Has your website seemed sluggish lately? Do images or fonts take a long time to load? You may need to optimize your website using a CDN. More and more websites are becoming faster than ever before with the use of such simple but valuable tool. Some websites will automatically have an option for a CDN through their web host. For example, most dedicated hosting or enterprise-level hosting solutions come standard with one. That said, not every company provides one.
WordPress users are perfect candidates for CDNs as there is usually a blog type of environment in place. Usually, where there is a blog there are images, fonts, CSS Stylesheets and Javascripts being embedded in order to maintain its function and form. A CDN allows for the serving of this content at remarkable speeds.
While some websites automatically offer a CDN through their web host – such as most dedicated or enterprise-level hosting solutions – not every company provides this option. Therefore, we’ll will walk you through how to install a CDN on your WordPress Website. We’ll also introduce new tips to keep in mind as well as the multiple options you can take to improve the very heart of your website.
What is a CDN?
A CDN is an incredibly simple way to supercharge your WordPress website. CDN stands for Content Delivery Network. A content delivery network is a dedicated server setup which allows for faster, more efficient delivery of your media. It goes without saying why a CDN is a great solution to optimize your website at a global level.
When you use a CDN, your content is cached and stored on servers across the world rather than a single location like typical web host. The content I’m referring to is mainly images, stylesheets, scripts, flash, etc.. files that get linked or embedded into your website.
Where a user resides has an impact on the load time of your website. By using a CDN and deploying these cached files across servers worldwide, you have taken the best approach in delivering your content to your users in the most efficient way that’s currently available.
Why You Need a CDN For Your WordPress Website?
I’ve already described what a CDN can do and why it’s useful but I would like to also list things that you gain when using one.
- Speed – Once your CDN is in place you’ll notice increased speed site wide.
- Less Crashes – If you site happens to be a large on with a lot of visitors there is less of a chance of your server being overloaded and crashing. The caching a CDN provides saves a lot of headaches.
- Happy Audience – a faster site usually indicates an easier website to navigate through for your users. If you find they are staying on pages for longer periods you can thank your CDN for the added help.
- Improved SEO – Websites with faster response times tend to end up higher on Google search results.
What Are My Options?
There are a lot of CDN providers out there and many them will work great with WordPress. I suggest finding a CDN provider that supports Push & Pull Zones.
A Pull Zone is when your CDN mirrors your server, copying all of the static content and serving it’s copy. It pulls from your server.
A Push Zone is when you upload your files directly to your CDN provider. So you essentially push them from the CDN which now serves the files.
The cheapest option is a Pull Zone. It’s a simple setup that takes minutes to create depending on your site. Implementing it within your site may take a bit longer.
Getting Started
To setup our own CDN I will be using Amazon Web Services, a popular service oddly enough provided by Amazon! There are many providers you can choose from. Some bigger names are MaxCDN or Cloudflare. Feel free to use whatever service you like. Amazon offers a free plan for a year for it’s users up to a certain limit. You can adjust your plan accordingly.
For the purposes of this tutorial we will use a free plan and set it up like any other pro rated plan. The obvious difference between pro rated plans are pricing, services, and features.
We start our journey at the Amazon AWS homepage – aws.amazon.com
You should be greeted with the vibrant design below:
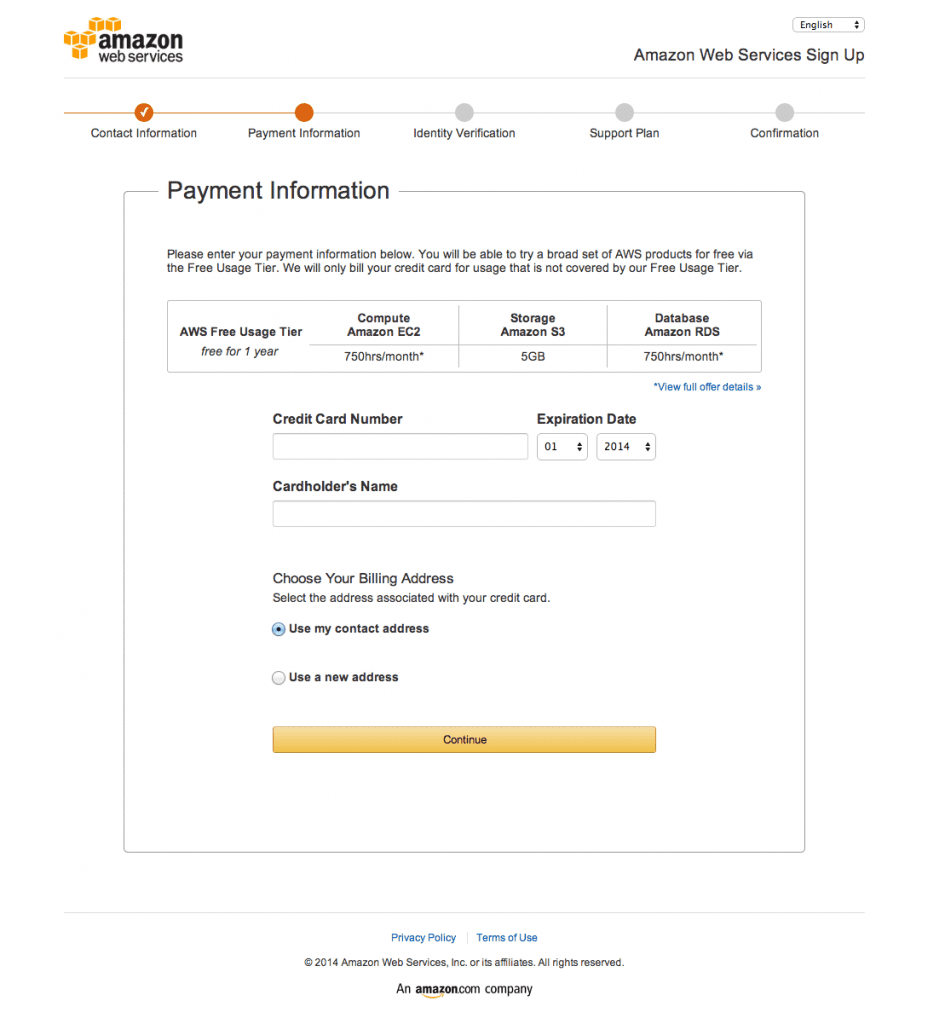
If you’re new to AWS then you’ll need to register for a new account. Amazon requires a credit card for future purchases you may make while using their services. Don’t worry your card won’t be charged for at least a year their free tiered plan.
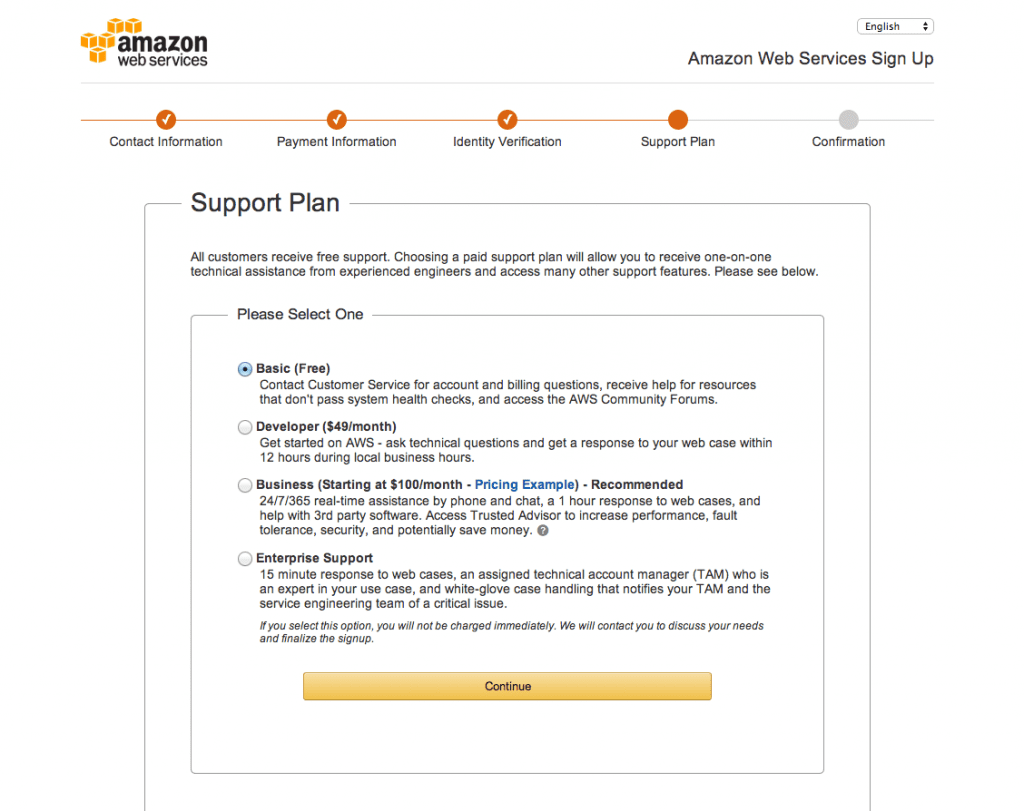
AWS also offers support plans. Below I’ve chosen the free package. Use whichever option applies to your specific use case.
Configuration
With your account set up and confirmed you can now visit the AWS Management Console by clicking the “My Account/Console” drop down in the header area on aws.amazon.com OR there should be a button that says “Launch Management Console” clearly visible like on my screen. Whichever method, Look for AWS Management Console and click it.
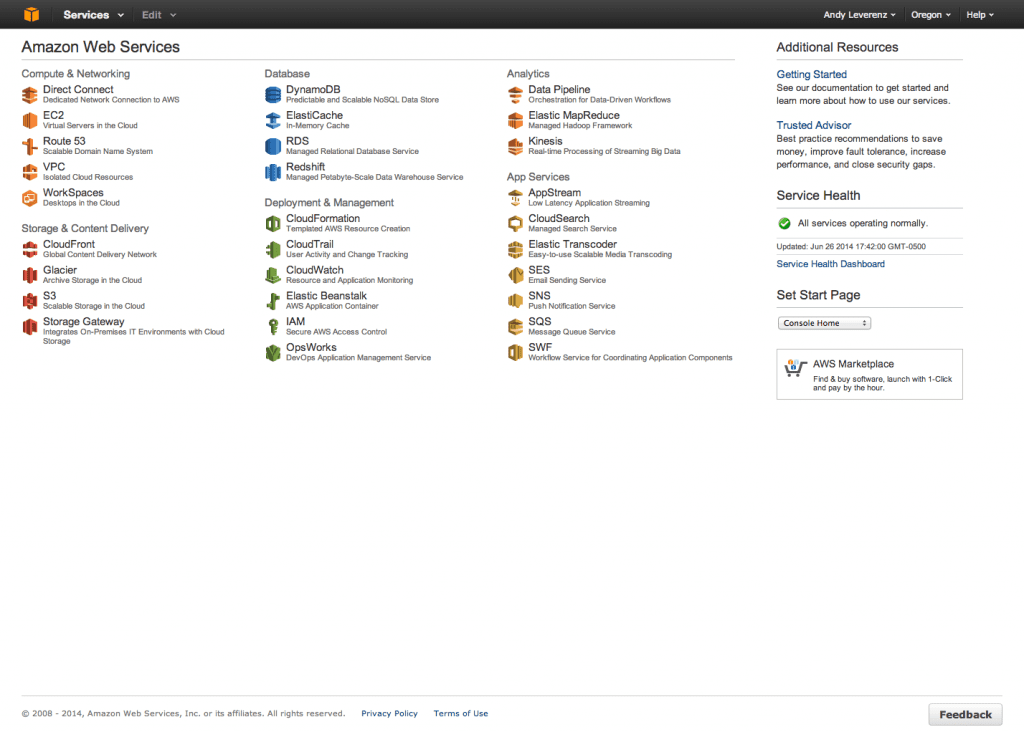
At this stage you will be taken to a services dashboard which should look similar to below:
By the look of this page you can easily tell that Amazon offers a wide range of services and features to web platforms that may require them. I won’t explain what each of these are but it’s worth mentioning that these services can really take your websites or apps to the next level.
For our focus, we will be selecting from the Storage and Delivery block of services. Click on CloudFront to be taken to the configuration panel.
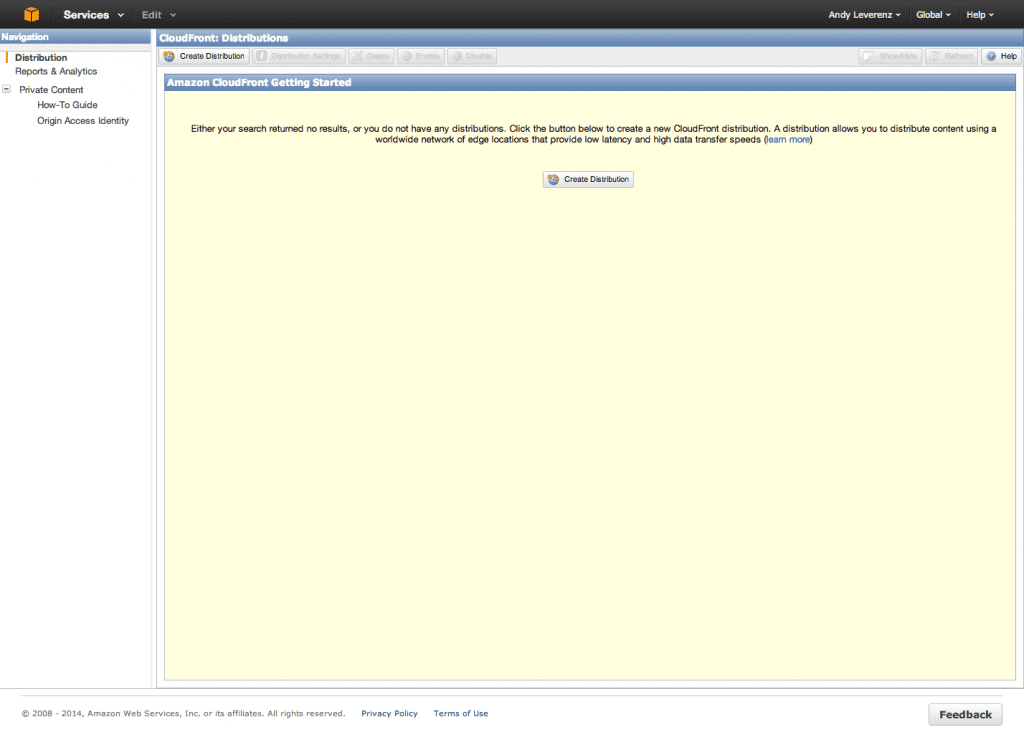
The page will display like below if you have no distributions currently set up:
Click on Create Distribution.
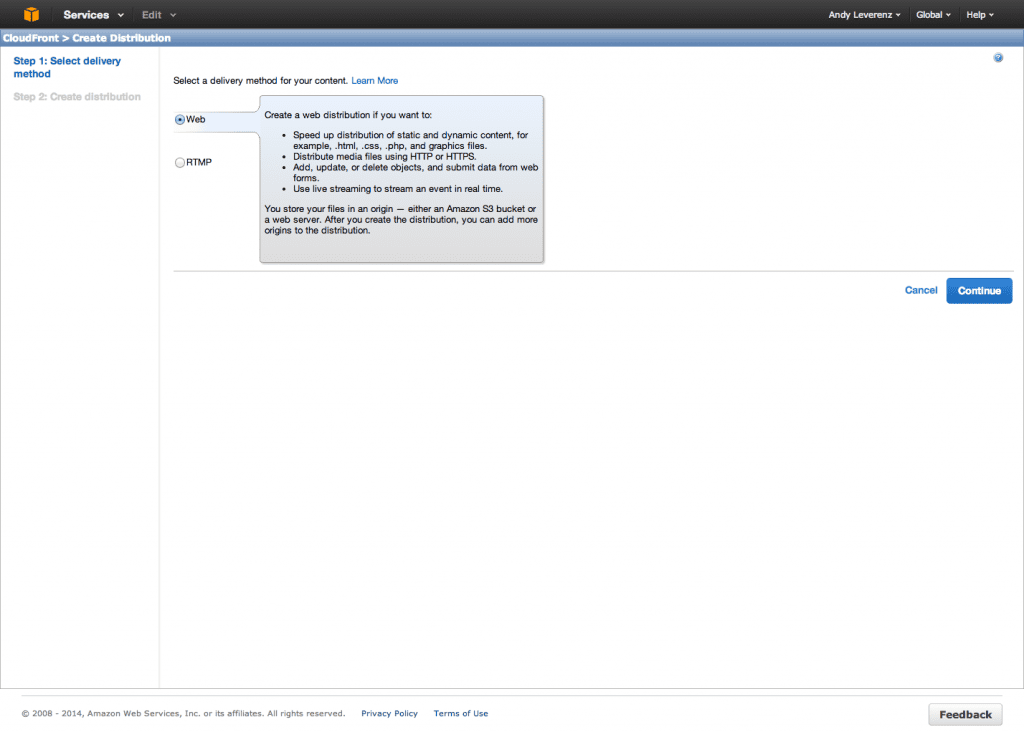
Next, you should see the page below. Our focus is for the web so naturally this is the option you will want to select. Click Continue.
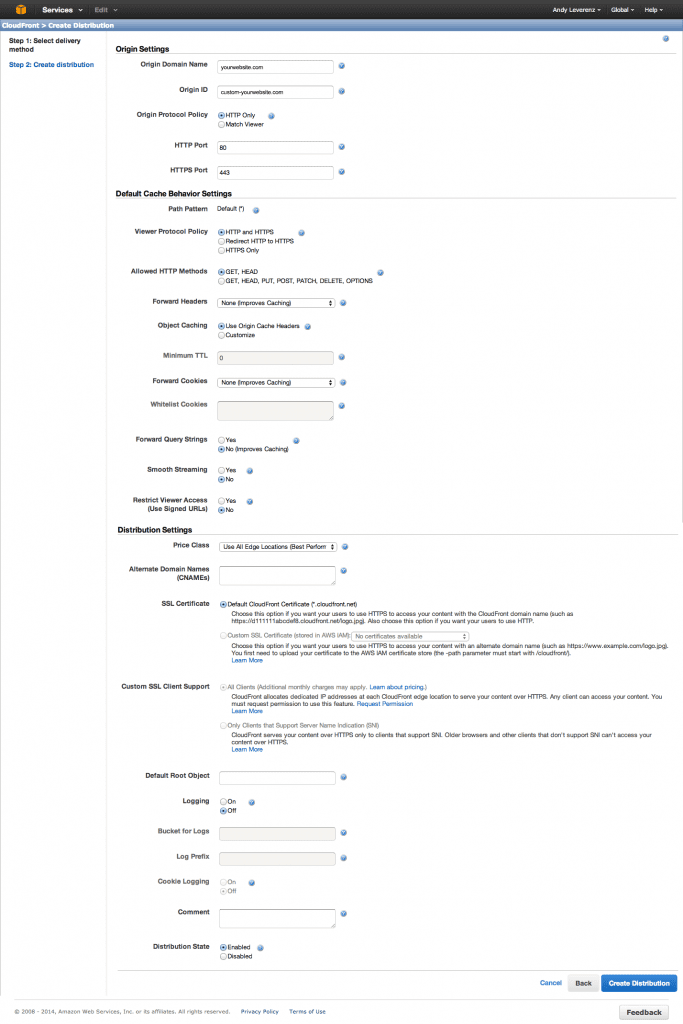
Within the next page you will actually create the new distribution. Here I define settings for me personal site which I currently don’t use a CDN on. My site’s blog is built with WordPress but the rest is static content. A CDN can help no matter the case.
Use your own URL and id for this step. There’s a rather long list of options you can choose from. To make things easy I’ll use the default options provided by Amazon.
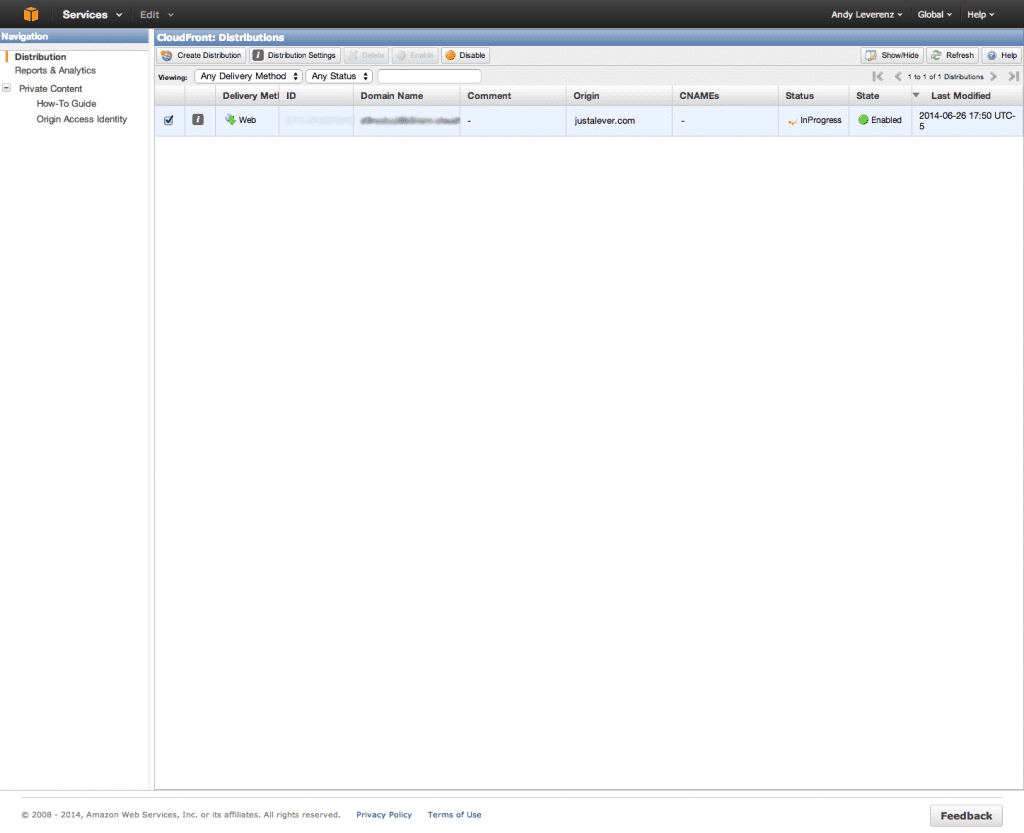
Once you click Create Distribution AWS will send you back to the distributions panel and show some information about the distribution we just created.
The first thing you’ll likely notice is the Status column of In Progress. At this stage AWS is essentially indexing the URL we provided and finding the static assets within your website. Once it finds them it mirrors (copies) them.
A great way to check to see if things are working from this view is to copy the new link under the Domain Name column and paste it into your browser address field. Visit that link and you should see your site live after the Status is marked “Deployed”. My site can be targeted by my regular URL http://justalever.com and now a link similar to http://1x1x1x1x.yourcdn.com/. This process can take some time so be patient and let it finish before proceeding.
With the CDN deployed you can now access your content in two ways.
The original way:
http://mywebsite.com/wp-content/uploads/post-image.png
The new way:
http://1x1x1x1x.yourcdn.com/wp-content/uploads/post-image.png
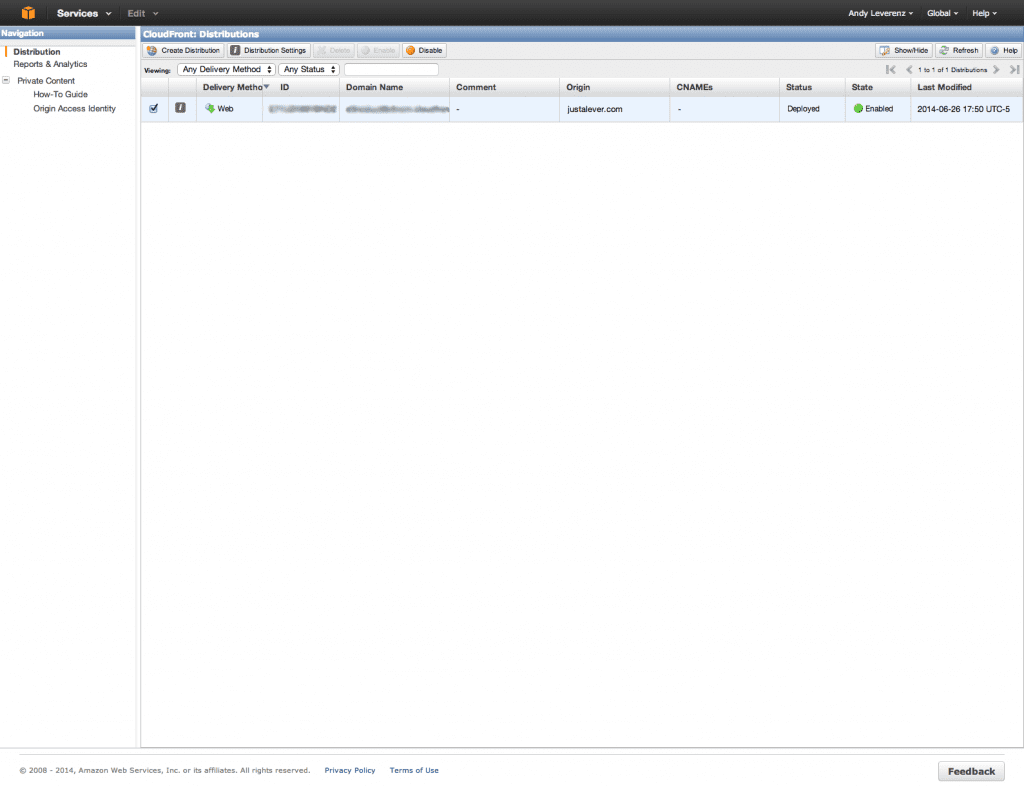
Here is my distribution at Deployed status:
As you can see the content was pulled from our server and mirrored like I described earlier when defining what a Pull Zone was. Cool stuff!
Things to keep in mind: If your blog is hosted as a subdomain of your website like mine is you’ll need to include a CNAME in your distribution settings. All this does is communicates to your CDN what to mirror. For example, If your blog is at http://mywebsite.com/blog you will need to declare this as a CNAME by adding blog.mywebsite.com to your options. Read your CDN’s support documents for more information.
Integrating the CDN With WordPress
We need WordPress to use it’s built in permalink structure to take advantage of our newly deployed CDN so we can serve our static content from our CDN rather than our web host. Doing this requires us to add/modify some filters and functions inside our functions.php file inside our active theme.
Step 1: wp-uploads folder
When posting in WordPress your static content(images, videos, audio) gets uploaded to a wp-uploads folder on your web server. WordPress uses this folder to display any feature image or inline images or media you include in your blog posts.
Let’s target that folder and change where WordPress uploads the media to within our functions.php file. Add the function below to your functions.php file, make sure you add it before the closing PHP tag.
function cdn_url() {
return 'http://1x1x.yourcdn.com/wp-content/uploads';
}
add_filter( 'pre_option_upload_url_path', 'cdn_url' );
With that function in place and live on your web host find an image you’ve uploaded on your WordPress site and inspect it. I’m using chrome so I just right clicked on the image to inspect it. Look for the image being linked within the HTML code and notice the new URL being displayed similar to what you see below.
<img width="835" height="475" src="http://1x1x1x1x.yourcdn.com/blog/wp-content/uploads/2014/06/imagename.jpg" class="attachment-post-thumbnail wp-post-image" alt="image alt tag">
You should see that the image is now coming from our CDN distribution. You will probably also notice how much quicker the page loads as well. Nice!
Step 2: Scripts and Stylesheets
With our wp-uploads folder now utilizing our CDN we need to get the remaining static content linked up as well. More times than not your stylesheets and JavaScript files will be enqueued within your functions.php file so with that file still open look for functions utilizing the wp_enqueue_scripts' andwp_enqueue_styles` functions.
These functions vary on how they are added to your specific theme so you may need to do a search to find them quicker.
Both my stylesheet and JavaScript files are linked using the template directory URI available within WordPress which looks similar to the code below:
function my_blog_scripts() {
wp_enqueue_style( 'blog-style', get_template_directory_uri() . '/css/style.css', true );</p>
wp_enqueue_script( 'blog-scripts', get_template_directory_uri() . '/js/main.js', true );
}
add_action( 'wp_enqueue_scripts', 'my_blog_scripts' );
For now we will comment this code out in the event that we want to use our local version of the files again.
Let’s add a couple of new functions and actions to our functions.php which will rewrite our links to the assets on the website. Doing this will allow the links to the stylesheet and JavaScript files to be dynamically injected into each page of the WordPress website.
//This code loads the stylesheet from the CDN
function enqueue_my_styles() {
wp_register_style('my-styles','http://1x1x1x1x.yourcdn.com/blog/wp-content/themes/yourtheme/style.css');
wp_enqueue_style('my-styles');
}
add_action('wp_enqueue_scripts', 'enqueue_my_styles');
//This code loads our JavaScript file from the CDN
function enqueue_my_scripts() {
wp_register_script('my-scripts', 'http://1x1x1x1x.yourcdn.com/blog/wp-content/themes/yourtheme/scripts.js');
wp_enqueue_script('my-scripts');
}
add_action('wp_enqueue_scripts','enqueue_my_scripts');
In the event that you have more than one stylesheet or JavaScript file you can add them to your functions above in the same manner. I suggest trying to keep everything small and inside single files so you aren’t making to many requests from your site. A common trend these days is to minify your assets which saves space and promotes speed. The whole point of a CDN is to speed things up so we don’t want to shoot ourselves in the foot by adding tons of files. I can go on and on but i’ll speak more of this subject in another blog post.
Step 3: Success
The previous two steps combined have given us a fully functional WordPress site with assets delivered via CDN. Pat yourself on the back if you made it this far! It wasn’t so bad right? If you inspect all your images, your stylesheet, and your JavaScript file you should notice the new URL being generated and delivered from your CDN.
From here you should be able to make updates where you see fit to your theme or site. The CDN service should monitor any changes and re-deploy fairly often to keep your site up to date. There may be steps you can take to adjust the rate of deployment and you make have to make manual refreshes when updating some content. It’s all dependent on your CDN provider.
As always, there can be trouble along the way to setting up your CDN. If you choose to use a different CDN provider and the steps are quite the same as seen in this tutorial, I suggest doing some google searches or the CDN provider will likely have a support section on their website.
Can’t a Plugin Do All Of This For Me?
There are some great plugins available for CDN services. Some CDN providers even maintain their own plugins. Do a search on the WordPress Plugin Directory to find one that can work for you.
Some notable options include:
Conclusion
I hope this tutorial was useful and easy to follow. A CDN is a great way to speed up a sluggish Website. Using WordPress combined with a CDN is a very smart approach to delivering the best content fast to all of your users.
Article thumbnail image by Max Griboedov / shutterstock.com



















I just signed up with cloudflare… Thanks for the article Andy.
I am setting Cloudflare for my client but font is not loading.
Andy Leverenz, can you post video tutorial on youtube regarding same
Great post Andy! I would recommend adding the new CDN Enabler plugin to your list. https://wordpress.org/plugins/cdn-enabler/ Most of the WP caching plugins are rather complicated and not all features are freely available or even required at all. The WordPress CDN Enabler is completely free, simple to use, and you can have your CDN integrated within minutes.
Hi,
I switched my ‘Polished’ them to MaxCDN recently. My page speed increased rapidly however all of my 420 images immediately got de-indexed by google the next day after implementation. Traffic plummeted, and I mean plummeted, 8 visitors at 9am when I’d have over 100 on a normal day. I gave it 5 days to see if improved. It did not. I lost No1 rankings across the board. MaxCDN unable to help with the problem, but google certainly didn’t like the switch. Of note all my pages are still indexed. I loved the speed but a 50% drop in traffic across the board I can’t cope with. Now crawling my way back up.
Thanks for a well written and very concise article. I’m going to give Amazon a shot and see if I can do it. The functions.php file scares me to no end. Last week I added a short piece of code per instructions from someone and got the white screen of death. My entire site was erased. I’m thankful my web host makes a daily full backup and I restored it all in a few minutes.
Great article thanks! I am going to give it a go for my site. When testing my site webpagetest.org reckons I am not using can effectively even though I have a plugin setup from a WordPress site….. I will see if I have any luck with amazon..
(a) For a Live WooCommerce Store and during Amazon CDN setup, what steps do we take to automatically delete the contents of Upload folder once Amazon completes mirroring and also during subsequent woocommerce product uploads. Deletion of Upload folder contents is required to minimize server load and linux hosting 250,000 file usage restrictions. Secondly, should we require to migrate site to new host or CDN, how do we handle migration if the contents of Upload folder are sitting on a CDN.
(b) With Amazon CDN in place, how do we deploy design modifications or new/changed inventory upload to a live woocommerce store to maintain “zero” downtime.
Hey Andy,
Great tutorial and really easy to follow. I am a little stuck at adding functions to load css and scripts. I am using surfarama theme and the wp_enqueue_style and _script code you mentioned is completely different from mine and I have no idea where to make the modifications.
Any tips or hints?
I am using Cloudflare, the main reason is that it is free, if you are not making money with your site you can’t be spending it on upgrades.
Definitely agree with that philosophy but sometimes the best services must be bought. Free is always the best route but to each his own.
thanks, i wasn’t aware of that CDN service. It doesn’t mean i am going to install one right now today, but that’s a very interesting article and i might use that in a near future.
Thanks for the comment
There are even gigs that help with installation; link below uses cloudflare
http://www.fiverr.com/flowers92/speed-up-your-word-press-site-drastically
Hi Andy,
Even with the tutorial provided, I’m not sure this is a slam dunk with my website skills.
Would a plugin make this more or less automatic, or is there still some code to drop in here or there?
Looks like a great idea, but I don’t want another “project” at this point. Solutions are great, projects aren’t.
Thanks.
Jerry,
Setting up a CDN CAN be done with a plugin but you will still need to go through the process of setting up an account and connecting it with the plugin. If the plugin works well it should be fairly easy. I offered the hands on approach to explain what was actually happening rather than depend solely on a plugin for your website to function.
Great tutorial.
Note that the plugin WP Rocket (http://wp-rocket.me) also allows to use CDN service like MaxCDN.
Thanks for sharing Jonathan!
Excellent step by step explanation on CDN implementation for WordPress. I did not know Amazon Web Services was free, thank you for this article.
Thanks Ashmith. Yes they are free for a limited time and based on your page visits.
Thank you, Andy
Thank you!
Stunning step-by-step guide Andy, thanks!
Thanks Riaan!
I like your quick function to redirect the url for content from the uploads folder to the CDN, but I discovered that Divi does not load it’s slider backgrounds via that route. As a consequence, each background must be manually edited to change over to the CDN.
I haven’t checked, but slide images probably have the same problem.
That should be fixed in Divi. I love the page builder, but it should stick to the WordPress API a bit more here and there.
We will look into this William. Thanks!
Nice tutorial,
last week i was asked by a colleague if i could check out how much work it is to set up a CDN with WordPress. … so this comes at the perfect time!
Glad to hear! It’s relatively cheap but if your audience is rather large then prices can vary. Good luck with everything!
I have gone through many articles about CDN integration in WordPress. But I found this one is more explanatory compare to others. Thanks for writing it.
Thank you for this comment! It means a lot to know I’m helping
Very nice tutorials and guideline Andy. Thanks for share 🙂
Thanks Dipak!
Awesome. I always wanted to know how to install a Canadian on my site. And timely as tomorrow is Canada Day…
Funny!
Nice one Leverenz, how true, once you use a cache plugin you don’t need the hassle of getting a CDN again? And Elegantheme site is very fast-loading, seems CDN is in place…
Cache plugins are sooo helpful. And yes our site is highly optimized.
So, I get the CDN thing, but did your CDN rearrange all of the html and “minimize” it? I recognize the theme, but the underlying html source looks nothing like WP. I’m thinking there’s more to your site than CDN but if not, I’m impressed.
My blog is a subdomain. Maybe that’s what threw you off? My home page itself is a static website. The blog is WordPress.
I have been using cloudflare since I start my blog, and it is awesome. It free, hassle free and very fast. I am so happy with them.
A nice tutorial anyway. 🙂
Cloudflare is another solution for what I’ve outlined above. The free tier works well but the paid plans work the way Amazon does which is a fully functional CDN.
Good to hear this about CloudFlare. I set up two clients with it.
This is exactly what I’ve been needing, just haven’t had the time to sit down and figure it out myself! Thanks for the well-written tutorial. I’m inspired by your site’s excellent load speed!
Thanks Jamie. I hope this tutorial benefits you!
Excellent in depth tutorial again. I felt mine has become slightly sluggish due to the amount of content I want included. Then this pops up so will certainly be giving it a go. Thank you again. And here’s to a speedy http://www.jwpictures.co.uk site. Thanks !
Great to hear Mark! I hope this post helps with increasing your site’s speed.