“I have amazing content on my site, but my visitors keep on leaving before reading any of it. If only they’d stay a bit longer they’d see the value of what I have to offer.”
Does that sound familiar? Getting your visitors to stay on your website for more than a few seconds can be difficult; let alone encouraging them to check out the rest of your content. When analyzing your website’s visitor data, page views is an important measurement to pay attention to.
Relatively low page views compared to the number of unique visits can signal that although you are getting visitors to your site, they aren’t impressed with what they see and aren’t taking the time to explore what you have to offer.
This lack of enthusiasm can lead to low levels of engagement, which in turn can reduce your conversion rates. This can all work against you to render your website less effective at generating sales or new business.
When this happens, it’s not a great place to be. Thankfully, when it comes to resolving this issue, there are many ways you can increase the number of page views your website receives. In this article, we will cover why you should care about your page view numbers and then go on to explain how you can go about improving this metric.

Get ready for increased revenue – image by alekseiveprev / shutterstock.com
Why Page Views Matter – It’s Not Just About Vanity
Let’s be honest, we’re all impressed with big numbers from time to time. Whether it’s the amount of money someone earns, how much weight we can lift in the gym, or how fast a car can move. However, for the most part, these metrics are more about vanity than the practical, real-life benefits they deliver.
When it comes to your website, though, having a healthy page view count is one number you really should care about. As we will see, this metric has many positive implications that go beyond simply looking good in your analytics reporting software.
So let’s take a look at a couple of important reasons why you should care about your page view count.
Reason #1: Increase Advertising Revenue
If you plan to sell advertising space on your website then most advertisers will want to know your page view count. This is because it’s a number that relates directly to how often your content is viewed and therefore how often the adverts will be seen.
Therefore, a higher page view count can result in more revenue from your advertisers, earning you more money each month. In short, if you can increase the number of pages each visitor views on your site, your earnings from advertising and the value of your site will go up.
You might not be planning to plaster your website in adverts. However, online advertising can take many forms, from simple banner adverts and affiliate links through to sponsored posts and featured content.
Unique Visitors vs Page Views
It’s worth pointing out that unique visits differ from page views. Each visitor that reaches your site is counted as a unique visit. However, each visitor can go on to generate multiple page views with each piece of content on your site that is accessed.
With this in mind, there’s another reason why you want to improve your site’s page view number, specifically in relation to your unique visitor count. This is because a high unique visitor to page view ratio means that each visitor on average is viewing multiple pages on your site and this has a number of important benefits.
Reason #2: Increase Conversion Rates
All websites have a purpose and if the objective of your site is anything to do with your business then I’m sure you’ll be keen to improve its goal conversion rate.
Well, one way to get more of your visitors to buy a product or service, join your email list, or complete some other action, is to keep them on your site for as long as possible. The more time a visitor spends on your site, the more time you have to earn their trust, convey your brand or message, and win them over.
Therefore, increasing page views should be a top priority on your site as it can lead to more sales, signups, and subscriptions.
So, now that we have two solid reasons why you should be working to increase your page views – both of which are income related – let’s get started on how you can improve this all-important metric.
How to Increase Page Views on Your Website
When it comes to improving your page views and the pages viewed per visit metrics, there are likely to be things on your site you are doing wrong, as well as things you’ve yet to implement.
By working your way through this list, you should be able to take a fresh look at your website and reevaluate what’s working, what isn’t, and what you could be doing better. This will then help you to improve how long your visitors stay on your website and how many pages they view per visit.

If you don’t measure it you can’t manage it – image by Max Griboedov / shutterstock.com
What Gets Measured Gets Managed
Before we dive into the different ways you can maximize page views on your WordPress website, it’s important that you are accurately measuring your website traffic stats. This enables you to not only monitor your page views and other useful metrics but by measuring this data, it will make it easier to see if your efforts are paying off or not.
As a wise man once said what gets measured gets managed. Therefore, make sure you are measuring the important page views metric with a service like Google Analytics so that you can start managing it more effectively.
What Are Your Visitors Looking For?
The first thing you should be really clear on when designing and then optimizing your site, both in terms of its appearance and content, is who you target audience is, what they are looking for, and what they expect to find.
Your goal is to then meet their website expectations and make it as easy as possible for them to find what they are looking for. The more hurdles you put in their way and the harder they have to work to find what they came for, the more likely they are to leave without racking up any additional page views or completing your desired actions.
I’m not suggesting you try to be all things to all people. Instead, you should have an ideal customer or visitor profile in mind. Then your entire website should be focused on serving them. Some people who arrive at your site might be put off, but your core demographic will feel right at home and, therefore, more likely to interact positively with your content.
If you are offering a service, make it clear exactly what it is you are offering. If your target market has been trained to look for prices before signing up, make it easy for them to find that information.
In short, ensure your website delivers what your visitors are expecting. This is in terms of both content and design. This still gives you some room for individuality and creative flair. However, avoid straying too far from the beaten track, and never forget the core purpose of your website.
First Impressions Count
Studies have shown that it takes less than a few seconds for visitors to form a first impression of your website. If that first impression is negative and you get off on the wrong foot, it can be hard to turn things around.
So what should you focus on to avoid making a negative first impression and increase your chances of making a good one? Well, you might have heard the term content is king being bandied around. Well, content is very important, but – surprise surprise – it turns out so too is presentation. Bad design can be a big turn-off to your visitors.
One study found that 94% of visitors would reject a website based on its design-related aspects. These elements include a busy layout, too much text, and a boring design and use of colors. Irrelevant or inappropriate content only played a small role – 6% – in a website being rejected due to negative first impressions
According to this study, the look and feel of a site is clearly important. While content also has a vital role to play, if you get the design wrong, then your visitors won’t stick around long enough to consume your content and find out how good or bad it is.

Content is still King – image by Just Keep Drawing / shutterstock.com
Content Can Still Reign
Ok, so we’ve just established that content doesn’t play much of a role in website first impressions. However, content really comes into its own after the look and feel of your site has convinced a visitor not to hit the back button.
Website content can take many forms, from the humble blog post, right through to full multimedia displays and everything in between. It’s all about knowing what types of content your audience prefers or expects, and what the best medium is for conveying the information you need to share.
The processes and importance of writing great content is something that deserves its own article and there are many great resources on this site already that can help you take care of this.

UX, always room for improvment – image by Max Griboedov / shutterstock.com
How’s the User Experience?
To clear up any confusion, according to Wikipedia, the term user experience describes “a person’s emotions and attitudes about using a particular product, system, or service.”
User experience or UX isn’t simply related to a site’s user interface or usability. It’s about the whole experience of the user while they are visiting your website. What works well to improve UX on one site may not have the same effect on another site.
Therefore, simply adopting the latest design trends, such as parallax scrolling, video backgrounds, or fixed and floating headers, simply because it works really well on your favorite site isn’t always a good idea.
However, there are some hard and fast rules for improving the UX of your website. If implemented these tactics and strategies will help make your visitors’ user experience more positive and in turn increase the number of pages they are likely to view per visit.
The lesson to learn from this is just because you’ve seen something work well on another site, doesn’t mean it will deliver a similar UX improvement on your own.
Make it Easy for Your Visitors
From good UX through to great content there are many ways you can make it easier for your visitors to increase the page views they clock up on your site. However, through good old-fashioned interlinking of your content, you can make it even easier for your visitors to find their way to the other content you’ve published.
You’ll notice in this article that I’ve linked to many useful resources that have already been published on this blog. There’s also plenty of external links, which backup points and provide additional information.
Internal linking between your own content is a great way to encourage more page views. As too is displaying links to related posts, either with a plugin or by coding it into your theme yourself.
If you want to increase page views and improve time on site, make sure your visitors always have a way to click through to another piece of content on your site, no matter where they are on a page.
Be Consistent
Maintaining consistency throughout your website will play a vital role in its success. This can be achieved by providing a consistent user experience, which in turn can lead to increased page views and then improved conversion rates.
Surprising readers with your creativity should be restricted to your content alone, rather than the look and feel of your website. Compromising on the ease of site navigation for creative impact should be avoided unless under certain circumstances or in industries where it might be expected. Confusing navigation can have a dramatic increase in website bounce rates.
Some points to consider when attempting to deliver a consistent user experience include:
Navigation
Making sure your visitors know how to find the other content on your site is a sure fire to increase page views. Removing the need for them to learn where to find your site navigation and how to interact with it goes hand in hand with learnability and memorability – two major elements of usability.
The very first time your site’s visitors check out your site, they learn how to use it and figure out where everything is. After that, every time they return to your website they should remember where everything is and how to navigate the site and find what they’re looking for.
If your site’s visitors have to go through this learning step every time they return, they won’t be sticking around for too long.
46% of mobile users report having difficulty interacting with a web page while 44% complain that navigation was difficult. This gives you plenty of opportunities to set yourself apart from the competition by fixing this issue on your site.
Branding
Another important factor to consider when it comes to maintaining consistency is branding. Many different elements make up the branding of a site, with the logo and color scheme generally being the top two.

The Elegant Themes logo is displayed on every page
Keeping your branding consistent across the pages of your site can help increase credibility and trust with your visitors. Consistent branding in the form of logos and color choices can also help reinforce your brand through repetition. This makes your website more memorable and something that won’t be forgotten as soon as a visitor leaves you site.
If your site is inconsistent with its logo and color schemes, your visitors won’t recognize it and they won’t know what to look for. Maintaining consistency across your site, with respect to its branding, improves readability, makes navigation easier, and improves the overall user experience.

Faster is always better – image by file404 / shutterstock.com
Make Your Site Faster
40% of visitors will abandon a web page if it takes more than three seconds to load. While mobile users might cut you a bit more slack a slow loading website is a surefire way to kill your page views, not to mention your goal conversion rates and search engine optimization efforts.
There are plenty of rewards on offer to those who can offer a fast loading website so it’s something you should always keep an eye on. We’ve covered a number of ways you can reduce your page loading times in the past so there’s plenty of advice out there for you to follow.
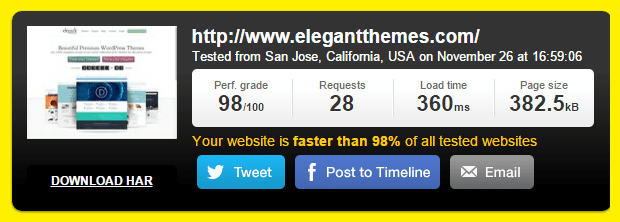
There are many ways to measure the performance of your site, but to give you some food for thought here are the results from testing the Elegant Themes website with Pingdom.

How fast is your site?
Another way you can improve user experience and deliver faster loading pages is to optimize your site and its content for your audience. By engaging with your website analytics data, you will be able to determine which devices your visitors are using to view your site.
Therefore, you should present your content accordingly. If the overwhelming majority of your visitors are desktop users, then long form, image-heavy posts can work really well. However, if a considerable number of your visitors are using smaller screen devices, then perhaps a different format will suit them better – posts broken up into smaller pieces, less large images, and text that is easier to read.
There’s No Escaping SEO
If you thought you could get through an entire article on making your website more effective without encountering search engine optimization, then I’m sorry to disappoint you. However, it’s not all bad news.
Optimizing your website for the search engines in order to receive more traffic is a tried and tested way to improve your page views – without traffic in the first place who is going to be viewing your content?
The good news is that you’ve probably already done the hard work and created the content for your website. Now all you need to do is ensure it’s properly optimized for the best results. A free plugin like Yoast SEO can keep you on the right track and our guide to the best SEO Practices for WordPress users will fill in any knowledge gaps you might have.
Love it or hate it, there’s no escaping search engine optimization. However, by taking care of the basics, you can increase your chances of getting the initial traffic required to see your pages views grow and your conversion rates increase.

Don’t forget to experiment – image by Bloomua / shutterstock.com
Always Be Testing
At the start of this guide, we spoke of the importance of measuring your page views and other related user metrics. This is to ensure that you are able to get a good view of where you are now and how far you’ll have come in the future.
Well, there is something else you should be doing when trying to improve and optimize your website, no matter what your goals. As well as measuring before and after stats, you should also be testing your changes and comparing them against a range of options.
This can take the form of split or A/B testing. This is the practice of comparing two or more different changes against each other to establish which one makes the greatest impact. For example, maybe you’ve established that your website logo doesn’t speak to your target audience and it’s time for a change. You could just replace it with a new logo and compare the page view stats from before and after the change to see if your visitors are sticking around for longer.
However, by implementing split testing, you could replace the logo with a number of different variations and see which one produces the best results. A powerful testing tool will even automatically stop displaying poor performing logos. This will ensure you aren’t lowering your conversion rates with a logo that is worse than the original. Thankfully as a WordPress user, you have many easy to use A/B testing tools at your disposal.
Maybe the goal of your website is to sell your services and with that, your focus is on closing, but when it comes to optimization, you should always be testing.
Wrapping Up
Maximizing your site’s page views has many benefits. From increased earning potential from advertising through to improved goal conversion rates, there are many reasons to focus on this metric.
As we’ve seen, while there is a lot you can do, growing the page view count of your website doesn’t have to be overwhelming. The key is to take it one-step at a time, be patient, and measure and test your way to success. Don’t get frustrated if something you try doesn’t work, because as mentioned above, some methods that work great for other sites might not produce the same results for yours.
At the end of the day, it’s all about knowing your target audience and experimenting with the different ways you think you can best connect with, and serve them. Split testing will remove a lot of the guesswork so just pick one thing and try it out in a controlled manner.
What do you think will improve the page views on your website? Have you previously put much effort into measuring and improving this metric in the past? What’s worked for you and what isn’t working? Please share your thoughts and let us know how you get on in the comments below.
Article thumbnail image by moomsabuy / shutterstock.com









Really nice post 🙂
Increasing page views is important. I totally agree with the point “Website should be fast”. A visitor waits for only a few seconds.
I should also improve loading speed of my site.
Make your site superfast and using the proper SEO is the ultimate key of attract the customers and your readers!
Most website visitors prefer fast-loading websites.You can increase the speed of your website by disabling unnecessary plugins in your website.
Great post – very helpful! Thanks!
Great article, Joe. Found it very interesting and insightful. I completely agree with you that a website cannot be improved until we improve its seo (whether on-page or off-page). Thanks a lot for sharing it with us.
Seriously it’s a very common problem for my website.I was frustrated but now i will definitely apply these tips.Let’s see what’s happens.Any way thanks for this useful content.
Design aspects and visual appeal always contribute to a visitors influence on whether to browse more content or click the back button. but you just cant beat great content.
Very informative blog. Ihave not been consistently publishing post So need to do so and thanks for reminding 🙂
Interesting article just wished more websites followed such advice. I can see this from designer and viewer points of view. As a viewer the thing that will cause me to click the back button more than anything else is pop up adverts.
I don’t mind a website having adverts in sidebar or footer but the ones that dominate the centre of the screen covering the content I’ve come to view really annoy me. It’s worse still on mobile devices where the adverts are so large that you can’t always easily find the ‘x’ to turn it off. I sometimes wonder if website owners actually test their own websites as end users!
Gary
Hi Joe,
You have shared the tips one should really take care of, as your opinion the website should be simple and use less images which helps to load it faster.
Excellent Information… thank you.
Great article. Worth reading.