Good typography is crucial for your website. Typography includes typefaces, layouts, drop caps, icons, and more. Much of this can now be done with Gutenberg, but the typefaces are still an area where plugins can make a major difference. In this article, we’ll look at several options to help you choose the best typography plugin for WordPress.
1. Divi Builder Plugin

The Divi Builder Plugin adds the Divi Builder to any WordPress theme. It includes 800 Google fonts, and you can add your Google API key to get new fonts automatically. You can also upload more. Even though the Divi plugin does more than typography, it’s a great choice even if you’re not fully utilizing the Divi Builder because of the number of typography features it has. The typography options are also available in the Divi Theme.

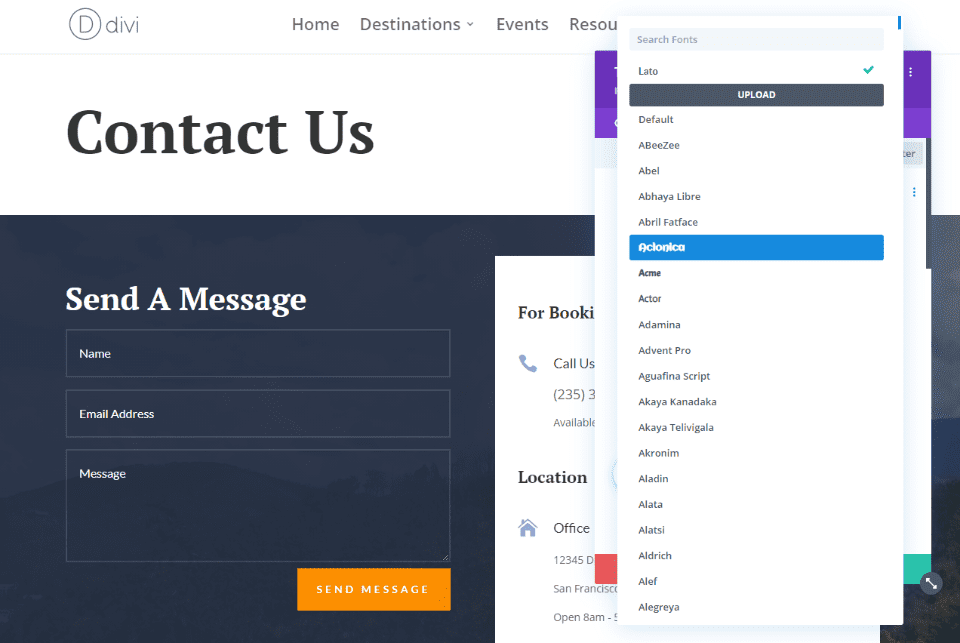
Search through the fonts in any module that includes text and see a preview of each font. Recently used fonts are at the top so they’re easy to find.

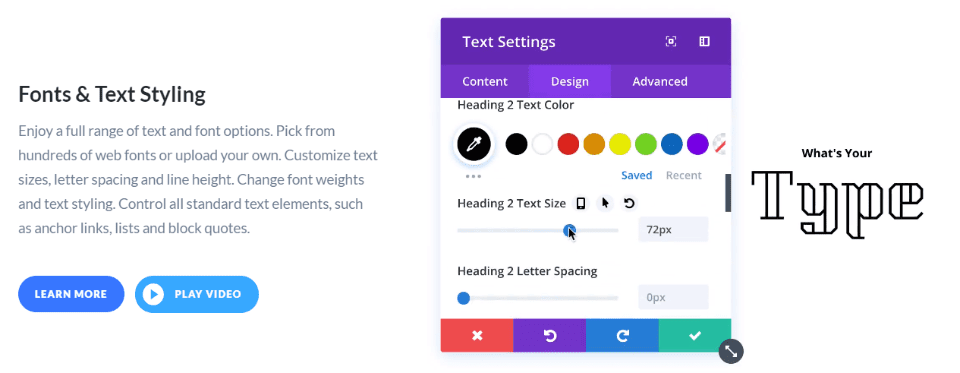
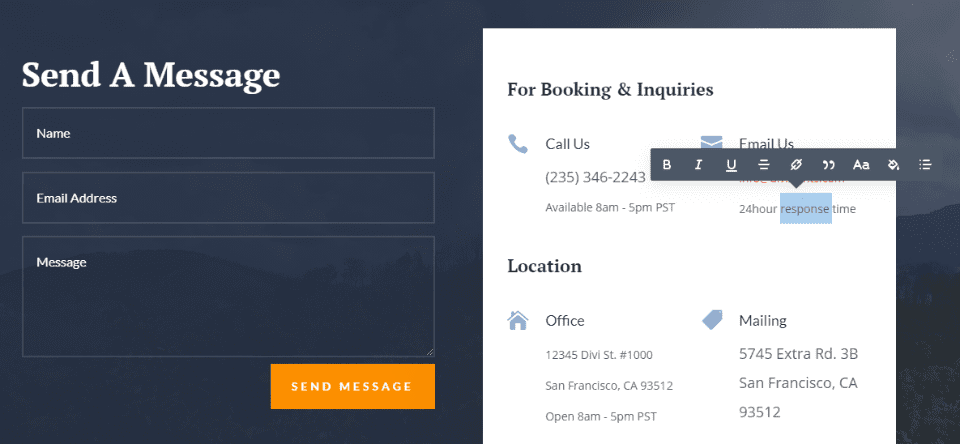
Fonts are fully stylable. Style inline or within the module’s settings. Customize every heading size for every module independently.

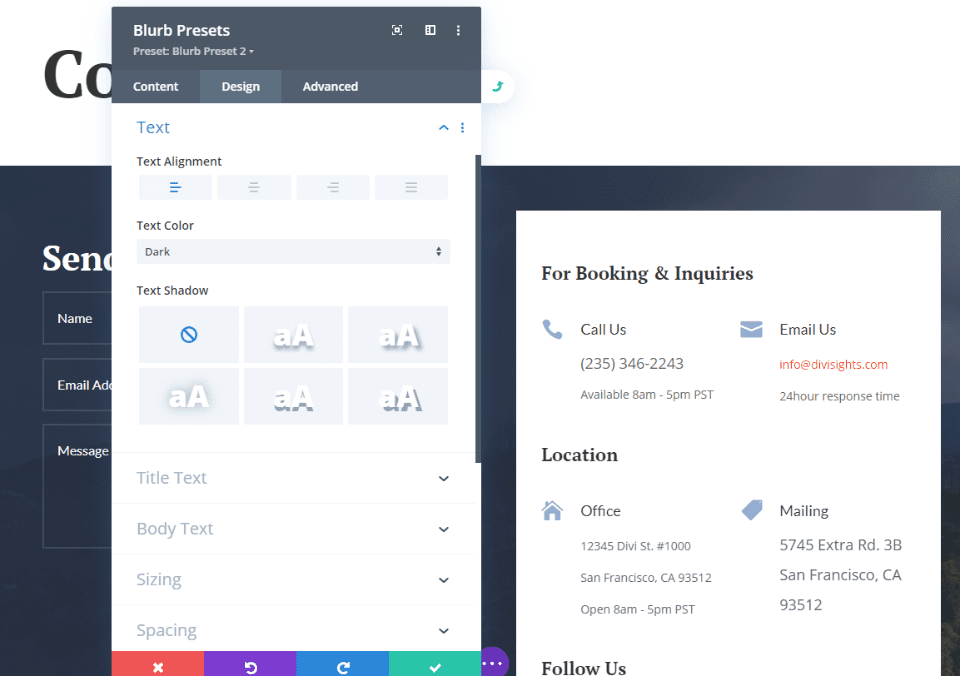
Set styles as global and extend them to other modules with just a few clicks.
Key Features:
- Fonts and text styling.
- Create global styles.
- Adjust fonts for desktop, tablet, and phone independently.
- Split test your typography choices.
- Preview styles before applying.
- Extend styles.
- Copy and paste styles.
- Color manager.
- Find and replace styles.
- Text shadows.
Price: $89 per year, $249 lifetime | More Information
2. Use Any Font

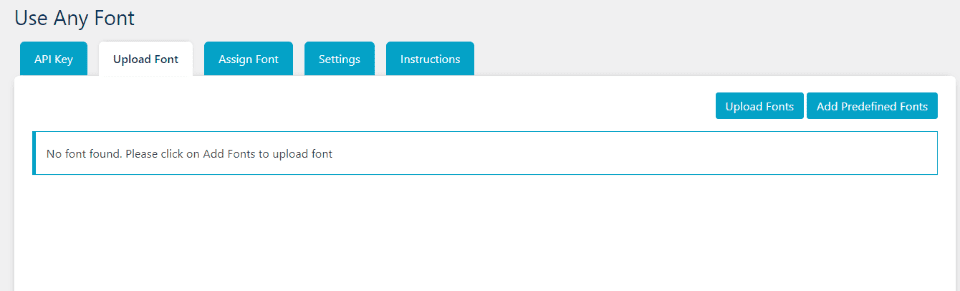
Use Any Font is a simple typography plugin for WordPress that allows you to upload new fonts.

Upload new fonts within the settings screen. You can also add predefined fonts.

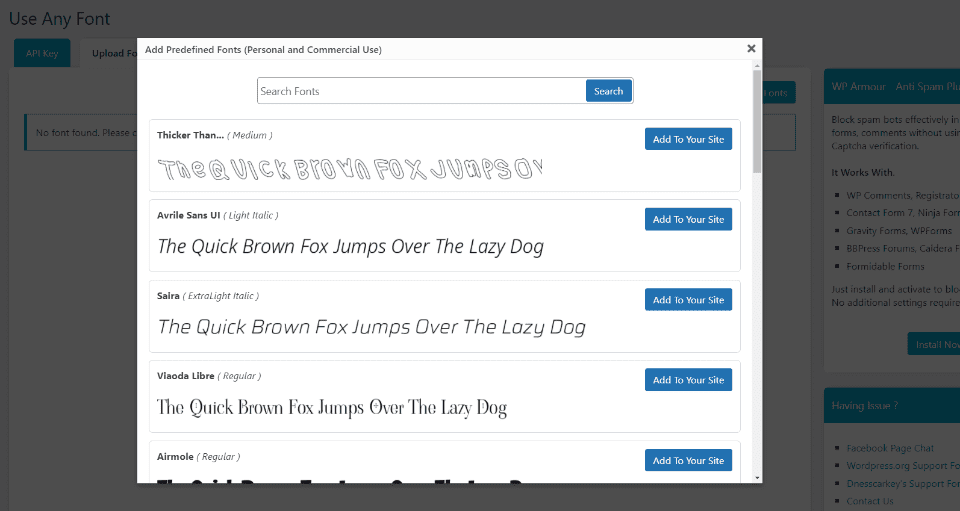
Selecting Predefined fonts opens a modal where you can search and select any font you want. It provides a preview, so you know what you’re getting. There are close to 24,000 options for personal and commercial usage.

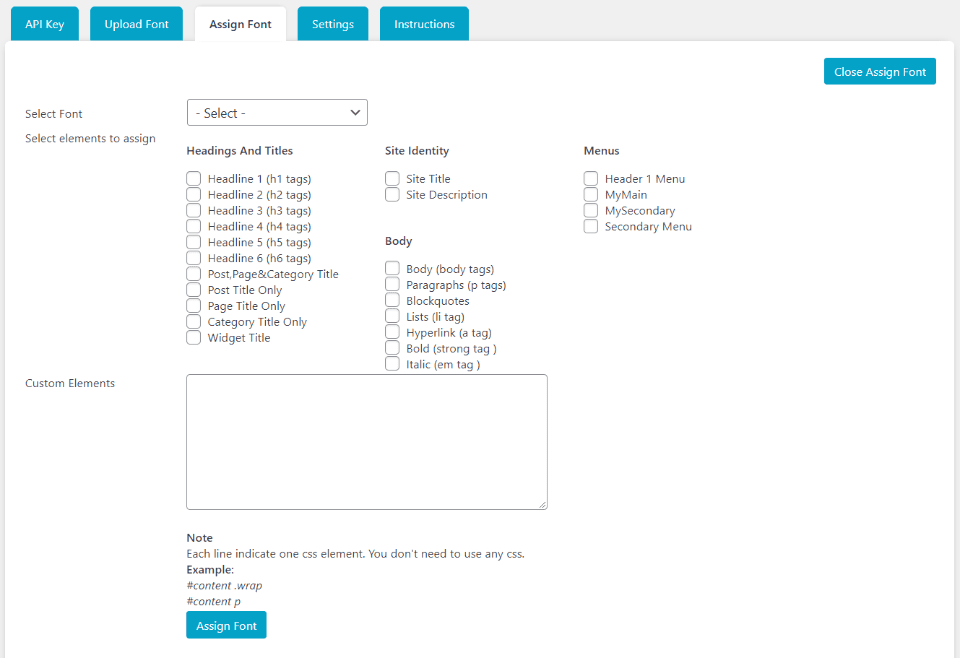
Assign fonts to any element from the settings screen. You can also add custom elements.
Key Features:
- Assign fonts to any element.
- Assign to custom elements.
- Upload new fonts.
- Almost 24,000 predefined fonts.
- The Pro version adds multiple font uploads.
Price: Free, pro version starts at $9.99 | More Information
3. Advanced Editor Tools

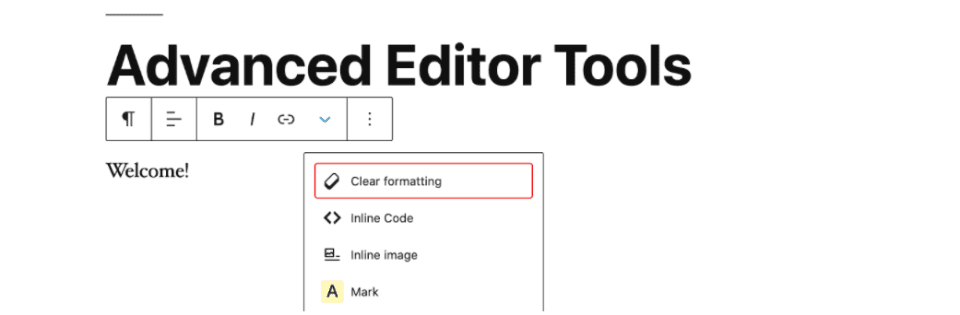
Advanced Editor Tools works with both Gutenberg and the Classic editor. It adds lots of typography options and lets you customize the classic editor’s toolbar in both the classic block and the classic editor. It adds a new paragraph block to Gutenberg. You can also replace the block editor with the classic editor if you want.

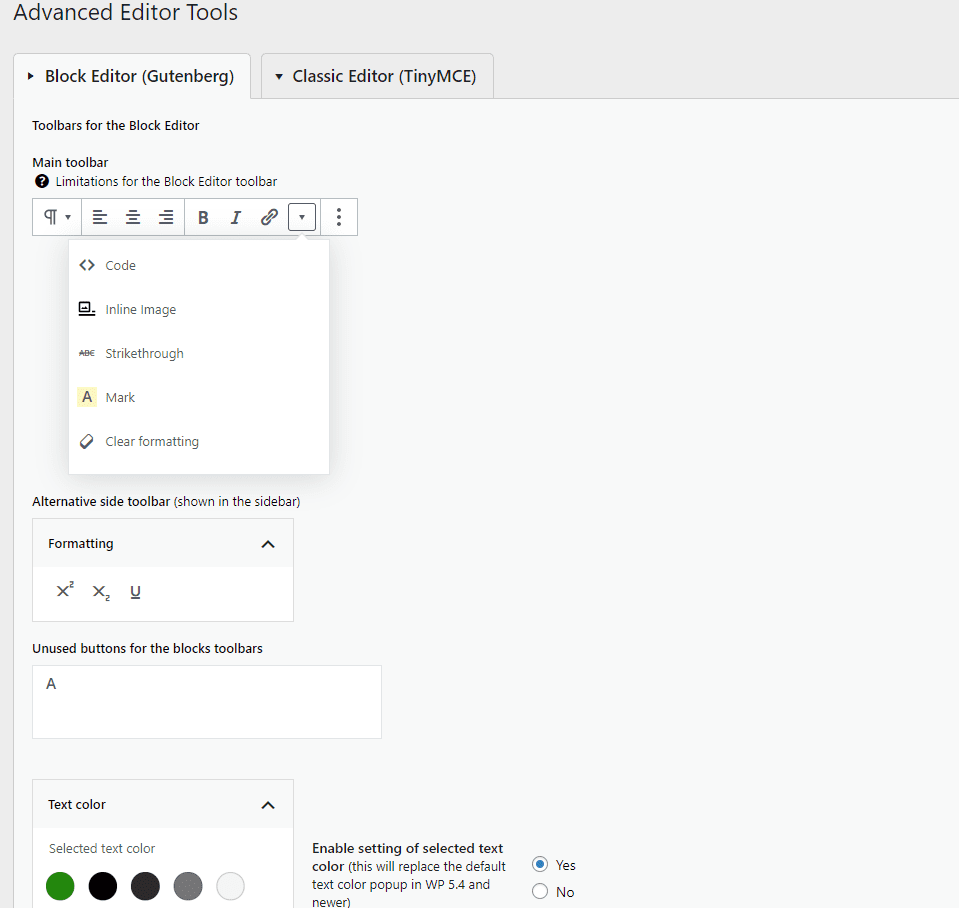
The Gutenberg settings include toolbars for the block editor, classic paragraph and classic blocks, unused buttons for the toolbars, and lots of options. The settings focus on typography and allow you to customize the exact features you want.

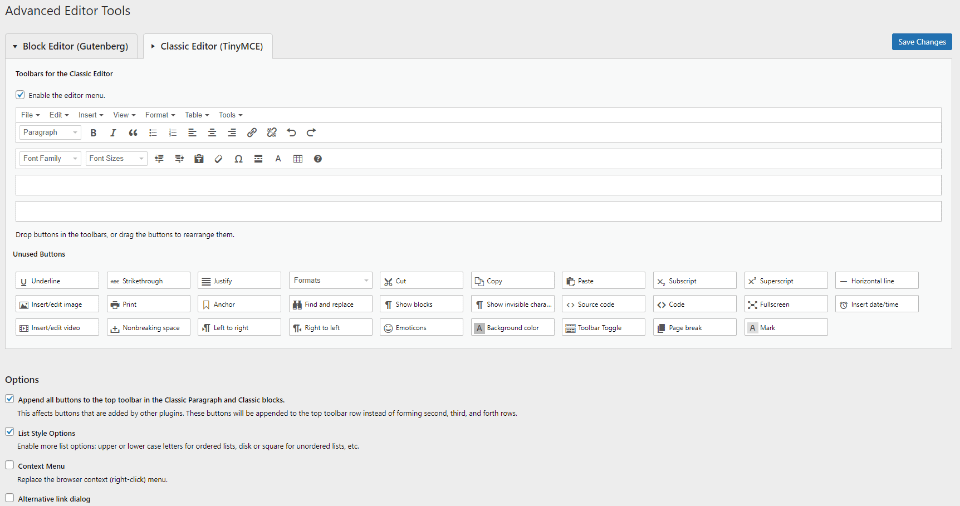
You can also customize the Classic Editor with the same toolbars, unused buttons, and options.
Key Features:
- Adds typography options to the Gutenberg and Classic editors.
- Customize the toolbars.
- Adjust text colors.
- Add a paragraph block to Gutenberg.
- Replace the block editor with the classic editor.
Price: Free | More Information
4. Google Fonts Typography

Google Fonts Typography adds a new menu to the theme customizer with basic and advanced settings. Choose from 998 Google fonts and apply them to specific elements across your website. You can preview the fonts, so you’ll know what it looks like before publishing.

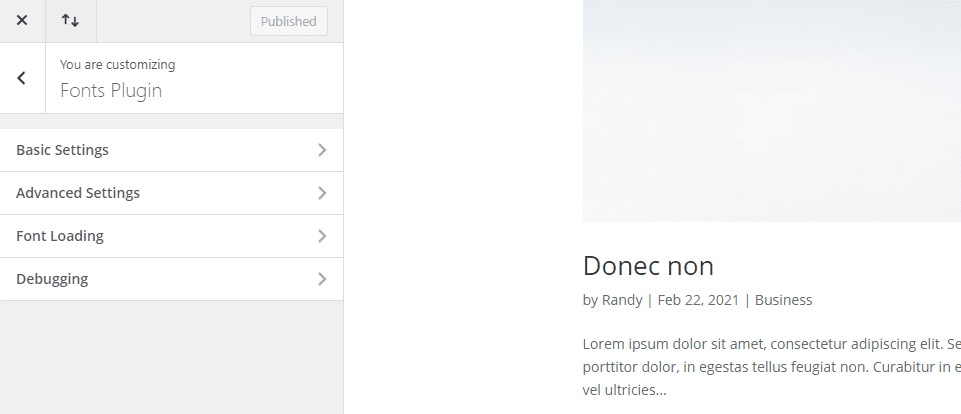
A new menu is added to the Theme Customizer that includes basic settings, advanced settings, font loading, and debugging tools.

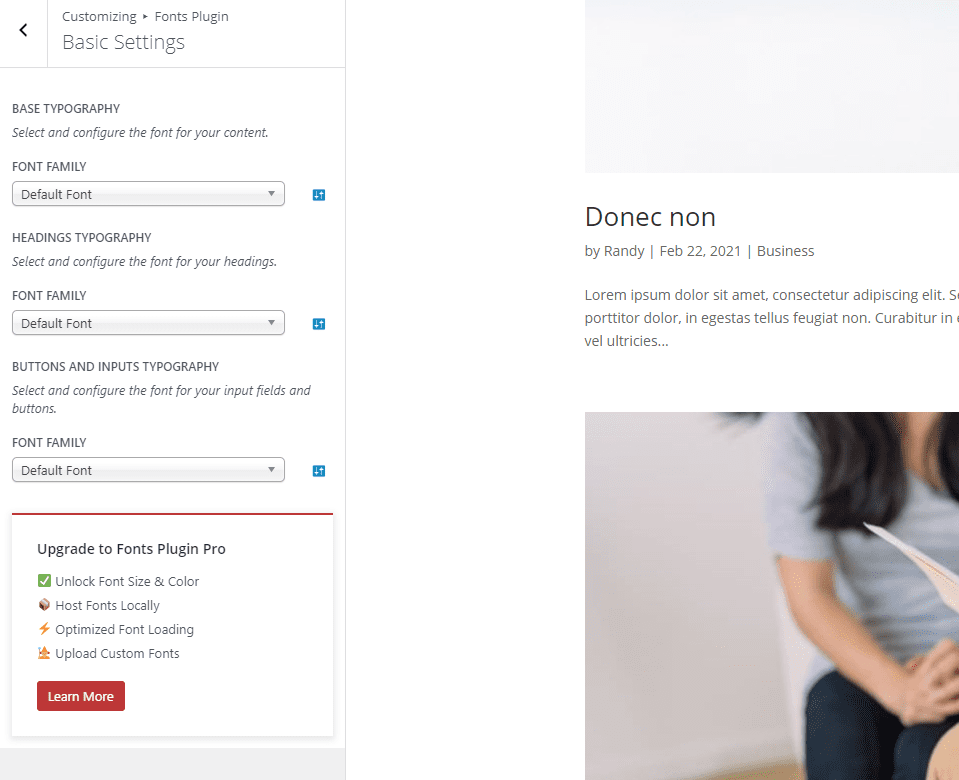
Basic settings allow you to choose the font family for the base typography, headings, and buttons. You can also choose the font-weight and style.

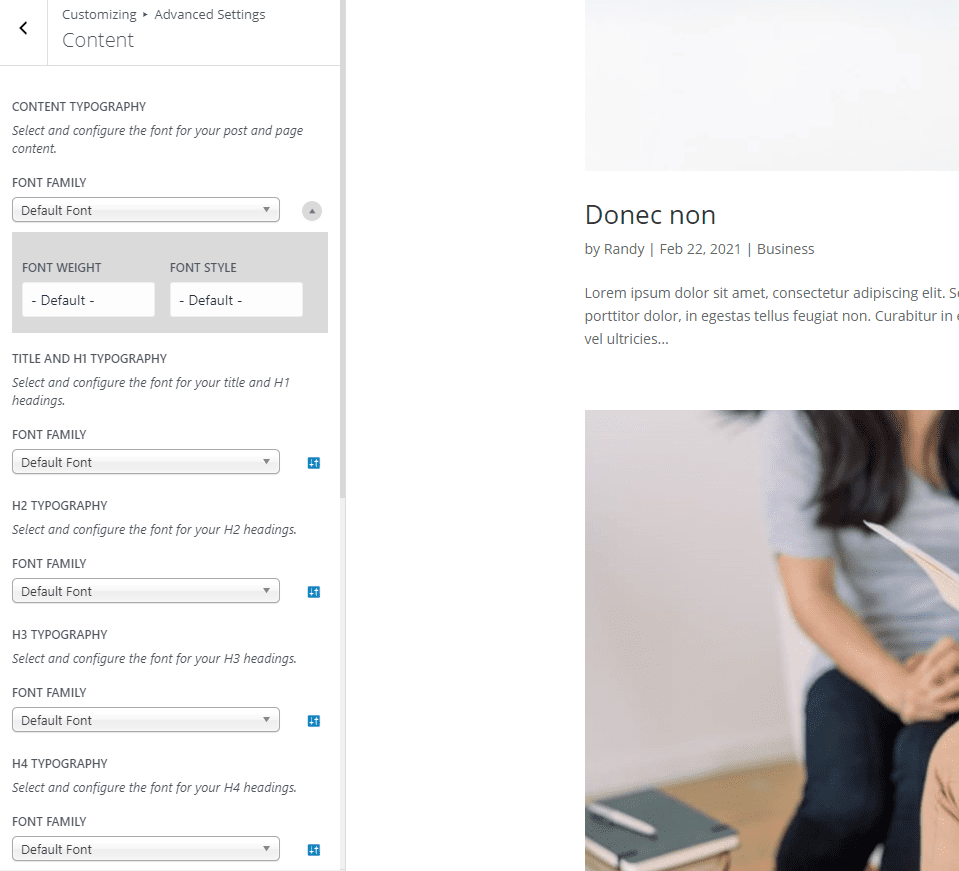
Advanced adds custom settings for branding, navigation, content, sidebar, footer, and load fonts only. This example shows the content settings.

You can also add Adobe fonts if you have an API key.
Key Features:
- Uses the theme customizer.
- Includes basic and advanced settings.
- Preview before publishing.
- Pro version adds font size and color, host locally, optimize loading, and upload custom fonts.
- Add Adobe fonts.
Price: Free, pro version starts at $59 | More Information
5. Font Awesome

Font Awesome makes it easy to add icons to your content. You can use free or pro icons and choose between SVG or Web Font. Icons can be loaded from a CDN or web kit. Icons are added to your content with shortcodes or HTML. The free version includes over 1600 icons, and you can add lots more with the pro version.

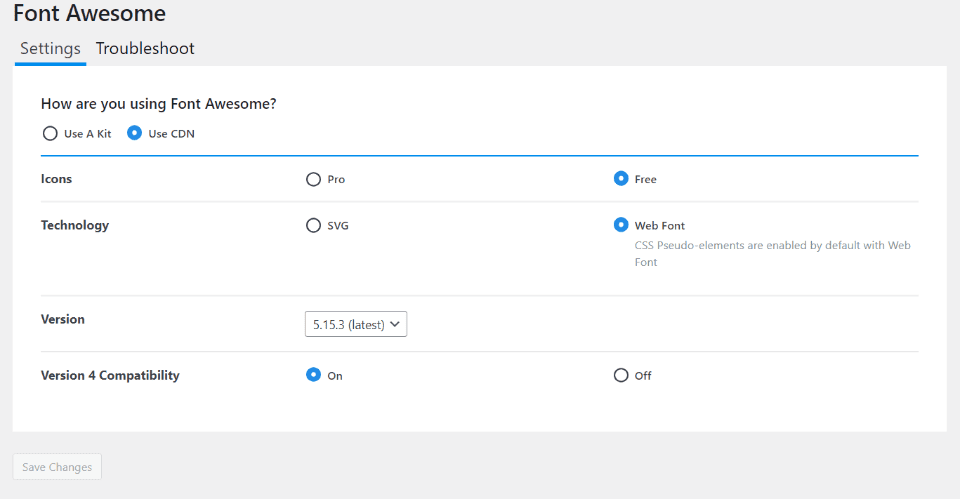
The settings screen lets you choose between using a kit or CDN, pro or free fonts, and SVG or Web fonts. You can also select the version and compatibility you want to use.

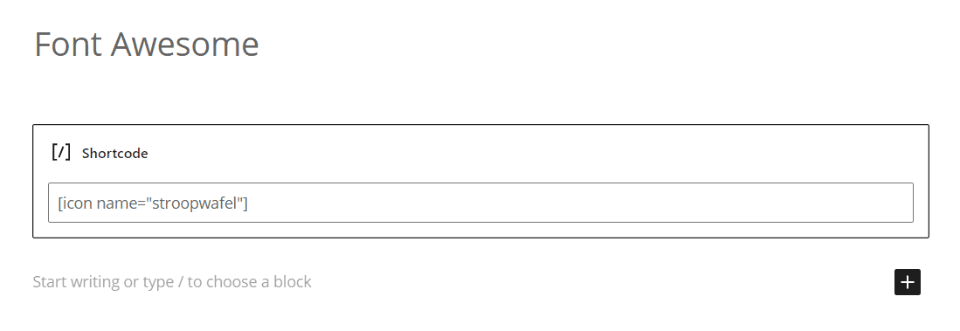
This example shows the Font Awesome icons being added to my content with shortcodes.

The icon I added now appears in the content on the front end.
Key Features:
- Add Font Awesome icons with shortcodes or HTML.
- Over 1600 icons for the free version.
- Use SVGs or a web kit.
- Choose a CDN or a kit.
- Pro version includes over 7800 icons, 4 styles, 20 hosted pro kits, 250 uploaded icons, and more.
Price: Free, pro version is $99 | More Information
6. Styleguide

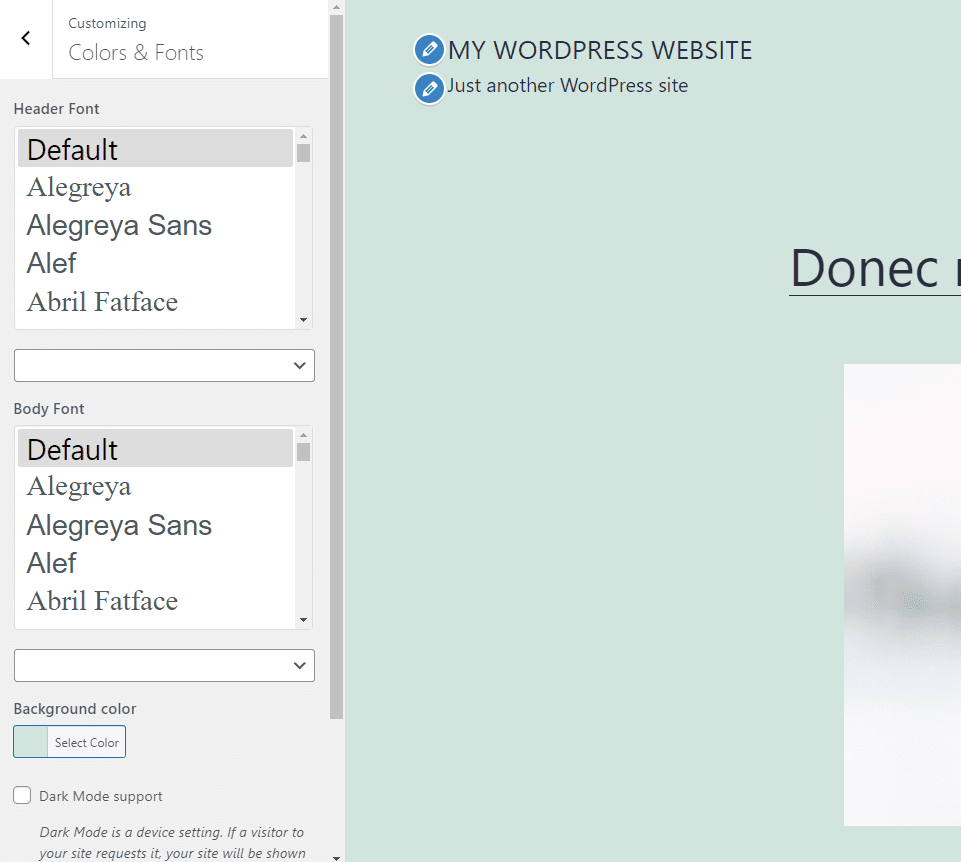
Styleguide is a simple typography plugin for WordPress that allows you to choose fonts and colors from the theme customizer. It includes the top 45 Google fonts, and you can add more with code. Theme compatibility is limited. It doesn’t work with Divi by default. If it doesn’t work with your theme, you’ll have to add theme support with code. They include an example of the code.

The font styling options are added to the theme customizer. Settings include the header font, body font, and background color. It also has a dark mode option that adds a button to the bottom of the page.
Key Features:
- Font styling added to the theme customizer.
- Choose fonts for the header and body text independently.
- Dark mode.
- Add more fonts with code.
- Add theme compatibility with code.
Price: Free | More Information
7. Page Title Splitter

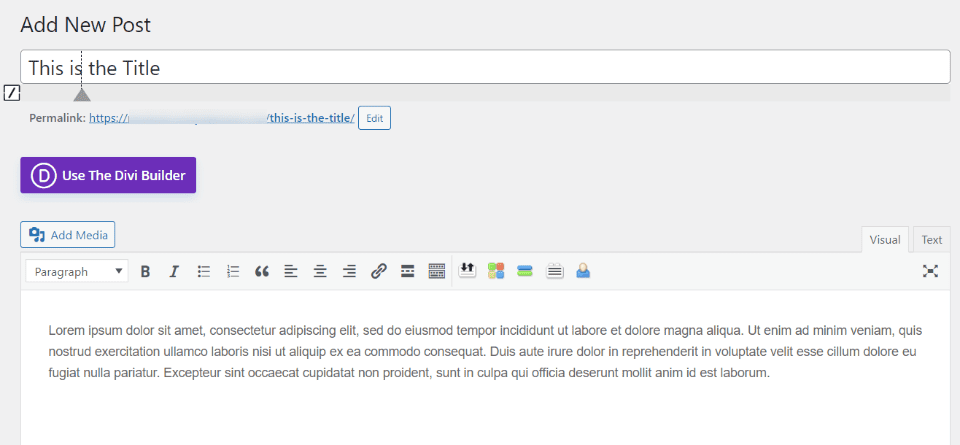
Page Title Splitter lets you set breakpoints for your titles to determine where they will divide. This is especially helpful for smaller screens. It works with the classic editor and gives you a simple bar to place the breakpoint. Clicking the icon opens the bar. The breakpoint is then placed where you click within the title.

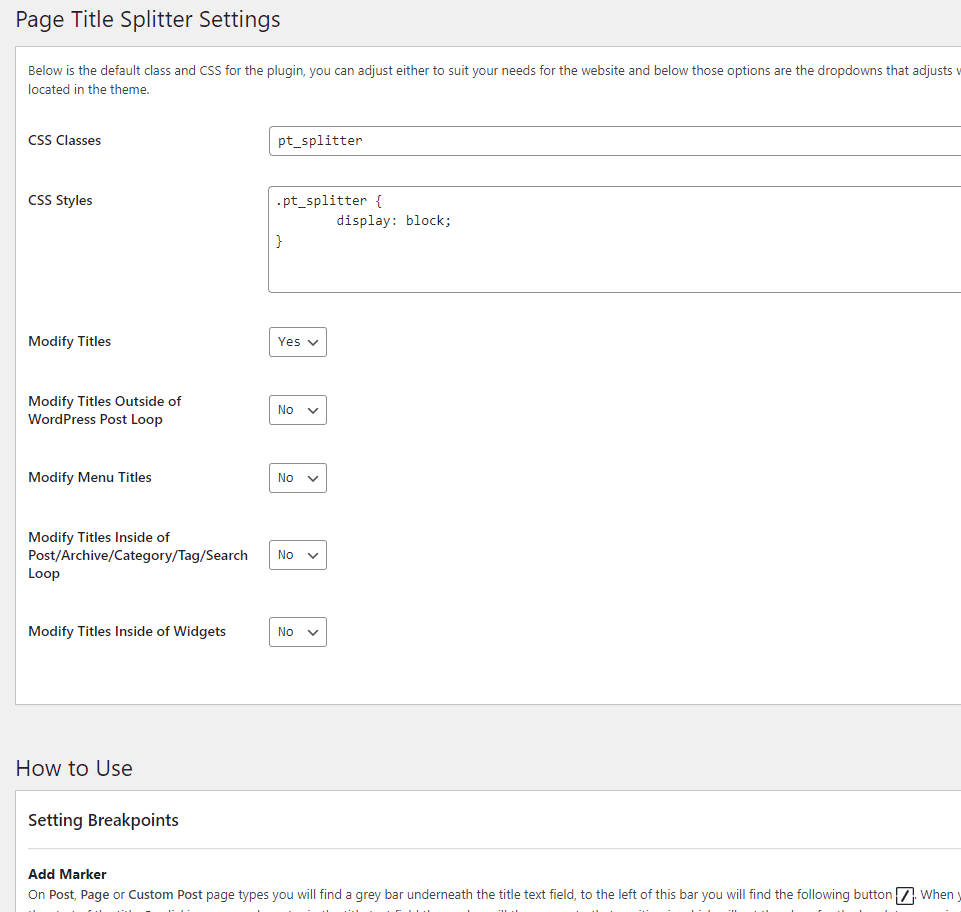
The settings allow you to add CSS classes and style and select to modify the title, menu titles, widget titles, and more. It provides detailed instructions on how to use it.

Here’s the breakpoint for a sample article that I created. I’ve set one, but you can set multiple markers to break the title in multiple places.

The breakpoint splits the title on the front end. This can be used to design your titles with unique layouts that are not normally available.
Key Features:
- Creates breakpoints for titles.
- Works with the classic editor.
- Set multiple markers.
- Adjust the breakpoints with CSS.
Price: Free | More Information
8. Secondary Title

Secondary Title is a simple typography plugin for WordPress that works with the classic editor to display another title along with the regular title. It adds a new field above the title field and provides settings where you can customize the look and how it works. It’s compatible with post types, categories, and specific post IDs.

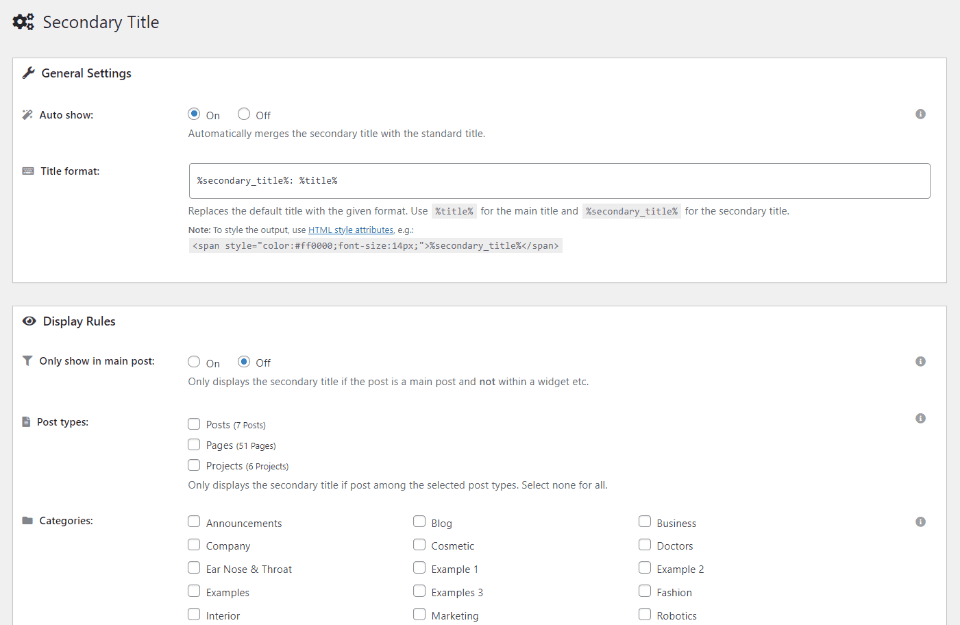
The settings allow you to set the format of the secondary title and set the display rules. Set the rules for post types and categories. It provides a preview of the secondary title so you can adjust it.

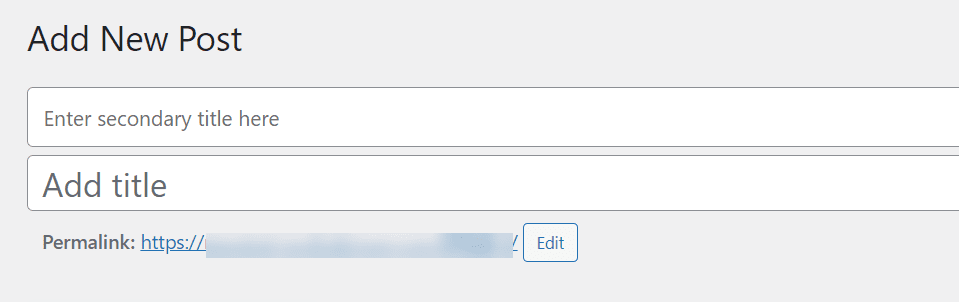
A new field is added above the title where you can enter the secondary title.

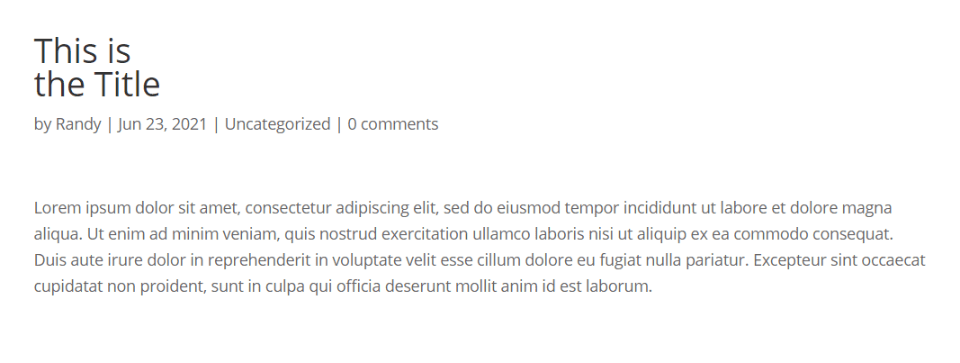
The title is displayed according to the options selected in the settings screen. These are the default settings.
Key Features:
- Adds a new title field to the classic editor.
- Adjust the title design any way you want.
- Choose the post types and categories that use the secondary title.
Price: Free | More Information
9. Zeno Font Resizer

Zeno Font Resizer allows your visitors to change the size of the fonts as they view your website. A cookie keeps the settings, so they don’t have to change it every time they visit. You have control over the choices they can make, the icon that displays, the number of days the cookie works, and more.

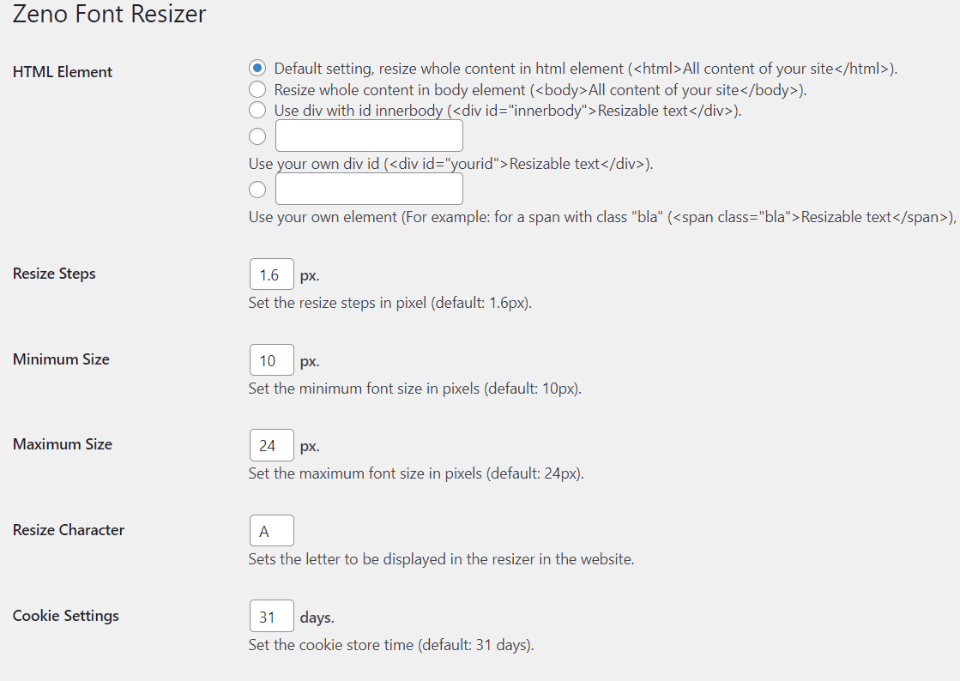
The settings screen lets you adjust the HTML, resize steps, minimum and maximum sizes, the character that displays for the resize icon, and cookie settings. The HTML lets you choose how the resize works.

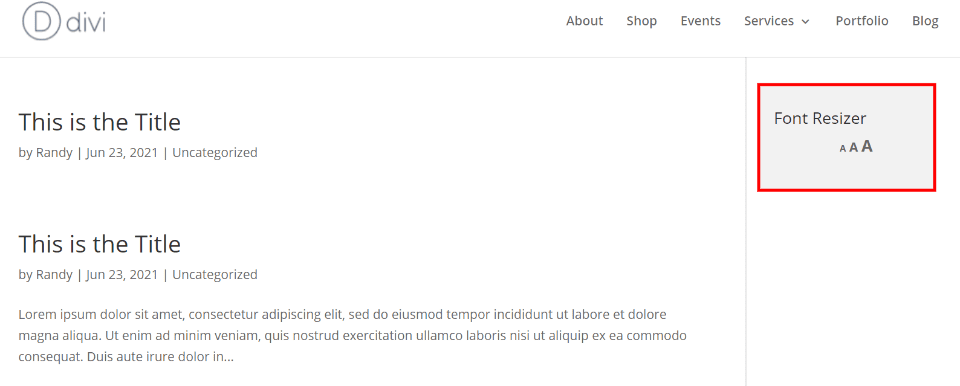
I’ve added the resizer to the sidebar using the widget.
Key Features:
- Adjust resize steps.
- Set minimum and maximum sizes.
- Choose the character.
- Cookie keeps the visitor’s settings.
- Add it with code or a widget.
Price: Free | More Information
Ending Thoughts
That’s our look at the best typography plugins for WordPress. There are lots of good options that can make your typography stand out and catch the eye of your readers. If you’re looking for a typography plugin for WordPress, you’re sure to find something that meets your needs on this list.
We want to hear from you. What’s your favorite typography plugin for WordPress?
Featured Image via ANTSTUDIO / shutterstock.com









Hello Randy,
Thanks a lot for sharing this list. I am using TinyMCE (Advanced Editor) for a long time on all my blogs. Recently, I started searching its alternatives. It is not working as expected in Gutenberg. I added some buttons (for instance, underline) through the plugin settings. But unfortunately, it is not appearing on the Gutenberg editor.
I will check the suggested plugins to find the best one for my needs.
Best wishes,
Has anybody of you ever scrolled down in a list with hundreds of Google fonts? Totally crazy without any vizualisation of the font!
(That’s why mostly fonts beginning with “A” are selected…)
Does anybody of you know that there have been fonts before Google and FontAwesome? Even webfonts?
DIVI lacks a lot in relation to typography.
a) a comprehensive documentation
b) Tools to upload and define uploaded fonts in the customizer
c) there are some half-programmed possibilities to upload and use own fonts but they are poorly implemented and dangerous or frustrating.
I wait for a clear and clean implementation of font-uploading (Admins only!) and font-settings in customizer etc. PLUS a documentation
That would be a great frustration-stopper!