GitHub, and Git in general, intimidate a lot of people. However, this type of distributed version control software is a must in any developer’s toolkit. Moreover, knowing how to use GitHub and deploy code from it to your WordPress web host can make for a much safer development process. That way, you’ll always have a safe copy of your code on hand.
In this article, we’re going to teach you how to deploy and update a full WordPress website from GitHub to your web host of choice (as long as they support it). We’ll cover four steps that will guide you through the entire process, so let’s jump right in!
An Introduction to GitHub
GitHub is a distributed version control platform, based on the Git system. It enables you to set up repositories where you can ‘push’ your code and files so you always have safe copies of them, and you can sync everything among multiple computers.
However, GitHub offers a lot more than just storage. It also shines in two other key areas:
- Keeping track of changes. With GitHub, you’ll have a record of every change you make to your codebase, as long as you make commits to it.
- Project collaboration. Git enables several people to work on the same project, helping to avoid conflicting changes and ensuring that everyone has access to the latest version of the codebase.
A while back, we wrote a full guide on how to get started with GitHub. If you’re new to using the platform, we’d recommend giving that article a read first. Then, you can come back and get started on the following steps!
How to Deploy WordPress from GitHub to Your Web Host (In 4 Steps)
Pushing your code from GitHub to a web host isn’t as complex as you might imagine. However, for this process to work, your WordPress hosting provider must support Secure Shell (SSH) access and Git use, which are both key to making the ‘push’ happen.
Some quality web hosts that support SSH and Git include SiteGround and WP Engine, although they’re far from the only ones. For this tutorial, however, we’ll focus on how the process works with SiteGround.com.
Step 1: Set Up a New Repository for Your WordPress Code
Setting up GitHub repositories is simple. For this process, you’ll likely want to use a private repository, so that no one can browse through your site’s code.
To get started, you’ll need to set up an empty repository. After that, what you’re going to do is create a fresh WordPress install on GitHub, clone it locally, and then push that instance to GitHub.
Once you’ve done that, you can replace SiteGround with GitHub as your origin point, and set the former as your production environment. As you may know, the production environment is where the end code is actually located, and is what users will interact with.
When the process is complete, whenever you make changes to your local WordPress install, you’ll be able to push them to GitHub (the origin), and then deploy them to the SiteGround production repository. Let’s look more closely at how the rest of that process works.
Step 2: Create a New Repository Within Your Web Host
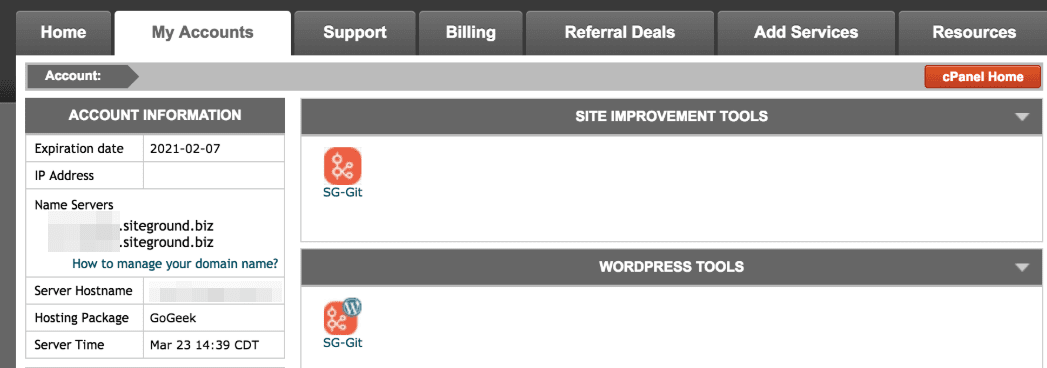
Some web hosts, such as SiteGround, include built-in Git tools that you can use to sync your website with a repository (and vice-versa). SiteGround, for example, enables you to do this from your control panel by selecting the SG-GIT tool:

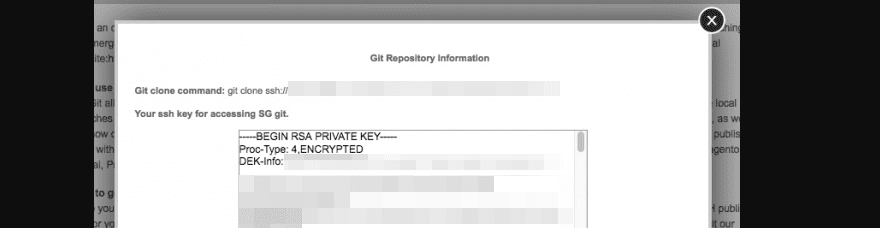
Once you select the tool, you’ll see the option to create a Git repository for any of the websites that you host on SiteGround. Then a window will appear with a ‘git clone’ command, which will enable you to copy your brand-new WordPress website to your local computer:

That command will also include an SSH key, which you’ll need to access SiteGround from your terminal. Once your terminal is up and running, log into SiteGround via SSH and run the clone command for a new folder, which is where your local repository will reside.
Step 3: Replace SiteGround With GitHub as Your Origin Point
At this point, you have a local repository containing a copy of your SiteGround WordPress website. However, its origin point will be set to SiteGround, so you’ll still need to integrate it with GitHub.
What you’ll need to do is rename that origin point and set it as your production environment, using the following command:
git remote rename origin production
Next, you can clone the empty GitHub repository you created during the first step. To do that, access GitHub and look for the ‘clone’ or ‘download’ button at the top of the screen. A window will appear, including an URL like this one:

At this point, you can run this command from your terminal:
git remote add origin [cloning URL goes here]
All the groundwork is laid now, so all that’s left is to push your cloned repository to GitHub.
Step 4: Push Your Repository to GitHub and Update Your Production Environment
Right now, you have a fresh new WordPress website on SiteGround, with a copy of it still on your local repository. What you need to do is push that code to your empty GitHub repository, using this command:
git push origin master
After that, you’ll have your full WordPress codebase on all three points. That means you can start tweaking the code and files on your local clone. When you want to make an update, all you have to do is run these two commands in order from your terminal:
git push origin mastergit push production master
The only hard part of this process is the initial setup. However, if you’ve ever used Git for version control before, then you know how useful it can be for collaborative work. Once you’re done, you can focus on development work and know that your code is safe within your repository.
Conclusion
Using GitHub is easier than you might imagine, particularly now that there’s a friendly GUI you can run it from. More importantly, there are a lot of ways in which using version control can help with WordPress development. You can use it to maintain safe copies of your code, keep track of changes, open things up for collaboration, and more.
Plus, if you want to use GitHub to deploy WordPress websites, you can do so in just four steps:
- Set up a new repository for your WordPress code.
- Create a new repository within your web host.
- Replace your host with GitHub as your origin point.
- Push your repository to GitHub and update your production environment.
Do you have any questions about how to deploy WordPress websites from GitHub? Let’s talk about them in the comments section below!
Article thumbnail image by Teguh Jati Prasetyo / shutterstock.com













I think we should download wordpress directly for storage rather than using git to push the source code. Because using git spend too much time
Thanks for your insight, Quang! Pulling the source code is definitely a legitimate tactic, especially when using a tool such as Varying Vagrant Vagrants. However, if you have a method that works for you, keep using it. 🙂
I think the process is described incorrectly in step one. Either that, or I’m misunderstanding the following steps. In this line:
“To get started, you’ll need to set up an empty repository. After that, what you’re going to do is create a fresh WordPress install on GitHub, clone it locally, and then push that instance to GitHub.”
I believe the actual steps are to create a fresh WordPress install on your hosting server. That seems to be what is described later in step 2:
“Then a window will appear with a ‘git clone’ command, which will enable you to copy your brand-new WordPress website to your local computer.”
Some clarification here would be nice, since the step one description of “create a fresh WordPress install on GitHub, clone it locally, and then push that instance to GitHub” sounds mighty circular to me.
Apologies William, it’s slightly confusing. Essentially, you’ll create the repo via SiteGround in this instance, which will push your site to GitHub, you then clone it locally (i.e. on your computer), then push it to GitHub when you’re done. I hope this helps, although it makes more sense when you’re actually going through the steps.
what about version control of the database?
Unfortunately this is a long-standing problem with WordPress version control. A number of projects have attempted to version control the database, and they have not successful that I’ve seen. There are some things you can do to make your life easier here, though, for example:
1. Using a reliable database migration tool like Migrate DB Pro (not cheap though, and doesn’t really solve the problem)
2. If you build your site with Advanced Custom Fields Pro, you can version control your custom fields using their acf-json directory which addresses some of the problems with version controlling the database, but not all.
At the end of the day, though, in my experience if you have a busy website (ecommerce, active blog) where you can’t really put a “content freeze” on database updates, you will have to version control your code and then push any changes to the database manually.
Other MySQL-based frameworks have ways of dealing with this that are better in my opinion, for example Laravel has some good tools for helping here.
I REALLY hope I’m wrong, however, and that someone will point out a unicorn-tool in the comments to solve this problem.
One way that we solved this problem for a non-WordPress application was through the use of MySQL’s replication. The master database would spool up SQL for the modifications performed on the database, while we left the replicant database offline. We could then snapshot the spooled SQL replication statements at specific times to create “versions” of the master database. This was not the best solution in the world, but it did serve it’s purpose.
The article assumes the developer is version controlling the entire website at the root directory. This may or may not be the best choice, and discussing the trade-offs of this decision would have been a nice addition.
Thanks for the insight Tim. There’s so much you could discuss on this topic, and it’s something we can potentially look at in the future.
And the database?
Great question, Nick. Yes, commit the database, but be prepared to think about how you’d keep the database updated between servers.
What files do we commit for a wordpress project? Would you commit the entire project? Or are there files/folders that should be avoided in the commit? Thanks for the article I’m struggling with wrapping my head around how this affects our site’s static assets like images and possibly even the DB.
Good question, Gaurang!” The choice ultimately is up to you, although I believe you should keep each theme and plugin in a separate repository. Certainly committing the full project is no bad thing though!
So what about hosting companies such as Hostgator?
Hello Corky, you may need to ask your host specifically if there’s a way to get this done. They will be the best people to ask. 🙂