Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Artificial Intelligence Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
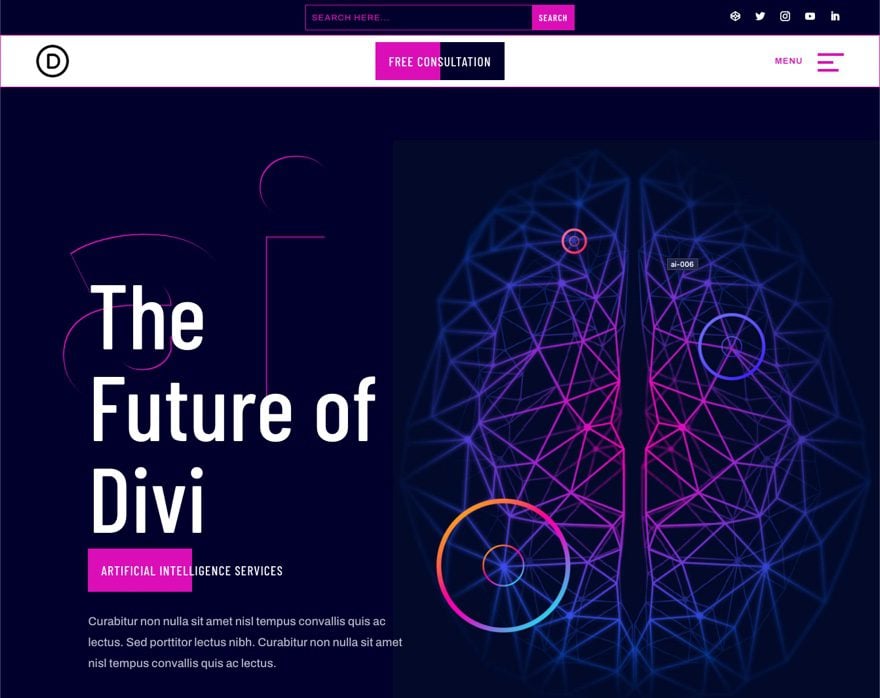
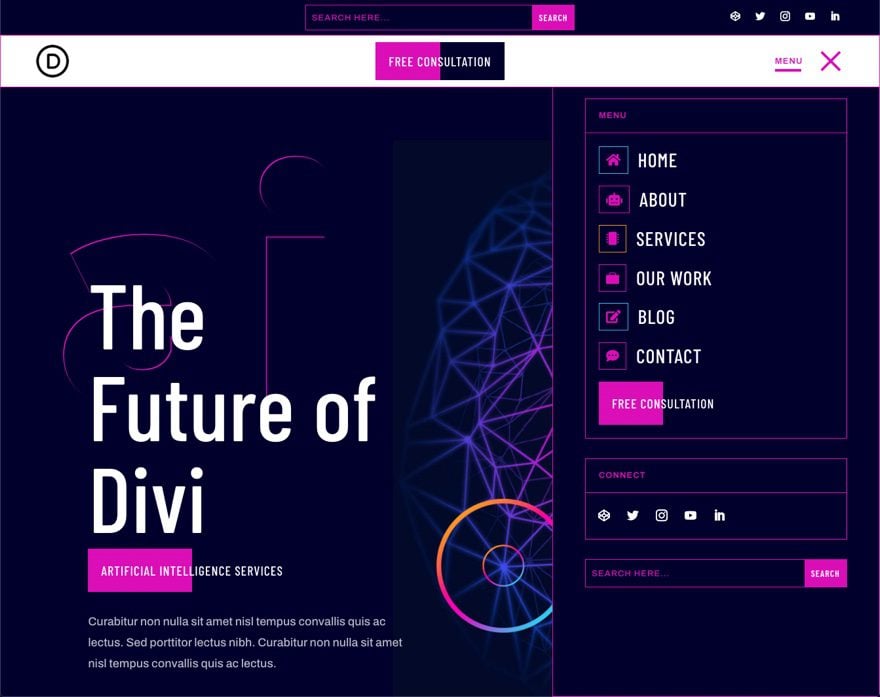
Header Design
Desktop


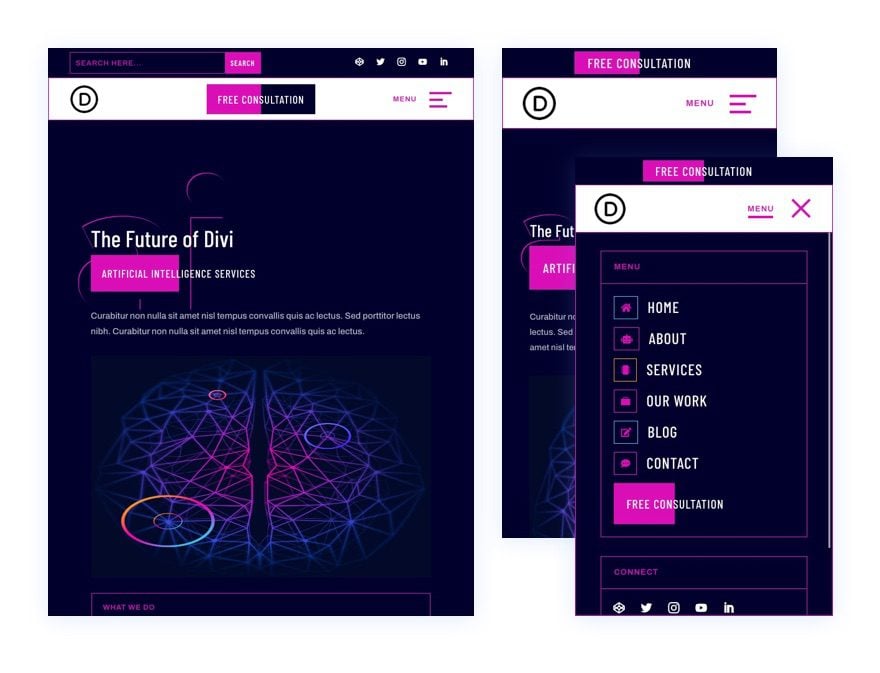
Tablet and Phone

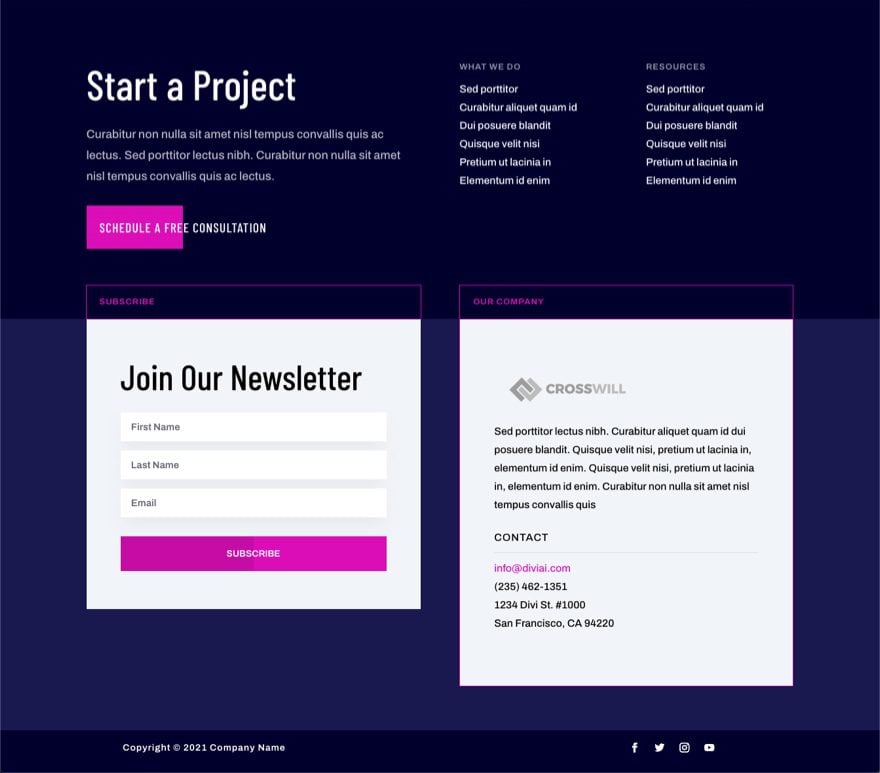
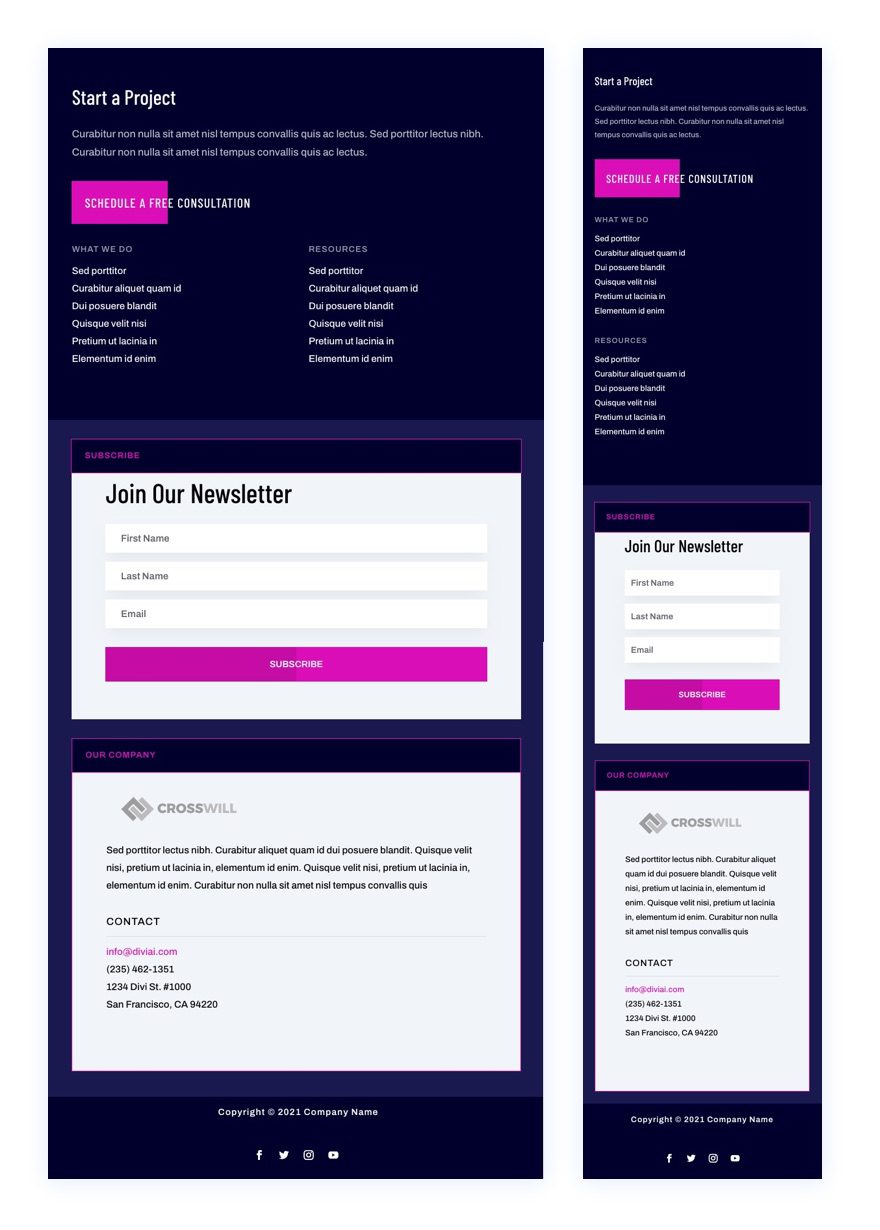
Footer Design
Desktop

Tablet and Phone

Download The Global Header & Footer Template For The Artificial Intelligence Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

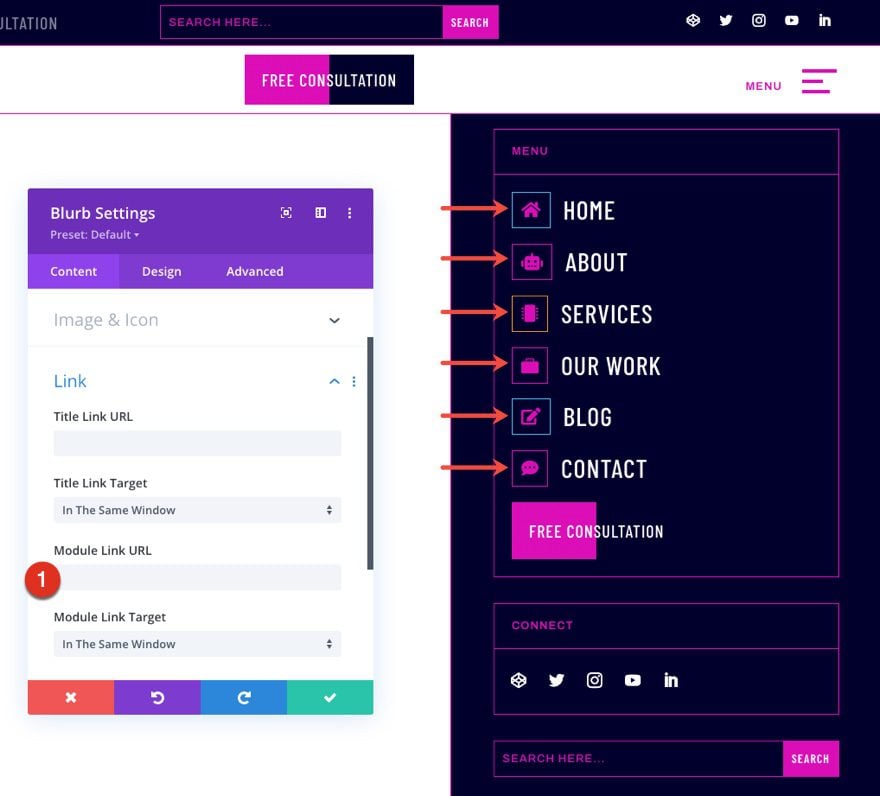
Modify Menu Items & Links
Next, add relevant text and link URLs to the modules inside the slide menu section.

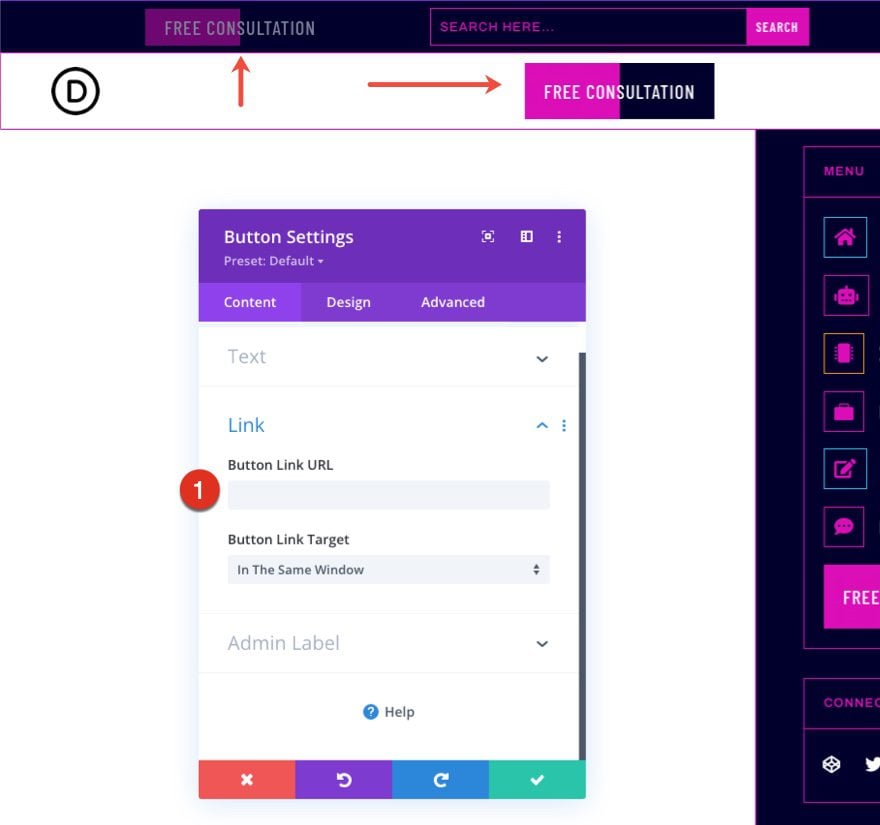
Add CTA Link URLs
This header has two buttons. Open the settings of each to update the link URL to the destination of your choice.

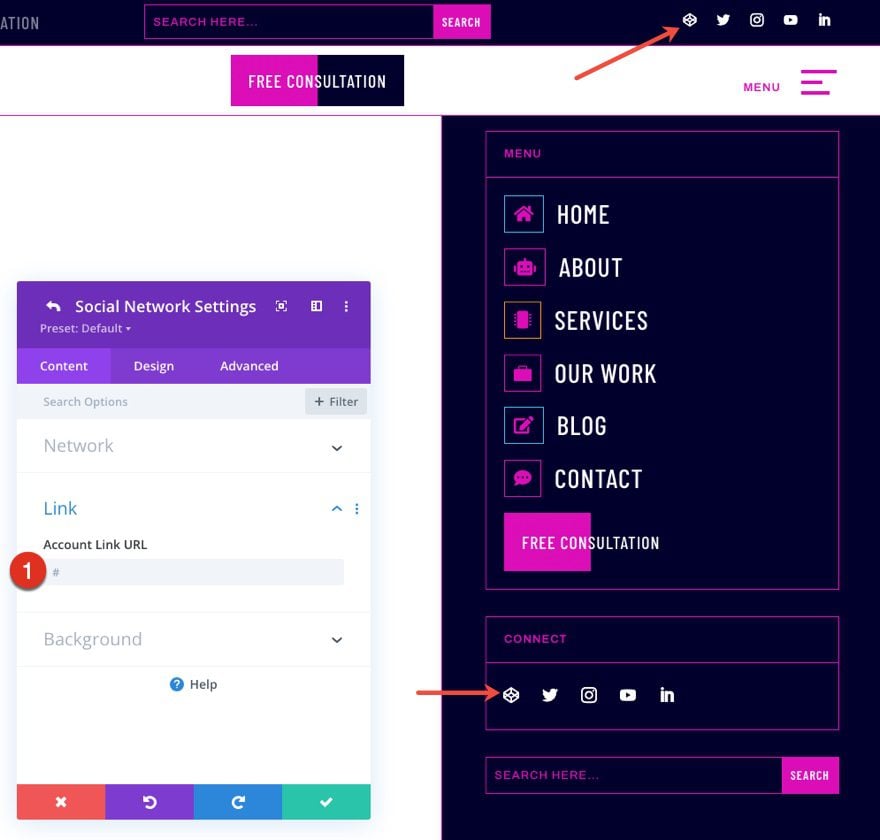
Update Social Media Follow Links
You will also need to update the social media follow module with your own networks and account URLs.

Enable CSS Class Once Header Design is Completed
Last but not least, we’ll enable a CSS class in the Code Module which you can find in the first section. Open the Code Module and remove the “/* */” at the beginning and end of the class. Enabling this class will make sure the section containing the menu items doesn’t load right away when someone visits one of your pages. Once you enable this class, the second section on your page will disappear from the Visual Builder, but you can still access it in the Wireframe Mode or turn off the CSS class if you want to make additional changes.
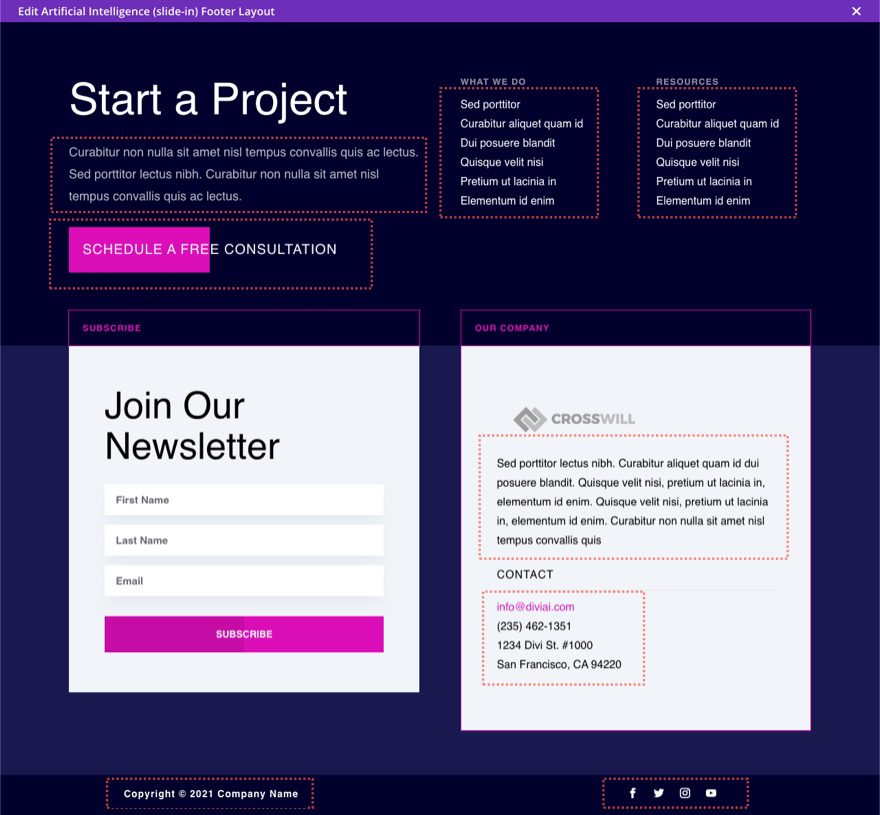
Open Footer Template
Continue by opening the global footer inside the default website template.

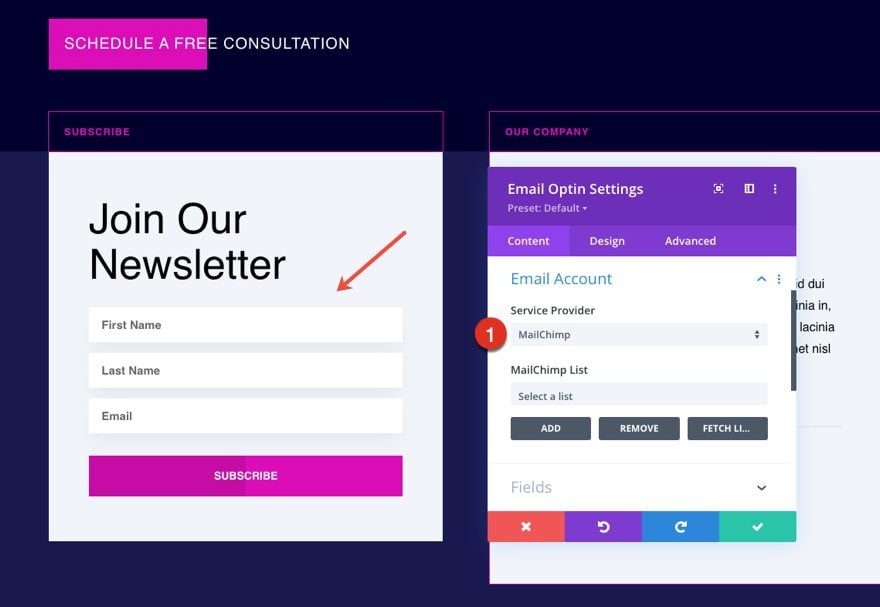
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!

New Freebies Every Week!
We hope you’ve enjoyed the Artificial Intelligence Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hi,
Implemented the header template, but having issue where the slide in menu ‘pre-loads’ before the page fully loads. Is there a way to prevent this?
See here- etownz.ie
Thanks
It looks great.
Soon I’ll start an AI project to estimate moving costs, I’ll consider using this.
Thanks.
Thanks a lot for the Freebie you are giving. Recently I have created a website https://www.digitalamiga.com/. I am going to implement some parts of the template on my website.
Looking to make the main bar on the desktop hidden until scroll. I tried using this method to no avail: https://www.elegantthemes.com/blog/divi-resources/how-to-hide-your-header-before-scrolling-with-divis-sticky-options
Any suggestions?
Ashlee,
In order for this to work, the section needs to be sticky and the row within the section needs to be 100% width with an absolute position. Then the section needs to be hidden in the default state (using “opacity:0” or “visibility:none” in custom CSS or “transform translate y: -100%”) and then made visible in the sticky state (using “opacity:100%” or “visibility:visibile” in custom CSS or “transform translate y: 0%”). For this particular header, there are two sections which means you may need to restructure it with one section and two fullwidth rows. Hope that helps.
Brilliant, This worked well for me. Thank you!!
good job i was kind of struggling to find a pack similar to this!
thanks
Thanks!
Thank you for this pretty nice work! 🤩 Hell, yeah, a fancy slide menu in a template, have missed this some weeks ago & used the default slide in header (small project). THIS templates gives tons of possibilities if there’s no time or money for lots of customizations.
And another general praise: My boss calls me Divi addicted (after years of Genesis addiction), he has a crush on Themify … but I think it’s million miles beyond Divi for beautiful professional websites and I’m glad that I don’t need to use it too often. 🥳 I really like your perfect mix of functional and design ideas while others often offer good functions OR designs.
Thanks, akgfree! Much appreciated.
I LOVE it! Thank you for creating this.
Just having a small problem…
On some pages, the burger menu and its animation turn into blue dots instead of the typed CSS. Any reason for this, and is there an easy fix for that?
You can see the dots here: https://essentially-empowering.com/free-oil-resources/. (on some pages it works perfectly and cache is off as the site is in development mode)
Janni,
The class
.line(which is used to build the hamburger menu lines) is also being used in the Divi Machine plugin stylesheet. To fix this you would need to rename all instances of the class.lineto something like.hamburger-linein the code from this tutorial.Great job Jason!
Thank you, Ramon!