The events of the past year have set off some intense ripple effects across the globe. How we work, communicate, and connect with one another has become a hot topic of conversation – one that is vital to web designers as we move forward. New tech trends are influencing how end users navigate the internet, as well as how they interact with digital content.
By staying apprised of the latest developments in technology, you can better position yourself to deliver high quality results as a web professional. In this article, we’ll explore seven of the top tech trends that may be helpful in your upcoming projects.
Let’s dive right in!
Subscribe To Our Youtube Channel
1. Artificial Intelligence (AI)
Artificial Intelligence (AI) has been on the scene for a while now. However, this technology made significant strides in 2020. So it’s worth looking into what’s new and how it can benefit you.
Chances are that many of the latest AI developments – such as automated driving and quantum computing – won’t be too relevant to your web design ventures. Fortunately, this technology also experienced a rather big leap forward in applied natural language processing.
AI systems are now more adept at picking up on sentiment and intent. Additionally, they’re better able to mimic human speech and writing, and can even understand images better than before.
This could mean huge opportunities for you in the realm of chatbots. More advanced language processing capabilities could help these tools direct users to the proper channels faster. That’s an excellent way to provide a better overall User Experience (UX).
AI data processing has also been improved, and played a significant role in the development of the COVID-19 vaccine. You can implement this technology to gather user data and create more personalized experiences for website visitors, thus improving their experience and satisfaction with your clients’ sites.
Another area in which the latest AI tech may prove useful is voice-based interactions. Enhanced language processing could enable more users to step away from the keyboard and start searching the web out loud. That brings us to our next tech trend.
2. Voice Search Optimization
As if Search Engine Optimization (SEO) weren’t involved enough already, voice search is now one of the biggest tech trends of the year. Google, Apple, and Amazon all have voice assistants on the market in one form or another. That means more people have access to this feature.
How much you can contribute to your web design projects in terms of voice search optimization will depend on the extent of your services. However, if you’re in the industry, it’s best to know the latest SEO standards.
Some of the top tips for voice search optimization include:
- Create content based on questions and answers. Voice searches tend to use more natural language than text-based ones. This means users often pose their searches as questions. Optimizing content to answer the most popular queries related to your client’s field could help move their site up the rankings.
- Prioritize local SEO. In addition to looking for answers to their top questions, voice search users are asking their assistants to help them find local restaurants, services, and more. Encourage your clients to create and maintain their Google My Business profiles and to optimize content for local search. You might make a point to include your clients’ addresses in their footers. You can also offer to design Contact pages that include Google Maps integration.
- Try for featured snippets. These are often offered up by Google, Siri, and Alexa as top results. Optimizing your content accordingly could help increase your clients’ voice search visibility.
If you don’t have a hand in your clients’ SEO efforts, you may consider passing this information along to them. Even if you won’t be the one carrying out the work, they’ll likely appreciate you taking the time to offer up valuable suggestions.
3. Internet of Things (IoT) Devices
The Internet of Things (IoT) refers to devices that can ‘talk’ to one another via the web. Fitness trackers and smart lights are two common examples. They share data and require minimal interaction from humans to do their jobs, making them well-suited to productivity boosting.
Again, language processing and voice search are key components here. For example, consider smart home devices. They use voice commands to turn lights on and off, start coffee makers, play music, set thermostats, and more.
In terms of web design, there’s not a lot you can do from a practical standpoint to better accommodate IoT – for now. However, this field is changing fast. So we recommend keeping an eye on it and looking for opportunities to bring it into your work.
In the meantime, you might consider learning more about designing for very small screens. Smartwatches and other ‘wearables’ are still gaining traction. If you’re involved in designing apps for your clients as well as websites, this tech trend could be a useful area to move in on.
4. Progressive Web Apps (PWAs)
Speaking of apps, Progressive Web Apps (PWAs) are another of the top tech trends that’s likely to be big news in 2021. They offer several advantages over native apps, including offline usage as well as improved performance and SEO.
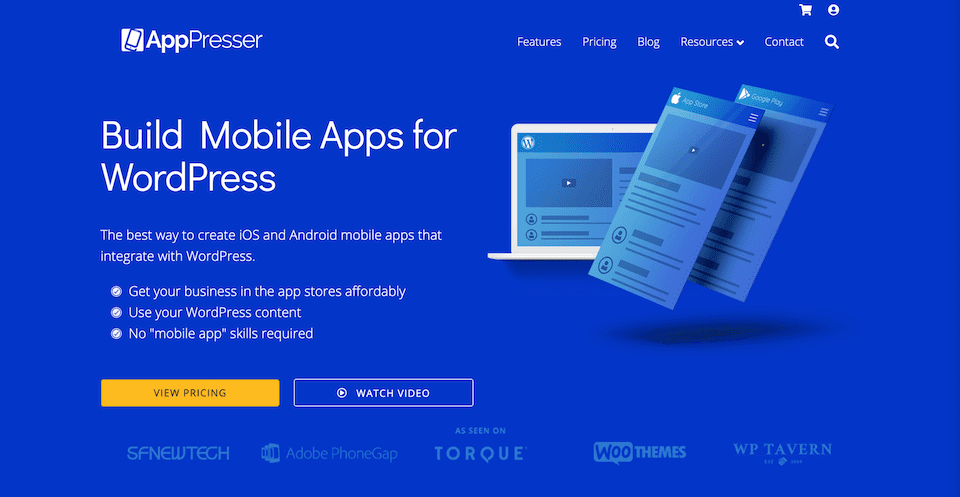
If you’ve been looking to expand your services, offering PWA development (especially for e-commerce sites) could be a profitable venture. There are many low-code and no-code solutions that can help you wow your clients, without requiring significant time or effort from you. AppMySite and AppPresser are two WordPress- (and Divi-) friendly tools:

This could be a beneficial tech trend for both you and your clients, as businesses look for ways to better connect with customers in the wake of the pandemic.
5. 5G
The latest in mobile internet has made a significant impact on the smartphone browsing experience. As one of the most important tech trends right now, it also means some new opportunities for you as a web designer.
First, reduced latency and improved loading times mean you can incorporate more videos into your designs, with less fear of disrupting your client sites’ UX. Video is a high-converting, engaging medium. Therefore, being able to use it more freely in upcoming projects is a huge step forward.
You may even be able to incorporate Virtual Reality (VR) and Augmented Reality (AR) into your mobile sites now that 5G is out. Let’s take a closer look at the latter technology.
6. Augmented Reality (AR)
AR technology has an important role to play in the future of e-commerce. More people than ever are shopping online due to the pandemic, and it’s expected that they will continue to do so even once things go back to ‘normal’.
The drawback is that when you don’t have the item physically in front of you, you can’t try it on, feel its texture, or otherwise experience it to the fullest extent. Some companies have been implementing AR to help bridge the gap.
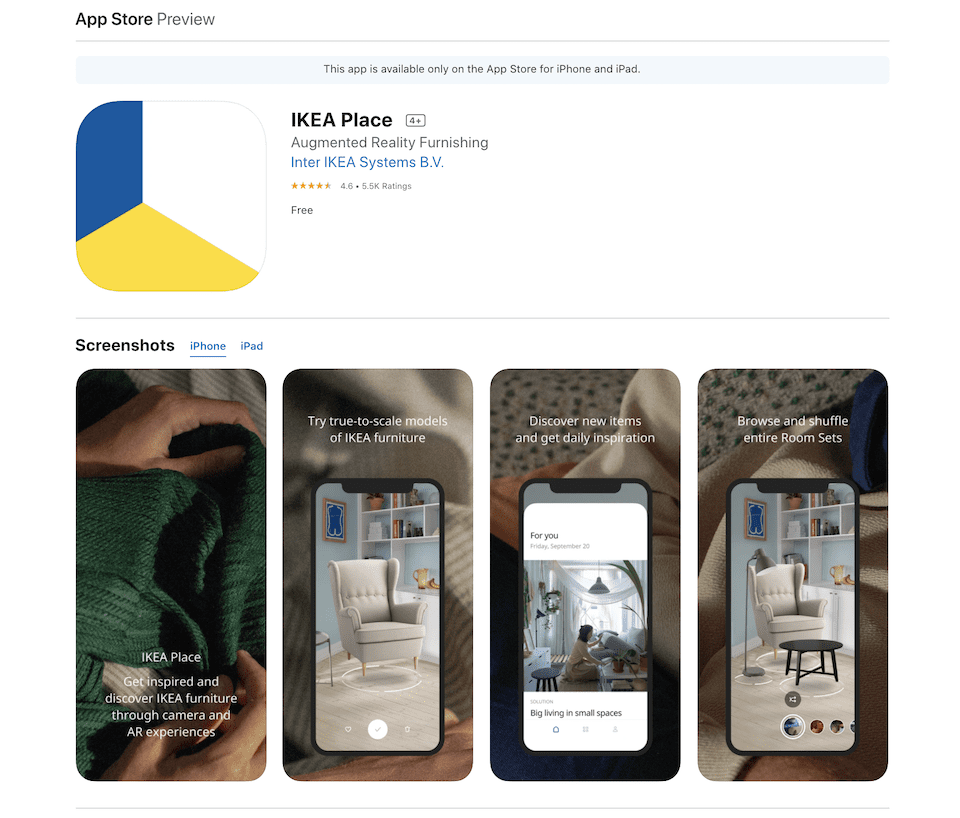
Virtual try-on features enable shoppers to upload images of themselves and ‘see’ what they look like wearing a hat or a pair of glasses. IKEA’s Place app enables you to generate a 3D model of your home and test out furniture in it:

If you design for e-commerce and business sites, learning how to take advantage of this technology could pay off significantly.
7. Privacy and Data Security Concerns
Data privacy in 2021 is complicated. New uses for digital information such as contact tracing have some people loosening up their concerns about protecting their data online. Businesses are also looking for ways to monitor employees while they work from home. What’s more, the online shopping boom has made some more amenable to targeted ads.
What does this mean for web design? Well, you’ll still want to make sure your clients’ privacy policies and cookie opt-in agreements are visible and up to date. Even though new applications for user information are coming to light, new legislation regarding data privacy is still expected to come into play.
It’s also important to make sure all of your projects meet the latest security standards. With so many people relying on the web to stay connected in their personal and professional lives, there is more data out there to be exploited (and malicious hackers know it).
Industry-Specific Tech Trends for Web Designers to Consider in 2021
Before we wrap up, we want to address some tech trends that are specific to certain industries. Although they might not be relevant to most of your web design projects, it’s beneficial to be aware of them on behalf of clients in those niches.
First, online learning has become much more widespread in the last year or so. Not only have students had to move online due to lockdowns, but hobbyists stuck at home have also taken to platforms such as Skillshare to grow their knowledge. You may want to become familiar with the latest Learning Management System plugins (LMS) and technology, and how you can integrate it with your client’s sites.
Healthcare is another field that has moved a lot of its services online recently. Doctors want to minimize contact with sick patients and keep those with mild symptoms out of offices and hospitals where they could pick up something more serious. That means telemedicine is on the rise. If you build sites for doctors’ offices, medical groups, or hospitals, they may be looking for ways to integrate their websites with this technology.
Finally, both retail and restaurant businesses have embraced contactless delivery, curbside pickup, and other solutions to minimize human interaction in the wake of COVID-19. You may be expected to help your clients implement these options in their online checkout processes, so it’s important to be prepared.
Conclusion
The top tech trends of this year have been heavily influenced by the events of 2020, particularly the COVID-19 pandemic. Understanding how the digital world has adapted to the recent crisis can help you improve your upcoming web design projects.
In this article, we covered seven rising tech trends, as well as several industry-specific considerations for 2021. For example, taking advantage of AI and AR can help you provide a better end user experience. Voice search is also an up-and-coming star in the marketing world, and it’s vital to account for the changes brought on by 5G and an increased need for data privacy and security.
Do you have any questions about these tech trends? Ask away in the comments section below!
Image by GoodStudio / shutterstock.com









Such great insights Will! The rapid proliferation of voice devices has indeed brought in a new era of content marketing. Content now has to be optimized for voice search. Multilingualism will play a key role in the growth of this trend. Now, brands will need to make their content acceptable for people of varied languages, dialects, tones and pronunciations.
Very comprehensive content. The Voice Search portion helped me much. Can you guide a digital marketer by providing content on how a marketer will treat the voice search effectively?
Hey, what about trends that really matter to businesses, like Google’s Core Web Vitals? Divi does not perform particularly good on them.
Good Post! I am interested in voice search and artificial intelligence.
Thanks, Vysahk!
A well-written article, Will. It’s WAY MORE futuristic than I anticipated!
One major ongoing trend though, is dictated by human psychology and societal information overwhelm in general: that websites need to be simple and laser-focused. I no longer believe in, nor enjoy visiting, any kind of website that is “noisy” or distracting.
I see so many sites that are needlessly animated (banners, various UI-features, and of course: popups) – and I can’t imagine I’d be the only one feeling the main character in Stanley Kibrick’s movie classic A Clockwork Orange, with his eyes forced open to watch a maelström of stressful images.
Cookie-disclaimer popups everywhere only add to that feeling of “ugh! I feel overwhelmed by this website already!”
I’m not a fan of Google trying to “dictate and BE the web” but they’re onto something with their “crackdown” on websites that embody the above characteristics. Such sites don’t belong in my search results – ‘cos more and more, they simply result in a frantic click on the browser’s “back” button.
Thanks for the kind words, Oliver, and thanks for weighing in! You make some really excellent points.
In my opinion Voice Search is really going to make a difference on how businesses optimize their websites, especially starting from this year where the impact of voice assistants has been really big.
Totally agree, Kejsan!
Good information to incorporate as we move into 2021.
Thanks.
Thank you, Steve!
I look forward to seeing more Augmented Reality (AR) as you covered in Point #6. I used it a while ago on an eCommerce website, but I felt it was missing something! It was more of a novelty than a useful plugin.
I hope more people use it in the future on their WooCommerce store to really flesh things out and so it becomes a standard feature. It will help online store owners visually communicate and show off their products.
We feel the same, Simon! Hopefully recent and future improvements make it more useful.
Voice Search Optimization is my favorite. I feel it will be one of the strongest game-changer trends in 2021.
We think so too, Pawel! Thanks for sharing.