In the past, WordPress users without coding knowledge would either spend hours on Google searching for an answer or solicit the help of a professional web developer. With the emergence of artificial intelligence (AI), that is beginning to change. There are quite a few AI code assistant tools out there, but not all of them are geared specifically for WordPress. In this post, we’ll show you how to code in WordPress with AI so you can save your time and hard-earned money for other tasks.
Let’s dive in.
What is AI-Assisted Coding for WordPress?
Subscribe To Our Youtube Channel
AI-assisted coding is the use of machine learning generative AI models that aid in creating code for WordPress. Most AI coding assistants let WordPress users describe what they want the code to do by entering a simple text prompt. From there, AI automatically generates the code for you, complete with custom JavaScript, HTML, or CSS classes.
Why You Should Code in WordPress with AI

There are several reasons to code in WordPress with AI. First and foremost, it allows novice coders or those with no coding knowledge to add PHP, HTML, or JavaScript code snippets that change your site’s functionality. Similarly, AI can also generate CSS for you, allowing you to make advanced styling changes to your site’s design elements. Another reason you should consider using AI for coding in WordPress is to troubleshoot errors. If you’ve ever been in a situation where you are seeing the white screen of death or other common errors, AI can help you figure out where the problem is, and help fix it.
What are the Benefits of Coding in WordPress with AI?

There are countless benefits of coding in WordPress with AI. Let’s highlight a few so you will have a better understanding of how AI can help make your life easier:
- Minimal learning curve: When using AI, spending countless hours on PHP tutorials is unnecessary. In fact, it can leave you confused and frustrated. Instead, opt for a bit of AI assistance to help. You’ll likely learn a few things, too.
- Editing theme files: When you’re mainly a web designer, you may not be comfortable editing theme files. With AI, you can put your troubles at ease because a text prompt can help you create those functions.php file hacks you were too afraid to try before.
- Save money: In the past, if you needed to do something that required coding knowledge, you’d either need to learn how to code, which is time-consuming and sometimes expensive, or pay a developer to help. Using AI, you can avoid the middleman and save money for something else, like purchasing essential plugins or a premium WordPress theme.
- Make your site stand out: WordPress users should never be complacent with a cookie-cutter website. The beauty of WordPress is that you can make your site look any way you want. That said, sometimes your site may need a little extra “oomph.” Adding code in WordPress with AI is an excellent way to add animations or other functionalities to make your website unique.
How to Code in WordPress with AI

There are a few ways you can code in WordPress with AI. You can use an AI page builder like Divi or Elementor to create custom CSS or an AI tool like CodeWP for PHP. As of this writing, no plugin will allow you to code PHP inside WordPress. However, CodeWP was specifically trained using WordPress files and structure, so it knows its stuff. An added bonus is the ability to store snippets in the cloud so you can save them for reuse.
Before you start plugging custom code snippets into your site, you should do one of two things. We recommend either creating a child theme or a staging site. Doing both is a good idea, too. Regardless, your parent theme or live site will be protected from code snippets that could break your website.
Let’s go through the steps you’ll need to set things up and generate code in WordPress.
Divi Code AI (CSS, HTML, & JavaScript)
Divi AI is Elegant Themes’ new flagship AI product that allows you to generate incredible images, SEO-quality text, and now, code. With a simple text prompt, you can use Divi’s code fields to make stunning animations, effects, or anything your heart desires. Unlike other WordPress coding assistants, Divi can generate CSS, HTML, and JavaScript.
Within Divi’s no code Visual Builder, users can create code anywhere a code field is present. For example, you can add CSS animation effects to section backgrounds to give your designs subtle movement to keep viewers engaged. It works by activating the Divi AI icon and adding a text prompt for the desired effect into the code generator.

Generate CSS With Divi AI
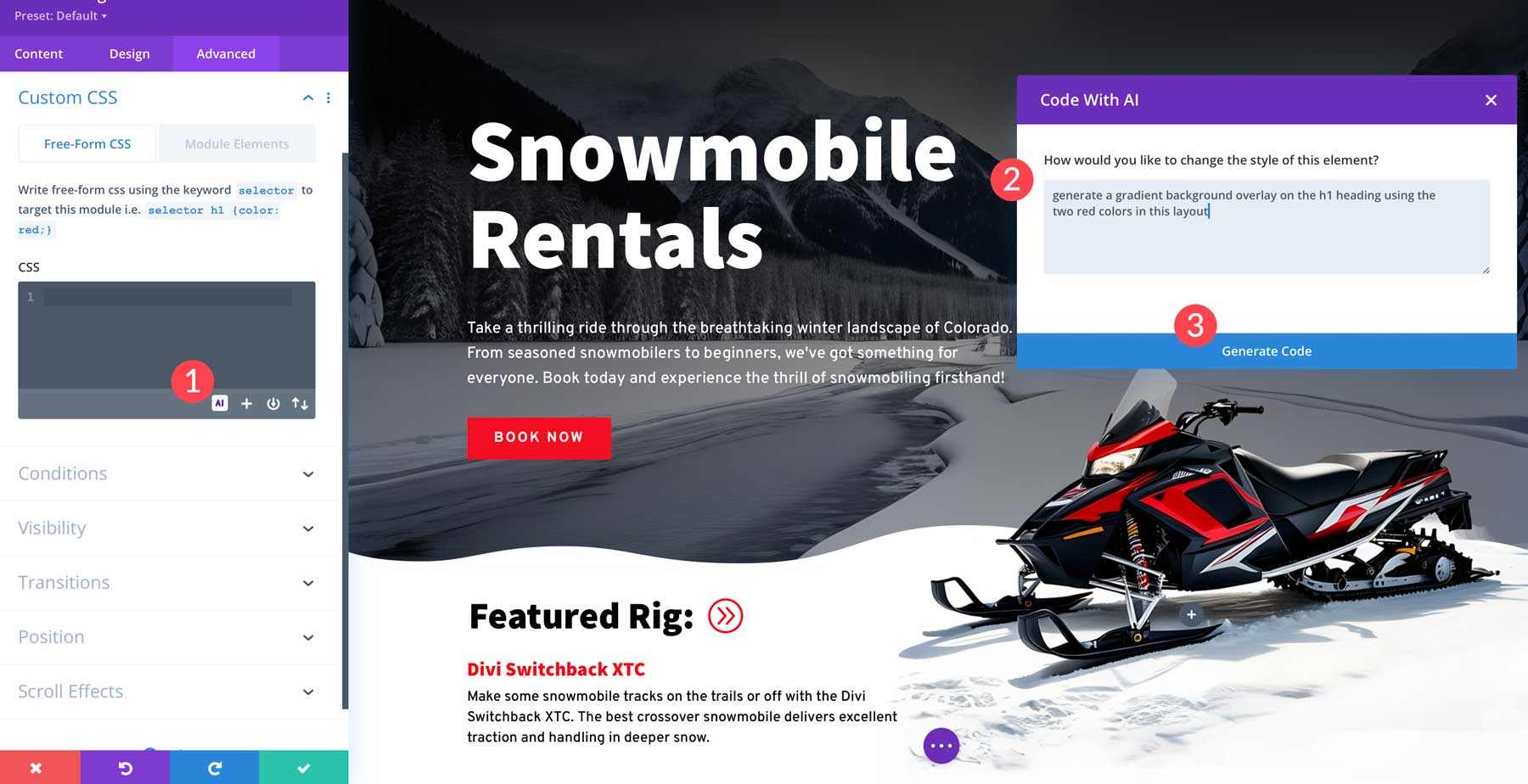
There are several ways to generate CSS with Divi, either in the code field contained within any Divi element or through the code module. For example, if you have a heading in your hero that you want to add a gradient effect to, you can click the Divi AI icon in Advanced > Custom CSS. When the AI dialog box appears, type in the effect you’re looking for, and Divi will generate code to accomplish it.

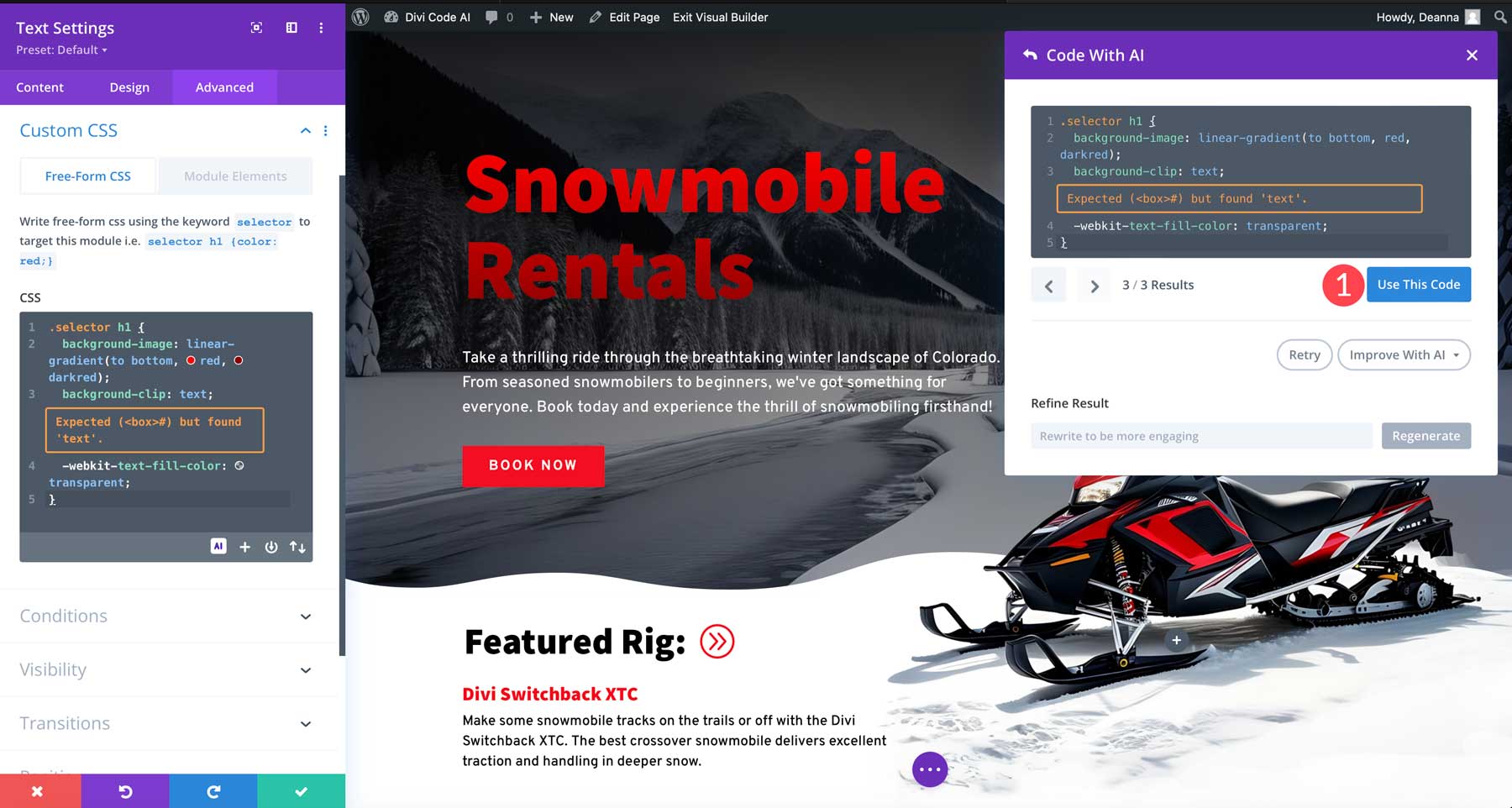
We’ll use the following prompt to create an overlay effect using matching colors in our design: Generate a gradient background overlay on the h1 heading using the two red colors in this layout. To apply the CSS, click the Use This Code button, and Divi will insert the generated code into the Custom CSS field.

Generate JavaScript and HTML with Divi AI
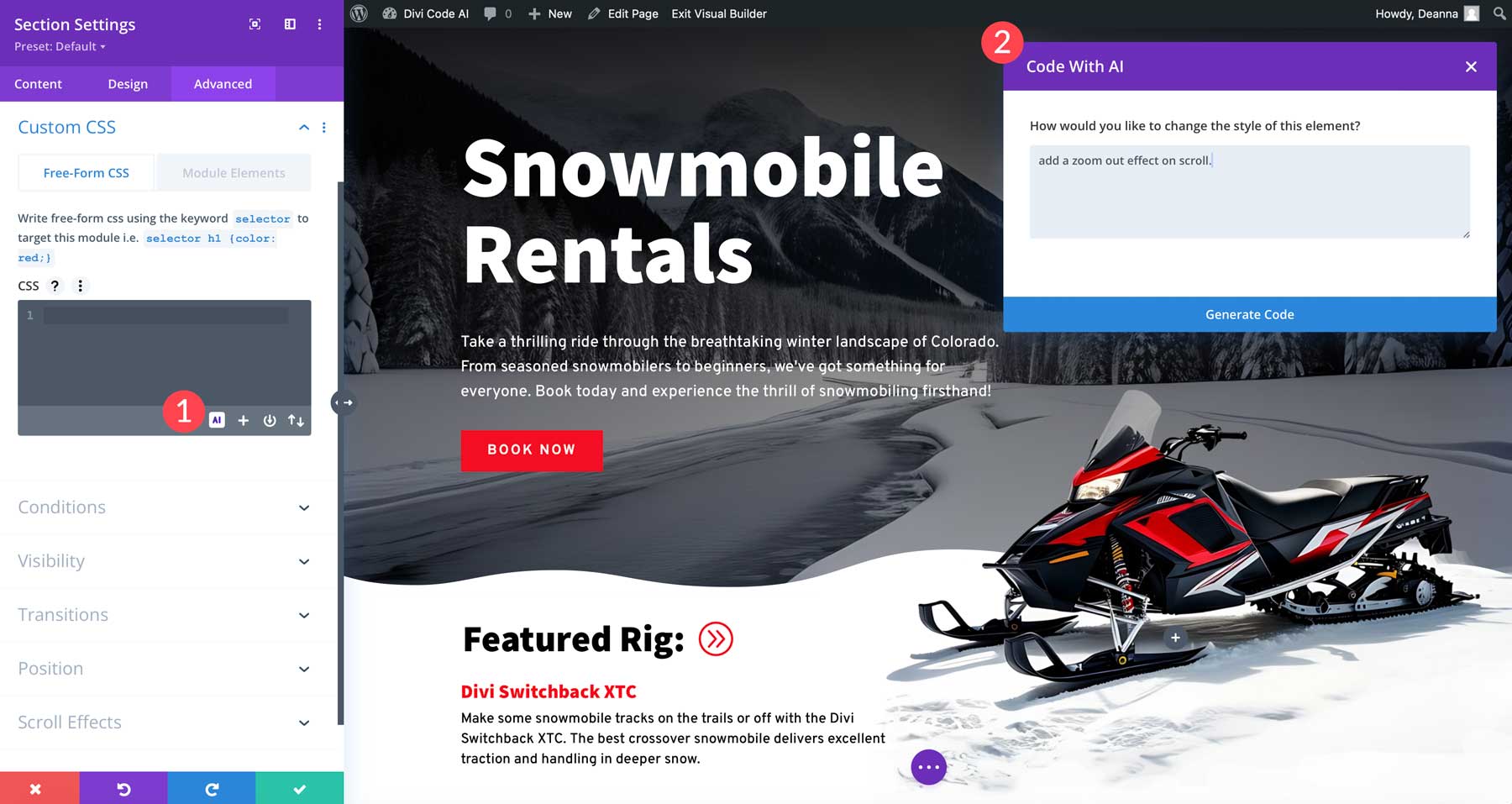
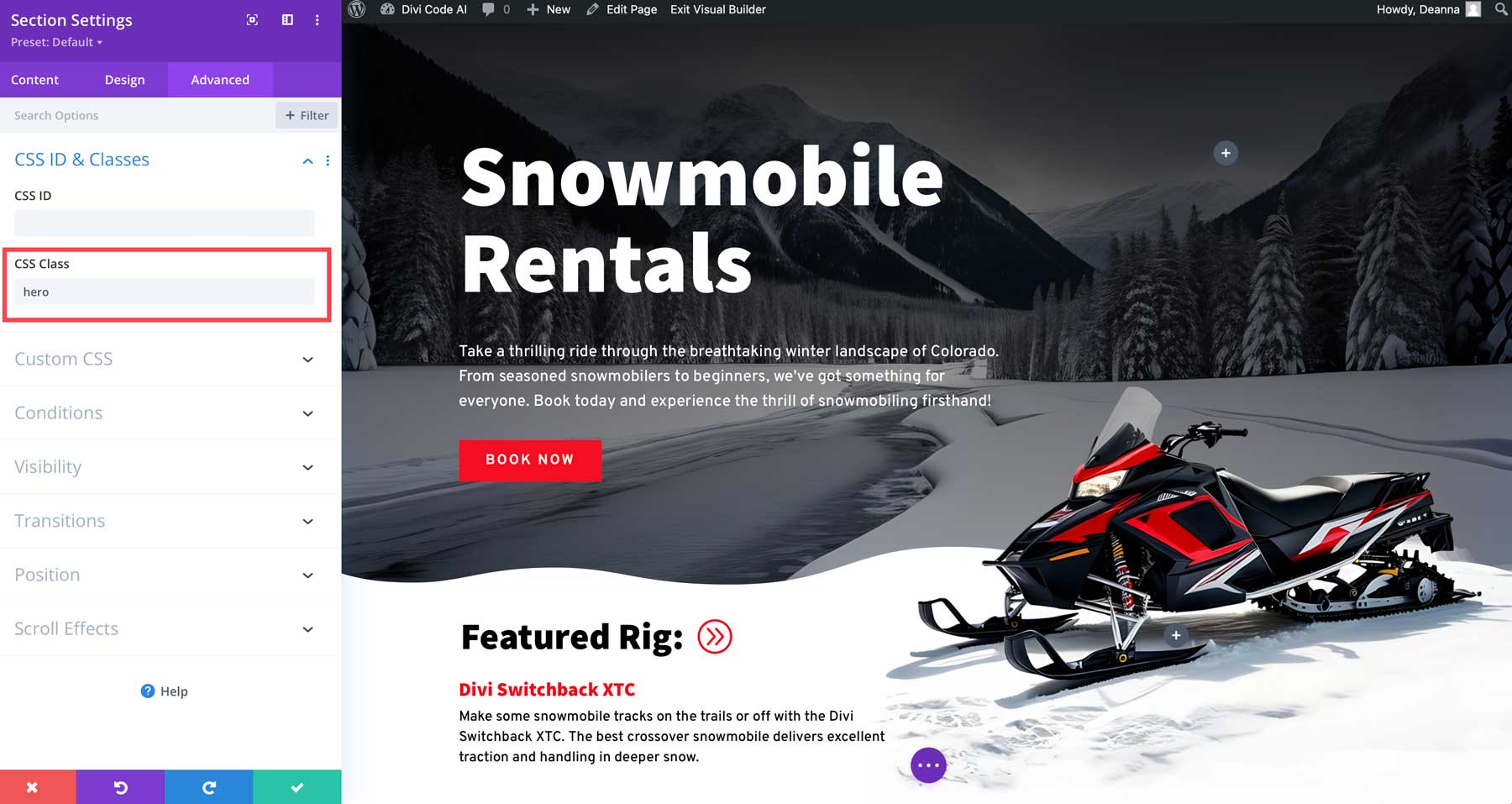
In addition to CSS, Divi AI can generate custom Javascript and HTML to create animations and other effects that normally require a developer’s assistance. Using the Divi Code Module, you can make just about any effect you like, complete with HTML, CSS, and JavaScript. For example, if you want to create a zoom-out effect for your hero section, you can assign a CSS class to the section to reference in your prompt.

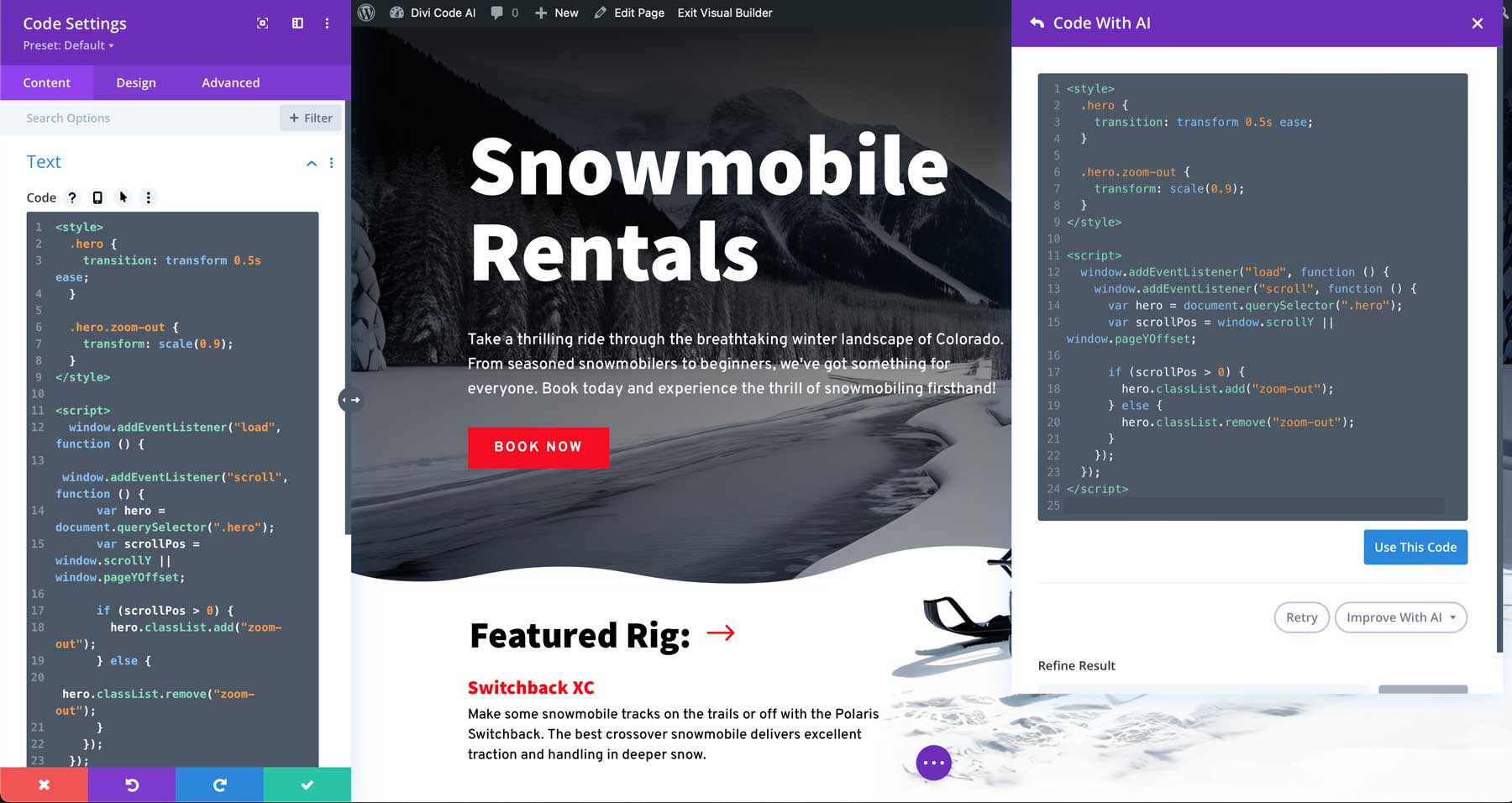
From there, add a Code Module and then type a prompt, such as add a zoom-out effect on scroll to the CSS class hero. After clicking the Generate Code button, Divi AI will generate the required CSS and JavaScript to make your animation come to life.

After the code is generated, Divi AI allows you to refine the result, improve compatibility with search engines, optimize it, or edit it as you wish. With Divi Code AI, the possibilities are endless.
Elementor (CSS)
Elementor is one of the most popular page builders in the world. In recent months, they joined the AI revolution by offering text, image, and custom CSS generation. It works by activating the edit with AI button in Elementor’s front-end page builder in any module containing text or images.

Generate CSS in Elementor AI
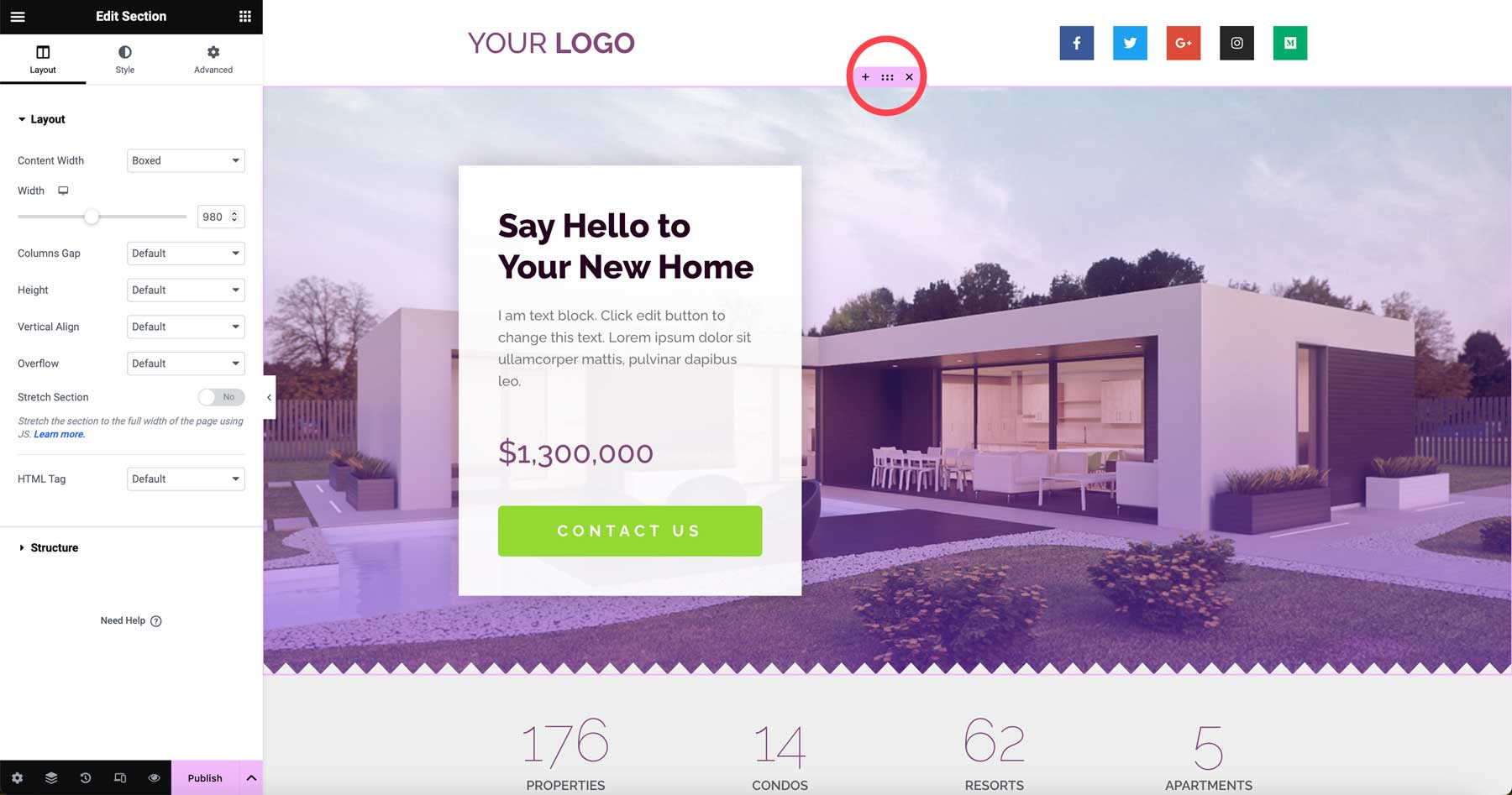
For CSS generation, you’ll have to shell out for a pro license, but you can try Elementor AI text and image generation in the free version. With the pro version activated, hover over a section to reveal the edit section button.

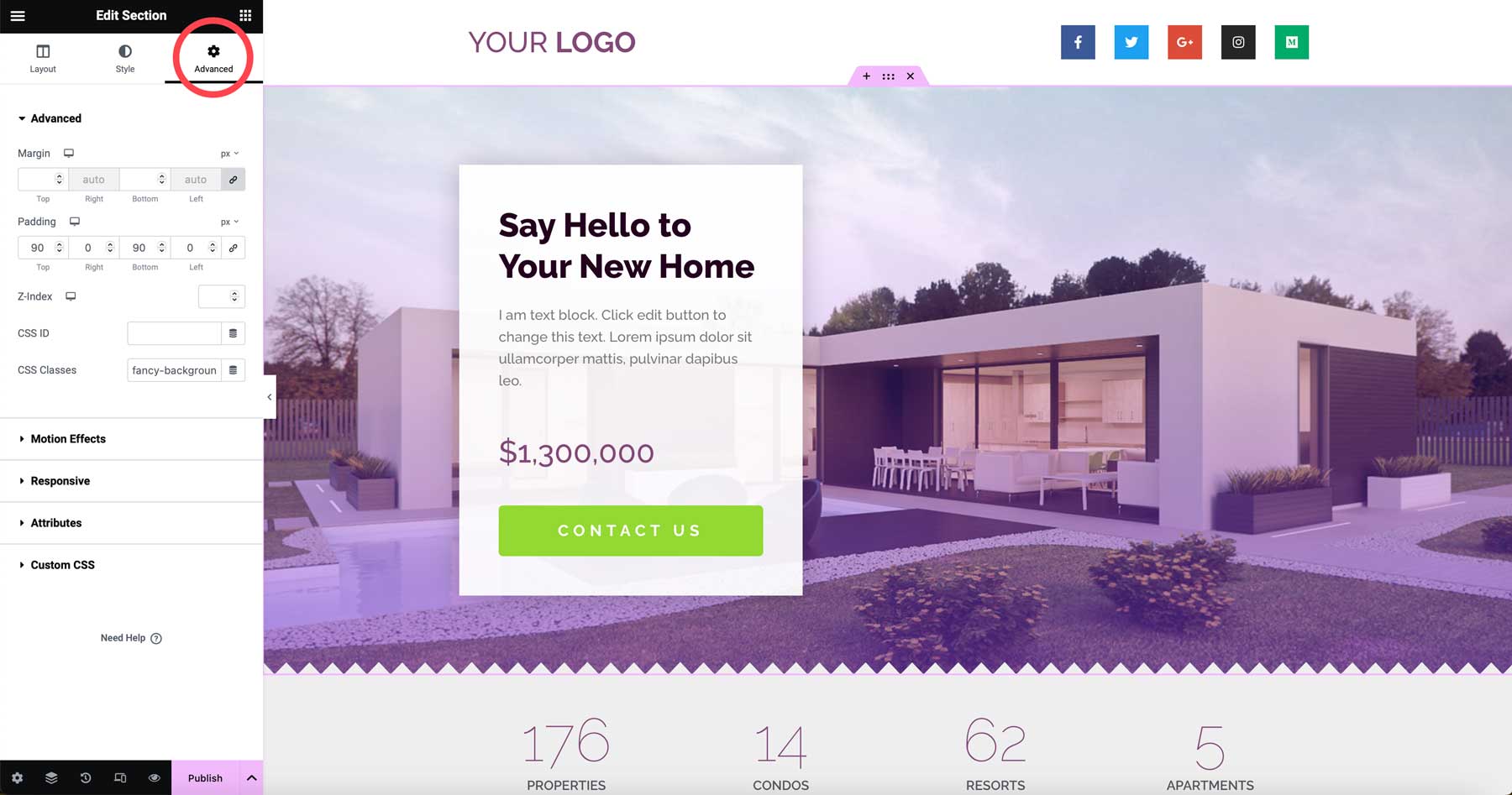
Next, click the advanced icon in the sections’ settings.

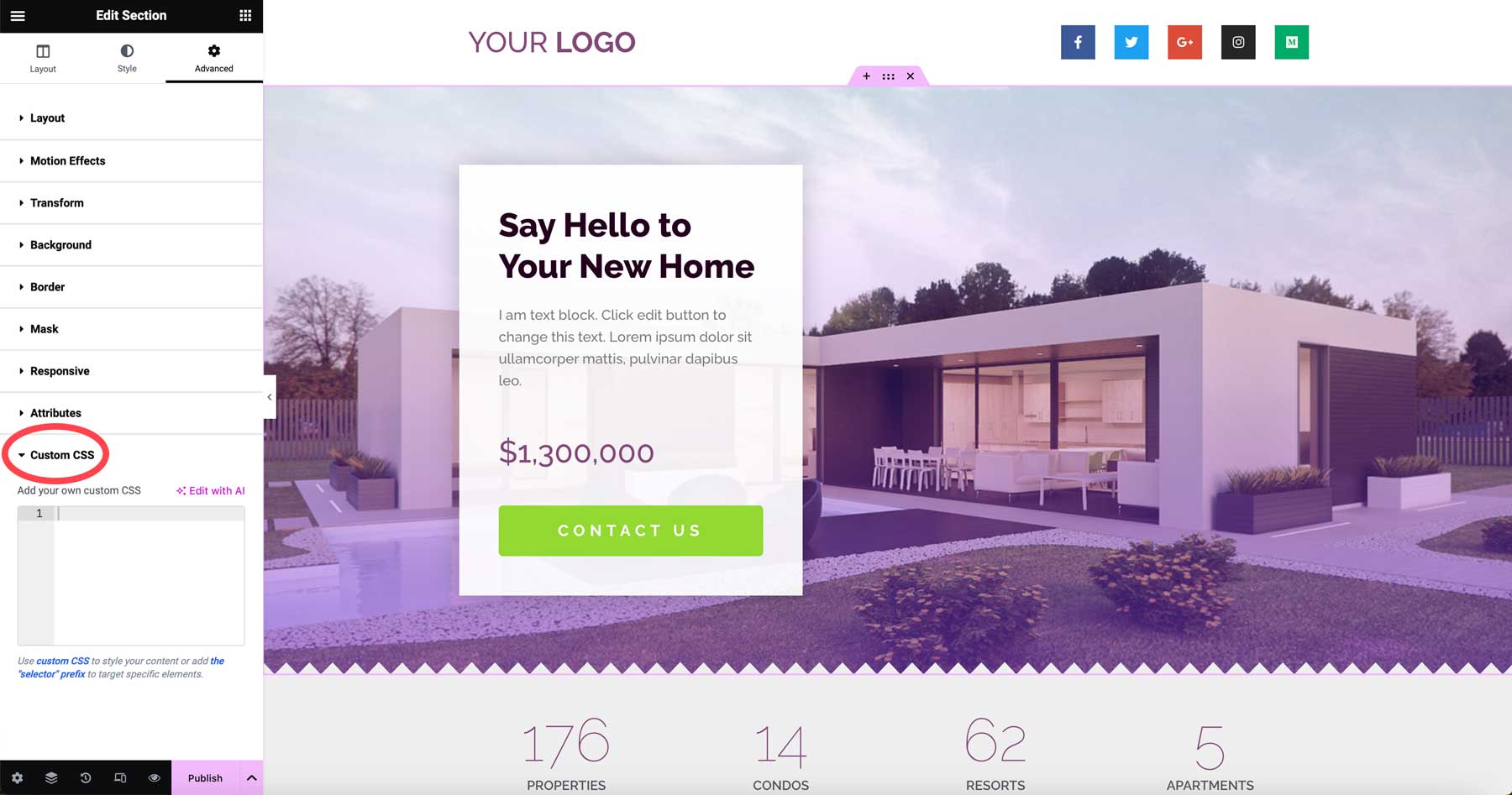
Scroll to reveal the Custom CSS tab. Expand the dropdown menu to show the custom CSS box.

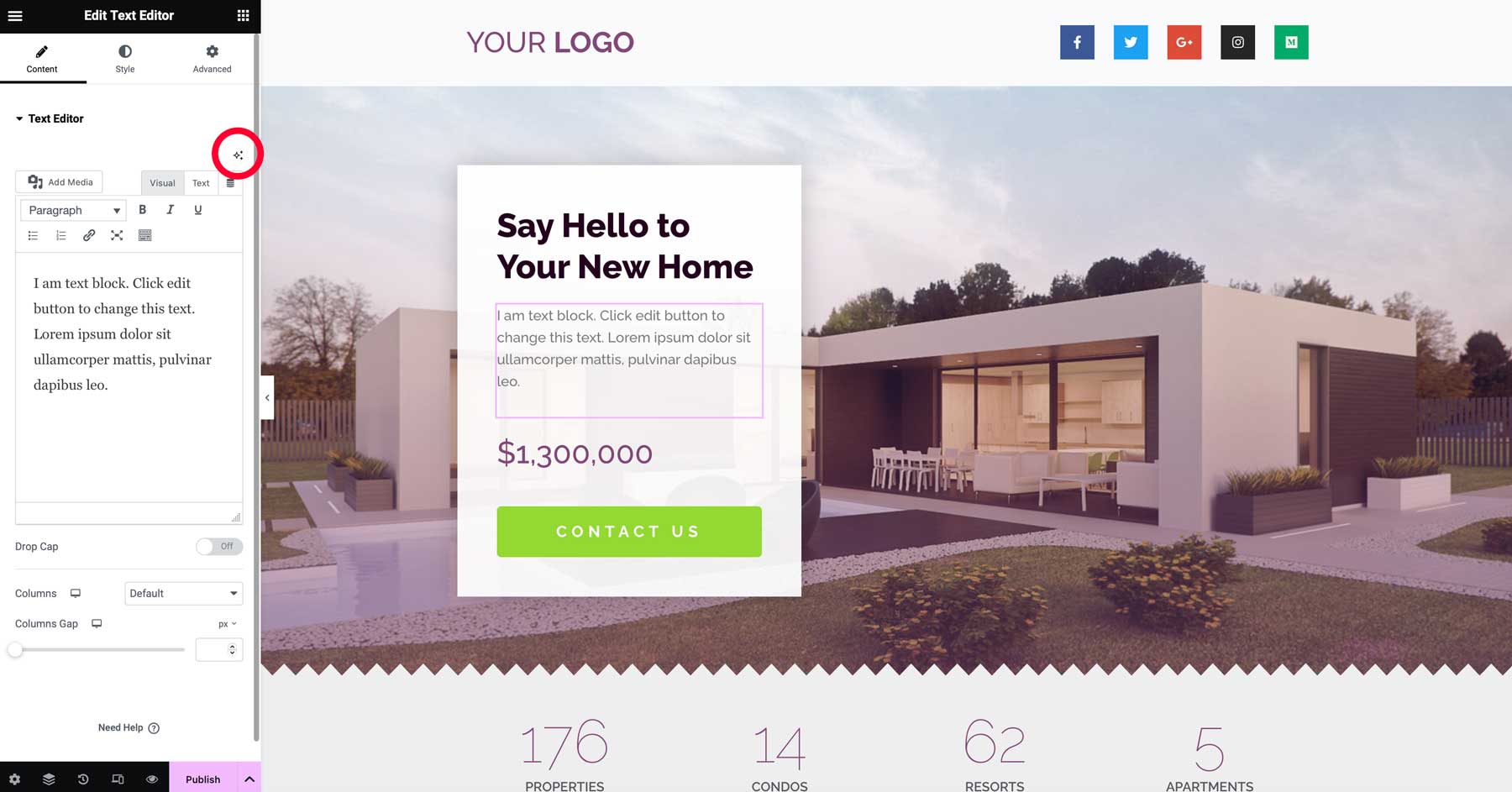
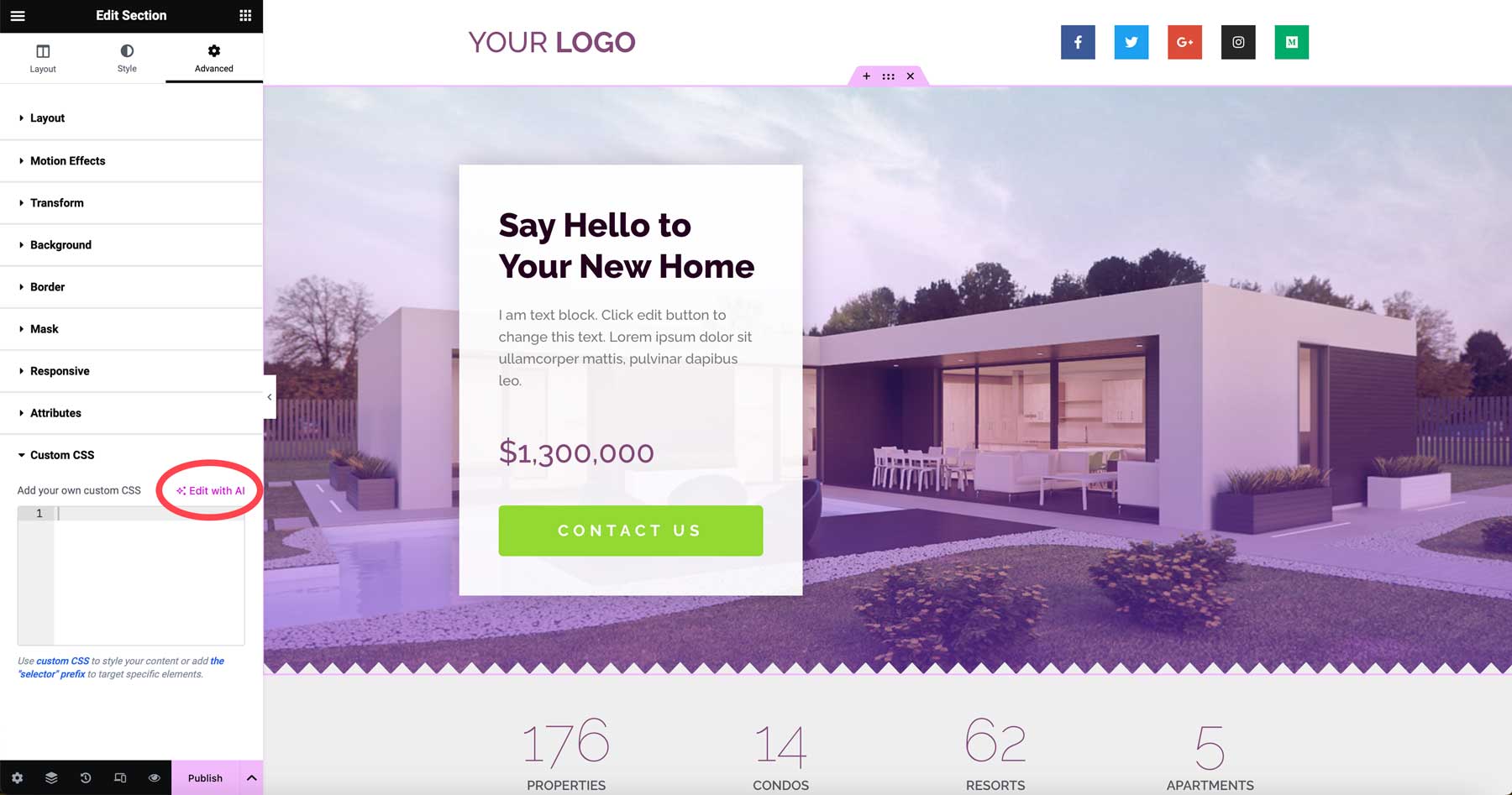
Click the edit with AI button above the custom CSS box.

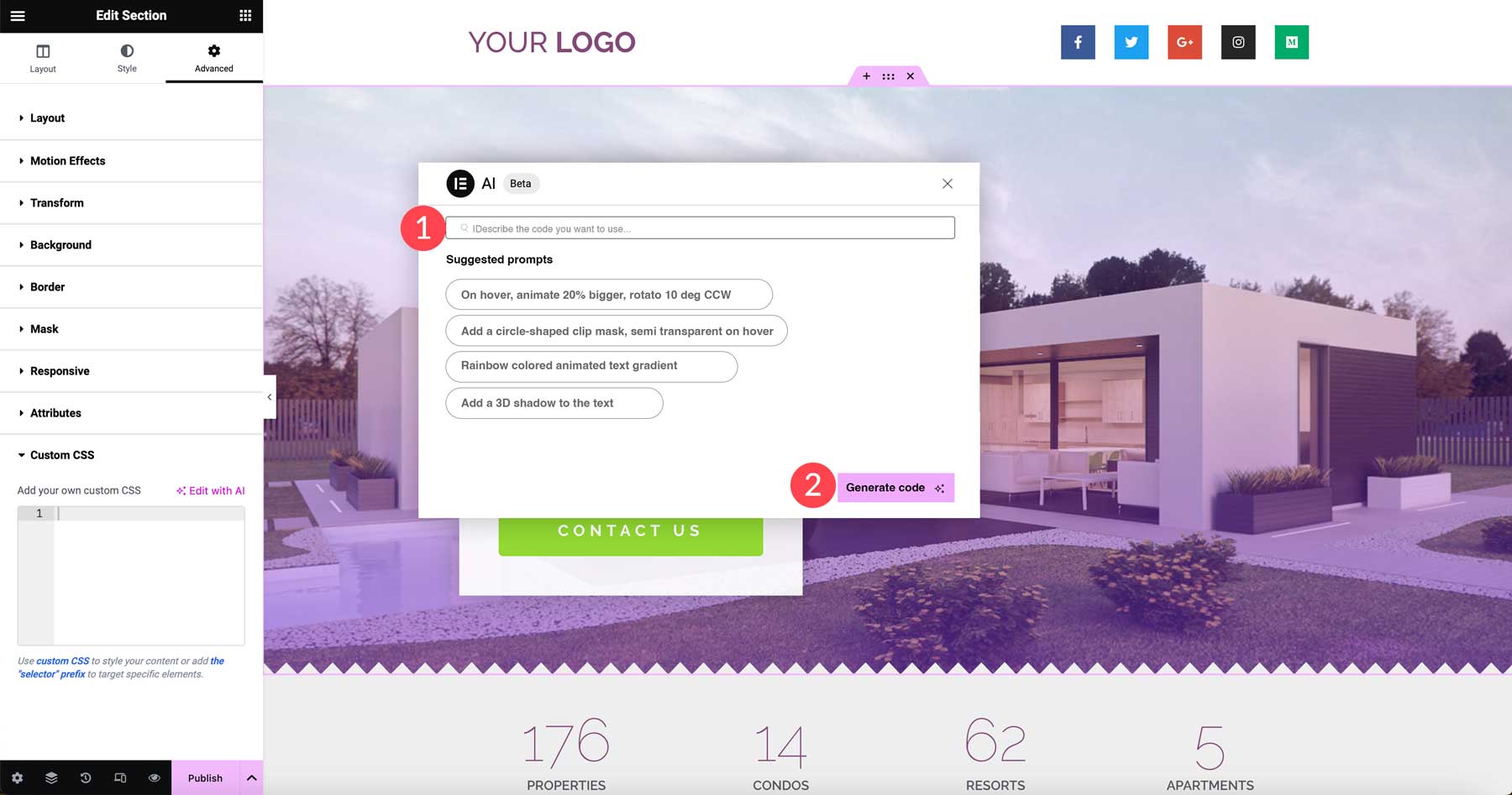
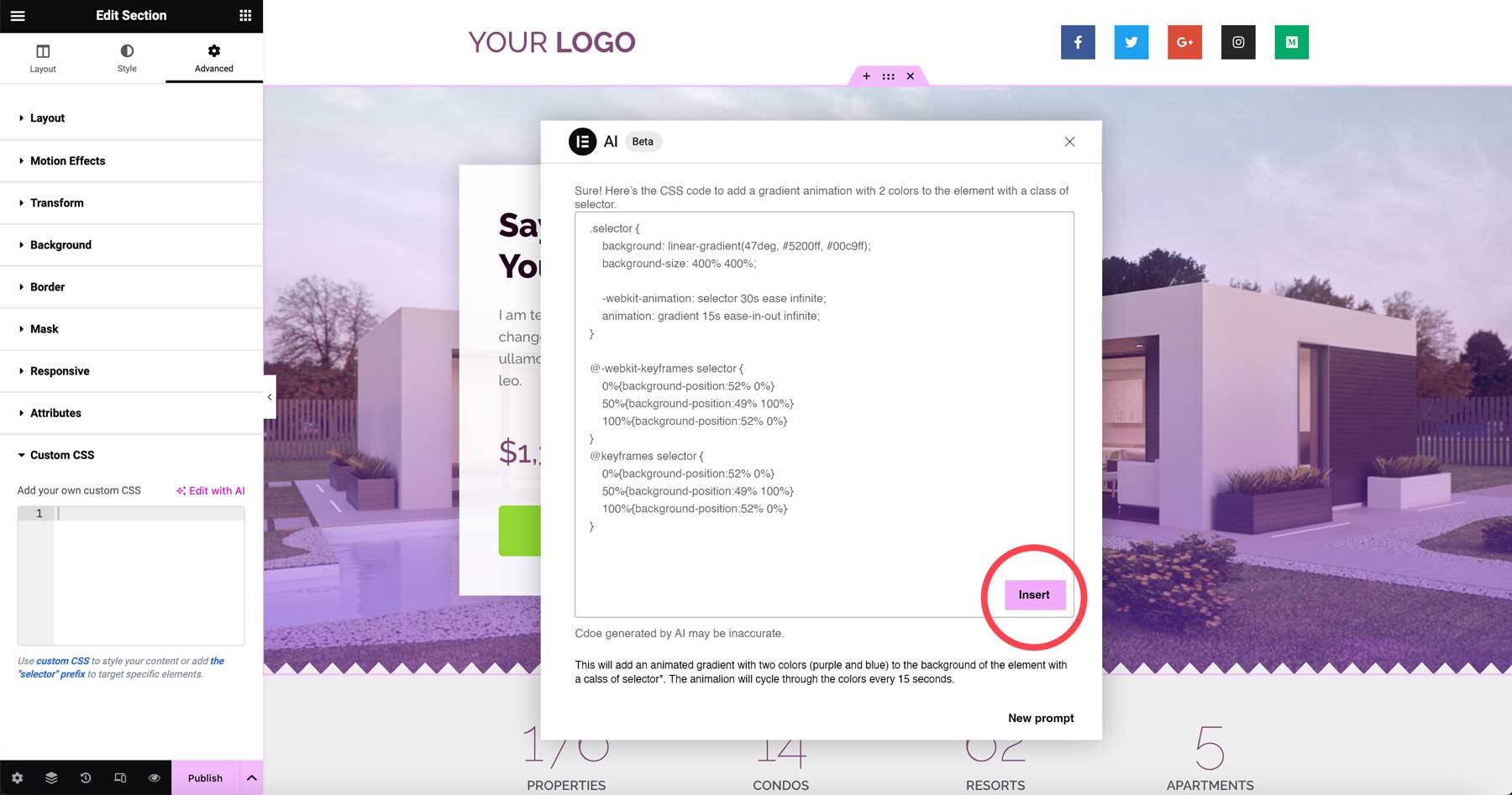
When the dialog box appears, type in a text prompt, such as background color animation 2 colors (1). Then click the generate code button (2).

Elementor AI will get to work generating your code snippet. It could take up to a minute to render. Once complete, you’ll get a preview of your code. If satisfied with the results, click the insert button to add the code into the Custom CSS box.

Once your code is inserted, you can watch the animation live in the Elementor builder.
After your CSS code is live, you can change the colors, animation speed, and make other tweaks to suit your preferences.
If you’d like to easily generate CSS for your web projects with Elementor, you can sign up for a yearly Pro license for $59. Remember, to use Elementor AI’s CSS generator, you’ll need to sign up for a paid plan. Prices start at $2.99 per month for 18,000 credits.
CodeWP (PHP)
CodeWP is an AI tool trained specifically using WordPress. It helps you create custom code snippets to extend its functionality or avoid using heavy plugins. When you are ready to implement generated code snippets, you’ll need to install a code snippet plugin, such as WPCode, or create a child theme and copy specific files from the includes folder to place your snippets.
If you’re a Divi user and want to create a child theme, we have a detailed tutorial on the steps you’ll need to take. That said, if you’re a novice user, we highly recommend the snippet plugin route.
Sign Up for a CodeWP Account
If you haven’t signed up for CodeWP, click the Start for Free button.

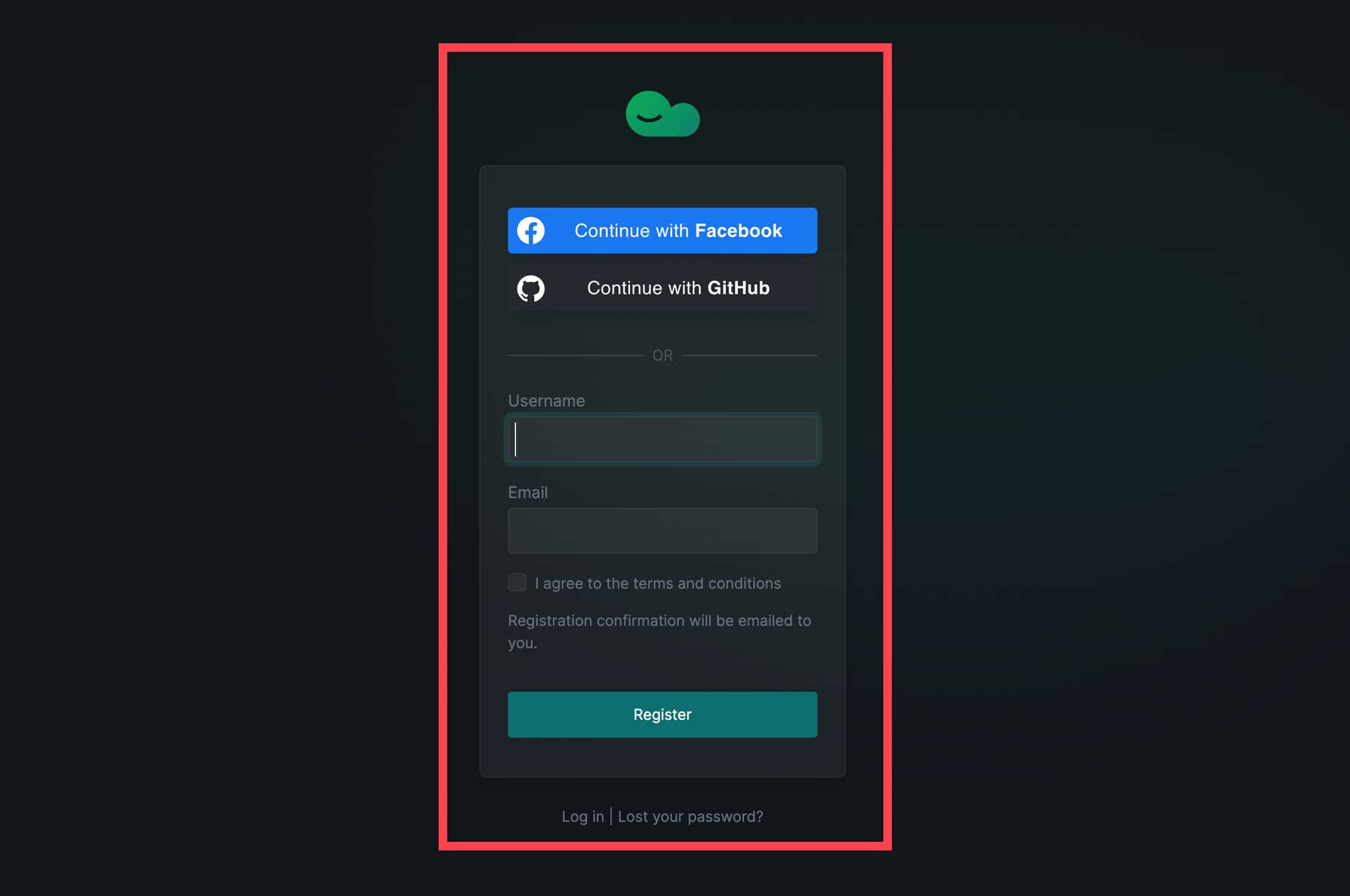
When the screen refreshes, you can create an account by linking your Facebook profile, GitHub account, or by creating a username and adding your email address.

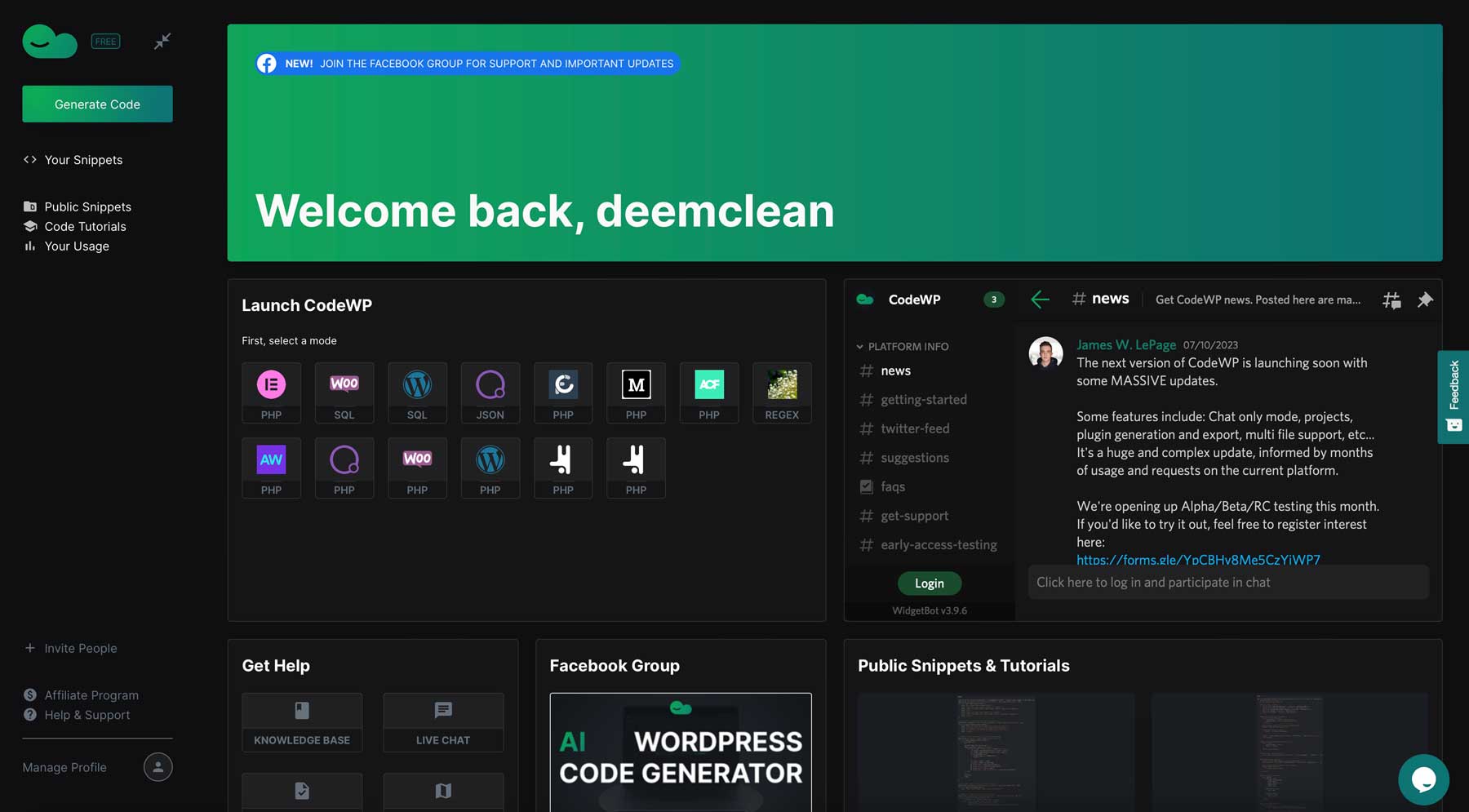
Browsing the CodeWP Interface
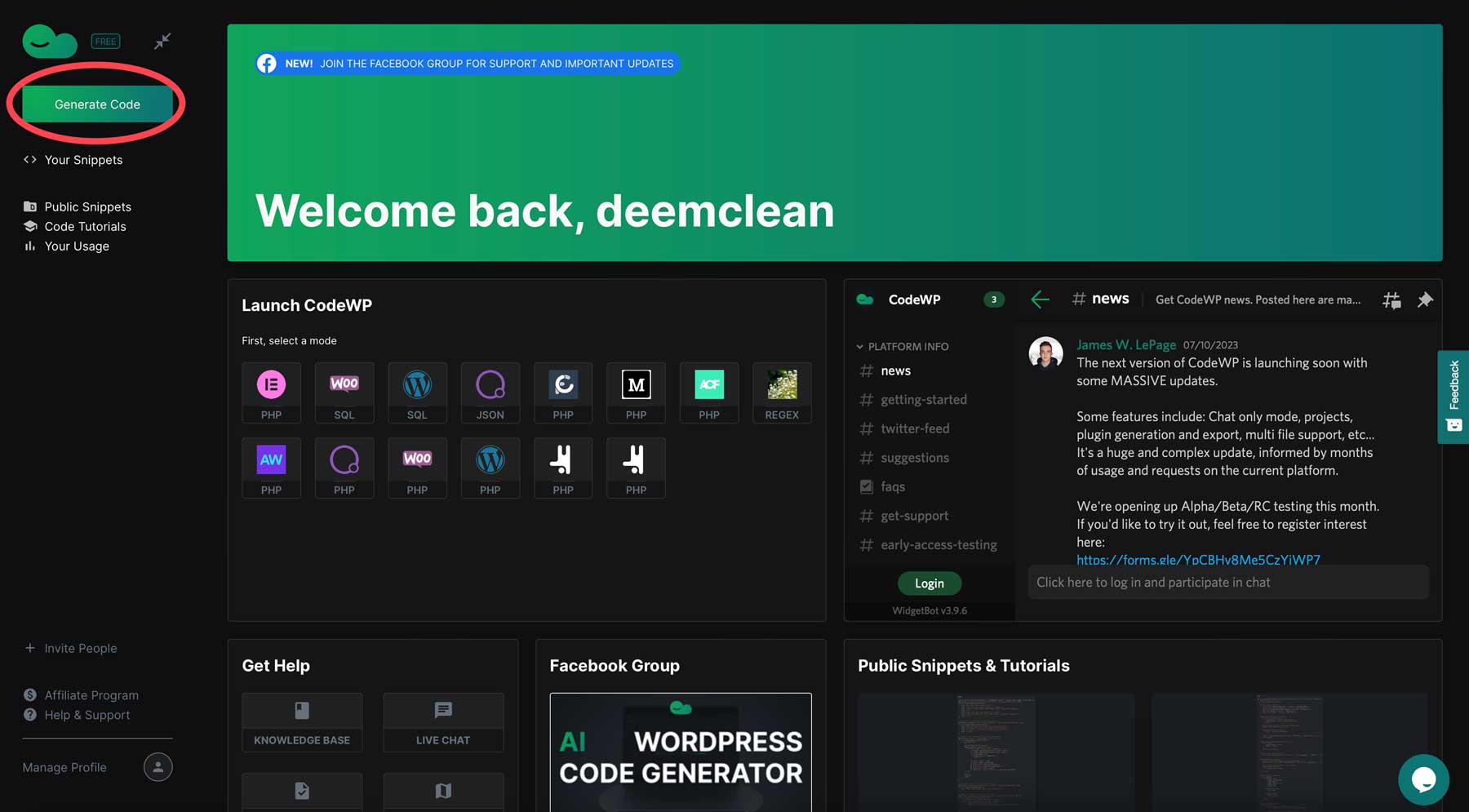
The CodeWP is rather intuitive. You’ll be able to view your snippets, browse public (verified) snippets submitted by other users, get the latest news, and launch several code generators.

For this tutorial, we’ll be working with the free version of CodeWP, which comes with one interface: WordPress PHP. To unlock the others, you must sign up for a pro license.
Generate PHP in CodeWP
To generate your first snippet, click the Generate Code button at the top left of the CodeWP interface.

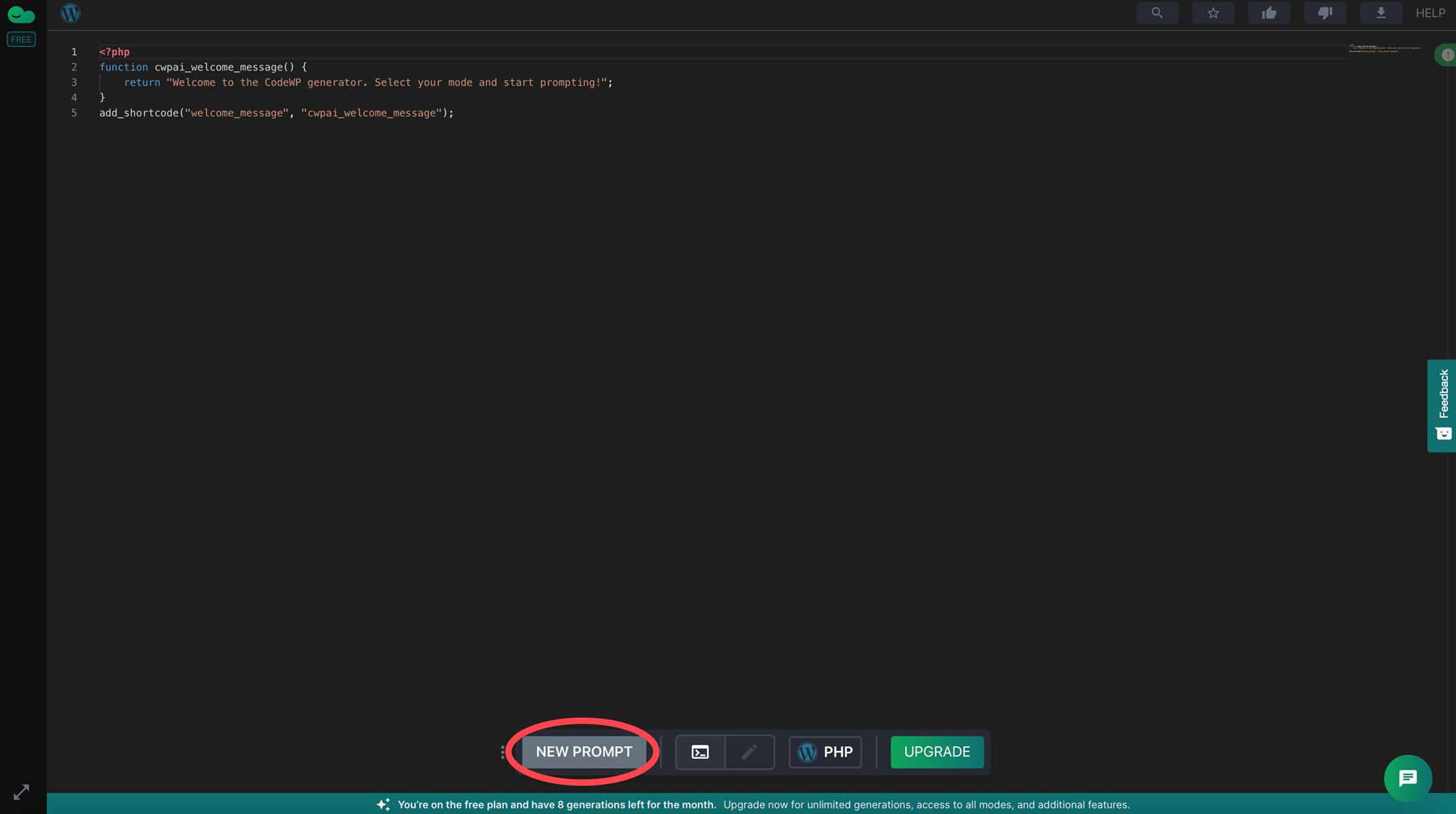
Next, click the new prompt button to open the text prompt dialog box.

To demonstrate how easy it is to work within CodeWP, we’ll ask it to create a new custom post type for cars and some custom fields we can fill out in the cars post type.
Start by entering the following prompt into the text field:
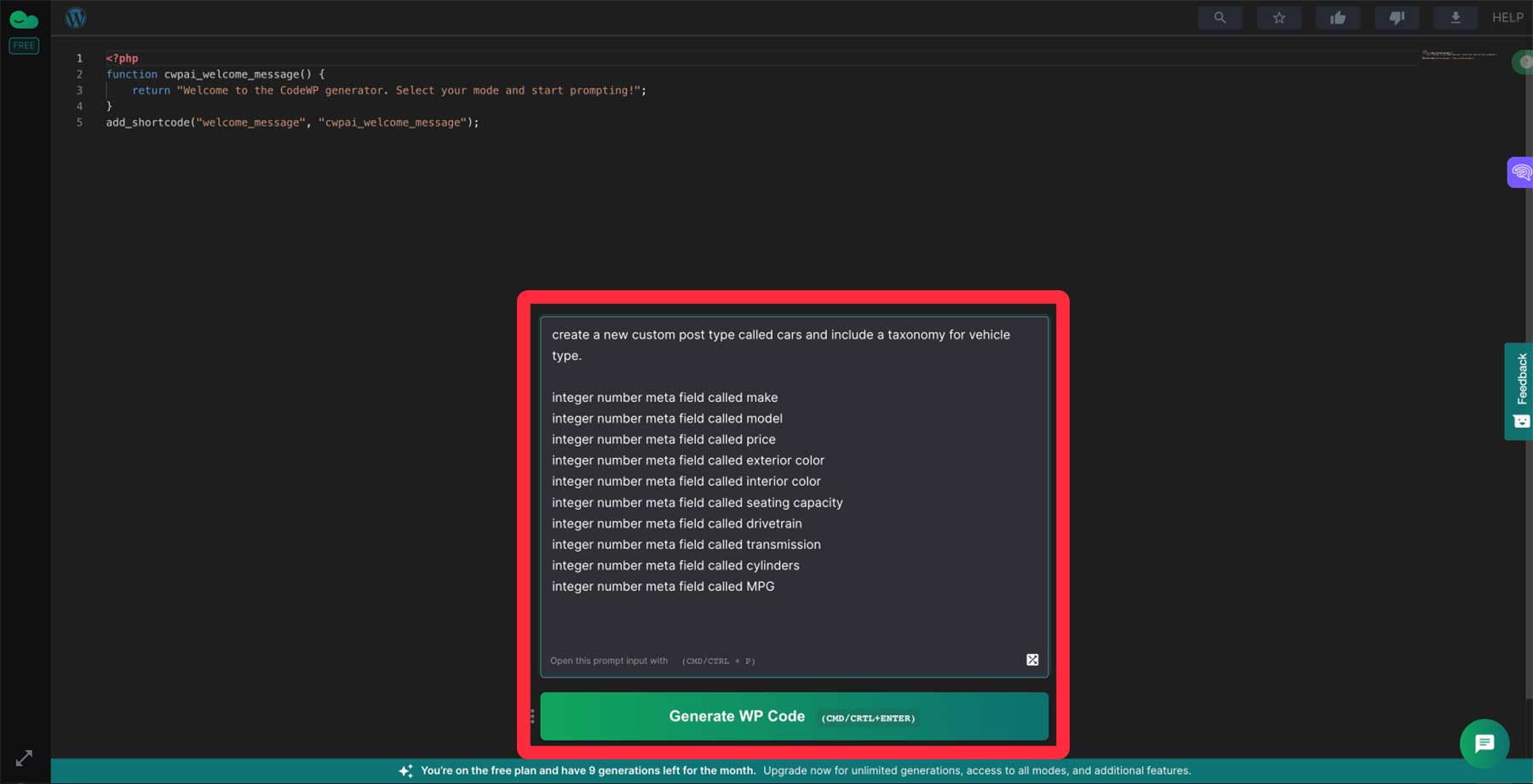
Create a custom post type called cars and include a taxonomy for vehicle type. Add the following meta fields to the cars custom post type.
integer number meta field called make
integer number meta field called model
integer number meta field called price
integer number meta field called exterior color
integer number meta field called interior color
integer number meta field called seating capacity
integer number meta field called drivetrain
integer number meta field called transmission
integer number meta field called cylinders
integer number meta field called MPG
Finally, click the Generate WP Code button.

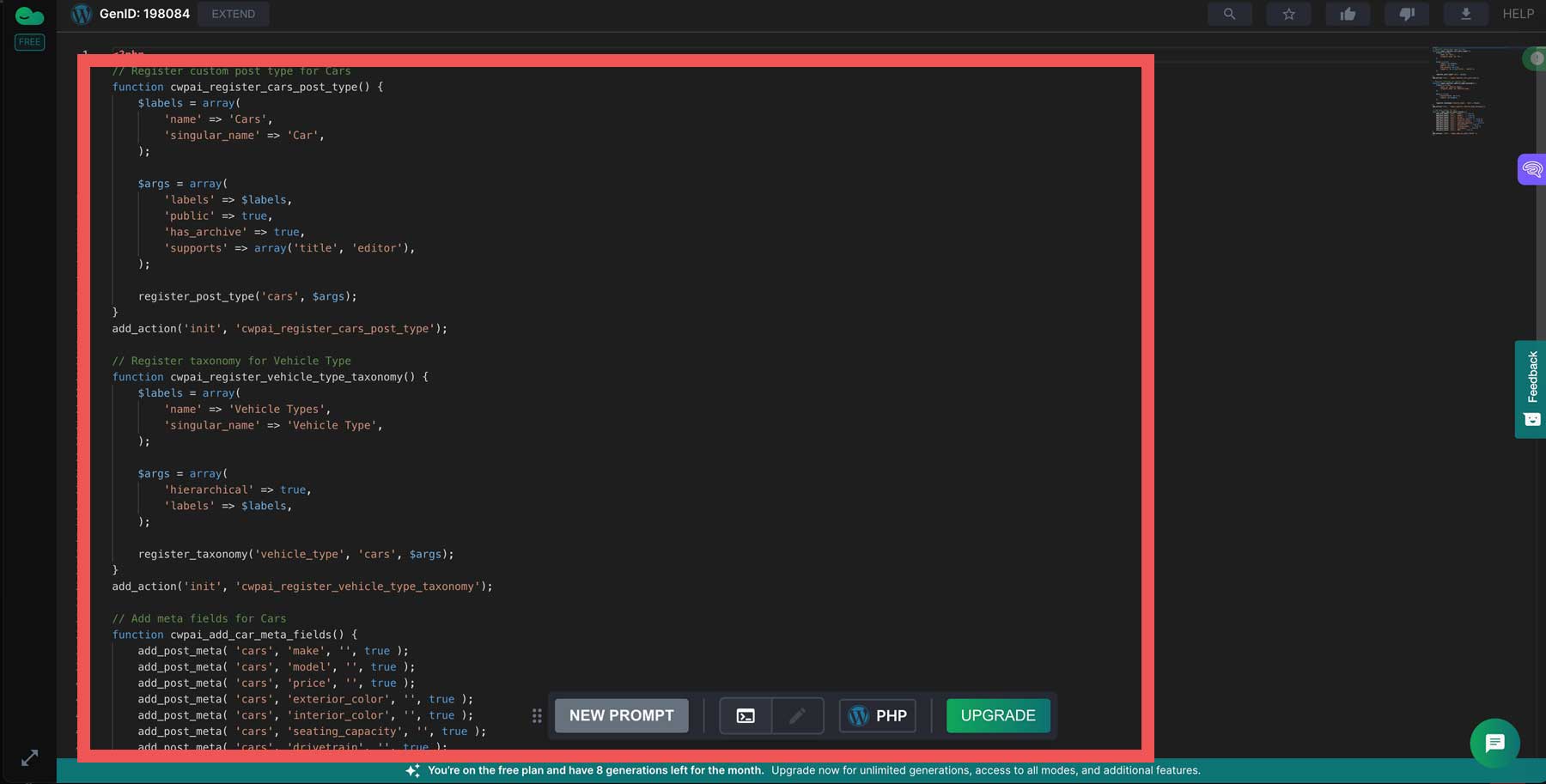
After a minute or two, CodeWP will generate your custom PHP code. To use it in WordPress, we’ll need to use the WPCode (or similar) snippet plugin.

Copy the output after the opening PHP tag so we can paste it into WPCode.
Adding PHP Code to WordPress
Bounce back over to your WordPress admin dashboard. If you still need to install WPCode, do that now. If you need guidance on installing plugins, we have a handy plugin installation guide for you to follow.
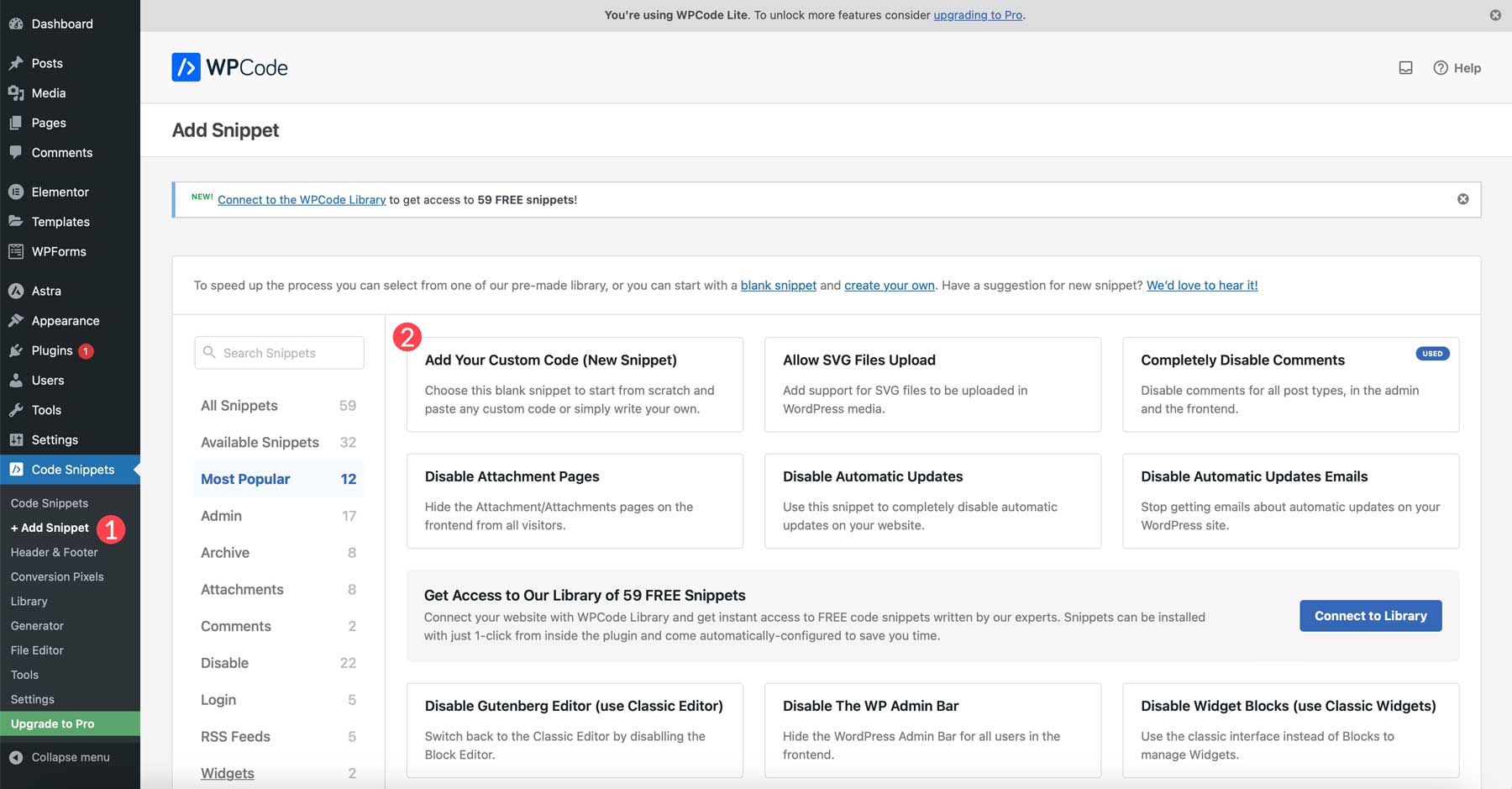
Navigate to Code Snippets > + Add Snippet (1). From there, click Add Your Custom Code (New Snippet) (2).

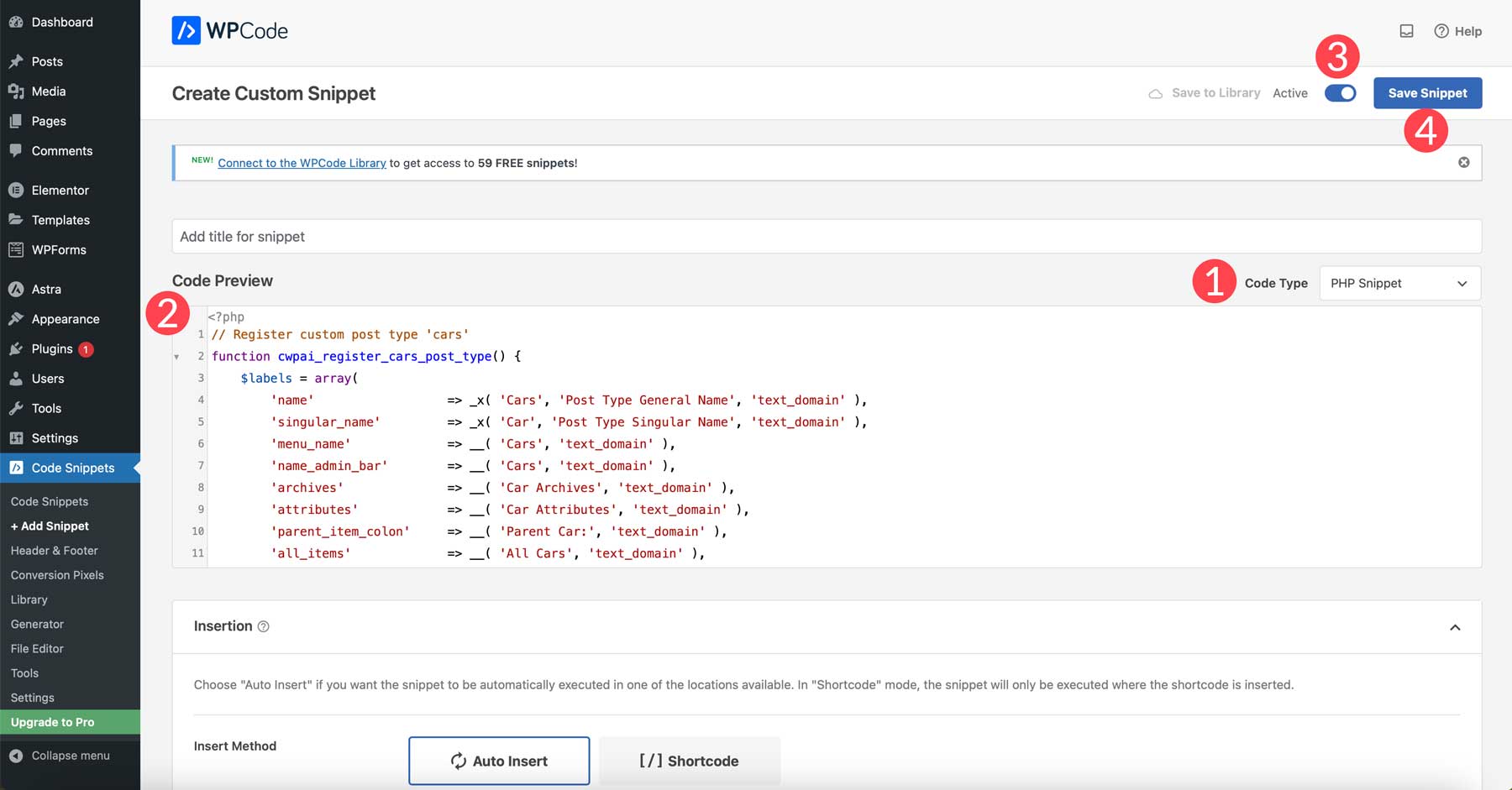
By default, WPCode selects auto-insert and sets the location to everywhere, which is what we want it to do. To make your snippet live, select PHP from the dropdown (1) and paste the PHP snippet into the code preview (2). Next, activate the snippet (3), and save it (4).

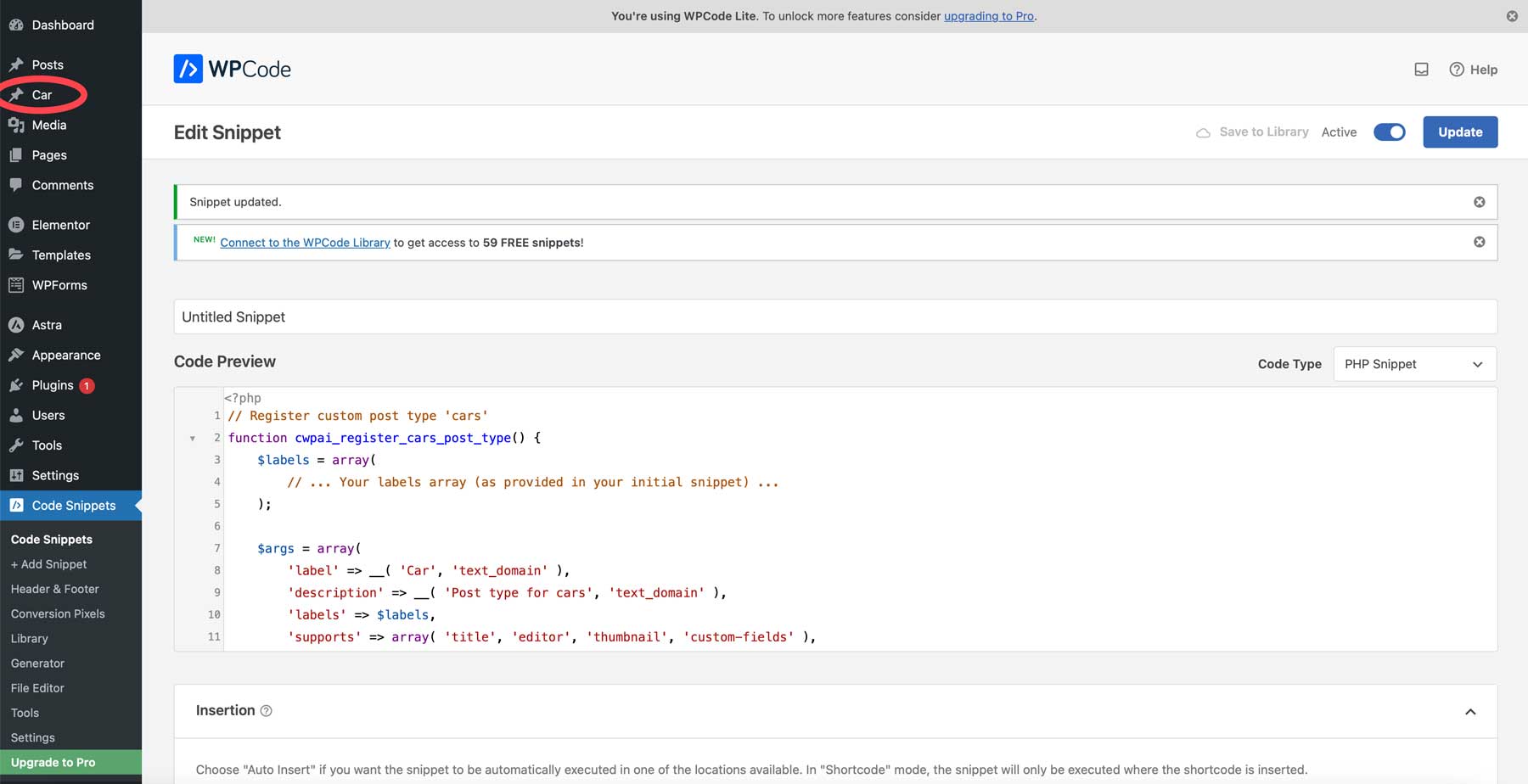
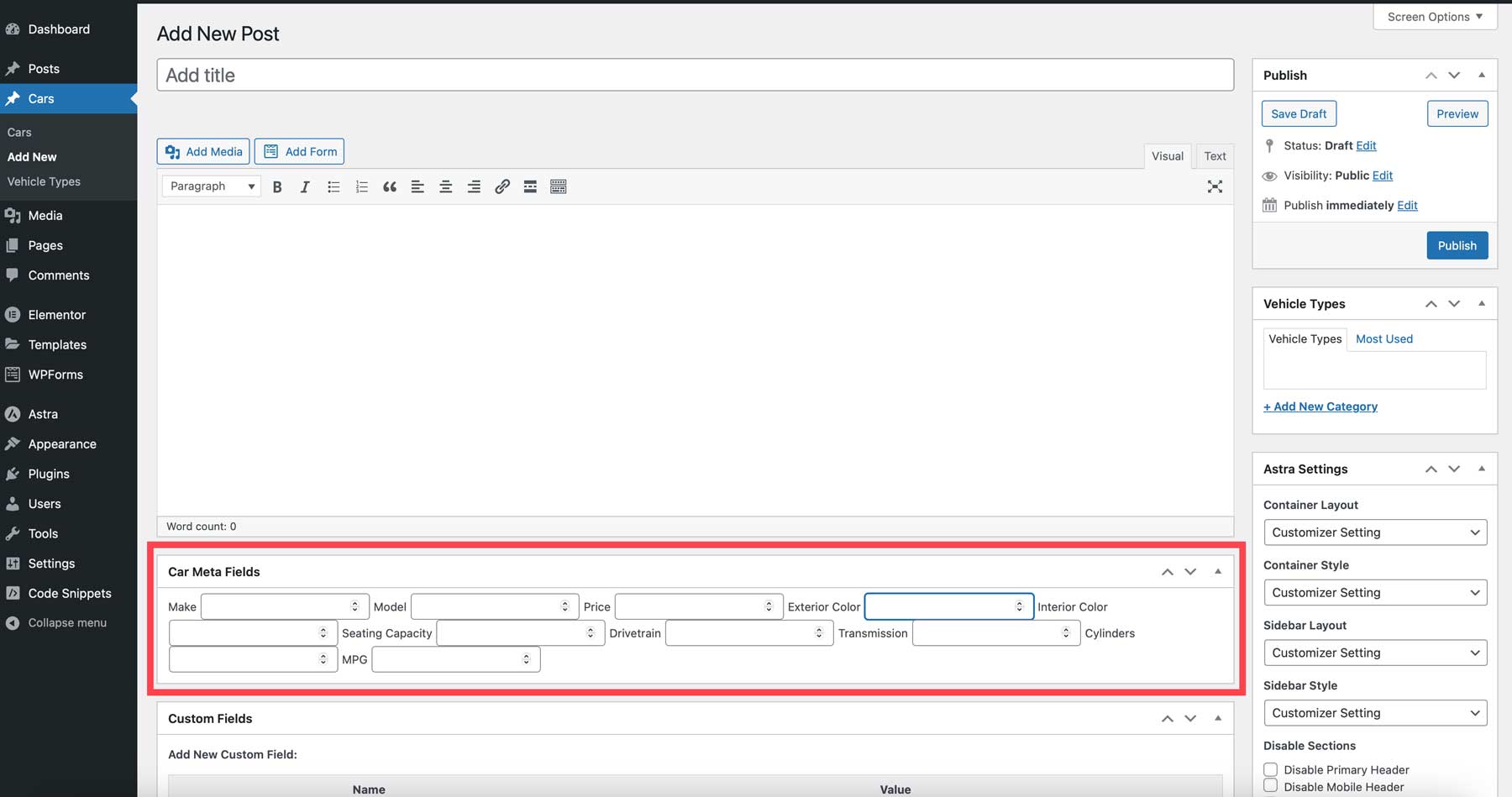
Once saved, a new post type appears inside the WordPress admin dashboard.

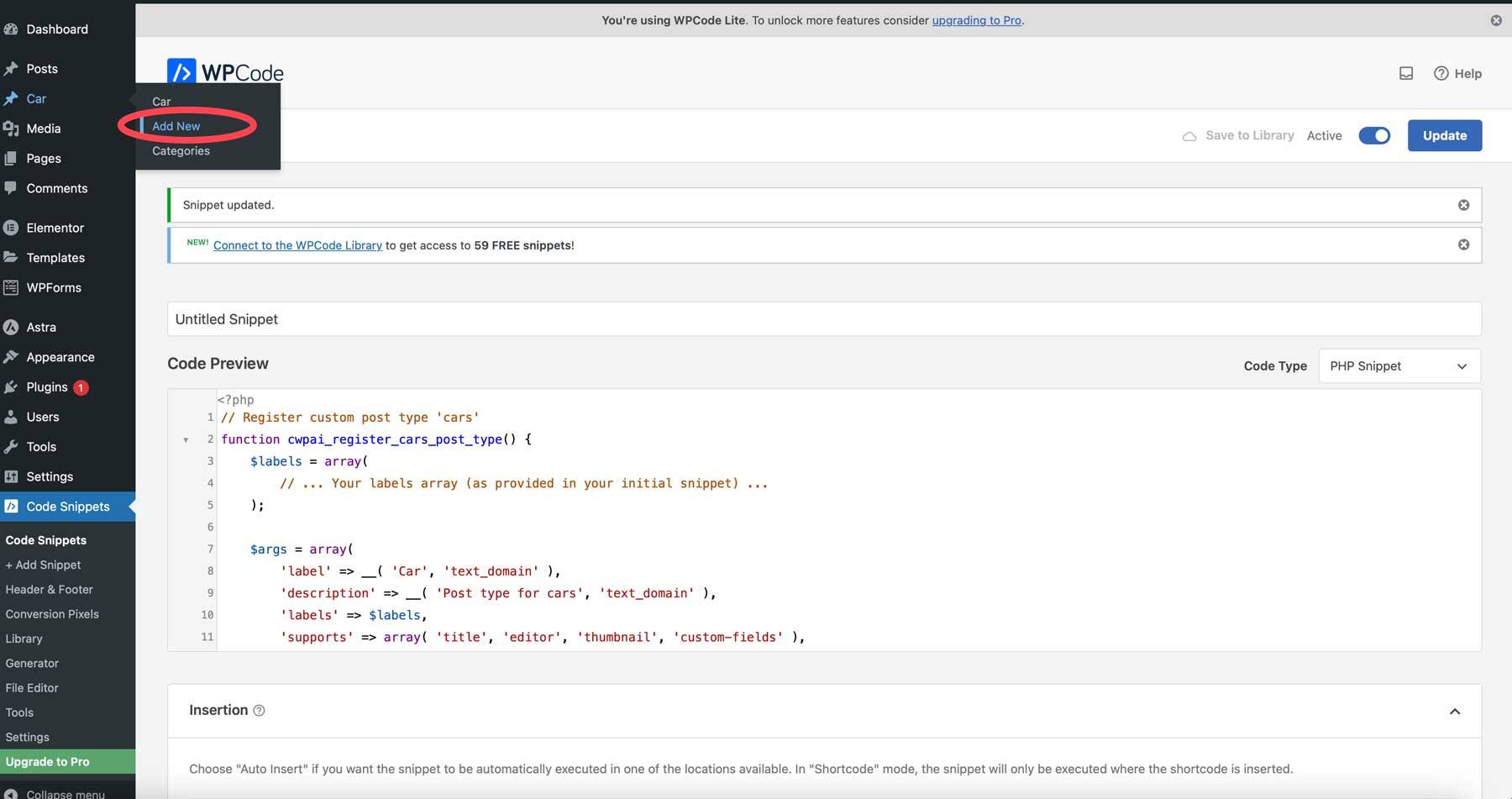
To ensure things are working correctly, hover over the car in the admin panel and click Add New.

Scroll down until you locate the car meta fields. If they are there, congratulations! If not, you can use CodeWP to help adjust the code accordingly.

Final Thoughts on Coding in WordPress with AI
WordPress development is rapidly evolving with the integration of AI. Using tools like Divi AI, Elementor AI, or CodeWP, you can forego hours of research or expensive web development services. AI tools designed specifically for WordPress can save money and time and teach even the most novice user how to code. Whether you need to add a custom PHP script, take your site’s design to the next level with CSS, or create stunning effects with JavaScript, AI coding assistants offer invaluable support.
If you’d like to learn more about what you can do with AI for WordPress, check out some of our other AI-related posts:
- How to Use Divi AI: Everything You Need to Know
- Building a Homepage With Divi AI From Start to Finish
- How to Generate Beautiful AI Images with Stable Diffusion
- How to Use AI to Create Amazing Web Design with Divi (Using ChatGPT & MidJourney)
Featured Image via Leonid studio / shutterstock.com











Leave A Reply