The WordPress Tag Cloud Block creates a cloud of clickable links with your tags and categories. The block is simple, but it can make a big impact on how long users stay on your website and how they find your content. It’s also ideal for suggesting topics to your readers. Knowing how to use this block will improve your website’s usability and navigation.
In this article, we’ll look at the Tag Cloud Block and see how to add it to your posts and pages. We’ll also look at its settings and options, see tips and best practices for using it, and see frequently asked questions.
- 1 How to Add the Tag Cloud Block to your Post or Page
- 2 Tag Cloud Block Settings and Options
- 3 Tips and Best Practices for Using the Tag Cloud Block Effectively
-
4
Frequently Asked Questions about the Tag Cloud Block
- 4.1 What’s the purpose of the Tag Cloud Block?
- 4.2 What’s the advantage of using a Tag Cloud Block?
- 4.3 Do tag clouds replace your navigation?
- 4.4 Where should the tag cloud be placed?
- 4.5 What kind of taxonomies can it be used for?
- 4.6 Will it affect SEO?
- 4.7 Can the Tag Cloud Block be transformed into another block?
- 5 Conclusion
How to Add the Tag Cloud Block to your Post or Page

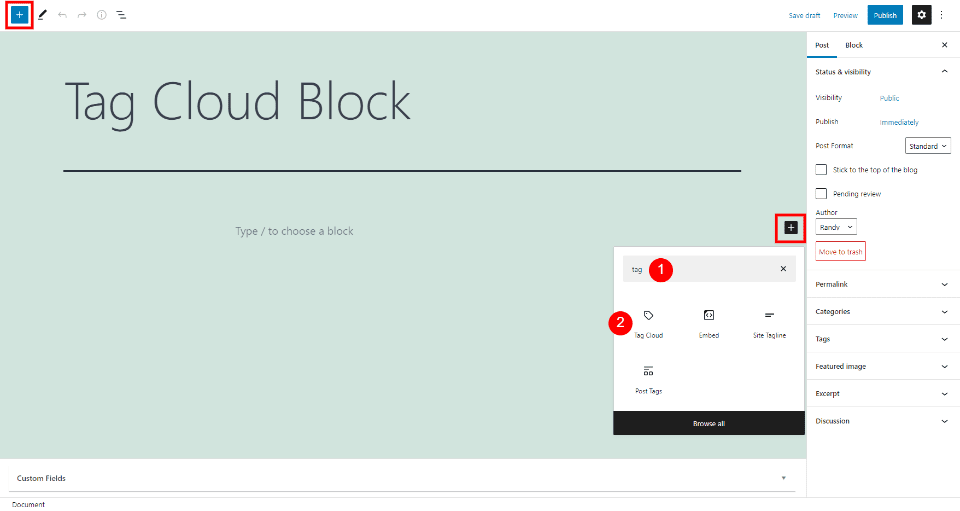
To add a Tag Cloud Block, click on the Block Inserter tool at the location where you want to place the block. You can also select it in the upper left corner of the editor. Search for Tag Cloud and select it.

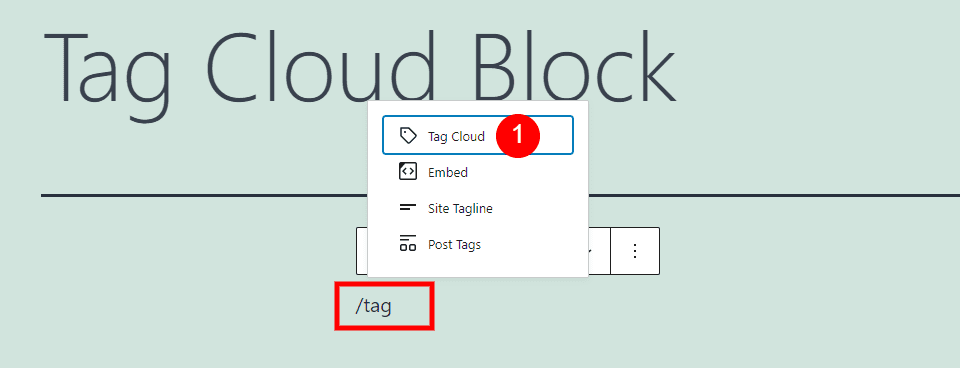
Alternately, you can type /tag cloud and hit enter where you want the block to appear. Tag Cloud will show in the options that appear as you type.

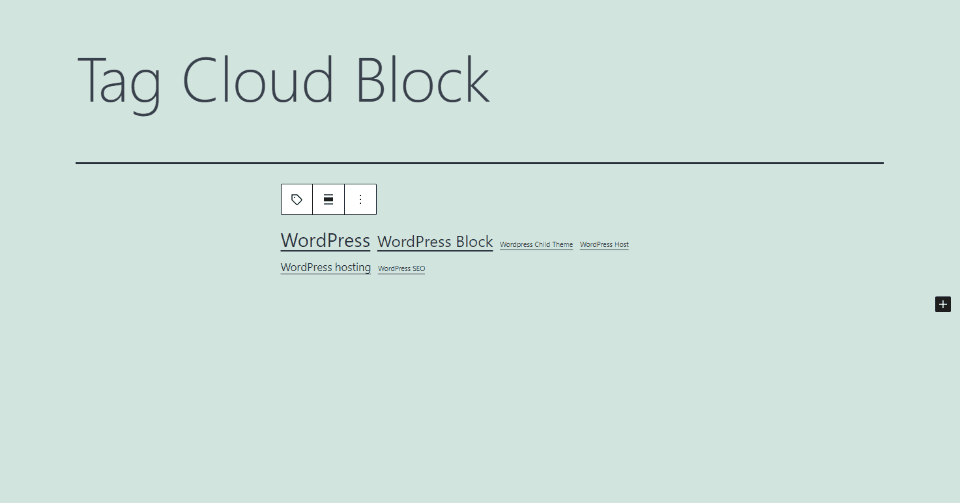
The Tag Cloud Block will be added to your content area. All your tags are shown automatically. They’re displayed in different sizes based on the number of posts with each tag. Tags with the most posts will be larger. They’re displayed in alphabetical order. If you do not have tags, then it shows a message to inform you there are no tags to display.
Clicking a tag within the cloud opens the archive page with posts that use that tag. This even works within drafts, so you’ll need to be careful not to click on the tags while working with the Tag Cloud Block.
Tag Cloud Block Settings and Options

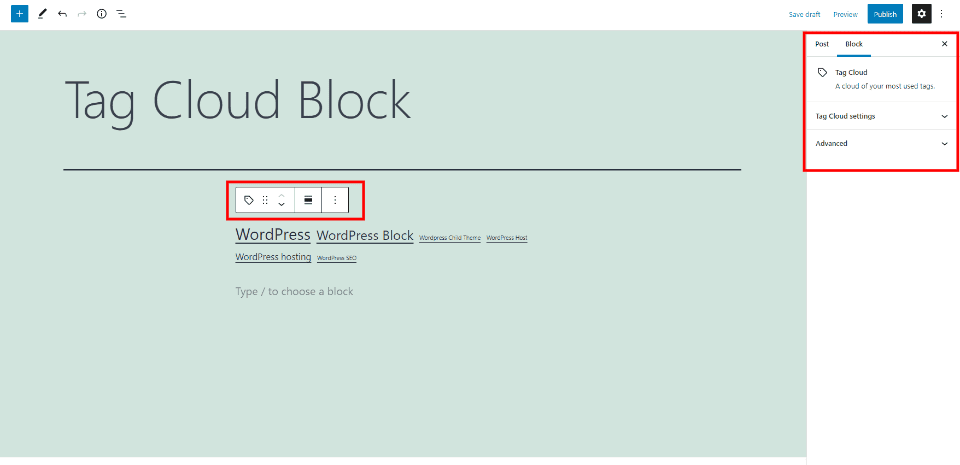
The Tag Cloud Block includes settings and options within the block itself and the right sidebar.
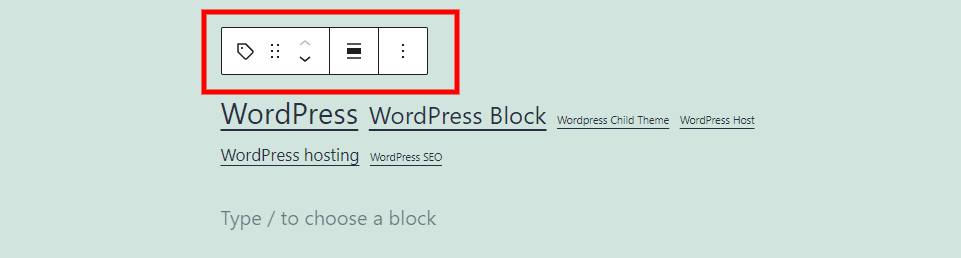
Tag Cloud Block Toolbar

The Tag Cloud Block toolbar is placed above the block when you select the block. If you don’t see all the tools, add an empty block under this one and then select the block again.
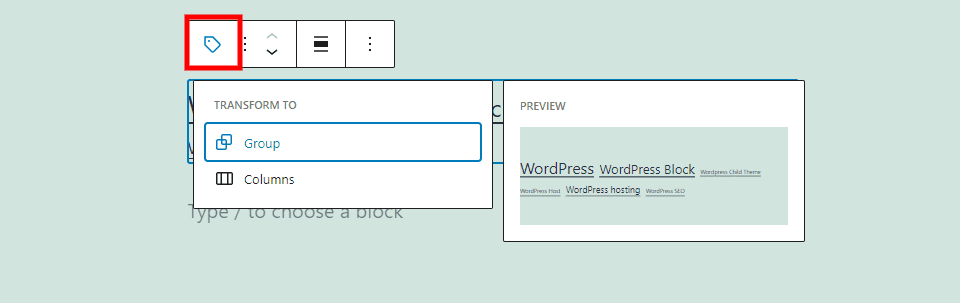
Change Block Type or Style

Change Block Type or Style transforms the block into a group or columns. It provides a preview when you hover, but in this case, it doesn’t change the look of the block.

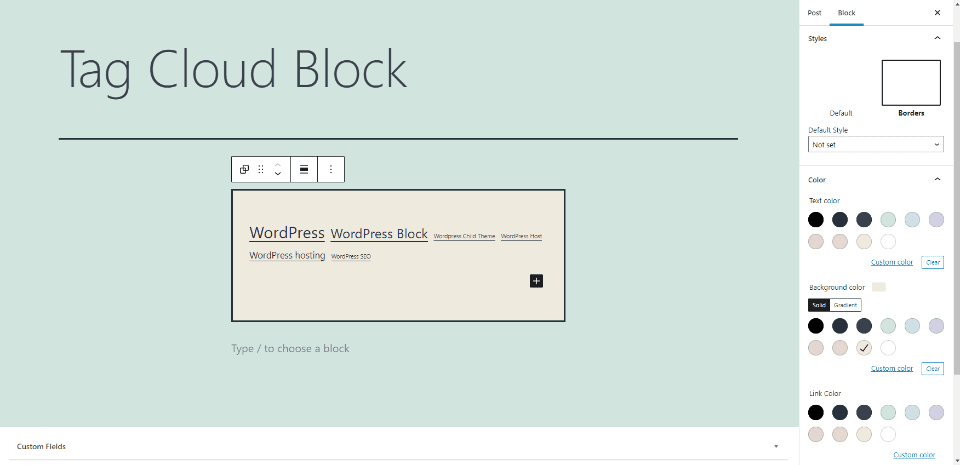
Group gives you styles, color, and spacing options. It can then be transformed into a Cover Block, which gives you more background options and lets you add more blocks in the overlay. I’ve added a background color and selected a style with a border in this example.

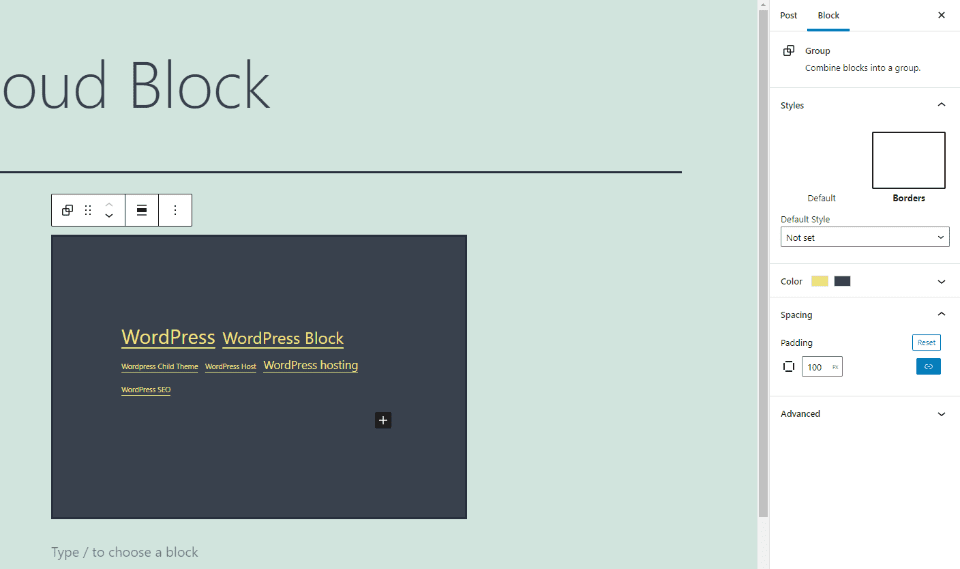
Group also lets you customize the font colors. I’ve changed the background and font colors, selected a style with a border, and added padding in this example.

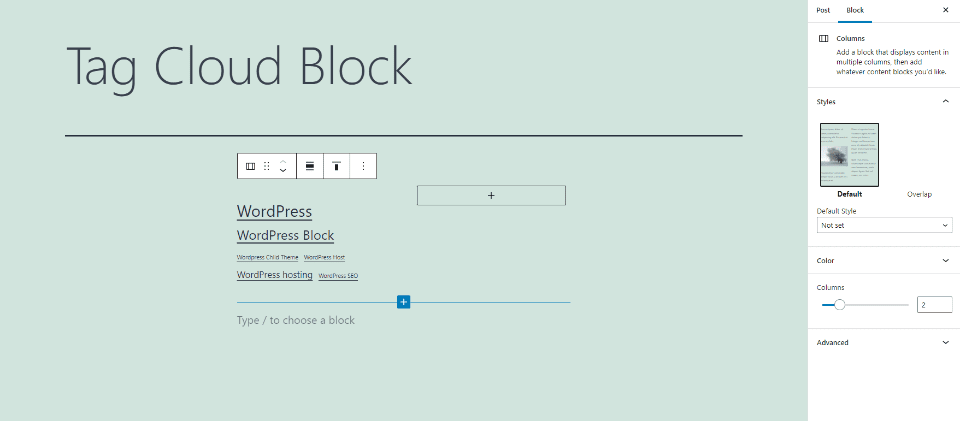
Columns changes the number of columns and gives you some style options. You can select from one to six columns.
Drag

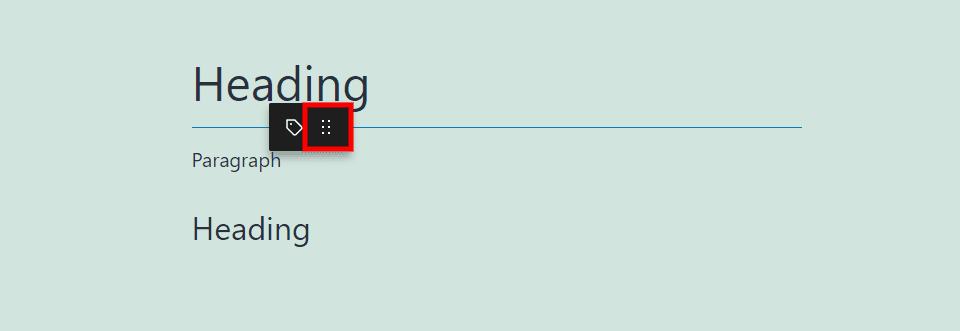
The Drag tool lets you drag the block anywhere you want within your content. Grab the icon with the six dots and then drag and drop it where you want it.
Move

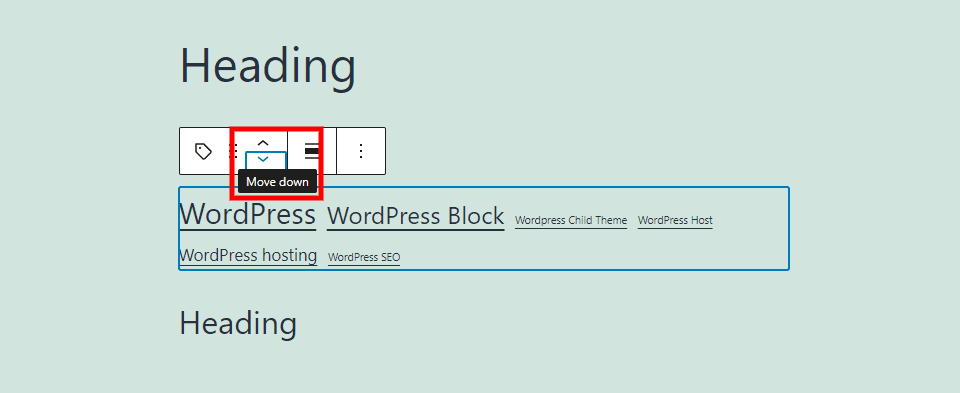
You can also use the Move tool’s up and down arrows to move the block up or down through your content.
Change Alignment

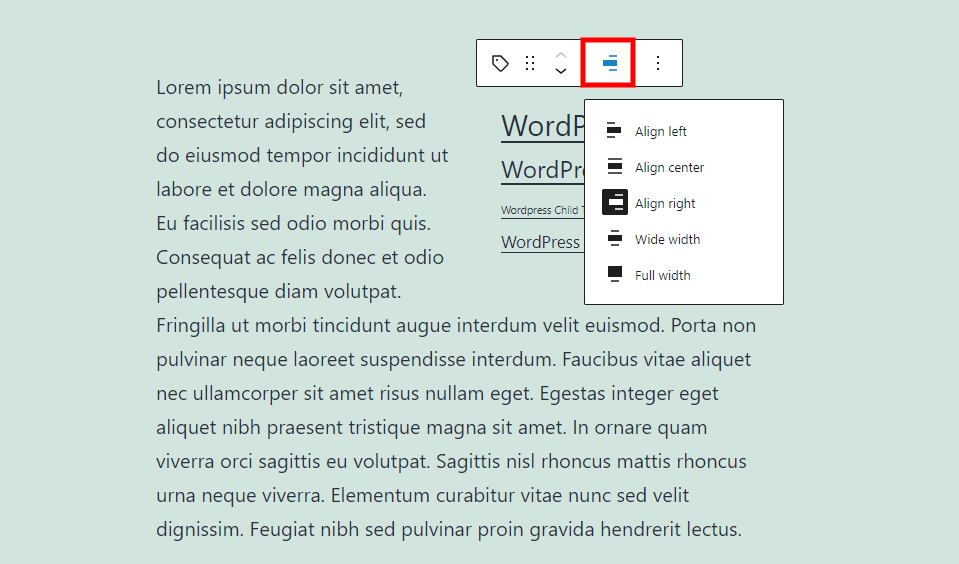
The alignment options include left, right, wide width, and full width. Wide width and full width are not available in every theme. Left and right place it on that side of the screen and wraps it with the paragraph below it. This creates some interesting layouts with your content. I’ve selected Align Right in this example.

This is wide width. It places the block on the left of the content area.

This is Align Center. All tags are centered, and they’re still arraigned in alphabetical order.
Options

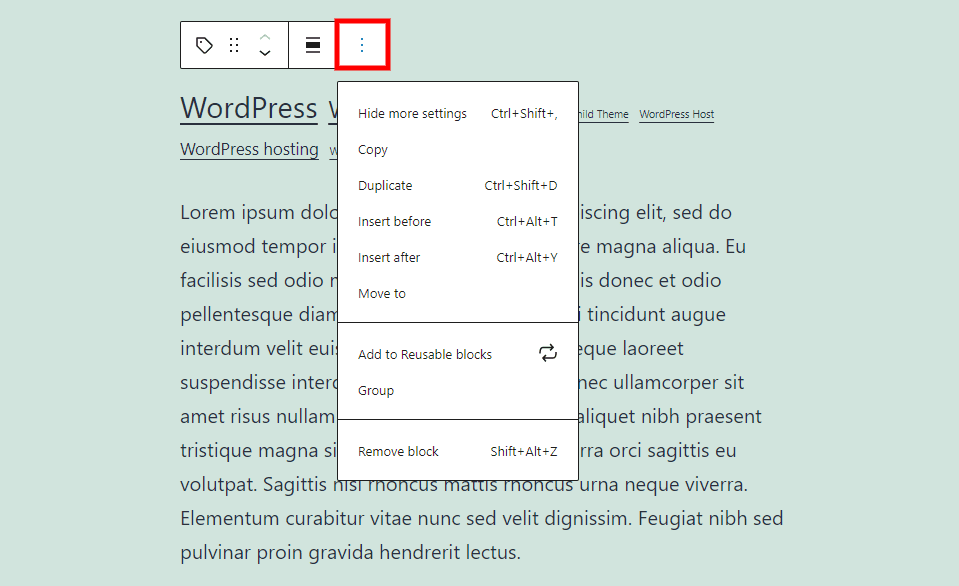
More Options opens a dropdown with another list of settings. These are general settings and they include:
Hide More Settings – hides the sidebar.
Copy – copies the Tag Cloud Block so you can paste it anywhere within your content.
Duplicate – adds a duplicate of the Tag Cloud Block under the original.
Insert Before – adds a space before the block for another block.
Insert After – adds a space after the block for another block.
Move To – sets a blue line to indicate where to move your Tag Cloud Block.
Add to Reusable Blocks – adds the Tag Cloud Block to your reusable blocks.
Group – adds the tag cloud to a group that can be customized. This is the same as the Group option in the Change Block Type or Style setting.
Remove Block – deletes the Tag Cloud Block.

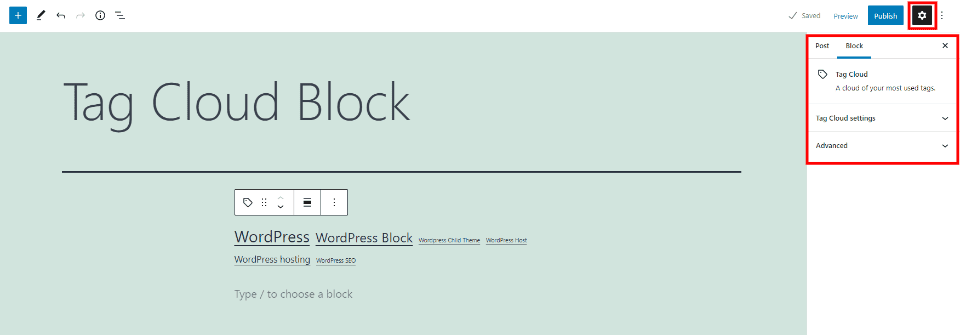
The sidebar settings include Tag cloud settings and Advanced. Open or close the sidebar settings by clicking the gear in the upper right corner. Selecting the block changes the sidebar to the Tag Cloud Block options.
Tag Cloud Settings

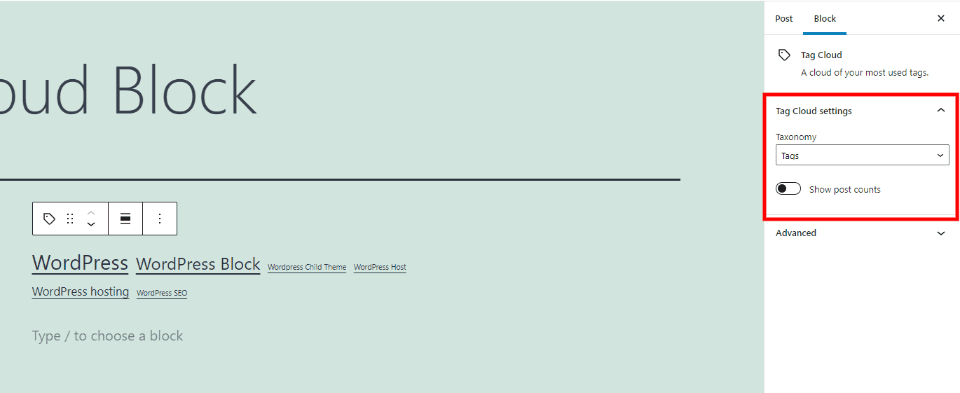
Tag Cloud Settings includes Taxonomy and Show post counts.

By default, Taxonomies include Tags and Categories. Tags are selected by default. This example shows Categories. You can only display one taxonomy, but you can use multiple Tag Cloud Blocks on a page, so you can show all taxonomies separately if you want to display more than one type.

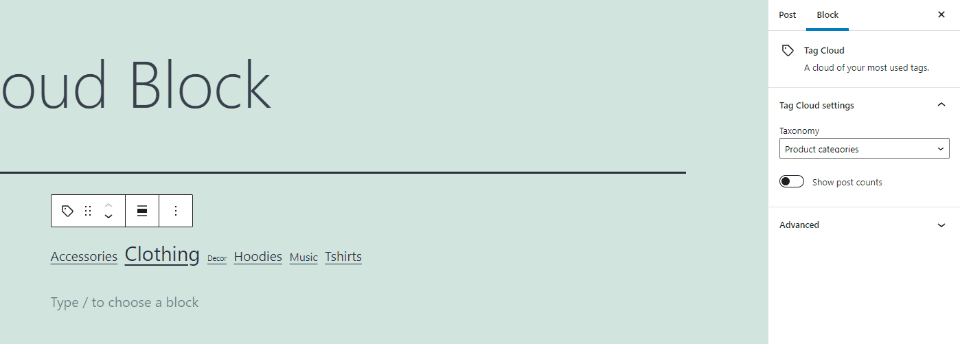
If you have other taxonomies installed, such as WooCommerce in this example, you’ll have options for their categories and tags. This example shows product categories.

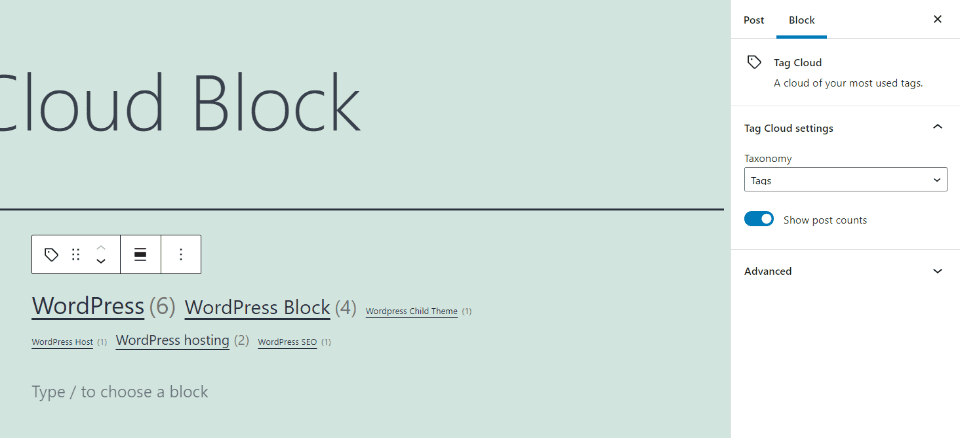
Show post counts displays the number of posts for each tag or category.
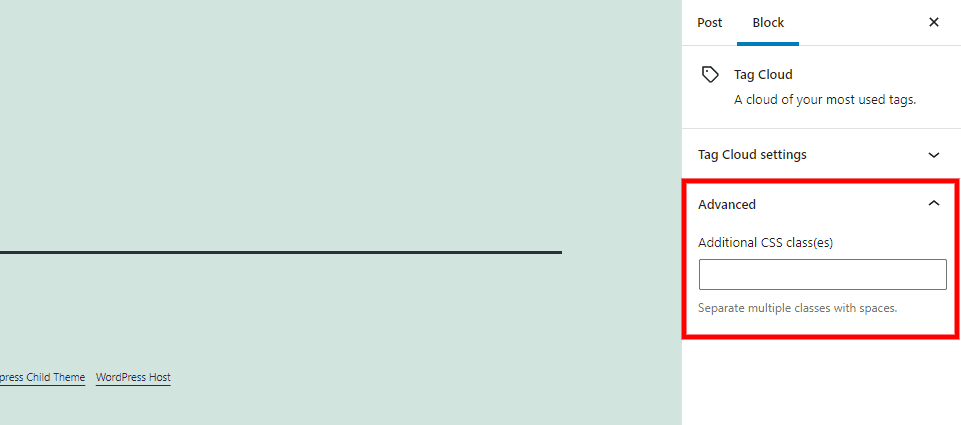
Advanced

The Advanced settings only include a field for Additional CSS classes. The CSS classes field lets you use custom CSS to style the block. Unlike most WordPress blocks, there is no option for an anchor URL.
Tips and Best Practices for Using the Tag Cloud Block Effectively
Utilize the tag cloud to improve navigation and inform your visitors of the tags or categories on your website.
Set the block to show the taxonomy that’s most relevant to the content of the individual page or post.
Select the left or right alignment options if you only have a few tags or categories. Too many will overtake the space and can look confusing within the content area.
Use Group to style the block to match your website.
Set up multiple blocks if you want to display different taxonomies.
Use the tag counts if you have a few tags. Too many tags will clutter the page and be more difficult to read.
Frequently Asked Questions about the Tag Cloud Block
What’s the purpose of the Tag Cloud Block?
This block provides a clickable list of your tags or categories. This makes your resources easier to discover.
What’s the advantage of using a Tag Cloud Block?
The tags and categories suggest possible topics to your readers. This informs them of the topics and types of content you have. The size of the links and post counts inform your readers of what you write about the most, which indicates your most important topics.
It can also simplify navigation through your taxonomies. Since they’re in alphabetical order, users can easily read through them to find what they’re looking for. All this helps improve your website’s usability and keeps readers on your website longer.
No. They’re not to be used in place of the navigation menu in your header or footer. They’re meant to supplement them. Headers and footers should not display a complete list of tags or categories unless you only have a few. This would become confusing and be cluttered. Tag clouds do show a complete list that’s easy enough to see because it expands to take the space it needs.
Where should the tag cloud be placed?
There isn’t a specific location that works best for every situation. Try placing them at the beginning or end of your content to see what looks the best.
What kind of taxonomies can it be used for?
It can display tags or categories from any post types you have installed.
Will it affect SEO?
It can. A tag cloud is a list of links. Crawling these links, especially if you have a lot of them, can take bot cycles away from more important posts or pages on your website. If you have a few tags or categories, then it probably won’t affect SEO enough to matter. For more information about tags and SEO, see the article WordPress Categories & Tags: Best Practices for Blogging and SEO.
Can the Tag Cloud Block be transformed into another block?
It can be transformed into both a group and columns.
Conclusion
That’s our look at the Tag Cloud Block. This is a simple WordPress block, but it can make a big difference in your website’s usability. Displaying tags or categories for all your post types makes it a useful block. The tags and categories are a great way to suggest topics to your readers. When readers see the tags or categories, it can spark their interest or highlight something they may have missed.
We want to hear from you. Do you use the Tag Cloud Block? Let us know what you think about it in the comments.
Featured Image via Yuriy Vlasenko / shutterstock.com









Great article, alas, this does not solve the problem of TagCloud when using DIVI! Keywords are all displayed at the size 12 points. Forced to remove code with each update of DIVI for a correct display… It’s really a pity…
Thank you for making it much easier to change to Gutenberg 👍