When given the choice between using a vector icon or a static image, it’s a good idea to go with the vector. They’re small and fast to load, and they can scale to any size without a loss of resolution. Font Awesome is a superb library of vector icons that you can use on your websites, and they probably have almost any shape or brand that you’d need. And best of all? It’s free. Second to best of all, it’s easy.
Subscribe To Our Youtube Channel
Font Awesome WordPress Icons
Using the Font Awesome library on your WordPress site is relatively painless. Once you follow these simple steps, you’ll be able to lower your page-load time and create some really clean, crisp designs using these icons as part of your work.
One thing to remember is that (most of the time) the Font Awesome icons are going to be delivered to your site as actual fonts. Hence the name Font Awesome. You will be able to style and manipulate them in every way that you normally could a font character, using CSS via @font-face and the Font Awesome font-family.
Because of that, you won’t have to worry about sizing or spacing for each individual browser or viewport. If it sounds great, that’s because it is. And here’s how you do it:
Installing Font Awesome
While there is a manual way to install and use Font Awesome, there’s a better way for WordPress users. The fine folks over at FA have released an official Font Awesome WordPress plugin, and it works beautifully.

With the plugin installed and activated, you now have access to the [[icon name]] shortcode as well as the HTML snippets. As long as you keep the handy-dandy FA icon list around so you know exactly what icon you need. You will see on the plugin’s settings page (found under Settings – Font Awesome) how things are set up by default. In general, these are fine to keep and use. Most people won’t need anything else.

The Method option is probably the most important for most folks. You can toggle between Webfont or SVG. While SVG gives you more power and features (such as power transforms and masking), the Font Awesome CDN will deliver the icons as SVG files and not as a font. While that is better in some ways, the SVG isn’t recognized by as many browsers, nor does WordPress always play well with SVG images. So we suggest playing it safe with the webfont version.
So does Font Awesome, for that matter: If you’re not sure of the difference, or don’t know why you’d need to use SVG, then sticking with the default webfont method is probably easiest.
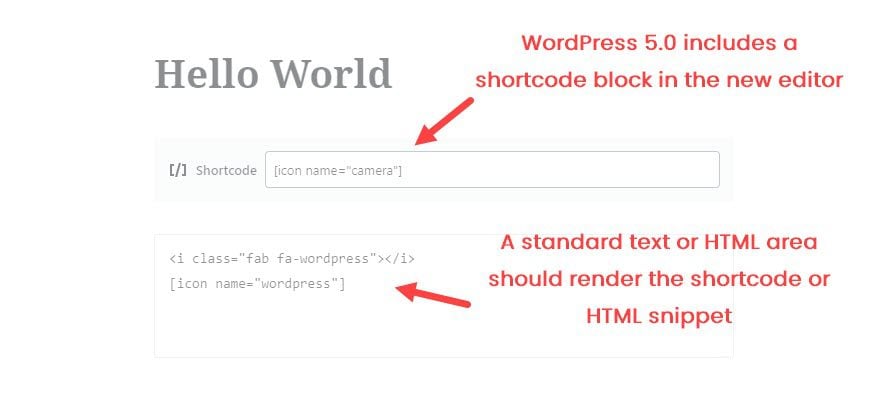
To use the Font Awesome icons on your WordPress site, it’s simple. Just add <i class=”fab fa-wordpress”></i> anywhere you want an icon to appear. Make sure to check the icon library to know what name to put in.

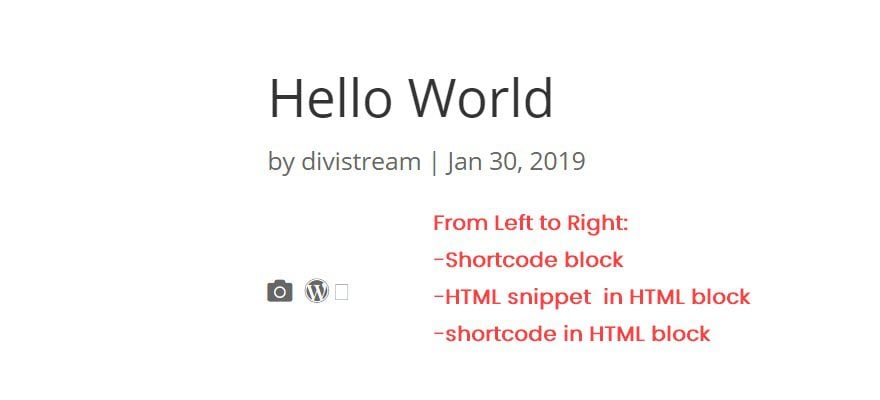
Note: the shortcodes in the plugin are hit-and-miss. Some icons render perfectly well, while others show up blank. We recommend you stick to the HTML insertion unless you see that the shortcode works for you. See below for an example of the WordPress example above not rendering, while the camera icon does.

And you’re done. The Font Awesome WordPress plugin is great for folks who aren’t comfortable going into their theme or files to insert the otherwise required code. However, if you are comfortable doing that, you can follow these instructions to get the Font Awesome icons on your site.
Installing Font Awesome Icons Manually
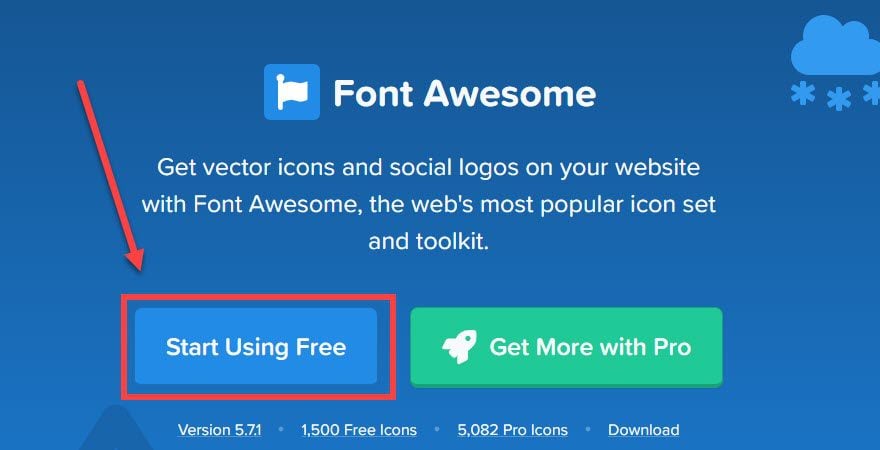
The very first thing you need to do is go to the Font Awesome website. From there, click on the Start Using Free button. They do offer paid plans for folks who have high-traffic sites and need an enterprise solution, but the general public can get away with the free version. You get 1,500 icons for free, and over 5,000 variants on the Pro plan.

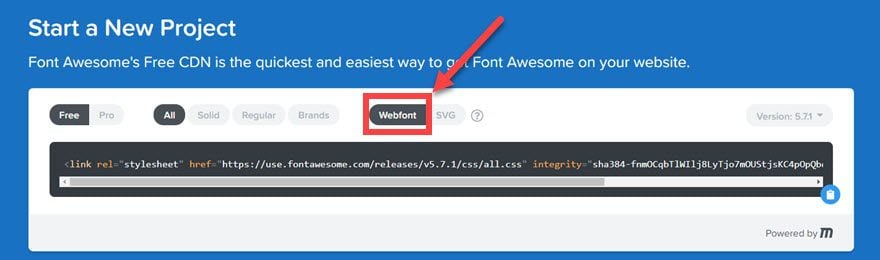
The next step is to simply copy/paste. But you will want to make sure that you’ve highlighted the webfont option, just like we discussed before.

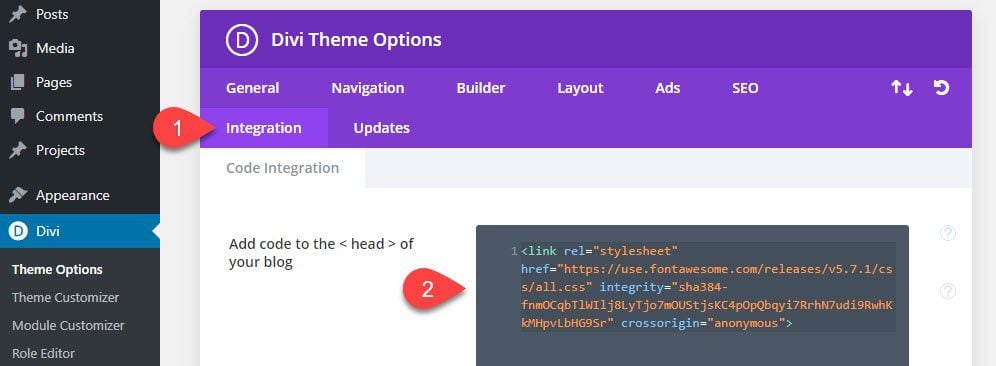
Most themes have a place for you to insert code into the <head> of the site automatically. In the case of Divi, for instance, you would go into Theme Options – Integrations and paste this code into the field labeled Add code to the Head of your blog.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">

When you hit save, you can start including any of the icons you want, just like we did above. Only, you do not have access to the shortcode by doing this.
If Your Theme Doesn’t Support Code Integration
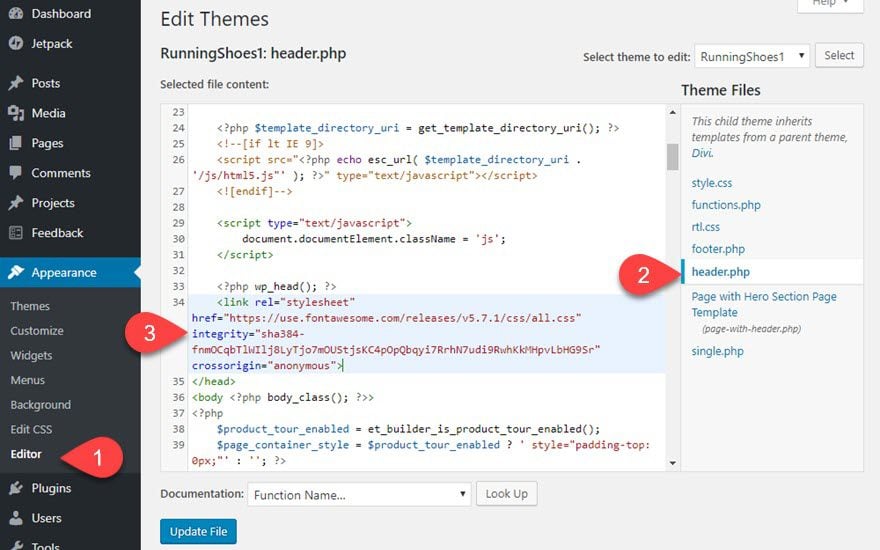
If you can’t find a spot like this in your theme, it’s also just as easy to do manually. You will have to dig into the Core files of your theme to do so, however, but it’s a very quick copy/paste, and is (generally) pretty safe to do. Go to Appearance – Editor in your WP dashboard, and find the header.php file.

Find the line where </head> is written, and before it, you need to paste the same code from Font Awesome. Press Update File, and you will be able to begin using the FA icons immediately. Again, you don’t get a shortcode by installing Font Awesome this way.
Also, keep in mind that anytime you edit a theme file, you want to use a child theme. By doing so, you prevent the changes you’ve made from being overwritten when the theme updates.
More Options for Installation
And if you have other, more specific needs for Font Awesome, they do offer a slew of ways to get access to the library. From NPM and Yarn installs, to Sketch and React integration, they have a ton of options if you need it for more than WordPress.

Styling Font Awesome Icons
Now that you have them installed, it’s time to make the icons pop. You can do this using CSS because each of the icons is governed by a CSS class. The two most-often used styles are color and size. You can either include the CSS styling in your stylesheets, or you can do it inline. In general, you may want to use inline styling because icons like these don’t tend to be universal across a whole site.
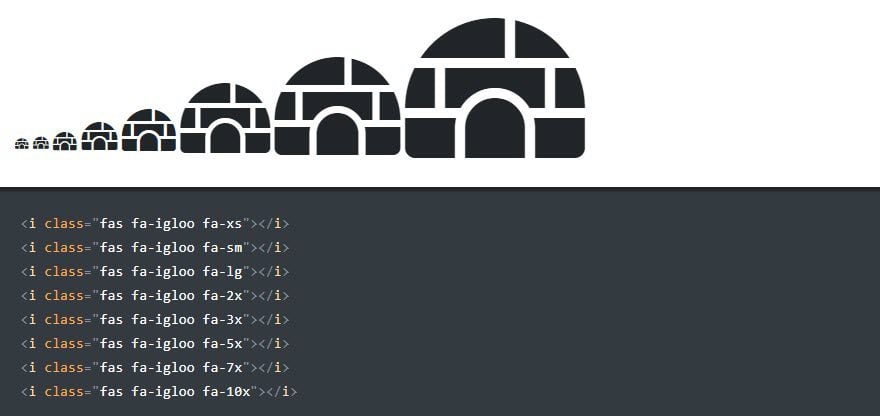
The Font Awesome website has examples of how to do this. They show sizing using their igloo icon and the additional class like fa-xs or fa-xl or fa-2x for specific size.

Additionally, if you need the icon to be relative to a specific size and the absolute values won’t work, you can place it in its own <div> to make it work within your constraints.
<div style="font-size: 0.5rem;"> <i class="fas fa-igloo fa-10x"></i> </div>
Wrapping Up
And that’s it! Awesome, right? Whether you’re using the Font Awesome WordPress plugin or inserting the code manually, it doesn’t take more than a few steps to get your site up and running. Font Awesome is popular for a reason, and some of that comes from its ease of use. So get out there and be awesome!
What’s your favorite way to use Font Awesome icons?
Article featured image courtesy of Font Awesome









Thank you So Much for the tutorial. I just searching for this
Cool. Is this possible with html?
Hey, Keeton
Thanks for useful tips for font awesome personally use for my website too for icons change it’s looks really good and so easy to implement so now here I got a something new and good method.. by you…
Thanks…
Kieran.F
Tried it on my blog. Had some minor difficulties but it’s cool
I’ve been using fontawesome for a while now…I normally just add the code to Divi’s header area but I didn’t realize fontawesome updated their plugin to 5.0..That could be more convenient for my customers.
Another great way to use FontAwesome is the Divi Icon King plugin. It is specifically built for Divi and works great.
Divi should really add an option to use font awesome icons in blurbs, buttons and everywhere else you can select an icon. Other themes (like Avada) do that.
There are third party Divi addons (like ‘Divi Font Awesome’ and ‘Divi Icon King’) that do that but I think it should be a part of Divi. I don’t want to use third party Divi addons as they are not always very well maintained and supported.
I just love your blog and thems too thank you .
I wonder where did you find this nice RGB-Icon once can see on the top of this article 🙂
This article needs some updates as the Font Awesome CDN is no longer available. Actually, it is very costly…
this was helpful for me. Thanks
Is there a way of keeping the CSS and fonts on my local server? GTMetrix reports usually penalizes externally loaded files.
Can I use it for my Category list? If so how to integrate it with category list?
Basically I want to show one icon for each category.
Please advise
Great tips! For a while, I’ve been designing an image that would include the font I wanted (when not using one of the default fonts) and I would upload it on the site but this didn’t always work so this post is really helpful for me
I heard first time about Font Awesome. It is so simple to add to a WordPress blog. Thanks for the awesome share.
I have updated my theme with FontAwesome 4.7.0 and I love it.
for some reason, I use the examples from the fontawesome site, and they don’t render the same in my divi install.
I downloaded suggested plug-in and am still learning CSS.
How do I write one inline line of code for Font Awesome icon “fa-envira” to enlarge it (fa-2x), re-color (#xxxxxx), and flip horizontally (fa-rotate-180)?
Am trying to embed icon into a text module, enlarge it, re-color, and flop it other direction, and make icon a hyperlink.
Add a new class to your stylesheet, something like
.envira-flip { color: #eaeaea }Then in your html add your enlarged, rotated icon and include the new class e.g.
I have seen them used in menus too. Would have love to have see this included.
Adding Font Awesome in menus is easy.
As mentioned in the tut, just add the needed code to the head and add the HTML code of the Font Awesome icon of you choice to the title input of the menu item.
That’s it!
Font Awesome 5 is coming. Just got an email from Dave of Font Awesome. Their Kickstarter campaign is running great. Can’t wait for the launch day.
By the way, Font Awesome was updated to version 4.7.0.
Very helpful.
Thank you.
I just love the theme, And love your blog too. Great collections.
I was wondering if it was possible to use Font Awesome, this was helpful. Thanks
I’d argue that even Divi users should just go ahead and use the Enqueue code you’ve provided in functions.php rather than paste the stylesheet straight into the code.
Unless, does Divi have some sort of built-in enqueue function from pasting in these boxes? If so, that’s pretty cool.
+1
Is there a way to use Font Awesome as Blurb icon?
How would we use a font-awesome icon in something like the Divi blurb module?
Well if you look at this link:
http://www.divi-magazine.com/how-to-replace-the-blurb-icon-with-font-awesome/
This gives you all the information you need,.
That is overcomplicated if u need to use fontawesome icons all over the site… As I stated above, we just need an improved font management system for Divi with icon fonts support 😉
It won’t load in the blurb module’s icon options, however, you could simply use a font-awesome icon above a text module for the same effect.
That is just a dirty workaround…
Since ET Team developped an awesome font management system for Divi, the next step should be adding custom icon fonts instead of having to use always the ET ones, which makaes all sites look alike… and that’s in fact what we (all designers) try to avoid 😉
Hey Nathan. Any chance ET can give us an update on Divi 4 / Theme Builder etc? It’s been a really long wait. Thanks!
We don’t have any update at the moment beyond that it’s in active development. We’ll get more word out here on the blog as soon as we can.
+1
Wondering the same thing
+1. Is it possible?