Icons are a popular feature in web design. When chosen carefully and used wisely, they can help you quickly and clearly communicate key information to visitors. However, accessing icon libraries can get expensive, especially if you use more than one. As such, you’ll need to whittle down the options to make sure you’re using the right set of icons for you.
This is why we’ve rounded up 11 free icon packs in this post. What’s more, although some of the sources we’ve included in this post also offer premium icon collections, each has at least one free pack available.
Without further ado, let’s dive right in!
1. The Elegant Themes Icon Pack
![]()
First, we wanted to mention our own Elegant Themes Icon Pack. It includes 74 PNG icons, each of which is 48 x 48 px.
These icons are dual-licensed under the General Public License (GPL) and the MIT license. They are 100 percent free to use, redistribute, resell, or otherwise incorporate in your next project. No restrictions!
If you’re looking to incorporate social media icons on your site, you might also be interested in our social media icon pack. We have over 100 free Divi icons as well. Again, they’re free to use however you see fit.
2. ThemeIsle
![]()
ThemeIsle is a WordPress theme and plugin developer that also has a set of over 100 free icons you can download direct from its website. All the symbols come in AI, EPS, PNG, and SVG formats. They should also be compatible with any popular design tool or software you use.
Note that ThemeIsle’s icons are licensed under the Apache 2.0 license. There are minimal restrictions in terms of usage, but you can’t incorporate icons in a trademark and must include the original copyright.
3. Icons8
![]()
Icons8 has an extensive free icons library. There are multiple styles to choose from, which may help you find graphics that match your existing branding or design. Downloads are available in PNG and SVG formats.
Keep in mind that free icons may be slightly lower-quality than those available with one of Icons8‘s paid subscriptions. Additionally, you’ll need to credit Icons8 whenever you use its assets. Usually, a link in your website’s footer will be sufficient.
4. Flaticon
![]()
Flaticon boasts a grand total of over 3.5 million icons, many of which are free. They come in a variety of styles and are available in multiple formats including PNG and SVG.
When using Flaticon’s assets for free, you’re required to include attribution. Fortunately, it provides the exact link you’ll need to avoid infringement and tells you how to use it in a variety of settings, including on your website and social media.
5. Canva
![]()
Canva is a little different from the other icon sources on this list. It’s a free online graphic design tool that comes with several digital assets you can use in your creations.
If you’re looking for icon packs that you can download and use on your WordPress site, this may not be the most helpful option. However, it does come in handy for creating infographics and other visual content.
Note that some of Canva‘s assets are only available to premium users, so your options will be limited if you stick with a free account.
6. iconmonstr
![]()
Iconmonstr offers a (relatively) modest selection of black and white icons. There are hundreds of ‘collections’, which you can download as PNG, SVG, EPS, or PSD files. Alternatively, you can acquire over 300 icons as the Iconic Font, which may be a more efficient option depending on your design goals.
As noted in iconmonstr’s license, you cannot use these icons in your logo or trademark. However, you can otherwise feature them without attribution.
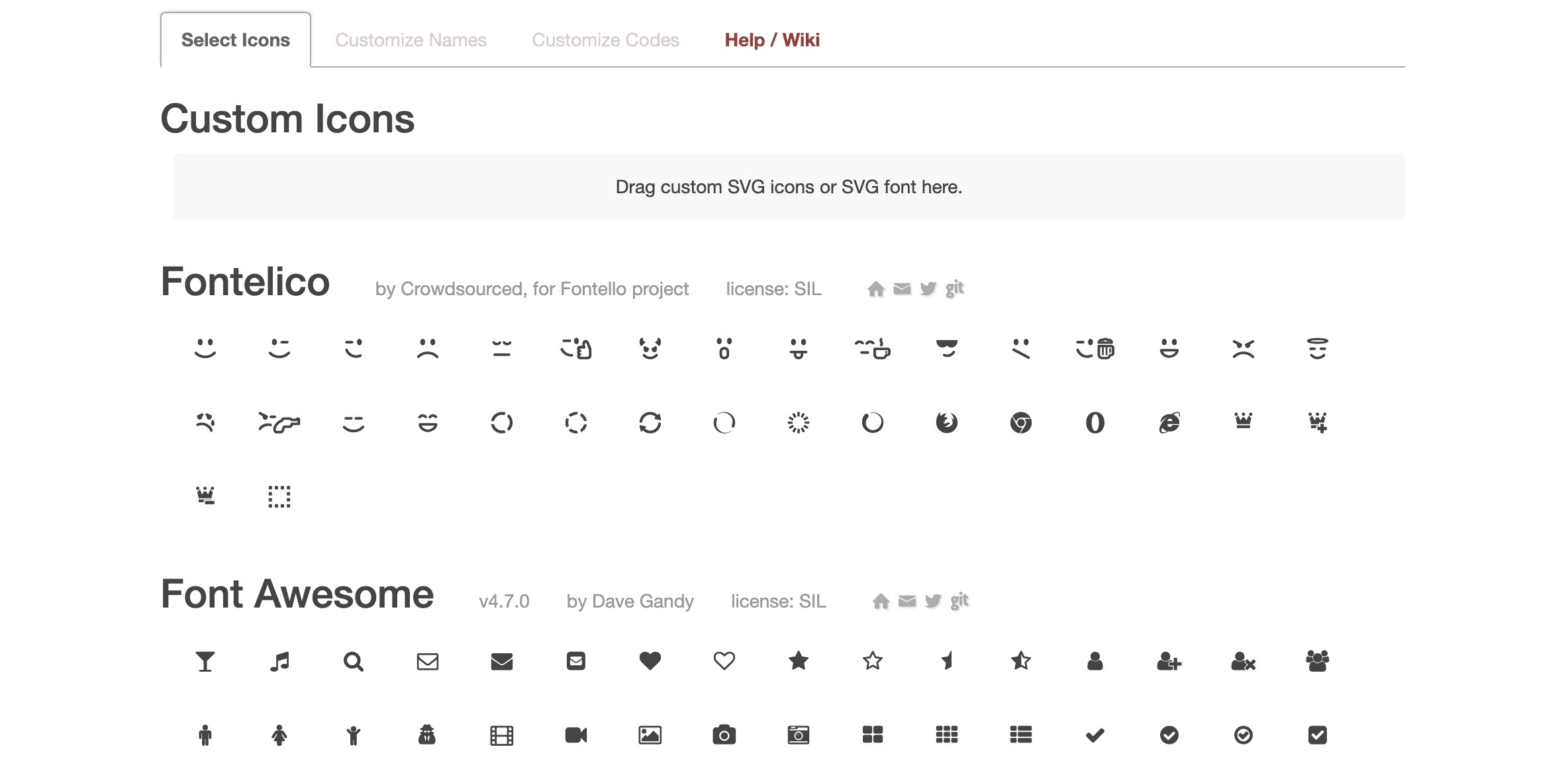
7. Fontello

Speaking of icon fonts, Fontello enables you to create your own for free. It sources icons from a variety of popular libraries, including Font Awesome and Iconic. You can select the symbols you want and download them for use in your web design projects.
This tool is highly convenient if you only want to use a few black and white icons in your design. Instead of having to download an entire icon font, you can just include the ones you need.
As far a licensing goes, Fontello only uses open-source assets. However, its icons retain their original creators’ requirements, so you may want to double-check the documentation for any library you incorporate.
8. Freepik
![]()
Freepik is the digital asset platform behind Flaticon. It also has its own free icon library, as well as vector graphics and stock photos available for download.
If you’re in need of a large number and a wide variety of digital assets for your project, Freepik may be an ideal resource for you. You can get everything you need from one source. However, attribution is required if you have a free account, and you can only download ten icons per day.
9. The Noun Project

With designs from creators in more than 120 countries, The Noun Project is a diverse collection of icons and stock photos. It offers free PNG and SVG downloads, and you can use them as you like with proper attribution.
The Noun Project’s goal is to promote universal communication. One of the drawbacks of using icons in web design is that they sometimes don’t translate well across cultures. The diversity present in this library’s collection may help mitigate some of that in your work.
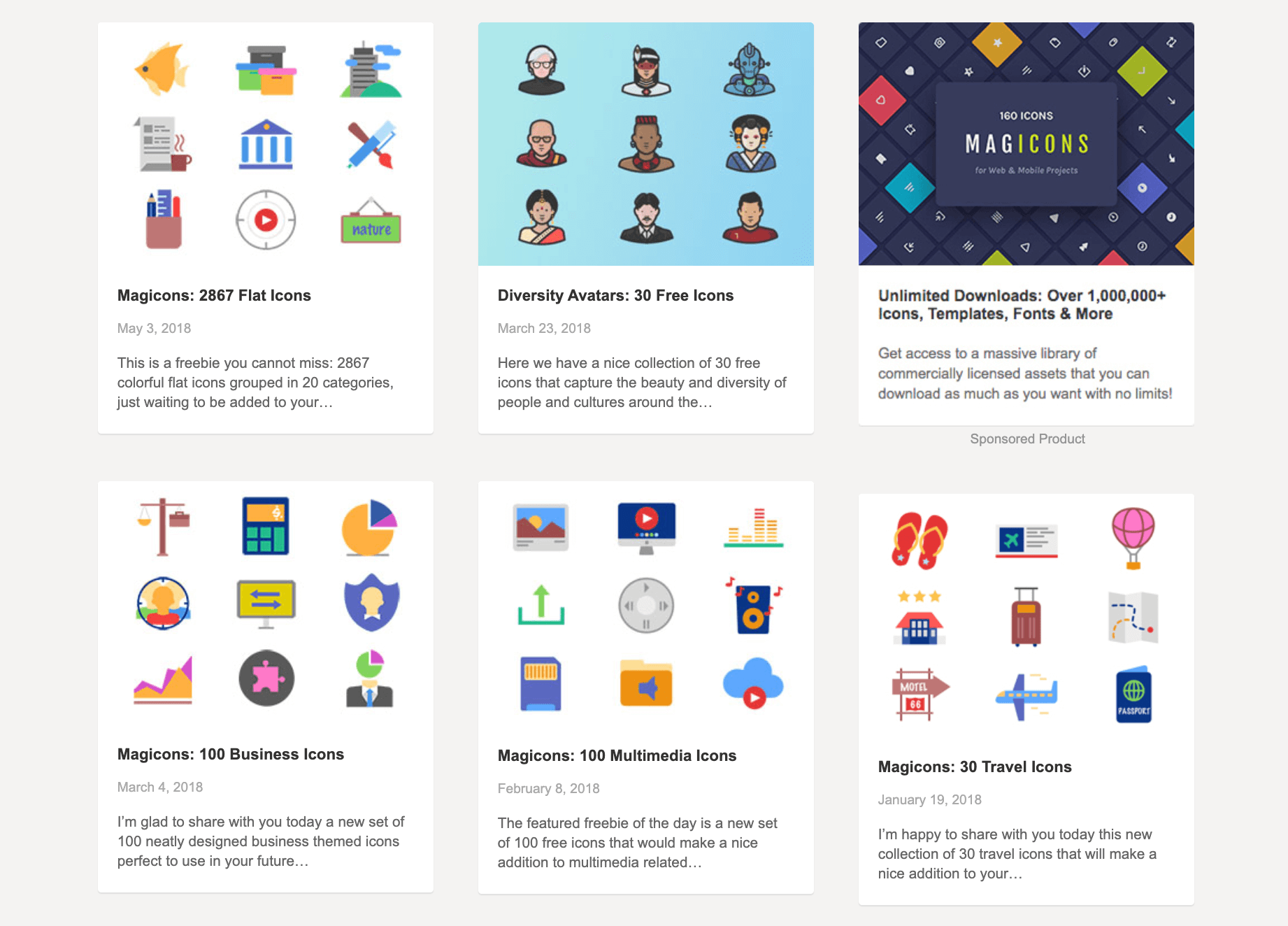
10. GraphicBurger

GraphicBurger provides a variety of icon collections in many different styles, all of which are royalty-free. No attribution is required, but you cannot redistribute assets you download from this source.
If you prefer more elaborate and colorful icons to the black and white symbols some of the other providers on this list specialize in, GraphicBurger may be for you. Its collections would be perfect for landing pages, product features, and other pages that benefit from eye-catching visuals.
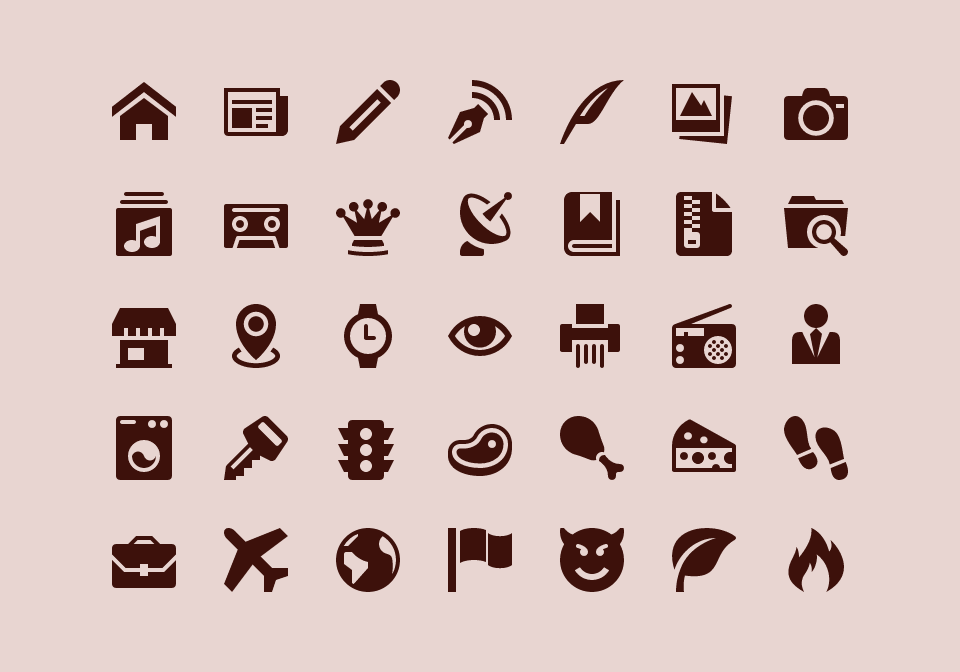
11. IcoMoon

IcoMoon is an icon pack of nearly 500 free “general purpose” icons. They’re fairly utilitarian in design but would work well for navigation menus or other basic elements.
You can download IcoMoon icons as PNG, SVG, EPS, PSD, or Ai files. If you’re planning to use them with WordPress, you’ll have to use IcoMoon’s web app. Fortunately, it’s not terribly difficult to set up and integrates well with Divi.
Conclusion
Icons are a simple way to spruce up your web design and create a professional-looking site. If you don’t have the skills to create your own, never fear. There are plenty of free icons out there to choose from.
Of course, we’re partial to our own Elegant Themes Icon Pack, as well as our Divi icons. However, for even more options, IcoMoon, Flaticon, and even Canva are worth checking out. On a final note, if you are looking for some great icons specifically for application design, take a look at this list of the best app icon collections where we dig in to specific icon packs.
Do you have any questions about icons or where to download them? Let us know in the comments section below!
Article Image by Invisible Studio / Shutterstock.com








This is a post I shall be saving for future reference – many thanks.
You’re welcome, Brian! Happy to hear you found it useful.
Thanks for this, but where do we find the icons featured in the lead imagine?
Hi Bakari! Unfortunately, that’s an image from Shutterstock (see the credit at the end of the article) and to my knowledge, it does not correspond to any icon pack available for download. If you want to look for something similar in style, I could try Icons8, Flaticon, or GraphicBurger.
Cool! Thank you Will!
Sure thing, Ramon! Happy to help.