Navigating a blog to find the content you want can be challenging. Ideally, users shouldn’t have to scroll down too far to find the posts they’d like to read. Fortunately, using a WordPress post grid plugin can help you format your blog in a way that’s easy to navigate. Moreover, post grids tend to look great with most website designs.
In this article, we’re going to introduce you to the 11 best post grid plugins for WordPress. Each one has been chosen for its unique features, pricing options, ratings and reviews, and update and support history.
Let’s get to it!
1. Content Views

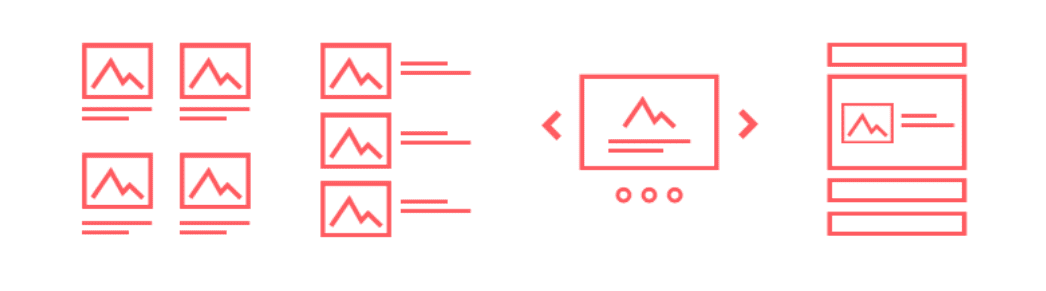
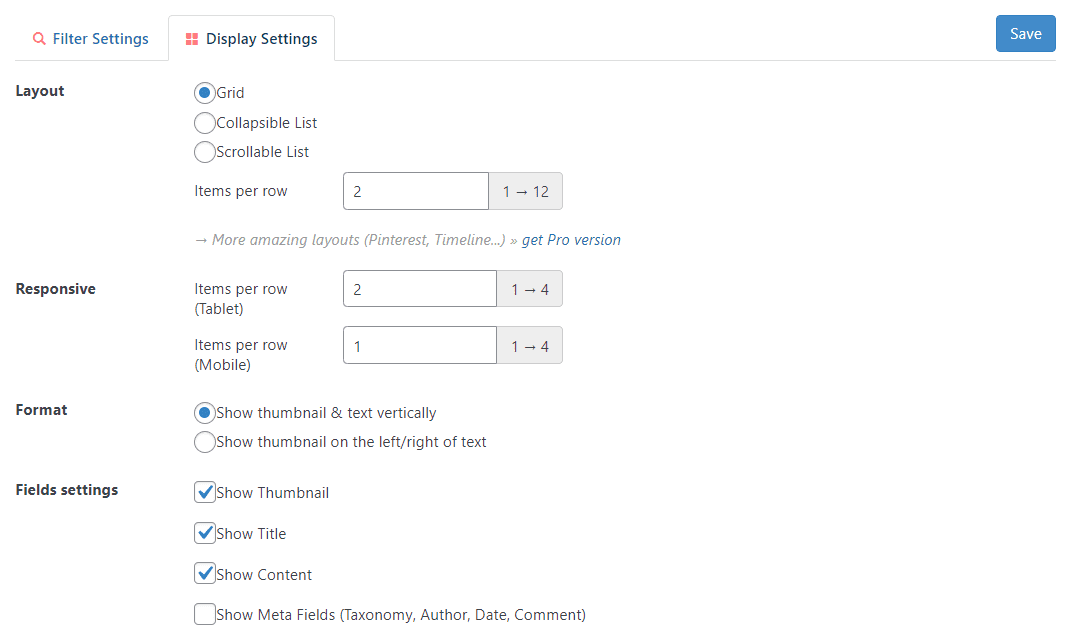
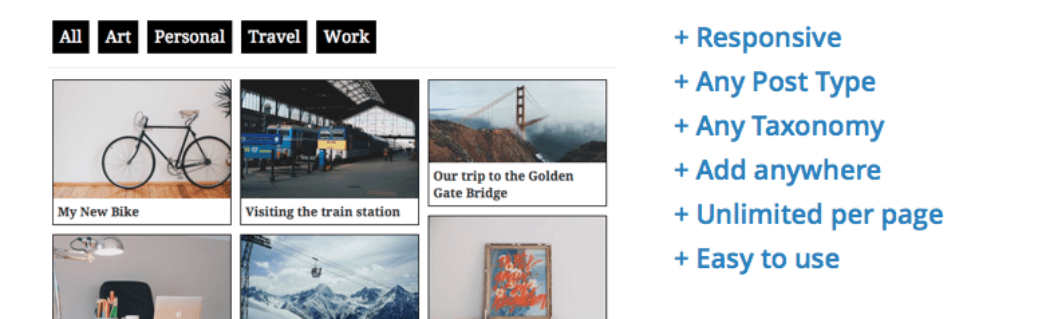
First on our list, Content Views enables you to show off posts or pages using stylish grids and lists. You can select how many posts to include on each row. Moreover, you get to choose different settings for mobile devices to ensure that your grids remain responsive:

If you want to display a large library of content, you can enable pagination for your post grid. Once you configure a grid, you can embed it anywhere on your site using a shortcode.
Key Features:
- Create grids or lists for your posts and pages
- Configure the layout of your grid for both desktop and mobile devices
- Decide what fields each post should display in the grid
- Embed grids using shortcodes
- Enable pagination for your grids
Content Views is for you if…
…you want to set up both post grids and lists. This tool is also perfect if you need multiple post grids for different types of content.
Price: Free, with premium licenses starting at $39 for one year | More Information
2. Post Grid

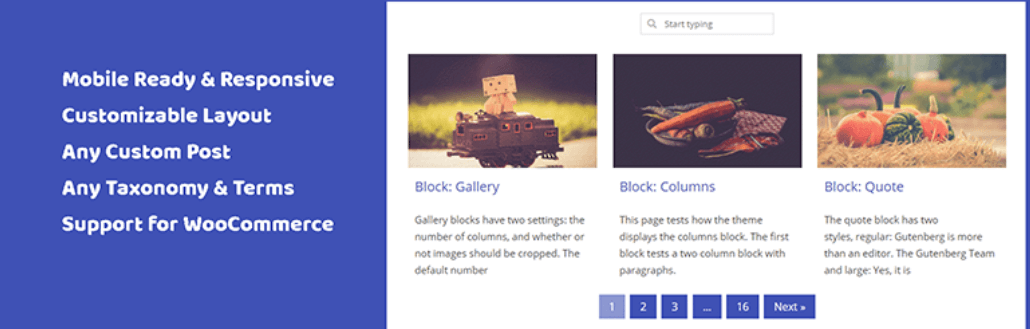
You can use Post Grid to create grids for any type of content on your website. To make that possible, this plugin gives you a lot of customization options for each element you create:

For example, you can select what order to display posts in, and even create custom layouts. You can also add JavaScript to your post grids, as well as search bars.
Key Features:
- Create post grids
- Choose what type of content to display in your grids
- Customize the style and layout of your post grid
- Add pagination and search
- Add custom JavaScript
- Use shortcodes to embed grids
Post Grid is for you if…
…you want to create custom layouts for your post grids. The option to add custom JavaScript is also useful if you’re comfortable working with code.
Price: Free, with premium licenses starting at $19 per year | More Information
3. WP Ultimate Post Grid

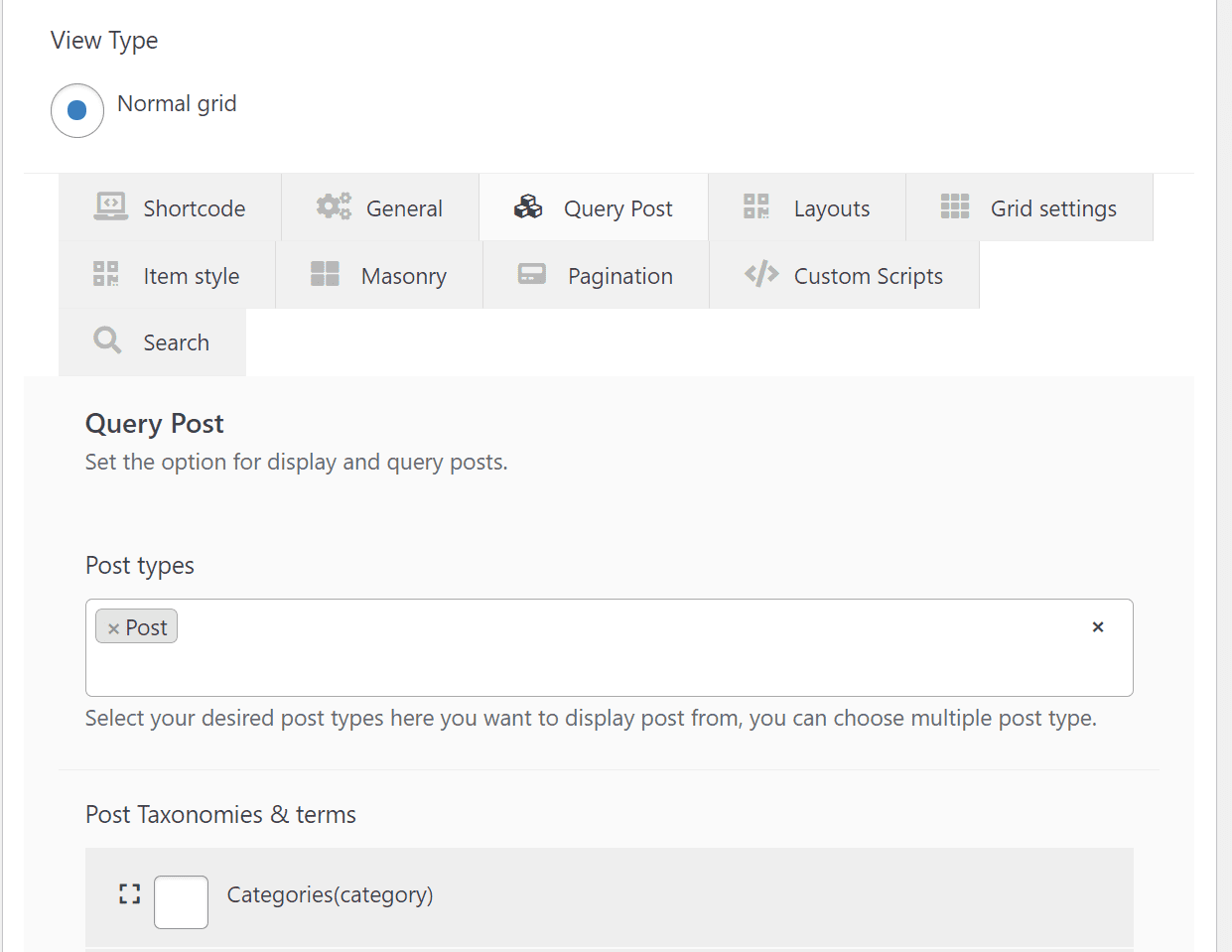
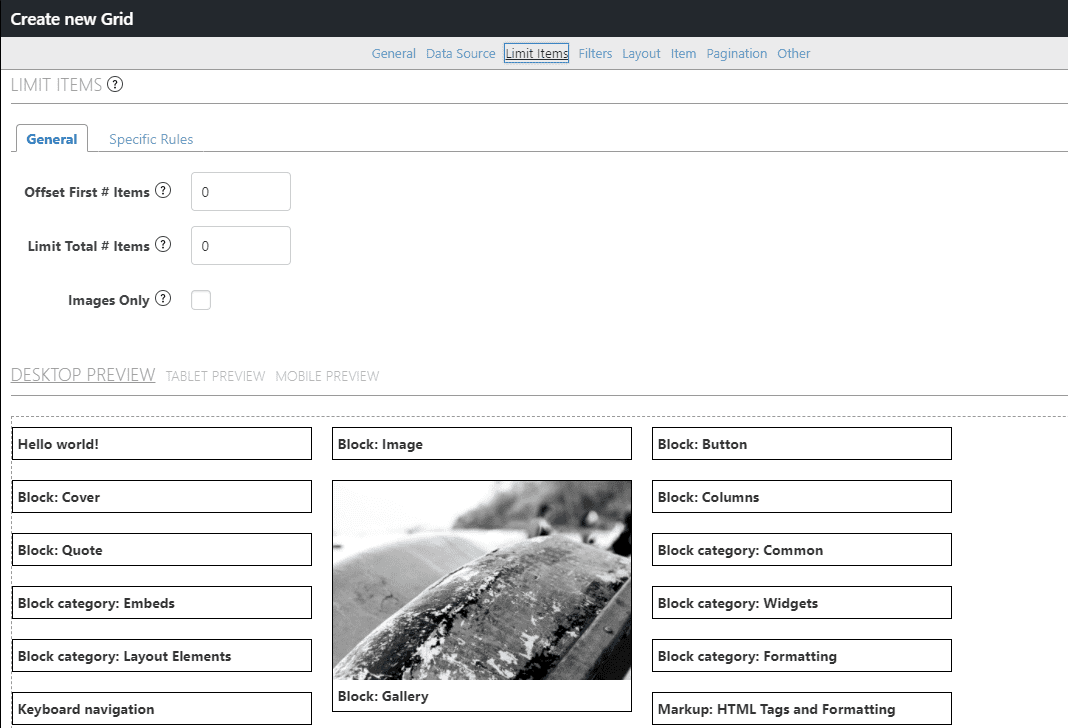
WP Ultimate Post Grid lets you create custom post grids while you preview the final result. You can configure what content will show up on your grid, its layout, and how many items you want to include:

Once your grid is ready, WP Ultimate Post Grid will provide you with a shortcode you can use to place it anywhere on your site. If you want to take your grids a step further, you can also use the plugin to create your own custom layouts.
Key Features:
- Create WordPress post grids
- Customize your grid’s layout
- Decide how many elements to include
- Choose what content will appear (and in what order)
- Add pagination to your grid
- Create custom templates
- Embed grids using shortcodes
WP Ultimate Post Grid is for you if…
…you want to customize your post grid while seeing a preview of how it will look on the front end.
Price: Free, with premium licenses starting at $39 | More Information
4. Final Tiles Gallery

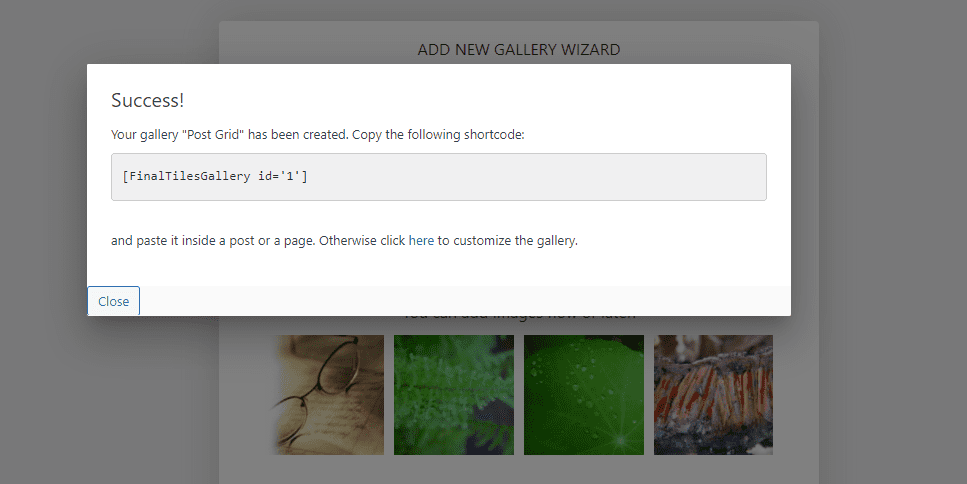
If you want to display a lot of media on your site, Final Tiles Gallery doubles as a post grid and image gallery plugin. You can use this tool to create image galleries using multiple layouts, and to feature posts in a grid:

Every time you want to create a new post grid, the plugin will walk you through a short wizard. That process enables you to easily choose the grid’s layout and what content it will include.
Key Features:
- Create post grids and image galleries
- Use a wizard to set up new post grids quickly
Final Tile Gallery is for you if…
…you’re a beginner or don’t have much time on your hands. This plugin is perfect if you want to set up simple post grids and avoid dealing with too many customization options.
Price: Free, with premium licenses starting at $24.99 per year | More Information
5. Divi’s Blog Module

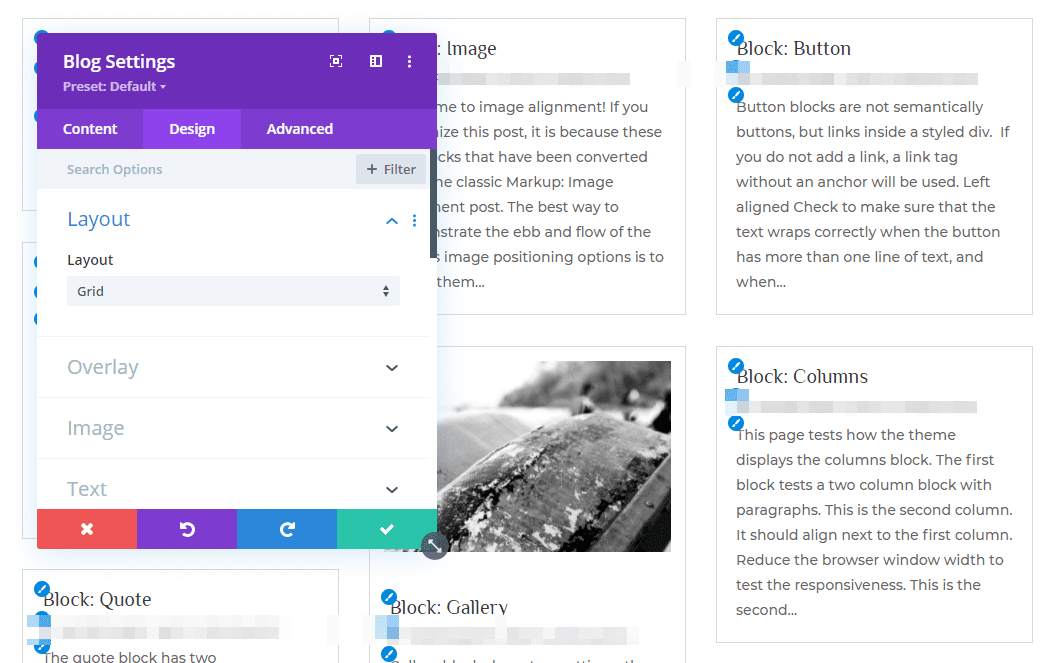
If you use Divi (either the theme, the builder, or both), you may know that it comes with a Blog module. This element enables you to add post grids anywhere on your website. You can select what post types to include and how many of them to display.
As with all Divi modules, you also get access to a broad range of styling options:

Divi also gives you access to a powerful theme builder you can use to create page templates that include post grids. You can use this feature to create custom blog and search pages, among many other types of content.
Key Features:
- Add post grids to your pages using the Blog module
- Get access to dozens of other modules and a visual page builder
- Customize the style of your post grids
- Choose what content to display in your grids
- Use the theme builder to create custom page templates
Divi is for you if…
…you’re in the market for a new theme or a page builder plugin. Ideally we recommend using Divi Builder with its parent theme, but it works with most modern options.
Price: Divi licenses start at $89 per year | More Information
6. Visual Portfolio

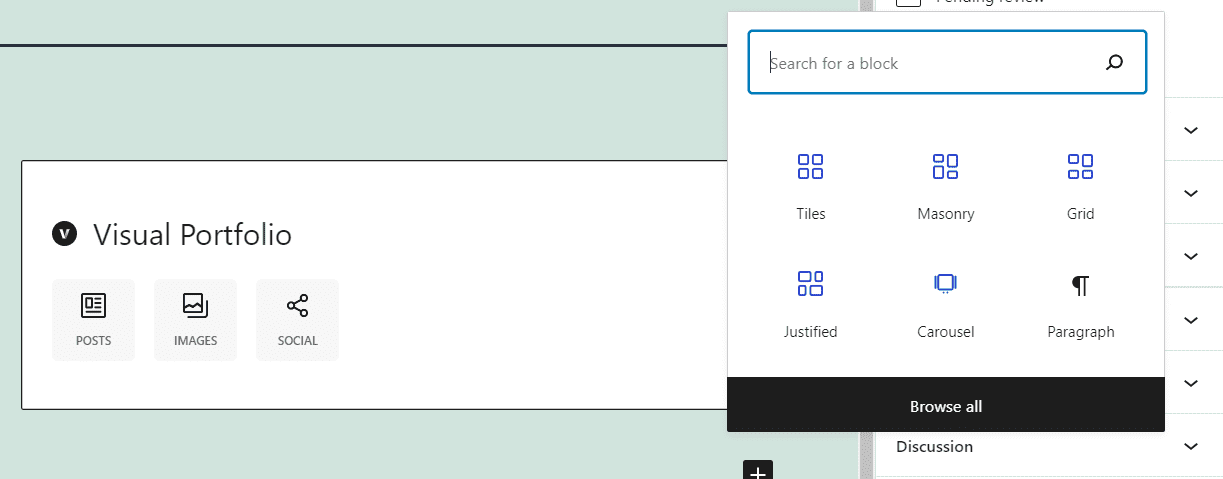
Visual Portfolio is a WordPress portfolio and post grid plugin. This tool gives you access to several new elements within the Block Editor, including an option called Grid:

The Grid block enables you to choose what type of content you want to display on your page. You can opt for basic posts based on taxonomies or custom post options, or even choose entries manually. On top of that, you get to customize the block’s style and add custom CSS (if desired).
Key Features:
- Use blocks to create post, image, and social media grids
- Choose what posts to include in your grids
- Customize the style of your grid
- Add custom CSS
Visual Portfolio is for you if…
…you like working using the Block Editor. Plus, it’s also a great choice if you’re looking for a WordPress portfolio plugin.
Price: Free, with premium licenses starting at $39 | More Information
7. PostX

PostX adds over 15 new custom blocks to the Block Editor, as well as dozens of ready-to-go page sections. Among those additions, you’ll get several options for post grids and lists:

Every post grid block comes with a broad range of customization and styling options. You can add pagination and separators to your grids, and get full control over what content to display in each element.
Key Features:
- Add multiple post grid and list options to the Block Editor
- Customize the style of each post grid block
- Choose what content to display in your blocks
PostX is for you if…
…you like using the Block Editor, and you want multiple options for post grid blocks.
Price: Free, with premium licenses starting at $49 per year | More Information
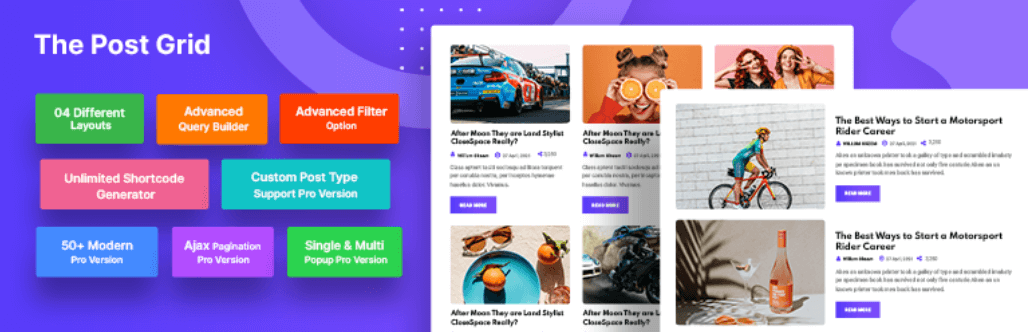
8. The Post Grid

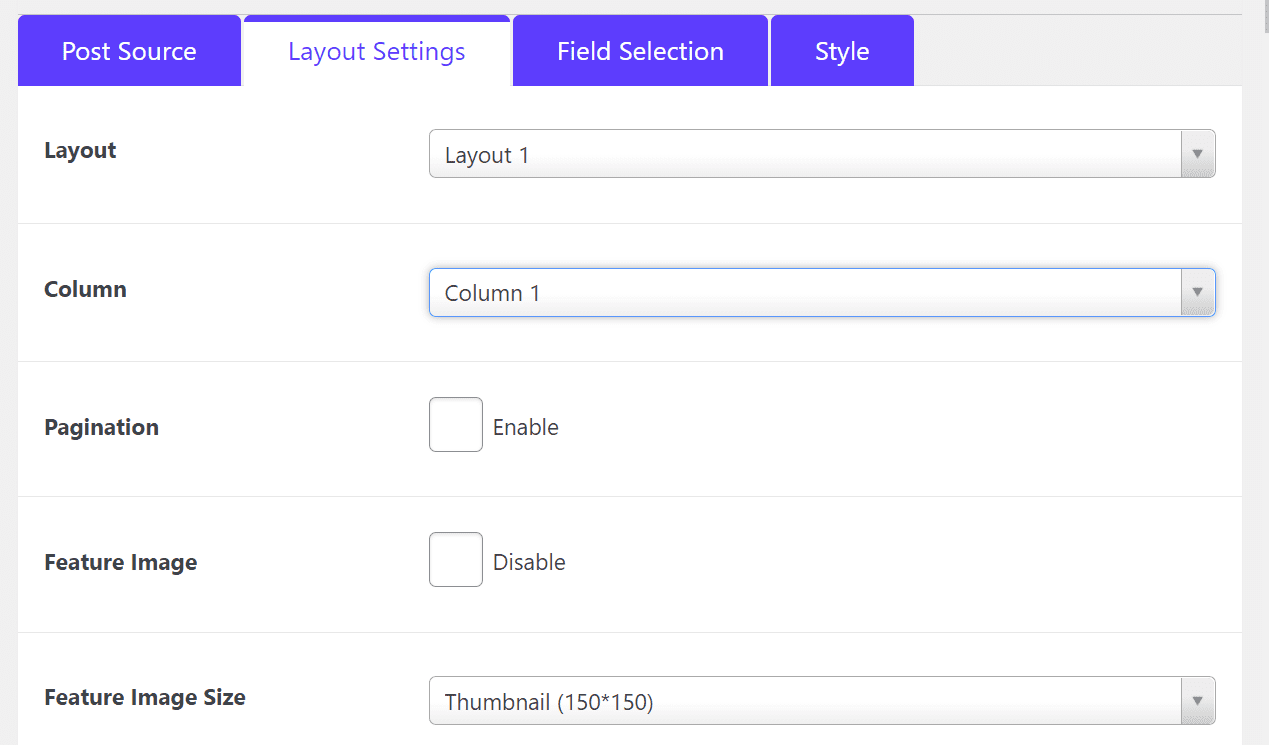
Not to be confused with plugin #2 on this list, The Post Grid gives you a lot of choice when it comes to grid customization. You can use several different layouts, and even configure individual settings for each column within the grid:

The Post Grid enables you to preview changes to your grid as you make them. You can select what posts to include, and what fields should be displayed.
Key Features:
- Create post grids
- Choose from multiple layouts
- Customize the style of your grids (down to the individual settings for each column)
- Choose what content to display
- Preview changes to your grids as you make them
- Use shortcodes to embed your post grids
The Post Grid is for you if…
…you want access to multiple layout choices for your post grid. This plugin also lets you play with a broad range of configuration options, which is handy if you enjoy tweaking every aspect of your site’s content.
Price: Free, with premium licenses starting at $21 per year | More Information
9. Post Grid and Filter Ultimate

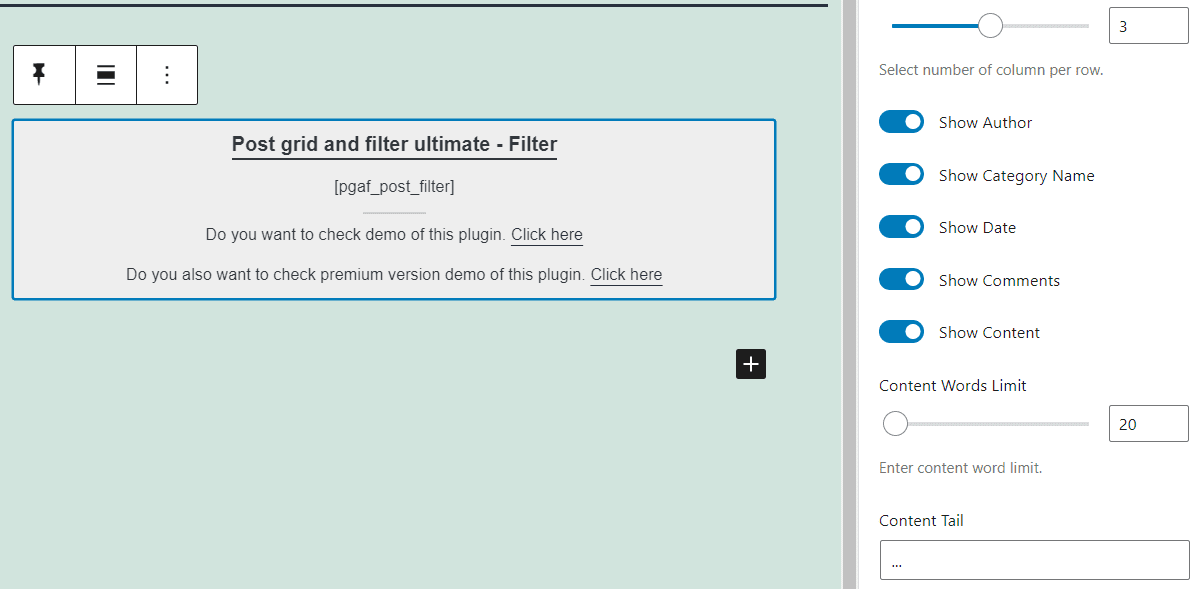
Up next, Post Grid and Filter Ultimate is a no-frills post grid plugin for WordPress. It adds two shortcodes to your website: one for displaying a simple post grid and the other for a filtered grid. With the latter, you can control what posts are displayed:

This plugin is compatible with the Block Editor, and you can use blocks to add its shortcodes to your pages. If you opt for that approach, Post Grid and Filter Ultimate enables you to customize your grids’ styling as well.
Key Features:
- Add post grids to your pages using shortcodes or blocks
- Customize the style of your post grid blocks
Post Grid and Filter Ultimate is for you if…
…you don’t want to juggle many styling settings for your post grid. This plugin gives you some general customization options, but it’s designed as a quick and simple tool.
Price: Free, with premium licenses starting at $99 for lifetime support | More Information
10. Smart Post Show

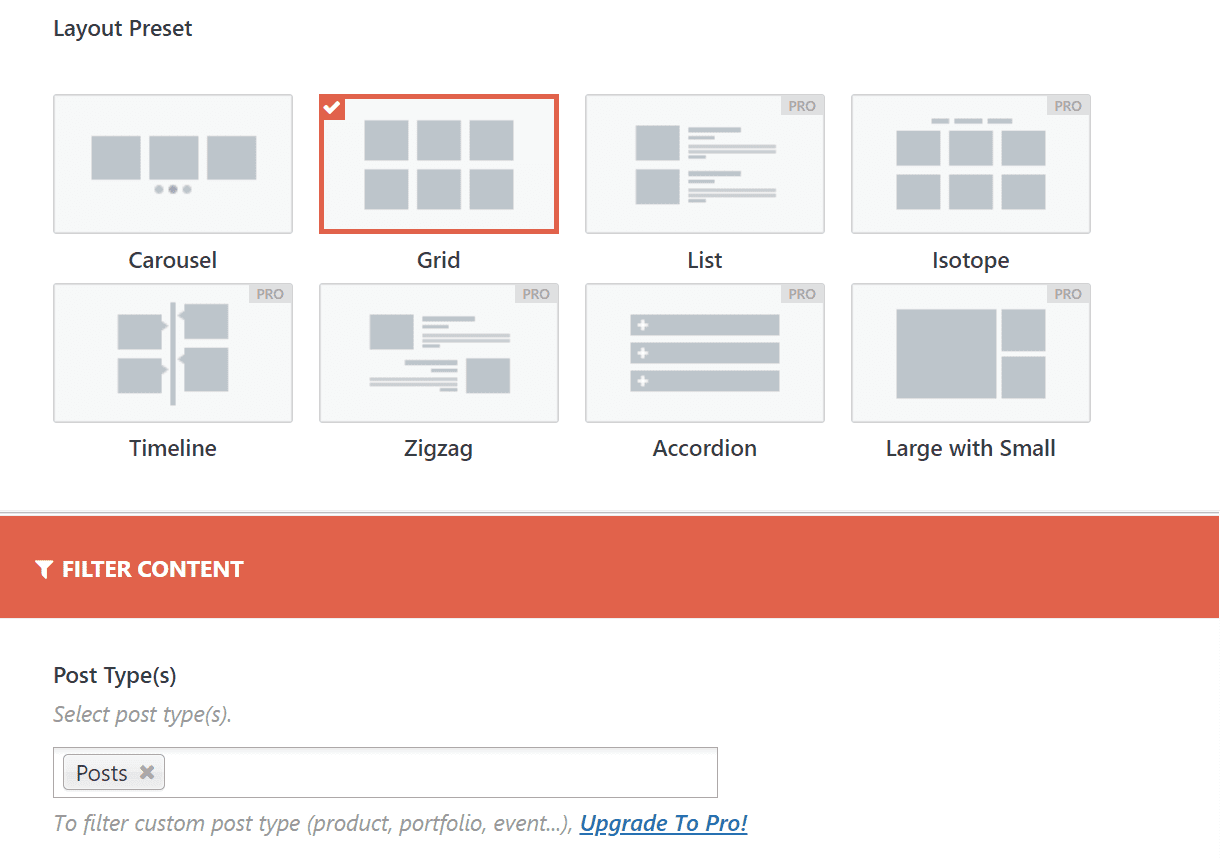
Smart Post Show is a gallery, carousel, and post grid plugin for WordPress. It lets you set up “shows”, which is its terminology for galleries or post grids. You can choose what type of layout to use for each show, and customize its style:

This plugin gives you a lot of filtering options, so you can choose what posts to include in your grids. Plus, it lets you decide how many columns to display depending on what type of devices people use to visit you.
Key Features:
- Set up post grids, lists, and carousels
- Configure the style of your post grids
- Filter what content you want to show in your grids
- Modify how your post grid looks on different types of devices
Price: Free, with premium licenses starting at $39 per year | More Information
11. Display Post Types

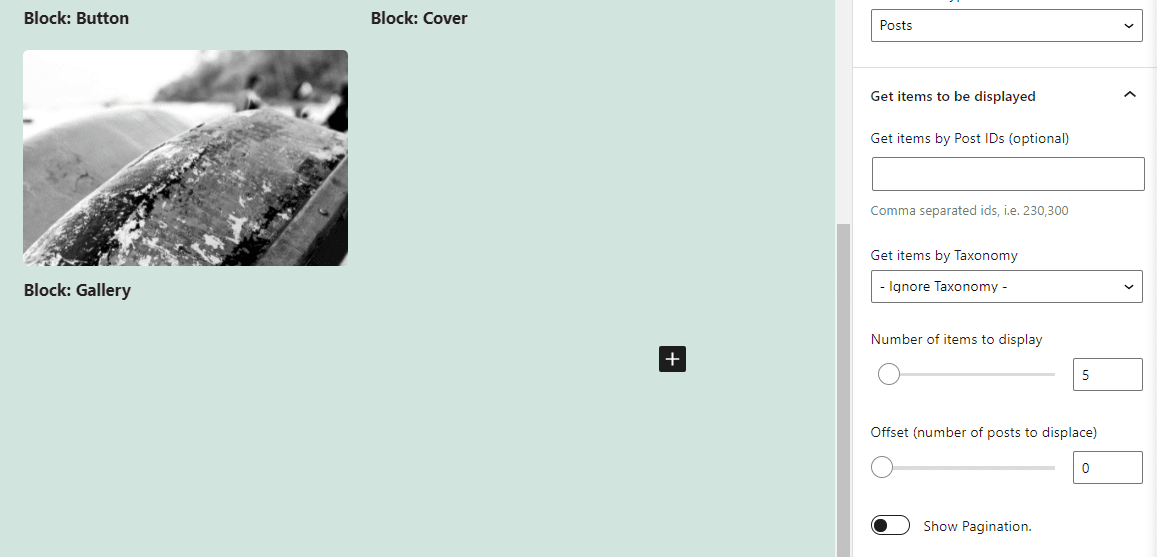
Display Post Types adds a few new elements to the Block Editor, including post lists, sliders, and grids. If you use the post grid block, you can select what type of content it should display or choose entries manually:

The post grid block supports pagination, and lets you configure the order in which posts show up. You can also add custom CSS to your block if you want to configure its style beyond the default settings.
Key Features:
- Add post list, slider, and grid blocks to WordPress
- Configure what posts appear in your grids
- Enable pagination
- Change the order in which posts appear
- Add custom CSS to your post grids
Display Post Types is for you if…
…you want to use post grid and slider blocks within the Block Editor. This plugin doesn’t offer many customization options, but its post grids look good with most themes.
Price: Free | More Information
Conclusion
There are a lot of fantastic options that enable you to display your blog posts in style, but grids are one of the best methods. Grids are usually responsive, they look good with most themes, and they let you show a lot of information for each post.
If you’re still on the fence about which post grid plugin to use, you can’t go wrong with Visual Portfolio or Content Views. However, if you’re also in the market for a page builder, Divi includes dozens of modules you can use to put together modern websites, including options for post grids.
Do you have any questions about using post grids in WordPress? Let’s talk about them in the comments section below!
Featured Image via Vikkly Mir / shutterstock.com









This must be a really old article, the best DIVI post module is Divi Filter Grid, specifically built for Divi and is hands down better than anything in the article, I am surprised you didn’t even give it a mention given they developed it specifically for Divi.
I use it on most of my sites
I agree with Robert. Divi Filter Grid, available on the Divi Marketplace is top-notch, especially for its powerful options regarding custom post types. Fast support too!
I second this. Divi FilterGrid is a “go-to” tool and Divi Plugins has top-notch support. I can’t recommend them enough!
Will try and give some of these a go, although I tend to stick with the ET layout options normally as they always look good and can be configured to look different with css if needed.