In this collection of web design tools, you’ll find a range of apps and services that aim to simplify and speed up the way you work.
Whether you’re a website owner who wants a better way to create mockups for sharing ideas with your front-end developer, or you’re a freelance web designer who is seeking a more efficient way to build prototypes for your clients, these web design tools should be able to make your life easier.
Some of these web design tools are more towards the basic end of the spectrum, simply giving you an easy way to sketch out a rough design or create a style guide for a project. The more advanced tools in this collection allow you to add animations, interactive features, and much more to your prototypes. With some, you also have the option of exporting your mockups to a range of devices for live user testing.
Many of these web design tools offer a good selection of collaborative features that make it easy to share, discuss, and present your designs, without causing inbox overload.
Therefore, if you want to improve your processtu for working with web design prototypes, sketches, and wireframes, as well as the way you collaborate with your team and clients, this collection of the best web design tools in 2016 will help point you in the right direction.
14 Web Design Tools to Try in 2016

The Best Web Design Tools in 2016 – image by Max Griboedov / shutterstock
Some of these web design tools are new while others are more established apps that you might’ve missed or not yet tried. The options cover a range of price points from fully free tools through to premium apps that are available on a monthly subscription.
Therefore, no matter what your budget or needs, there should be a web design tool in this collection that can help improve your workflow and reduce the time it takes you to get your ideas out of your head and up on the screen.
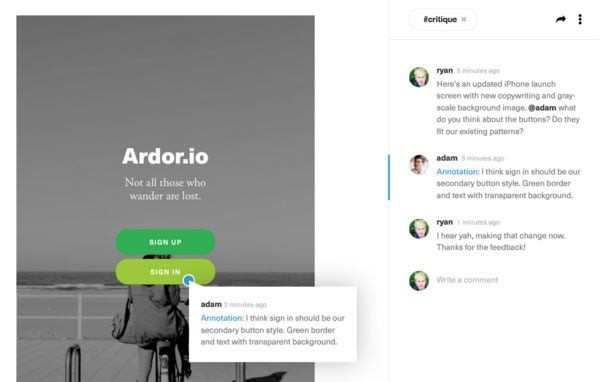
Atomic

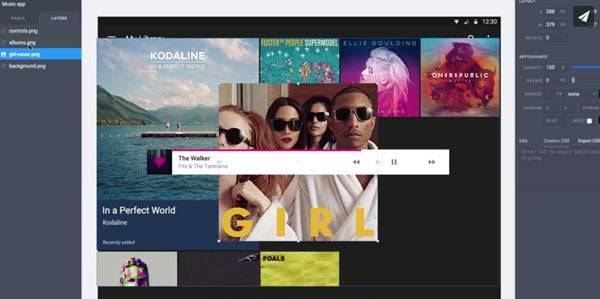
Atomic is a web design tool that allows you to create a design in your browser, on both PCs and Macs, and then share them for viewing on a range of devices, including the Apple Watch. This is great for showing clients your mockups or sending your developer an overview of what you want them to create.
Atomic allows you to start from a blank canvas or pull in designs from Photoshop or Sketch. You can then add the interactive elements to the designs before sharing them with your team or clients. Feedback can be added directly to the project for easy access and organization.
By using the collaborative abilities of Atomic, you can quickly spin out a framework and send it off to your designer to flesh out from within the app or to your client for approval.
Pricing: from $15 per month
Avocode

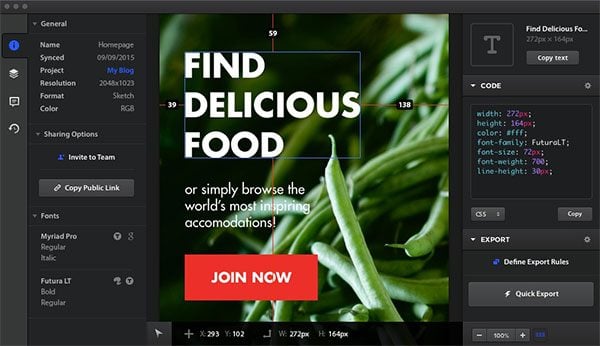
Avocode aims to be the bridge between designers and developers. With this web design tool, you can easily export your Photoshop and Sketch designs into Avocode, with all elements and layers kept intact. Therefore, if you’re a front-end developer who is looking for an easier way to get your work over to your back-end coders, Avocode could be just what you need.
The collaborative nature of Avocode means that all of the work takes place in a central location, saving you from hunting through your inbox each time a new revision is added. There’s also a handy tutorial over on tuts+ to help you get started.
Avocode works on Windows, OS X, and Linux, making it one of the most flexible options out there.
Pricing: from $8.99 per month
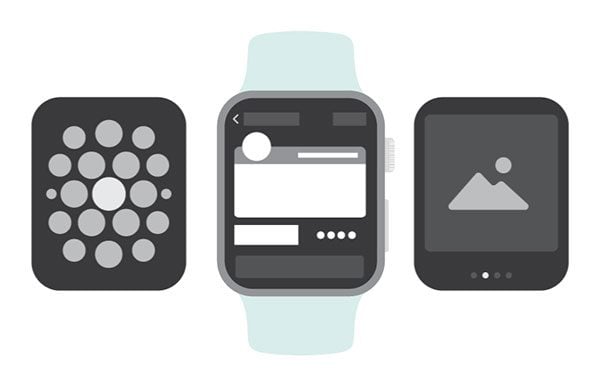
Apple Watch Wireframe Kit

Although not strictly a web design tool per se, the Apple Watch Wireframe Kit could be a valuable addition to your toolbox.
If you want to start offering extra services to your clients, then creating a mockup of how their content might look on the Apple Watch could be a great way to tempt them to take advantage of one of your freelance web designer upsells.
Pricing: free
Form

From has recently joined Google, so if you want to ensure you’re staying on top of the material design trend, this free tool could be a worthy addition to your prototyping toolkit.
Form will let you create prototypes for a range of devices and then add all the necessary interactive and animation effects to help your clients get a good idea of what you have to offer. If you’re looking for inspiration, there are plenty of demos and prototypes available to download from the Form website.
Pricing: free
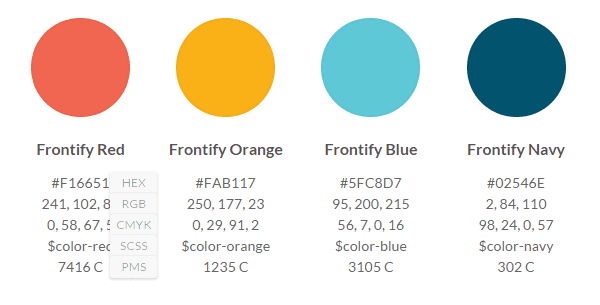
Frontify

The Frontify Style Guide tool is a neat piece of software that helps designers create branding and style guides for their projects. There’s plenty of scope for coloration with this tool, so if you want to ensure your team are all singing from the same hymn sheet while working a project, this branding guideline publishing tool is well worth taking for a test drive.
As well as the Style Guide tool, Frontify also has a prototyping tool called Workspace. Through Workspace, you and your team can share designs, add comments, approve changes, and give presentations, all through the online app.
Frontify Style Guide gives you an easy and attractive way to document the fonts, colors, and everything else for your project while the Workspace tool makes it easy to create and share your designs.
Pricing: from free
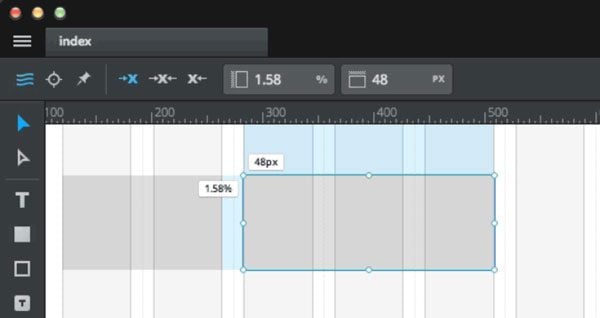
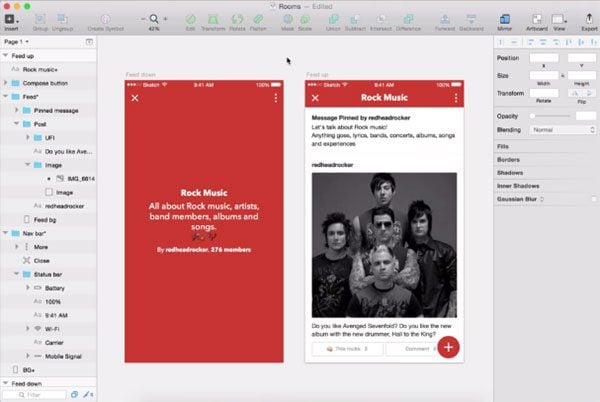
Macaw

Macaw is a billed as a code-savvy web design tool. Therefore, if you are yet to learn how to code, this could be a good choice.
Designed to help you rapidly construct wireframes, prototypes, and mock-ups, the Macaw user interface looks very similar to that of Photoshop. Therefore, if you are familiar with Adobe’s flagship image manipulation app, you should feel right at home here.
As you work, Macaw generates the underlying HTML and CSS in the background. While this code generation might not be that useful to WordPress developers using a drag and drop theme like Divi, it does give you a quick and easy way to demo the user interface of your proposed web design, without going through the trouble of starting work on a WordPress theme.
Another key feature of Macaw is its ability to create fully responsive designs. Adding your custom breakpoints is very easy and helps you to test out how your layout will look on a range of different devices.
Pricing: free
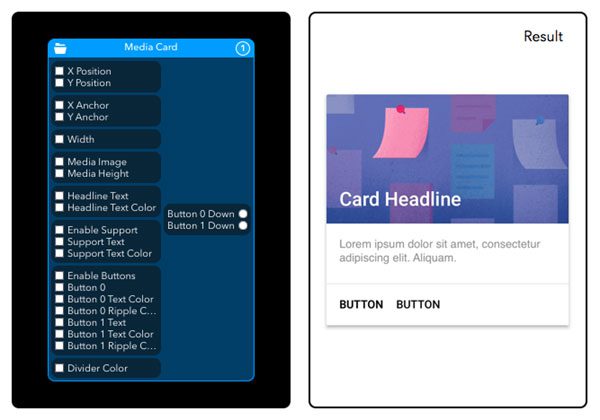
Marvel

Marvel is a code-free design, prototyping, and collaborative tool. When creating your prototypes, you can make use of timers to handle the transition between slides or pages. You can also view your mockups on a range of devices, including Apple Watch.
If you want a better idea of what Marvel can do, there’s a library of demo porotypes to explore on the website.
Pricing: free for basic version
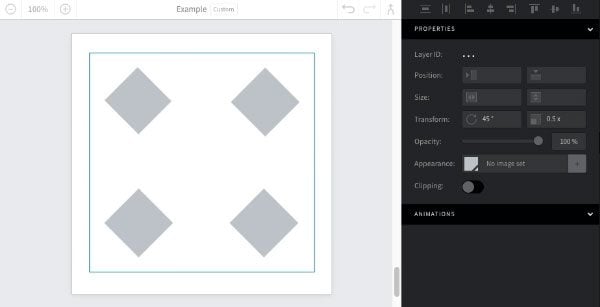
Origami

Origami has been created by the Facebook team and they’ve reportedly used this tool to design and build some of their most well-known products, including Instagram and Messenger.
Unfortunately, Origami is only available for Mac and iOS but if you are lucky enough to use an Apple device, this free wireframing and prototyping tool, with its Sketch integration, could help speed up your workflow no end.
Pricing: free
Pixate

Pixate aims to simplify the process of creating realistic mobile app and mobile-first website prototypes, all without the need to write any code.
By connecting your iOS or Android mobile device, you can create the designs on your desktop and then preview and demo them on your smartphone. Pixate is another new addition to the Google portfolio of apps and is completely free to use.
The mobile demos you can create with Pixate are 100% native, ensuring that your audience can test-drive your ideas in a realistic environment.
Pricing: free
PowerMockup

PowerMockup is an add-on for the ubiquitous PowerPoint platform. This makes it a web design tool that would be great for delivering presentations and collaborating with less technical clients.
In the package, you’ll find over 800 UI elements, each of which have been made from PowerPoint shapes. Simply drag and drop these elements into place to create a PowerPoint presentation that will demonstrate or share your website or app prototype, in a format most clients should be familiar with.
If you thought PowerPoint was just for mind-numbing, text-heavy slideshows, think again.
Pricing: from $59.99 with free trial available
Relay

If you and your team are already using Slack then Relay should be of interest. The goal of Relay is to help you get your work out of your web design tools faster and into a more collaborative space, in the form of Slack.
Relay works alongside the Adobe CC web designer apps, the Chrome browser, and Sketch, as well as including some nice support for Mac OS X and its screenshot taking capabilities. Once you have your design into Slack, you and your team can annotate and add comments to the prototype.
Pricing: currently in free private beta
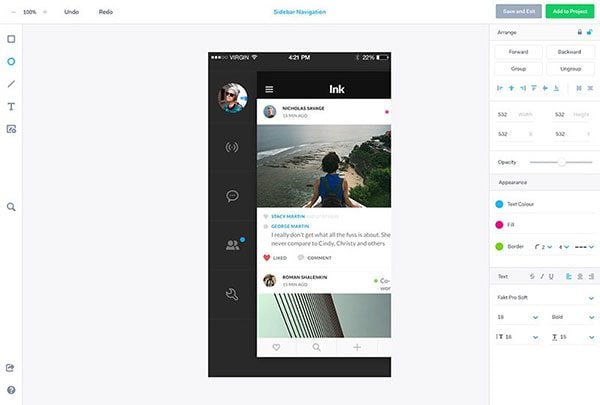
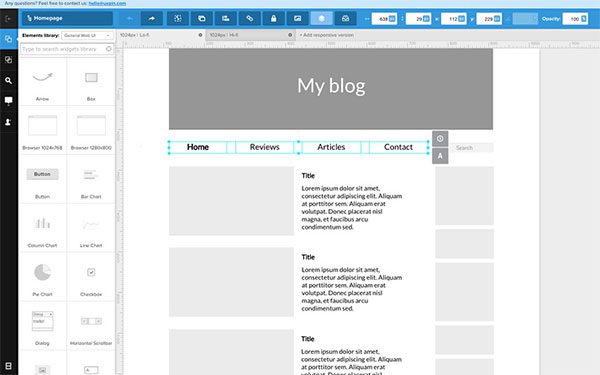
UXPin

UXPin aims to be the one-stop design tool that you takes from the planning stage, through to collecting feedback from clients, and beyond. From plotting out rough wireframes, through to creating fully interactive prototypes, UXPin has it covered.
Whether you prefer to start from scratch with your designs or choose from a number of prebuilt templates, UXPin gives you both options. Through the UXPin library of elements, you can easily add popular features to your prototypes. This could include animated navigation drawers that are popular in today’s mobile sites and apps, or animated carousels, and fading menus.
If you want the ability to create basic wireframes and turn them into high-fidelity mockups that really convey your ideas to your clients, the powerful UXPin should be on your list.
Pricing: from $19 per month
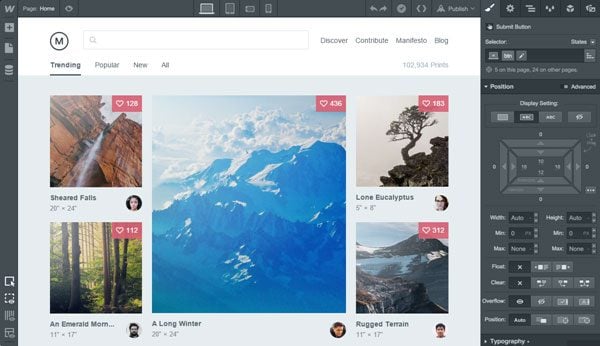
Webflow

Webflow takes a bit of a more simplistic approach to wireframing and prototyping by doing away with the drawing tools and instead giving you access to a collection of drag and drop elements.
Webflow is actually part-CMS and due to this, there are a number of free and premium templates you can use to build your prototype.
Even if you are sticking with WordPress, you can simply use this drag and drop page web design tool to create fully interactive website and theme prototypes. After that, you can recreate your designs by hand for WordPress or use your favorite drag and drop theme to build your new WordPress website.
Webflow might offer more than you need, but it’s packed with features that can help you create eye-catching designs you might otherwise struggle to build as quickly.
Pricing: from free
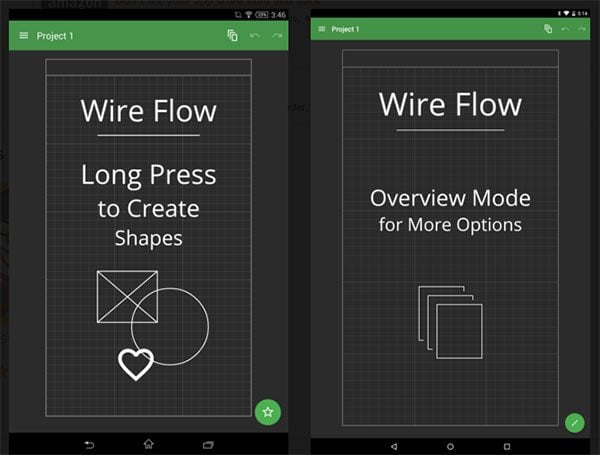
Wire Flow

Wire Flow is an impressive tool that allows you to quickly sketch wireframes on a mobile device. Once you start to think about the many ways you could use Wire Flow, you’ll soon see how it could become one of the most invaluable web design tools in your arsenal.
Whether you want to plot out a new UI on the go or pull out your smartphone in a client meeting and kick start a project, the Android-only Wire Flow has many uses. Sharing your sketches is as easy as you would expect on a mobile app of this type.
Pricing: free
Final Thoughts on the Best Web Design Tools
Whether you’ve decided on WordPress as the platform for your project or not, these web design tools will make it easier to get your web design project started.
From sketching out a rough wireframe through to building almost fully functioning prototypes, the right web design tool can really speed up production time and remove a lot of frustration that can arise from sharing your work within your team or with your clients.
Thanks to the built-in communication and collaborative features found in many of these web design tools, adding comments can be as easy as pointing and clicking while making and approving changes can be just as straightforward.
If you’re still working with a pen and paper or coding on the fly, why not consider trying one of these web design tools.
Which web design tools are you using and which ones do you plan to try in 2016? Please share your thoughts in the comments below.
Article thumbnail image by vasabii / shutterstock.com









Hi Joe, thanks for sharing. Very useful. I would like to suggest you a new prototyping tool named Mockplus. The ease of use of this tool is very impressive. It is a desktop-based prototyping tool. It can be used to create both static prototypes and interactive ones very easily. Even newbie can master this tool in a very short time. It it not as complicated as Axure/Justinmind but robust than UXpin. I think it worth a mention: mockplus.com
Superb Post !
Thanks for the share
🙂
Thanks for sharing Great Tools..
i love this post, thank you
Nice article!
It seems that Origami’s screenshot it’s actually from Sketch.
These are great tools. However, with expansive, easy-to-use, modern builders like the one built into ET’s Divi theme, I find it just as easy, and ultimately time-saving, to just jump right in and use them to draft/mockup sites, and then just continue to design and refine from there.
That is a good point about Divi but I still think there can be some benefit to getting out of WordPress when fleshing out ideas.
Then, when it comes to liaising with clients, these tools can make things a lot easier.
You cannot export the animations in atomic, so what’s the use? you still need to programm everything 🙁
Hi Nathan, thanks for this great collection of tools!
Hi Adam, thanks for reading. Joe wrote this post so the biggest thank you goes to him on this one 🙂
Thanks Joe! Ben from Atomic.io here.
It’s an exciting time for designers & design tools!
We’re always really interested in hearing what designers and software teams are missing in their current tools – and have some very, very exciting announcements soon.
If anyone has any questions about Atomic, or wants their trial extended a bit, hit me up at any time: ben at atomic.io
Thanks Ben, I’m sure our readers will find that useful.
Great!!
I have not been able to post to the blog all day so I’m testing
Thanks Nathan! This looks like a fantastic line-up of tools, but what designer/developer has time to try them? lol! Guess I’m stuck in my ways until I make some time to explore these.
Yeah I definitely would not recommend changing or trying everything at once. But at some point we all have to change, learn, and adapt. Maybe set a rule for yourself that you’re always trying or testing an improvement on one area of your business?
How about PineGrow web editor?
I’ve been using invision app for awhile now and really like it.
I’m going to try some of these others though! Thanks!
Wire Flow caught my attention — that sounds amazing. Headed to my GooglePlay now. Thanks for the list!
Great List. I will give some of these a try for sure!
Please let us know how you get on.
“Webflow takes a bit of a more simplistic approach to wireframing and prototyping …”
I think you mean that it takes a simpler approach. “Simple” and “simplistic” are not synonymous. “Simplistic” means something is *oversimplified* or missing something. Sorry, pet peeve.
Thanks, noted.
A brilliant article about Web Design Tools, thanks for sharing.
Very useful Joe. Thank you
I have worked with these for some time now –
Divi for all WordPress Sites
Responsive Site Designer , Form Builder ,Red Email designer by Coffeecup
Xara Web Designer Premium11 or Xara Photo and Graphic designer Pro 11 are great tools, reasonably priced reliable and super easy to use.
I’ve been trying to decide this last couple of days between several design tools to work on my wordpress sites.
Currently trying to decide between Divi and BeaverBuilder. My only problem with Divi is not been able to change or the apparent problems of removing Divi from a site, as I make sites for my clients, and if they ever decide to go to another person, I don’t want to give them tool, but i can’t remove it because the site will be affected.
Hi Carlos,
Since there is the Divi builder as a plugin, you can change the theme but keep the content.
From o Form??
I want to sell a product on the internet. Each picture will contain a separate square of information, such as price, colors, availability, a purchase button.
I cannot even begin to figure how to set something like that up,
Hi Lee, this comment is a bit off topic for this post. However, if you are using our products–Such as our Divi Theme or the Divi Builder Plugin with another theme–I’d suggest checking out our documentation and forums for tips/tricks on how to do what you want.
http://eleganthemes.com/forum
You can create a new ticket if your issue is not something that has previously been addressed.
I would not advice you guys to use macaw as it’s sold to another company. Anyhow, software as is, no more updates.
That’s a bummer. I always hate it when good software gets purchased and then put out to pasture.
Awesome tools Joe! Thanks for sharing.
Very cool set of tools. I will definately be checking out a few of these.
Let us know which ones you try and what you think.
Thank you, thank you, thank you! I’ve been looking for tools just like these but wasn’t sure how to describe my needs, which made them difficult to find (if I didn’t know how to say it, Google wasn’t too helpful at finding it lol).
This perfect post couldn’t have come at a better time! And I’m loving the free options!
I can’t wait to check these out! Thanks again!
So glad we could help Ashley 🙂
What about Adobe Comet? It’s gonna be out really soon!
That made the cut in this post above Adobe CC apps http://www.elegantthemes.com/blog/resources/an-overview-of-adobe-cc-apps-web-designers-should-be-using