With the SoundCloud embed block for WordPress, you can add an album, playlist or track to your post or page. Embedding SoundCloud content in Gutenberg gives you a lot of options for how the block looks and functions. Otherwise, if you simply copy and paste the SoundCloud link into the classic editor, you may be able to showcase music, but your options will be seriously limited when it comes to customizations and page design.
In this article, we’re going to walk you through how to embed a SoundCloud album, playlist or track on a WordPress post or page. We’ll also cover best practices, FAQs and tips that you should know.
Before we get going, do note that while you don’t need a SoundCloud account to embed content from the service, you will need to choose public tracks – private tracks cannot be embedded. Also, you must be using the Gutenberg block editor to add the SoundCloud embed block. (We’ll cover a couple of alternatives, though.)
Subscribe To Our Youtube Channel
How to Embed SoundCloud Content in WordPress
First, we’ll go over how to add a SoundCloud track to a WordPress post or page. Then, we’ll quickly cover how to add an album/playlist, as the process is similar to adding a track.
How to Embed a SoundCloud Track in WordPress
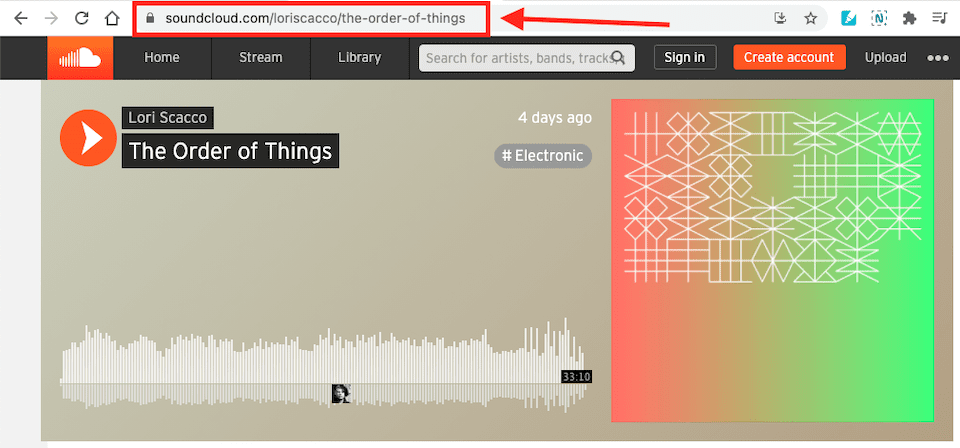
Go to SoundCloud and find the track that you want to embed in WordPress. Click the track to open it on its own page. Copy the URL from the address bar at the top of the page.

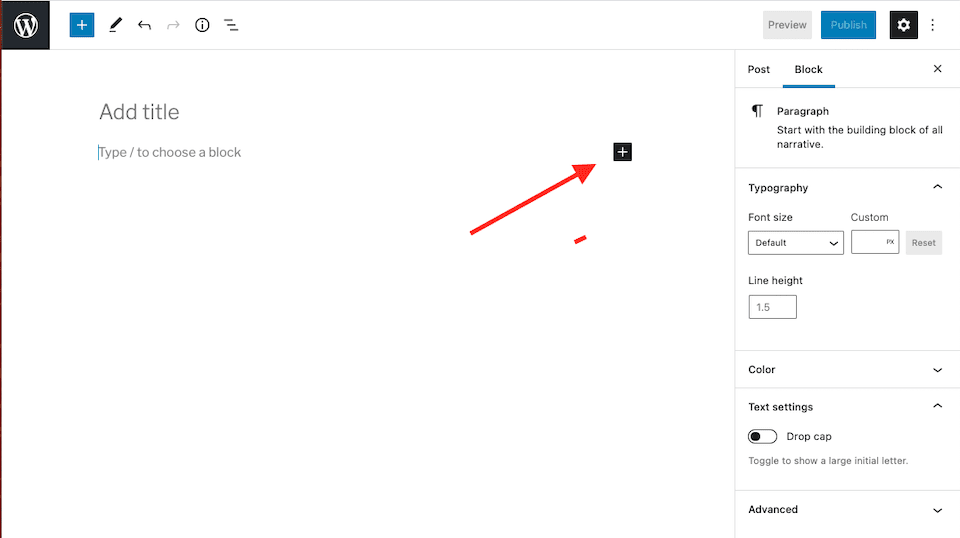
Go to WordPress and create or edit a post or page. In the main body of the page, you should see a Plus Sign. If you don’t see one, click somewhere in the body of the page, and it should appear.

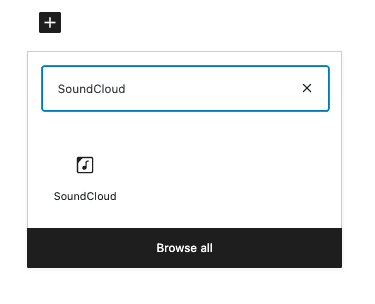
Click the Plus Sign to bring up the block selector. Enter “SoundCloud” in the Search box, and then choose the associated block. The SoundCloud embed block will now be added to your page or post.


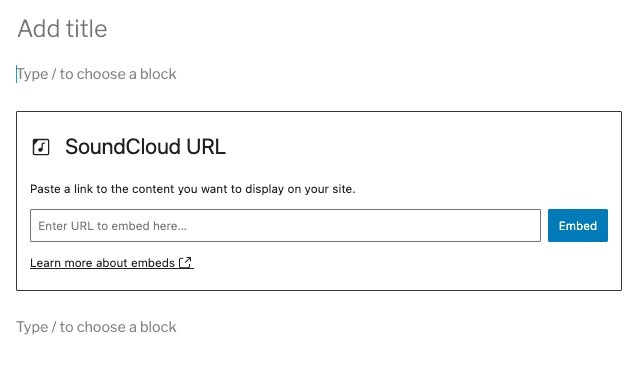
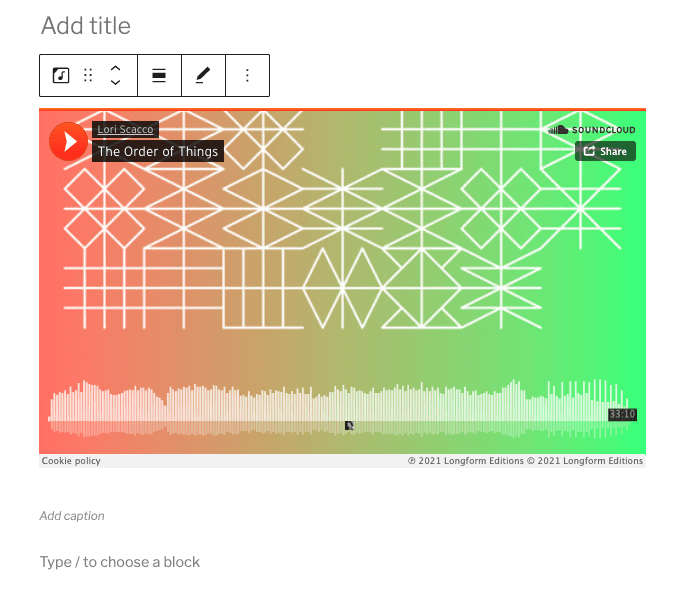
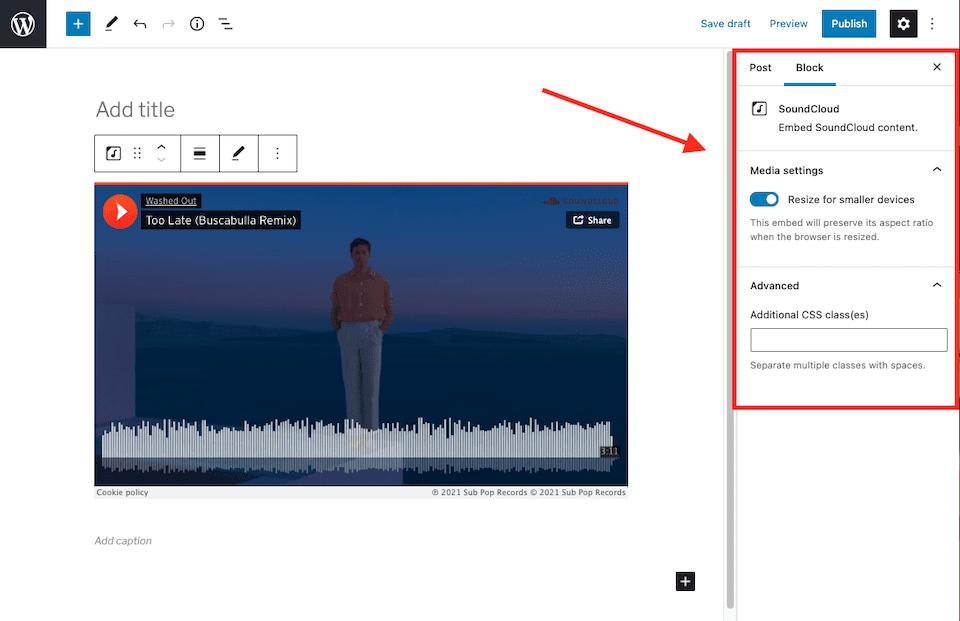
Paste the SoundCloud address you copied into the field that says Enter URL to Embed Here… Click Embed. You’ll now see something like this:

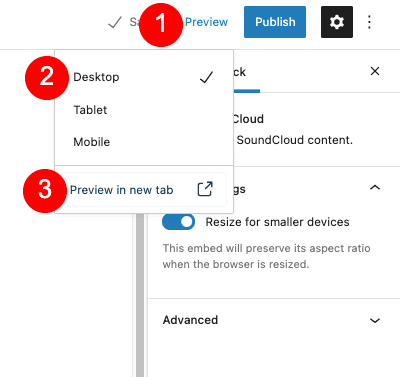
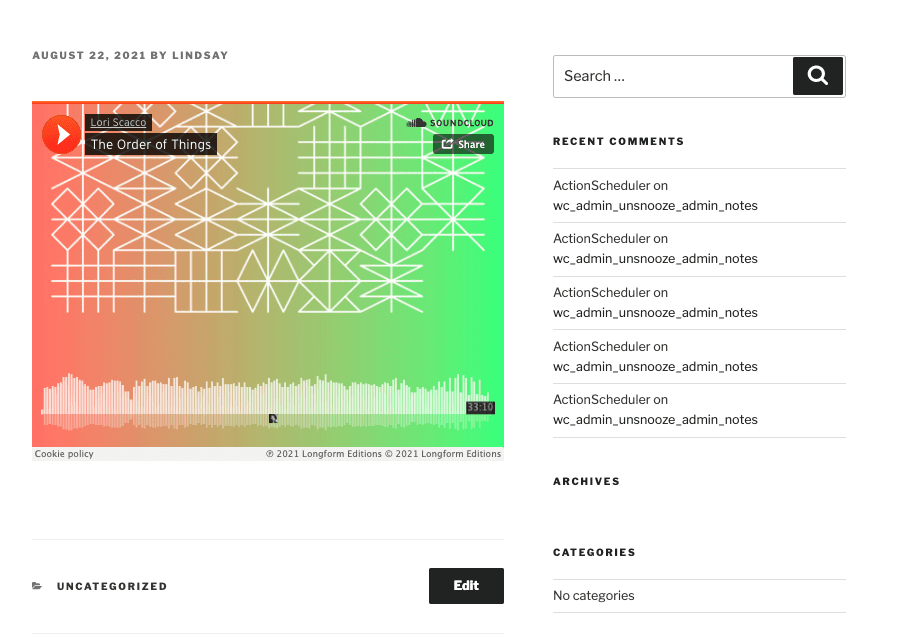
To see how it will look on your site once it’s live, click Preview > Desktop > Preview in New Tab on the top-right of the page.


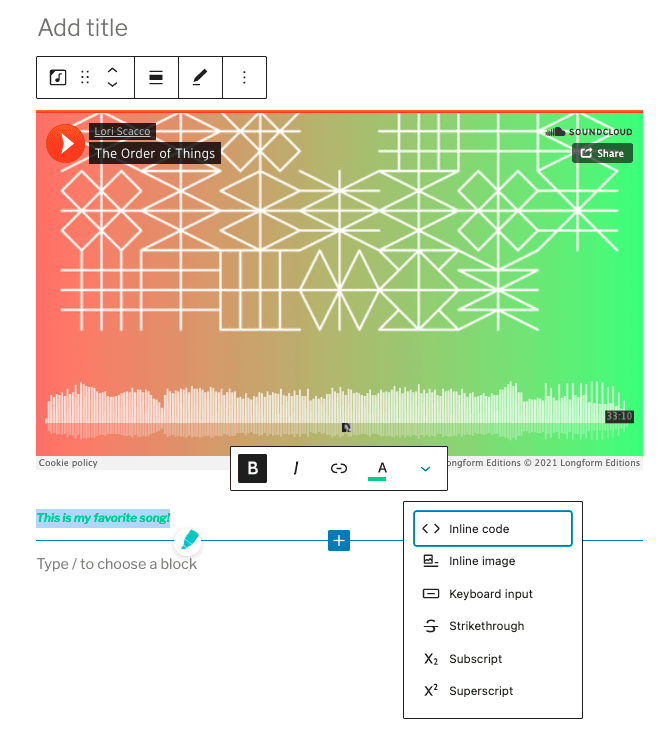
You can add a caption if you’d like. There’s a dedicated area below the embedded track to enter a caption, along with formatting options.

How to Embed a SoundCloud Album or Playlist in WordPress
Embedding an album or playlist from SoundCloud is very similar to adding a track. In SoundCloud, navigate to the album or playlist you want to add and click it to open it in its own page. Copy the URL from the address bar.
In the SoundCloud embed box in WordPress, paste the address bar into the dedicated space. Click Embed.
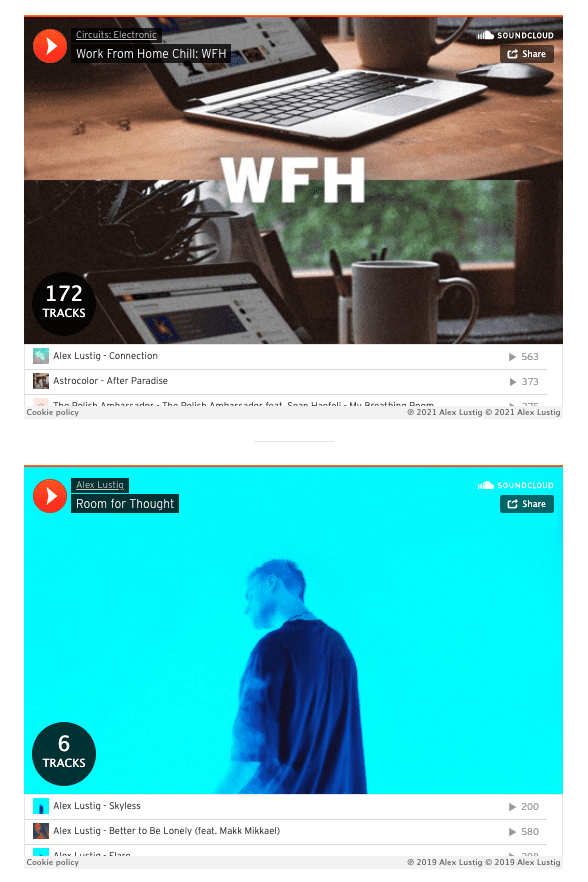
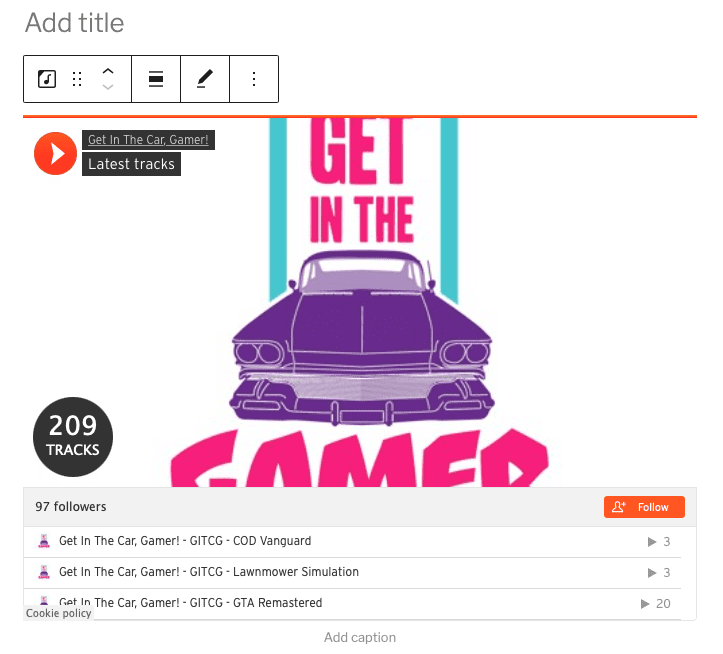
The result is basically the same whether you’ve added an album or a playlist. The album or playlist’s cover art will show in the main part of the embedded link, and underneath will be a list of tracks that you can scroll through. As you hover over the tracks and scroll, the main cover art will get smaller to expose more of the tracklist. In this screenshot, the top embed is a playlist, while the bottom embed is an album.

The Embed Error Message
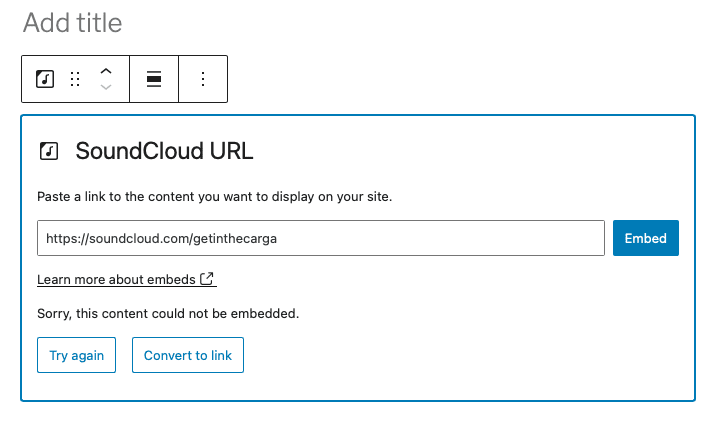
If you enter something that’s not a link, that’s a broken link or that goes to content that can’t be embedded, you’ll get an error message that looks like this:

You can try the link again or click Convert to Link to see if that makes a difference. If neither option works, though, you may have to embed different content.
SoundCloud Embed Block Options
There are two different areas where you’ll find options for the SoundCloud embed block: Along the top of the bar and in the right-hand sidebar. Let’s go over what they are.
Toolbar Options
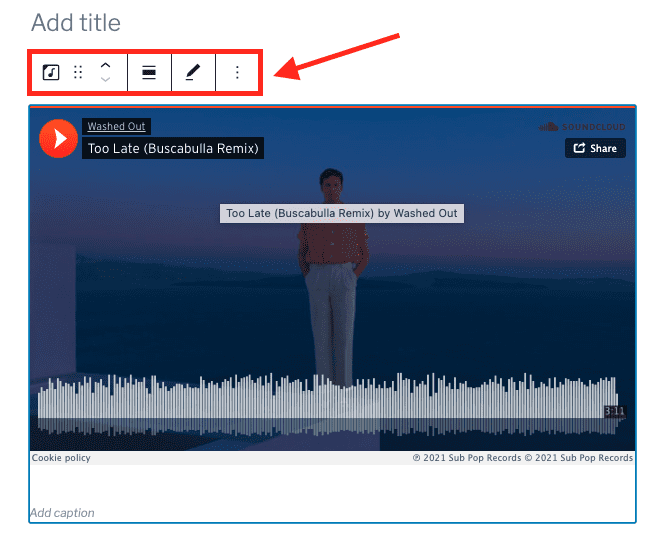
Once you’ve added content to the embed block, clicking it will bring up an options toolbar along the top. It looks like this:

From left to right, here’s what the icons mean:
- Transform To: You can change the SoundCloud embed block into a paragraph, column or group. The only option to think about is the Group one because it lets you change the background color of the block. If you don’t care about that, leave it alone – it’s a little tricky to use.
- Drag: Hover over the Drag icon, and your cursor will turn into a little hand. Left-click and drag the embed block wherever you want to place it on the page.
- Move Up and Move Down: The Up Arrow will move the block up one space, and the Down Arrow will move it down one space.
- Change Alignment: Align the embed block left, center or right. Aligning it left or right will make it smaller. Depending on your theme, you may also have full-width and wide-width options, which may make the embed block larger.
- Edit URL: Replace the SoundCloud URL to embed a different album, playlist or track.
- Options: The last icon brings up a drop-down menu with additional options.
The More Options Menu

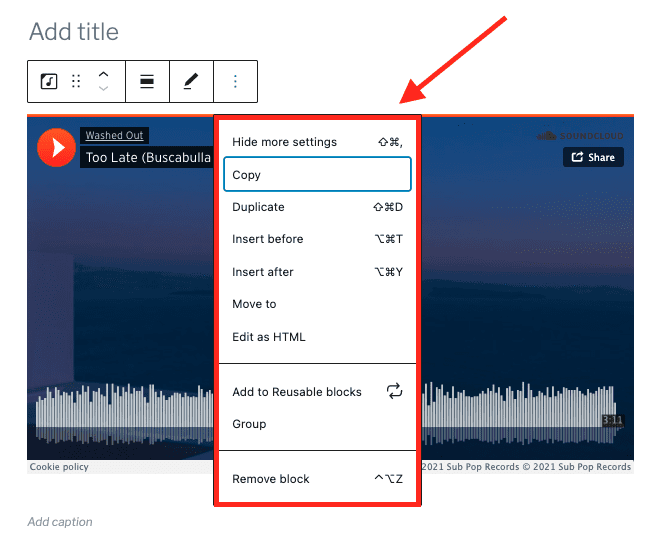
That options drop-down has a handful of easy-to-understand options. From top to bottom, they are as follows:
- Hide More Settings: Hide (or show) the settings sidebar on the right.
- Copy: Copy the block and paste it wherever you like.
- Duplicate: Duplicate the block, which will make a copy of it directly underneath the original one.
- Insert Before: Add a block before the selected one.
- Insert After: Add a block after the selected one.
- Move To: This will show a blue bar, which you can move around the page using your keyboard’s arrow buttons. Once you’ve placed it where you want it, click Enter/Return to move the embed block to that place.
- Edit as HTML: Edit the block’s HTML code.
- Add to Reusable Blocks: Add the selected block to your list of reusable blocks. This lets you easily add it to another post or page or to another section of the current post or page.
- Group: Like the Group option mentioned above, this lets you change the background color of the block.
- Remove Block: Delete the block from the page.

The right-hand sidebar has two settings: Media Settings and Advanced. Let’s go over them.
Media Settings
If you toggle on Resize for Smaller Devices in the Media Settings section, the embed block will automatically resize depending on the size of the screen. This is especially important for people viewing your content on a mobile device, so it’s a good idea to enable this option.
Advanced
In the Advanced section, you can add a CSS block to the selected block. This means you can customize and style the block how you’d like (if you know CSS, that is).
Best Practices and Tips for Using the SoundCloud Embed Block Effectively
Quick-Add the Embedded Content
If you know exactly where you want the embedded SoundCloud content to go, you can simply paste the URL onto the page. A SoundCloud embed block will automatically be created for you, with all of the same options as if you were to manually add the block.
Embed SoundCloud Content Using the Classic Editor
If you prefer working with the WordPress classic editor, you can still embed SoundCloud content. You’ll just copy and paste the link wherever you want it in the body of the post or page. This will automatically embed the content. However, you won’t have the same toolbar options as with the Gutenberg block.
Use the Embed Code for Different Customizations
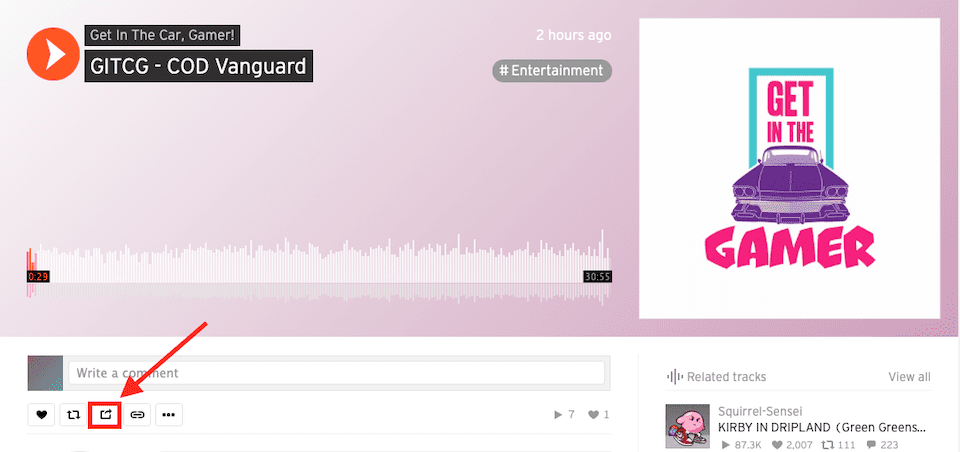
Another way to embed SoundCloud content on WordPress is to use the embed code. Go to the SoundCloud content you want to embed, and click the Share button.

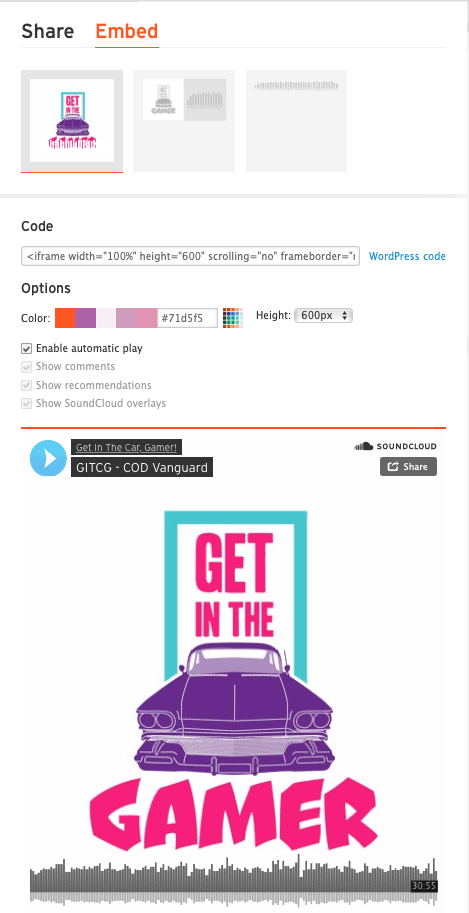
On the pop-up, you can make changes to how the embedded content will look. In this example, I changed the play/pause button to light blue and adjusted the height of the embed box.

When you’re done, copy the embed code and then paste it into an HTML block in WordPress. You’ll be able to see what the content will look like when you preview the page.
FAQs About the SoundCloud Embed Block
Does SoundCloud only have music?
Nope! SoundCloud also has podcasts. Embedding a podcast is the same as embedding a music track. Copy the URL and then paste it into the embed box. You can embed a single episode, or if you want to showcase the podcast in its entirety, go to its main page on SoundCloud and copy/paste the URL.

Can I add multiple tracks to the SoundCloud embed block?
If you have several songs or podcast episodes that you want to feature on your WordPress site, you can create your own playlist and then embed it. Know that each track’s privacy settings will carry over, even if you make the playlist public (which you’ll need to in order to embed it). That means that if you add a private track to a public playlist, that track will still remain private.
https://help.soundcloud.com/hc/en-us/articles/115003449787-Creating-and-adding-tracks-to-a-playlist
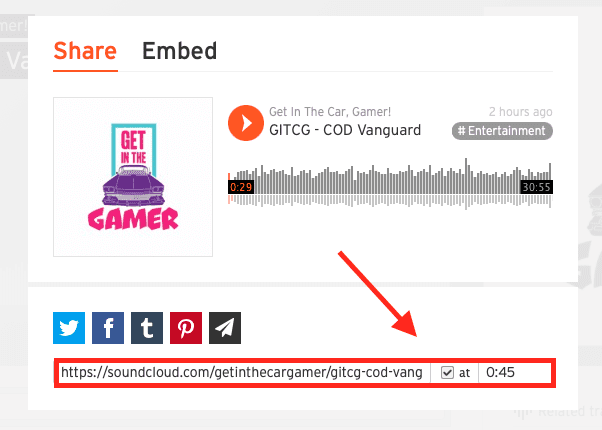
Can I choose where a SoundCloud track starts playing?
Unfortunately, no. When you click the Share button on SoundCloud content, a window pops up. At the bottom is an option for where to start playing the track. However, when you copy and paste the associated link into the embed block, it won’t actually start the track at that part. We tried it a few different ways, but no luck.

Wrapping Up
Integrating music or podcasts with your website can make the experience more valuable and improve engagement. If you have your own content or you want to share someone else’s, the SoundCloud embed block is the easiest way to do that with the most customization and layout options possible. You can add an album, playlist, podcast, or music track to your site and let visitors listen without being redirected somewhere else. And if they want to explore more, they can easily click through to the content on SoundCloud.
You may also be interested in our article with the 11 best audio player plugins for WordPress or podcasting plugins if you host a podcast. Check it out!
Featured image by apghedia on Shutterstock.com









Leave A Reply