Web design is all about creating consistent, scalable websites with less effort. Design Variables can transform how designers work across multiple web design tools, from Figma to our own Divi. In this post, we’ll explore how variables streamline workflows, ensure brand cohesion, and future-proof web projects, with a closer look at how Divi 5‘s Variable Manager makes it easy for everyone.
Divi 5 is suitable for new websites, and will soon be safe for upgrading existing sites.
- 1 What Are Design Variables In Modern Design?
- 2 Why Design Variables Matter
- 3 What Are Design Variables in Divi 5?
- 4 Benefits Of Using Design Variables
- 5 Practical Applications Of Design Variables
- 6 How To Implement Design Variables In Divi 5
- 7 Using Variables Beyond Divi 5
- 8 Embrace Efficiency With Design Variables
What Are Design Variables In Modern Design?
Design variables are foundational elements of modern design workflows. They act as global values for design properties like colors, typography, spacing, or animations, stored centrally and applied across a web design project. Think of them as small, reusable pieces that ensure consistency and scalability.
Variables aren’t new, but their adoption has exploded with the rise of design systems and tools like Figma, Sketch, and modern CSS. Variables are cornerstones of efficient design, enabling teams to create cohesive experiences across websites, apps, and even cross-platform products. For example, a color variable like –primary-blue can be used in a website’s CSS, a mobile app’s UI, and a design prototype, ensuring consistent design without manual updates.
Beyond consistency, variables save time and reduce errors. Imagine updating a brand’s primary color across a 50-page website. Without variables, this is a tedious, error-prone task. With variables, you change one value, and every instance updates automatically. This efficiency is why tools like Divi 5 or Figma prioritize variables in their workflows. Divi 5 brings this universal concept to its Visual Builder, making variables accessible to designers of all skill levels without requiring coding.
Why Design Variables Matter
In 2025, web design is about speed, scalability, and adaptability. Design variables are at the heart of this shift, powering efficient workflows and enabling designers to meet evolving demands. Here’s why variables are important:
- Design Systems Are Smart: Most large companies rely on design systems to maintain consistent branding across products. Variables are the building blocks of these systems, allowing teams to easily manage complex projects.
- Cross-Platform Consistency: Users interact across various digital platforms, so variables ensure cohesive designs no matter the platform. A single variable for a button’s border radius can sync styles across a website’s CSS, a Figma prototype, or a React app.
- Collaboration: Variables bridge the gap between design and development. Designers can define variables in tools like Figma, while developers can use CSS properties.
What Are Design Variables in Divi 5?
Design Variables in Divi 5 are centralized, reusable values that store specific design properties, such as colors, fonts, links, or spacing, for consistent application across a website. Instead of manually updating every instance of a color or margin, you define a variable once and apply it throughout your website.
Editing the variable instantly updates all linked elements, ensuring uniformity and saving valuable time. Design Variables simplify repetitive tasks and empower designers to easily maintain control over their designs.
Divi 5’s Design Variables are tailored to the Visual Builder, making them intuitive for Divi users of all skill levels. Unlike Divi 4, where global changes were limited to fonts and colors, Divi 5 introduces a dedicated Variable Manager that makes global design changes a breeze. Designers can define, manage, and apply variables directly in the settings panel, integrating them with modules, presets, and the Theme Builder. Design Variables reflect Divi 5’s commitment to modern design workflows, offering a robust toolset to keep pace with 2025’s demands for efficiency and flexibility.
Benefits Of Using Design Variables
Design Variables offer an advantage that transforms how you approach web design. Here’s how Divi 5’s implementation delivers value, aligning with modern design systems and efficiency:
1. Consistency
Divi 5’s Design Variables ensure uniform branding across every page of your website. By defining values for colors or Advanced Units like clamp() for typography, you can apply these variables to buttons, headers, links, and more. This guarantees that every element adheres to your brand’s visual identity, eliminating inconsistencies in color or font variations. For example, a single color variable can unify your site’s aesthetic, making it look polished and professional without manual tweaks to each module.
2. Efficiency
One of the standout advantages of Divi 5’s Design Variables is the ability to update an entire site by editing a single value. Need to create number variables for typography or spacing? Divi 5’s Design Variables can update every instance where that variable is applied — across your site with one click. This eliminates the tedious process of manually adjusting each element, saving hours of work and reducing errors, especially on large or complex websites.
3. Scalability
Design Variables make scaling your Divi 5 projects effortless. Whether adding new pages, creating variations of a layout, or redesigning sections, variables allow you to apply consistent styles quickly. For instance, you can make a number variable for padding to standardize spacing across sections or rows. This scalability means you can expand your site or pivot designs without starting from scratch.
4. Collaboration
Divi 5’s Design Variables simplify working with team members. By centralizing design values globally, designers, developers, and eventually clients can access and apply the same variables, ensuring everyone works from the same playbook. Variables like using the wrong colors reduce miscommunication and make handoffs smoother. Whether you’re managing a client site or working with a remote team, Divi 5’s Design Variables keep everyone aligned.
5. Future-Proofing
Divi 5’s Design Variables align with modern design systems, making it a future-proof way to build websites. As web design trends towards a more modular, reusable framework, variables integrate seamlessly with the Visual Builder, Theme Builder, and Presets. This forward-thinking approach allows workflows to remain compatible with future Divi updates. By adopting variables now, you’re building easier-to-maintain and adapt sites, keeping you ahead of the curve.
Practical Applications Of Design Variables
Design Variables unlock a range of practical use cases that improve your workflow. Divi 5 offers powerful solutions for web design, but its underlying principles apply across the industry. Here’s how you can put them to work:
Brand Management
Divi 5’s Design Variables are great for maintaining a cohesive brand identity. By storing brand assets like colors or fonts as variables, you can apply them across headers, footers, buttons, and more. If your client rebrands, updating a single variable instantly ensures the new palette rolls out site-wide. This centralized approach keeps your designs aligned with brand guidelines, whether building a business site or a multi-page portfolio.

Sizing And Spacing Systems
Creating responsive, harmonious layouts is easier with Divi 5’s Design Variables. Using calc() formulas for spacing lets you define consistent padding and gaps across sections, rows, and modules. For example, using calc(5% + 20px) allows for flexible padding that combines a percentage (responsive) and a fixed offset (for minimum spacing). Update the variable, and every instance of it reflects the change. This approach minimizes repetitive edits, making it ideal for sites with recurring design elements.

Preset Integration
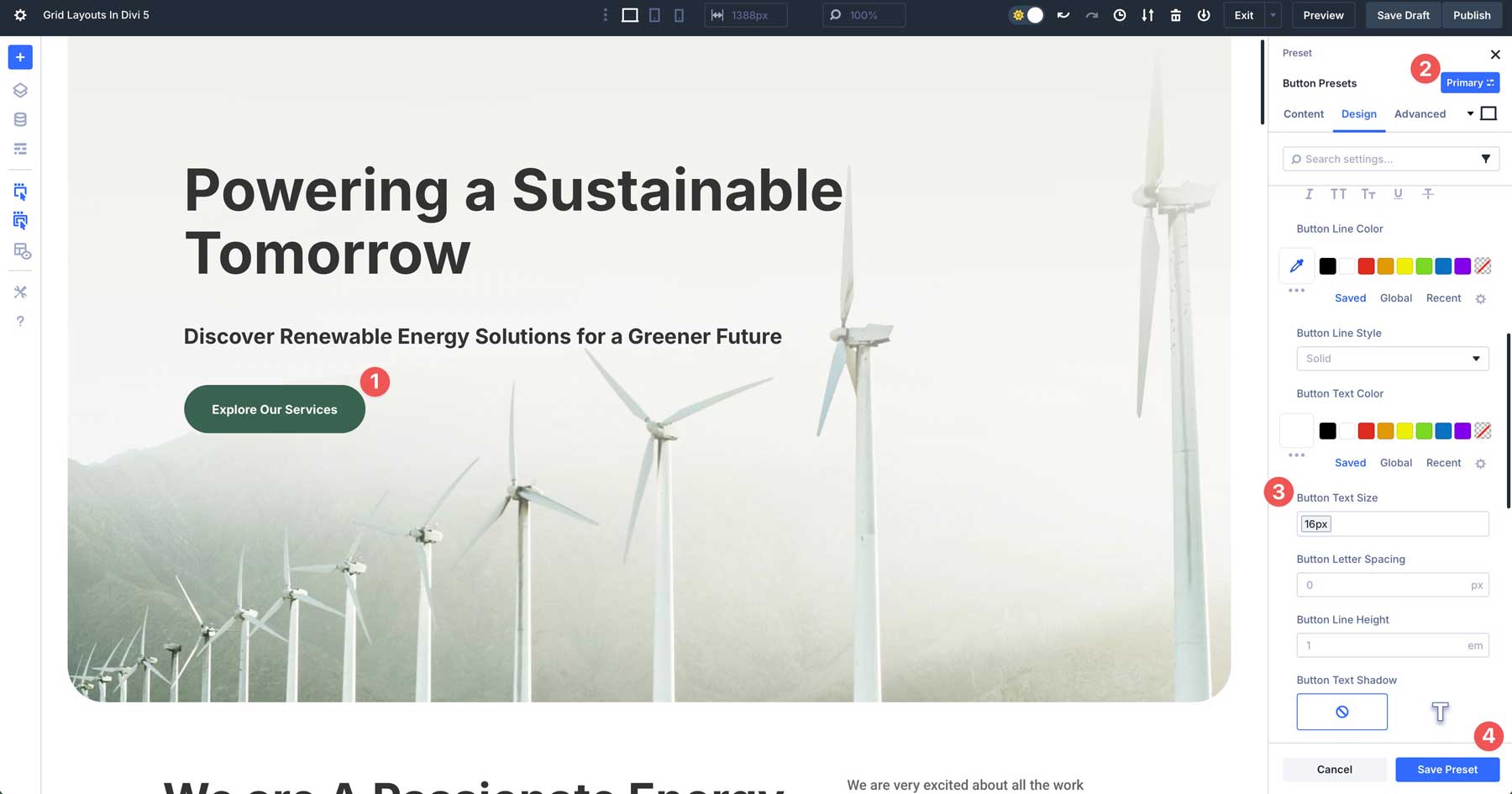
Divi 5’s Design Variables pair well with Element and Option Group Presets, enabling reusable design values. Presets allow you to save styled modules, while variables ensure those styles remain dynamic. For example, you can create an Element Preset for a button and apply a Design Variable to keep the text size consistent. After making a number variable for text, you can use it to a button module’s preset and apply it across every button on your website.

Manage Repeated Content
Design Variables simplify updates for repeated content, such as headers, footers, or promotional banners. For example, if you’d like to create an interior page header with a consistent image background, you can create an Image Design Variable for the image and easily apply it anywhere with a single click. This approach makes repetitive edits less daunting, making it ideal for sites with recurring design elements.
How To Implement Design Variables In Divi 5
Setting up Design Variables in Divi 5 is straightforward. First, activate the Visual Builder. Next, look for the Variable Manager icon in the left tool panel.
![]()
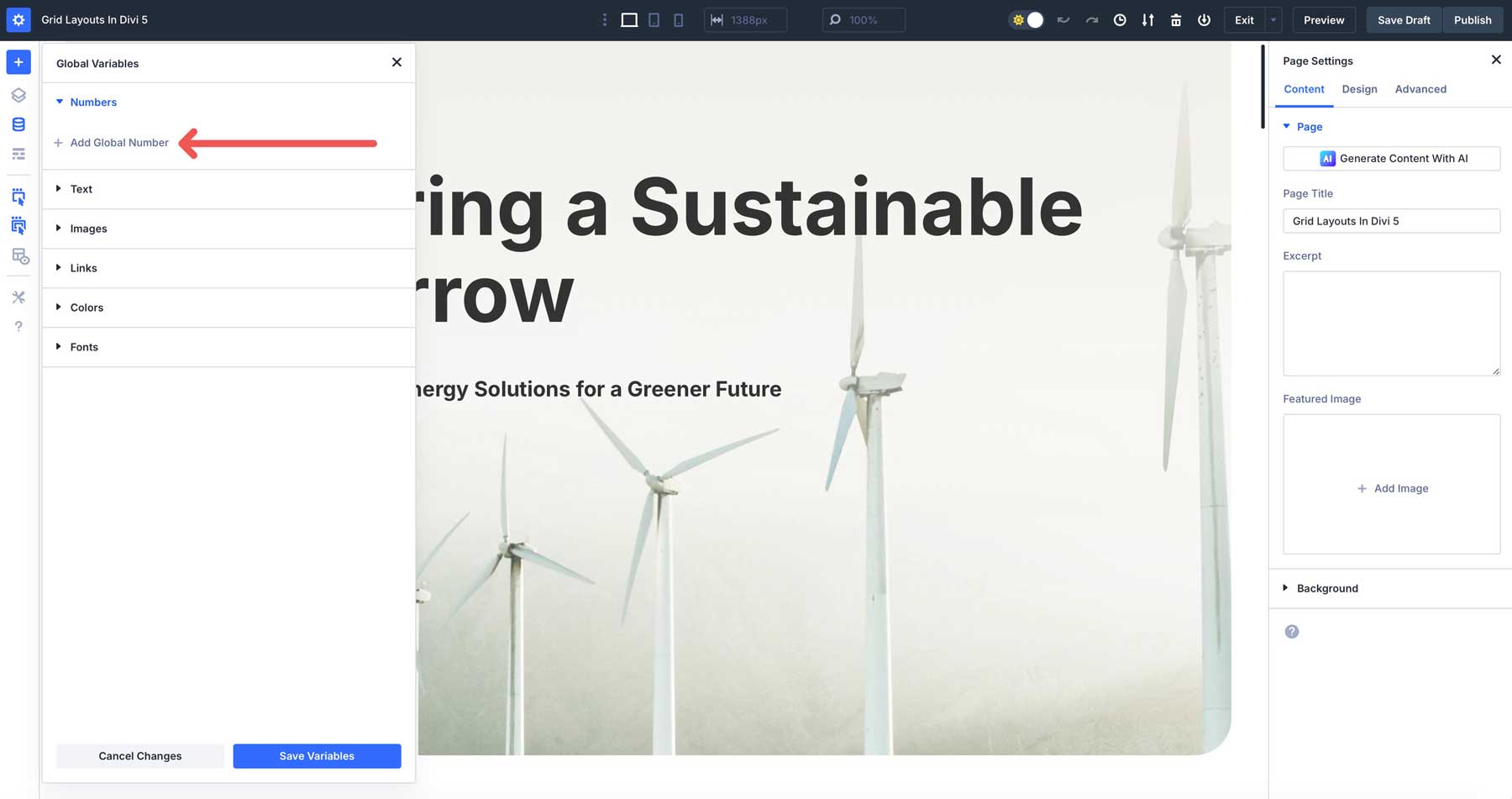
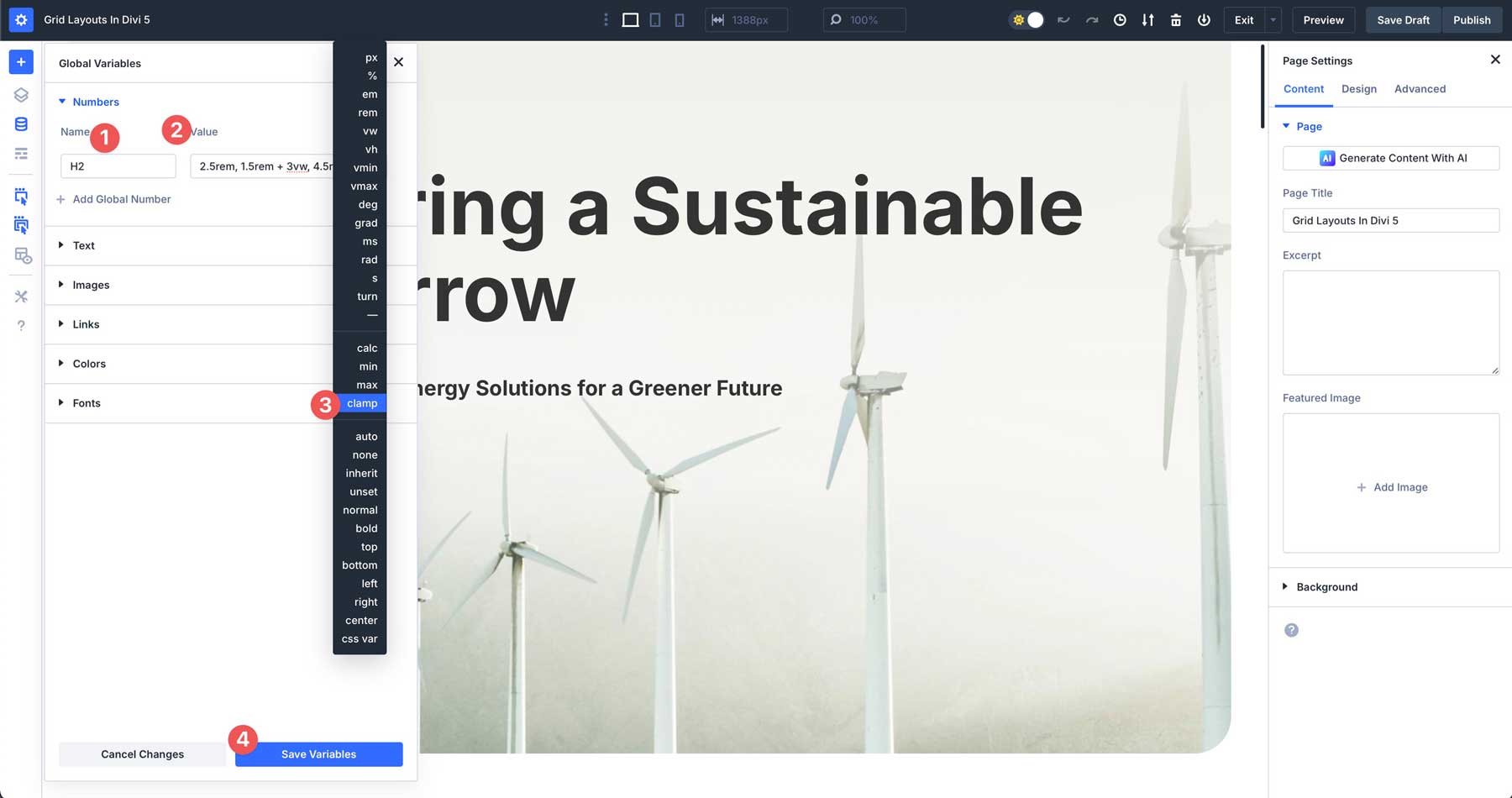
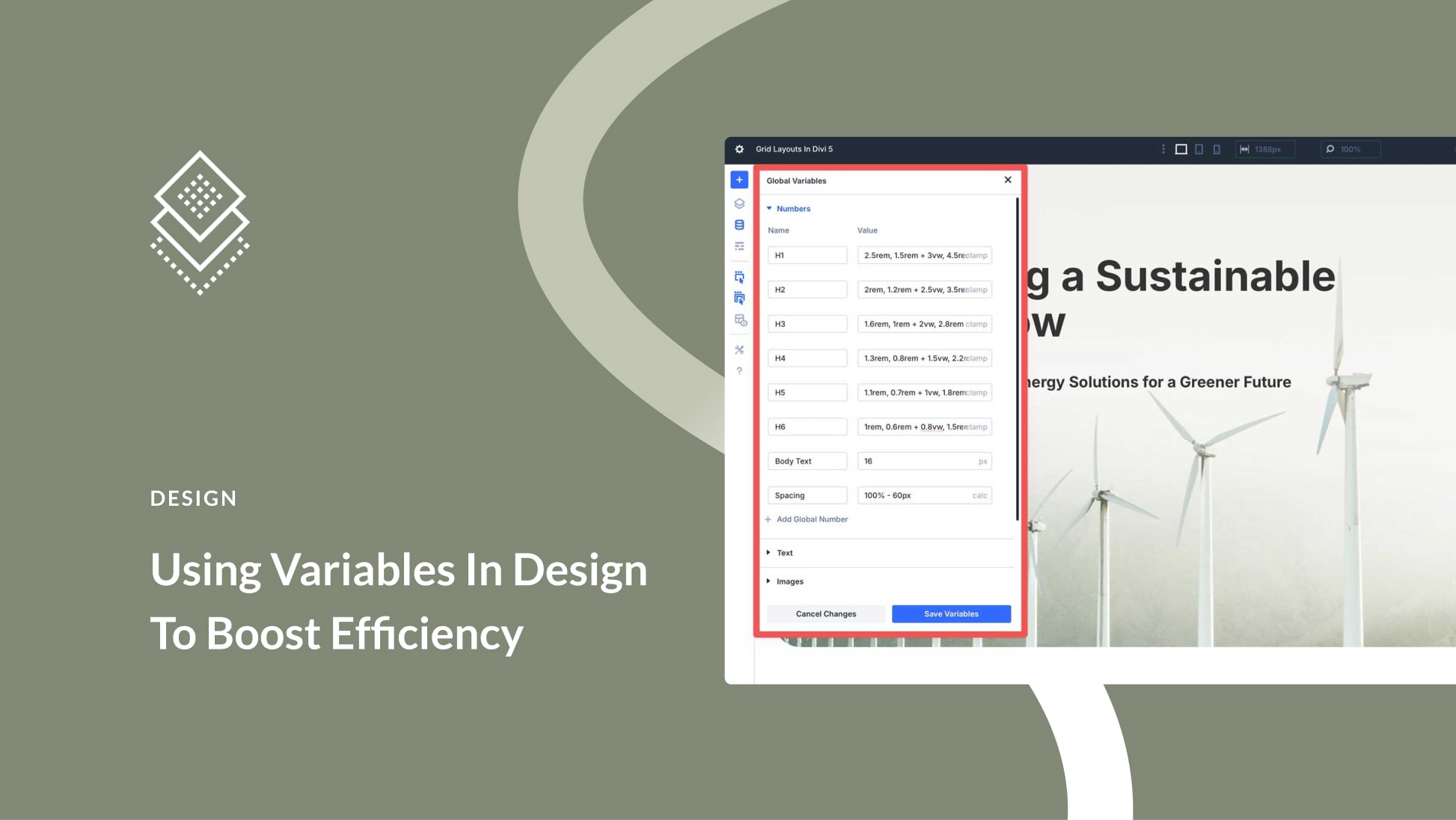
We’ll start by adding number variables to establish typography rules we can apply to headings and body text throughout our site to keep things consistent. For example, we’ll assign clamp() formulas for H1 – H6 headings. Click the + Add Global Number button to create a new variable.

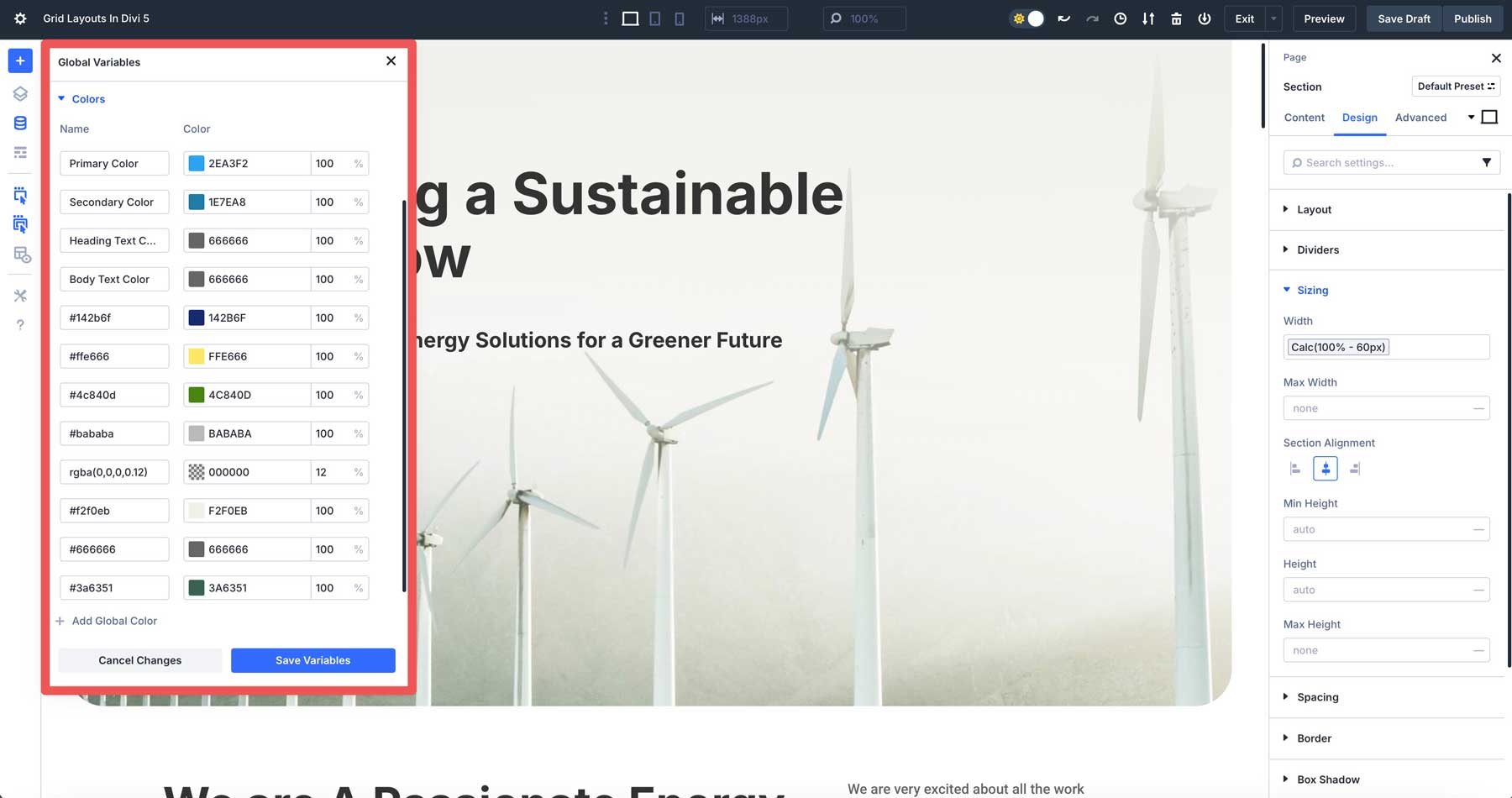
Give your variable a name, assign a value like 2.5rem, 1.5rem + 3vw, 4.5rem, and select clamp from the dropdown list. Save your value by clicking the Save Variables button.

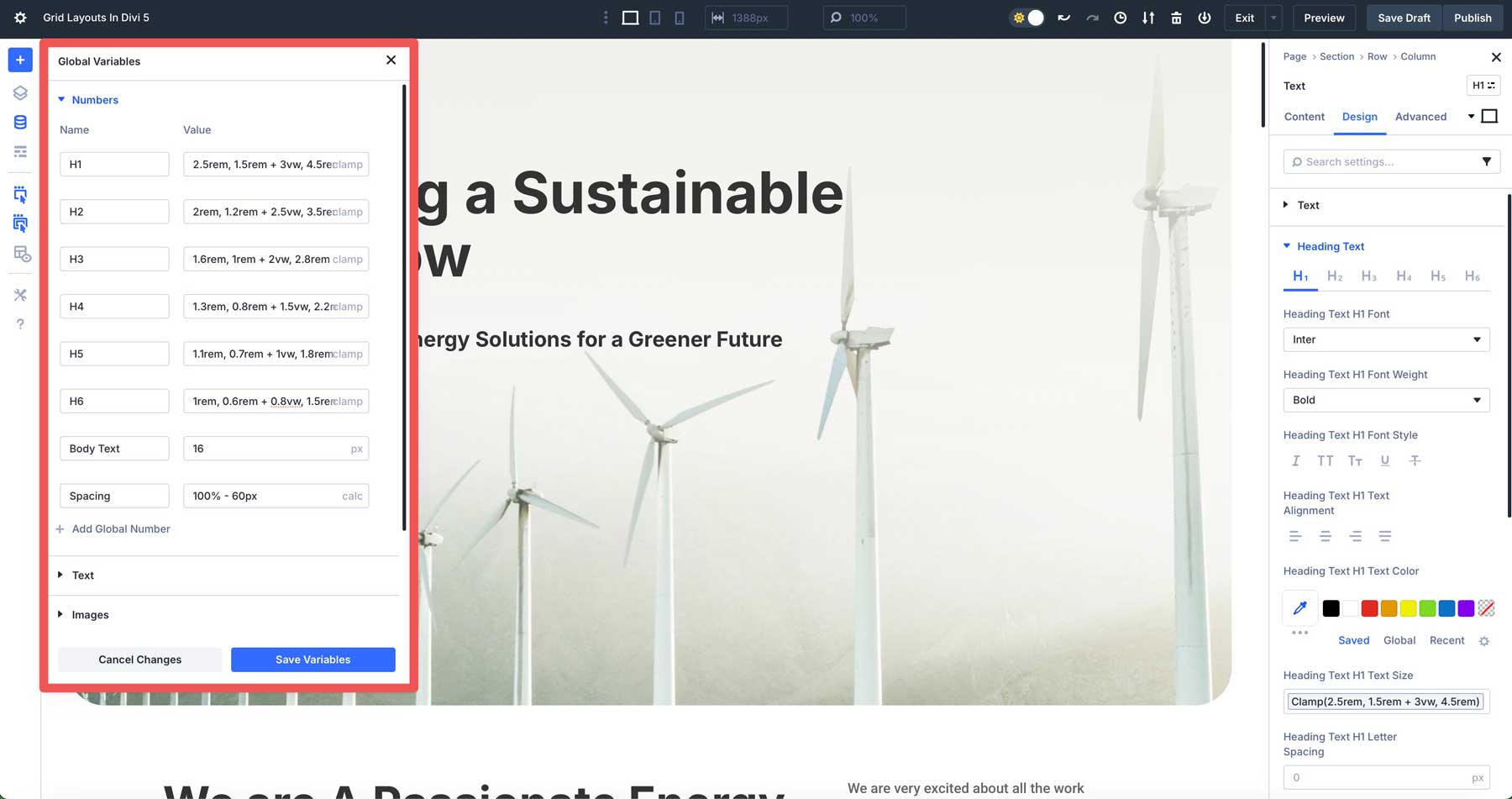
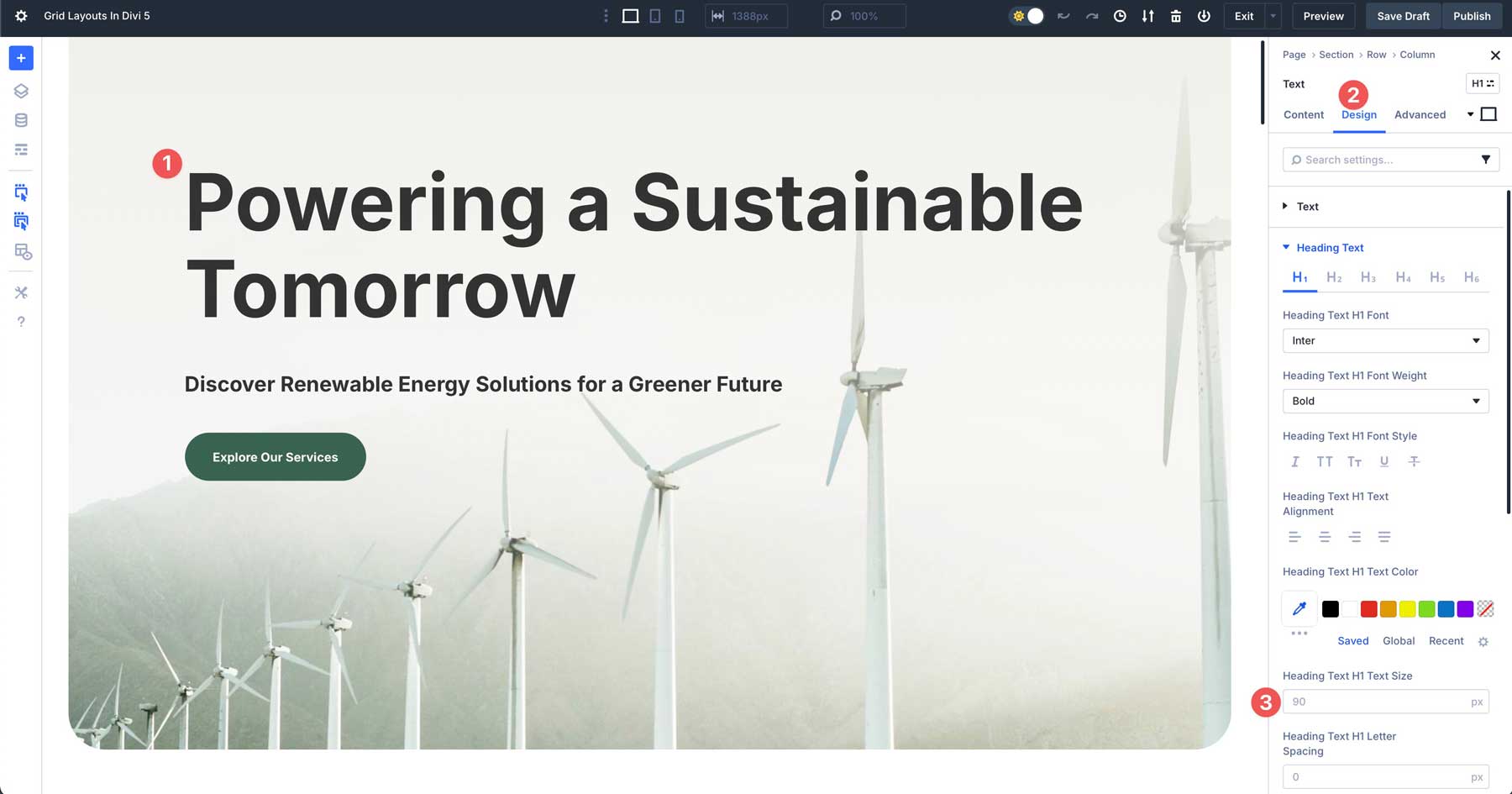
To apply the variable, select the H1 heading on your page. Navigate to the design tab and locate the Heading Text h1 Text Size field.

Hover your mouse over the field until the dynamic content icon appears.
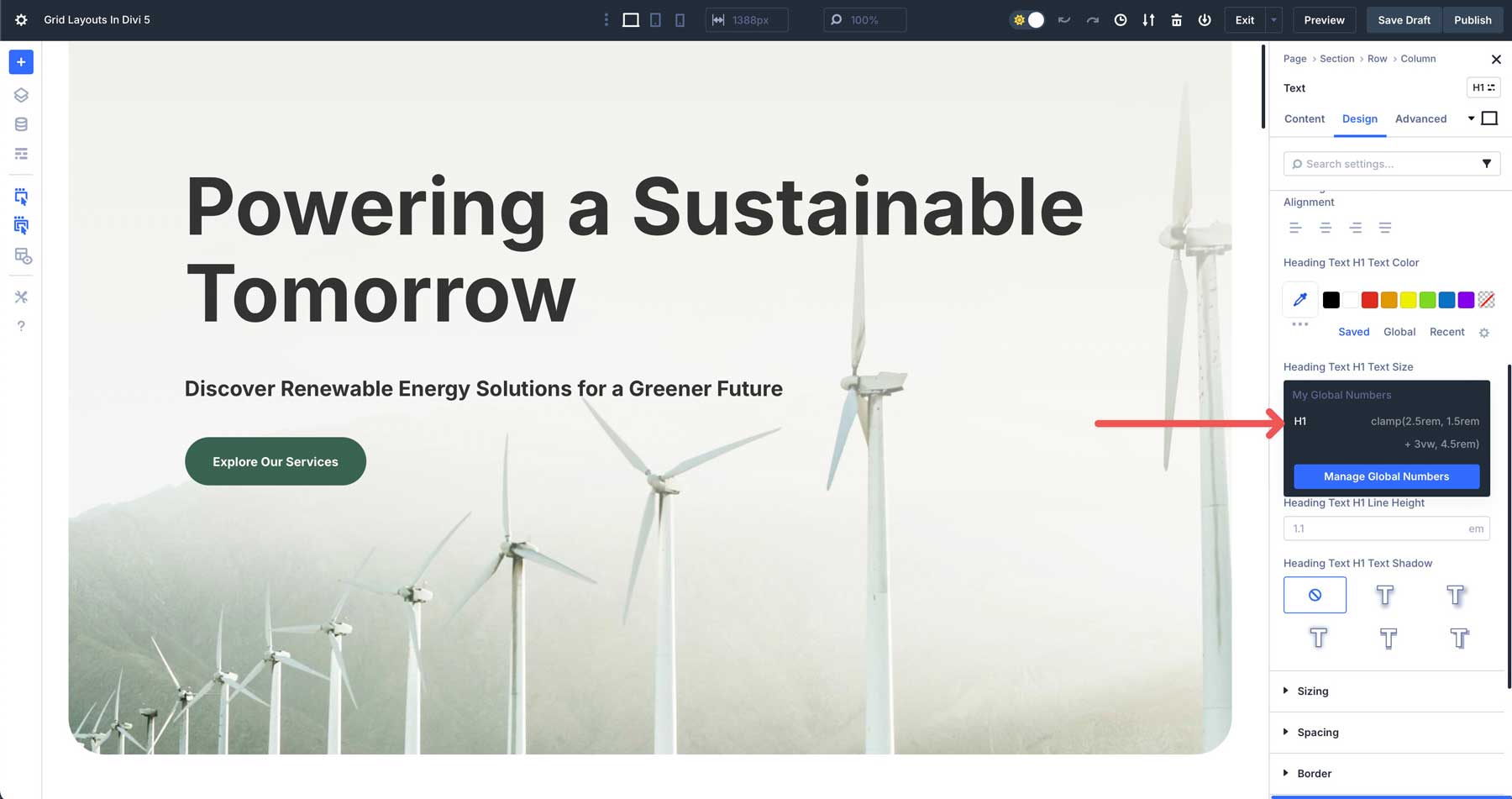
![]()
Select the H1 number variable to assign it as the size of your heading.

Once selected, your heading will update with the new size assigned in the variable. As you cycle through Divi 5’s responsive breakpoints, you’ll see the variable applied and how it adjusts with screen size.
Number variables can be used for spacing, too. For example, if you’d like to keep spacing uniform across your site, you can use a calc() formula like 100% – 60px. This subtracts 30px of padding from the left and right within a row.
Whether you want to establish a global color palette, adjust the spacing, enable responsive typography, or simply set links for business information, Design Variables allows you to work more efficiently and control global styling in one place.
Best Practices For Using Design Variables Effectively
To maximize the power of Divi 5’s Design Variables and keep your workflow smooth, follow these best practices:
- Organize Variables: Use clear, descriptive names for your variables, such as primary color, H1 font size, or section padding. Consistent naming prevents confusion, especially in large projects with dozens of variables.
- Start Small: If you’re new to Design Variables, begin with a few key values, like colors and typography. For instance, set up variables for your brand’s colors and body text size before tackling spacing or Advanced Units like clamp(). This gradual approach helps you master the system without overwhelming you.
- Test Responsiveness: Leverage Advanced Units for responsive designs, but always preview changes across Divi 5’s Customizable Breakpoints. For example, a clamp(1rem, 2vw, 1.5 rem) font size may look perfect on a desktop but feel cramped on mobile. Testing ensures your variables adapt seamlessly without breaking layouts.
- Create Style Guides For Handoff: Use Design Variables to create a style guide within Divi 5, enabling clients to maintain consistent designs post-handoff without needing technical skills.
By following these tips, you’ll harness Divi 5’s Design Variables efficiently, keeping your projects organized, responsive, and easy to hand off while streamlining your design process.
Using Variables Beyond Divi 5
While Divi 5’s Design Variables are tailored to its Visual Builder, the concept of variables extends to other design and development tools, making them a versatile skill. Here’s how variables work in other contexts:
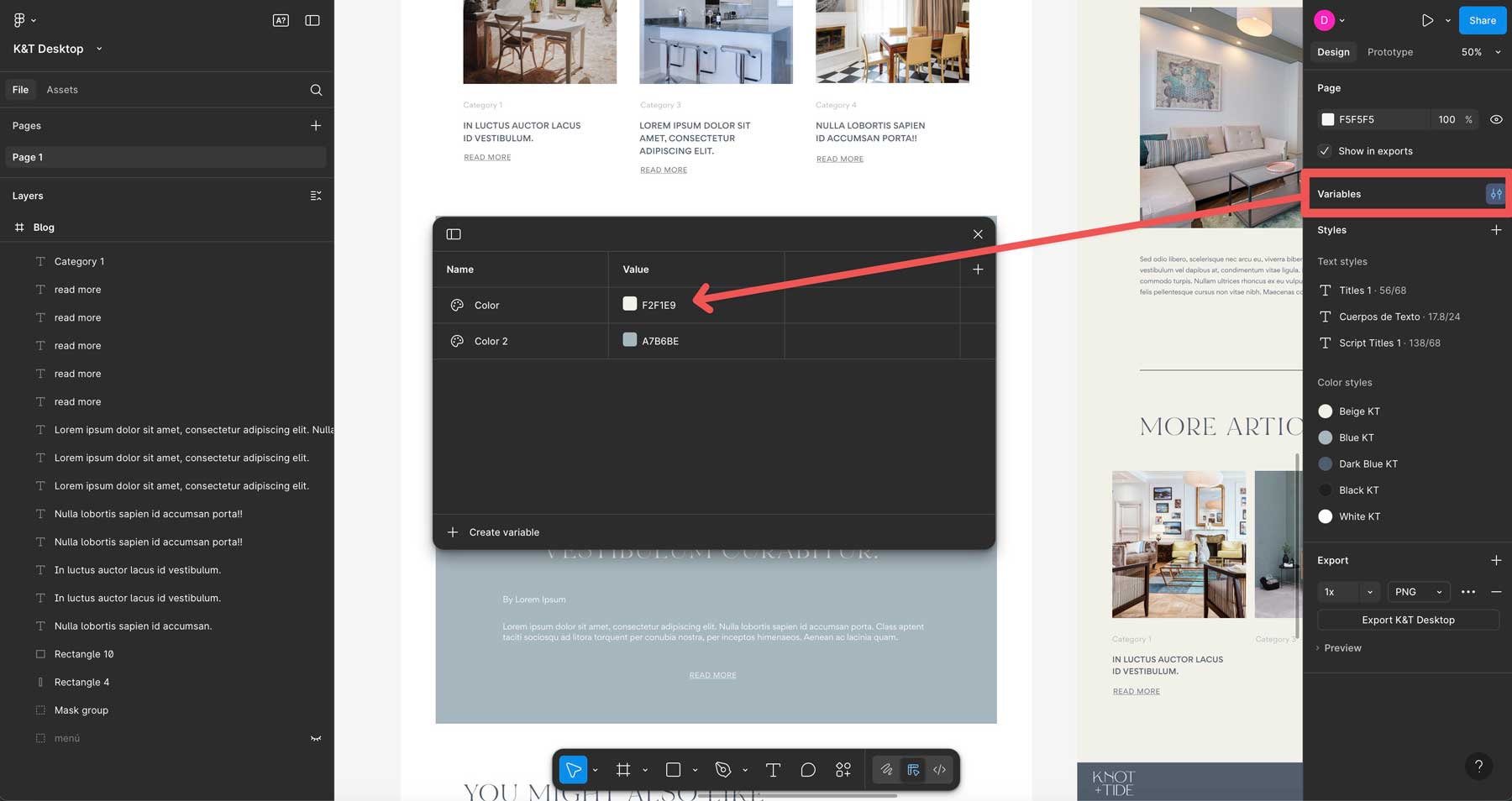
Figma and Sketch
Variables store colors, typography, and sizes in design tools. For example, Figma’s variables feature lets you define a color and apply it throughout your design, ensuring consistency across mockups. Updating the variable syncs all designs, just like in Divi 5.

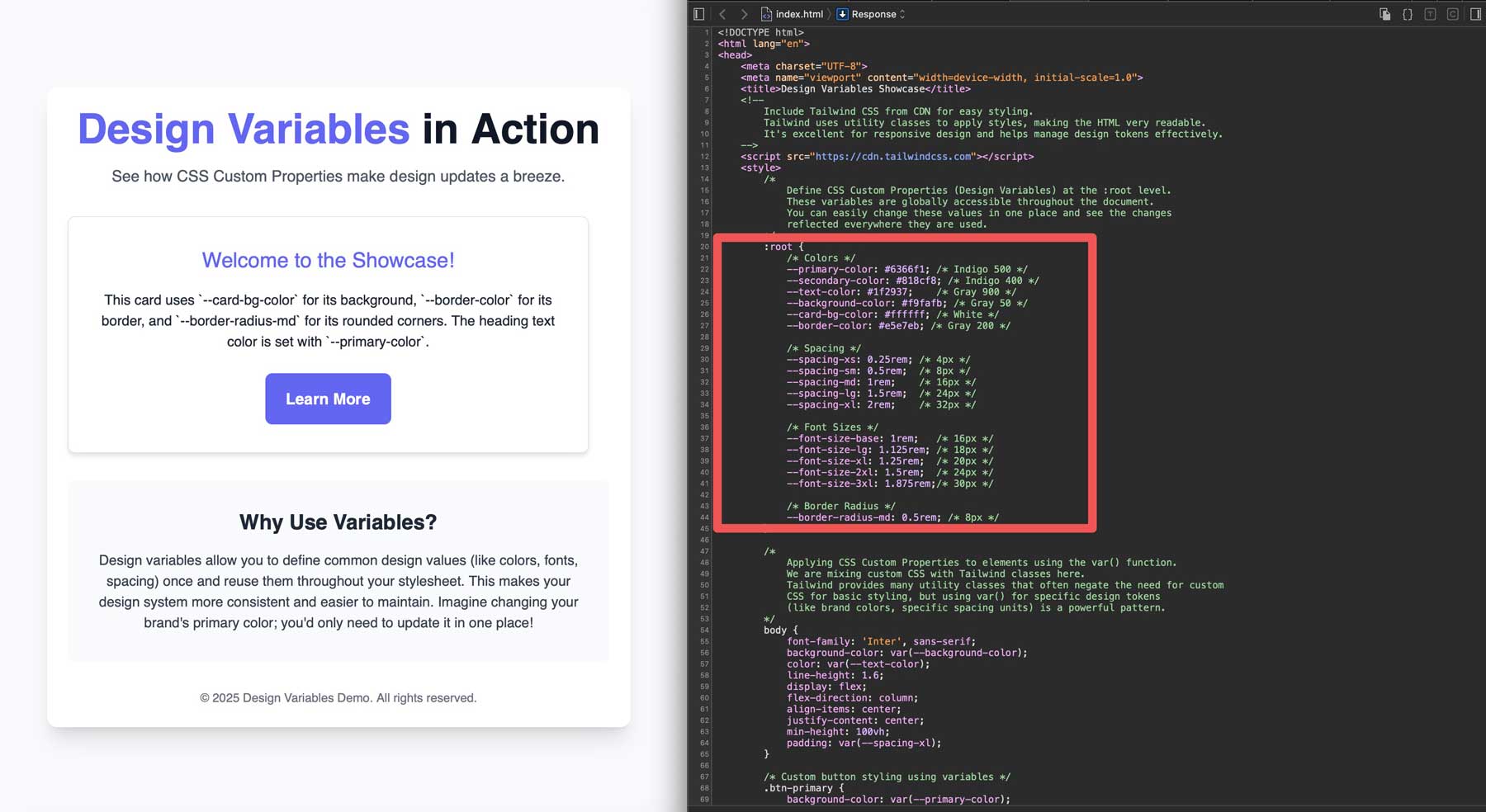
CSS Custom Properties
In web development, variables are implemented as CSS custom properties. These allow developers to create dynamic, maintainable style sheets.

Divi 5’s variables mirror this approach, translating visual edits into similar logic behind the scenes.
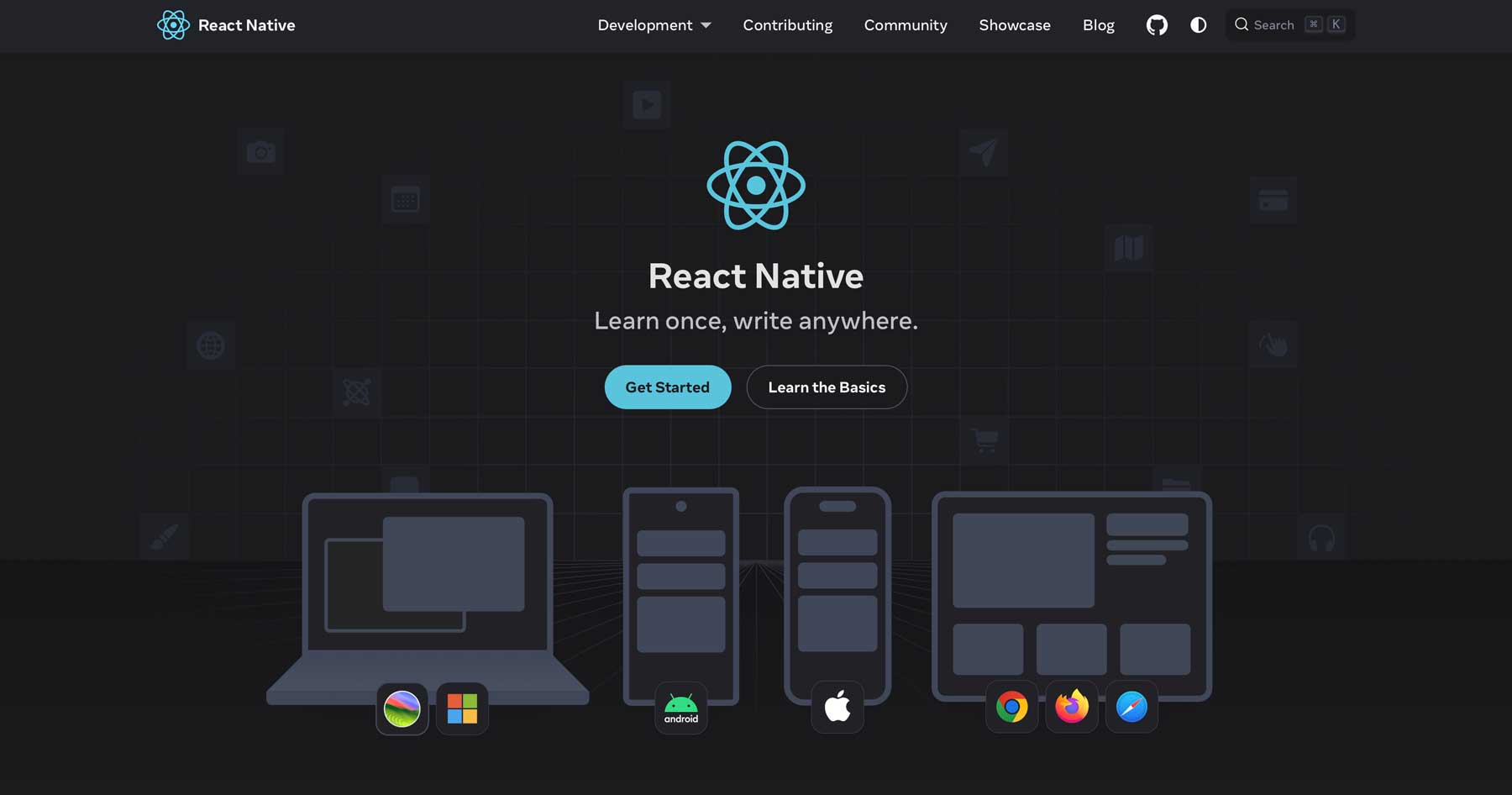
Cross-Platform Apps
Frameworks like React Native or Flutter use variables to maintain consistent UI elements across iOS and Android devices. For example, a variable for a button’s padding ensures it looks identical on both platforms.

Learning variables in Divi 5 equips you with a transferable skill. Whether designing in Figma, coding a custom website, or collaborating on a mobile app, the logic of variables — define once, apply everywhere — remains the same.
Embrace Efficiency With Design Variables
In 2025, where speed, scalability, and consistency define successful web design, Design Variables allow you to work smarter, not harder. By centralizing control over colors, typography, spacing, and more, variables eliminate repetitive tasks, ensure brand cohesion, and future-proof your projects for evolving design trends. As web design moves towards more modular, reusable frameworks, adopting variables allows you to stay ahead of the curve, delivering professional, polished websites.
Ready to boost your workflow? Dive into the latest Divi 5 Alpha, experiment with the Variable Manager, and unlock a faster, more consistent way to design websites with Divi. One note, though. Divi 5 is production-ready for new sites but still needs some refining for existing sites. Our team is working hard to perfect Divi 5’s Backward Compatibility system and new features and iron out the bugs, so a Beta version is coming soon. In the meantime, let us know your thoughts on Divi 5 by commenting below or sharing your thoughts on our social media channels.








Leave A Reply