Whether you’re a new web developer or a veteran code junkie, you need a code editor robust enough to handle everything you can throw at it. In fact, that might just be the most important part of your toolset. Since this is an ongoing search for most everyone the field, we wanted to give lay out some of the best options — both free and premium — for you to integrate into your workflow.
The Best Code Editors
Subscribe To Our Youtube Channel
A developer’s code editor is a personal choice, and we are not trying to create a dustup about whose personal favorite is being snubbed. Our only goal is to present the field of contenders as we see them and allow everyone to come to their own conclusions based on their personal needs and preferences.
With that in mind, please note that we haven’t placed the editors below in any ranking order.
Free Code Editors
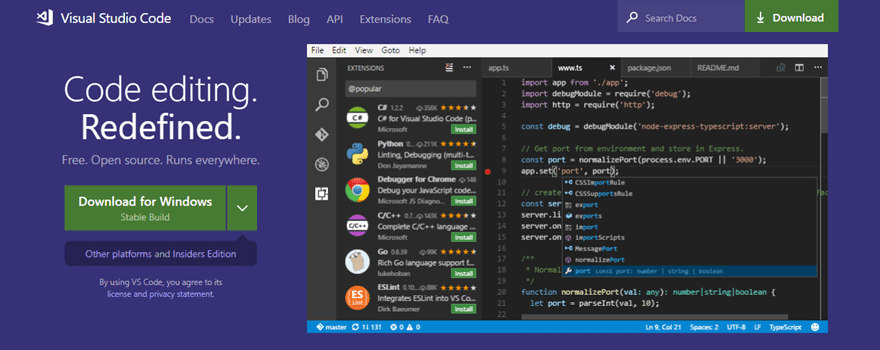
1. Visual Studio Code by Microsoft

Visual Studio Code (or VS Code) has quickly become the standard for software development since its release in 2015. Like most Microsoft products these days, VS Code is available on all major platforms. That means that developers on Mac, Windows, and Linux can use this incredibly powerful tool. Not quite an IDE (that’s actually a separate product altogether), VS Code can take on most of the tasks of an IDE with the right configuration and plugin library. The community for VS Code is incredibly passionate, and that works to everyone’s benefit. With VS Code being open source, that community works exceptionally hard to keep VS Code competitive with the rest of the field. Written in Node.js and Electron, you can be sure the code isn’t going to become outdated or lag behind any time soon.
Key Features
- cross-platform
- open source via MIT license (Github link)
- built-in Git (including merge conflicts, diff checking, and modified file tracking from within the editor)
- in-editor debugging
- large library of extensions and plugins
- compatible with nearly every programming language
- very lightweight in comparison to other, similarly robust editors
- quick and responsive
- specific Linux distros for Ubuntu, Fedora, SUSE, Red Hat, and Debian
- IntelliSense highlighting and autocomplete works like a dream
Platforms
- MacOS
- Windows
- Linux (Ubuntu, Fedora, SUSE, Red Hat, and Debian in particular)
VS Code is for you if…
…you use code editors. It’s that good, and it’s that popular. While some people might be put off by the Microsoft development, that isn’t a particularly big deal with VS Code. Sure, the UI shares similarities between some of the MS products (which can be good or bad for you), but that’s purely superficial. VS Code works great on every platform we’ve tried it on, and there hasn’t been a noticeable difference in performance between the three, either. Even though VS Code does have a ton of packages you can download to customize the code editor to whatever you want it to be, you don’t have to. It works well from the moment you first run it, and the integrated Git and debugger just work. You don’t have to fiddle with them to get them configured well.
Price: FREE | More Information
2. Atom

Atom, a project started by Github and thus now owned by Microsoft, has established itself as one of the premiere code and text editors out there. The best part is that Atom is totally free, open source, and highly customizable. Built around a minimal core, Atom comes with multiple language-specific packages built in, and the library of community-written ones has exploded over the years since the editor was first released. Atom is as robust as you need it to be – if the editor doesn’t do something you need, you can create that feature yourself. The Teletype features has been embraced by users, too. It allows multiple developers to work on the same code from remote locations.
It does directly compete with MS’s poster child VS Code, but they are maintaining both editors as a gesture of good faith to the communities surrounding each.
Key Features (out of the box):
- File system browser
- Teletype
- Fuzzy finder for quickly opening files
- Fast project-wide search and replace
- Multiple cursors and selections
- Multiple panes
- Snippets
- Code folding
- A clean preferences UI
- Import TextMate grammars and themes
- Highly extendable
- Highly theme-able
- Incredibly passionate community
Platforms:
- MacOS
- Windows
- Linux
Atom is for you if…
…you’re the kind of person who likes to have your software be exactly what they want it to be and do exactly what you want it to do. With the growing library of mods and add-ons, Atom is one of the most customizable code editors out there. It works great out of the box, but its real power comes from the open source community around it and the almost infinite customizations you can add to it yourself. Some folks are put off by the Microsoft acquisition of GitHub, but in the months since, Atom has continued to flourish.
Price: FREE | More Information
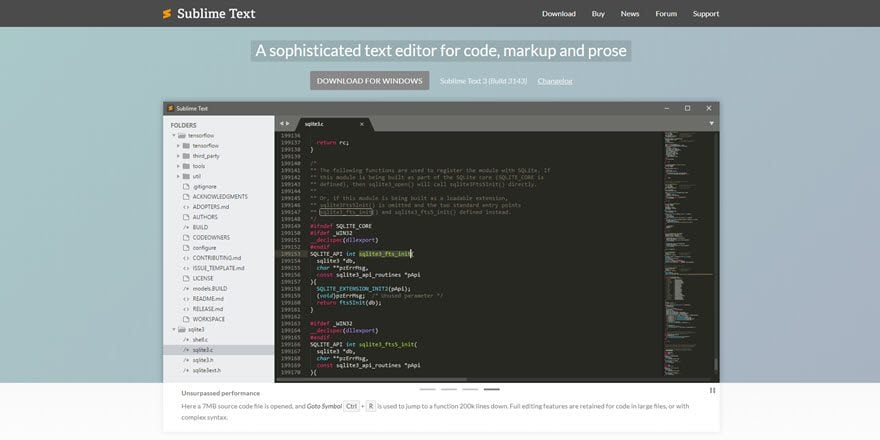
3. Sublime Text

Sublime Text is pretty close to the industry standard for text editors. There’s a reason for that. Being designed for code, markup, and prose is a big plus. They haven’t put the same consideration into their prose workflows as say, Scrivener or Final Draft, but you have the option of doing everything within one editor. Like Atom and VS Code, Sublime Text has as an incredibly active package repository that extends its features far beyond the initial download.
Sublime Text is a beautiful, feature-rich code editor. Maybe the biggest draw is that it puts a premium on user experience. The UX is probably the tightest of every entry on the list. This is because of features like distraction-free writing mode, quick shortcuts/search, split editing, and much more. One of the biggest features users flaunt is the ridiculously intuitive keyboard shortcut system.
While there is an $80 price tag attached to Sublime, they offer an indefinite, never-ending trial. You have to deal with upgrade prompts as you open the editor occasionally, but you can use it as long as you wish to evaluate it. This is done on the honor system as the developers feel confident enough in their product that you’ll like it enough to pay to support continued development.
And once you get used to Sublime’s, well, sublime keyboard shortcuts, you’ll wonder how you ever wrote a word without them.
Key Features:
- Goto Anything (lightning fast search/shortcuts)
- Command Palette
- Keyboard shortcuts make everything smoother
- Split Editing
- Highly customizable
- Multiple selections
- Distraction free writing mode
- Instant project switch
- Plugin API
- And more
Platforms:
- Windows
- MacOS
- Linux
Sublime Text is for you if…
…you prefer a good user experience over everything else. That’s not saying Sublime Text doesn’t have the features you need for almost every project (it does), and that’s not saying that Sublime Text isn’t a workhorse that can’t handle major projects (it is and it can). It’s just that just using Sublime Text is the most memorable part of the whole package. And there’s a lot in the package.
Price: FREE (technically it’s an indefinite, never-ending trial of the $80 upgrade) | More Information
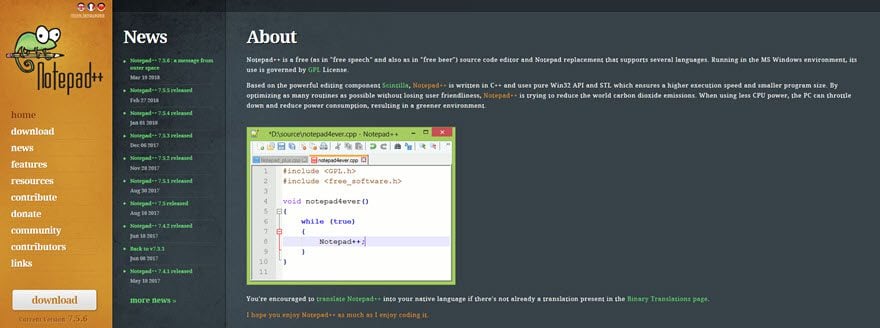
4. Notepad++

Notepad++ is an extremely popular text editor. That is in part because it’s free and GPL-licensed open source. Even more than that, though, the reason it’s one of the best text editors around is that it’s simple. It doesn’t try to be Atom or VS Code or Sublime Text. It’s a code editor, plain and simple. Beginners and veterans can get everything they need out of it. Coders and developers often recommend this one as a great option for someone just getting into code editing and might be overwhelmed by the environment offered up by others. Notepad++ is a wonderful, simple option not just for beginners, but developers at any level. A lot of professional devs use Notepad++ as their daily driver because it’s light, effective, and does what it needs to do.
The downside: the software is Windows-only. Many devs are on Mac or Linux, but for those living in Microsoft’s turf, this is a great option to try out since it’s free. You’ve got nothing to lose. Especially if you’re coming new to the field.
Key Features:
- Syntax Highlighting
- Syntax Folding
- Search/Replace
- Highly customizable
- Auto-completion
- Multi-document tab interface
- Zoom in and out
- Multi-language environment supported
- And more
Platforms:
- Windows
- Linux (a forked version exists)
Notepad++ is for you if…
…you are new to code editors and want to ease your way in. Additionally, if you want a resource-light option, Notepad++ is it. Because of how simple and easy the developers have made it, you’re not going to bog down your system as you work. That means you might not be loading gigabytes of information at once, but for run-of-the-mill web development tasks and so on, Notepad++ is more than enough.
Price: FREE | More Information
5. Bluefish

Bluefish is more of an IDE than a real text editor, which means it may be a little advanced for brand new users. It’s free, supports pretty much every language because it’s open-source, and comes with a wide variety of useful features for use across many platforms. It’s constantly updated by the community that’s built itself around the editor and can handle some pretty complex code bases. You can edit in full-screen or wrap the text as you want, and the powerful search-and-replace tool keeps things tidy. The IDE also supports a lot of secure connections, so you won’t have to worry about a separate FTP client, as you can work on your sites and repos remotely from within Bluefish itself.
Key Features:
- Lightweight
- Integrated Development Environment
- Multiple document interface
- Project support
- FTP/SFTP/HTTP/HTTPS/and more
- Snippets sidebar
- Unlimited undo/redo
- Auto-recovery
- Full-screen editing
- Powerful search and replace
- Customizable programming language support
- And much more
Platforms:
- Linux
- BSD
- MacOS
- Windows
- Solaris
Bluefish is for you if…
…you want to learn all the nuance and power of a full IDE. This might not be the best option for brand-new coders because working in an integrated development environment can be overwhelming at first, but if you’re willing to put in the effort to learn how the environment works, you will have a fantastic tool. With Bluefish, you can do a lot if you want to put in a bit of effort learning how to make it sing. It doesn’t have the polish of the IDEs made by companies like JetBrains (see below in the Premium section), but not much does. For a free option, though, it’s phenomenal.
Price: FREE | More Information
6. Brackets

Brackets is another free and open-source editor. This time, it’s not simply a community-driven project: Adobe itself is behind this one. Yes, the Adobe. Of Photoshop, Illustrator, and so on. Because of that, expect polish and power.
Brackets is designed to be minimal-yet-powerful. It does, however, offer some unique and useful features. One of those features being Extract, a tool which allows you to extract information such as colors, fonts, gradients, measurements, directly from PSDs as clean CSS. For front-end developers working in a design agency who have to recreate pixel-perfect sites from mock-ups, there may be no better tool for you.
Key Features:
- Extract
- Constantly growing library of extensions
- JavaScript refactoring
- Git integration
- W3C validation
- Massive extension library
- Inline editors
- Live preview
- Preprocessor report
- And a whole lot more
Platforms:
- Widows
- Linux
- MacOS
Brackets is for you if…
…you’ve already bought into the Adobe ecosystem. You will feel right at home if you’ve ever used any Adobe product regularly. Brackets feels like it is a part of Creative Cloud, even though it’s not. The UIs are similar, and it feels very natural if you’re coming from Photoshop or InDesign. Additionally, the Extract tool makes Brackets a near must-have for front-end devs who work with designers’ PSDs.
Price: FREE | More Information

Codeshare is an interesting product. It’s a free, browser-based code editor that lets anyone code for free. If you create an account, you can even save your code. This is absolutely not a daily driver. You won’t be working on every line of code of a project in this one. But if you are on a different computer, perhaps, or need to share your code with someone, that’s the intention for the product. The company mentions it being for interviews and such because you can invite people to video chat with you, and anyone who joins can see you code in real-time. Educators could get a lot of use out of this tool, too. Additionally, they have dozens of themes and syntax highlighting for all major languages. Keyboard shortcuts are integrated, too, and you can choose your favorite set: Sublime, VIM, or Emacs. In that alone, you can see how it’s meant as a temporary replacement for your everyday editor.
Key Features
- Free and no sign up required
- Browser-based
- Share code in real-time via video call or URL
- Syntax highlighting
- Dozens of themes
- Shortcut choices between Emacs, VIM, and Sublime Text
- Lightweight and not easily bogged down
Platforms
- Internet browsers
Codeshare.io is for you if…
…you have a coding interview, need to jot something down in a hurry, using a strange computer, teaching someone how to do something, or just need a substitute editor for some other reason. Codeshare doesn’t have the features to be an editor that you use day in and day out. That’s okay. It’s not trying to be. It’s trying to be a temporary solution for when you have specific needs. And at that, it succeeds marvelously. The available features make it feel about as robust as Notepadd++ or another entry-level code editor. Which means it does what it does, and it does it well. Just don’t expect an IDE.
Price: FREE | More information
8. VIM

Vim is hardcore. Let’s be clear about that upfront. Where Sublime Text, Notepad++, and some of the other editors on this list are newbie friendly, Vim is unapologetic in its utilitarian brutalism. From the official website down to the software itself, Vim is a coder’s tool for coders by coders.
Once you get past the UI and the steep learning curve, you’ll see why the text editor is designed the way it is. It does roughly everything all the other best text editors can do. But more than maybe anything else on the list, it’s designed for efficiency and function. Watching people code in Vim is like watching a concert pianist. The UI is keystroke based, and if you thought the Sublime Text keyboard shortcuts were helpful, when and if you can get used to Vim, the experience is unreal. If you try to go back to a visual GUI for a text editor, you will feel like you’re working in slow motion.
Because Vim can be so intense to learn, they created a game for you to play to learn how it works. Not a tutorial, really, but a way not to overwhelm you with everything that makes Vim, Vim. It’s pretty fun.
Key Features:
- Designed for coders and developers
- Brutalist UI
- Blurs the line between IDE and text editor, depending on how versed in it you are
- Incredibly passionate community for documentation, updates, and help
- Unix-based
- Huge plug-in system
- Secure login
- Gamified learning process, if you choose
- Support for every programming language imaginable
- And more
Platforms:
- Windows
- MacOS
- Linux
VIM is for you if…
…you’re the kind of person who doesn’t just dabble in code, but lives and breathes it. If you have any Linux installation, Vim is for you. If you have any Linux distribution other than Ubuntu, you will adore Vim. It is built for you. However, if you’re a newbie, downloading Vim is like stepping into the Matrix, so be wary. It is as powerful as anything out there, maybe even more so, but the brutalist UI can be off-putting. Get past the rough facade, and you will find a beautiful experience.
Price: FREE | More Information
9: GNU Emacs

Having included Vim, we feel compelled to include Emacs as well. For developers, Emacs and Vim have the same relationship as Pepsi and Coke, Star Wars and Star Trek, M&Ms and Reece’s Pieces. They’re almost two sides of the same coin in that they are absolutely designed for the best developer experience possible while cutting out many of the extraneous features that are barriers to efficiency. Emacs is lightweight, command-line based, and being a part of GNU, available totally for free across a plethora of operating systems.
Emacs takes a slightly more visually appealing approach to editing than Vim, however, that doesn’t mean you lose any power or functionality. It may come down to taste when deciding which one you want. But if you’re in the market for a hardcore, no-nonsense text editor and IDE that will pretty much be around forever, Emacs is definitely an option. After all, the core came around in 1976 and this particular iteration (GNU Emacs) has been updated regularly since 1984.
Key Features:
- Command line installation
- Content-aware editing
- Unicode support for roughly everything
- Built-in documentation
- Both Lisp or graphical interface
- Passionate and involved community
- Extensible with plugins and packages
- Will be free forever because of GNU
- Long, rich history (over 40 years) of stability and support
- Available for nearly every operating system
- And more
Platforms:
- GNU
- MacOS
- Windows
- Linux
- Solaris
- FreeBSD
- NetBSD
- OpenBSD
Emacs is for you if…
…you like function over form, but Vim is a bit too minimal for you. Additionally, you can install Emacs on any operating system, so no matter where you are, your coding experience will be the same. This is definitely not one of the best text editors for newbies, but if you’ve been dabbling in different environments for a while and want to take efficiency up a notch, Emacs is just what you’re looking for.
Price: FREE | More Information
10. Spacemacs

Now that you’re familiar with VIM and Emacs, let us introduce you to Spacemacs, whose tagline is The best editor is neither Emacs nor Vin, it’s Emacs and VIM. That tells you most of what you need to know about it right there. Instead of having to choose between the Pepsi and Coke of code editors, you get the best of both worlds in a new, open-source editor. Just because it combines the two into a nicer package than either has on their own doesn’t mean it’s any more accessible. Spacemacs is still absolutely not for beginners. It is complex and full of function over form, but that function is smoother in general than either of its constituent parts. The dev team and community have created a set of conventions and shortcuts for the editor that make it every bit as quick as either Emacs or VIM. If the idea of learning a hybrid of the two doesn’t scare you off, Spacemacs is totally worth looking into. And like its sources, Spacemacs is free, too.
Key Features
- Community conventions for use that make sense
- Keyboard shortcuts that are mnemonic and easy to remember
- Quick load times
- Smooth coding experience
- Incredibly powerful and capable of handling large files
- Large library of documentation
- Active community
- Many plugins and extensions for customization
Platforms
- Windows
- Mac
- Linux
Spacemacs is for you if…
…you know what this means:
git clone https://github.com/syl20bnr/spacemacs ~/.emacs.d
Price: FREE | More information
11. PhpStorm

JetBrains makes good products. One of their best is PhpStorm, a delightful IDE designed to make a PHP developer’s life better in so many ways. PhpStorm is more than a code editor. It’s a full PHP IDE (integrated development environment), which means you get debugging, version control (Git, for instance), testing, error checking, intuitive code navigation, and so much more within the software itself instead of having to keep multiple apps for each task. PhpStorm excels in nearly every area that an IDE consists of. The interface is clean and smooth, the IDE itself feels far more lightweight than it is, and there is support for tons of frameworks. Joomla!, WordPress, Drupal, Laravel, Magento…basically if you work in PHP, your framework is supported here. But not just PHP. You can’t do most PHP work without Coffee, JS, HTML/CSS, and lots of other front-end code, so JetBrains makes sure those are covered, too. Basically, this is your one-stop shop if you work in a PHP framework.
Key Features
- Incredibly fast
- very little, if any, slowdown
- supports all major frameworks, including WordPress, Drupal, Joomla!, Magento, and Laravel
- easy remote deployment
- testing, debugging, and profiling for external apps
- support for all recent versions of PHP
- very little configuration needed
- intuitive autocomplete and code assistance
- version control with SVN, GitHub, Mercurial, and more
- SQL editor and DB tools
Platforms
- Windows
- MacOS
- Linux
PhpStorm is for you if…
…you work in PHP. Obviously. But it is also for you if you don’t like to have to configure every last detail as you do with Atom or Sublime. You can install the IDE and start to work immediately. Or as close to immediately as is possible. While there is an annual license fee, you can try it out for a trial period, as well as keep a monthly subscription if you don’t do full-time PHP. The strongest selling points on PhpStorm come from its incredible power, speed, ease of use, and number of things you can do with it. Having been in development for over 15 years, if you work in PHP, it’s worth giving the free trial a shot.
Price: $199 per year, or $19.90 per month | More information
12. WeBuilder

WeBuilder is a great tool for folks working in nearly any language, but shines with PHP, JavaScript, HTML, and CSS. It is powerful enough that veteran coders can be comfortable using it on a daily basis, and it’s easy enough to learn and use that beginners will feel comfortable starting out with it and growing into its advanced features. WeBuilder lets you set up code snippets to keyboard shortcuts for re-use so that you don’t waste time rewriting work you’ve already done, and it features IDE features like integrated FTP. Lightweight and fast, it doesn’t bog down or get sluggish like other IDEs. It is, however, only available on Windows.
Key Features
- Smart autocomplete
- Support for nearly all major languages
- Extra features for HTML, CSS, JS, and PHP
- Snippet re-use via shortcut
- Built-in debugger and code validator
- Easy transition from other editors
- 30-day, money-back guarantee
Platforms
- Windows
WeBuilder is for you if…
…you want an IDE that doesn’t bog down your system, works like a simple code editor, but gives you IDE features when you need them. If you are a PHP, CSS, HTML, or JavaScript dev, WeBuilder is specifically suited to you, though others will find a lot to like in the app. It probably goes without saying, but if you’re on Mac or Linux, WeBuilder is not for you, as it is a Windows-only code editor. But if you do happen to be running Windows, you could do worse.
Price: $59.95 | More information
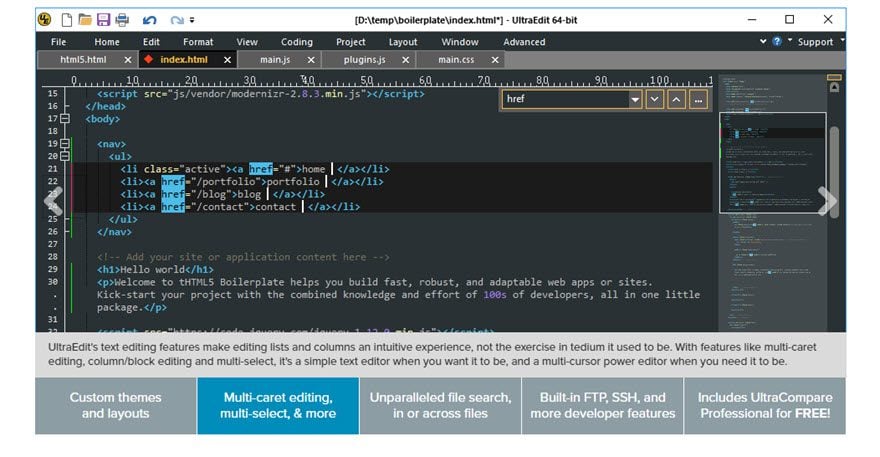
13. UltraEdit

UltraEdit is part of a family of developer products by IDM Computer Solutions. It can be used to edit HTML, PHP, JavaScript, Perl, C/C++, Python, and just about any other programming language. By all indications this editor is a solid entry on this list and has some industry clout to prove it. We’ve listed some key features below, but its full feature list is quite extensive and can be found here. As a premium product (compared to many on this list), it is clear that they are actively developing their editor to compete with the rest of the best.
Key Features:
- Column/block editing
- Multi-caret editing
- Multi-select
- Syntax highlighting
- Integrated FTP client
- Integrated SSH/telnet
- Editor themes
- File/data sorting
- And much more
Platforms:
- Windows
- MacOS
- Linux
UltraEdit is for you if…
…you work on large files and incredibly complex file systems. This is an industrial-strength program, and that’s what makes it one of the best code editors for people whose jobs require gigabytes of code open at a time. With built-in telnet and SSH access, UltraEdit is designed to make sure that even the toughest and most complex jobs are handled with care and ease.
Price: $79.95/year | More Information
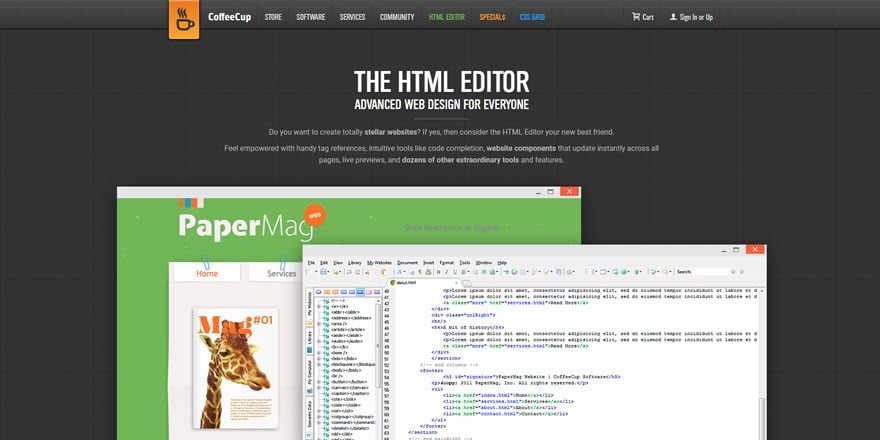
14. CoffeeCup HTML Editor

The CoffeeCup HTML Editor is a simple tool for creating, organizing, and working on an HTML/CSS project. That’s what it does, even branding itself “The HTML Editor.” The devs are confident in their product, and it shows. They also offer a split view where you can see the edits you make in real-time (much like the Divi builder, but with code). CofeeCup isn’t just for HTML, however. It supports PHP development, as well as CSS and Markdown linting on top of the standard HTML.
There’s a free version and a premium version with more features, too. We are including this in the premium section because the features that you gain are well worth upgrading for, rather than staying with the free version.
Key Features:
- Quick startup
- Syntax highlighting
- Code validation tools
- Project organization
- FTP sync
- Site preview
- And more
Platforms:
- Windows
- MacOS
CoffeeCup is for you if…
…you like to see your code develop in real time. Probably among the best text editors anyway, when you add in the real-time rendering of your HTML and PHP code, you have a modern take on what can be a pretty drab ecosystem. Not everyone may think the best text editors are as fun and cool as we do, but CoffeeCup may change their minds. Because it’s pretty fun and cool.
Price: FREE, or $49 for a more feature-rich editor | More Information
15. Espresso

Espresso is a Mac-only code editor, but it can’t not be mentioned. It’s nearly an IDE, but works as smoothly and cleanly as Atom or Sublime. The program is fast, and it’s relatively powerful. What sets Espresso apart is the real-time editing that you can do in the code editing window as well as in the browser, too. Anything you code will reflect in the browser, and you have an intuitive drag-and-drop interface that updates the back-end on the fly. With a slew of plugins and themes and a focus on efficiency and speed, Espresso has a strong community and users who advocate for its use. Espresso is not free, but you can download a free trial from the website so that you can see if it fits your work.
Key Features:
- Simultaneous design
- Modular SCSS and LESS
- Custom spacing and tabs
- Multi-edits (many changes at once with multiple selections)
- Plugins for lots of language support and linting
- Markdown support
- Themeable — no one wants to work in an ugly environment all day
- Many keyboard shortcuts
- Intuitive find function
- Tabbed workspaces
- Set automatic replacement for tags and snippets for efficient coding
Platforms:
- MacOS
Espresso is for you if…
…like polish. Espresso is stylish and functional, and it offers modern features such as real-time editing and a drag-and-drop interface. It is smooth and quick and robust. This is definitely one of the best code editors for web designers as you can see exactly what your CSS and JavaScript does in real-time. If you don’t mind a license fee, this is one premium code editor you may just fall in love with.
Price: $79 (with FREE trial) | More Information
16. BBEdit

BBEdit by Bare Bones is a bit more advanced than the name lets on. It’s more of a product you graduate to if you’re a beginner who started with a simpler product and are looking to work in a bit more of a heavy-duty environment. BBEdit is full to the brim with professional-level features for creating, editing, and manipulating text for your coding projects. It is MacOS only, so keep that in mind as well.
Plus, their tagline is “It doesn’t suck,” so you have to respect that.
Key Features:
- Grep pattern matching
- Search and replace across multiple files
- Project definition tools
- Function navigation and syntax coloring
- Numerous source code languages
- Code folding
- FTP/SFTP
- And more
Platforms:
- MacOS
BBEdit is for you if…
…you want a code editor that doesn’t suck. But if you have more requirements than that, BBEdit is for you if you want a text editor that can handle heavy-duty projects and major code bases. If you like to work in an IDE where everything you need is wrapped up into one package, BBEdit may be what you’re looking for. And if you are coming from a simpler editor, BBEdit may be one of the best code editors to ease you into more complexity without overwhelming you with more features than you will likely ever use.
Price: $49.99 | More Information
17. Coda

Coda by Panic Inc. is everything you need to hand-code a website in one app. You get a real-time rendering of your code, a beautiful UI is beautiful, and regular updates and improvements to the softwar. It has a plug-in repo like many text editors, and you can contribute to development even if you don’t write Cocoa, the scripting language for Coda plugins. There’s also an iOS app you can buy if you’re on the go, and it seems to be just as rich as the desktop version.
Key Features:
- Syntax highlighting
- Code folding
- Project wide autocomplete
- Fast find and replace
- Indentation guides
- Automatic tag closing
- Fast commenting and shifting of code
- Great file management
- FTP/SFTP/WebDAV/Amazon S3
- And much more
Platforms:
- MacOS
- iOS
Coda is for you if…
…you find yourself without a laptop and need to work on projects. If you’re on-call or have issues that come up that are incredibly urgent, Coda might be the code editor for you. With its app interface, you can solve any problem while on the go, and you won’t even have to find a spot to settle in, unpack, and connect to wifi. You can handle it all from the palm of your hand.
Price: $99 for MacOS, $24.99 for iOS | More Information
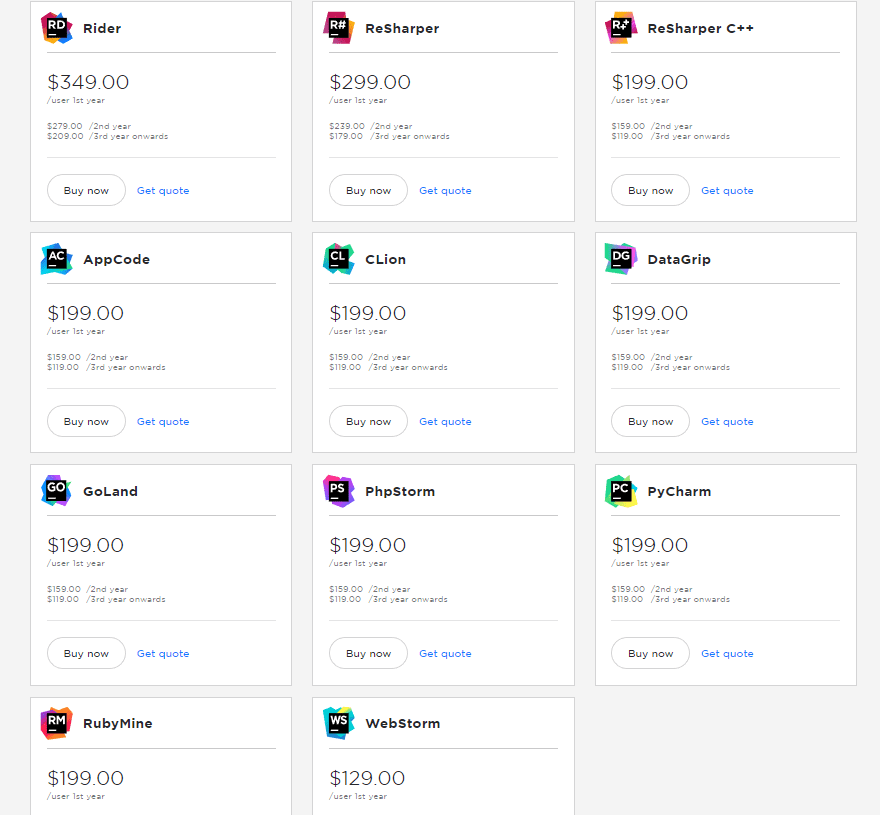
BONUS: PyCharm, RubyMine, and All Other JetBrains Products

Like we said above, JetBrains makes good software. If you’re not a PHP dev, but like the way the PhpStorm IDE sounds, we think you should absolutely check out the full suite of JetBrains products. Most likely, there’s an IDE or product for you. PyCharm is one of the best Python editors out there, and RubyMine helped me personally move from an academic career and into one in tech. Whether you write in C++, C#, Go, or whatever else, JetBrains has you covered. Instead of programming one IDE that can be customized into an environment for your specific language (such as VS Code), they are able to create the ideal software for each language’s unique quirks and quibbles.
JetBrains software is for you if…
…you’re looking for a sleek, smooth, well-rounded IDE instead of a base code editor. They are premium products, yes, but they are worth the price. If you’re into total control, you may not like this kind of premium IDE, but if you want a great experience that just works, you have to give one of these trials a shot.
Price: Starts at $129 per year | More information
In Conclusion
When trying to make a list of the best code and text editors available, it’s impossible not to miss a few strong contenders. Every writer, coder, and developer has a favorite set of tools just like every carpenter has a favorite hammer and an artist has a favorite set of brushes. So if we missed something you think we should have included on this list, please feel free to add it in the comments (with your reasons why, too, of course).
What do you think are the best code editors? Let us know in the comments!
Article featured image by Julia Tim / shutterstock.com









Currently using SublimeText and it’s got everything I need and works on all platforms (mac/windows/older and newer OS). In the past have tried Brackets. It was much too slow to load and also for some reason lags on keyboard input. BBEdit is pretty amazing but you have to pay for it. Coda was once a leader in this niche, but they’ve gotten lazy and it now feels sorely outdated.
Nice article B.J. I really like the format, especially the “…is for you if…”
I’ve been coding since 1979 and I’ve used almost all the editors on your list but since the end of 2017, I’ve cut it down to VIM (or Vi) for ninja command-line sessions and VSCode for everything else… It’s that good.
“Thanks” for this great list i,m using notepad++ but now i just found this amazing post i must check these softwares nice sharing!!!
Brackets is my favorite editor, the only thing i don’t like is the icon.
Visual Studio Code.
Or you’re a hater.
What no Eclipse?? Best out there…okay…just joking…I use VSCode or Brackets.
Atom is my all time favorite code editor, I would like to add “Teletype” to the features you have mentioned for Atom which let developers work together from different places.
Teletype *IS* a great feature. Kudos to the folks at GitHub for that one.
I have been using Atom for a long time. While using Atom, Sublime Text is always the second editor. I use Sublime Text when I need performance (Atom performance is bad when handling large files).
Now I use VS Code, and I never use another editor again.
Thanks for compiling this list, I’ll download some ideas to try out…
Atom is a mess in terms of performance and I don’t recommend anyone use it. Many of the packages for atom are available for visual studio code which has a better memory footprint then atom. Also, putting vim and Emacs at the bottom when they are the most feature compete text editors in existence is a bit of a joke.
I use Edlin and love it. The fact it is a line editor keeps things uncluttered and less confusing. Ok, just kidding. lol
No Dreamweaver? I have tried many different code editors over the past 20 years but always go back to Dreamweaver.
Same here.
Sublime Text my favorite 🙂
VS code is great
I prefer SublimeText
I think visual studio code is one of the best code editors for 2019
Visual studio code is amazing.
Smultron
Thank you for this. Which would you say is the best “starter” for someone new to code editors?
You should definitely try vscode.
Try Sublime or Atom.
Thank you
Try vscode
Win Linux Mac