The WordPress Quote Block presents an easy way to display a quote from an external source. It displays the text with a quotation mark and includes a caption to add a citation. It’s a simple block but using it within your content can draw the reader’s attention and add some emphasis to your text.
In this article, we’ll look at the Quote Block and see what it can do. We’ll look at how to add it to your posts and pages, see some tips and best practices for using it, and look at the frequently asked questions.
Subscribe To Our Youtube Channel
How to Add the Quote Block to your Post or Page

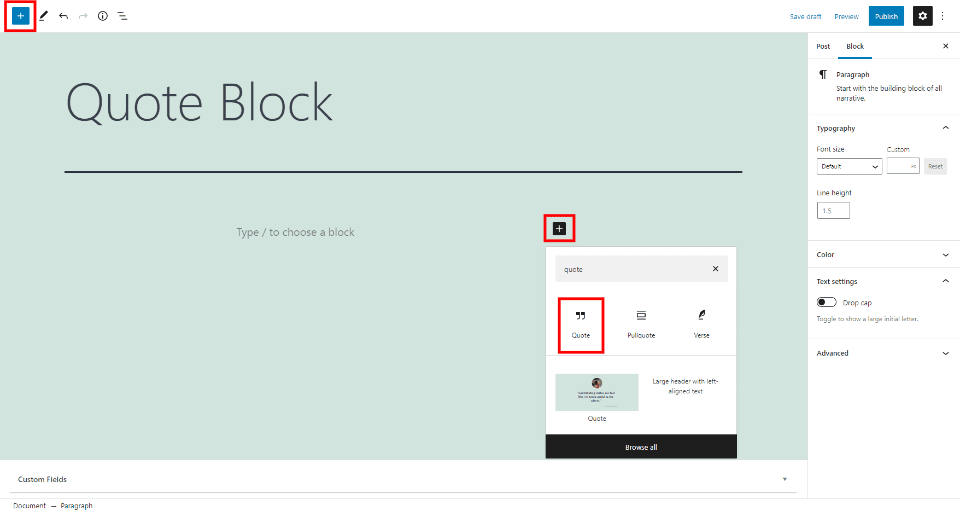
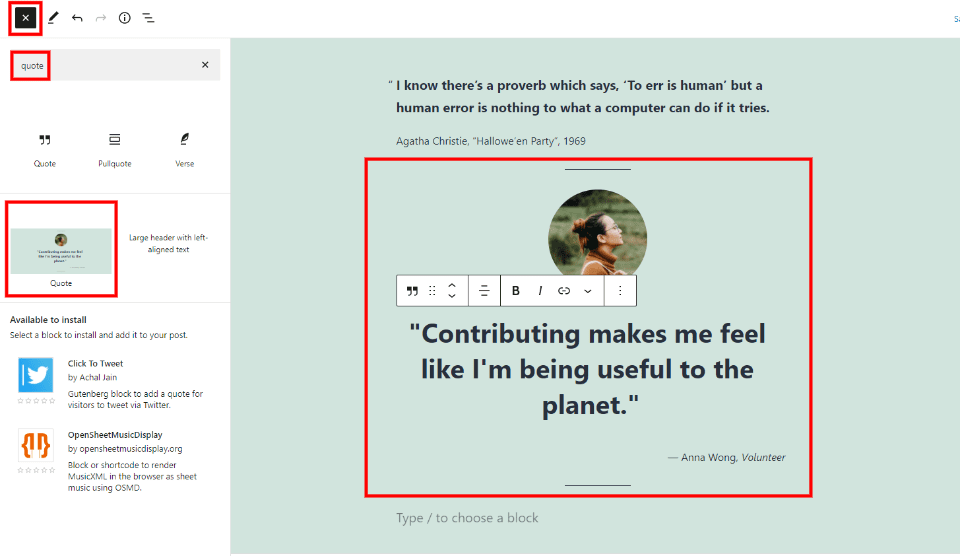
To add a Quote Block, click on the Block Inserter at the location you want to place the block. You can also click the inserter in the upper left corner. Search for Quote and select it from the popup.

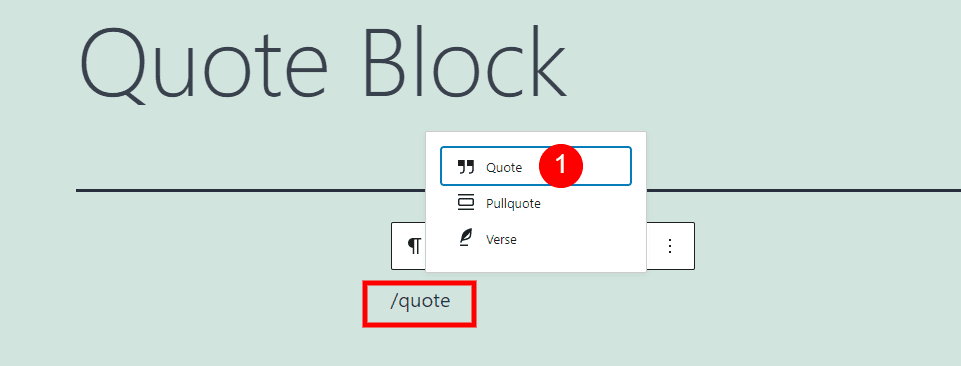
Alternately, you can type /quote where you want to place the block and hit enter or choose it from the options.

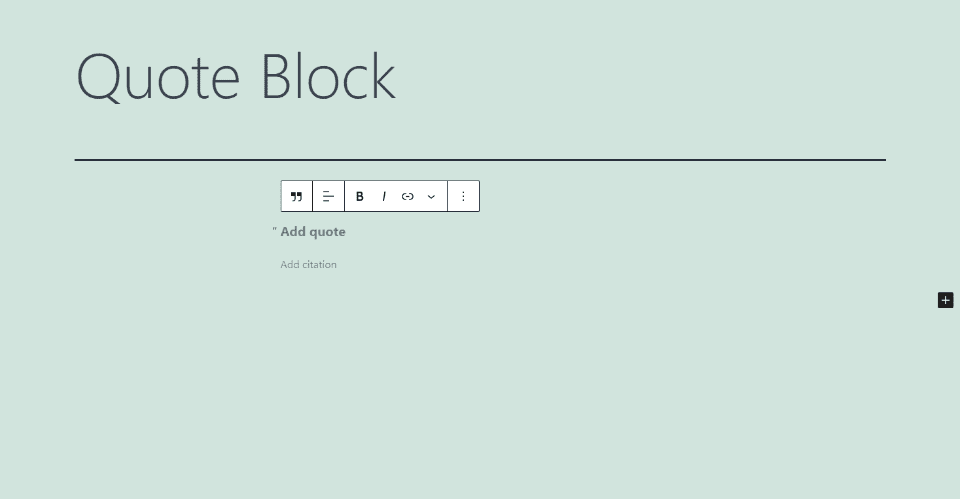
This adds the Quote Block to your content where you can add any quote you want.

To use it, simply enter or paste the text you’d like it to display where it says Add Quote. Under the quote is a small line of text labeled Add citation where you’ll add the reference to the quote. The reference can include a name, title, date, publisher, link, etc.
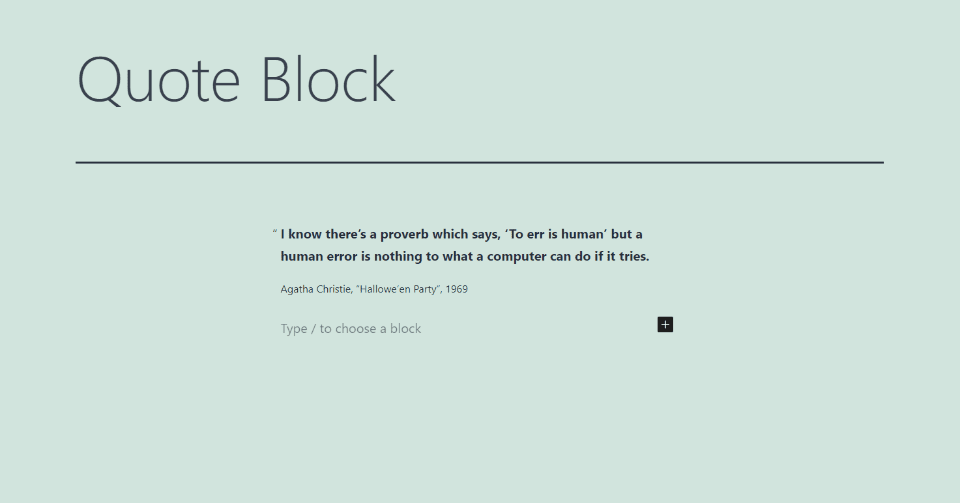
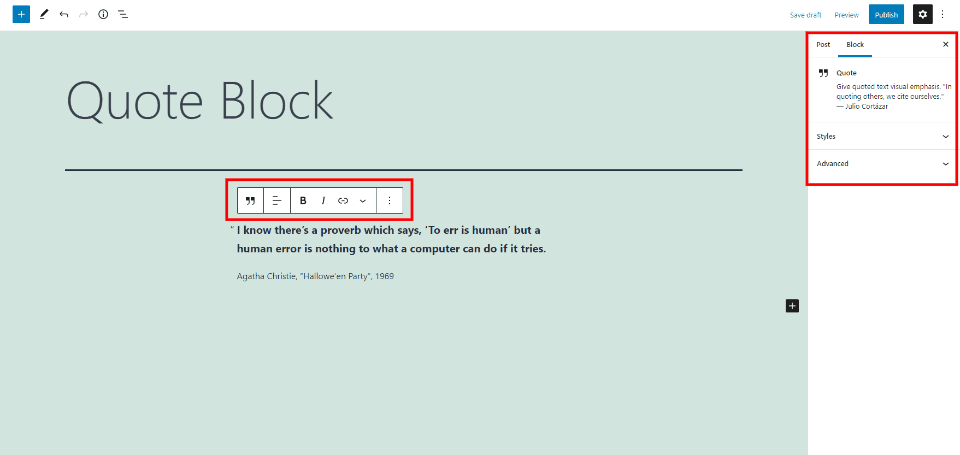
The design will vary depending on the theme you’re using. The quote using the Twenty Twenty-One theme displays in semi-bold, while the citation displays in a regular weight.

Add premade designs by selecting the Inserter icon in the upper left, select Pattern, search for quote, and select from the patterns that appear in the list.
Quote Block Settings and Options

The Quote Block includes settings and options within the block and on the right sidebar. We’ll look closer at both types of settings and options.
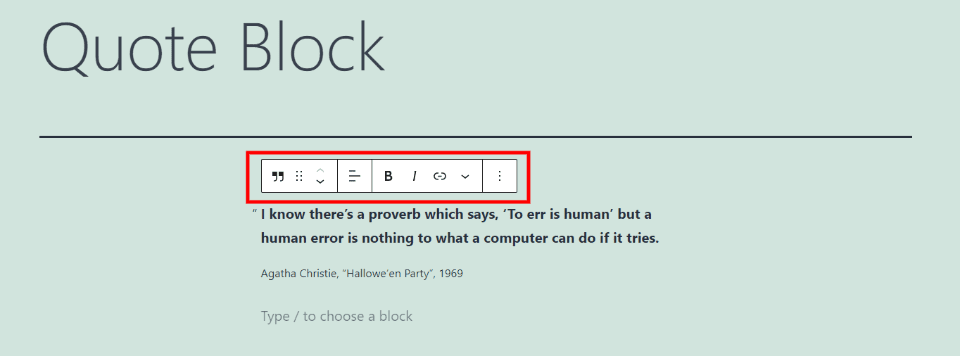
Quote Block Toolbar

The Quote Block toolbar is placed above the block. This toolbar appears when you select the block. You might need another block under it to see all the tools. Let’s look a little closer.
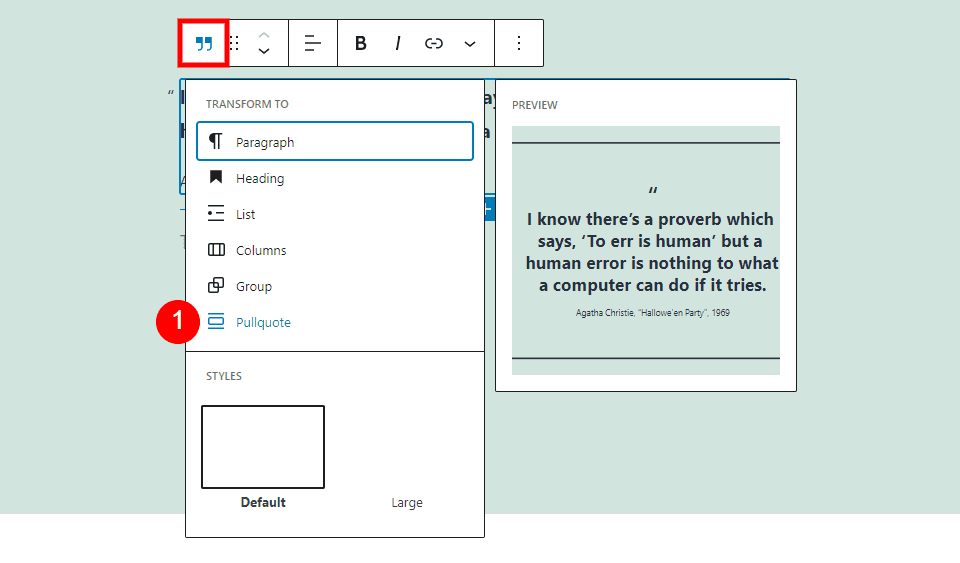
Change Block Type or Style

You have several options for transforming the block including a paragraph, heading, list, columns, group, or a pullquote. Each one shows a preview of how it would look with your content. It also has a couple of options for Styles. Hovering over any of them shows a preview that includes your content. Group is a good choice if you want to style the background, add a border, and add spacing. In this example, I’m hovering over pullquote.
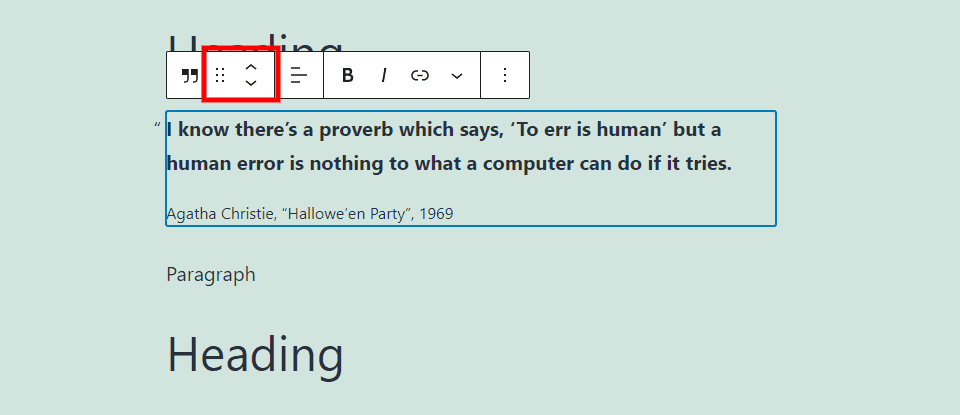
Drag and Move

The Drag and move tools make it easy to move the block around. The Drag tool, represented by 6 dots, lets you drag the block. The Move tool, the up and down arrows, moves the block up or down through your content with a click.
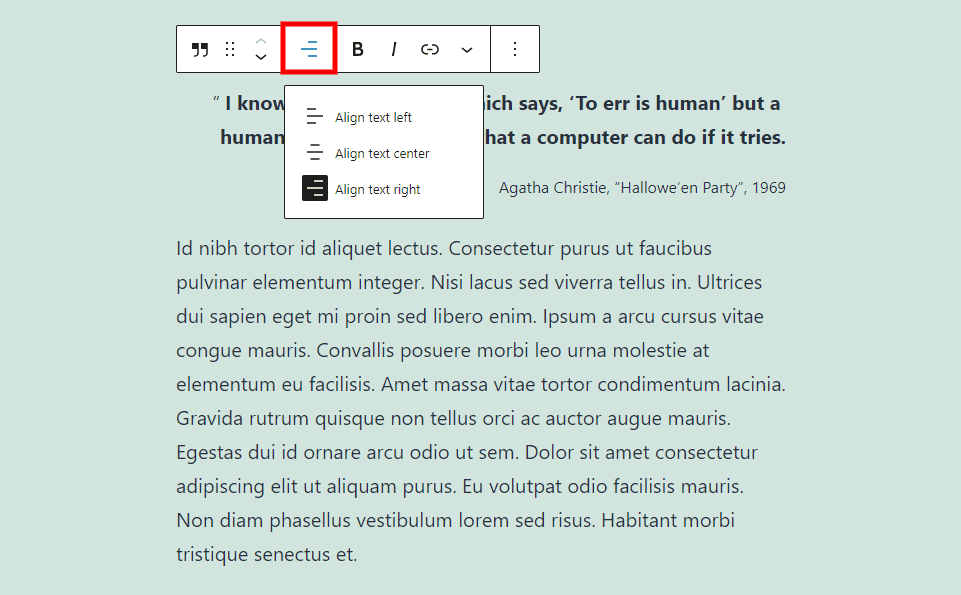
Change Alignment

The alignment options include left, center, and right. This aligns the content to the side you choose. Unlike other blocks, it does not include wide and full-width options, and it does not wrap the block with the paragraph under it. You can add wide and full-width options by transforming the block into a group.

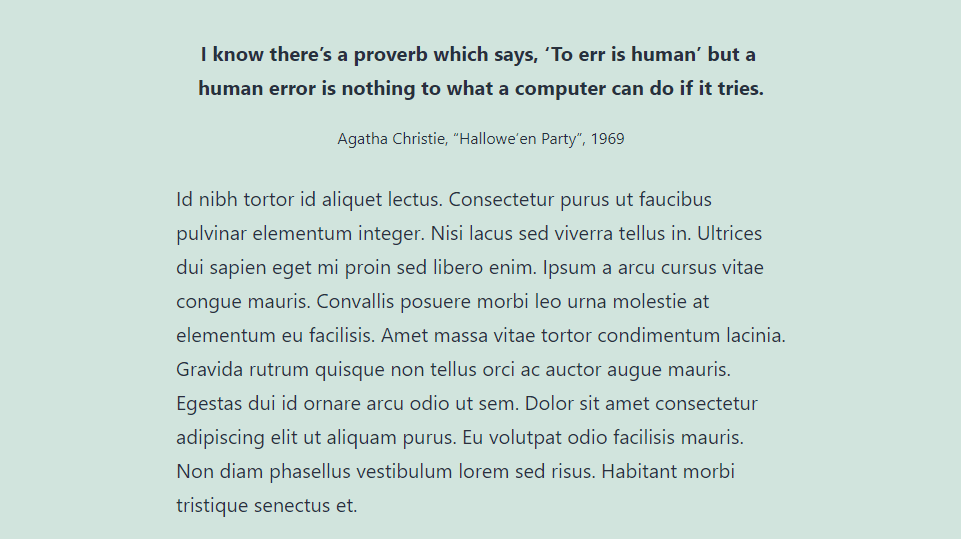
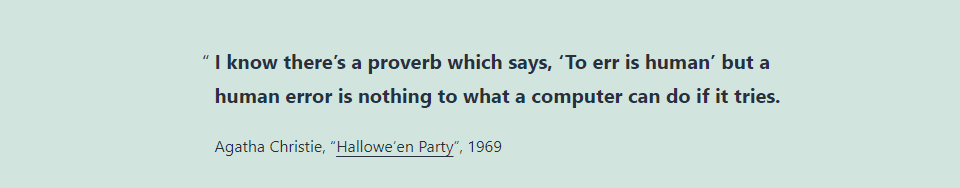
This example uses center alignment, which centers the text and the citation within the block.
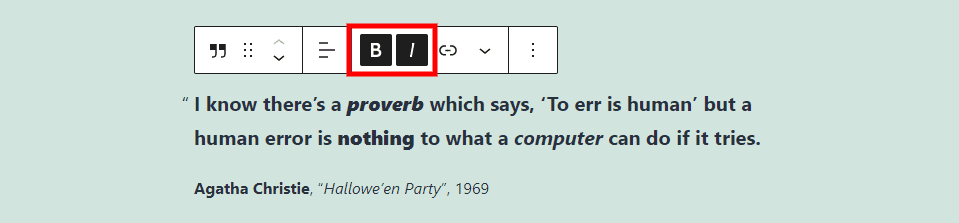
Bold and Italic

Bold and italic styles the text you’re highlighting. Use them together or independently. In this example, I’ve used them independently together within the quote and independently within the citation.
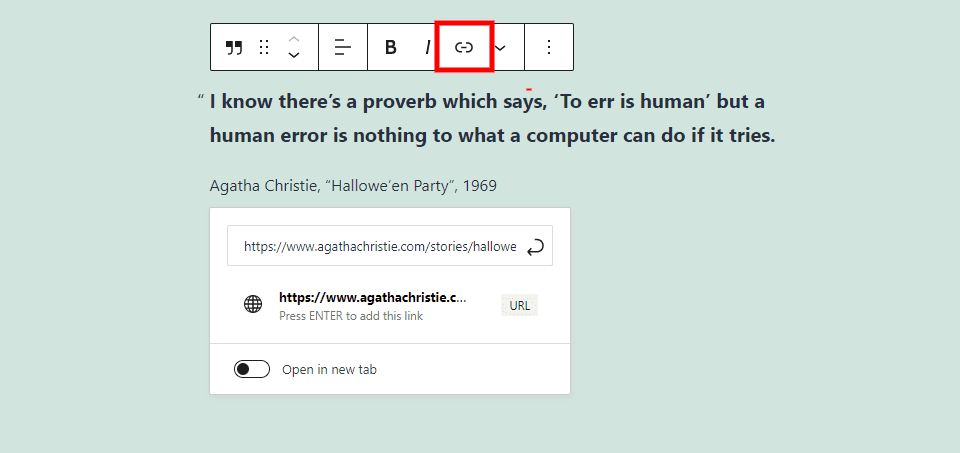
Link

This adds a URL to the text you’ve highlighted. Entering the URL reveals suggestions based on URLs you’ve used before. You can set it to open the link in a new tab.

I’ve added the link to the citation in this example. The text is underlined to show it’s a link.
More Options

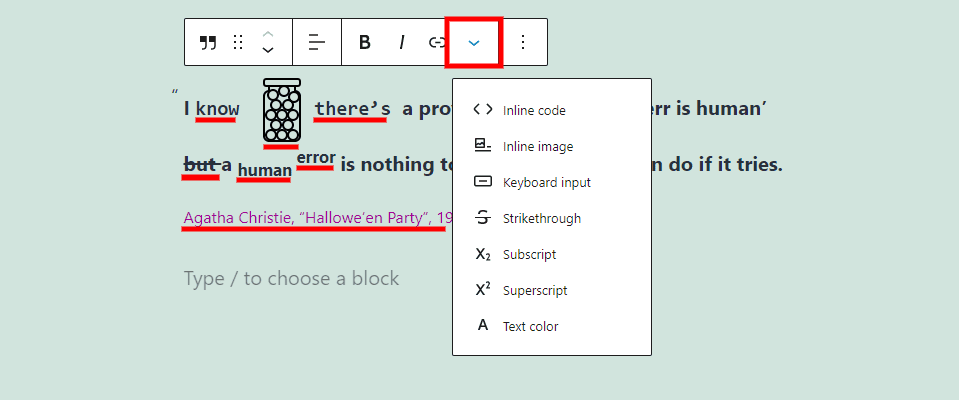
More Options has seven options to style the text you’re highlighting when you click them. I’ve added and underlined each of them in the example above. Options include:
Inline Code – this styles the text to look like code. The word know is formatting as inline code.
Inline image – this adds an image from your media library. I’ve added a graphic of a jar in the image above. You can change the pixel width of the image.
Keyboard Input – this styles the text as keyboard HTML formatting. The word there’s is formatted with keyboard input styling.
Strikethrough – this adds a line over the text. I’ve added strikethrough to the word but in the image above.
Subscript – this makes the text a subscript, like the word human.
Superscript – this makes the text a superscript, like the word error.
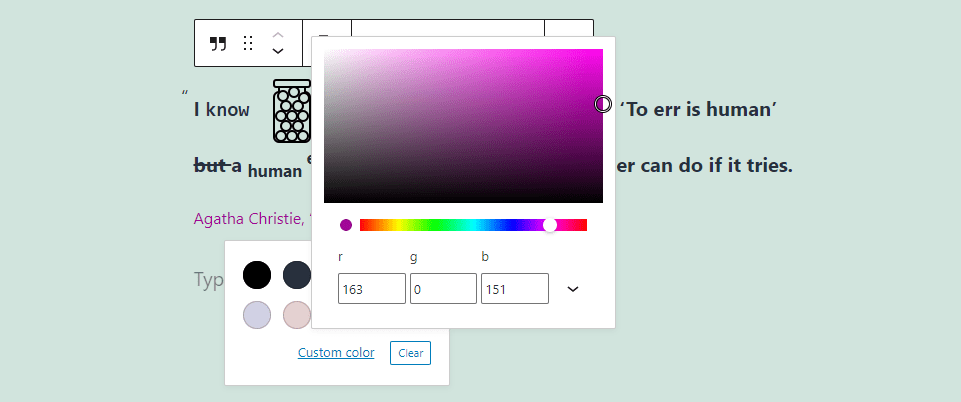
Text Color – this customizes the color of the text, like the citation in the example above. The setting icon moves to the toolbar when it’s active.

Customize the colors by choosing from a pre-selected color or a custom color from the color picker, or by entering the hex code, RGB code, or HSL code.
Options

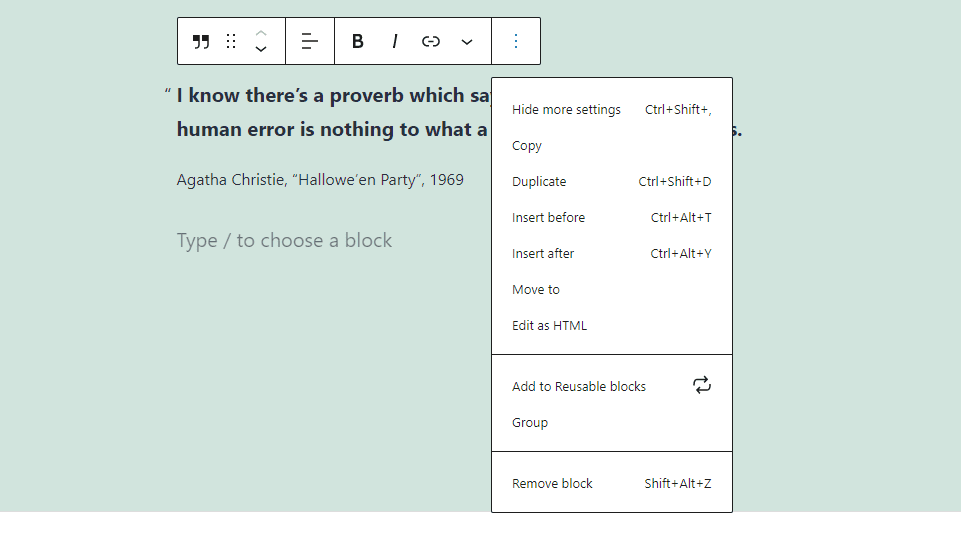
The Options button includes the 10 standard block options:
Hide More Settings – this hides the right sidebar.
Copy – this copies the Quote Block so you can paste it somewhere else within your content.
Duplicate – this adds a duplicate of the Quote Block under the original.
Insert Before – this adds a space for a block before the Quote Block.
Insert After – this adds a space for a block after the Quote Block.
Move To – this lets you move the block by place a blue line to show where to move the block.
Edit as HTML –this opens the code editor where you can edit the HTML.
Add to Reusable Blocks – this adds the Quote Block to your reusable blocks so you can reuse it on other pages and posts.
Group – this adds the block to a group that you can customize.
Remove Block – this deletes the Quote Block.

The sidebar settings include styles and advanced. Clicking the block opens the Quote Block options changes in the sidebar. Clicking the gear in the upper right corner opens or closes the sidebar.
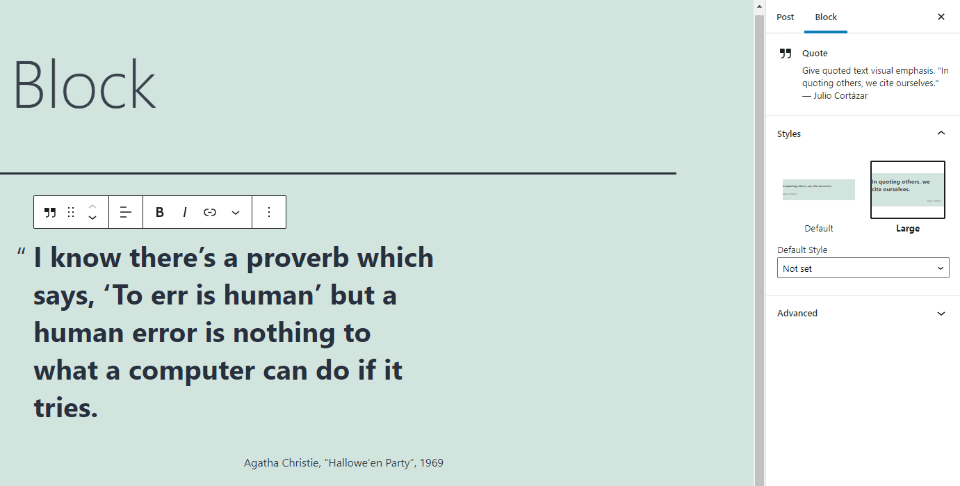
Styles

Styles shows two options: the default style and a large style. Both show a preview of how the Quote would look. You can set the default style in the dropdown box labeled Default Style. Styles can vary depending on your theme. The example above shows the Large style.
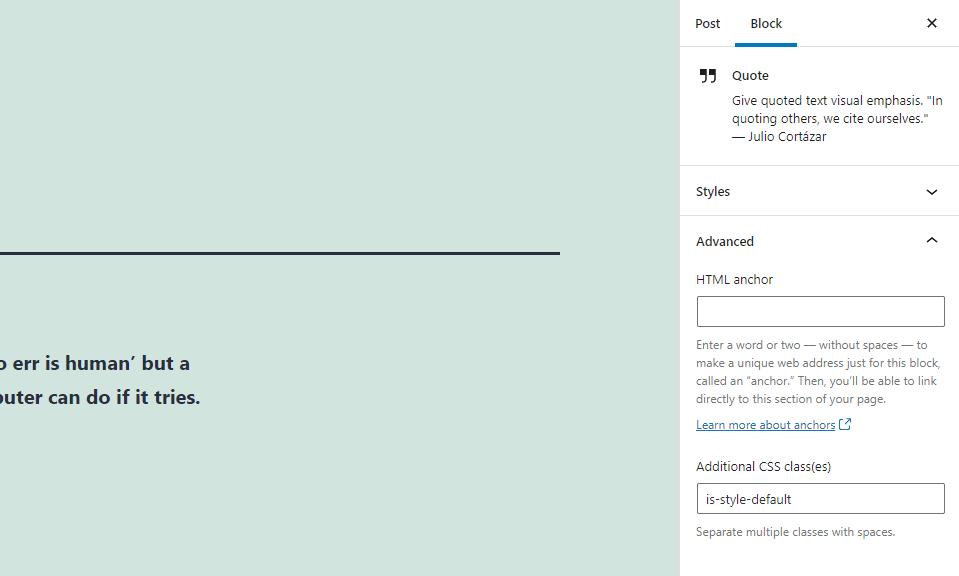
Advanced

The standard Advanced settings are here, which include HTML anchor and Additional CSS classes. The HTML anchor creates a URL so you can link to the block. The Additional CSS classes field is where you’d add any CSS classes you want to use. It includes the style that you have selected from the Styles options.
Tips and Best Practices for Using the Quote Block Effectively
Use quotes to emphasize a portion of the text or to leave your readers with a thought to focus on.
Use them for quotes that are not found somewhere else within the article.
Select the large style to set the quote apart even more dramatically from the text.
Choose the citation style based on your content and audience.
When quoting an author, provide the title of the work when possible.
For academic quotes, use the citation method preferred by your school.
Select Group to add a background color or a border.
Frequently Asked Questions about the Quote Block
What is the purpose of the Quote Block?
To present quotes that look good within your content. They’re added to the content in a different font and include a quotation mark and a caption for a citation.
What’s the difference between a Quote Block and Pullquote Block?
A quote is used for external quotes, while a pullquote highlights a portion of text from the article it’s placed in. The Pullquote Block has color options and a different layout. Pullquotes can be used as headings.
What’s the advantage of using this block?
It stands out from the rest of the text, so it draws attention. Readers can tell at a glance that it’s a quotation. The block is simpler to use than the Pullquote Block.
What can it be transformed into?
It can be transformed into a paragraph, heading, group, pullquote, list, and columns.
What can this block be used for?
The Quote Block is a great way to display testimonials, reviews, personal quotes, quotes from professional or academic sources, authors, celebrities, inspiration, and lots more. The quote should not be found elsewhere within the content.
Conclusion
That’s our look at the WordPress Quote Block. This block is a great way to emphasize text that stands apart from the rest of your content. It doesn’t have a lot of styling options, but those it does have look elegant, and you can style the background by transforming it to a group. It’s ideal for quotations of famous people, citations of sources, testimonials, and inspiration.
We want to hear from you. Do you use the Quote Block? Let us know what you think about it in the comments.
Featured Image via Vector.design / shutterstock.com









Leave A Reply