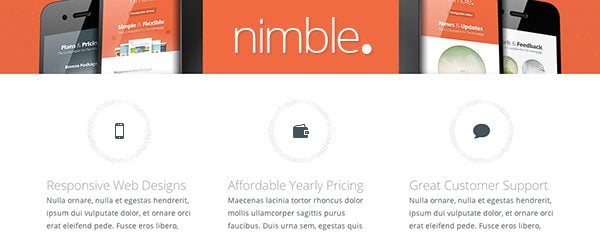
The Nimble Theme allows you to feature three content blurbs on the homepage along with an icon to represent each. We have created a 40-count image pack based on our Elegant Icons with perfectly-sized symbols to align and fit inside the Nimble icon circle. Also included are PSD, AI, and EPS templates for creating your own. Below is a preview of the icons and a complete tutorial explaining how to set these up along with some css tricks and modifications.
![]()
Blurb Set Up
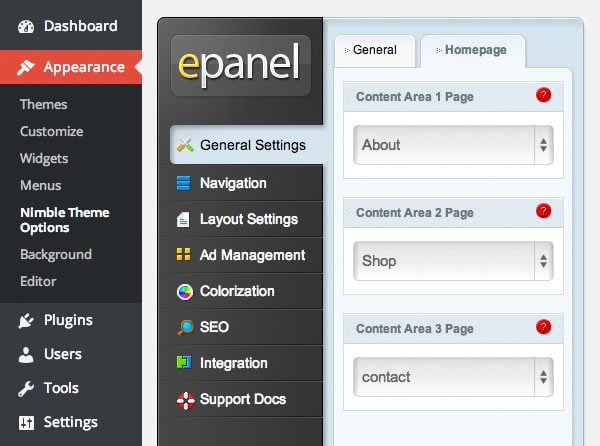
To set these up, create three pages that you would like to use for the blurbs. Go to the Appearances > Nimble Theme Options and click the General Settings > Homepage tab. Under the “Content Area 1/2/3 Page” drop-down menus, choose the pages you would like to use. Within the pages you can use a “more” tag to truncate the post preview. The content of each page will then show up within each “blurb” on the homepage.

Define Blurb Content in ePanel
Adding a Blurb Icon
You can also designate an icon image for each blurb to appear above the text within the grey circle. To define this icon image for your blurb, create a new custom field with the Name “Icon” and a Value of the URL to the icon image that you would like to use. To create a new custom field, locate the “Custom Fields” section below your text editor when editing a page.
Add an Icon with a Custom Field (Name is case sensitive)

That’s it!
Advanced Options

For a more custom approach, you can place the following code into your ePanel Custom CSS Box or a Child Theme. This will remove the default gray circle, and you can upload any icon or image and it will be placed at the original image size up to 274px wide or 200px tall. For consistency, you will want to make sure all three images are the same height.
.et_page_icon {
position: initial;
margin: 0 auto 30px;
display: block;
max-width: 100%;
max-height: 200px;
}
.service {
background:none;
padding: 0 0 20px 0;
}
Centered Content
If you want to center the blurb content, versus the default left-alignment, use the code below instead.
.et_page_icon {
position: initial;
margin: 0 auto 30px;
display: block;
max-width: 100%;
max-height: 200px;
}
.service {
background: none;
padding: 0 0 20px 0;
text-align: center;
}
a.learn-more {
float: none;
}
Retina Display SVG Images
The WordPress Media Library does not support the uploading of SVG images, but if you are hosting an SVG on your site and have its URL, you can define that as the ‘Icon’ custom field value. SVG files are fully scalable image assets so they will appear perfectly crisp on high resolution displays. Our Elegant Icon pack includes 360 fully editable SVG files to get you started.

Other Icon Packs
If you use the custom approach, you can use icons from any of our other icon packs. Click on any of the icon previews below to download the full pack.
If you liked this theme tip, take a stroll around the blog for more of our free resources and please let us know what our next theme tip should be!









how to make more blurbs? is it limited to just three blurbs in homepage?
Cheers!
Elegant themes are just awesome !! The Source is very good !!
If only I knew how to get to the ‘Homepage’
I love elegant themes so much ..i made a promo video for this premuim wordpress theme
yes, a great wordpress theme, i will use this theme for my site tomorow
thanks!
Excellent tutorial Kenny! Thanks for the tips. I’m loving the Elegant Icon Font pack and the “Softies” pack.
Keep up the good work ET crew!
Awesome thanks really loving these icons sets! Keep up the good work 🙂
Thanks for the icons and nice little tips, Kenny. Every improvement counts. 🙂
Great themes and great advice. I’m using Nexus theme now. It is mind-blowing.
Awesome article Kenny, thanks!
Waiting tip about Social Share icon customization. Love ET blog’s Social Bar. How to add similar to my blog?
Just what I am looking for, ET team surprise me every day, continue with your GREAT work.
And same question of Elijah… Are you planning on incorporating same page builder (divi builder) into other themes as well?
Thanks a lot. Nimble is my favorite ET theme.
Non related question… I played around with Divi, and I really like it, the page builder looks great. Are you planning on incorporating same page builder into other themes as well?
Kenny, thanks for yet another greatly helpful tutorial!
I am using nimble for my personal site and these tricks will definitely come handy for it! And at the right time too!
Thanks,
Timur
I used to just enjoy being able to play when new themes or clients come along. Now I enjoy the new blog posts that inspire me to think and create in different prospectives than the norm.
Thanks for some enlightenment with these quick tips and instructions.
Absolutely gorgeous! Keep with the great work.
Nice and handy icon set 😉
Never have enough of these graphics…
Keep up the good work!
I can’t believe the daily blog posts your team has been cranking out. The posts, in the form of tips and free stuff and information, are great.
Many thanks!
Awesome! Uh, Nick?… Give this ROCKSTAR a raise! Or at least buy him a beer…
Can we get this awesome content blurb feature in all of the themes pls!