Designers and developers often face a dilemma when building websites, as they may lack expertise in each other’s domains. Whether you’re a designer venturing into coding or a developer exploring design, Framer is an ideal tool for crafting website designs and prototypes seamlessly.
In this post, we’ll dive deep into Framer’s extensive range of features, explore its pricing options, and weigh the pros and cons – all with one goal: helping you determine if it’s your perfect fit! So, let’s get started and kick off this review!
What Is Framer?
Framer is a design tool that seamlessly integrates design and coding to empower you in crafting interactive prototypes for websites and apps. It has an intuitive visual design interface, and effortlessly manipulates components and code to bring your ideas to life.
Use Framer’s robust prototyping features to simulate user interactions and obtain lifelike previews of your end products. Additionally, Framer supports team collaboration, version control, and hassle-free sharing of prototypes with clients.
Moreover, you can use Framer AI to simplify the substantial task of website designing, building, and hosting, all without the need for any coding skills. It successfully caters to businesses and individuals who yearn to create professional websites without the hassle of coding.
Framer Features
Framer is a crucial asset for both web designers and developers, simplifying their design and prototyping routines. Now, let’s delve into the key features that make Framer beneficial:
Dedicated Content Management System
Framer’s Content Management System (CMS) simplifies managing your website’s content. Whether it’s blog posts, job listings, or marketing pages, you can handle them effortlessly. It has advanced features such as collections, pages, filtering, and conditionals, which streamline creating, editing, and organizing your content.

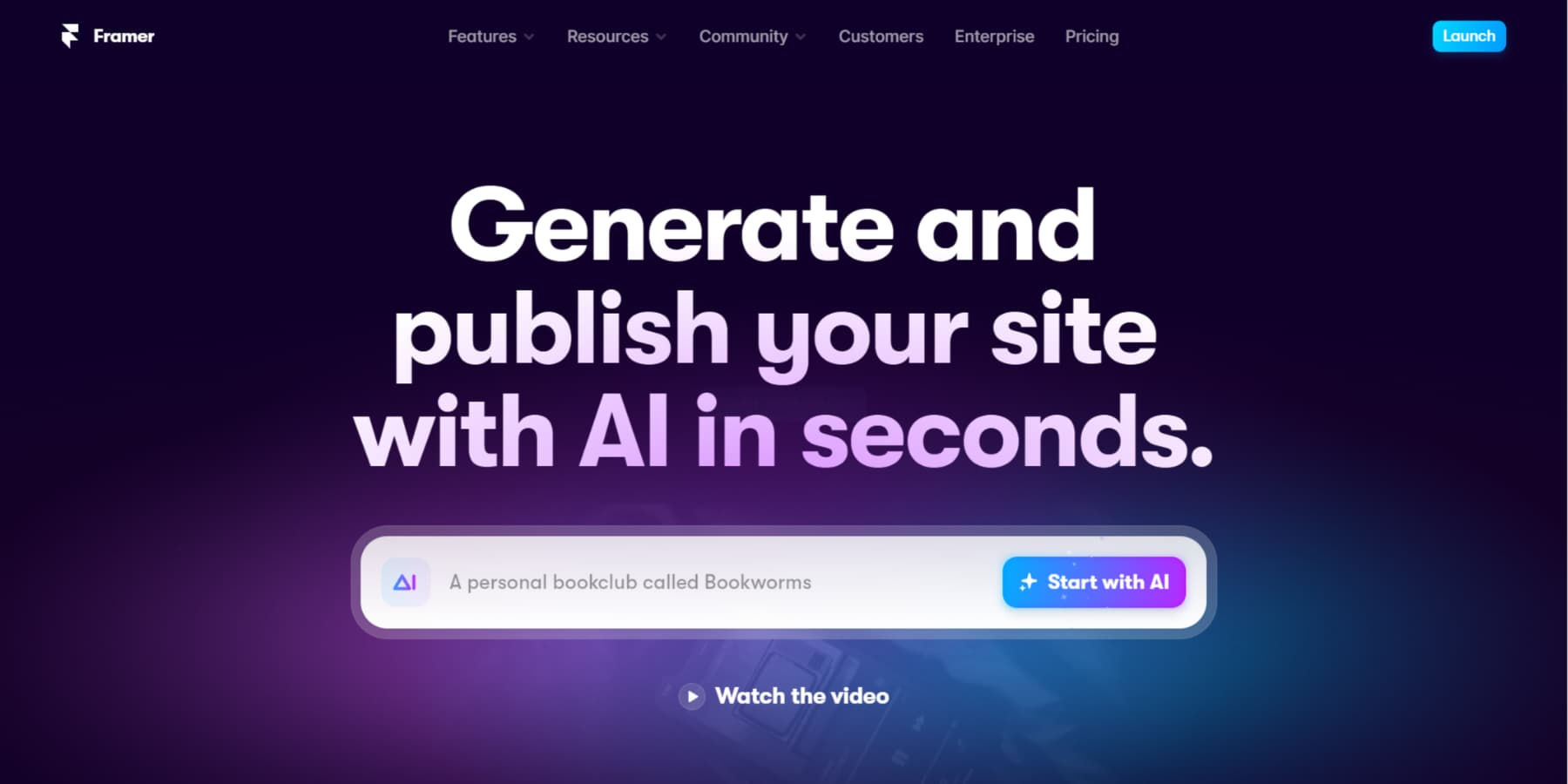
AI-Powered Website Builder
Framer’s AI-powered Website Builder is a sophisticated tool that allows users to create websites effortlessly without coding experience. By leveraging the power of artificial intelligence, it generates code from plain text instructions, making website creation accessible to everyone regardless of their technical abilities.

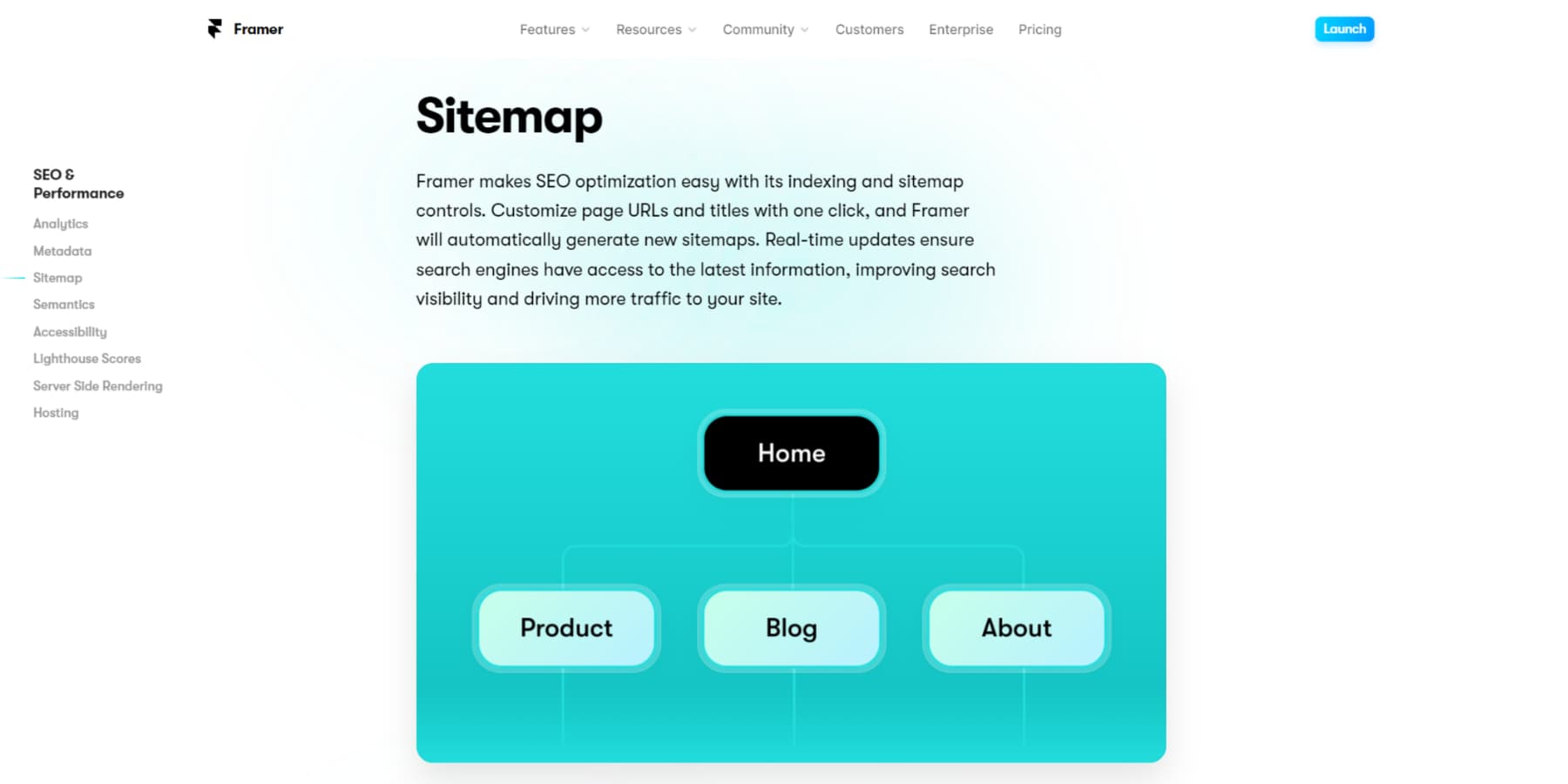
SEO & Performance
Framer’s vital SEO and performance capabilities make it easy to optimize websites for search engines. Framer includes essential features like sitemaps, robots.txt files, custom metadata, compressed code, and images, as well as caching. As a result, these features will improve the speed at which your website loads, making it more likely to rank higher in search results and achieve good scores on performance assessments such as Google Lighthouse and PageSpeed Insights.

Effects And Animation
Framer Motion, integrated into Framer, is a potent animation and effects library. It simplifies complex animations and effects with minimal code. You can create spring and tween animations, blend them, trigger animations based on events, and use variants to transition between different element states. Some use cases of Framer Motion animations include animated modals, carousels, progress bars, SVG animations, and hamburger menus.

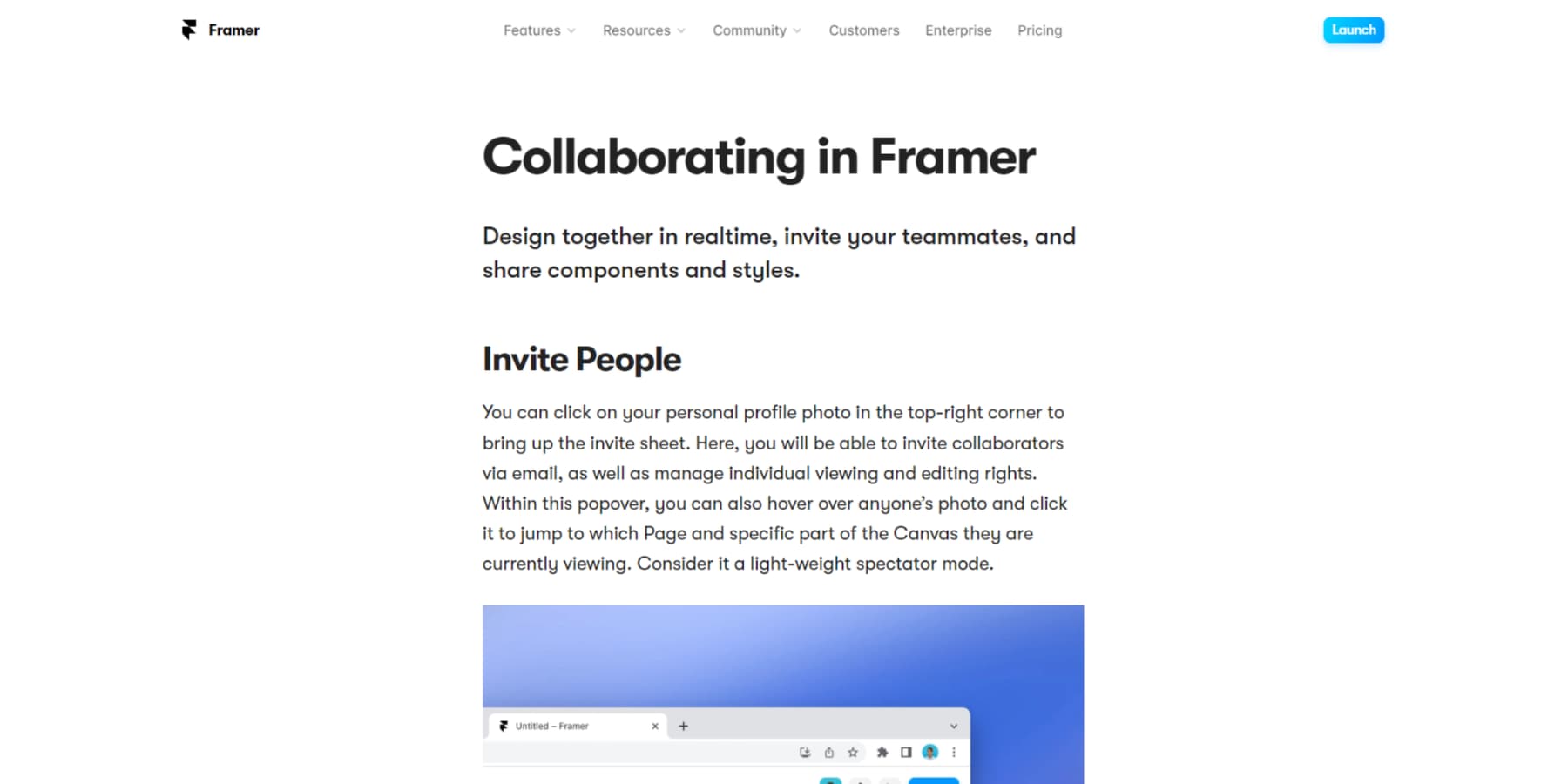
Real-Time Collaboration
Framer’s real-time collaboration feature is invaluable for seamless teamwork and ensuring alignment among team members. With this feature, you can design together in real-time, inviting teammates to collaborate effortlessly. Moreover, sharing components and styles becomes easy, ensuring a smooth process of creating visually stunning and responsive websites.

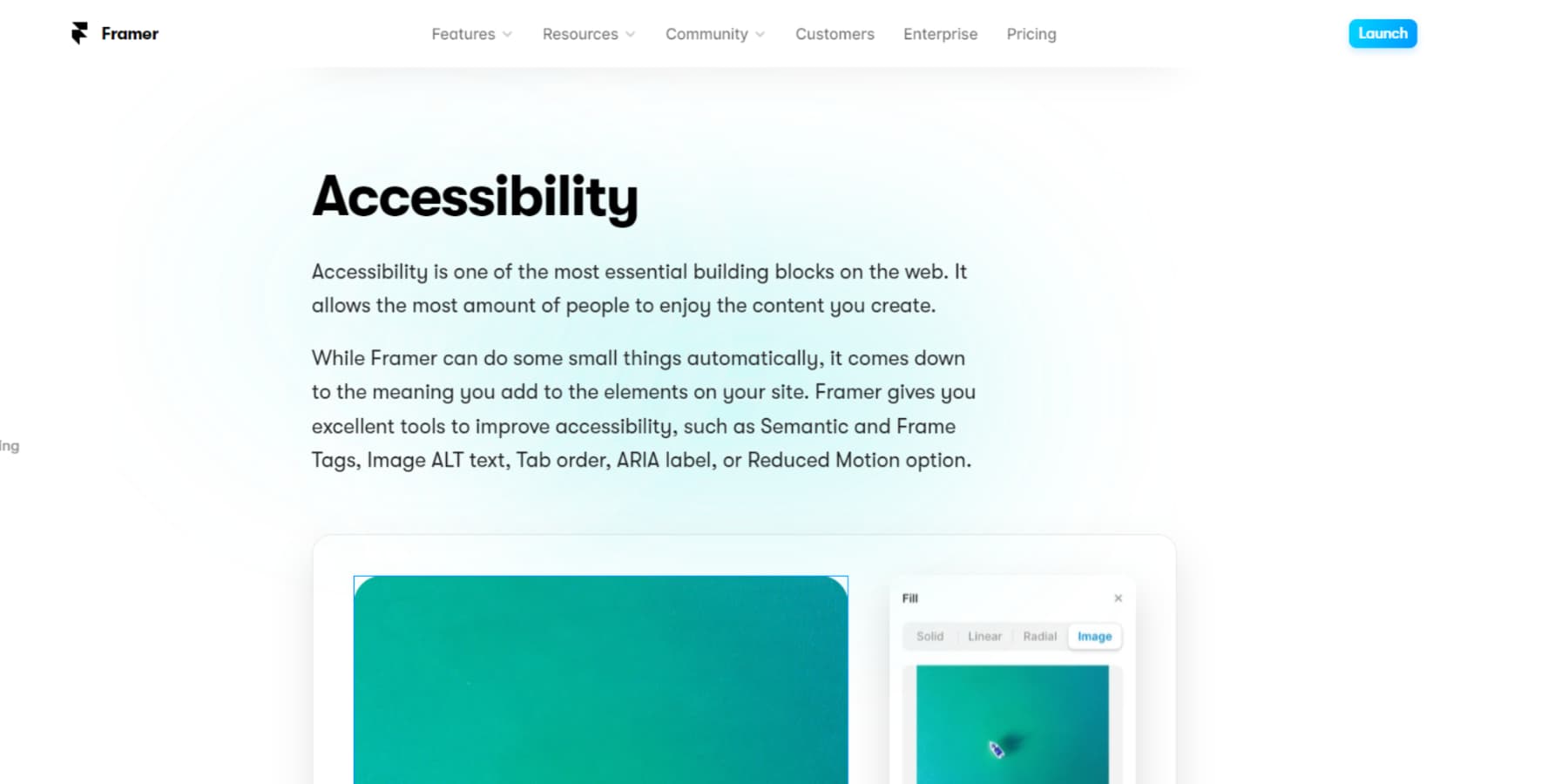
Accessibility Settings
Framer offers accessibility features for creating websites that cater to people with disabilities, including semantic tags, image alt text, reduced motion, tab order customization, and a contrast ratio tool. These features help you structure content, add image alt text, turn off motion, and customize tab order for keyboard navigation for easy accessibility. Framer also provides resources for learning about accessibility and creating accessible websites.

Benefits Of Using Framer
Framer offers several advantages for website creation. Let’s explore these benefits to understand better what you can expect from the platform:
Ease Of Use
Framer is a beginner-friendly platform featuring a visual editor and component library for swift design creation. It offers tutorials and resources for an enhanced learning experience. Moreover, more advanced tasks can be seen as an opportunity to leverage coding skills for greater customization.
No Technical Knowledge Required
It lets you create designs without coding, using a seamless drag-and-drop experience. This time-saving feature is particularly beneficial for individuals who lack programming skills and knowledge. Moreover, Framer provides an extensive library of pre-designed components that can be readily utilized to craft popular design elements like buttons, menus, and forms.
Easy Customization
With Framer, you have a highly customizable platform at your disposal. This empowers you to craft unique designs, covering everything from layout to typography, animations, and interactions. Furthermore, Framer provides custom libraries, animations, and typography, streamlining the workflow for designers and developers.
Time And Cost Effective
Framer is an efficient platform that offers both time and cost-savings in web design and development. Framer simplifies the web development process with its intuitive visual editor, pre-fitted components, and the ability to generate coss. It streamlines tasks and reduces overall development expenses, making it a lucrative choice for users.
How To Use Framer
To use Framer, first create an account, choose a template, or let the AI design your site. Customize it effortlessly with the drag-and-drop interface using the built-in animation editor, you can also enhance your website with animations and interactions. Now, let’s dive into each step:
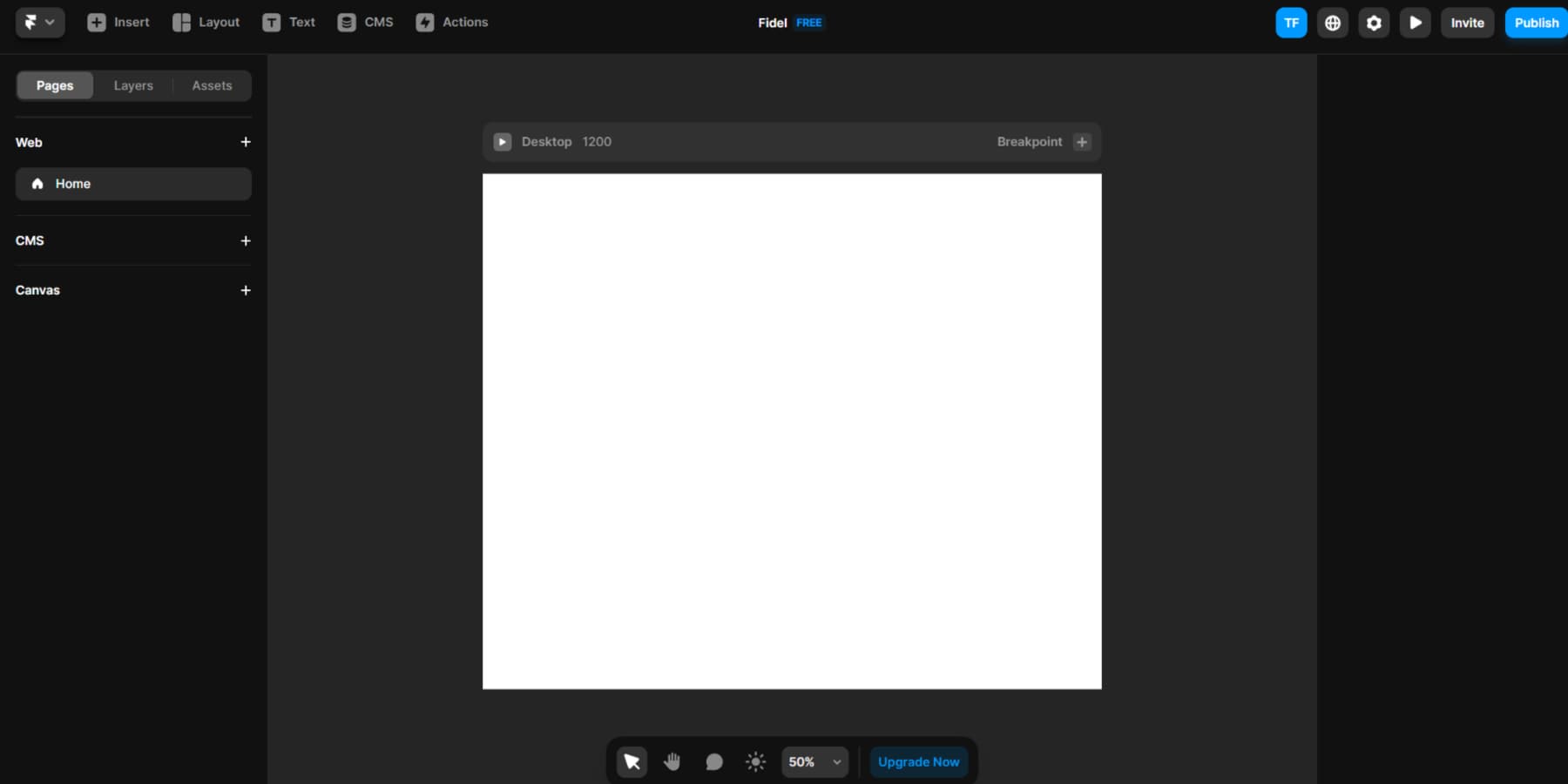
First, Framer’s user interface is intuitive and should feel familiar if you’re accustomed to editors like Webflow and Figma. On the left, panels are available to manage pages, content, and responsiveness, among other things.
Notice a top bar equipped with icons at the interface’s apex. The Framer logo, serving as the first icon, provides quick functions like editing the project name and more.
You’ll see the “Insert” option next, which lets you add elements, templates, and tools to your canvas.
Following this, you’ll come across “Layout.” Here, you have the capacity to augment your canvas using elements such as images, rows, columns, and grids. The option “Text” follows suit by permitting you to add and modify text on your canvas.
The “Content Management System (CMS)” option is an area designated for working on website content, covering aspects like blog posts.
A concluding option, “Actions,” lets you access functions like web page creation, publication, version viewing, and more.
Lastly, on the far right, handy quick shortcuts are available. These include your account, page settings, live preview, collaboration invitations, and the publishing function.

Creating A Website From Scratch
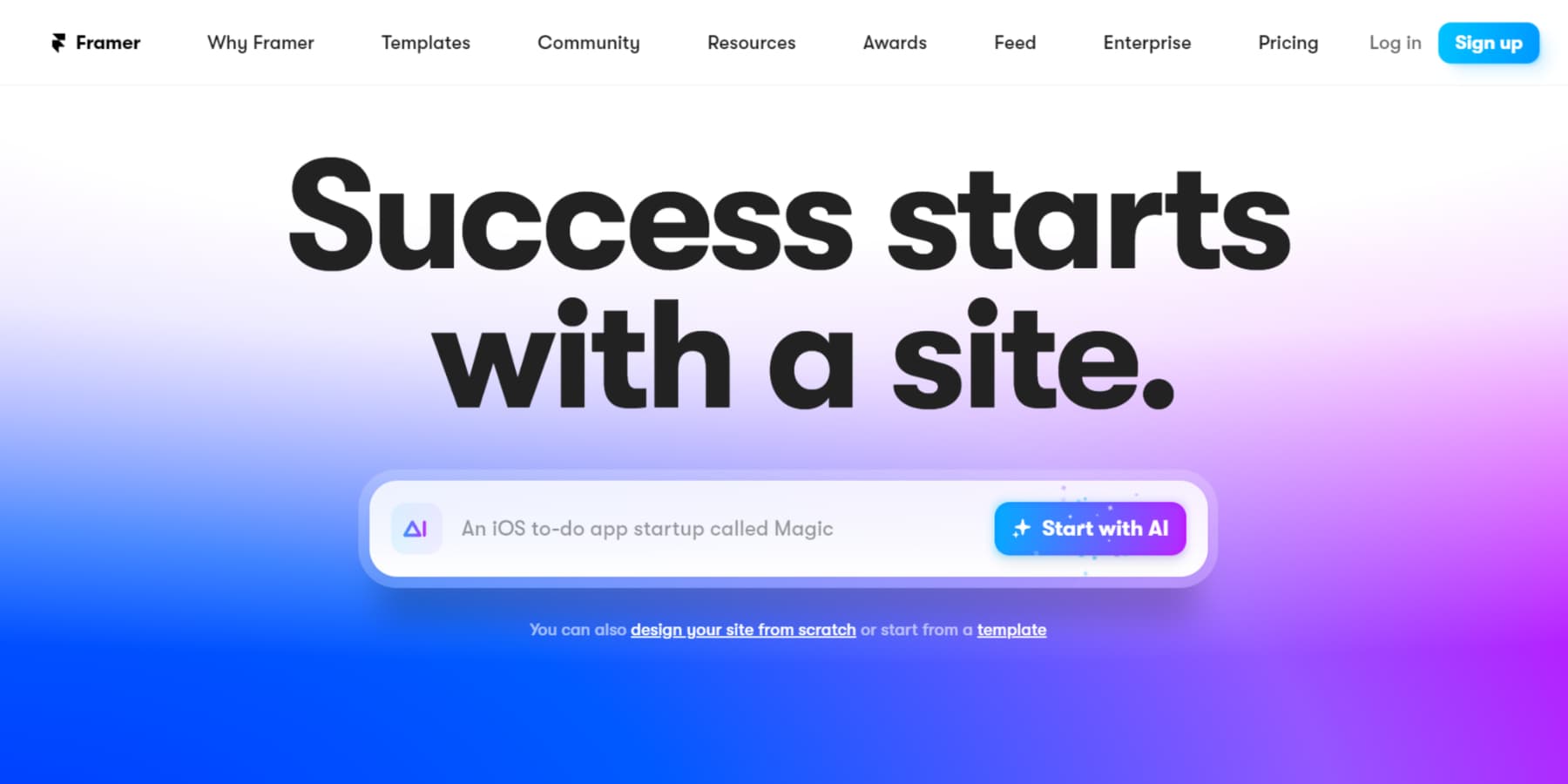
When you sign up for Framer, you’ll be greeted with a blank canvas, a place where your creativity can run wild. It’s like having an empty lot to build your dream house using colorful Lego bricks.
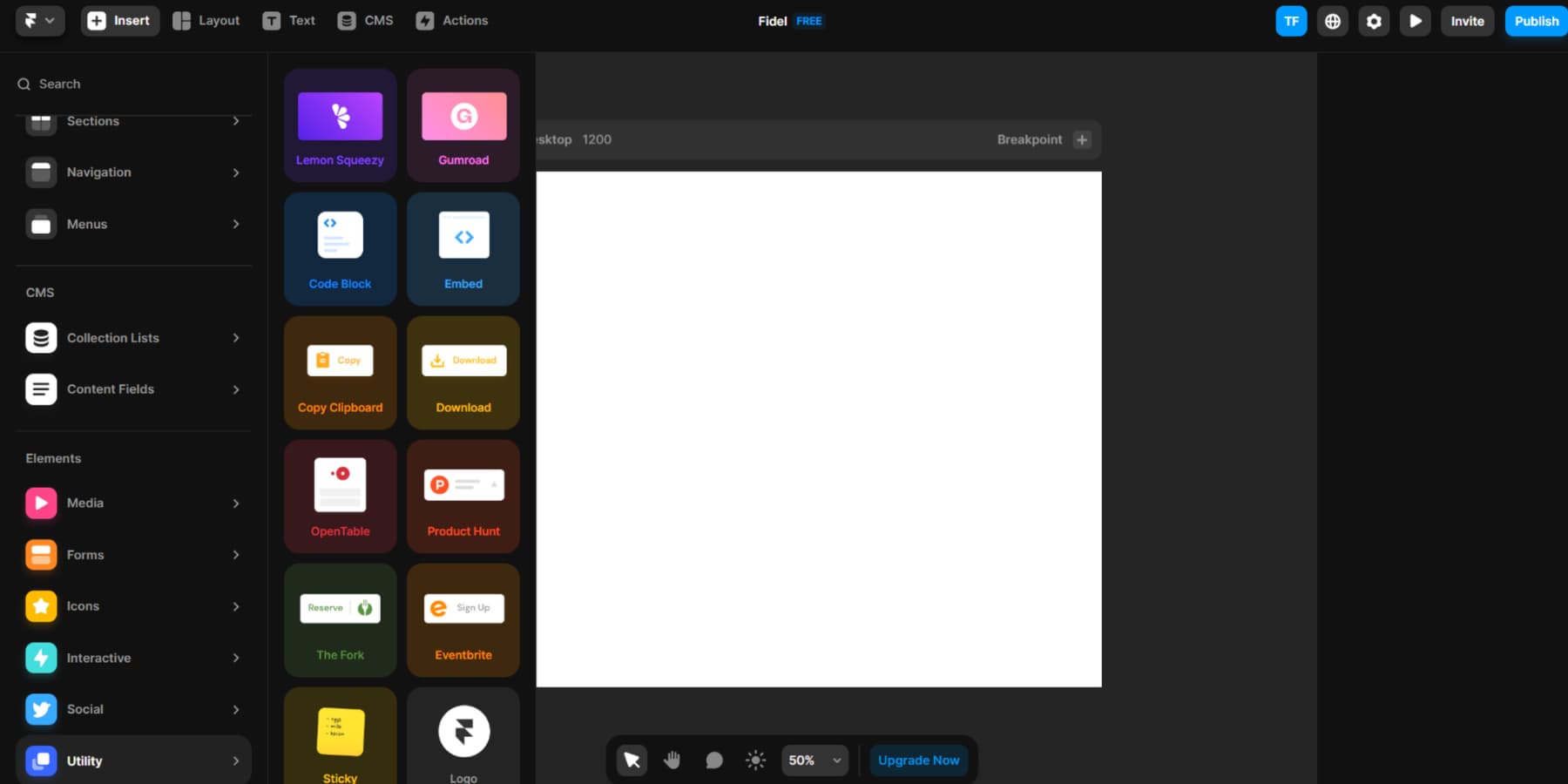
Explore a wide array of elements at our disposal on the left after clicking the “Insert” button on top. These elements, varying from headings and forms to icons, images, buttons, and media, can be effortlessly dragged and dropped onto your canvas. With such flexibility, adjusting components and crafting the ideal design becomes a breeze.
However, starting with a blank canvas can be a little intimidating, and it might temporarily stifle your creativity. But, if you love building everything from scratch, Framer also accommodates you.

Asking Framer To Create A Website
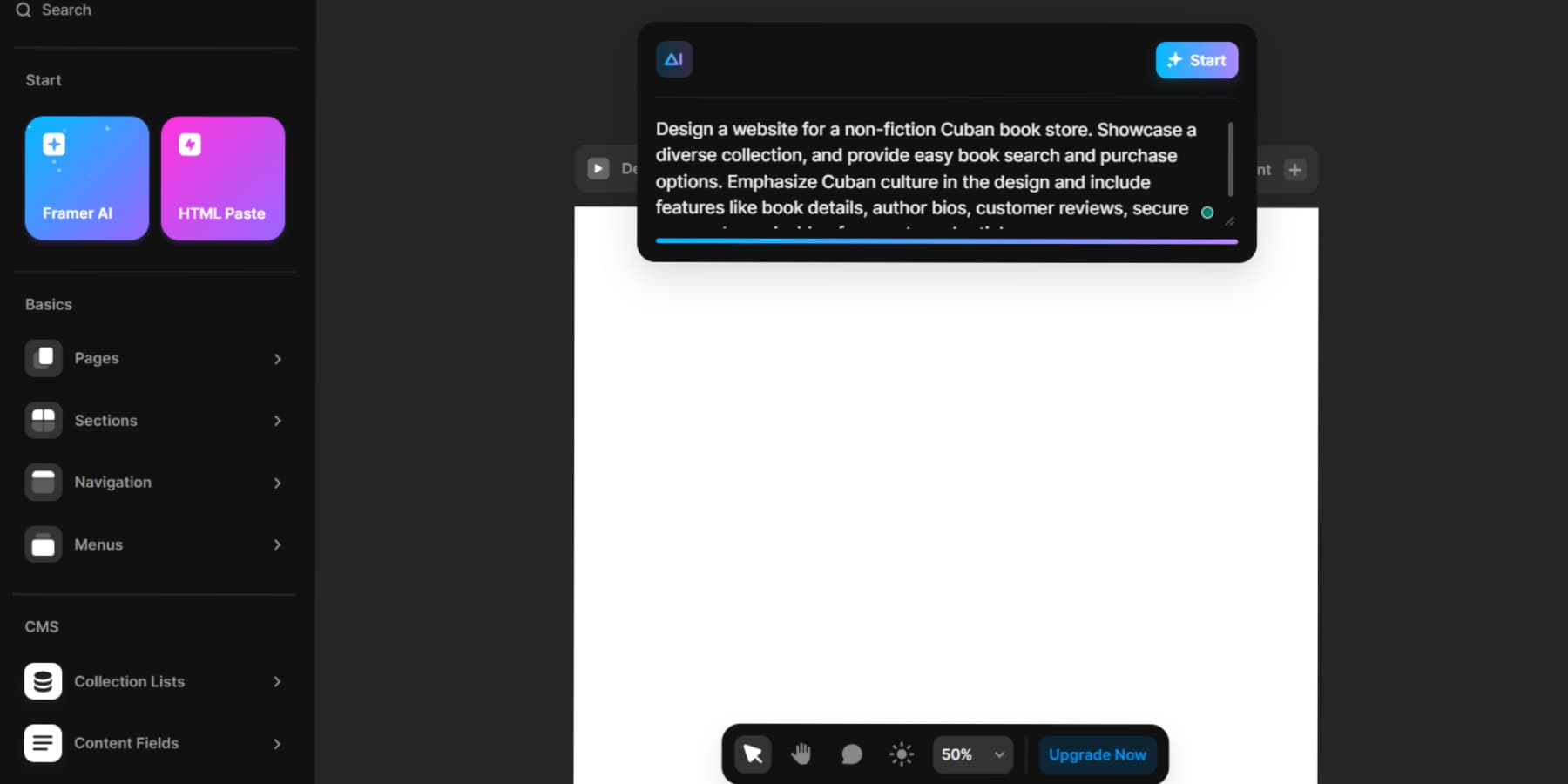
You can also use Framer AI to design entire websites for you. Spot this handy option panel on the left after clicking on the “Insert” button on top, and with just a simple click, a pop-up box will appear on your screen.
Inside this box, you can express your vision for your website. Feel free to provide details like your company name, product name, location, services, target audience, brand colors, and the tone you aim for. These particulars will work wonders in enhancing Framer’s output.

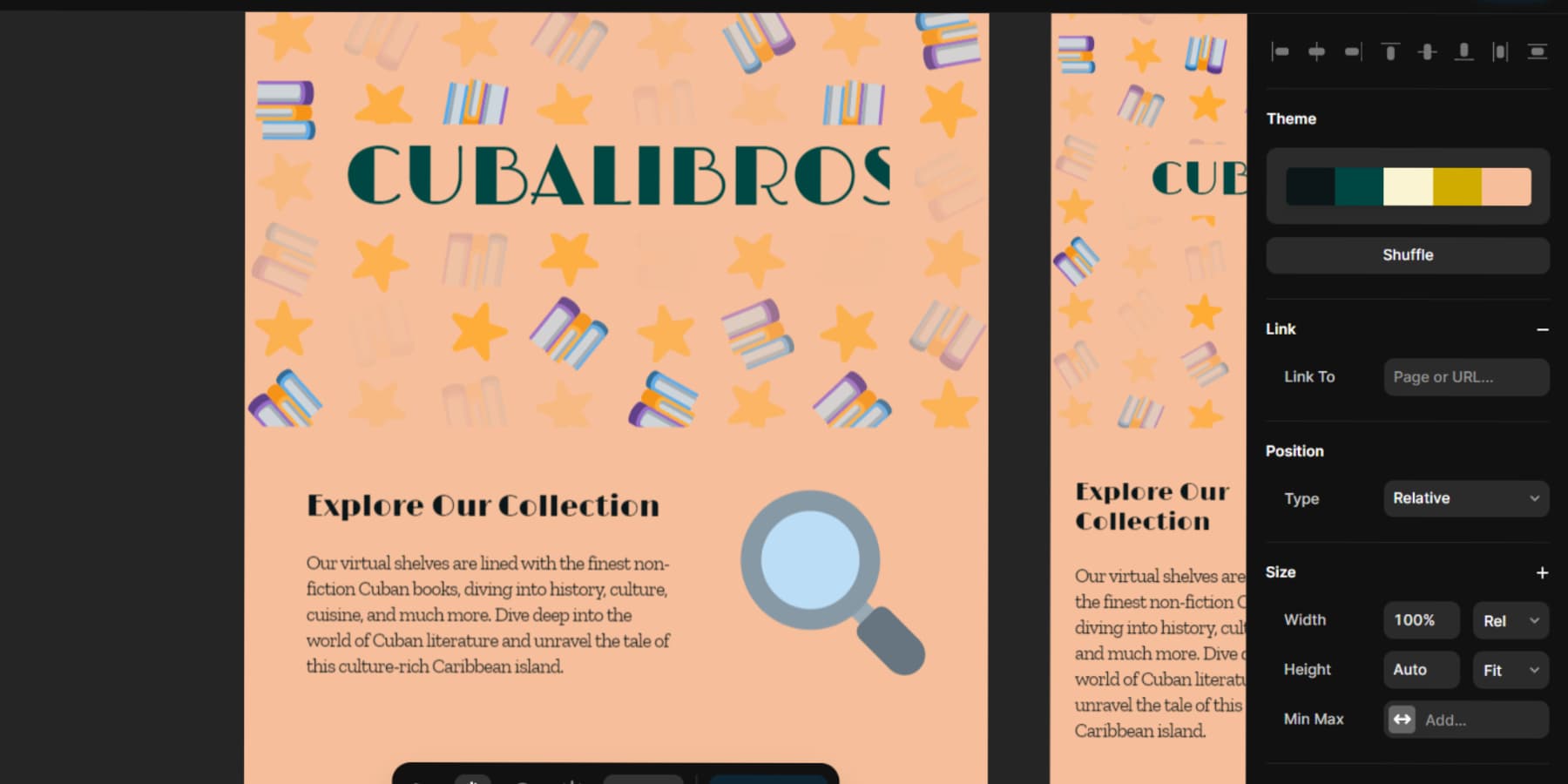
Click “Start” after defining your creative prompt, and let Framer do the rest. Framer crafts a website tailored to your needs. Once complete, you can modify the text, images, and other elements to align with your brand’s identity. Granted, the generated results might not always hit the mark perfectly and require a manual touch-up. But it sure beats struggling with a blank canvas.

Using Templates
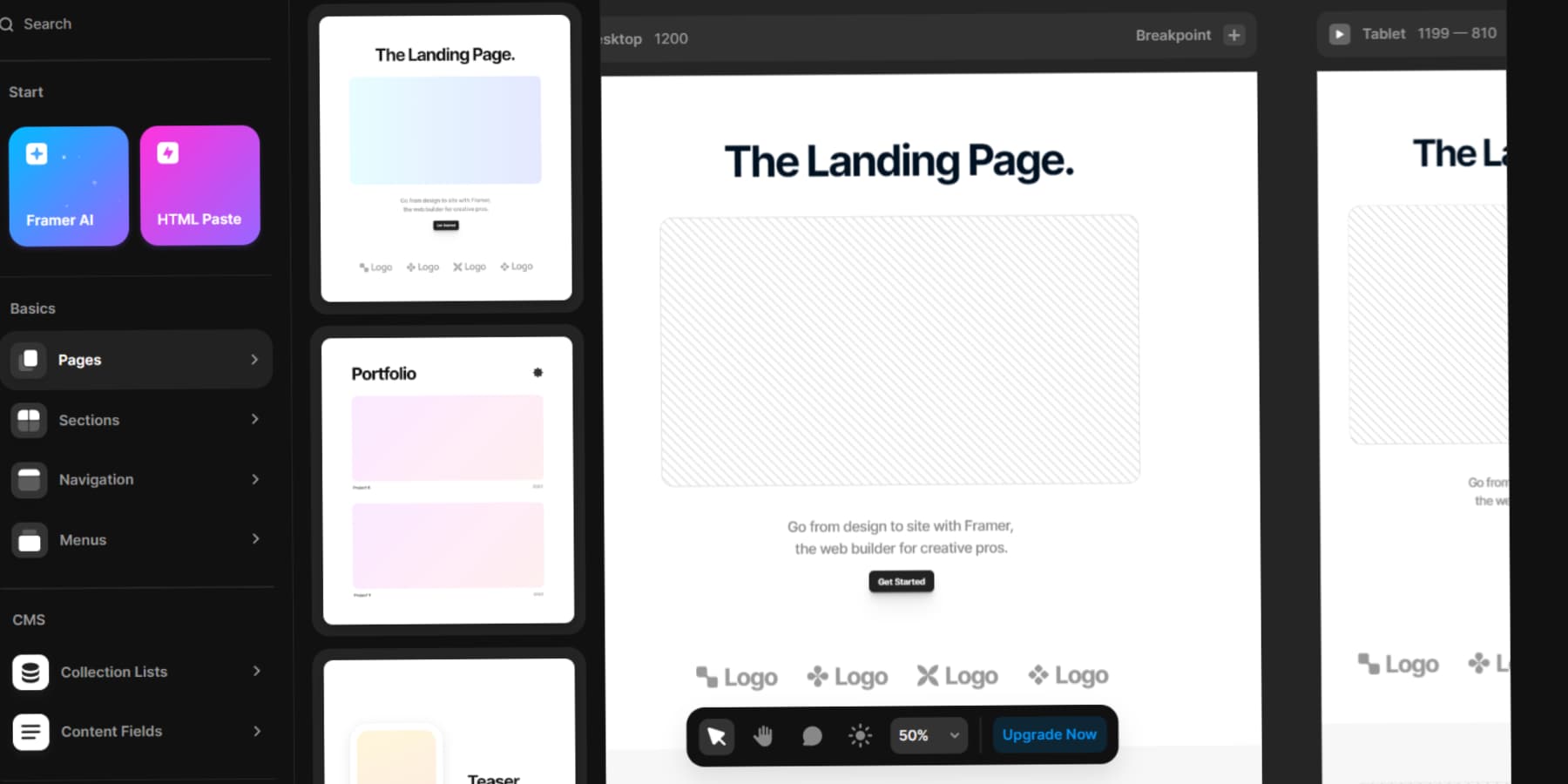
If you prefer not to utilize AI but would rather avoid starting entirely from scratch, Framer provides several sophisticated options to kickstart your website development journey.
Firstly, explore Framer’s templates, which are accessible on the left after clicking on the “Insert” button on top. These templates offer basic, pre-built pages that you can seamlessly import and tailor to your requirements.

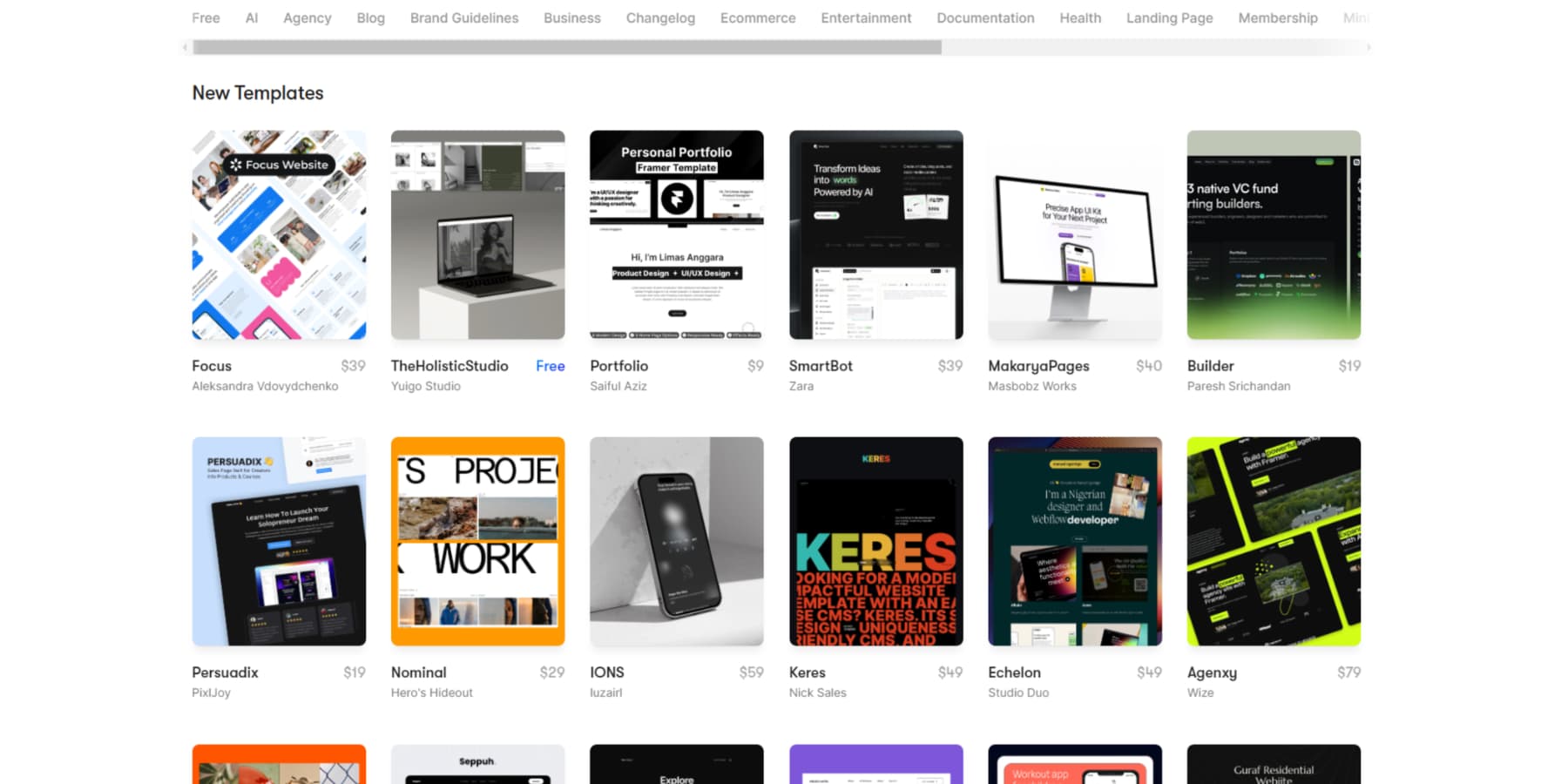
Additionally, you can peruse Framer’s marketplace, where talented third-party designers offer pre-made templates for purchase.

Finally, if you have already designed your website on a platform like Figma, importing your design onto your Framer canvas is straightforward.
Framer Pros and Cons
As we wrap up our thorough review of Framer, it is also crucial to weigh the pros and cons of this powerful tool. Because despite its many features and capabilities, no technology is perfect.
Pros Of Using Framer
Let’s explore the characteristics that establish Framer as an outstanding tool for enhancing your business’s online presence:
- Generate websites using prompts, just like how you would with AI Art or Content.
- Customize the websites with a familiar user interface, mainly if you have used Figma.
- Integrates with Figma. You can save time by copying and pasting your Figma portfolio’s g layers, frames, and auto layout.
- The freedom of location during design offers versatility, breaking free from the traditional “box” model.
- Abundant online video guides simplify learning Framer.
- You can use a framer.website domain for free, making it easy to start without deciding on a domain name.
Cons of Using Framer
Now, let’s take a moment to discuss a few challenges that you might face when using Framer that could impact your website designing process:
- It has a user-friendly interface but still may have a learning curve for new users.
- While the CMS doesn’t match the power of WordPress or Webflow at comparable price points.
- Several users have indicated that the platform may lag or not work well on older or less powerful devices.
- Free plan websites include a Framer banner on published sites and no custom domain.
- Unlike WordPress and Wix, which offer native e-commerce features at this price point, Framer lacks any e-commerce features.
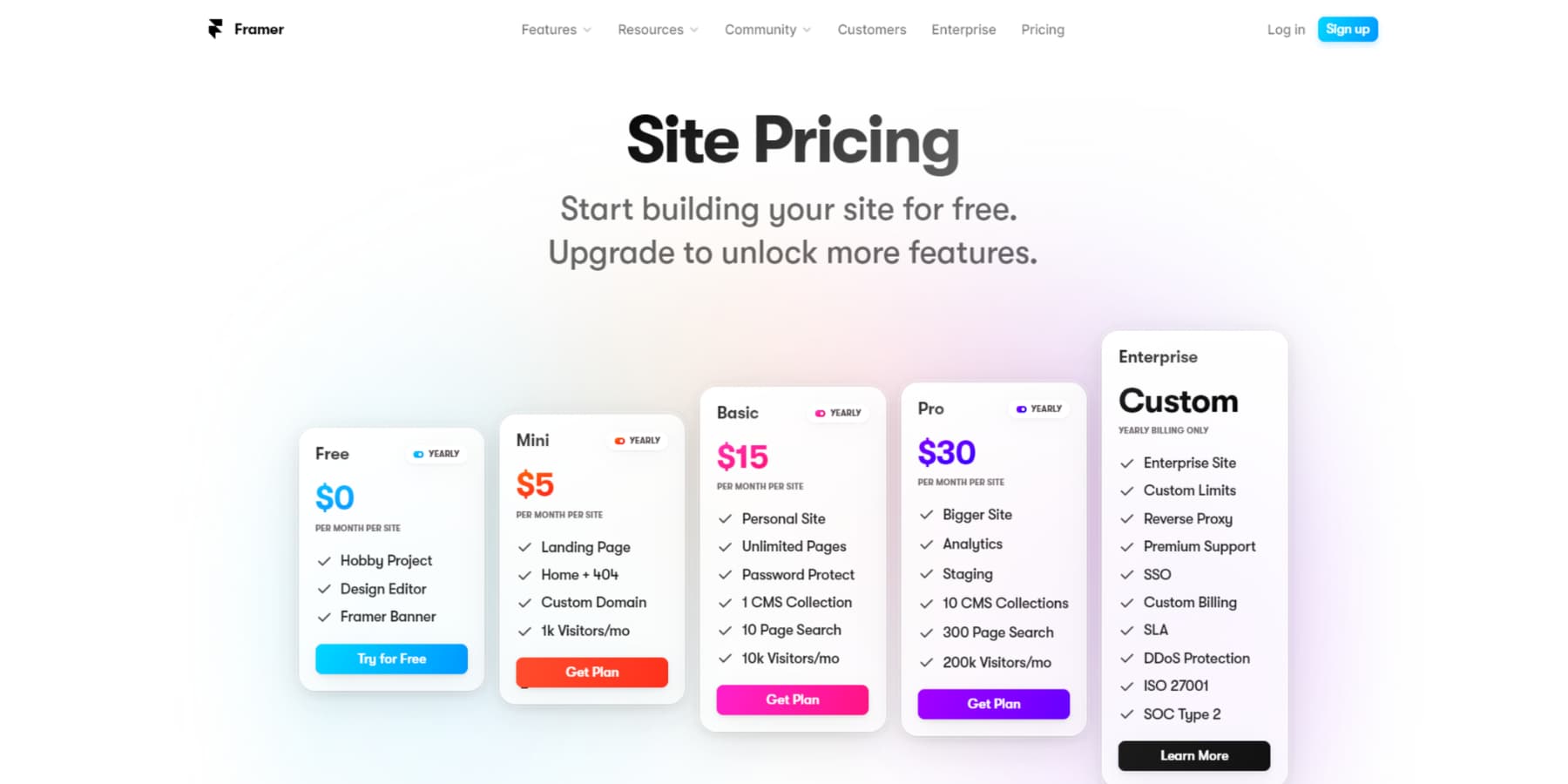
Framer Pricing
Framer offers a range of pricing tiers, each with its detailed information provided below. However, please note that all prices mentioned are based on a per-site basis.
The Starter plan is free and provides users with the tools to experiment with Framer and begin their design journey. For features of the starter plan and more advanced features such as Custom Domain and up to 1K Visitors/Month, the Mini plan starts at $5/Month.
If you require high-end options and tools for regular design projects, the Basic plan may suit you. Starting at $15/Month, it grants access to Unlimited Pages and allows up to 10k Visitors/month.
On the other hand, the Pro subscription is priced at $30/month. This plan unlocks all features, including staging functions, analytics insights, and support for up to 200K Visitors/Month.

To Wrap Things Up
Framer is an extraordinary design tool that empowers designers to achieve remarkable feats with the assistance of AI. It serves as a bridge, connecting the realms of design and development while promoting collaboration and comprehension among critical decision-makers in projects.
Despite its shortcomings, Framer’s innovative essence makes it indispensable for every web designer.
One aspect of Framer is to harness AI for website development. Check out this post to learn about other similar platforms. Moreover, tools such as Jasper and Writesonic aim to further streamline your website creation process. They assist in generating valuable content and aesthetic images for your site.
However, if you’re inclined to use WordPress, the Divi theme and Divi AI can substantially reduce your workload. Find out how here!
What are your thoughts on the future of prototyping tools such as Framer with the rise of AI? We’re all ears! Please share them in the comments below.









Leave A Reply