The Preformatted Block displays your text exactly as you type it. This means you can include spaces and line breaks within your text. Knowing how to use the Preformatted Block gives you several advantages such as setting portions of your text apart and creating elements that stand out. Fortunately, this block includes several styling options and it’s easy to use.
In this article, we’ll look at the WordPress Preformatted Block. We’ll see how to add it to your posts and pages and look at its options and settings. We’ll also see some best practices of using it, and see the most frequently asked questions.
How to Add the Preformatted Block to your Post or Page

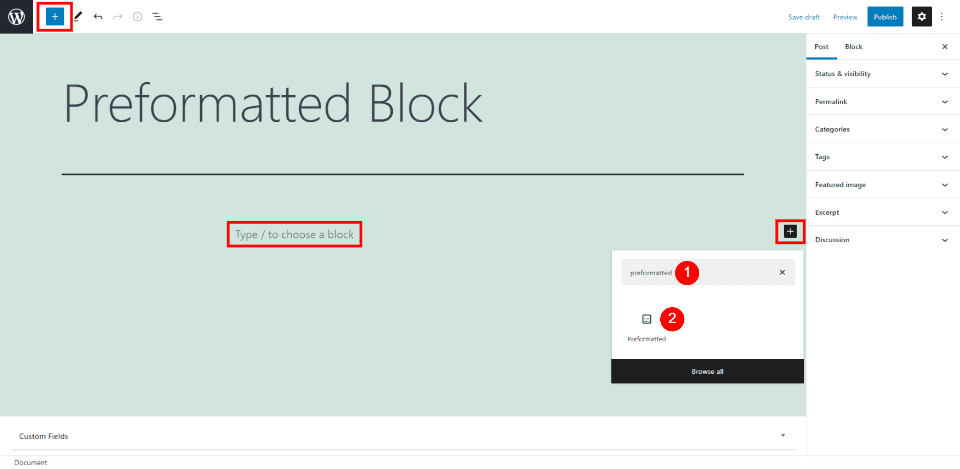
Add a Preformatted Block to your content by clicking on the Block Inserter tool. You’ll find this in the upper left corner and the content areas. Search for preformatted and click Enter.

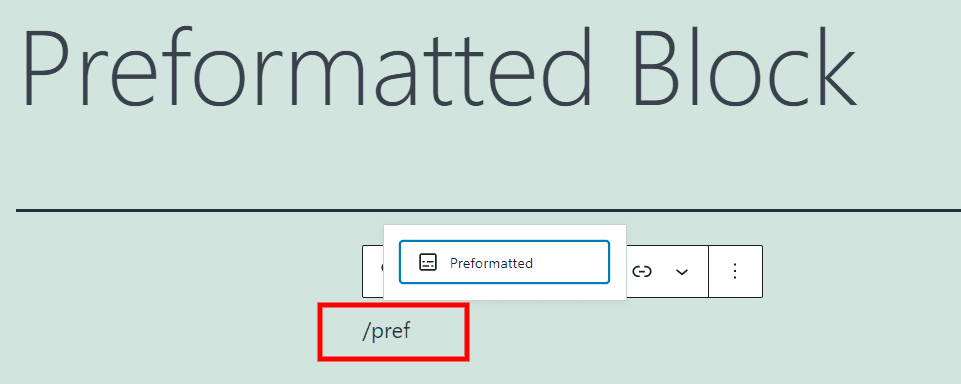
You can also add the block by typing /preformatted and hitting Enter in the content area where you want it to appear. As you type, WordPress will offer suggestions based on the letters you enter, so you can just click on the block when you see it.

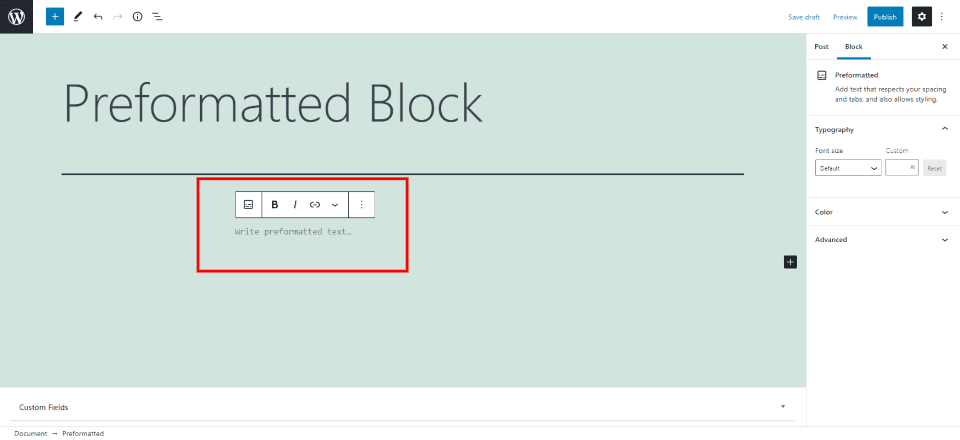
The Preformatted Block is now added to your post or page. The Preformatted Block is similar to the Paragraph Block, Verse Block, and Code Block. It’s kind of a cross between them, but it also simplifies them. It displays the text you type, but instead of changing the formatting, it retains it. This includes all spaces and line breaks. It’s displayed in a monospace font.
Preformatted Block Settings and Options
Like most WordPress blocks, this block includes a settings toolbar and options in the sidebar. Here’s a close look at both.
Preformatted Block Toolbar Settings

The toolbar rests above the block and has most of the standard tools.
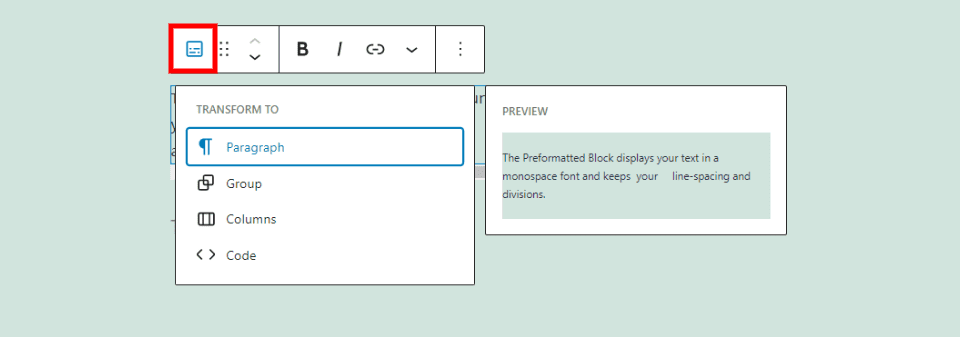
Change Block Type or Style

This block can be transformed into several other blocks including Paragraph, Group, Columns, and Code. Highlighting over the options shows a preview of how it would look with your content.
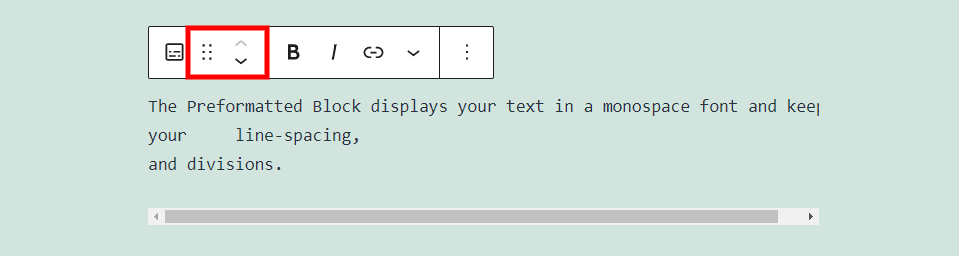
Drag and Move

The drag tool is shown with 6 dots. Grabbing this area lets you drag and drop the block anywhere within your content. The up and down move arrows move the block up or down through your content by one block every time you click an arrow.
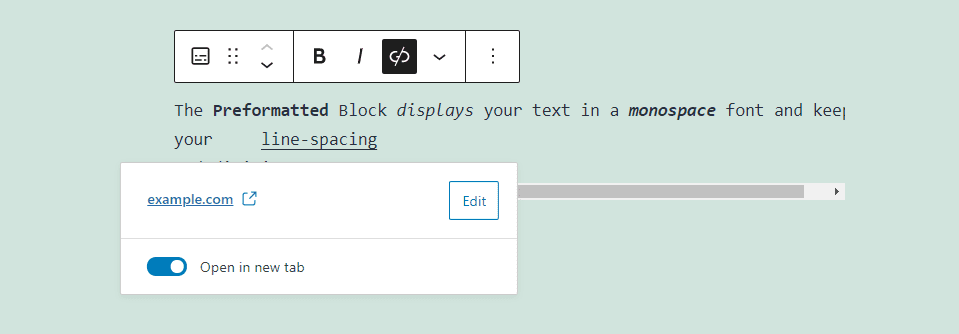
Bold, Italic, and Link

The bold, italic, and link settings control the text you’re highlighting when you click the buttons. You can use them independently or together. You can have the link open in a new tab by enabling it at the bottom of the link popup.

The text with a link is underlined to show that it’s clickable. Clicking the text in the editor opens the link editor where you can make changes to the link.
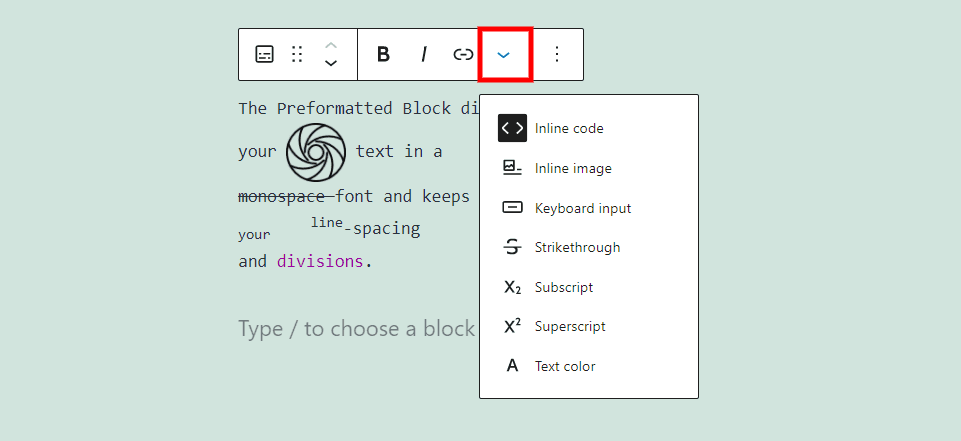
More Options

The More button includes several formatting options that apply to the text that you’ve highlighted when you click the option. The options include:
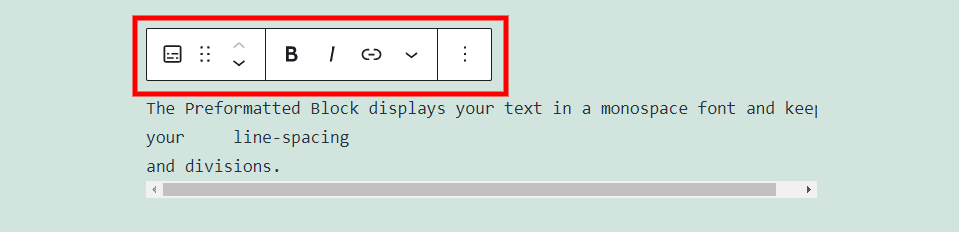
Inline Code – this makes your text look like code and prevents any code in the block from executing. The word Preformatted is inline code in the image above.
Inline image – this lets you place an image from your media library at the location of your mouse cursor.
Keyboard Input – this styles the text with keyboard HTML formatting. The word text is styled with keyboard input styling in the image above.
Strikethrough – this places a line through the text. The word monospace in the image above has a strikethrough.
Subscript – this sets the text lower and smaller than the rest. The word your in the image above is a subscript.
Superscript – this sets the higher and smaller than the rest. The word line in the image above is a superscript.
Text Color – this lets you change the color of the text, as I’ve done with the word Divisions in the image above.
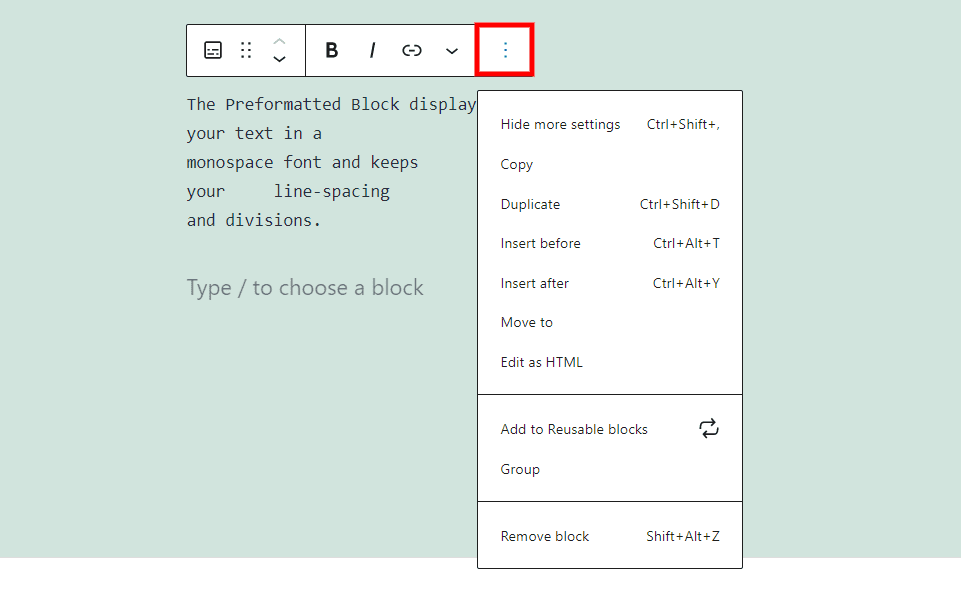
Options

The Preformatted Block options include:
Hide More Settings – this hides or shows the right sidebar.
Copy – this copies the Preformatted Block so you can paste it somewhere else within your content.
Duplicate – this places a duplicate of the Preformatted Block under the original.
Insert Before – this adds a space above the block for another block.
Insert After – this adds a space below the block for another block.
Move To – this places a blue line that you can move up or down with arrows and moves your block to the location you choose.
Edit as HTML – this opens the code editor so you can edit the content as HTML.
Add to Reusable Blocks – this adds your Preformatted Block to your reusable blocks.
Group – this adds the block to a group so you can adjust them as a single block.
Remove Block – this deletes the block.
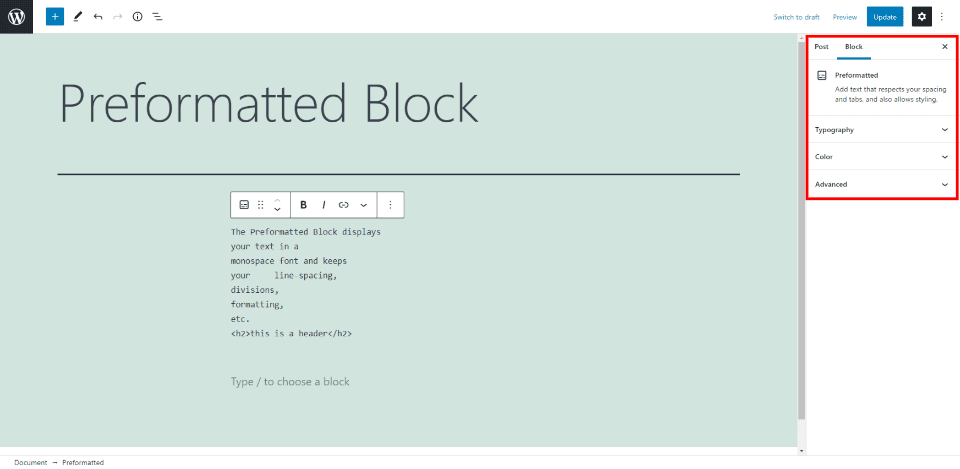
Preformatted Block Settings

The Preformatted Block settings are found in the right sidebar. Click on the gear in the upper right corner if it’s not showing. Click anywhere within the block to see its sidebar options.
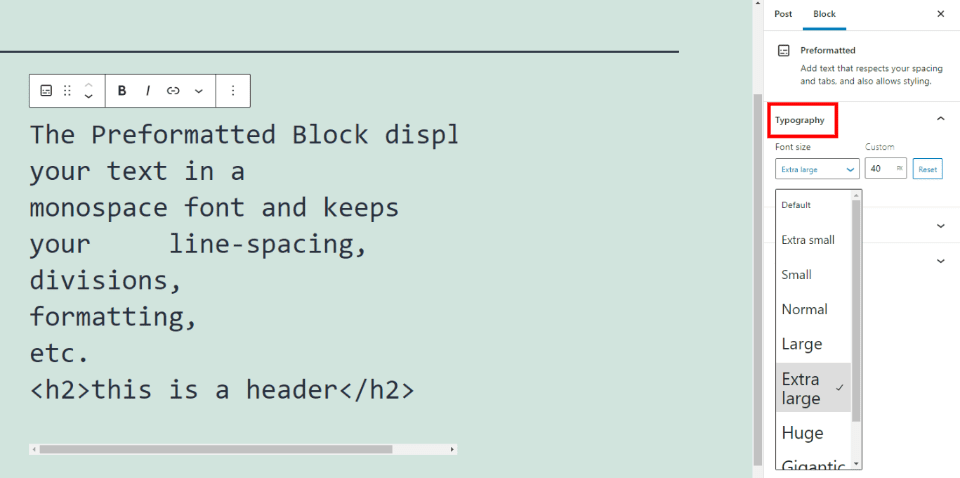
Typography

Typography lets you select the font size for the entire block. Choose the size from the dropdown box or enter a custom size. Click Reset to revert to the default setting.
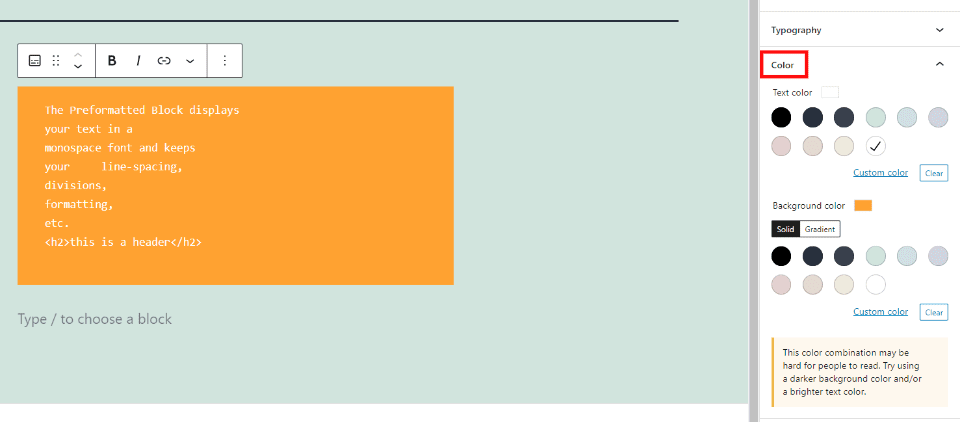
Color

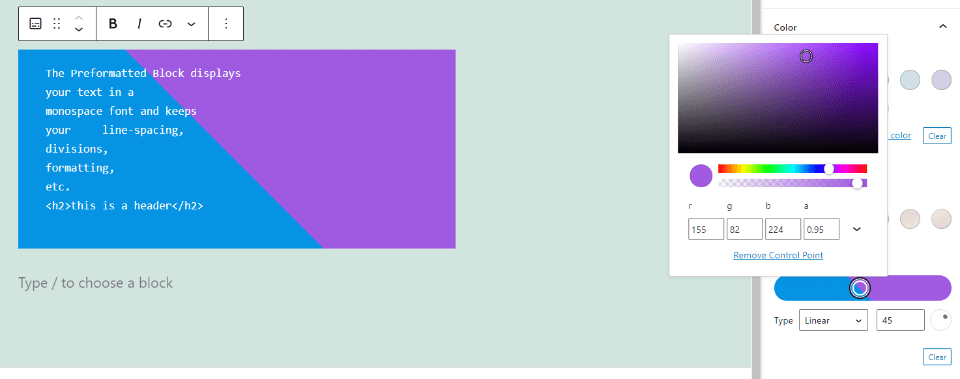
The Color options let you style the text and background colors. The background can be a solid color or a gradient. You can choose from several pre-selected colors or select a custom color. If the color combination might be difficult to read, you’ll see a message in the bottom right corner. In this example, I’ve set the background to orange and the text to white. It’s showing that it might be difficult to read.

The gradient background can be set to linear or radial. Choose the two colors with the color pickers or enter the colors as RGB or HSL codes. The colors can include opacity. For linear, you can set the angle, as I’ve done in the example above. Set them close together to create a sharp line between them, as I’ve done, or further apart to control how they blend.
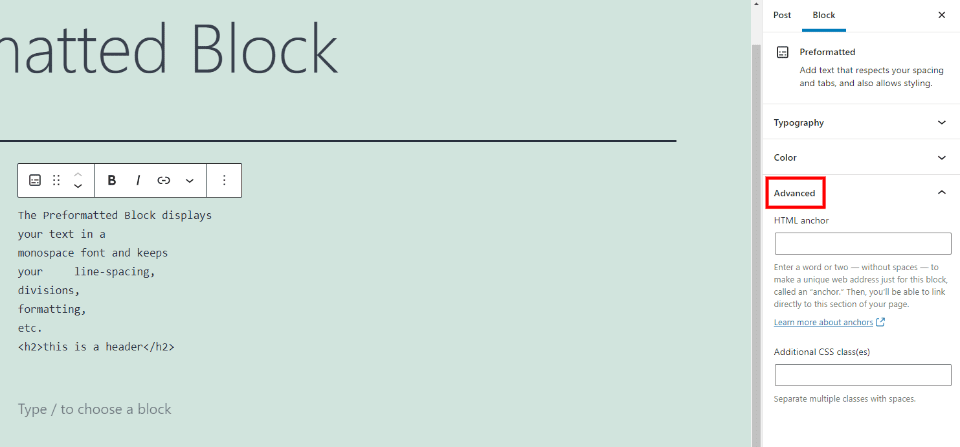
Advanced

The Advanced settings include an option for an HTML anchor, so you can link directly to the Preformatted Block. It also includes a field to add CSS classes so you can use custom CSS to style your block.
Tips and Best Practices for Using the Preformatted Block Effectively
Use this block any time you want to add spaces or line divisions within your content. The Paragraph Block doesn’t keep that formatting.
Use color for the text and backgrounds to set it apart from the rest of your content. This also keeps it from looking the same as a Code Block, which can be important since both use monospace type.
Use it to add emphasis to your text. Since it can retain spaces and line divisions, it can be used to set portions of text apart from the rest.
Use the spacing and divisions along with font and background options to create unique titles to separate your content.
Frequently Asked Questions about the Preformatted Block
What is the purpose of the Preformatted Block?
To display text with line breaks and spaces while being able to change the font size, color, and background, and add links.
How is it different from a Verse Block?
The Verse Block is a little more complex. It includes alignment options and doesn’t display the text in monospace. It also includes some features for spacing and adds a color option for links.
How is it different from a Code Block?
It includes styling options for backgrounds. While the Code Block does have a font color option in More Options, and a font color option in the sidebar, it doesn’t include fonts and colors in the sidebar options
How is it different from a Paragraph Block?
The Paragraph Block will not retain your line breaks. In the Preformatted Block, you can add a new line to your text by clicking Enter. For a Paragraph Block, this takes you to a field to add a new block. The Paragraph Block also includes more text settings.
What can it be used for?
The spacing and line divisions display text that stands out from the rest of your content. The font and background colors can create cards for services, quotes (although the Quote Block and Pullquote Block can be better choices for this), testimonials, calls-to-action, and lots more.
Conclusion
That’s our look at the WordPress Preformatted Block. This block gives you some interesting design features by retaining spacing and line divisions. Unlike the Code Block, you still have access to background color tools. This block is a good choice to help make your text stand out and it can even be used to create design elements to show your services and draw attention to something.
We want to hear from you. Do you use the Preformatted Block? Let us know about your experience in the comments.
Featured Image via MicroOne / shutterstock.com









blocking method is super!