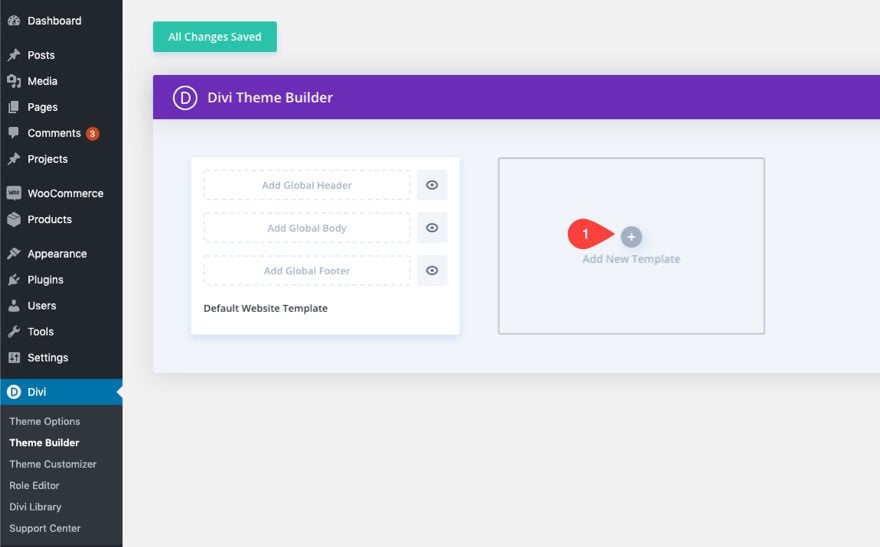
To get started, go to the WordPress Dashboard and navigate to Divi > Theme Builder. Then click the “Add New Template” area.
Under template settings, assign the template Search Results.

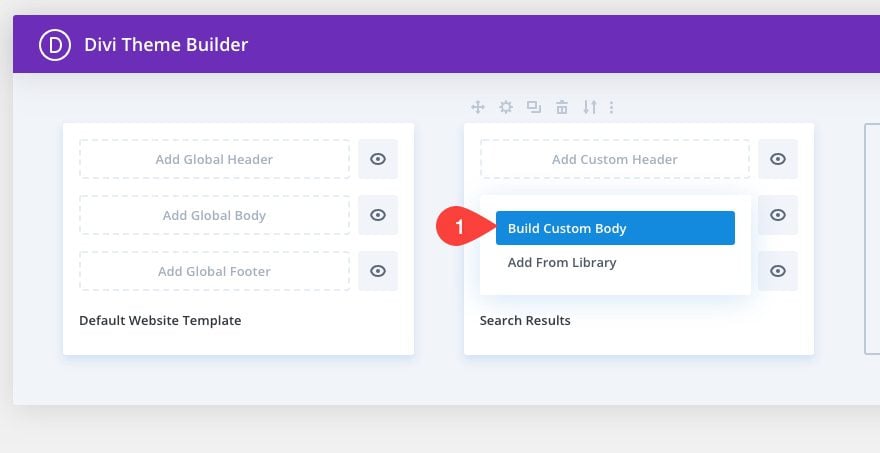
Then click the Add Custom Body area of the new template and select “Build Custom Body.”

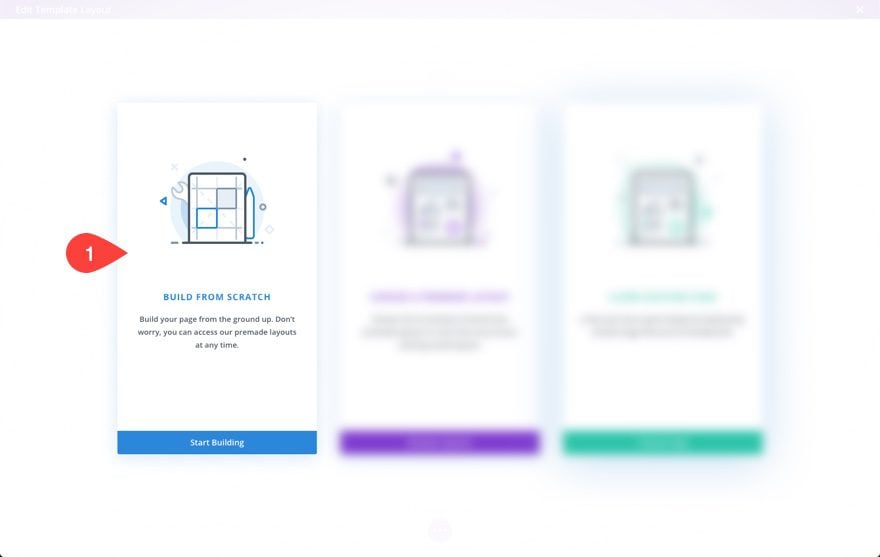
Select to Build the layout from scratch.

Designing the Search Results Page Template using the Template Layout Editor
The Heading Section for the Page Results Template
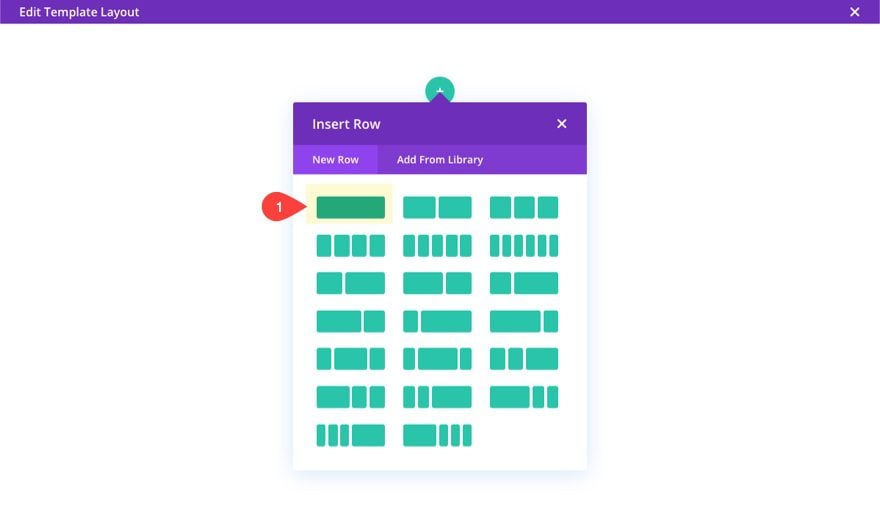
Inside the template layout editor, kick off the design of the template by adding a one column row to the default section. This is where we will build our page heading for the template.

Divider Module Design Accent
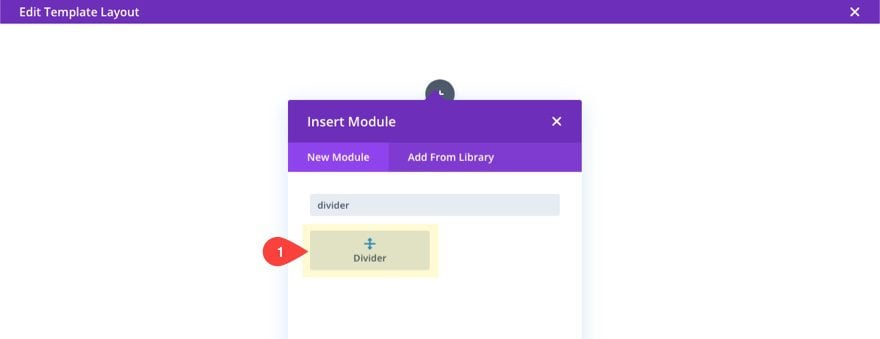
Then insert a Divider Module. This will serve as a design accent to our page heading.

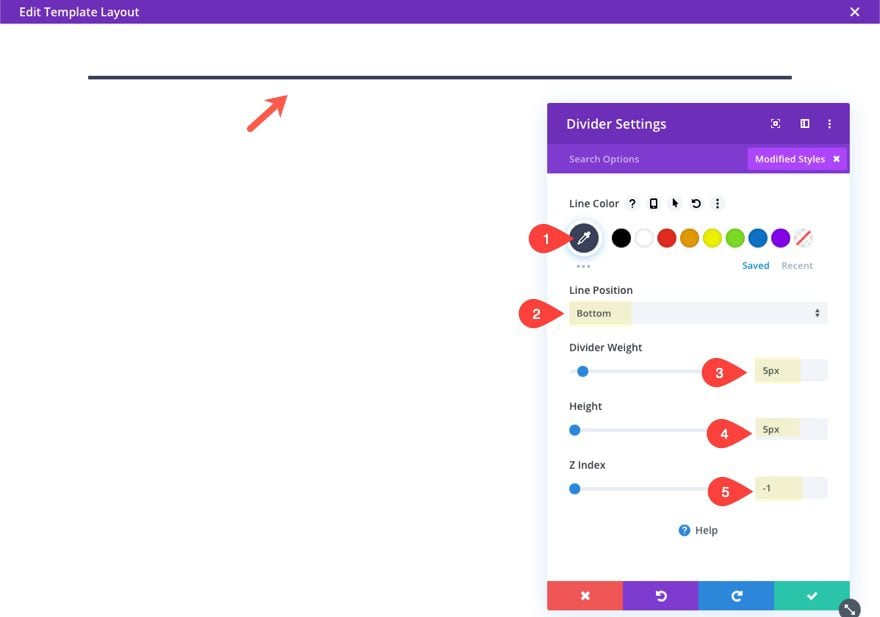
Update the divider style as follows:
- Line Color: #3a405a
- Line Position: Bottom
- Divider Weight: 5px
- Z-Index: -1

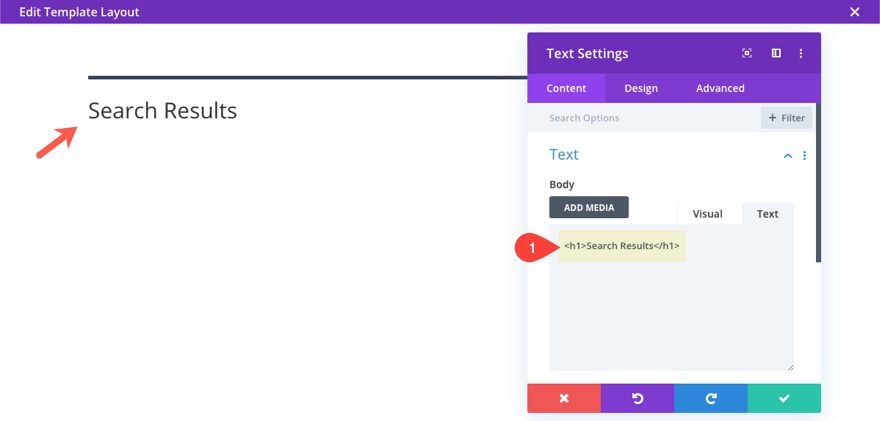
Text Module with Heading
Under the Divider Module, add a new text module with the following content:
<h1>Search Results</h1>

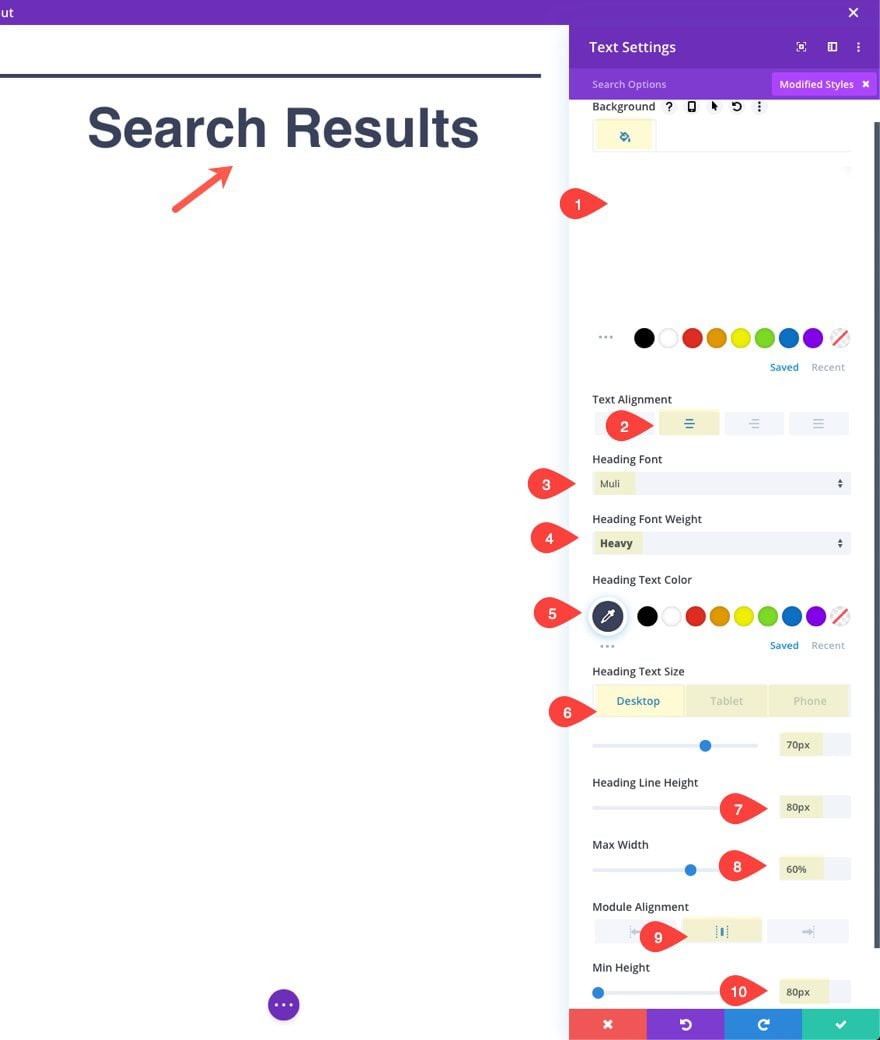
The update the text design as follows:
- Background Color: #ffffff
- Text Alignment: center
- Heading Font: Muli
- Heading Font Weight: Heavy
- Heading Text Color: #3a405a
- Heading Text Size: 70px (desktop), 40px (tablet), 22px (phone)
- Heading Line Height: 80px
- Max Width: 60%
- Module Alignment: Center
- Min Height: 80px

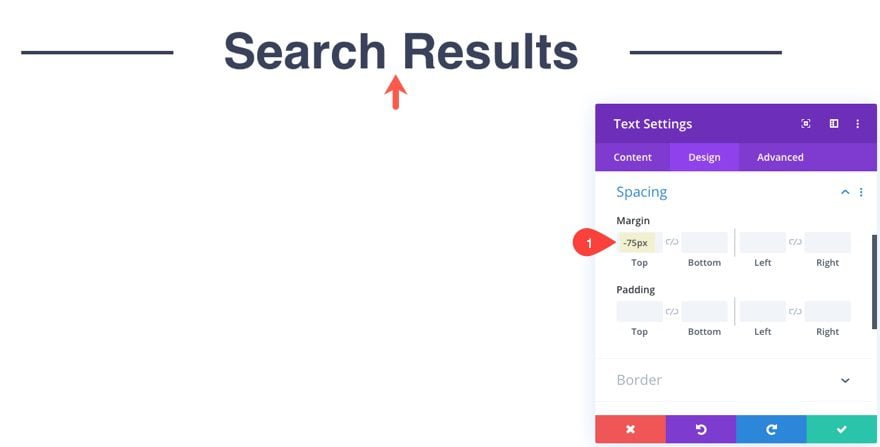
Now we can move the text module upward to overlap the divider by adding a custom margin.
- Margin: -75px

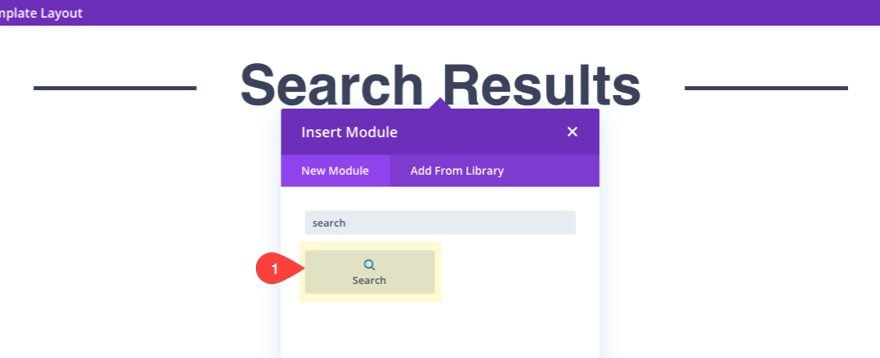
Search Module
Under the text module with the heading, add a search module. This will be helpful to users who want to continue to search your blog/site once they land on the search results page.

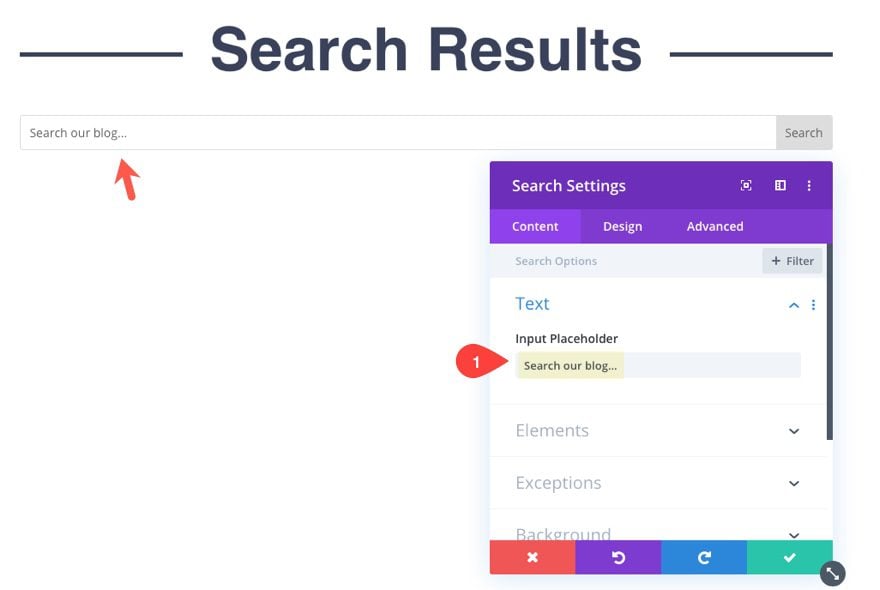
Add input placeholder text for the form.

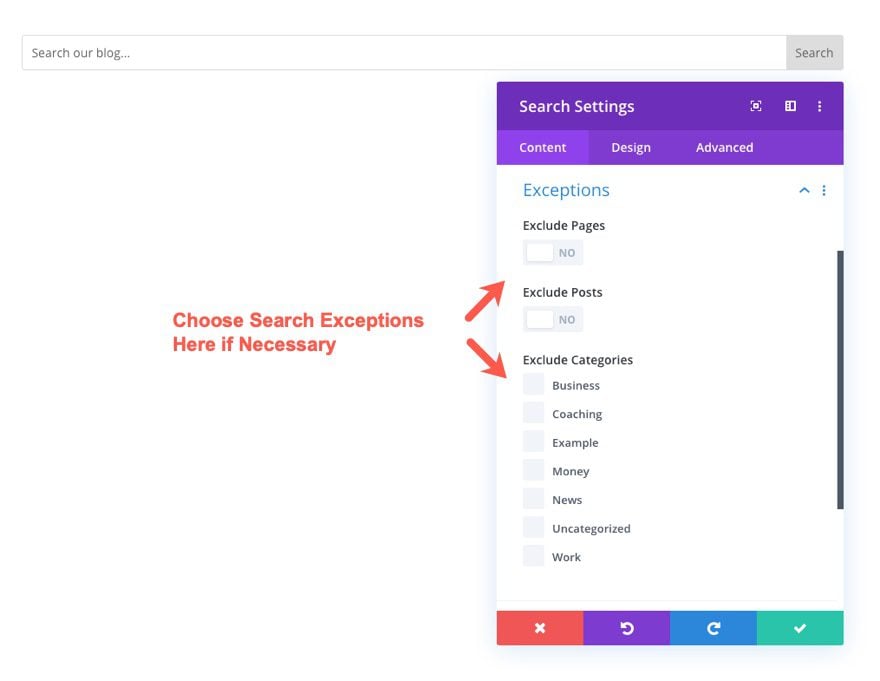
You also have the option to exclude certain pages, posts, and/or categories from the search results by selecting options under the exceptions option group. For example, if you are creating a search form primarily for your blog, you may want to exclude pages from the search results so that only blog posts will show.

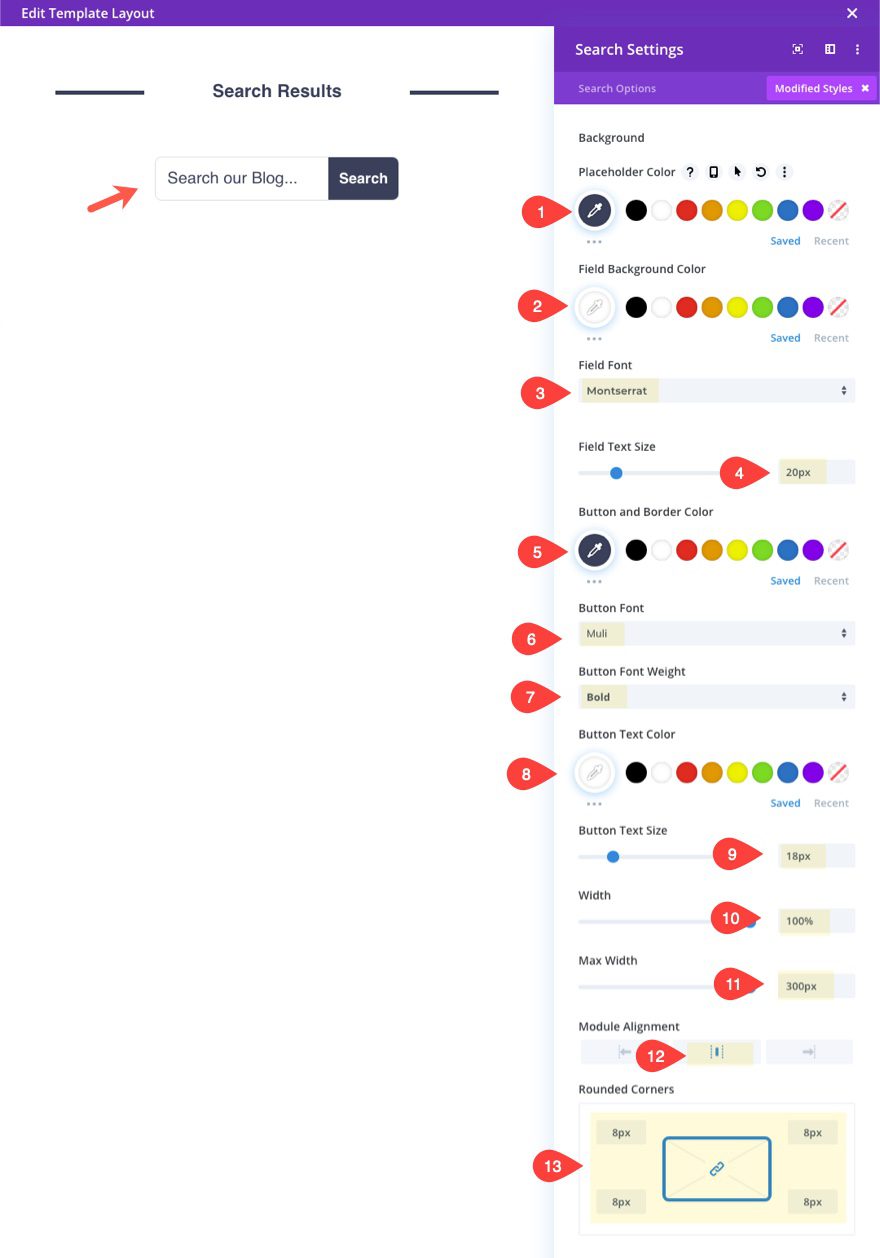
Then update the Search Settings as follows:
- Placeholder Color: #3a405a
- Field Background Color: #ffffff
- Field Font: Montserrat
- Field Text Size: 20px
- Button and Border Color: #3a405a
- Button Font: Muli
- Button Font Weight: Bold
- Button Text Color: #ffffff
- Button Text Size: 18px
- Width: 100%
- Max Width: 300px
- Module Alignment: Center
- Rounded Corners: 8px

That takes care of our heading section for the most part.
Row Padding
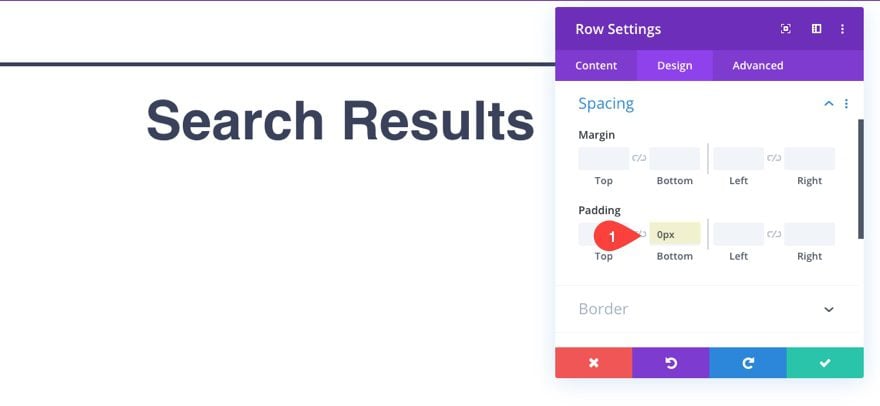
Before we start the next section, let’s take out the bottom padding of the row.
- Padding: 0px bottom

Creating the Body Section of the Search Results Template
Now we are ready to add our second section of the template that will contain the search results archive title and search results content.
Creating the New Section and Row
Under the top section, add a new regular section to the layout.

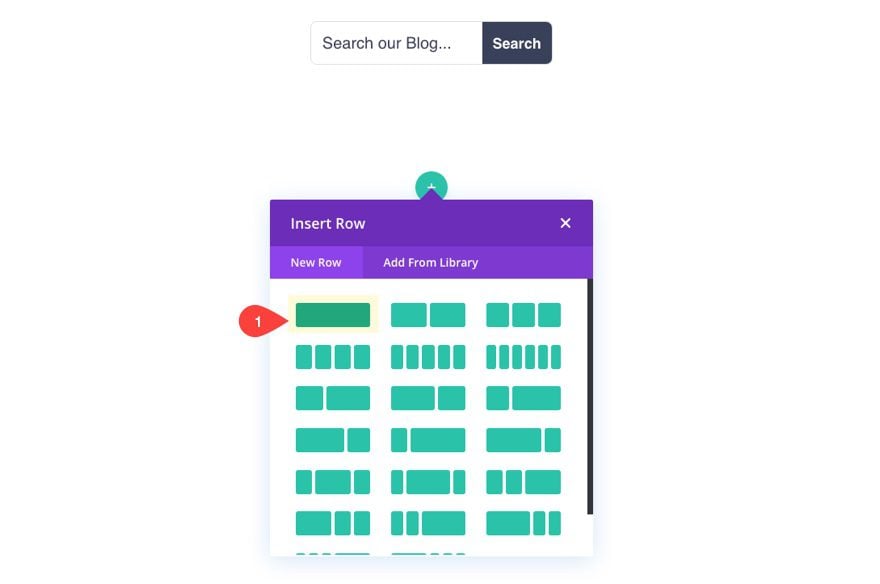
Then add a one-column row to the section.

Adding the Post/Archive Title as Dynamic Content
The search results page will benefit from a title that displays the search query entered by the user. We can add this to the page using a text module and pulling in the post/archive title dynamic content element.
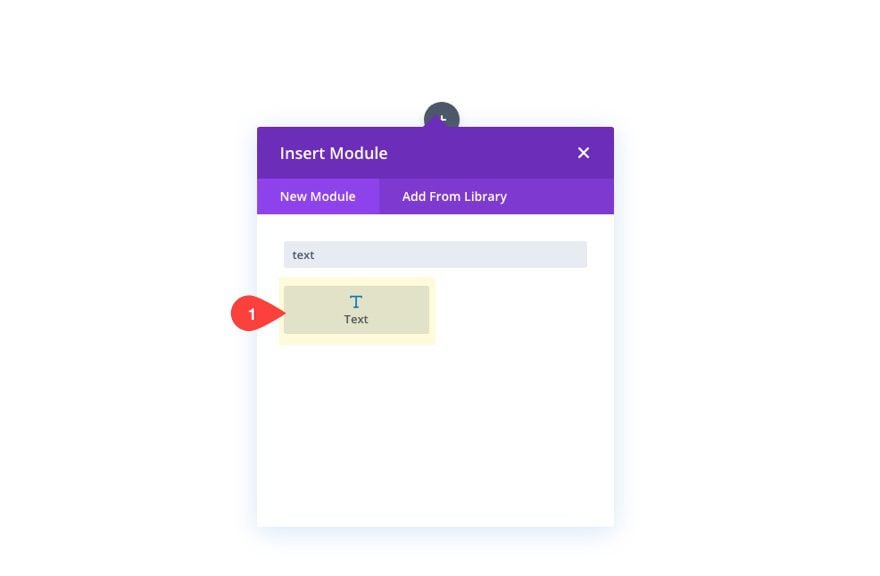
First, add a text module.

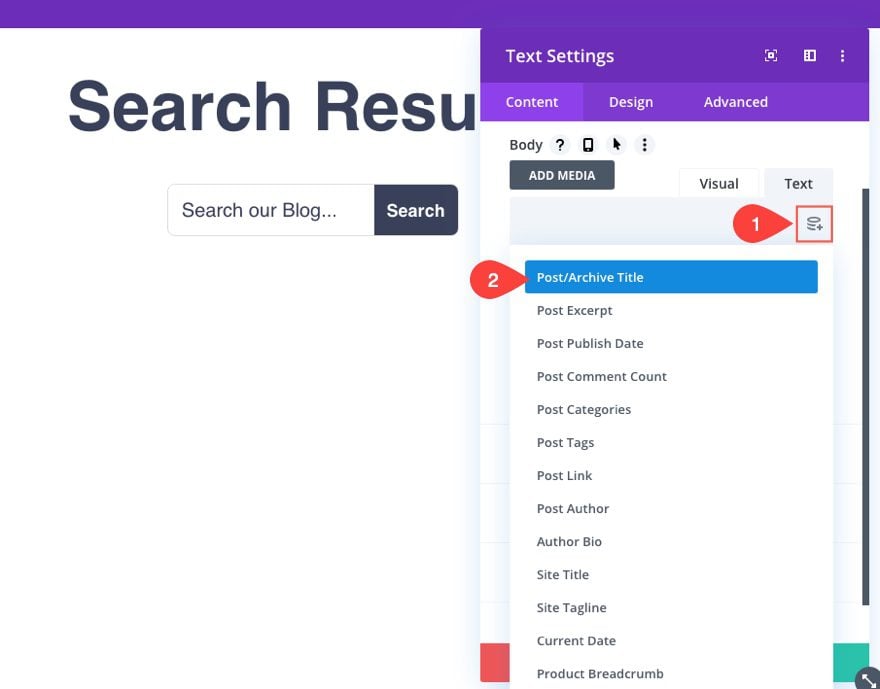
Delete the dummy text inside the body content box and select the Dynamic Content icon that show when hovering over the body content box. Then select the Post/Archive Title from the list.

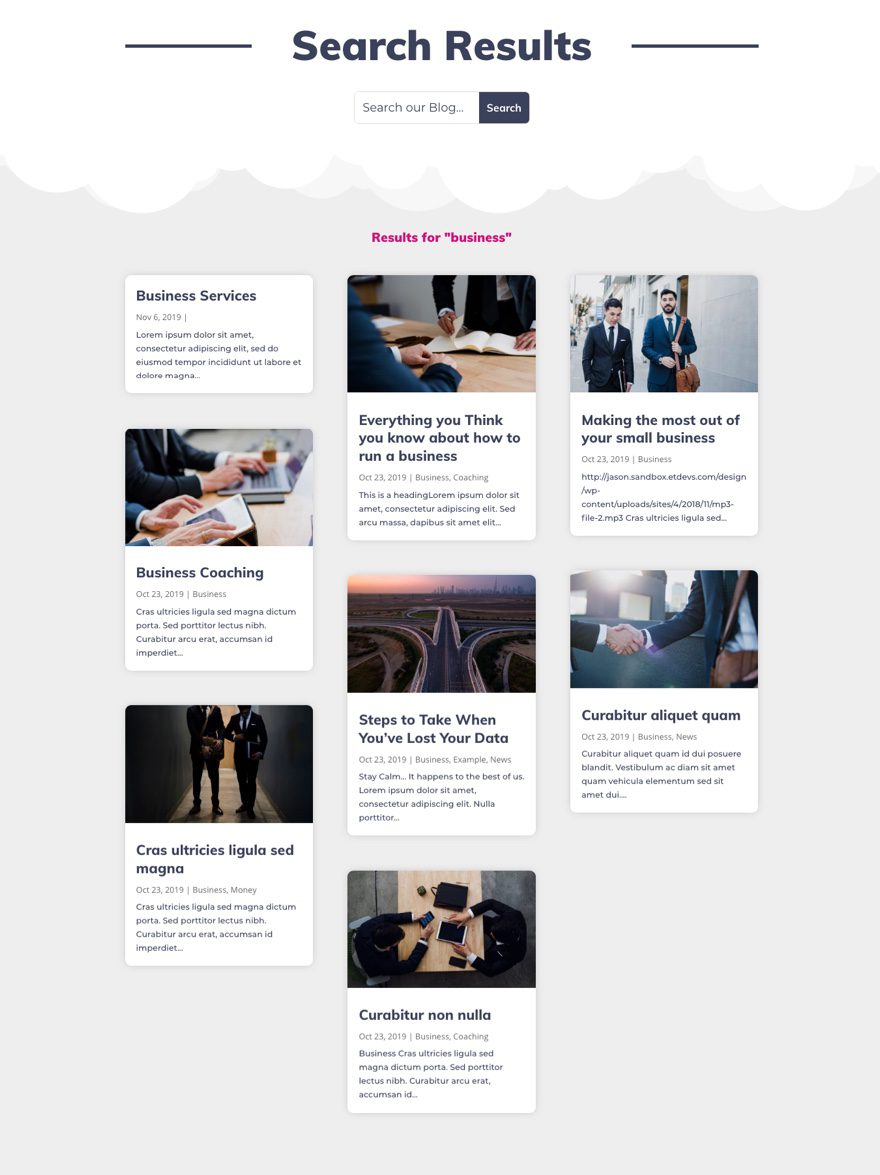
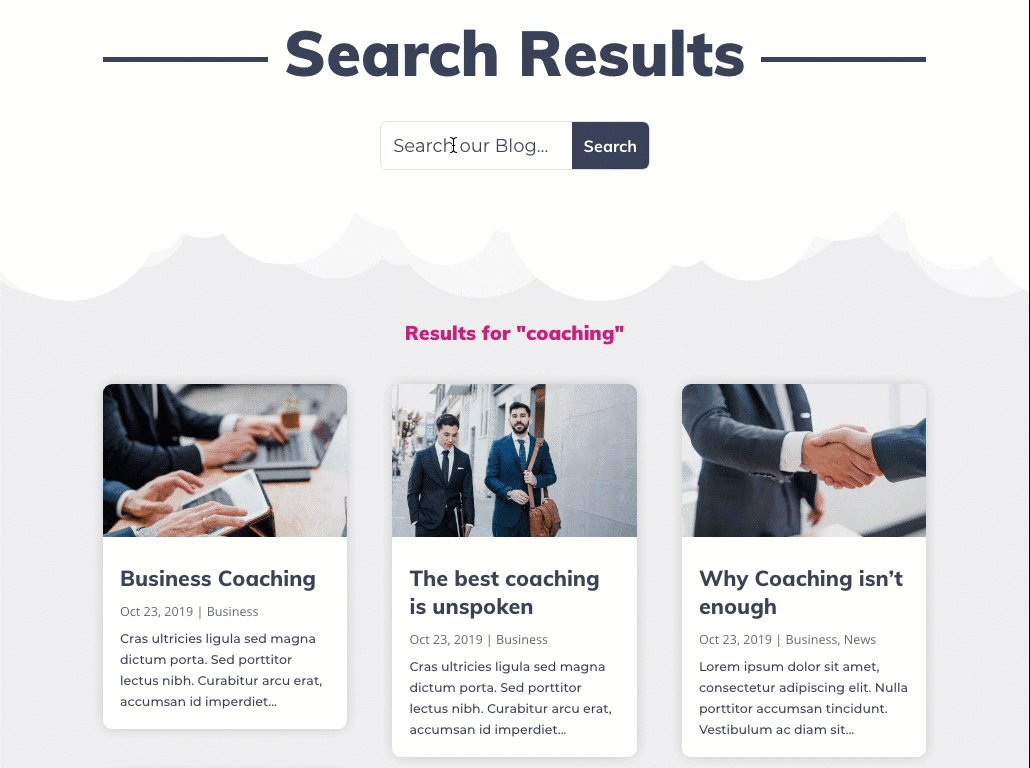
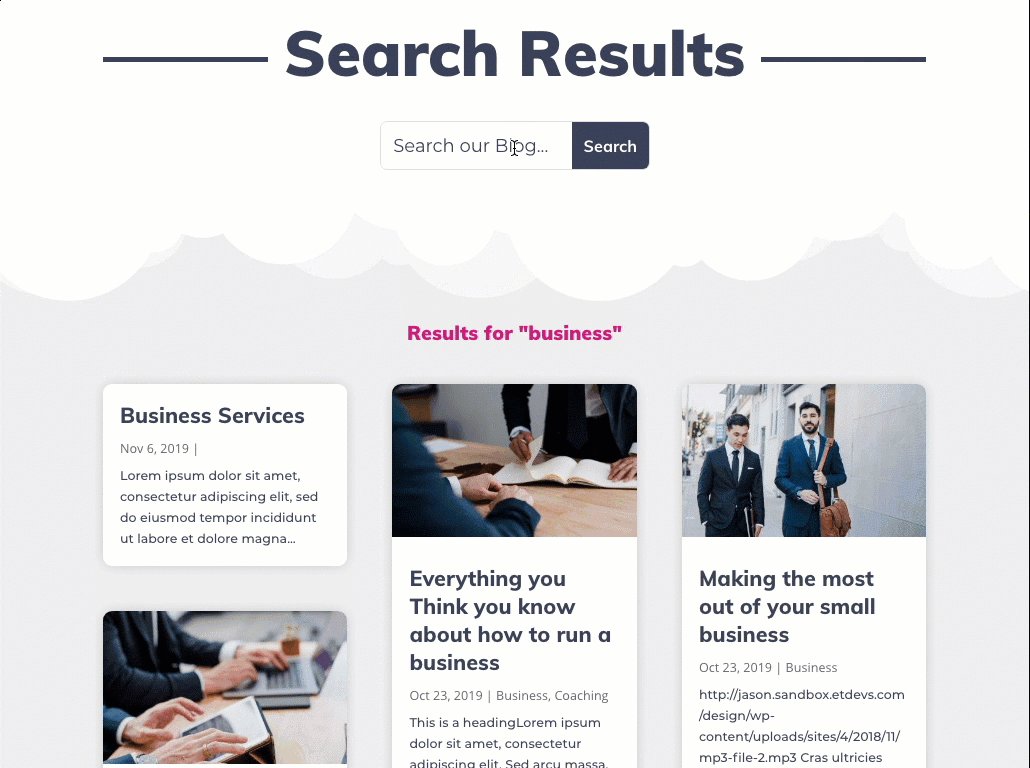
The Post/Archive Title element begins with the phrase “Results for” followed by the search content/query in parenthesis. Below is an example of what would show if a user searches for the term “business.”

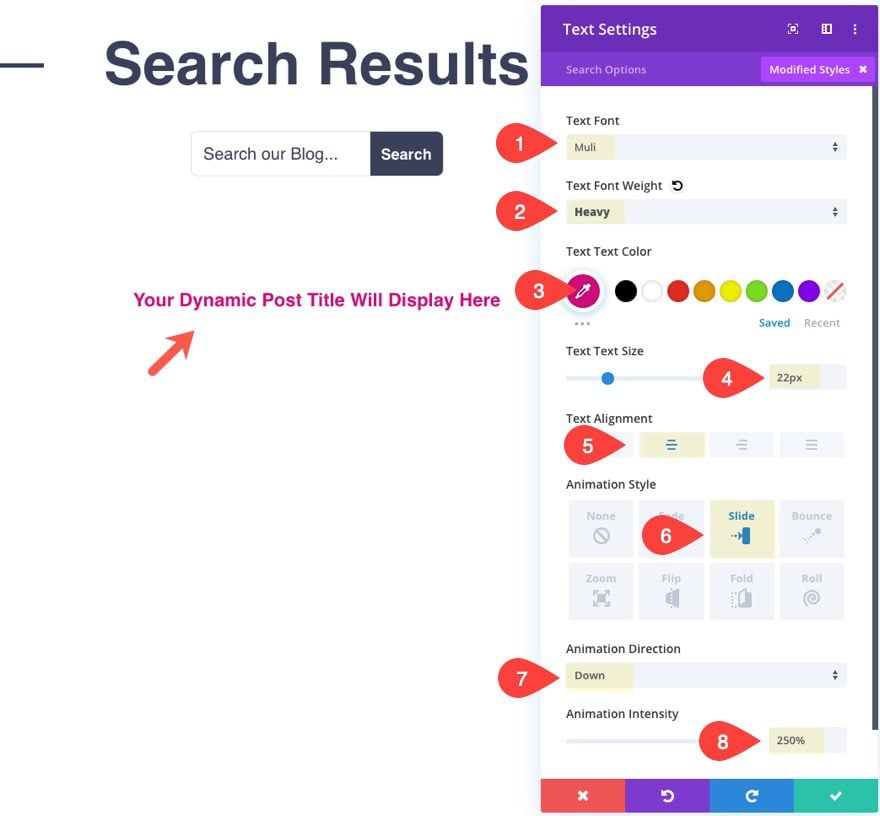
Next, update the design settings for the text module as follows:
- Text Font: Muli
- Text Font Weight: Heavy
- Text Text Color: #d30c7b
- Text Text Size: 22px
- Text Alignment: Center
- Animation Style: Slide
- Animation Direction: down
- Animation Intensity: 250%
The animation added will reveal the search result title from under the “cloud” divider style (we’ll add this a little later). So, every time a user enters a new search query, the title will drop down for a cool effect.

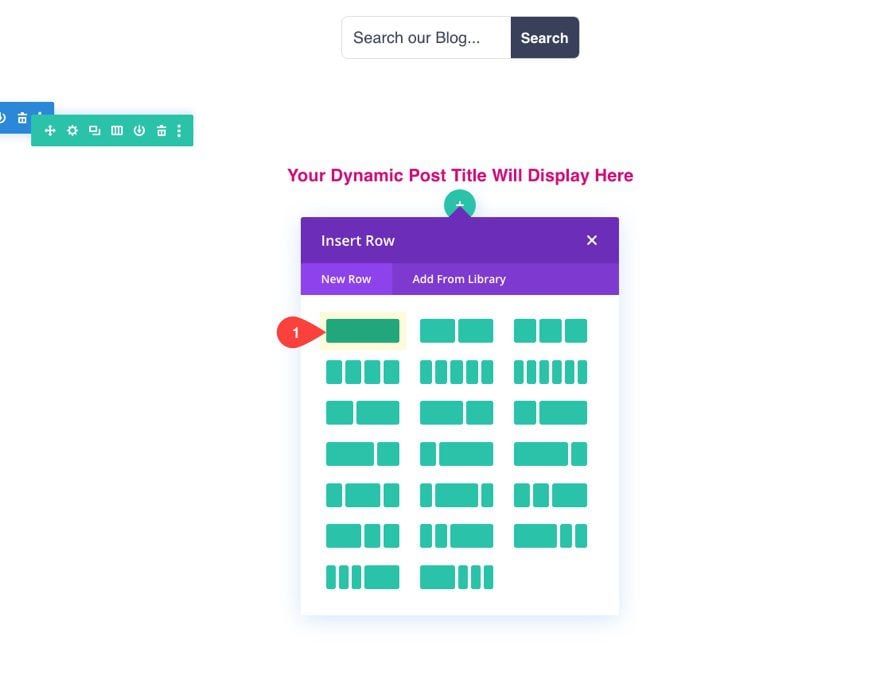
Add New Row
Under the Text module containing the post/archive title element, create a new one-column row.

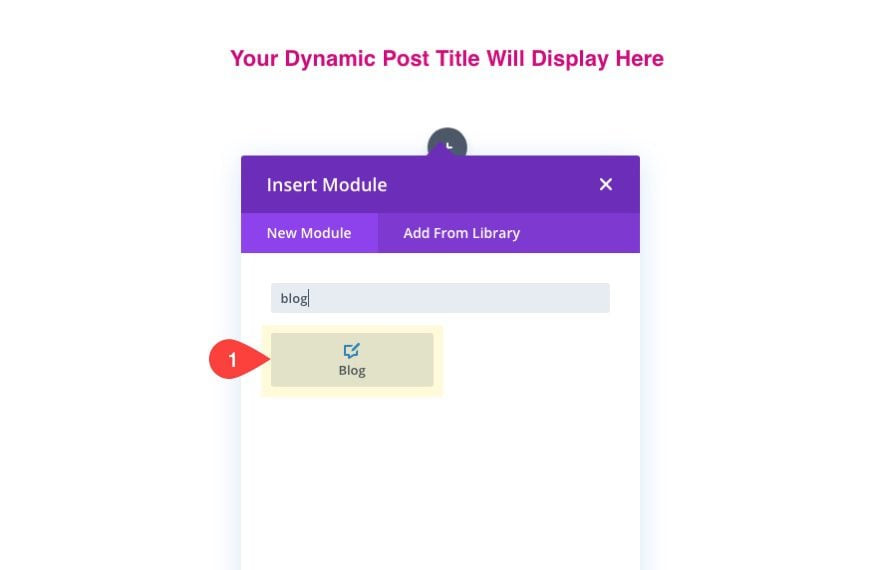
Add a blog module to the row. This will display the actual posts/content of the search results page.

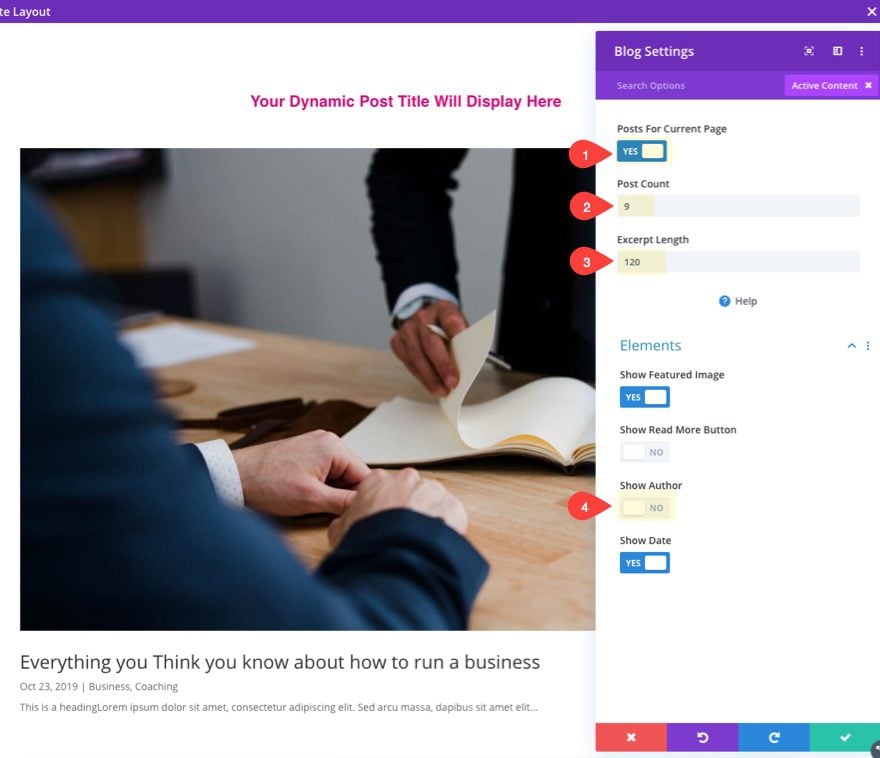
Update the content settings for the blog module as follows:
- Posts For Current Page: YES
- Post Count: 9
- Excerpt Length: 120
- Show Author: NO
The most important option here is the Posts for Current Page. This must be active in order for the search results page to display the dynamic content of the search.

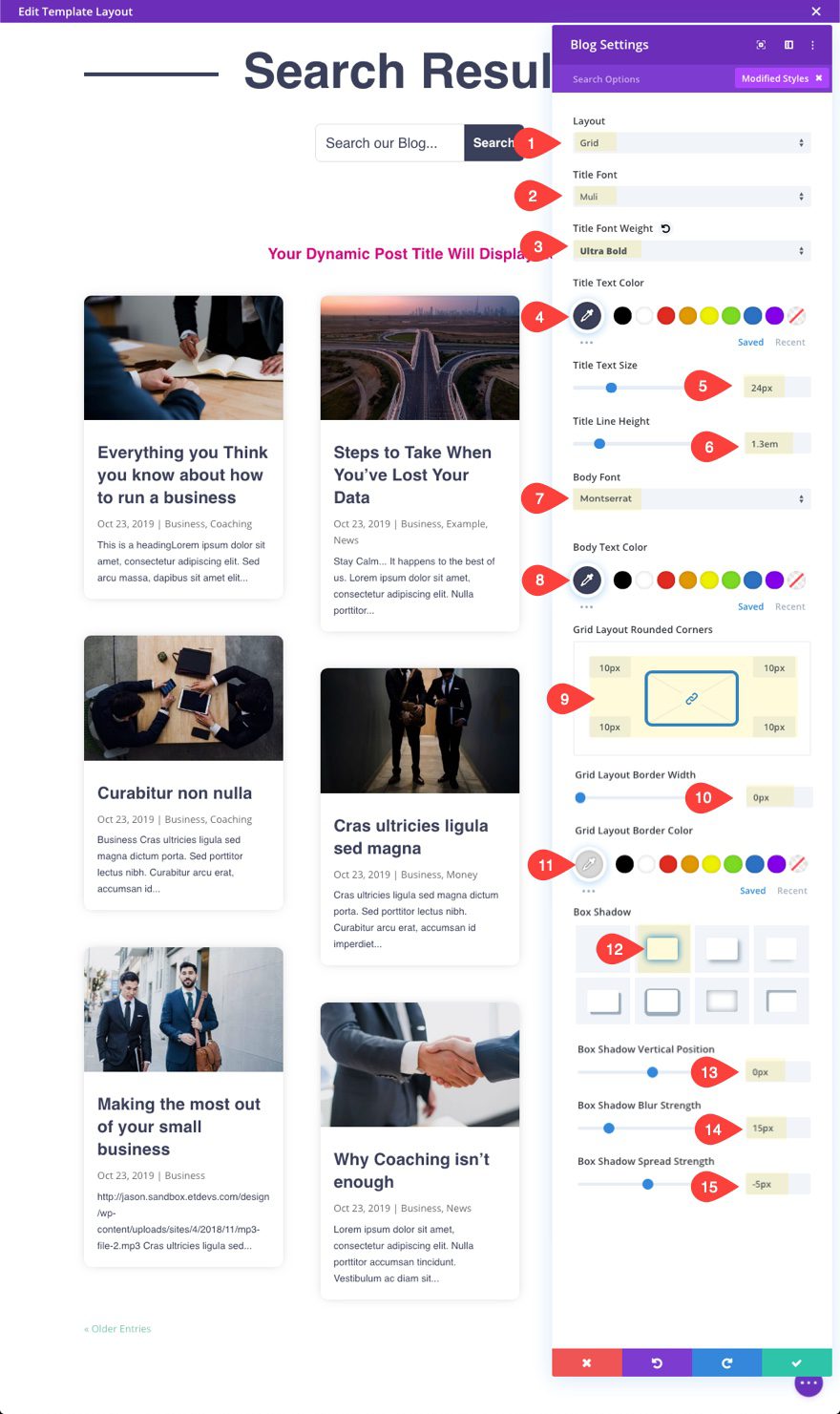
Then update the design of the blog module as follows:
- Layout: Grid
- Title Font: Muli
- Title Font Weight: Ultra Bold
- Title Text Color: #3a405a
- Title Text Size: 24px
- Title Line Height: 1.3em
- Body Font: Montserrat
- Body Text Color: #3a405a
- Grid Layout Rounded Corners: 10px
- Grid Layout Border Width: 0px
- Box Shadow: show screenshot
- Box Shadow Vertical Position: 0px
- Box Shadow Blur Strength 15px
- Box Shadow Spread Strength: -5px

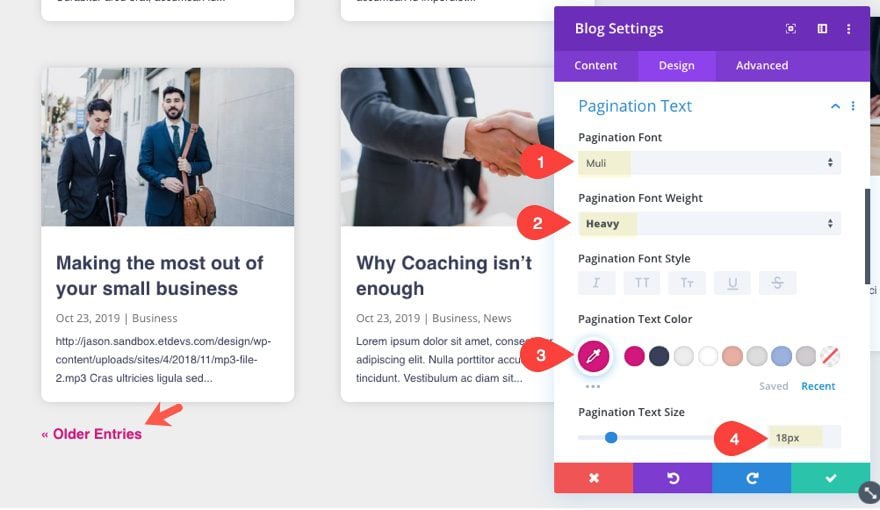
Next, update the pagination style as follows:

Section Background and Divider
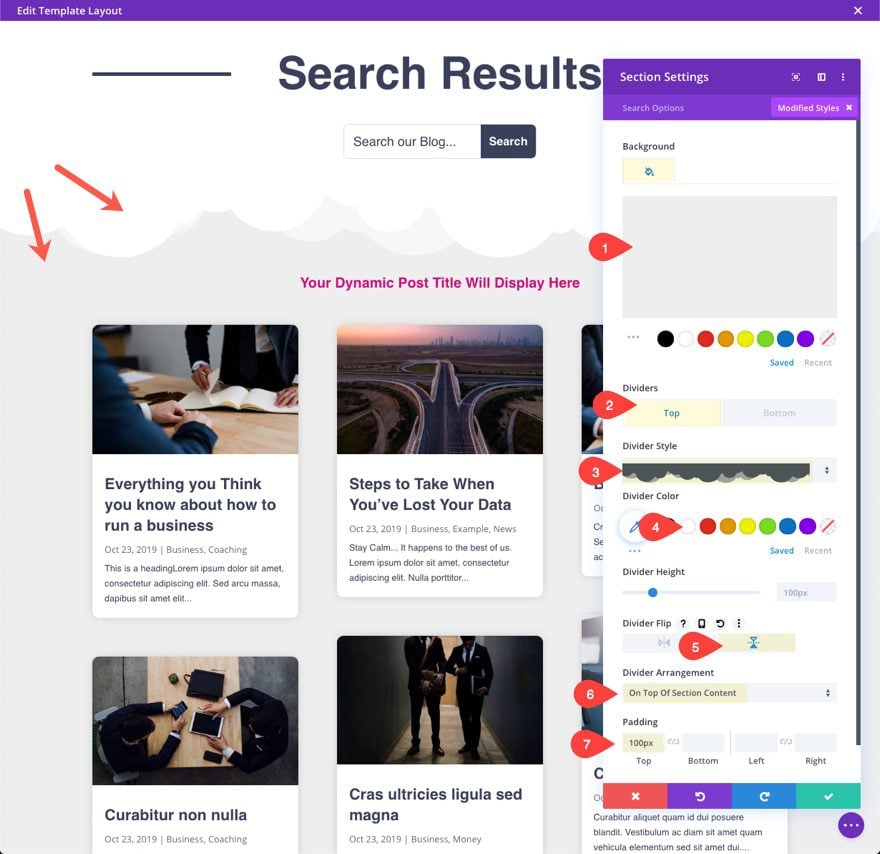
As a final touch to the design, update the section settings as follows:
- Background-Color: #eeeeee
- Top Divider Style: see screenshot
- Divider Color: #ffffff
- Divider Flip: vertical
- Divider Arrangement: On Top of Section Content
- Padding: 100px top

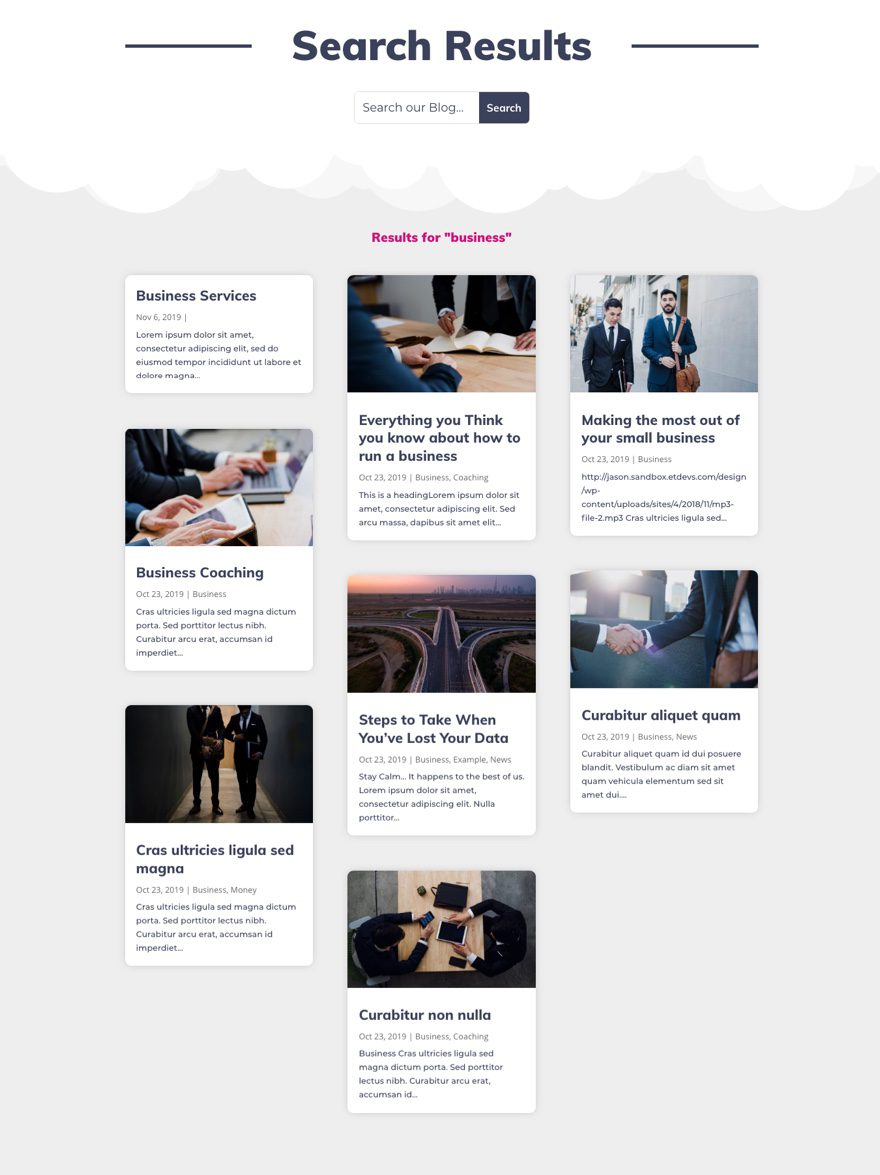
Final Result
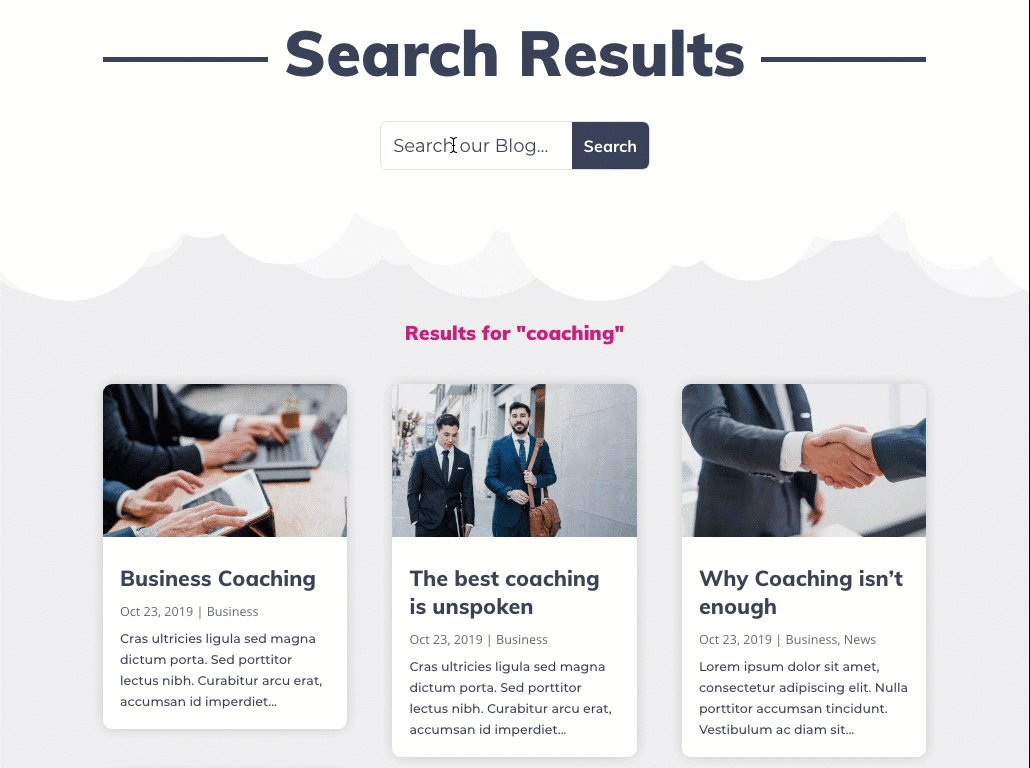
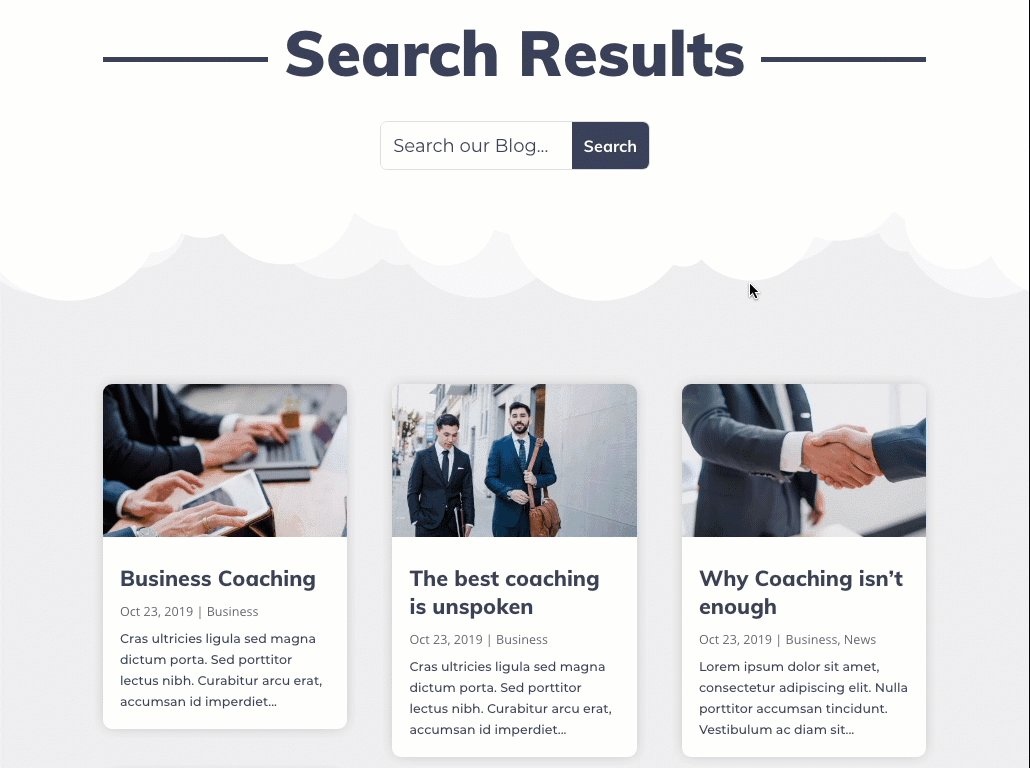
Here is the final result of the page template when searching for the term “business” on the live site.

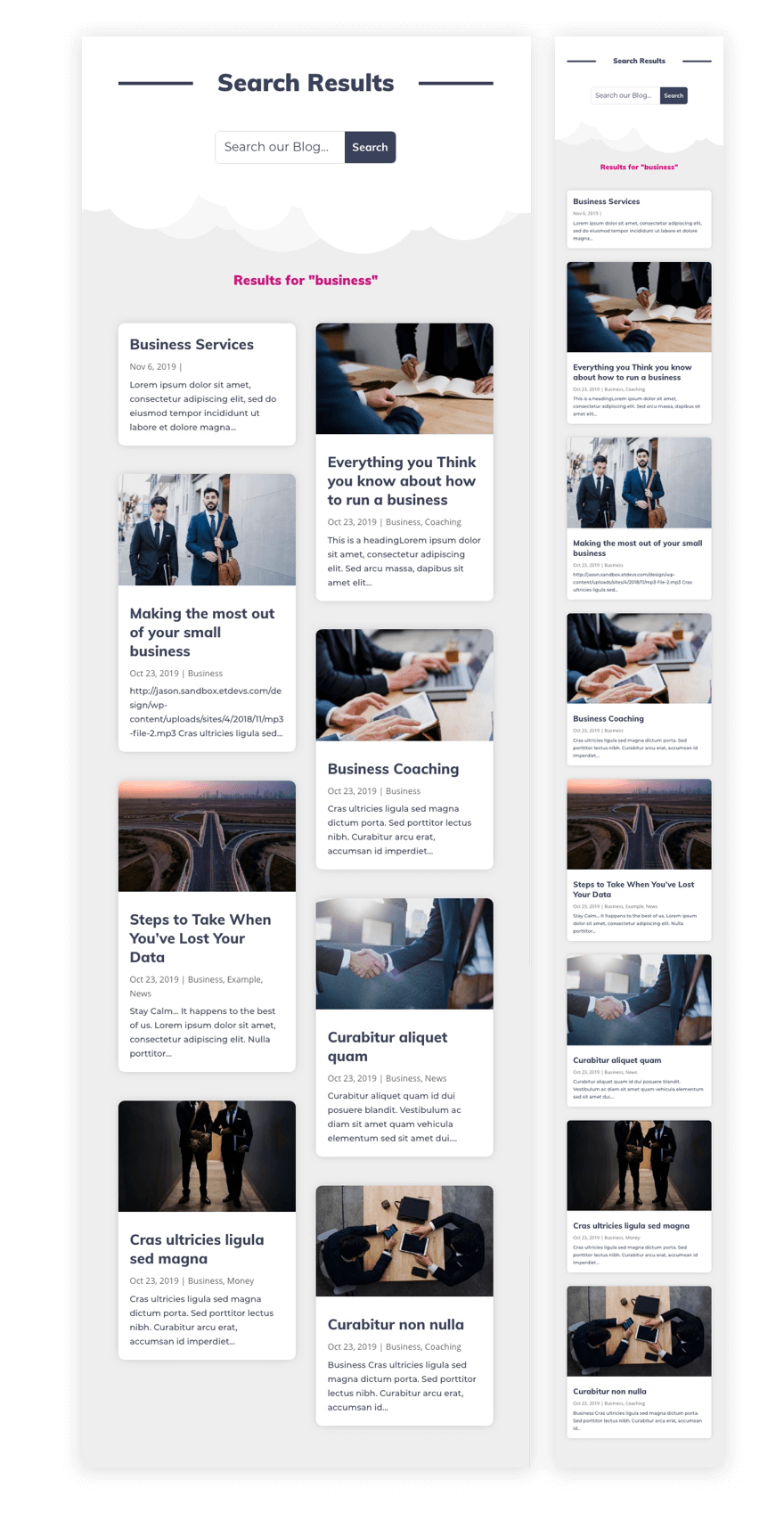
Here is the design on tablet and phone.

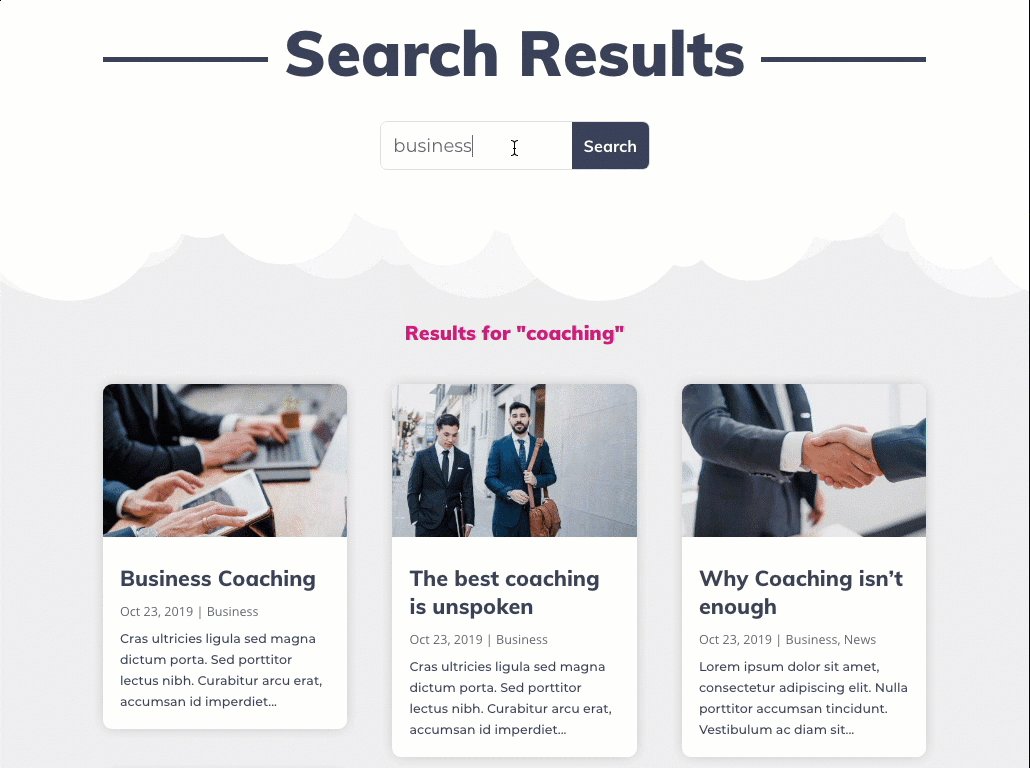
And here is an example of the search result title animation when using the search form for addition queries on the search results page.

Final Thoughts
A search results page can be a useful tool for users, so it is a great idea to give it the attention it deserves. With Divi, you can create a search results template with all the necessary dynamic elements using the Divi Visual Builder when designing the template. No code knowledge required. I hope this will give you a bit of inspiration to create a custom search results page template for your own blog or site.
I look forward to hearing from you in the comments.
Cheers!















When I search for products, they appear as blog posts instead of showing up in the store. How can I fix this? Looking forward to your response.
Using the Search function will not redirect users to the Shop Page but they will be redirected to the Search Result page. If you want to show only Products in the Search Result Page, you will need to add the Woo Products Module instead of a Blog Module, you can refer to this article as a guide:
https://help.elegantthemes.com/en/articles/8372375-how-to-create-a-search-results-page
This is great for linking only posts but how does one link all posts and pages? Is it possible to have a search template page that applies to all pages without messing up the other “all pages” templates?
Divi uses the default Search Result function of WordPress, we just need to add a Theme Builder Template to style it. When using a Search Result Template, it will output pages too in the results.
When creating a Template, make sure to enable the “Post for Current Page” in the Blog Module so it will dynamically display the Results in the Search Results Page:
https://prnt.sc/e4dgcuNcnTn2
For more information about using the Blog Module on Search Result page, you can refer to this article as a guide:
https://help.elegantthemes.com/en/articles/8372375-how-to-create-a-search-results-page
How can we change the word ‘Search’ or, change it to a maginifier, and is it possible to edit the ‘no results’ message?
‘No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.’
Is there a way to show product SKU in the search results?
Why force us to include “Results For:” .. how can we remove this text? (thanks!)
Lovely tut. I wish to search pages not posts. All working apart no images. Should I be using a blurb?
I don’t have the most important option – the Posts for Current Page
Divi Version: 4.22.0
Where did the ‘Posts for Current Page’ setting go?
Are you adding this on a template in Theme Builder (as stated here) or on a normal page using Divi Builder? It should be the former as Blog Module won’t have the “Post For Current Page” if it’s not on a template.
Support for WooCommerce Product search in the Search Module would be very much appreciated.
I love the Theme Builder, but I’ve actually got a potential client that needs a search functionality that will display anything and everything that the user enters in the search box/module that includes posts from the blog and Pages from the entire site. This article focuses on the blog and displaying the results from a search for only the blog posts which is fantastic. But,what do we do if we need the Pages to be included for the results?
Without Divi’s search module and just using WordPress default search…it returns all the results over the entire site (pages and posts) no problem. It’ll even find pages where the search term is embedded as a class on a button. Which is great, because my client has a lot of pdf’s of technical spec sheets for their products. Adding the name of the product in the button as a class, will be pulled in on the wordpress search.
Why or when will Divi expand the search to include the pages alongside the posts so that we can create a beautiful results page for all information? I’d really rather not have to create a search-results.php file in my child theme or use an iffy plugin.
Just makes sense to have the Builder be able to include all results and display all results irregardless of it being posts or pages.
Agree, it would make sense to be able to search all content, not just posts. Loving the template builder, however!
I’m agree with you Nancy. I need same solution so i’m waiting the update… 🙁
Moreover, it is impossible with this solution to integrate the search into the page corp, because the module reloads the page …not good for the UX.
Thanks anyway for your job Divi 😉
(sorry for my english)
Thank You !!! I waited so long for a good solution for the WordPress search results page!
Theme builder is really huge update to the Divi, and these tutorials are helpful to point users in the right direction.
There is just one thing that is constantly bothering me, and that’s the lack of option to make blog cards in blog module same size. I found a snippet online to remedy this, but it really should be built into module itself.
This is a useful feature to create impressive search results pages. Thanks.
When the search is performed, if there is no term found, I still get a post. What about displaying pages and products?
Thanks in advance!
P.
This is great. I tried it successfully but when someone inputs a term that is not found, the page does not function properly, the default “No results found” message does not display.
Have you encountered that?
Hey guys, I had the same problem.
Here is a small trick that you can use to customize the no results page. In the body of the template you have created for the search results page, create a new section and in Advanced Tab > CSS class set a CSS class of “dt-no-results” . Also set a CSS class called “dt-results” for your original section (the one when sth is found).
Now, use the new section to build a custom layout which will only be shown if there will be no results. For example a “no result found” message.
Finally put this CSS code in the sidewide css of the custom body:
.search-no-results .dt-results {
display: none;
}
.search-results .dt-no-results {
display: none;
}
Now it will show your original section with the blog module in case there will be results to display, and if there wont be results to be displayed it will hide the original section leaving only the new section.
Hope it helps!
Merci beaucoup Martin !
This is exactly what I needed!!! Thanks so much
Alejandro,
Hmmm. Sometimes I get results for things that are unexpected, but I do get “No results found” whenever I search for something that truly isn’t found in the title or body of the post/page. Sorry I couldn’t be more helpful.
I have the same problem….
How do you make the Divi Search module show WooCommerce results in order to make this use on WooCommerce?
I am looking for the same. I used “woo shop” módule, with Content: Sale Products and Using Current Page. It work, but i don`t know why the text “No results found ” doesn’t appear when aren´t product match.
in case you want the results to be products
How would it be done?
In the blog module, you can select Products.