Displaying a video as the background of your website is a sure-fire way to make a strong impact on your visitors. While animated, or video backgrounds aren’t suitable for all websites, if it’s a good match for the type of site you are building, and you execute it correctly, then they can really help create a memorable first impression on your target audience.
As video backgrounds are a web design trend that hasn’t yet reached saturation point, it’s an effect you can still make use of in order to stand out from the crowd and grab the attention of your visitors.
Thankfully as a WordPress user there are a number of ways you can easily add video backgrounds to your entire site, or specific posts and pages, as well as creating full screen video sliders with advanced animation effects. If you’re using the Divi theme, then you will be pleased to know it couldn’t be easier to add video backgrounds to your WordPress website in a number of different ways.
However, there is more to adding this feature to your website than just uploading a video file to your WordPress Media Library and inserting into your pages. If you get the process wrong, then you could have a disastrous impact on the ability of your website to serve its purpose.
In this article we will look at when you might want to use video backgrounds, where you can find suitable files, and how you can go about adding them to your WordPress website.

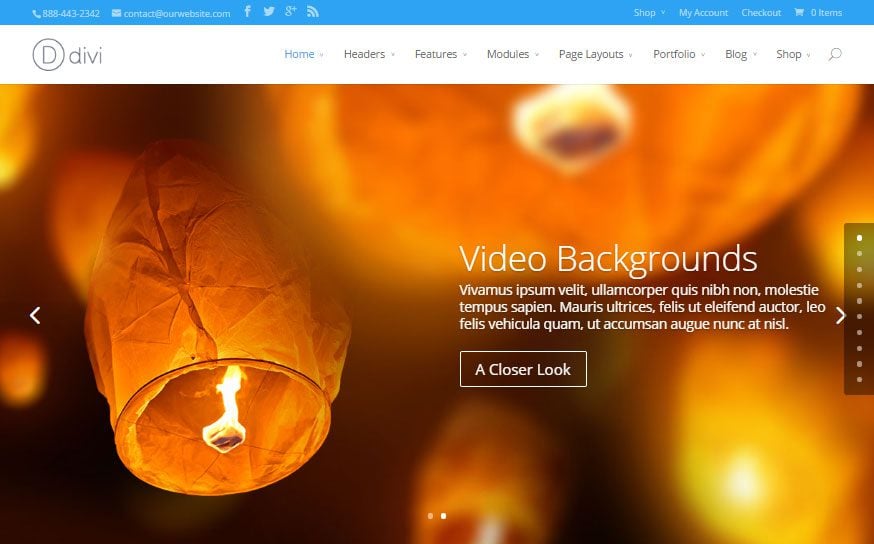
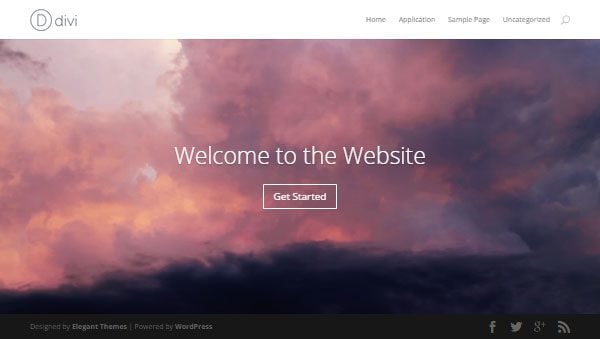
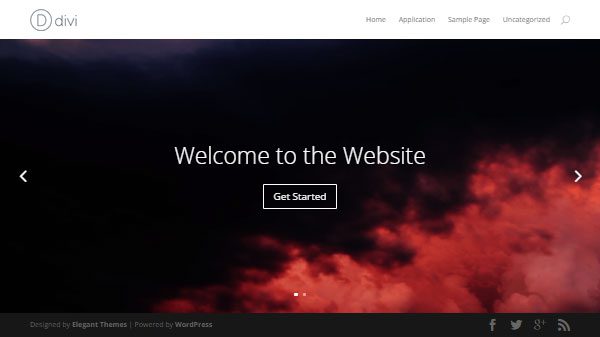
Divi Theme with a Video Background
Should You Use Video Backgrounds On Your Website?
Background videos are best used on websites that are aiming to make a big first impression on their visitors. The video content itself isn’t always the most important aspect, but rather the impact it will have on the viewer when displayed as the background of your site.
As we are talking about background video here, rather than a video welcome message, or other foreground video content, in most cases the exact footage of the video will be obscured. This can work in your favor, as it gives you some freedom in terms of what type of video content you use on your website. The footage doesn’t have to be too tightly focused on the topic of your website, provided the overall look and feel of the video matches the aesthetic of your brand and the overall design your website.
It is possible to add video backgrounds to any part of your website, from the home page, to the individual posts and pages on your site, right down to specific page elements. However, in most cases, it is websites with a static of fixed home page, rather than a traditional blog configuration, which are best suited to full screen video backgrounds.
It might be tempting to dive in and start using this feature on your website just because you can. However, in most cases its best to practice some restraint and truly consider if it’s really the best choice for the current design of your website, the content you are publishing, or your target audience.
However, if you do feel that video backgrounds are a good fit for your project, let’s take a look at where you can find good quality footage for your website, before we move onto how to add them to your website.
Where to Find Videos for Your Website Backgrounds
Shooting or creating your own video footage, for use as a background on your website is a great option. However, not everyone has the skills, equipment, or subject matter on hand, to produce the right type of content for their website.
Thankfully there are now plenty of resources online that offer high quality, royalty free stock footage, all at a range of prices. While your budget will largely dictate the quality and breadth of content available to you, it is possible to find high resolution videos that would work well as a background video, without breaking the bank.
Here are a few places where you can look for content for your background videos:

Video from Vimeo
Free Videos Hosted at YouTube and Vimeo
There are countless videos hosted on YouTube and Vimeo, covering every topic imaginable. Most of the methods for displaying video backgrounds on your WordPress website give you the option of using one of those recordings as the source material.
While you should be able to find any type of video on either of those two large hosting sites, there are some drawbacks of using this content on your website. One is that the video you are referencing may one day become unavailable. This could be due to it being removed by the owner, taken down by the service provider, or many other reasons.
Another negative aspect of using a video hosted by sites like Vimeo or YouTube is that you may end up inadvertently displaying adverts on your website. While some options for adding video backgrounds to your website can overcome this now, this may not remain the case forever. Also, as YouTube displays links to related videos at the end of each item, these could be featured on your website too.
Furthermore, with these free video hosting sites, you often don’t have control over the quality of the video playback. As the quality can drop to quite low levels, it can have a real impact on the impression your video backgrounds make on your visitors.
However, it’s worth mentioning that the Vimeo Pro service is a good alternative to hosting the videos yourself, and it’s something we will look at in more detail in the next section.

The Video Blocks Repository
Stock Video Libraries
Although there are now many places where you can source free to use, royalty free images for your website, the same can’t quite yet be said for video. However, there are a few places emerging where you can find royalty free, stock video footage for use on your website:
- Videvo: over 2,000 completely free HD stock footage and motion graphics for any project.
- Video Hive: very affordable collection of over 163,000 royalty free videos can be found at this Envato marketplace.
- Video Blocks: large collection of royalty free videos that are ideal for video backgrounds, spread across many categories, with prices starting at $49 and annual pricing plans available.
- Shutterstock: massive collection of royalty free stock videos to suit a range of budgets.
- iStock: more premium, high quality stock video, covering a range of categories.
- Pond5: royalty free stock videos starting at $1, with a free clip of the week.
- Movie Tools: collection of free to use video loops of varying quality.
- Stock Footage for Free: more free to use video clips
As you can see, while you might not be able to find the same quality free to use videos, as you can now with images, there is plenty of content available. With very affordable video files available from sites like Video Hive and Pond5, most projects should be able to justify the cost of including at least one video background.
How to Upload Video Files to Your WordPress Website
If you are planning on using a video file that you’ve downloaded or created yourself, rather than one someone else has upload to a video sharing site like YouTube, then you will need to host it somewhere so that it is accessible by your visitors.

The WordPress Media Library
While you might be tempted to upload the file straight to your WordPress Media Library, storing it on your web hosting server, this often isn’t the best solution. As the type of videos you would typically use as a website background are often of a large file size, this can have an impact on the performance of your site.
Depending on the type of web hosting you are using, uploading these large files could see you run the risk of having your account suspended, or incurring extra charges due to the additional bandwidth that is consumed, each time the video is loaded.
For these reasons, it’s recommended that you seek out an external service to host your video content. One option is to use a service like Vimeo Pro. However, Vimeo Pro isn’t the cheapest option around, and other services such as Rackspace might be a better option for most users. These services give you a place to upload your videos, before you embed them on your website.
Other benefits of using a premium video hosting service, is that your content can be protected in order to prevent it being downloaded without your consent.
If you are going to upload videos to your WordPress website, then you many run into an upload limit if the files are over a certain size. Fortunately it is possible to increase this limit (although your web host may have their own limits in place) and you can find the instructions on how to do so here. The free Increase Max Upload Filesize plugin also gives you a quick and easy way to increase the file size limit of your WordPress website.
Now that you know where to find suitable videos, and how to make them available for use on your website, let’s take a look at how you can set them as a background for your content.
How to Add Video Backgrounds to Your Website with Divi
Divi gives you two easy ways to add video backgrounds to your WordPress website. One option is to set the background of a page section to display a video. While the other is to create a slideshow which contains slides that have video backgrounds.

Full Width Section with Video Background
As Divi allows you to create full width sections for your custom page layouts, you can use this feature to easily add full width video backgrounds to those sections. You can also add full width video sliders to your website.
In this part of this guide, we will now walk through how you can use these two main options to add video backgrounds to your website.
Creating a Slideshow with Video Backgrounds
As part of its page builder, the Divi theme includes two easy to use slider tools:
- A regular slider for creating mixed media slideshows that can contain text, images, and videos
- A video slider for creating video slideshows
Both tools make it easy to add sliders to your custom page layouts. However, if you want your slideshow to contain links to the other pages on your website, or to external sites, then using the regular slider tool is the best option.
This is because unlike, the video slider, it gives you the ability of adding text, buttons, and other content to your slides – even those slides that have video backgrounds.

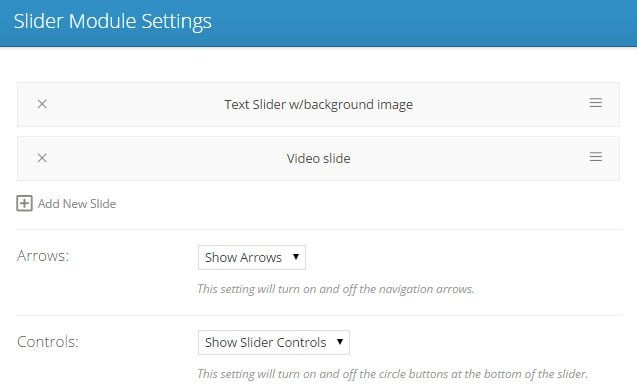
Creating a Regular Slider with Video Background
On the other hand, if you want to display a collection of videos in the slideshow format, then the video slider is a better option.

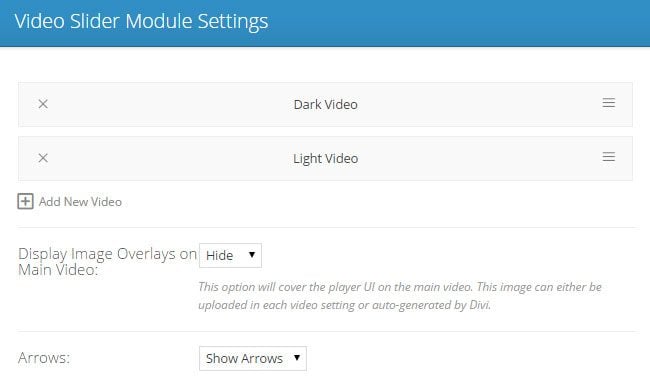
Video Slider Settings
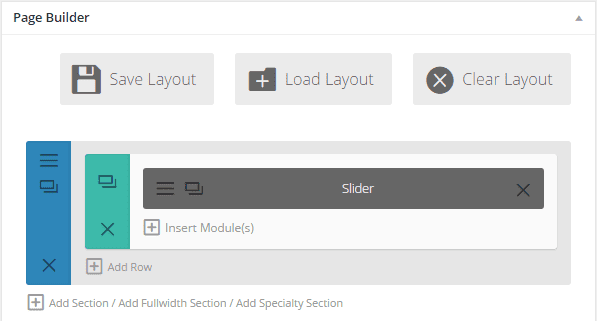
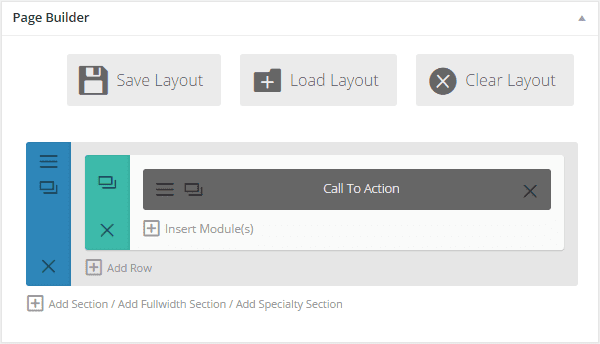
When creating a new section for your page layout, two of the options available are to add a regular section, and add a full width one. In you do choose to add a full width section, you then get the option of adding a full width slider to it.

Divi Page Builder Layout with Full Width Slider
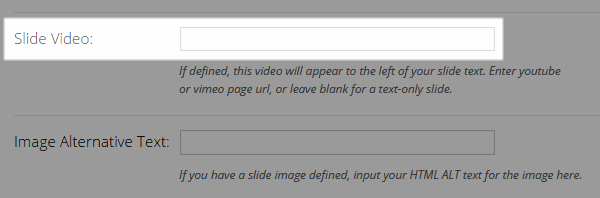
The Divi slider tool makes it easy to add slides to your slideshow, and once you’ve created a new slide, you can then add a video to it. There are a number of options for adding videos to your slides, this include:
- Enter the URL of a video hosted on YouTube or Vimeo
- Upload a video file to, or select an existing item from your WordPress Media Library
- Enter the URL of a video file that is hosted elsewhere

Add a Video to a Slide
As mentioned earlier, using a video hosted on YouTube or Vimeo does have its drawbacks. This includes the possibility of the video being made unavailable at some point in the future. Therefore it’s good to see that you also have the option of quickly adding a self-hosted video the slide instead.
The Divi slider supports WebM and MP4 video file formats, giving you two good alternatives for using a self-hosted video as your section or slide background. However, it’s recommended that you upload your video in both formats, as this will ensure maximum compatibility with a range of different devices, such as smartphones, tablets, and regular desktop computers.
After uploading a video file in these formats to your WordPress website, a content delivery network, or somewhere else, you can create a new slide for your slider. After doing so, you can click on the upload a video button to select the file from the WordPress Media library. If you are hosting the video elsewhere, you can simply enter the URL of the video file instead.
If you want to add any other content to the slide with the video background, such as text or images, you can do so from the same settings page.

Full Width Slider with Video Background
Now you will have at least one slide in your slideshow that features a video background.
Adding a Video Background Section to a Page
As well as creating a slider with video content, you can also set the background of a section of your page to display a video.
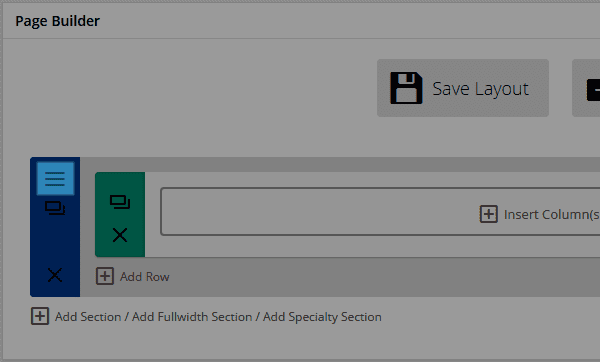
After creating a new page, or opening an existing one for editing and launching the Divi Page Builder, you can click on the Section settings icon.

Click the Section Settings Button
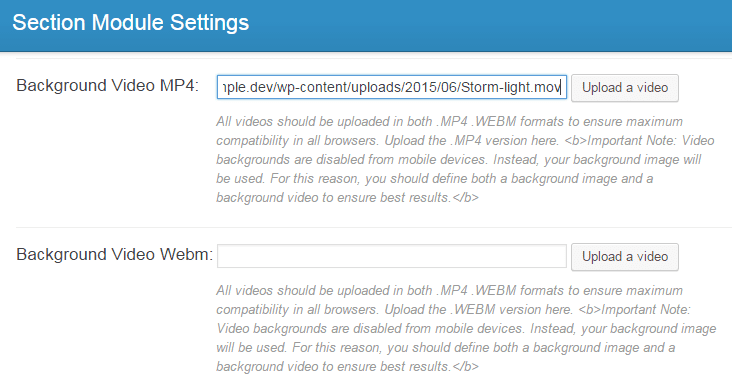
Doing so then displays the section module settings panel. As well having the option of setting a background color and uploading a background image for the section, you also have the ability to set a background video instead.

Enter the Video URL
The options for doing so, again includes uploading or specifying the URL of either a WebM or MP4 video file. You can also set the width and height of the background video. Once you’ve specified a video, your section will now have a video background for this part of your custom page layout.

Add Another Module to the Section Page Layout
As the above information covers how to set a background for a section, you can also add more content to the section. This additional content will then overlay the background video. This is done by adding one or more modules to the column and row based layout to further build your page and its content.
Once you’ve created your custom page layout, complete with additional modules and custom content, you should now have a page with an animated background.

A Section with a Video Background
The Divi page builder tool gives you the ability to add multiple sections to a page. This means that you have the option of creating a page with multiple video backgrounds, which are displayed one after another, complete with optional parallax scrolling.
Plugins for Other WordPress Themes
If you aren’t using Divi, or another WordPress theme that makes it easy to set video backgrounds for your pages, then there are some plugins available that can help.
mb.YTPlayer for background videos

Plugin for Using YouTube Videos as Backgrounds
If you want to use a video from YouTube as a background on your website, then the free mb.YTPlayer for background videos plugin could be just what you are looking for.
The plugin gives you the option of setting a YouTube video as the background image of your home page and blog archive page, as well as on individual posts and pages.
If you do want to display a YouTube video as the background on the home page of your website, you can enter the video URL on the settings page of the plugin. Setting a video background on individual posts and pages, takes place on the edit screens for those item.
When adding a YouTube URL, you can enter the address of multiple videos and the plugin will choose from the list at random, each time the page is loaded. Through the settings you can also set an opacity for the video, enter the points at which the video should start and stop, and set the volume level.
You can also set the video playback to loop continuously, as well as controlling the visibility of the video playback controls.
When testing the plugin, it did a great job of displaying a full screen video background, using a video from YouTube. The only downside is that you cannot set a background video globally, that will be used on every post and page on your site. Therefore, you would have to manually set the background video for each piece of content you publish, in order to create a consistent look throughout your website.
If you are happy to use a video hosted by YouTube, and you don’t mind the limitations of this free plugin, then mb.YTPlayer for background videos does a good job of allowing you to quickly setup video backgrounds for your WordPress website.
Easy Video Background WP

Easy Video Background WP Plugin
If you want to set the background of your website to display a video from somewhere other than YouTube, then upgrading to the premium Easy Video Background WP plugin is one option open to you.
For only $14, a whole world of possibilities open up when it comes to adding video backgrounds to your WordPress content. The features of this plugin allow you to set a site wide background video, or add the video backgrounds on a page by page basis. You can also apply the video backgrounds to specific containers on your site, such as the post area.
With the Easy Video Background WP plugin, it’s also possible to set the videos to display as fixed backgrounds, or give them the ability to scroll with the rest of your content as the visitor moves down the page. Other options allow you to set a crop ratio for your videos, play them in a loop, enable auto-start, mute any audio, and set a fallback image for mobile devices.
The Easy Video Background WP plugin supports a good number of file types, including MP4, WebM, OCG, and FLV, as well as videos hosted on YouTube and Vimeo. You also get the option of setting an image overlay for the videos, with a custom opacity level.
Unfortunately, the video background wasn’t displayed in the sidebar area of the theme I was testing this plugin with. However, by purchasing this premium plugin, you do get access to the support ticketing system for reporting any issues you may experience.
Conclusion
Now you know the whys, wheres, and hows of adding video backgrounds to your WordPress website. With internet connection speeds getting faster, and the majority of websites yet to embrace full screen background videos, now is a good time to think about using this feature to help your website or blog stand out from the crowd.
Many of the solutions we’ve just looked at for adding video backgrounds to your WordPress website are fully mobile-friendly, and have the ability to not display the video to your smartphone and tablet using visitors.
While video backgrounds won’t work for all websites, for some they can be a great way to not only make a strong impact on your visitors, but also get your message across in a way that text and images alone, often cannot.
What do you think of background videos: a creative way to decorate a website or an inappropriate bandwidth hog? How you are you planning to use this feature on your website? Please share your thoughts in the comments below.
Article thumbnail image by Tarchyshnik Andrei / shutterstock.com









I’m looking for some help with compression setting for my video. I typically use handbrake, but also need to figure out how to convert and compress my video to WebM.
HELP ME!
Hello,
I have a problem with the plugin that you advises to use with Divi Elegant theme : Easy Video Background WP
When I make a video in background, on fullscreen on PC it’s ok, but when you resize the window, or when you use a tablet or phone, the video is on left, and we can see a white space on right…
But on Divi parameters I put full screen page.
You can see a screenshot : on the left it’s ok but on the right when you resize window (or on a smartphone) it’s horrible…
http://urlz.fr/2R7U
thx for your answers
Hi Odld, as the post states you do not need another plugin with Divi to achieve video backgrounds. If you’re having trouble with Divi working properly though, please use our support forum so someone on our support staff can take a look and help you out.
ok thx
Hello,
I download a video of 1280 X 720, but on the site I do not see all the height, width seems good but not the height. How to enlarge the window?
(Sorry for poor english, i’m french guy 😉
Making a new site, day 2 now. And I missed a path and made it to roadblock circle”……… Ok , audio is playing on the video. And it also plays when the site is loaded. VERY Frustrating. If anyone finds a solution. Please text me a link for a DIY tutorial. And I will do the same and post here if no luck.
Also if you want to increase the file upload size you can do this a few different ways. If you have Godaddy, or Bluehost Call them and ask them to guide you to it in Cpanel. Otherwise search a tutorial on creating a php.ini file in notepad and install it inside root folder after creating the settings inside the folder. IT does not exist , you would need to create it.
Thanks Joe. I’ve been wondering how the video backgroungs worked. I would like to have a video slideshow as a background but I want a content overlay that stays constant while the slideshow changes behind that. Can that be done with Divi? I see where we can add content overlaying each individual slide, but is there a way to overlay the entire slideshow?
Hi Ken, the best place to get help with Divi is actually going to be in the forum. That’s where we keep all of our Divi experts 😉
We need a MUTE button, or volume control for mp4 and webm videos
A MUTE-that is why I’m here. No way to mute? That does not seem right to me. This video aspect is cool and needs to be easier to use and adjust. It opens a whole new window of creativity, I’m all for it. But it needs some streamlining.
Is it possible to mute videos with code?
Not that I am aware of. I’ll have to look into it more for a solution.
I am creating my 1st WordPress website using a tutorial, and want a FULL Video background on the home page. I’ve been able to get this done w/ a plug in and DL my video to YouTube; however, there is a second delay/ black screen while the video loads. I would like to be able to loop it and have no black screen/loading delay.
Anyone know how I can achieve this?!? Any help would be GREATLY appreciated.
Thanks!
Hi Joe, thanks for a great and detailed blog post! I have a question about Divi Theme. I’m currently using it and I wanted to add a full screen video background.
Using the instructions outlined in “Adding a Video Background Section to a Page”, I only got a full width video background but the height is off (only maybe about 1/8 of my window’s height). How do I make it full screen? Please help! Thank you very, very much!
Hi Callie, one solution is to add a divider module and adjust the height there.
Your blog saved me some good money with an excellent resource in Pond5. Thanks so much for crafting this info!
-chad
Can’t seem to find the option or code to disable auto-play and loop.
I added MP4 video to a full width slider and it looks great at all sizes when testing responsiveness on the desktop but that area shows up blank on smartphones. Is there a trick to getting the video to show up on phones? Perhaps a different format?
Great concept, but pointless if it doesn’t work on mobile…. Just checked both example sites given, and neither video background showed up on my iPad. Why invest time and money in something that doesn’t work on mobile …..where everyone is viewing now
The problem with mobile video backgrounds lies within mobile browsers and mobile operating systems. I think this is something we’d love to be able to provide, but at the moment it would not result in a great mobile experience. However, what you can do, is create multiple modules–one for desktop and one for mobile devices.
same problem does anyone know how to fix this problem
Is it possible to have the video play once and NOT loop?
I would like to use a self hosted mp4 that fades to white at the end (already completed). But it keeps looping over.
Same here!
Using Video as background won’t this effect the loading and performance?
Please, could you tell me how to get the video fills the bottom of the page?
Hello,
Thank you and congratulations for this very detailed article.
I tested the video display in the background and / or slideshow with Divi, but as you say, this can cause some problems in the loading speed of a page.
The most important thing to remember is this kind of videos do not work most of the time with caching plugins like WP Rocket.
Sincerely,
Bruno
I’ve had an issue using videos in Divi 2. Even thought the video will loop perfectly in Firefox, Chrome and Opera, in Safari at the point where it loops back to the start it turns black and then starts playing again. Has anyone else experienced this with looping video backgrounds in Safari?
An example of a divi site with video background: http://epicflowers.com/ –
We’ve had this up for a few weeks now. It’s 1 meg. When we bought the video from ShutterStock, $180, the file was too big so we took it into Camtasia and made the size smaller. There is other video software you can use to make the files smaller.
I looked at 8 sites that sold videos. All the best videos were more expensive, but remember. If you would of asked me a month ago if I would of spent $180 on a video for my site, I would of laughed at you, but I’ve come to realize this is an investment in my brand and this video has to be perfect in many ways, mainly the psychology.
If you use a video background, think about the emotion you want your viewer to have, not how cool it looks or how informative….think emotion.
Thanks for sharing the link.
Yes, investing in images / videos is well worth it if you are serious about your brand and user experience.
Love the video background on your landing page Brandon! Nice continuous loop effect. Is it really only 1meg? Will def. try what you suggest.
I tried the plugin /upload-max-file-size/ that was mentioned in the article. Didn’t work and caused instability with my site. Avoid.
My first instinct would be, “Never, except maybe on a landing page.” It can look fantastic, but it seems like, in the end, it’ll slow things down, and (very soon) be the equivalent of sparkly Myspace backgrounds.
Some people manage to do it well, and this is a great and thorough article on the subject. You did a great job of outlining the options for anyone who does want to create video for their site!
BBBUUUUTTTT if you used a cute & silly cat video for the background your sales will go up, hehehehe…
How can a link from say video autoplay, i can’t for the life of me make that work.
video=vimeo
Cool tips. Thanks for the video repository, bet will peep some of the links. However, how can I make and integrate and explainer video into Divi site?
Thanks
You mentioned the WebM video format, do you know of any online or low-cost video format conversion tools?
Xmedia is one free option:
http://www.xmedia-recode.de/en/index.html
You can find other options here:
http://help.videojs.com/discussions/questions/135-what-encoders-do-you-use-to-get-webm-and-ogv
i am myself using this feature, working on firefox, IE, Opera and Chrome. Not working with Safari, tablets or smartphones.
Also i use Handbrake to compress every .mp4, otherwise even some little HQ animations can take up to 3 MB… and 3MB is a little too huge for a background 😀
Videoblocks is a great way to take some videos… (little tip : you can stream download the low quality videos examples when browsing videos on videoblock, by using the old TubeMaster++ software, and you have then a ready to use video ^_^ )
Thanks for that info!
Thanks, this is a great article, specially about the many places for affordable cost videos for background. Could you say what would be a reasonable file size for a video-background?
I got a few complains from visitors that it took too long to load the background movie, and notice sometimes the video freeze or not even start. Do you think it could be related to video file size?
I’m using a 2 MB MP4 file (and its webm version – 696Kb ) as video background, through Divi’s Full width Slider Section (same background for all slides) in my Homepage.
The performance of your web host and the connection speed of your visitors would come into play here.
2MB doesn’t seem too big, but if your web host is slow, then it could be causing problems. Maybe consider a CDN or media hosting service?
Do you have a URL of a website using this feature?
Sheri just shared this one a few comments up: http://www.museumflorence.com/
How about looking a bunch of themeforest WordPress themes demos. A bunch of themes already use it in a demo.
Hi guys,
Is it possible to create a full width video background in DIVI with a simple Youtube or Vimeo URL or is it necessary to upload your video to WordPress. The last option does not stroke quite well with the story above and does not work because of the upload capacity.
Cheers BK
No, you would need to use a self-hosted MP4 video, or another supported type.
You can either upload that video to your WordPress Media Library or host it elsewhere (the latter is the recommended option).
I’d like to know the answer to this too, thank you!
Thanks for the tips. Would you have any suggestions in regards to file sizes when using videos?
I use Adobe Premiere in order to size down videos significantly. Initially, the videos I was using were around 20 MB, but I was able to get them down to 5 – 10 MB
That sounds like a good reduction in size. Although I would probably still try and host them off-site, rather than in the WordPress Media Library.
Agreed for my personal site, and several other’s I use Vzaar to host my video’s allowing me to keep good quality with fast playback and looping.
It is my understanding that you cannot use YouTube / Vimeo content as background videos with the Divi theme. You can use them as video content on slides, appearing to the left of slide text; however, you cannot use them as self-playing backgrounds. Is that true or am I missing some trick?
Hi Dan. If you use the Video Slider module, your slides can have a Vimeo/YouTube video as the full width slide content.
But apart from that, you are correct: they can’t be used as backgrounds to sections or slides. You would have to use one of the supported file types instead.
Hope this clears that up.
Hi,
It is very early days for my very basic Blog, however I am flat out constructing it, (Actually rather slowly lol) At present I do not have time to fully look at your very detailed email. However I will certainly bookmark it and refer to it when I have time.
I am seriously considering having a Videos category. I would be interested if you considered your themes better than my current theme being Hemingway.
Kind regards…
As always these blog posts come at exactly the right time.
Is it possible to use a vimeo video as the background of a section (in Divi) or does it need to be a local video?
Gareth, for sections, the video background must be a local video I’m afraid.
This was really informative thank you! I’ve been wondering about the power of a video background, but as you say, it’s to get that initial reaction, and then let the rest of your content take over.
Really great stuff, thanks!
Yes, that is a great approach Angelo.
Thanks for this comprehensive article on adding video to websites. Personally, I love the look of video incorporated into the overall design and the added dimension it brings. One of my favorite sites using video this way is http://www.museumflorence.com. It really conveys the sense of what it would be like to visit the museum.
Thanks Sheri. That’s a great example of a relevant video adding to the user experience.
real nice add!
great and very detailed post…. video is a great tool to help convey an emotional connection to your brand, and it works great on Divi…. as a creative agency we are always encouraging our clients to think about using video in different ways, this is one of them
So how long before this gets overused and abused by people??
2.5 seconds. I can see it being a good way to demo a product, or even being used a small design element, but it will get way over used pretty quick. I’m not a designer, just an internet user, and I’ve seen this technique used on at least 2 dozen websites in the last 3 days.
Brilliant article, thank you very much for going into depth with this topic. I haven’t had the opportunity to work with video much and with this I think I’ll be doing some experimenting on some projects over the next few days.