Creativity is everything in the quest to create a unique online presence. In other words, it is what makes a web designer’s world go round. But in order to exercise full creative capabilities, a web designer needs the right tools. And Adobe Creative Cloud, also known as Adobe CC, is one of those tools. There are so many amazing things you can do with Adobe Creative Cloud, and many of them will surprise you!
Adobe CC by Adobe gives users access to a software collection developed by Adobe for video editing, graphic design, web development, photography, and cloud team services. The announcement of its release happened in October 2011, leading into the 2013 announcement that Adobe wouldn’t release new Creative Suite versions and that future versions of their software would be available through Creative Cloud. This is why Adobe CC has many of the features the Adobe Creative Suite had, but it offers many more applications individually or in the complete package of your choosing.
Adobe CC Apps You Should Be Using
As a designer, you want to ensure your websites have the latest of everything. You want visitors to interact and be impressed with the design while accomplishing what they are there to accomplish. Below, you will find descriptions of the Adobe CC apps that you should be using when developing a highly interactive, informational, and responsive website.
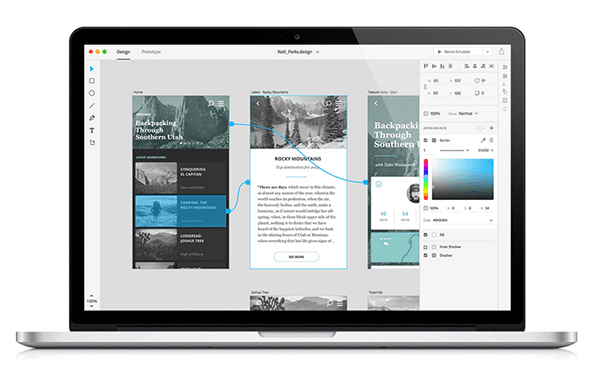
Project Comet (Coming Soon)

Slated to be released in early 2016 (so any time now) Project Comet is meant to be “a whole new experience in user experience design”. What this app promises is that it will provide web and UX designers an all-in-one solution that allows them to take their web and app designs from start to finish. You’ll be able to create wireframes, prototypes, interactive designs, and more. All of which you will be able to preview and share with others. This looks to be an important part of any web designers toolbox moving forward.
Adobe Animate CC (Coming Soon)
In November of 2015 Adobe announced that it would be discontinuing it’s popular (and despised, depending on who you talk to) Flash application in favor of something new called Adobe Animate CC which will be designed to leverage new web standards like HTML5.
The new Adobe Animate CC will allow you to do all kinds of cool stuff. Here is a list of features from the blog post they published announcing the new app:
Drawing, illustration and authoring
- Vector art brushes – Modify the path of a stroke after it’s been drawn, and scale them to any resolution without losing quality. You can also make custom brushes and import brushes created with Adobe Capture CC.
- 360° rotatable canvas – Rotate the canvas on any pivot point as you draw to get the perfect angle and strokes. You can even use this feature with a Wacom Cintiq!
- Improved pencils and brushes – Draw smooth, precise vector outlines along a curve and get faster live previews.
- Easier audio syncing – Control audio looping directly on the timeline, without having to code.
- Faster color changing – Naming tagged colors lets you change one color and have it automatically update your entire project.
- Colored onion skinning – Easily orchestrate complex animations now that adjacent frames can have different color and alpha values.
CreativeSync integration
- Adobe Stock – Browse and license millions of high-quality photos, illustrations and vector graphics directly in Animate CC. You can even add life to static content by adding animations to them.
- Creative Cloud Libraries – Access colors, vector graphics and brushes directly as you work.
Output capabilities
- Multiplatform support: HTML5 Canvas, WebGL, Flash (SWF), AIR, video, and custom platforms (such as SVG) via extensions.
- 4K+ video export – Export videos with custom resolutions for the latest Ultra HD and Hi-DPI displays.
- Custom resolution export – Revitalize older content by resizing and optimizing them for any resolution, such as Ultra HD and Hi-DPI displays.
- .OAM support – Export your project as an .OAM file for easy importing to Adobe Muse, InDesign, DPS and Dreamweaver.
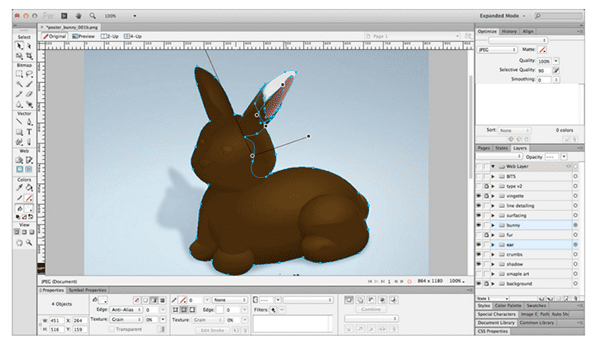
Fireworks

Fireworks is an app that allows you to create and edit a wide range of web optimized graphics. With Fireworks you can draw and edit vector and bitmap objects, add interactivity to graphics, as well as optimize and export graphics for the web. This app is a great tool to have in your web designers toolbox.
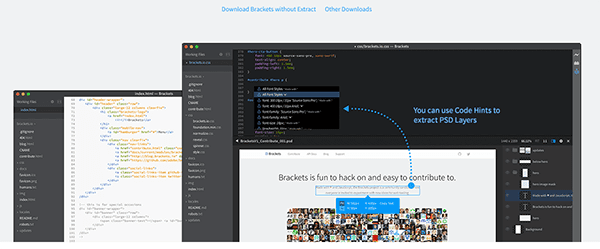
Brackets (Replacing the former Adobe CC app Edge Code)

As of 2014, Adobe stopped developing their lightweight text editor Edge Code in favor of contributing to an open source text editor–Brackets. One of the best features of this lean, modern text editor is called Extract–which allows you to extract information such as colors, fonts, gradients, and measurements directly from PSDs and easily insert them into your CSS.
Brackets made the cut for our list of best code editors available in 2015 and it certainly remains a top choice today.
Illustrator

Chances are you encounter a client who is in need of a new logo. With illustrator, logo creation is taken to a whole new level. Take Illustrator’s shape tools, for instance. They are now live, dynamically adjustable, and interactive. There is also a hinting feature that helps with the drawing of perfect shapes without using the control keys. If you have difficulty with accurately aligning objects, this is the tool that is going to save you time.
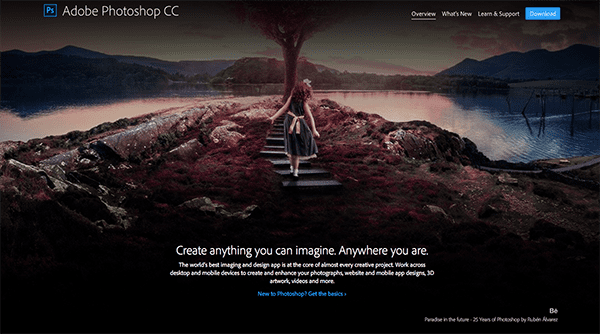
Photoshop

Photoshop has long been a favorite of web designers for creating mockups or even final web designs that will then be brought to life via HTML, CSS, and other code. In recent years tools like Sketch (and now the above mentioned Project Comet) have become popular and perhaps dethroned photoshop for some users as a go-to web design and prototyping application. However, with all of the utility that comes with Photoshop as what is undoubtedly the world’s leading design application there is not reason not to be exceedingly familiar with it as a web designer in 2016 and beyond.
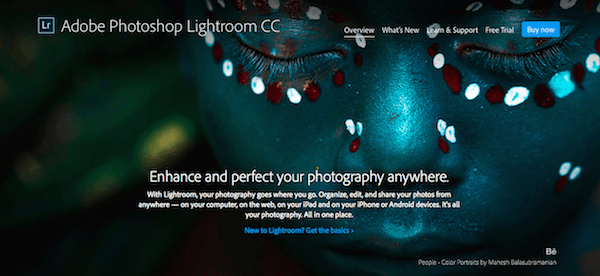
Lightroom

Photos are everything on a website. They have to be cropped properly, clearly, and tell a story. Lightroom allows you to adjust haze in specific areas of a photo, have complete color control, and you can edit photos on your mobile devices. With web browser-enabled photo editing, you can edit photos directly from your browser.
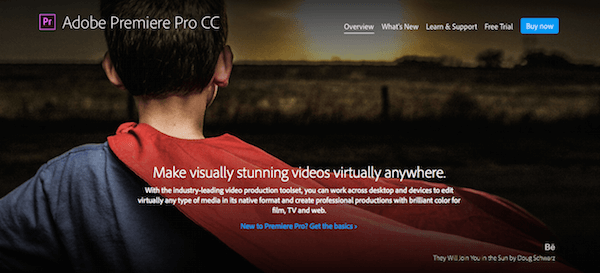
Premiere Pro

Video is becoming a more in-demand service for web designers. Video testimonials, advertisements, YouTube videos used to bring traffic to a website, and instructional videos are all becoming quite common. So why not have a good video production and editing tool? That’s what Premiere Pro is for.
If you use tools such as final Cut Pro, you can migrate your projects to Premiere Pro. You have the capability to work across multiple projects, and you can edit using touch and gestures on your tablet. The end results are high-quality HDR videos with the ability to integrate smooth time remapping and frame-rate conversions. Do you want to demonstrate something in slow motion? Premiere Pro is going to get the job done. If you want to speed the video up, you can do that as well.
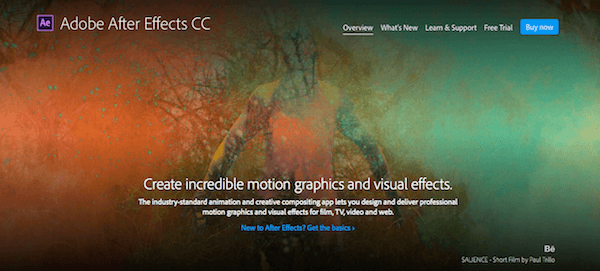
After Effects

After Effects is another visual element that you can integrate into the videos on your website. You can add special effects to your video and you can even create a puppet animation. If you have ever seen those informational puppet animations on social media, After Effects is one of the programs used to create them. You can use captured shapes to put graphics into motion, too.
InCopy

Content is king. Without it, a website with a thousand beautiful photos and impressive videos may not get the results that people are looking for. While multiple forms of media is important so that the site appeals to different audiences, visitors also want to be able to read about what the website has to offer. This makes collaborating with copywriters and editors extremely important. This tool organizes that collaboration so that everyone is on the same page.
Here are some of the aspects that make collaboration easier: You can establish a workflow, have standalone documents, import graphics, include metadata, save and export documents, work with managed files, share content, and assign tasks. There is an onboard thesaurus, editorial notes, track and review changes, and much more that works great for teams.
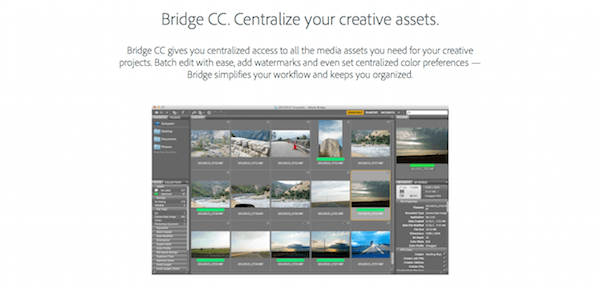
Bridge

Bridge CC has a function that is extremely important to web designers. You get centralized access to all of the media assets that you may need for your projects. You can add watermarks, easily batch edit, and set centralized color preferences so you can get the uniformity you need all at once rather than having to set them individually. Your workflow is simplified and your designer friends will be impressed with how organized you are. This is an app that can work well for cloud teams.
Some of the features include an editable path bar, flexible batch processing, drag-and-drop, thumbnail views of different file types, and cross platform 64-bit support. As you know, having tools that save time in the design process is very important, especially since time is money.
Adobe CC Package Options

In order to take full advantage of Adobe CC’s apps, you have to choose a package. The following are those packages:
- Photography package – You receive the apps necessary for enhancing your photos, such as Photoshop CC, Lightroom CC, and all of the essentials to edit, share, and organize photos on your desktop and mobile devices. You also receive your own portfolio website.
- Single App package – You receive one app of your choice with your own portfolio website and 20GB of cloud storage.
- All Apps – You receive access to the entire collection of apps, along with a portfolio website and 20 GB of storage.
- All Apps and Adobe Stock – You receive access to the entire app collection and access to over 40 million high-quality stock images that you can use on your websites.
Student and business plans are also available. The cost, paid via a monthly fee, is much less than if you paid for each program individually. Once upon a time, you had to buy a program–such as Photoshop–by itself for hundreds of dollars only for it to be updated in the near future. It can be painful to pay high dollar for a program that becomes obsolete in no time. Through the monthly subscription program, users are able to receive the latest software updates. Just imagine it: having software that is never outdated.
You can check out the full catalogue of Adobe CC apps here.
Tools that Streamline Your Business
The aforementioned Adobe CC applications are ways that designers and developers in different niches can streamline their development processes. There are many to choose from, so it is important to identify your needs and carefully select the applications that will perform the functions that will meet those needs. From Lightroom to adjust your photos to Bridge so you can be more organized, Adobe CC is a suite of apps that, if used the right way, can produce a return on your investment.
Now over to you. Are you interested in using Adobe CC? Do you use it already? Please share your experiences with these apps below.
Article thumbnail image by Turbo Vector / shutterstock.com









@Nathan B. Weller, I just wanted to give you props for keeping up on the edits of this article.
Clearly the product offerings from Adobe are as hard to keep up with, so I for one appreciate an article like this, with the quick overview of their suite and what I need to know.
I get lost trying to understand the overview of Adobe products from the site themselves. For a company that helps to build tools to help others to create better UX, their website misses the mark for me.
Thanks Michelle, that’s what I’m here for 🙂
Long live Fireworks!
For those who don’t want to invest or be stuck in the monthly payment structure, any advice on some opensource, freeware, or less expensive alternatives for the web dev tools in the CC?
Thanks for another great article and for taking the time to update it.
I agree with Laura Lurker – I usually just lurk but also want to acknowledge the article along with all of Elegant Theme’s posts in general as good info to help jump start you in various areas of your design path. MItch’s comment about hating Adobe is interesting…one of the best and (many years ago) most revolutionary aspects of their software was having the tool palletes and how tools operate similar and integrated across multiple softwares. Talk about a time saver! If you are like me and have been around the design world a l-o-n-g time —OK , I’ll date myself—remember how we all loved Adobe Pagemaker until Quark came out and we finally had floating palettes? And then how we all eventually ended up dumping Quark in favor of InDesign because it actually bypassed Quark in ease of use and integrated with other Adobe softwares? Yes guys, this was before web design existed. I’ve been there for the History, and I appreciate and applaud Adobe’s innovation over the years which has allowed me to be more and more creative, without having to learn the basics of many different interfaces that have different tools, shortcuts and keyboard commands.
I worked with Adobe products for Years. After their new monthly subscriptions program. I think there are valid and inexpensive alternatives to fireworks or Illustrator for example. Have you tried Sketch or Affinity Designer? Little price for lifetime and great features.
Affinity Photo and Designer are awesome products, and for those who do artwork for web, I think these are much more modern and easy to do what has to be done – than Photoshop/Illustrator.
also- When Adobe went to the cloud subscription option, they left out many countries – where many designers are located, who now are unable to subscribe to cloud.
I can understand why some has started to “hate” Adobe, and not their products, for that single reason.
The only thing Adobe achieve, is to piss off designers, and force them to be creative looking for alternative products if they can, – or – if they need to use existing adobe formats – they end up as “pirates”. Not by choice, but as a direct result from Adobe’s arrogance.
I always enjoy the high-quality articles from Elegant Themes. Lately, I have had access to all what Adobe has to offer, so trying to learn, adapt and implement useful and timesaving features to my work.The Adobe Apps are in-depth and takes quite some time to use/master. So picking the ones to help me is essential.
However, after thinking, THIS article will help solve my selection problems…… I cannot help myself to think… haven’t you more or less listed and explained all the Adobe CC apps in the article. And not just the “Adobe CC Apps Web Designers Should be Using”?
When I started learning Web Dev – It was Web 2.0 , then RIA , Flex how many of you remember and finally settled with javascript. I thought wow but not yet over again Node js and more inside Meteor, Hapi, Sail on other end Angular, React.
Anyhow time to say Good bye for Flash the one took Rich internet apps and media possible a decades ago.
This is why i hate Adobe and dont use it as much as possible. Over the past couple years they release software and then discontinue it for whatever reason. Most people take time out to learn and incorporate into their workflow and then Adobe comes and smashes that workflow and you are left to go and learn something else.
Mitch, I was a Flash developer and instructor. I know all too well what happens when Adobe gives up on something. But the stalwarts like Photoshop and Illustrator aren’t going anywhere any time soon. Also, Adobe is a company that has many software products. Saying you hate Adobe and that you don’t use “it” really doesn’t make sense, unless you are literally talking about using the company and not the software they create. You are not the first person I’ve heard refer to Adobe’s software as Adobe, and quite frankly, I don’t understand why people can’t get this straight.
It does what I need much faster that PShop and gives me image sizes ALWAYS visible in px.
InCopy is misrepresented. It is a tie-in to InDesign and would not be suitable for such a workflow. The description was taken directly from Adobe’s marketing copy but is out of context.
Piping in cuz I usually just lurk… and appreciate the articles.
I think it is that when ppl make a correction to something… they’re moved to write a comment to add their thoughts.
Most lurkers just enjoy the article and don’t comment. 🙂
The corrections I know helped improve the article.
Yet, seems like some lurker appreciation is fitting. Since, a lot of work went into writing the article.
Just wanted to say thanks for the article and the hard work that went into writing it!
.
Can anyone give me feedback on Adobe Social and how much it is extra to CC. I Have CC and it is Awesome. Thank you for the article’
And nothing about Project Comet ? http://landing.adobe.com/en/na/products/creative-cloud/comet/229818-notifyme.html
Hey Eric, that is definitely worth mentioning. I’ve made an edit to the post and placed Project Comet right at the top. Thanks for calling that out.
Adobe is integrating all of the Edge tools into Adobe Animate CC 2016, which is the relaunch of Adobe Flash in a new, HTML5/CSS (no plugin required) environment. See http://blogs.adobe.com/flashpro/welcome-adobe-animate-cc-a-new-era-for-flash-professional/
Great callout Sterling! I’ve updated this post accordingly.
Woow.. No Fireworks? Seriously
Fireworks is being discontinued – it hasn’t been updated since CS6.
Really? Good to know. Thanks für this nice post!
Its in “freeze Development” which means only minor patched and fixes are offered but no feature enhancements anymore..
Ah, that’s too bad. It doesn’t have a discontinue notice on the adobe website yet like some of the others do.
I agree it’s needed here. I’ve gone ahead and updated the post to include Fireworks.
With an Adobe CC subscription, you can still download Fireworks CS6. It’s the dropdown next to “Find Additional Apps” when downloading the CC apps.
Fireworks is also discontinued.
Thanks – I live in Fireworks!
I like fireworks too. It does what I need much faster that PShop and gives me image sizes ALWAYS visible in px.
Being able to add PShop effects without leaving FWorks is a great plus.
I really wish Adobe would bring FWorks back into the ‘fold’.
Yes indeed I love Fireworks.
I’m not even sure that you can buy it anymore!
“Brackets” sounds good – anyone using it?
I’m afraid that Edge Code has been discontinued for the sake of Brackets.
Hi Taggert, you are correct. I’ve removed that app and replaced it with Brackets. While not part of Adobe CC per se, it is meant to work well with Photoshop for web designers and deserves to be on this list. Thanks for calling my attention to the error.
Also, Brackets is an Adobe project. Edge Code was built on Brackets. So… Brackets is just Edge Code without the bloat.
They have stopped development for a few of these actually.
Hi Diane, thanks for the heads up. I’ve removed those apps from the post.
GEEZE… When did Ginger Gillenwater actually first write this article then??
She wrote it this week. She must have simply missed the notices that those apps were being discontinued.