When it comes to websites, forms are one of the most versatile elements you can use. Forms are what make it possible for users to contact you, take quizzes, and input all kinds of data you can imagine. With WordPress, you have plenty of options to help you add forms, but that doesn’t mean there isn’t any room for improvement with new tools.
In this article, we’re going to take a look at the new form creation plugin Forminator, which has become one of the best WordPress form plugins out there. This is a free all-in-one tool from WPMU DEV that enables you to build almost any type of form-based element. We’ll be taking a good look at the plugin in action and talk about whether you should give it a shot.
Let’s talk forms!
What Makes Forms Essential for Your Website

When you need to input data into a website or an app, you usually do so through a form. These come in many shapes and sizes, and include several different types of ‘fields’.
A classic example is a standard contact form, which is usually made up solely of text fields. However, you can also include drop-down menus, radio button fields, and plenty more options.
Almost every website uses forms in one way or another, which is what makes them such an essential element. As such, it’s important that you have a tool that lets you create multiple types of forms and options for customization.
With WordPress, you already have plenty of plugins that let you create every type of form. Let’s take a look at a new contender in that field.
An Introduction to the Forminator Plugin

The Forminator plugin is the newest tool from WPMU DEV. You may know them as the team behind several other popular plugins, such as Hummingbird, WP Smush, and Custom Sidebars.
What sets this particular form plugin aside is its level of polish, as is the norm for WPMU DEV releases. Forminator provides a drag-and-drop editor you can use to create many different types of forms, including contact forms, polls, and even quizzes.
On top of that, the plugin integrates with several third-party services, such as Google Sheets, Zapier, Trello, MailChimp, and AWeber. In practice, this means you can use Forminator to collect data, emails, and almost any other type of information you can imagine.
Finally, it’s worth mentioning Forminator came right out of the gate with full support for the Gutenberg editor. That means if you’re already using the new editor, you get access to a Forminator block. Otherwise, you can use shortcodes to add your forms anywhere on your site.
The Forminator Plugin in Action
Let’s now take a look at what the Forminator plugin has to offer. If you want to follow along, the plugin is free to download, so you can install it on your own site right away.
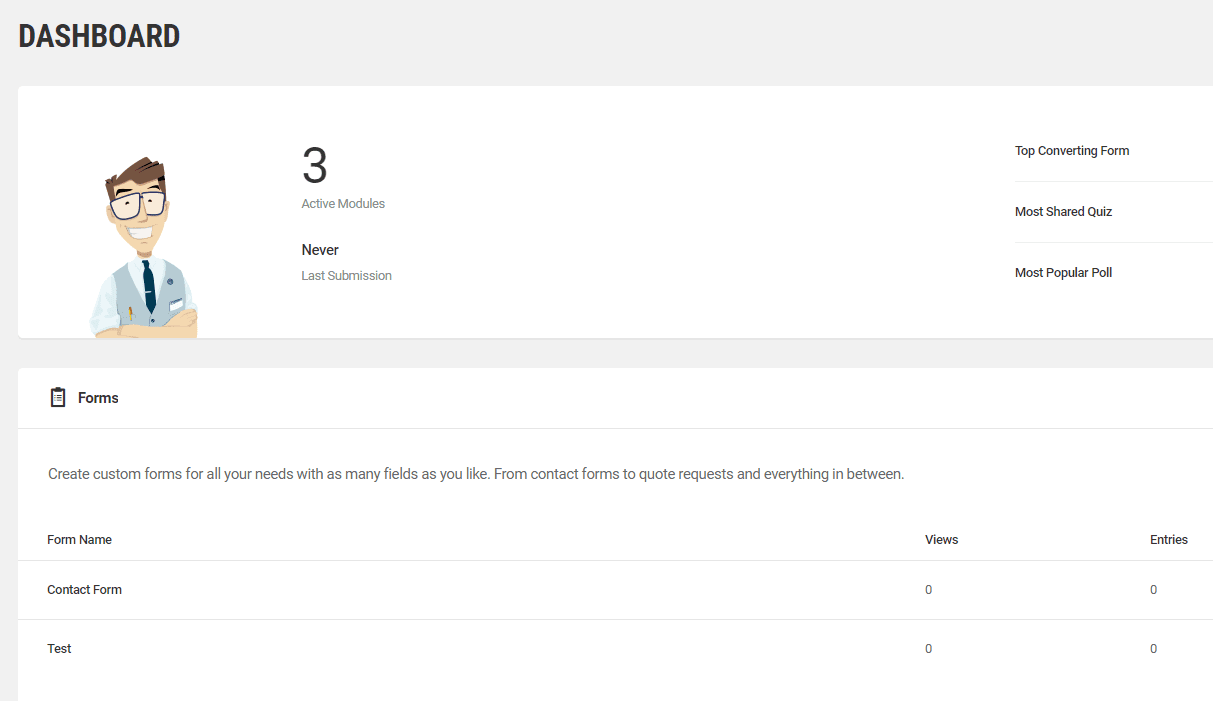
As soon as you activate the plugin, a new Forminator tab will pop up on your dashboard. If you click on it, you’ll see an overview of your existing forms. You’ll also see a breakdown of their entries, popularity, and conversion rate:

That last metric is particularly important since you can use it to track how well your forms are performing. While the plugin doesn’t include built-in A/B testing functionality, this data can still be used to compare their conversion rate without much hassle.
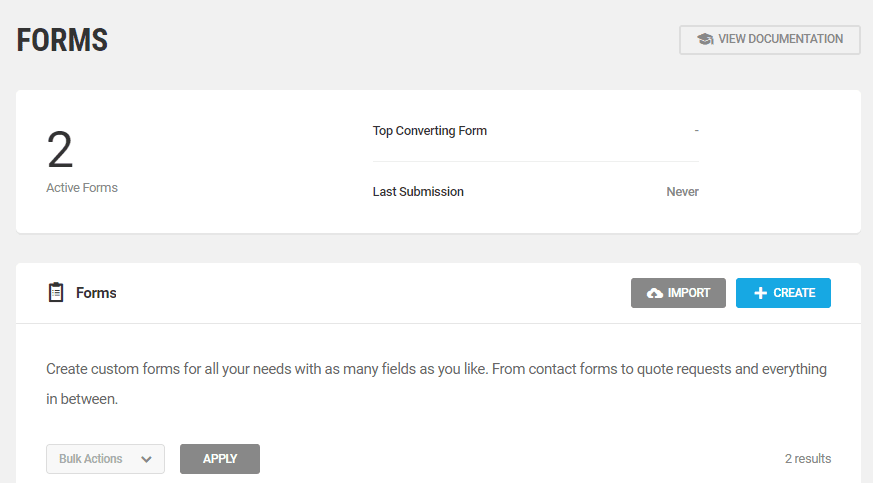
Moving on, adding a new form using the Forminator plugin is straightforward. All you have to do is navigate to Forms and click on the Create button within. You can also click Import, which lets you import forms from other sites:

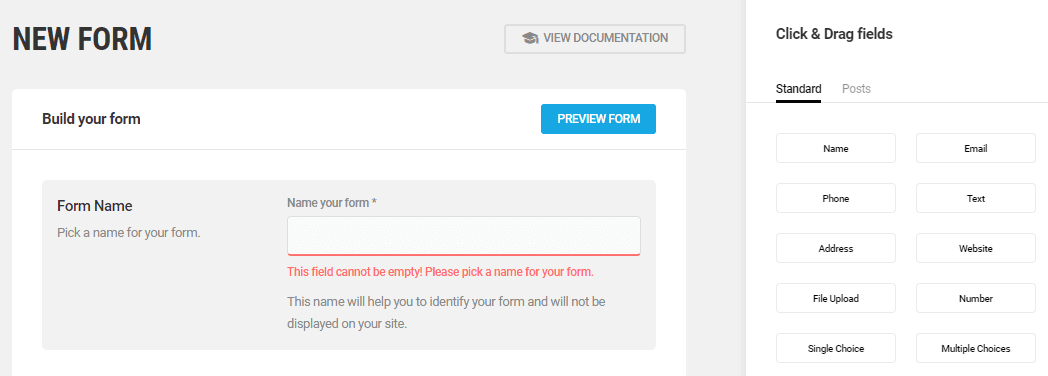
Once you click Create, you’ll see a builder where you can construct your form. To the right, you’ll see a list including all the fields you can add:

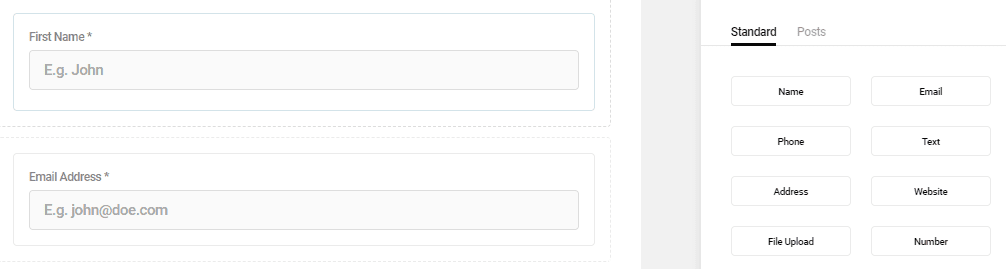
To add a field, you simply have to drag it to the left side of the editor:

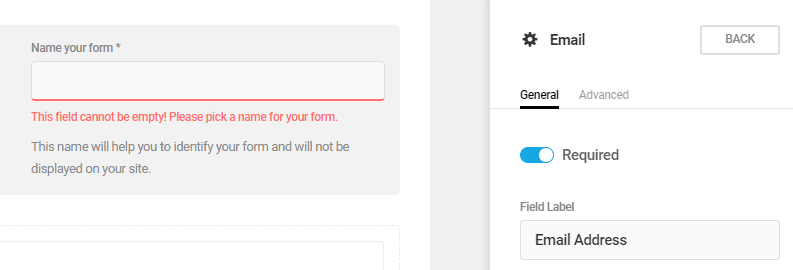
If you click on any of the fields you’ve already added, you’ll get access to multiple configuration options. For example, the Email Address field includes a Required setting. That means users won’t be able to submit the form without entering a valid email address:

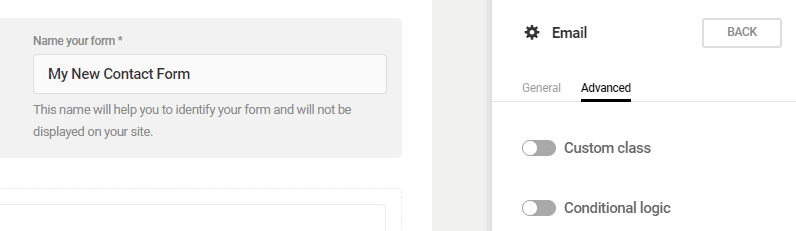
If you click on the Advanced settings tab, you’ll be able to add a custom CSS class to the field in question. It’s worth noting that the plugin enables you to set conditional logic for your fields, which opens up a whole world of fun options:

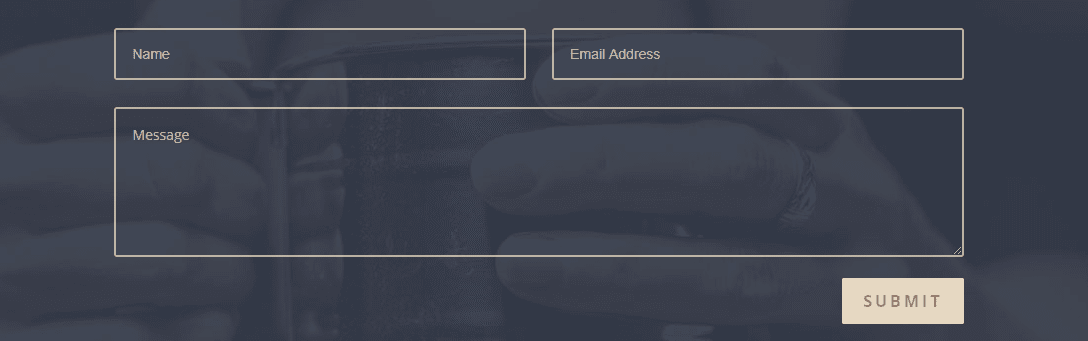
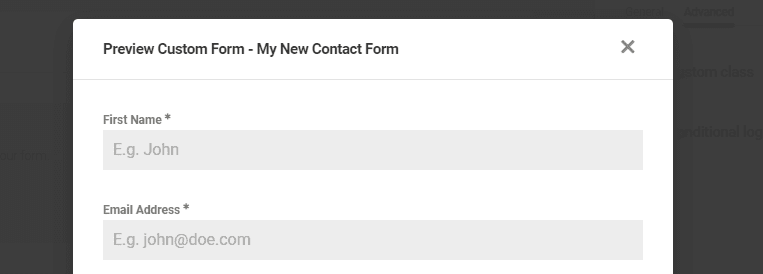
Once your form is ready, you can preview it using a button at the top of the editor screen:

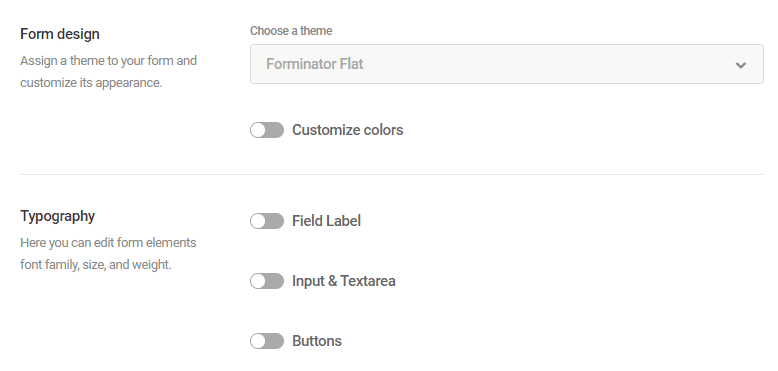
By default, the forms you create using Forminator have an immaculate and modern design. You can also tweak their appearance by clicking on the Form setting button at the bottom of the editor. Here you have multiple themes from which you can choose. You can also modify your fields’ typography, and even add custom CSS:

In other words, you can tweak almost every aspect of your form’s style. This ensures that you can use the Forminator plugin to create forms that match almost any theme.
In addition to contact forms, the plugin also lets you create both quizzes and polls. Creating new polls is a simple matter of setting a question and adding potential answers for it:

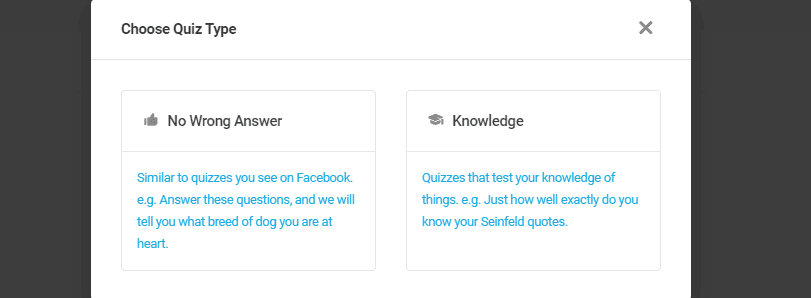
When creating a quiz, you can also select its type, choosing from either No Wrong Answer and Knowledge. The latter refers to quizzes that test the user to provide the right answer, while the former concerns questions where no answer is correct, such as surveys:

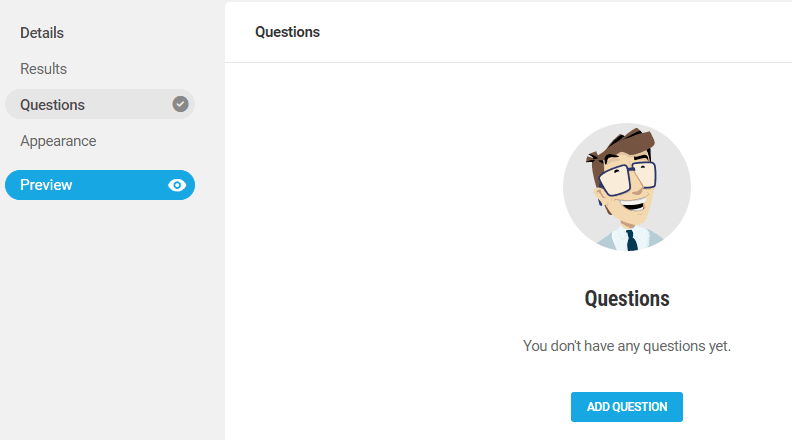
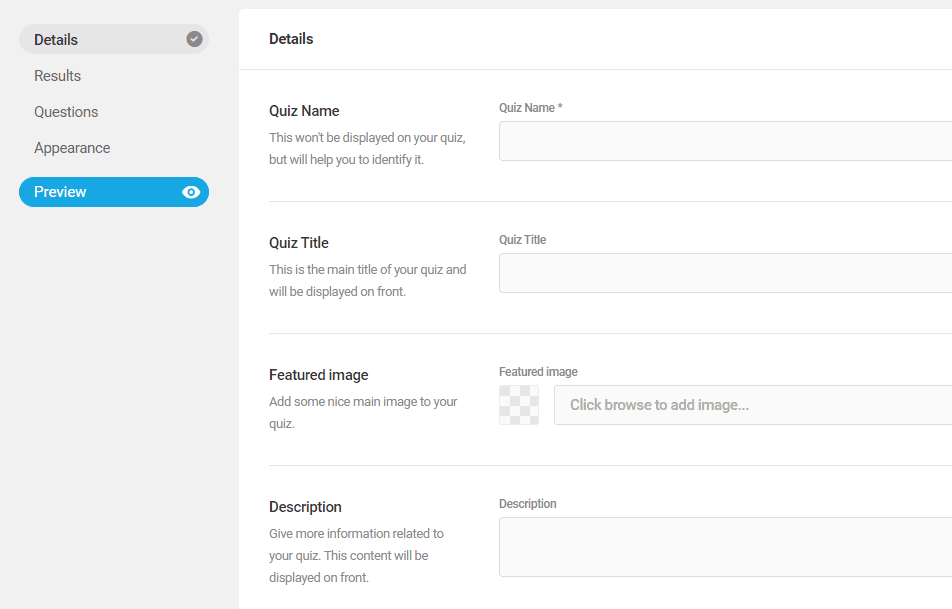
For our test, we’ve chosen No Wrong Answer. At this point, you can set a quiz name, add a featured image, and provide a description:

Once you configure the basics, you can create multiple outcomes for your quiz. Then you can design the questions that will lead you to them. Overall, creating new quizzes is a lot of fun and easy, despite the abundance of options.
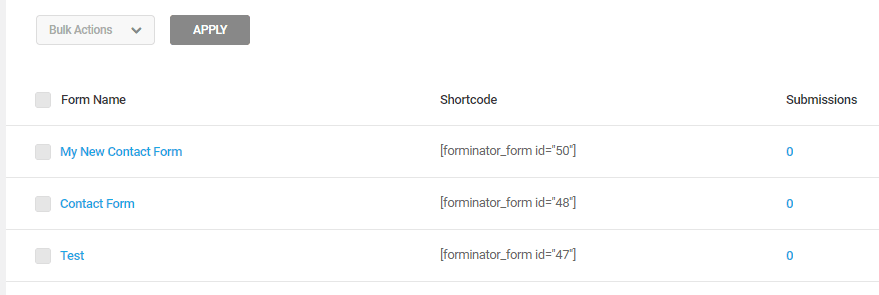
Finally, let’s talk about the process of actually adding your forms, polls, and quizzes to your website. To do this, the plugin uses shortcodes, which you can check out within the respective Forms, Polls, or Quizzes tabs:

To add any of those to your pages, just copy the corresponding shortcodes and paste them into the editor. As a Divi user, you can add those shortcodes using the Code module and they work without any hiccups. If you’re using the Gutenberg editor, adding a form is even easier as you can use the included Forminator block.
Who Should Consider Using the Forminator Plugin
There is no shortage of form-related plugins for WordPress. For example, if you want to set contact forms, you have plenty of options with the best contact form plugins. If you’re looking for plugins to help you create quizzes or polls, you can instead try out our recommended quiz plugins for WordPress websites. Surveys, too, have a swath of plugins with dedicated features for running effective surveys.
Those are just a few examples off the top of our heads, but very few plugins offer the same versatility as Forminator. With this plugin, you get a one-stop solution for any element involving forms. Plus, it’s 100% free, which is always great news. This makes Forminator a solid choice, especially if you’re planning on designing something more complicated than standard contact forms.
Conclusion
Forminator is an excellent form builder plugin that provides you with all the functionality you need to create contact forms, quizzes, and polls. It offers a great deal of versatility when creating and customizing your forms, which makes it a solid choice for your form-building needs.
Is there a particular feature you’d like to see more form plugins include? Let’s talk about it in the comments section below!
Article thumbnail image by Jane Kelly / shutterstock.com









Is there a way to integrate a poll with a subscription form? I would like to have users answer a poll whilst adding their email (and adding it to Mailchimp)..
Unfortunately, I haven’t attempted to do what I believe you’re trying to do. Your best bet would be to contact the developers directly or ask in the official support forum: https://premium.wpmudev.org/forums/tags/forminator-pro
Do you know if Forminator runs scripts on pages that don’t have forms? Most form plugins do that and I would love to find one that doesn’t!
According to the developers, Forminator only runs scripts on pages where it is active. I hope that’s helpful. 🙂
It would be great to make Forminator compatible with Bloom – think of the possibilities…
Thanks for all, you guys are awsome!
Thank you, Alice! 😀
I’ve used several different form plugins (and the form module in Divi) and have the same problem with all of them: they don’t deliver to my email address unless I use SendGrid as well. They way I understand it is this is a WP issue.
I’d love to nix SendGrid. Does anyone know for certain whether Forminator has eliminated the need for SendGrid type filters? Or, does anyone know for certain of a form plugin that doesn’t need SendGrid to deliver?
Kelly, we put together a blog post on how to use Google SMTP/API to send Forminator emails so they get delivered. Hope it helps!
https://premium.wpmudev.org/blog/how-to-use-gmail-to-send-wordpress-emails/
Felicia
WPMU DEV
I’ve found that Sendgrid or Mailgun may not be necessary to guarantee email delivery by using an SMTP plug-in such as Post SMTP (aka Postman). These plug-in allow you to use SMTP to send emails from your WordPress site rather than relying on the PHP SendMail function. Sending your SMTP mail through Google, for example, requires a GMail or Google Suite account to send from but it seems to work well.
its awesome plugin for all wordpress user specially form lover.
thank you.
You’re welcome, Ravina! 🙂
Thank you for this plugin! I’m launching a new site soon, and found it extremely user-friendly and feature-rich.
My question… does the plugin load its files on every page of the site, or just the pages where it is active?
I’m glad you found it useful, Emily! When it comes to the more technical aspects, I recommend you reach out to the developers directly for more information: https://premium.wpmudev.org/forums/forum/support
Thanks for the heads-up, but any re3ason not to compare against the Divi included contact form?
Does this plugin have a JS callback or some method we can hook into to use with GTM events? Even a dataLayer push with a unique event name would be worlds better than what most form plugins give us.
Hello Tammy. 🙂
Unfortunately, I’m unable to help you with this. I recommend you check out the official documentation first, and then consider reaching out to the plugin’s developers for more specific information: https://premium.wpmudev.org/docs/wpmu-dev-plugins/forminator/
Thanks for the update.
You’re welcome, Dave. 🙂
I would like to have multi-file upload function included in forms.
I’m using this plugin for a client project. It’s fully featured for a FREE plugin. This is way more than enough to replace contact form 7. I wouldn’t personally use it for a contact form since we already have access to contact module. But it’s quiz feature is interesting…
Any ideas about having the capability of adding e-signatures to this plugin ?
Are you reading my mind?! I was just working with this plugin today. Love it!
I knew Amy would ask that! 😉
I promise you we’re not, Amy. But then again, that’s exactly what we would say, isn’t it? 😉
I’m a WPMUDEV user and have been playing with Forminator since it came out. Haven’t put anything live yet, just shown off capabilities to clients that want to use it. They love it.
Nice article, but it could be more complete.
For example, what about having form submissions add their data to a Google Sheets document? Or a database on our website? Is that provided for?
Since most forms are submitted to someone’s email address, it seems there should be a very robust provision for designing and styling the email that results from the form. We can do this in Coffee Cup forms or ContactForm7, but we have to build our HTML output either out of our heads or on an outside HTML editor. That’s a major inconvenience. It seems today’s formbuilders should also provide drag-and-drop DIVI Visual Builder-type OUTPUT EMAIL design capability.
So far, all forms plugins I’ve found for WP lack this.
It has zapier so yes, it will do that. For the best form builders, I suggest gravity forms. It’s not free, but I’ve yet to encounter a scenario it can’t handle.
+1
+1
Hi David, it seems Forminator has Google Sheets integration according to https://wordpress.org/plugins/forminator/
This is interesting! I’m anxious to try it with Divi!
With email delivery and spam filters being often sketchy, form retention in the back end is an important feature, which is the primary reason we stopped using Contact Forms 7 years ago and switched to Gravity Forms.
Gravity stores all submissions, and unlike many, also includes options for either a “thank you message” which can include .html / conversion code, or for full redirection after submission to another internal page or to any url.
Those are “must have” features in my book…
Forminator stores all submissions AND allows you to choose a thank you message or redirect to a page. I don’t believe the thank you message uses HTML.
Same reasons why I use Visual Form Builder Pro. It’s cheaper in price point to Gravity Forms and only lacks a few of the integrations that Gravity has, which I didn’t need.
Thank you, John, for this tip on Forminator.
I have a follow-up question for John or Divi community, I am recently looking for a form plugin that is capable of sending a formatted confirmation HTML/PDF does not matter, but the point is that both visitor and site owner will receive the form in printable format after the form is filled. Do you have any tips?
I wonder if I can make a script from the output of the form and make a pdf.
With google forms I can make a form just like this but then output the answers into a PDF. Is this possible?
You can try https://wordpress.org/plugins/e2pdf/, it works with Forminator and must fit your needs.
Good to know it. I will give a try. Thanks.
I would love to see a form builder that allows a registered user to upload files with the form!
Forminator includes a file upload feature. 🙂
3 Questions
1. Does it work with pop ups?
2. Does it have the ability to receive multiple submits meaning can a form be filled in and submitted and then the input data disappears and you are ready to fill in the form again and submit again?
3. After data is submitted is there a way to view the submissions directly from the database and perhaps download as PDF or Excel file?
Hi David,
1. As far as I’m aware, it should work just fine with pop-ups. You may want to check the official documentation to make sure.
2. I’m afraid I’m not sure what you mean with this question. Could you please clarify? 🙂
3. Yes, you can view and export all submissions.
I hope that was helpful. 🙂
I got 2 Questions
1. connecting with Getresponse?
2. Is it possible to insert a checkbox?
Thank you!
Hi Edgar,
1. I haven’t tried this myself and it seems to be a requested feature, so I’d recommend reaching out to the developers for more information.
2. Yes!
You’re welcome! 🙂
Interesting John.. can completely replace Contact Form 7?
Do not have the double opt-in?
Sorry my english 🙂
Hello Pablo,
Whether or not it’s better than Contact Form 7 is ultimately up to you. It depends on which one you prefer to work with and which features you require. I would suggest giving it a try – it’s free, after all – and testing it out for yourself. 🙂
Yes John, I installed it on one of my sites, it’s very nice and easy!
But I do not receive email.. however see receipts in the back end.
Hey Pablo –
I do not believe the form will have anything to do with double opt-in; that is something either setup on, or required by, your email service provider (aka, Aweber).
Replaced it for me!
It does have double opt-in as an option, not required.