The primary purpose of a restaurant website is to give guests and potential guests information they need to choose your restaurant. But a well-designed website can actually do a lot more than that.
Sometimes restaurants are chosen days ahead. Other times they are chosen by the visitors while they’re on their way to the restaurant. For this reason, you want a restaurant website that’s localized, works great on both desktop and mobile, and has the information that customers need to make their choice – which often includes information for the whole family.
This means the website has to be easy to use from any type of device or system, needs to give customers information about their menu, and shows them how to get there. It also needs to be easy to find on the web. I know that’s a lot to manage, but bear with me; we’ll cover all that and more here today.
Elements of a Restaurant Website
No matter what kind of restaurant you have, whether it’s a café, a buffet, or a coffee and doughnut shop, all restaurants need the same key elements.
A great site isn’t about looking cool. It’s about providing your guests (and potential guests) with the information they need about your restaurant.
It must be mobile-friendly. Mobile devices are becoming more popular and many visitors will use mobile devices when searching for a restaurant. Be sure that every plugin and theme you use is not only responsive, but looks amazing when used on mobile systems.
Here’s a list of the features and pages to consider when building your restaurant website. Some of these are just content while others might take a special plugin. Plugins have been suggested for the elements that require them.
Your Story
People love stories. Especially origin stories and stories about overcoming great obstacles. Restaurants often have great stories to tell. Give your readers your interesting story in an About page. This is also a great place to add a photo gallery to show off your company’s history and your restaurant’s current ambiance.
There should be detailed information about the menu. The menu is the star of the show. So please don’t make people download a PDF menu. Show it to them on the site. Make it interactive. Make it shareable. Don’t use Flash. It should be viewable on mobile devices. Give them the information they need for their entire family. The menu should include information such as:
- Pictures of the food
- Detailed descriptions
- Dietary information
- Price
- Recommendations
- Specials
- What’s new
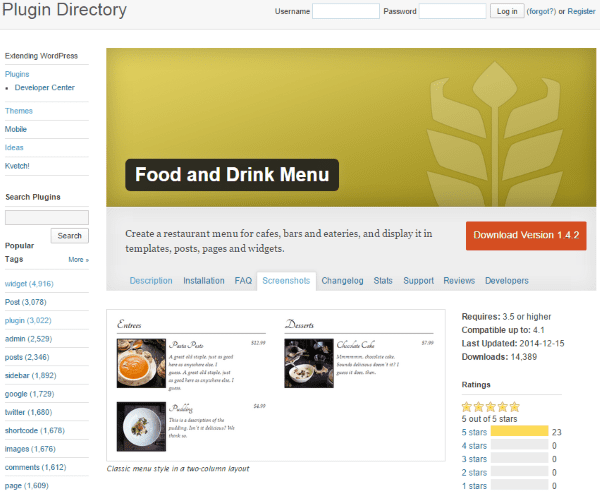
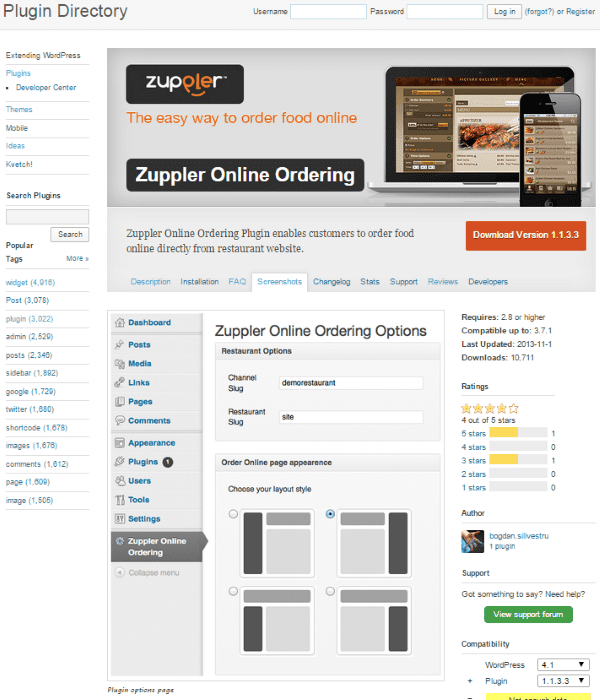
You may find using a plugin to be the best option for displaying this information. We have a whole list of the best restaurant food menu plugins but here’s a look into one plugin that provides this and more:

This responsive plugin is part of a group of restaurant plugins. It is available in a free edition and a pro edition. The free edition gives you unlimited menus that look great. You can add photos and information about each menu item. It’s easy to use. You can place the shortcode on a page, post, or widget. And you can customize it with CSS.
The Pro edition is $25 and adds custom icons, discount prices, sources and suppliers, and specials and sales.
Contact Information, Hours, and Location
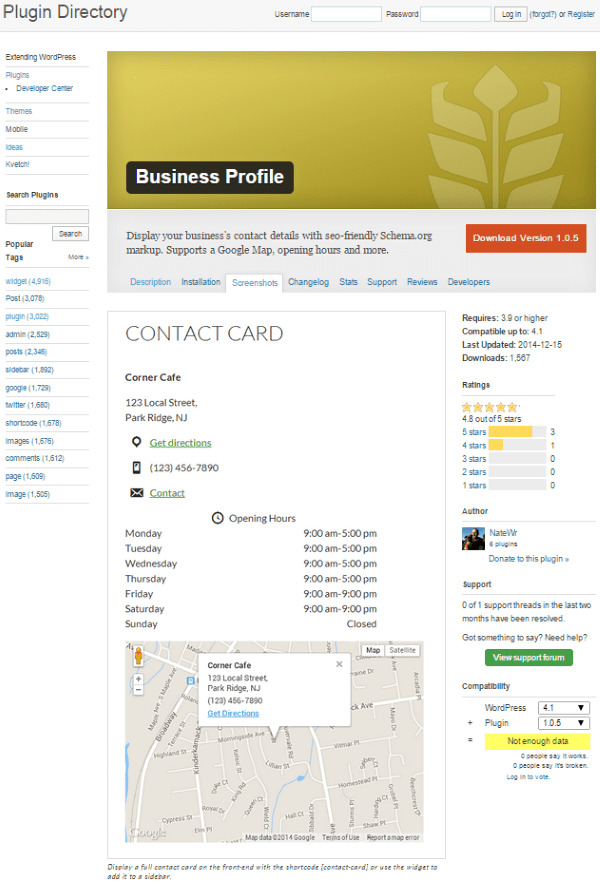
You want to make it easy for customers to get the basic information they need about your business. This includes your contact information such as your phone number, email, hours of operation, address, etc. You want customers to locate you easily, so this should include directions with a map (interactive map plugins could prove very helpful for displaying multiple locations if you have them). You can add all of these independently, or you can use a plugin or theme, such as MyCuisine, that has these features built-in. Here’s a quick look at a plugin. Later we’ll take a look at the MyCuisine theme and see how easily it does this for you.

This free plugin will display all of your business and contact information. It includes your business name, phone number, email address, physical address, store hours, and even includes a Google Map with directions. It supports Schema.org markup so your business will show up in local searches. It does not support multiple locations, but for a single location business it’s a great choice.
Gallery
Everyone visiting any restaurant wants to know what the food looks like before placing their order, or in many cases, before choosing to go to the restaurant. You can show off your food in a gallery.
Another great way to use a gallery is to show potential visitors the ambiance of the restaurant. They like to plan events and family outings. They want to know ahead of time that the restaurant has the atmosphere they’re after for their events. You can do this with the built-in gallery features of WordPress. Just place them on a page that shows off your restaurant – both inside and out.
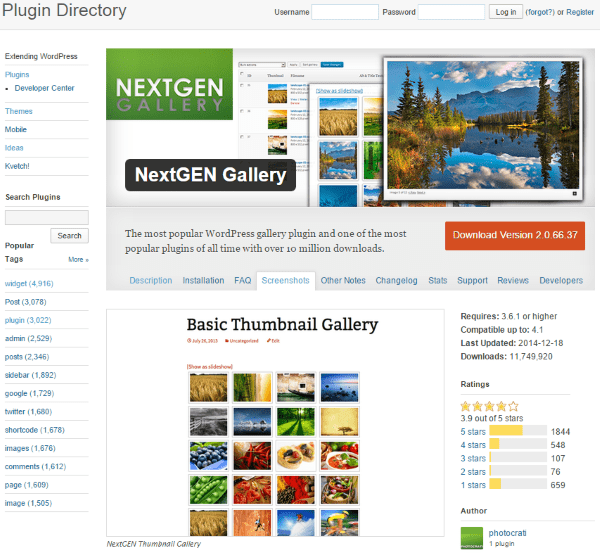
If you want something with a few more features, or something a little snazzier, you can use a gallery plugin. One great gallery plugin is NextGEN Gallery.

This free plugin will display your images as thumbnails, as a slideshow, or in an image browser. It has lightbox effects and you can set watermarks. You can also add notes over the images for descriptions. You can group your images into galleries, and you have multiple gallery types. This is an ideal plugin to feature your restaurant and your menu items.
Reservations
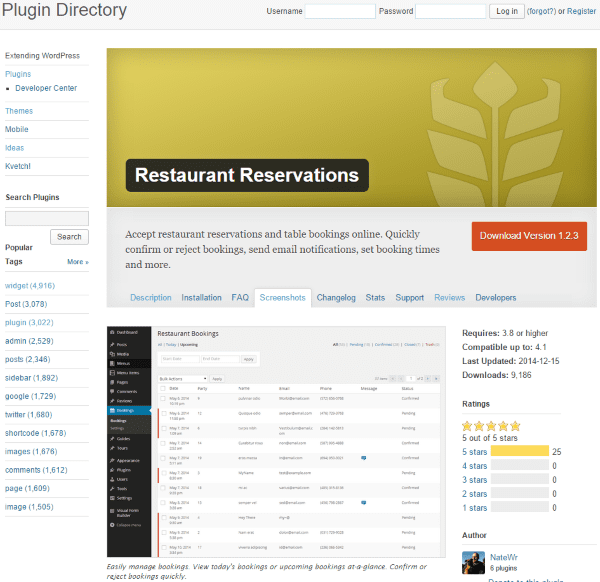
Booking for reservations is a key element for a restaurant website. Visitors want the process to be intuitive and easy. If it’s too difficult and time-consuming to figure out, there’s a good chance they will move on to the next restaurant on the list. There are many great booking plugins available for WordPress that you can use, but today we are going to focus on one in particular. Some booking solutions are better than others so we also recommend some of the restaurant plugins that are made for restaurants.

This free plugin is part of a group of restaurant plugins. It’s made specifically for restaurant reservations, so it’s tailored perfectly to your needs. It allows you to easily accept guest reservations. It gives the guests a confirmation or rejection in an email using a custom notification message. You can limit your available booking times any way you want. And if you use their Mailchimp add-on it will add site visitors’ email addresses to your newsletter subscription list. It can be added to any page, post, or widget.
Online Orders
Having the ability to place an order directly through the website is powerful. Customers can view your menu, click a few buttons, and either pick up their order or wait for delivery (that part is up to restaurant owners to decide).
Online ordering systems are a Point of Sale (POS), so you should expect to pay a fee as either a subscription or on a per-sale basis. Here is a quick look at a powerful online ordering system made specifically for restaurants.

This one allows customers to place orders online for dine-in, take-out, delivery, and catering. It keeps customers on the restaurant’s site. There are several options for placement on the site and can be customized to match the branding. The plugin is free. It will receive orders by email, fax, online, or POS.
There are two pricing options for the point of sale. They both provide menus for the website, mobile, FaceBook App, and Dining Guides. The first is a pay-as-you-go, which charges per order. The second is a monthly flat rate for the website and mobile but retains the pay-as-you-go pricing for the FaceBook App and Dining Guides.
Maps
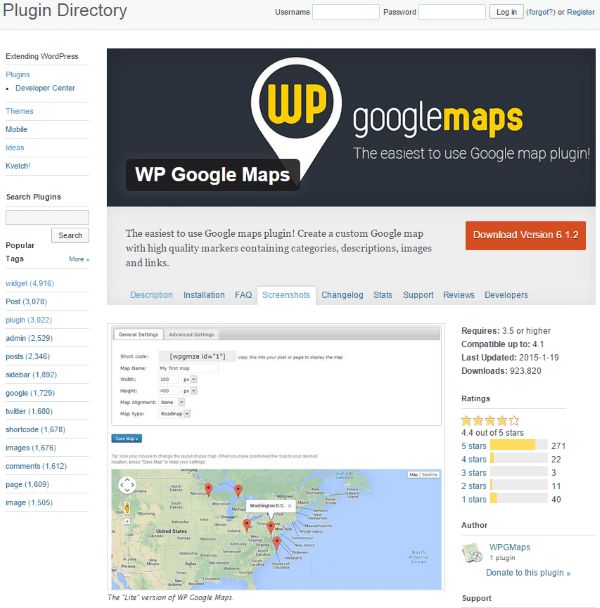
You want to make it easy for visitors to find the restaurant. If maps are not built into your contact info, then the best way to do this is by installing a plugin for Google Maps.

This is an easy-to-use plugin that comes both as a free version and a pro version. The free version has some of the features you need for a restaurant, but for the money and features, I recommend the pro edition. You simply install it and type in the address. If you want to give your visitors even more features, such as getting directions and a more advanced store locator, you can use the pro edition for $19.99 and can be used for up to three sites. It is also responsive.
Testimonials and Reviews
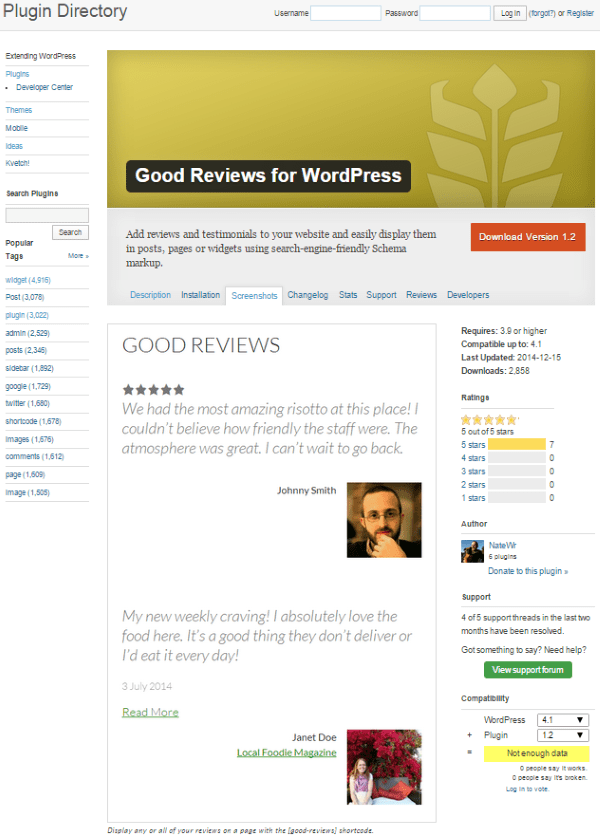
Everyone loves a good five-star restaurant. Everyone wants to go to a restaurant that is well-liked. When guests have many choices to pick from, testimonials can make the difference. They want to see that you’re proud of your reviews. Here’s a great plugin to add reviews and ratings to your site.

This free plugin will add both reviews and testimonials to your site. You can set the reviews to be numbers or stars. It allows you to add a photo of the reviewer and a link to their site (adding credibility to the review). You can set them up in a list or have a fader to cycle through them. You can add your reviews to any post, page, or sidebar. It uses Schema.org markup so your ratings show up in your Google listings, too.
Events
Include a page that talks about the upcoming and ongoing events in the restaurant. This can be anything from Sunday lunch specials to Super Bowl parties. Here are some examples:
- Parties
- Performers
- Special occasions
An event calendar is a great way to showcase your events.
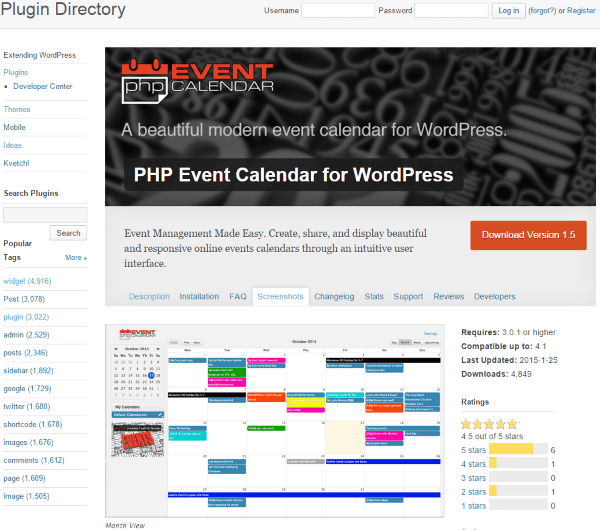
PHP Event Calendar for WordPress

This one adds a responsive calendar to your website where you can show your upcoming events. You can add images; manage the events directly in the calendar; view by day, week, month, or upcoming; import your calendar from Microsoft Outlook or Google Calendar; and even integrate it with Google Maps.
There are add-ons available if you want to expand the functionality with features such as multiple calendars, reoccurring events, double-book prevention, agenda view, email and popup reminders, and subscribe to calendars.
Of course, this is just one of many great events plugins available today. If you want to explore more options, check out our list of the best WordPress events calendar plugins.
The value of collecting customers’ emails is without question. By signing up to your list, customers are allowing you to send them updates about your menu, specials, events, special offers, etc. It keeps your restaurant in their minds. When they think about going to a restaurant you want them to think about you. A newsletter is perfect for this. Building a subscriber list is just smart business. One of the best choices is Mailchimp.
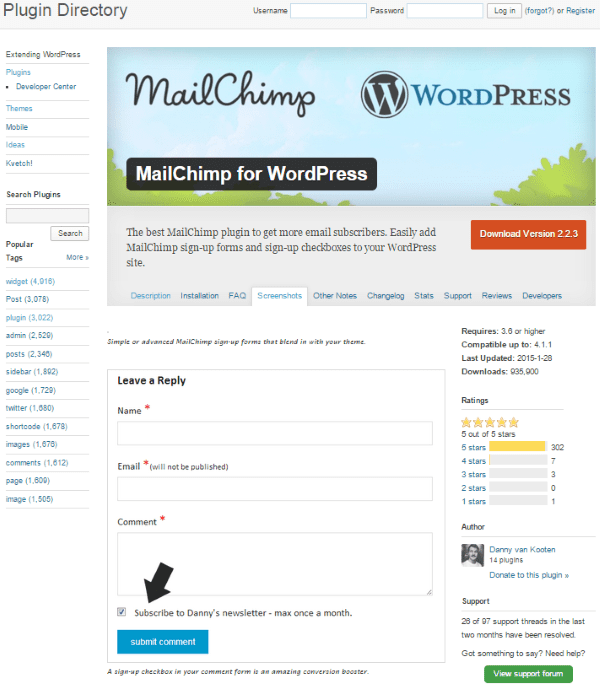
Mailchimp for WordPress

Mailchimp is a great service for handling your email subscriber list. This plugin will integrate your MailChimp subscription forms into your WordPress site. You can display your signup form just by dropping in a shortcode. You can place them on pages, posts, and widgets. It will add signup checkboxes to any form, including Contact Form 7, BuddyPress, bbPress, and more.
There is a pro version that lets you have unlimited forms. It comes with the same 5 colors as the free version but also adds custom colors and a styles builder. Prices start at $49.
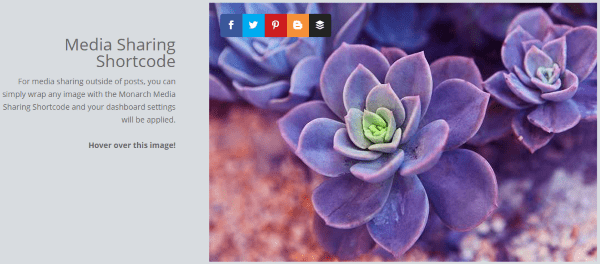
You want to encourage your guests to share their experiences on social media sites such as Instagram, Facebook, and Twitter. Let them Like your specials and share the news with their friends. They also like sharing their good experiences with their friends. We all want to be the ones that found that perfect restaurant and told our friends about it. For this, you will want a plugin with some great social sharing features. There are many good choices. Let’s look at one that lets your guests Like the photos on your menu.

Monarch is Elegant Themes’ social sharing plugin that allows your visitors to share your images on their favorite social networks. They can share your restaurant photos and the photos from your menu. There are a lot of placement options as well. You can place it in a widget, on the side, bottom, floating, and so forth, and there are several popup and fly-in triggers if you want them to appear on the screen rather than just live there. You can style them in many ways and there is a statistics dashboard so you can always know what is being shared the most.
Monarch is part of the $89 per year Developer plan which includes access to all themes, plugins, layered Photoshop files, and premium support.
Additional Sales Possibilities
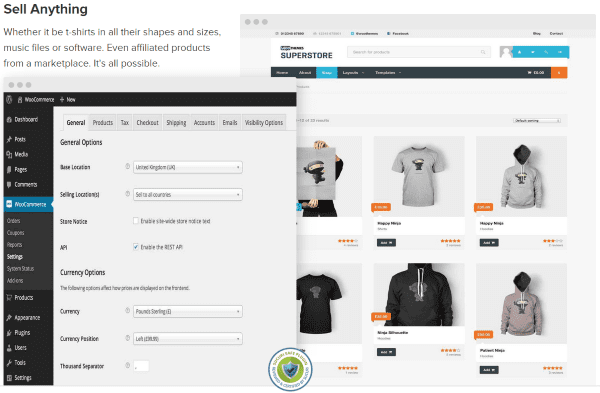
Other items that customers like to see available on a restaurant’s website include coupons, merchandise, and gift cards.

WooCommerce is a free plugin that allows you to sell both physical and digital products from your website. You can sell gift cards, provide coupons, and sell merchandise such as shirts and hats with your restaurant’s logo. The plugin is easy to set up, although it does take some time to go through all of the settings and add your products.

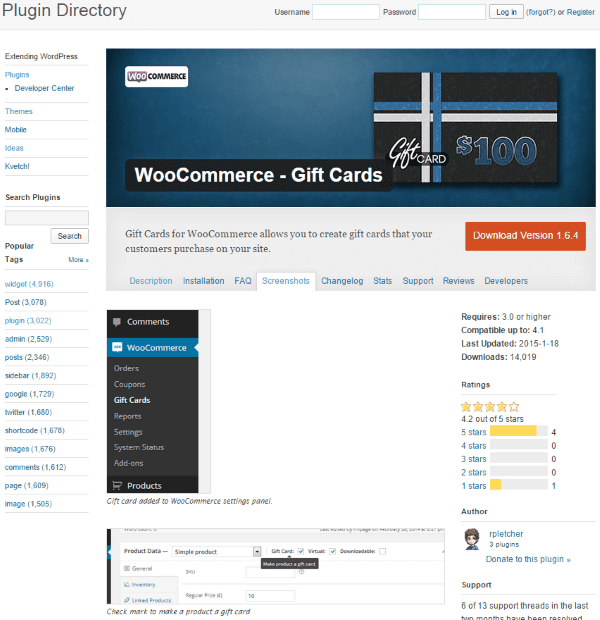
This free plugin works with WooCommerce to add gift cards to your list of merchandise. You can sell and manage gift certificates and accept payments through any of the popular payment gateways.
Themes
One key piece of this puzzle is the website’s theme. Having the right theme can make your job a lot easier. Many of these features can be found in themes that are designed especially for restaurants. This greatly simplifies the development of the site and reduces the potential for problems.
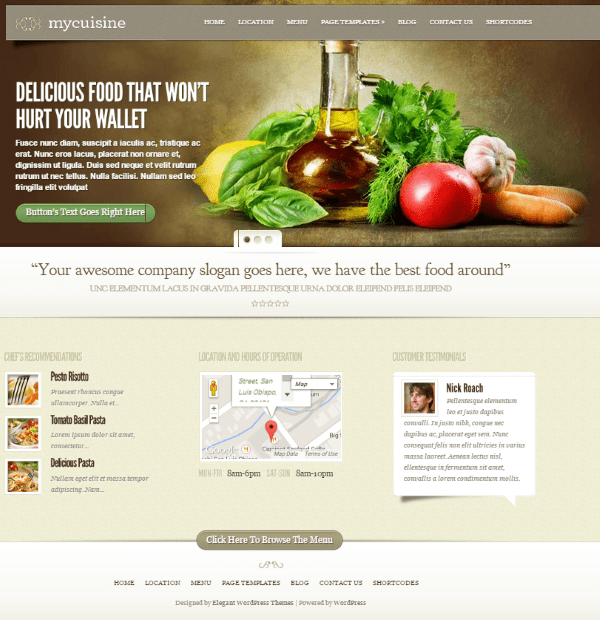
A restaurant website needs to look and behave like a restaurant website. This not only means having pictures of your restaurant and the food you serve, but navigation should focus on the elements that visitors are looking for. One great theme that was developed just for this purpose is MyCuisine.
MyCuisine

MyCuisine from Elegant Themes provides a strong foundation to get your restaurant website started on the right foot. It has chef recommendations, customer testimonials, business locations with maps, store hours, contact information, and more. You can create pages and then place them in content areas to be displayed on your homepage. This is a great way to set up your menu, contact information, gallery, and more.
There is a lot to be said about having these features natively built into your theme. This greatly simplifies updates and configuration and reduces compatibility issues. All of which saves time and energy.
MyCuisine is part of the $69 per year Personal plan which includes access to all themes and premium support.
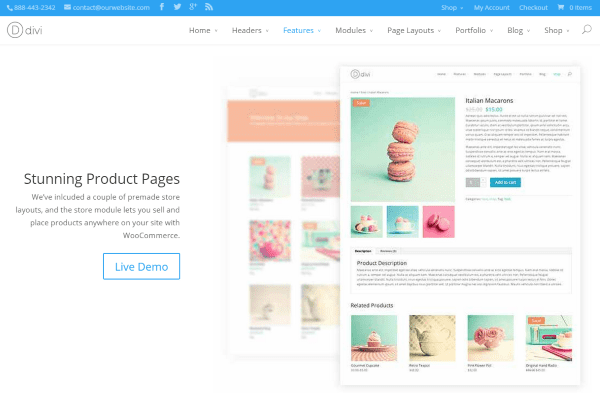
Divi

With its custom page builder, modules, and premade layouts, Divi can build a beautiful restaurant website. It has all the elements you need as a strong foundation for today’s web design trends. Set up the proper plugins and you’ve got the perfect website to capture and hold the attention of customers and potential guests. It’s compatible with WooCommerce, so you can sell gift cards and merchandise, and provide coupons and discounts directly from the site.
Divi is part of the $69 per year Personal plan which includes access to all themes and premium support.
Wrapping Up
WordPress has everything you need to build an amazing restaurant website. These tips, themes, and plugins will build you a great restaurant website that’s sure to get you noticed and make your customers happy. With a restaurant website, it is easy to focus on what’s pretty and forget about the special features that the website needs. Focus first on the elements you need and not on what’s flashy and shiny. Give visitors solid information first, then make it pretty.
Your turn! Have you built a restaurant website? Did you use any of the plugins or themes I’ve discussed here? Did I leave something out? Do you have anything to add? I’d like to hear about it in the comments below!
Article thumbnail image by leosapiens / shutterstock.com









amazing article . useul for theme developers too
Thanks for the tips on implementing the menu. Let’s be real, that’s the only thing people are visiting these restaurant sites for anyway. I’ll be trying some of these tips for the new website we build for a restaurant.
Thanks for your useful article, it makes me have several ideas. Your article provides a lot of helpful information in terms of both plugins and themes for restaurant websites. I hope that you will update more restaurant themes in the future. If it is ready, please let me us. Thanks again
great article. it saved me some time by summarizing a bunch of the options into one article. i’ve been saying “don’t make people download a PDF menu” for years and STILL see a LOT of restaurant websites doing it. can’t wait until those days are over.
Elegant Themes, are you guys listening to this thread? Lots of customers – add me to this list – are interested in a mobile responsive version of MyCuisine, can you guys do it?
I was so disappointed that the Cuisine Theme from Elegant Themes is NOT reponsive to mobile.
I do not have time to learn Divi and we have several establishments.
The FOXY is working but I like the layout of Cuisine. Is there any hope for th future
I was looking for a restaurant solution for one of my clients and this post helped a lots. Thanks for sharing.
How i can modify css style of restaurant reservations on divi theme?
Nice article with some cool plugins on there. I was hoping to see my locations plugin, Store Locator Plus, in the mix. Maybe next time around!
Great post – I love the DIVI theme and am currently building a website for a local restaurant so it was great timing. However, I’m having an issue with the Food and Drink Menu-Plugin as well. At 430px the layout breaks and the Price wraps below the Title. Sounds like this might be the same problem that Chris Speidel is having as well. Any ideas for a work around?
Hi Connie,
You’ll want to take a look at the plugin’s customizable templates system. It will require a little bit of HTML/CSS knowledge to pull of what you want.
You can always post for help on the plugin’s support forum. I can’t implement a whole custom template for you, but I’m happy to give you pointers to help you get where you need.
Can anyone suggest a plugin that will allow users to order meal items as needed but no price should be listed because this is a food delivery service and customers are on a woocommerce subscription
Thanks for these comprehensive guide and tips for building a restaurant website. I’ve been recommending restaurant owners in our place to build a website for their business to strengthen their online marketing campaigns and attract more loyal customers.
Hi,
I am using the wonderful DIVI theme on a Restaurant website and added the Food and Drink Menu-Plugin because I needed a responsive Menu.
It works great, but I would love to have the Items (Title, description, Price:
“Pizza Margherita”, “Tomatosauce,Cheese”, “10,50” in exactly this order.
when viewed on a very small screen, it changes the order to Title, Price, description…
anyone any ideas?
thank you!
Hey Chris,
I’m the developer of that plugin. Just noticing your post now. Food and Drink Menu supports a customizable templates system that you can use to adjust the layout of items. You’ll need a little bit of HTML/CSS knowledge to pull it off.
Great posting, about How to Build a Restaurant Website with WordPress
thank you
Mycuisine is not responsive…its ‘s a big problem ^^ but DIVI is great !
i use DIVI for 2 websites (small snack restaurant ) http://texas-burger.fr/ and http://pizzasun.fr/
I appreciate your examples, thank you.
A littel feedback if you like – I like the Texas Burger; the Pizza is pretty intense colour. Texas Burger would likely benefit a lot from a phone number in the header, especially since the mobile version looks quite odd. A more prominent place for specials than in the pages menu would be helpful.
There appear to have been a few comments requesting live sites using theme, still no response, why??
Wow what a great article! The opening section talks about how important it is to have a responsive website. Then it mentions “My Cuisine” which is not a responsive. Customers expect (demand) that a good theme is responsive as I did only to find part way though the build that it doesn’t work on mobile. My bad, I should have done my research but maybe the writer of this article should have also. Luckily I didn’t lose my client but he is very disappointed as I am with Elegant Themes. I have since had to redo the site with a different theme which as cost me a lot of time and money.
Can’t always be a winner take the good with the bad.
Eh, the bottom line is that most menu plugins are nearly useless unless you’re looking to spend a lot of time entering data and tweaking things.
First, let’s talk about data entry. I used the MyCuisine theme to do a site for a small pizzeria/Italian restaurant. The menu had over a hundred items on it. Can you imagine the pain of trying to enter over a hundred items using the WordPress post interface? It’s just madness!
I you want to sell me a menu theme or plugin, make the data entry easy or give me an easy way to import the menu from a CSV file.
Second, what’s the obsession with pictures of the food? Fact is, unless you’re going to spend thousands of dollars to hire a professional with experience doing food photography, you’re either going to have bad pictures of the actual food or stock photos, neither of which are very appealing or useful.
For the menu, I ended up scanning and OCRing the restaurant’s menu, converting it to CSV with a little data cleanup and importing it into TablePress tables.
It seems to be great, I would try it out. But do you have any live and working examples?
Thank you for the full run down. It helps to have others in the industry providing a little social proof for the clients who need it.
There are some robust online food ordering solutions out there that aren’t taking a piece of every order, integrate beautifully into restaurant websites (and Facebook pages) and come in at a very affordable rate.
Give us a look.
Nice article the plugin you refered are really good. Great work
2015: My Cuisine Theme is not responsive.
Can not recommend it…
Brenda you’re the best! Thank you for all these tips. I’ll Share my first Restaurant website. I’m sure it will rock with DIVI!
Seems like a lot of plugins for one site..
WordPress tip of the day: Less plugins = less headache! Use as few plugins as possible when designing WP websites. I try to limit plugins to 5 or less per site.
Hello Brenda
You did lot of home work for this post, Hats of to your hard work and nice presentation.
Thanks for great article, lost of cool stuff, but theme…looks fine but shouldn’t it be responsive? It is 2015
Thanks for this article. Its give me some great ideas.
Good information. I like the selection of plugins you brought together here – some of which I was not aware of.
We recently just wrapped up and luanched a restaurant site for a client using the Divi theme, WooCommerce and some custom functionality specific to the restaurant such as a “Happy Hour Pricing” feature.
It also included online ordering where we port the customer order via email directly to the front counter using the HP E-print service which is free, if you own an internet connect HP printer.
Hello,
Could you please be so kind to provide a link, would love to see that example of restaurant website made with Divi.
Thanks in advance.
I agree, it would be great to see actual examples of restaurant websites using divi
The My Cuisine theme is not responsive. Why would you want to suggest using it?
I have to agree with this comment. Mobile has overtaken desktop search, especially for things people search for on the go, like restaurants.
Google also favors mobile websites after the most recent update.
EXCELLENT AND PERFECT
Divi has big problems on the mobile. I wrote about this problem four months ago.
What a pity!
No problem in my Divi theme, I am very satisfied
I second that! I love Divi and have no trouble with its responsive design for cell phone screens.
Sorry to hear that you are having problems. What is it that you are having trouble with exactly?
In IPhone rotated horizontally, when I click the menu pages, it does not work. Do not open the requested page.
Try Divi demo on Iphone.
My ticket: Oct 17, 2014 https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=348390
I’ve seen that complaint quoted a few times of recent months and it has always worked for me on various iPhones and over 30 Divi websites.
May I suggest you check the plugins that you are using. Because I can’t replicate the problem.
may be you are setting your menu like secondary menu in the top bar. If you are setting menu this way don’t work on mobile, it must be like primary menu
If the “Top Bar” menu is actually really a “2nd” Menu then it will appear at the end of the dropdown menu on iOS.
It works fine.
Very useful tips in this post Brenda!
I would also add to make sure that your restaurant’s phone number is a clickable link so that your customers who are on their phone can call your restaurant with one click.
Thanks for resource!
A lot of useful plugins and nice themes.
I get it and save on my bookmarks 🙂