Let’s be honest. If you use a single font on your website with no variation in weight, height, or spacing, people are going to get bored. They won’t read your stuff. That’s why you need to use variable fonts on your site. Even if you choose to only use a single font, you can tweak it enough through CSS that it functionally becomes a multitude of font choices.
What is a Variable Font?
Variable fonts are single fonts that can be altered by CSS according to 5 different criteria, or axes. Each axis controls one particular facet of the font’s appearance, and has a corresponding CSS label.
- Weight (wght in CSS)
- Slant (slnt in CSS)
- Italics (ital in CSS)
- Optical Size (opsz in CSS)
- Width (wght in CSS)
And then there’s the pseudo-axis Grade, represented by GRAD in CSS. I wish I could tell you why Grade is written in all-caps when used in your stylesheets…but I can’t. It is what it is. Additionally, new axes can be introduced (and are) by different companies as the technology develops. So there’s a lot we’re going to be able to do with these in the future.
When combining all those different axes, you can make any single typeface do roughly anything you want to do — even animate them like SVGs. (Note, this includes icon fonts like ours, too.)
Why Use Variable Fonts?
The short answer is they’re far more efficient than embedding and rendering multiple fonts on your site. Google’s developer documentation sums it up nicely:
OpenType variable fonts allow us to store multiple variations of a type family into a single font file. Monotype ran an experiment by combining 12 input fonts to generate eight weights, across three widths, across both the Italic and Roman styles. Storing 48 individual fonts in a single variable font file meant a 88% reduction in file size. (emphasis theirs)
Using Variable Fonts in WordPress
So now that we know that variable fonts are pretty fantastic, the next step is incorporating them into our workflow and WordPress sites.
Step 1
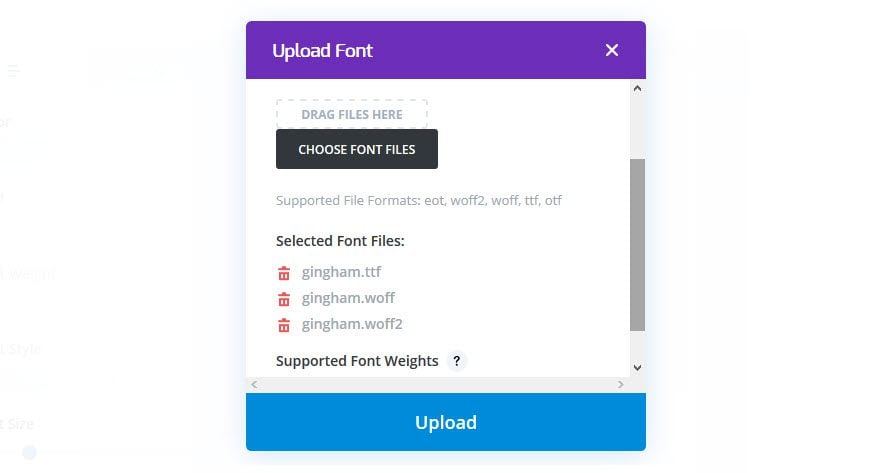
The first thing you gotta do is install the font on your website. You can either use a plugin like Use Any Font, upload it directly through the Divi interface if you’re an ET member, link to it using @font-face, or forego plugins and themes entirely and do it the old-fashioned way.

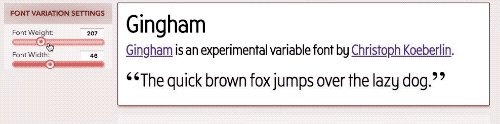
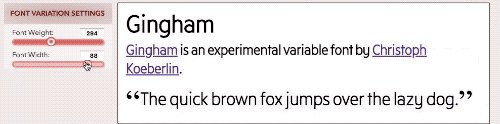
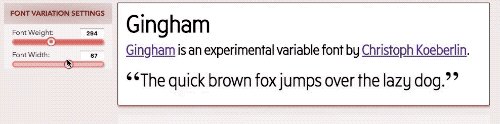
Regardless of how you do it, once you have it on your site, using the font is actually pretty easy. For this, I’ve uploaded the free font Gingham through Divi because that’s what I use. The end result is the same.
Step 2
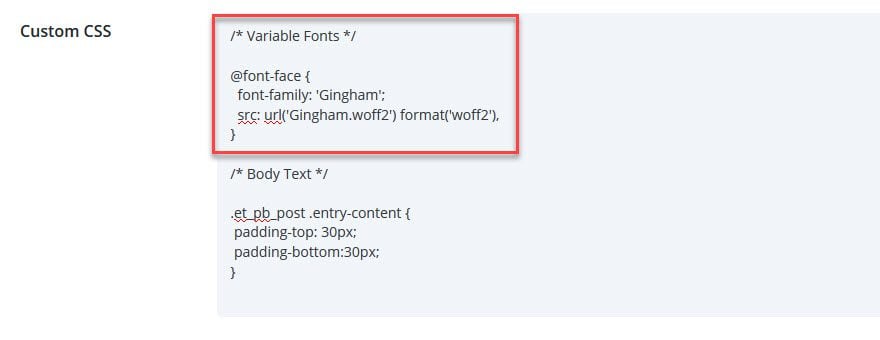
Since variable fonts are CSS-based, you will want to go to wherever you’ve added your custom CSS. That might be in a custom.css file, a stylesheet.css, in your WordPress customizer’s Additional CSS, or even the bottom of the Divi Theme Options‘ General tab (most themes have a similar box, too). You will enter this code (with the name of whichever variable fonts you’re using).
@font-face {
font-family: 'Gingham';
src: url('Gingham.woff2') format('woff2'),
}
It will look something like this in your CSS window.

All this does is allow you to use the font on your website.

Step 3
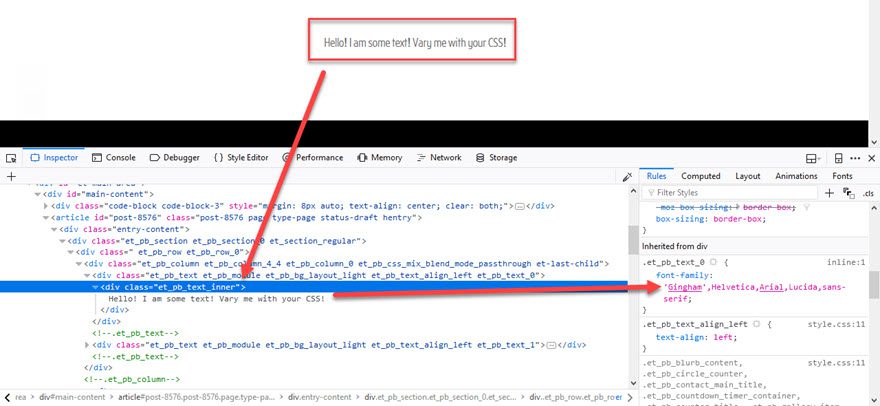
Now’s the time to style it somehow. You can do whatever you want with it, and styling can be applied to any class or ID. As you can see, this one is being applied to any .et_pb_text divs. You can have it apply to the whole body or h1, h2, h3 or even p. Your choice. They are variable fonts after all.
There are two ways you can approach this. The first being a single, efficient line of CSS using font-variation-settings.
h3 {
font-family: 'Gingham',Helvetica,sans-serif;
font-size: 35px;
font-variation-settings: 'wght' 700, 'wdth' 75;
}
You can add these in with other CSS, too, just like float or z-axis or anything else.
Alternatively, you can enter the axes on individual lines.
h3 {
font-family: 'Gingham',Helvetica,sans-serif;
font-size: 35px;
wdth: 900;
wght: 100;
}
They both do the same thing in the end.

Image credit: Google Developers Guide
Where Do I Find Variable Fonts?
Finding variable fonts is a little harder than just going to Google Fonts (especially since none of the Google Fonts are variable). Because the technology is new, variable fonts aren’t that wide-spread. They have to be individually made because of all the interactions between the axes, so in the places that do provide them, they’re generally premium fonts for purchase.
-
Adobe Typekit offers a number of variable fonts for you to choose from. You get access to some of TypeKit with a Creative Cloud membership.
- V-Fonts.com is a directory of many different places for you to get variable fonts. They link to the different sources of what they pull.
- Monotype sells variable fonts, and there’s even a free demo of their FF Meta font.
Free Variable Fonts
That said, you can get some free individual fonts. These are the ones recommended by the delightfully tasteful and always talented Kenny Sing.
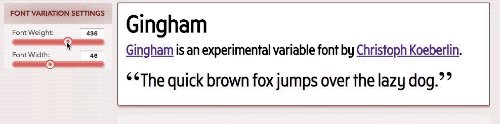
- Gingham is what we used above. Kenny put me onto it, and it’s a good one.
- League Mono is also a good choice for a simple, but versatile variable font.
- Renner‘s page says it’s a modern masterpiece. Who am I to argue?
That should do you for now. Because variable fonts are like dozens of fonts packed into one box, download those above and you have access to more options than I can count.
Keep In Mind
The only thing you need to keep in mind when using variable fonts on your WordPress site is this: not all browsers support them yet Firefox, for isntance, has some issues with them. So if you plan on making the variable part of a variable font an invaluable part of your website, you will probably want a contingency plan for people on Firefox…or Microsoft Edge. But then again, you probably already have one of those because of people still running IE 6.
Wrapping Up
Variable fonts bring a ton of value to the table with very little work on the user’s part. Being able to style them with CSS attributes just as you could add bold or italics is wonderful. And as more browsers start recognizing the various axes that are being developed for them, variable fonts will be something you want to at least experiment with — if not embrace with both arms.
What are your thoughts on variable fonts?
Article featured image credit Tyler Finck / tylerfinck.com









Thank You for this post, I usually use san serifs fonts on my websites, and never heard of variable fonts until now. I am always looking for new ways to make my websites more elegant. I will have to look into using these free variable fonts. Thank you again!
Thanks for this, B.J.! The list of free fonts available to try out is a big plus. I’m also curious to know how long variable fonts have been around? This is my first time hearing of them.
Samples of some variations would have been a nice addition.
Yeah. I have NO IDEA what any of this might look like.
And make it FIRST in the blog, please.
This is good to know! As many who read this, I have a subscription to Adobe’s Creative Cloud but I didn’t realize that TypeKit was included.
I don’t think it’s unlimited access, but I know that you get some fonts with it because I’ve pulled a few down. 🙂
Thanks for introducing variable fonts. There is high chance is that these fonts are going to be popular. Hopefully Divi soon comes up with new features to implement these variable fonts easily.
loved your post..thanks..
keep updating with such great blogs..
Design and style is an area I am interested in learning more about and of course how to incorporate it into my websites using Divi.
You might want to fix your typo in the list of the five things that you can manipulate. Width should be wdth not wgth.