WordPress allows for loads of customizations out of the box. Plugins, page builders and themes enable even non-technical users to create almost any kind of website. But even powerful themes (like Elegant Themes’ own Divi) can be greatly extended with a working knowledge of HTML, CSS, and/or PHP. There’s virtually nothing that can’t be done and many WordPress users sooner or later go down this path.
Of course, just like every other task, writing and modifying code gets infinitely easier with the right tool. In this case, that is usually a code editor or IDE (Integrated Development Environment).
However, there are many available options, as we showed in a popular article from 2015, The 11 Best Code Editors Available. For those still wondering, “which code editor is the right one for me?” We want to help you find your own answer by taking a closer look at some of the best code editors out there.
In this article we are starting off with Atom, a popular cross-platform and open-source code editor.
Setup and Overview
Atom can be downloaded for free from the official website. Just click the big red button.

After the download is finished, double click on the installation file. Everything else will happen by itself. Seriously, the installation doesn’t even give you a prompt to decide where to place the files. A little weird, but that’s how it is.
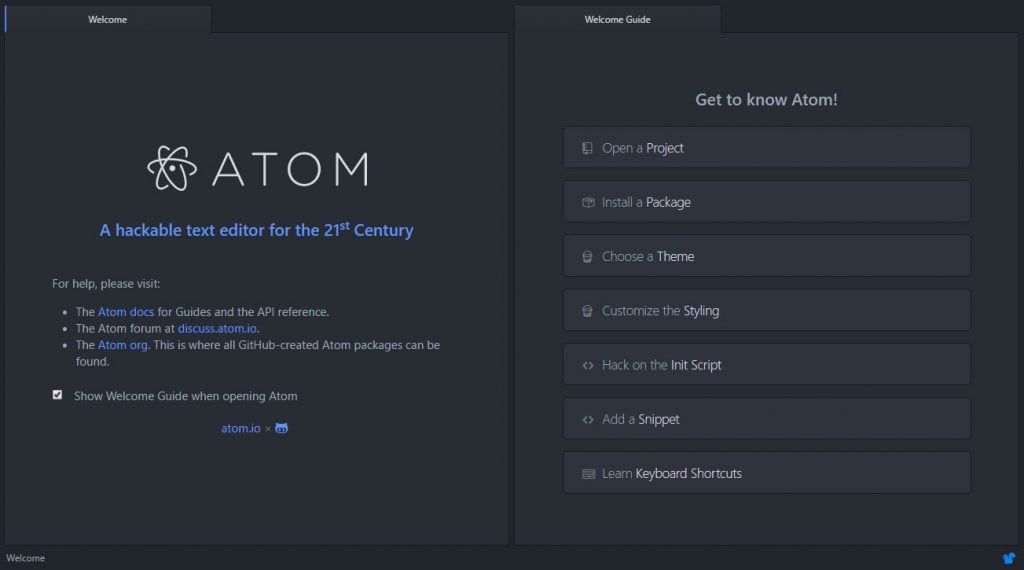
Once the installation is done, you are met with a welcome screen that will help you take your first steps around the code editor such as create a new project, learn keyboard shortcuts and other options.

There is also a tab in which you are asked whether to send anonymous data to Atom’s makers in order to improve the software. You can close all these tabs to get to the main editor screen.

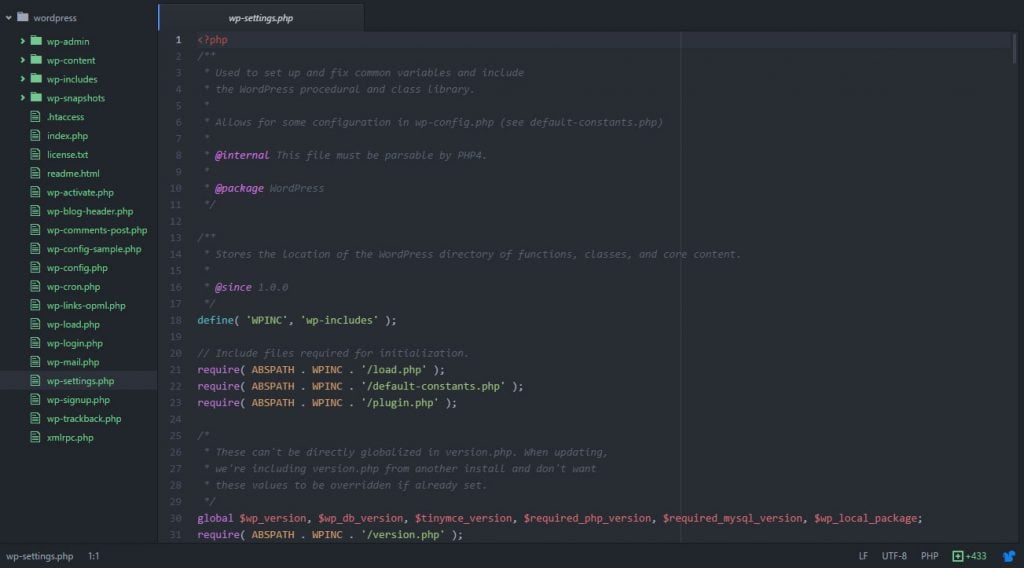
This is where you will do most of your work. You can create projects, files and folders or edit existing files. When you choose Add project folder from the File menu, Atom will provide the file structure on the left side. Pick any file to start editing.

So far so easy, right? Now let’s look at some of the features that make the Atom code editor stand out.
The Benefits of Using the Atom Code Editor
From here on out we will look at what’s to love about Atom. While many of the features are fairly common among code editors, it is important to point them out so beginners understand what they are and how they will help with coding and web development.
Open Source and Community Built
The Atom editor is not only cross platform (meaning it works in both Windows, MacOS and Linux) but – like WordPress – also completely open source. Built by the good people of Github, it is free to use under the MIT license.
Open source also means that the software is improved and maintained by a community rather than one entity. Anyone is welcome to contribute to the core product, as long as they adhere to the contribution guide.
In addition to that, users can enhance the software by creating extensions that provide additional features and functionality. In fact, just like WordPress, Atom’s active community is one of its biggest advantages and the reason for its extensive library of plugins and themes (more on that shortly).
Fully Customizable
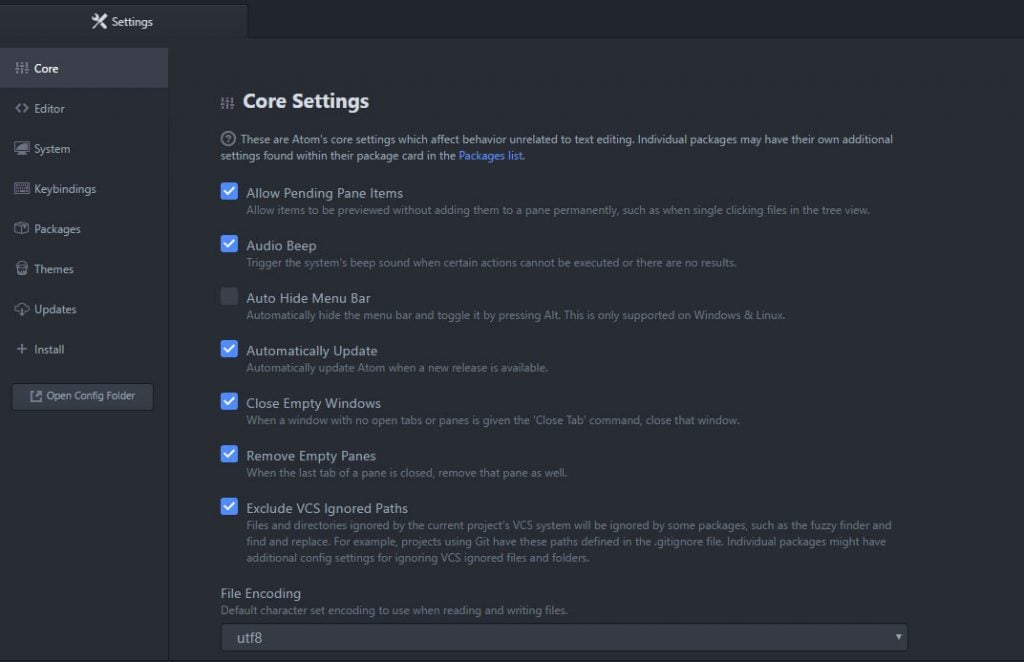
Because so many people are adding to the editor, Atom can be highly customized. First of all, it comes with loads of default options. Under File > Settings you are able to change loads of things to make Atom fit your workflow better.

For example, you may change the font size and family, whether to automatically indent code or not, your preferred line length and much more. In addition to that, there are loads of keyboard shortcuts that you can also change at will.
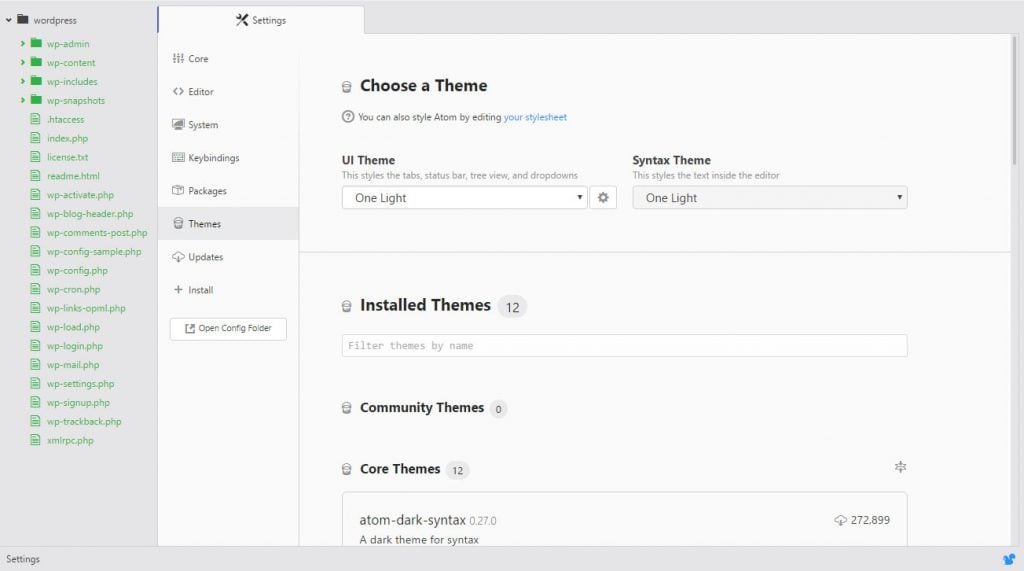
One of the more important parts, however, is the Themes menu. Here, by default you are able to choose between four UI and eight syntax themes that can completely change the editor UI and how code is displayed.

To achieve your desired look, you may also install themes made by the community. In addition to that, it’s possible to tweak Atom’s style and functionality by editing its HTML, CSS and JavaScript.
In short, you have full control over what the editor looks like and how it works. You can truly make it your own. That’s the reason why its makers stress that Atom is “hackable”.
However, you don’t need to be a coder yourself to make the desired changes. As you will see now, much of what you could ever wish for is already at your disposal.
Highly Extendable
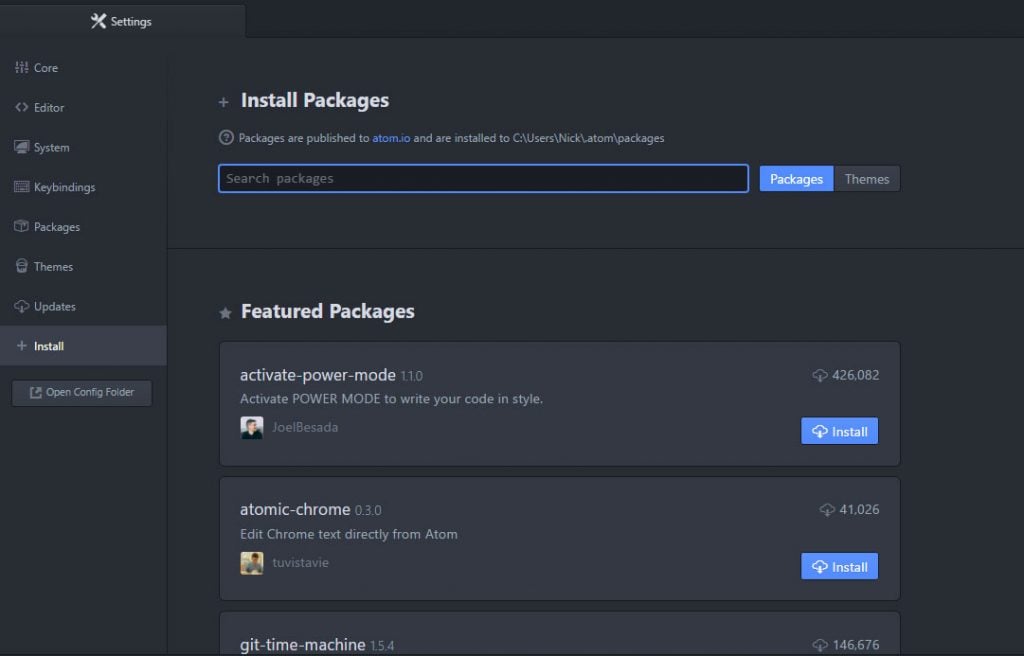
Now we come to one of the biggest advantages of Atom, which are its many extensions, called packages. There is a an entire library on the official website but you can also install them from right inside the editor under Settings > Install. We also posted our list of the 13 best Atom packages that you should definitely check out.

From here, search for any package by name and install it with the click of a button. In the same menu, you will also find a number of featured packages that are popular among Atom users. Click on a package to find out more details. I told you WordPress users would feel right at home.
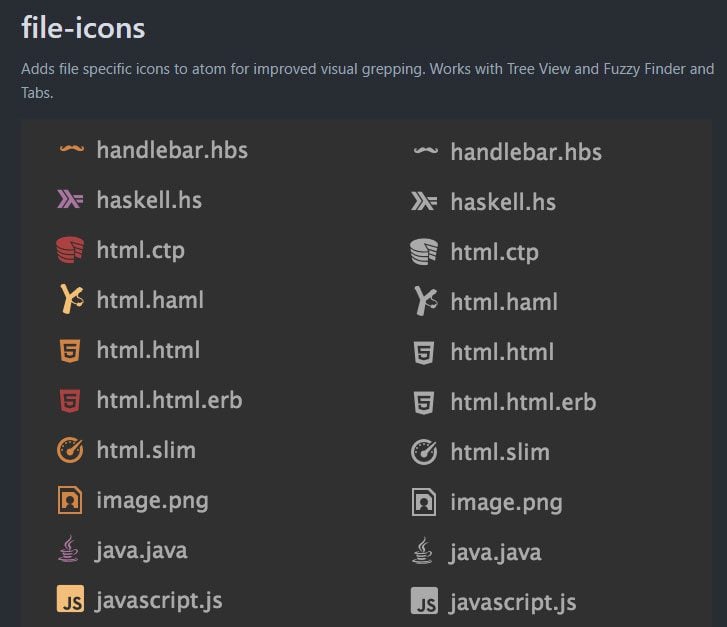
Extensions can be anything from new color schemes or the ability to add file icons to project files to the possibility to show the size of the file currently being edited. The cool thing: Many packages provide gifs, videos and images to demonstrate what they do, a very helpful feature.

From the same screen you can also install themes. For that, simply change the button next to the search bar to Themes.
Syntax Highlight and Autocomplete
Of course, Atom also comes with features that are expected from any modern text editor. Two of those are syntax highlight and autocomplete.
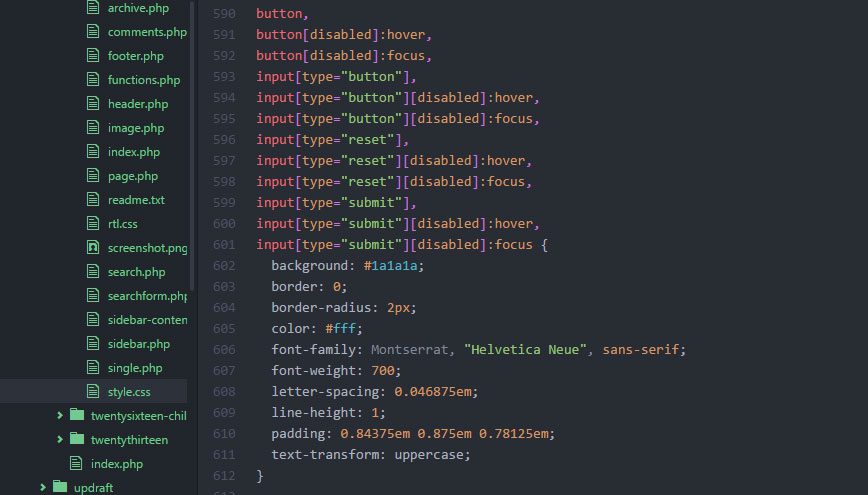
In case you are not familiar with what they mean, the first is the option to highlight different elements of code syntax in different colors.

That way, everything gets much easier to understand and check for errors (since strings don’t change colors unless complete). Together with indentations and other layout options this greatly improves code legibility for us humans (computers don’t care that much).
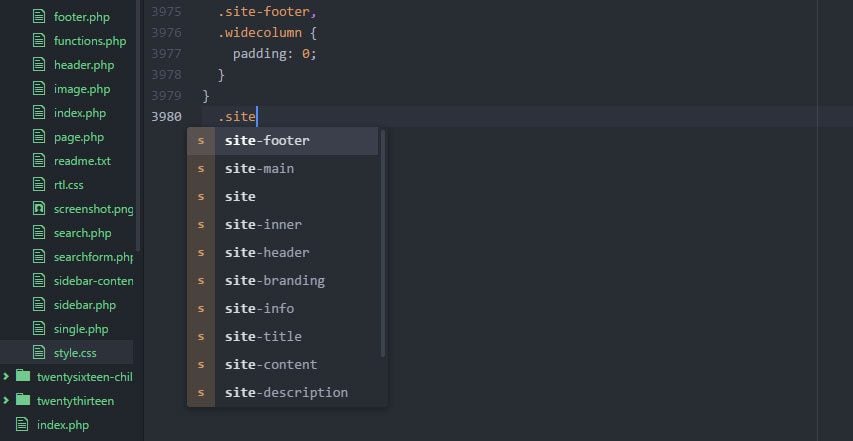
Autocomplete is similar to what you are used to from your mobile phone. Just start start typing and the editor will make suggestions for what you are trying to input. Since code is usually highly repetitive, this can be a great help and time saver.

Both these are activated by default in Atom. If you open any file with a definite file type ending (such as .php), the code editor will automatically highlight the syntax and offer autocompletion suggestions.
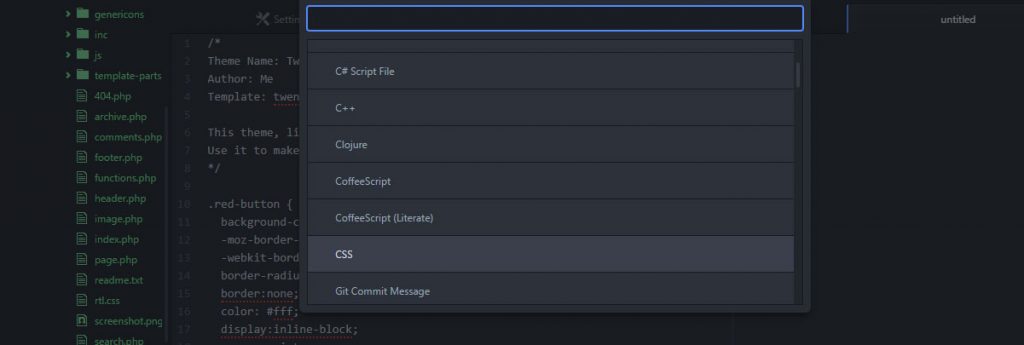
Yet, even if when working on a fresh file, you can still choose the correct programming language manually from the Edit menu.

Atom has native support for dozens of different languages (including pre-processors Sass and Less) and additional ones can be added via packages.
Fuzzy Search Function
Another standard feature that’s not missing from Atom is the ability to search and replace.
When working with variables and something that is as prone to repetition as code, it can easily happen that you need to replace an element in several instances (such as a changed color code).
To do so, Atom has an extensive Search and Replace functionality. So far so good. However, what makes Atom slightly different is that it also supports fuzzy search.
That means, it can find things across several project files and open tabs. You also don’t need to input exactly what you are looking for. Fuzzy search will also find partial hits like a file named index2.js when you look for “2.js”.
Finally, you can also choose to look solely for files that have been modified since your last commit to version control and Atom also employs fuzzy search inside its package and index search.
Other Features
In addition to the features on top, Atom comes with a few more things:
- Git Diff — Highlights lines that have been added, modified or deleted since your last Git commit
- Markdown Preview — Preview files that have been written in Markdown
- Open on Github — View active files and projects in the Github repository
- Package Generator — Create your own packages or themes to upload to the directory
- Spell Check — Checks for language mistakes in plain text, Markdown, commit messages and other places
- Snippets — Create code snippets with shortcuts for quick insertion
What Could Be Improved?
At first glance, Atom seems like very robust option to use your code editor. It has loads of useful features and can be extended to match the needs for almost any user. Of course, not everything is perfect and there is also room for improvement.
Large File Size
One of the most surprising things about Atom is its relatively large size. The download file is already a full 93.6MB big and just the standard installation takes up some 400MB. While that’s not much in terms of hard drives that can store terabytes of data, it’s noteworthy that the installer of its competitor Sublime is ten times (!) smaller. Sure, you get a lot for that but it’s still surprising to see.
Performance Problems
Another common complaint about Atom is that it is relatively slow and tends to freeze, especially when editing large files. While I can’t corroborate this from my own findings, it is something I have read repeatedly online.
The only thing I can say is that it takes the Atom code editor about eight seconds to load completely on my laptop. Notepad++, my usual go-to editor, on the other hand takes less than half the time. It wasn’t really a problem for me but still worth mentioning.
Summing Up…
Code and text editors are a standard tool for anyone who plans to dive deeper into web development and website building or wants to take full advantage of the customization options in WordPress.
Among the the many options out there, Atom is strong candidate. The free editor offers great functionality out of the box, is easy to use even for newbies and fully customizable.
The software’s strongest suit is surely the community behind it who tirelessly work to make it better. Users of the WordPress platform will appreciate the familiar feeling of being able to find extensions for almost any functionality they can imagine and infinite options for tweaking their tool.
Once more, open source creates something awesome that makes the life and work of thousands of people better and easier.
Now we would like to hear from you. If you work with Atom, please be so kind to tell us about the most useful extensions you have found so everyone can benefit from them.









Great article. I’ve been using atom for about a year now, but I’m still yet to make it my primary coder, due to the fact that it tends to become unstable after a prolong use. Nevertheless I do believe it has a bright future, hence I’m keeping it around and giving it a try every now and then. For now my primary go to coder is TextWrangler, does not have all the features of atom, but it’s fast, responsive and very stable.
Thanks, Jerry! I’m also excited to see where Atom is going from here.
I love using Context. Is also freeware with a ton of features and formats. Will give Atom a looksie though.
Thanks for the input George!
I am going to give atom a try. Currently using brackets for development. Also a nice editor.
Hey Remco, we will be testing Brackets in another article as well. Hope Atom works out for you.
I’ve switched to Atom recently. So far I’m happy with it.
Glad to hear!
I tried Atom before. I always goes back to Notepad++. It is a bit sluggish for a text/code editor. Set up is not as easy as i thought it would (I am semi-techie).
The only thing i like is the theme.
Hey Cliff, for some quick changes Notepad++ is also my go-to editor.
What exactly takes up those 400 MB I wonder. These pretty HTML5 apps are bloated and consume vast resources to do relatively simple things like edit text. Not a good trend at all.
It’s fairly simple. Atom, like VS Code, Slack and many other apps nowadays, are built with Electron – so it contains Chromium which propably takes more than half that size.
Yeah, the size was a surprise, however, the program itself is very good!
I love Atom. It is all I use now. To answer a question from earlier, no there is no WYSIWYG. What you do get is one of the most powerful editors I have ever used with a huge community of developers behind it hacking every facet of it. Want it to look like something else? There is a theme for it. Want a specific set of colors, say to make it look like Notepad++, or Sublime, there are themes for that. Want to have it connecting using SFTP or SCP to your server, there are addons for that. Did we mention it is fully capable to work with Git repositories out of the box, and there are hundreds of addons that extend Git capabilities even further? Not to mention you can run it on any platform.
Thanks for the extensive input Tony and for answering the earlier question!
I use Atom for all of my development work. I find the Autoprefixer add-in a huge benefit when working on CSS files.
Thanks for the tip, Tom!
I just recently moved to Visual Studio Code. I’m loving it so far.
Cool, happy you have found your tool!
I absolutely love Atom. I was using Sublime Text 3 for a while but I decided just to test Atom and now it’s all I use.
Malachi, I’m curious what you prefer about Atom to Sublime Text 3. I’m still only on Sublime Text 2 and the various reports I’ve heard about Atom being slow with large files and spotaneously crashing out or freezing are enough to keep me far away from Atom, but now I just read the application size is ~400MB compared to Sublime’s ~40MB. That’s insane. You’d think with a much bigger program it would maybe be more solid and faster than Sublime, but that doesn’t seem to be the case.
Happy Atom works out for you! I also really liked it.
Great review. Does this editor has WYSIWYG ?
Thank you! What do you mean by WYSIWYG in this case? If you can preview your code and make live changes?
Atom is a very good code editor, but I have personally moved to Visual Studio Code. Since they are both based on Electron as a base and are open source, it comes down to longevity and support. And the support from both Microsoft and the community is great and I can see it becoming more and more refined as time goes on.
Thanks a lot for your input and pointing out an alternative!
This to the ET website designers:
First, THANK YOU for having fairly large and good contrast fonts. It makes it much easier for those of us with vision challenges to read your content.
Pity the same can’t be said for many of the other websites and products you review.
Second, all your popups and overlays are horribly irritating, and make me want to avoid your website as much as possible.
Right down at the bottom of this very page, there’s a line that says, “You are currently subscribed to our mailing list.” Why on earth would you then want to pester me with all these frustrating and irritating popups and overlays dunning me to subscribe to your mailing list?
It doesn’t make sense, unless it is an integral part of your customer harassment program.
Please. Ugrade your site so as to remove all these popups and overlays for us current subscribers.
We do not need to subscribe again.
Thanks.
Excellent article. I look forward to overviews of the other top code editors.
Even though ET is a WordPress-centric business, from this article, it appears Atom (and other code editors) are good for many things other than WordPress. Is this true. (You don’t say.)
Also, from reading this article, it is unclear whether ATOM is SaaS or native computer program. It seems as thought it might work as a stand-alone program, so I can use it without being connected to the internet, but again, it’s unclear.
It looks like Atom might be worth trying out.
Thanks David, happy you liked the post! Yes, Atom can definitely also be used for other purposes but WordPress users can great benefit from it as well. To answer your question: Atom is a standalone computer program that you can download for free and use it offline. I recommend giving it a shot.
Cheers,
Nick