The New Divi Condition Options
Easily Create Advanced Visibility Rules For Any Element
Today we are excited to release a new set of condition options for Divi that allow you to apply advanced display logic to any module, row or section, hiding or displaying elements based on a set of conditions that you define, such as user role, date and time, post information, website location and more. For example, you can enable floating promotional banners that automatically appear at the start of a sale, and disappear at the end of a sale. You can display unique content to users when they log in, and unique elements to specific users based on their user role. Divi comes with a wide range of conditions and so many unique ways to use them, so let’s dig in and explore the details of this powerful new feature.
How To Use The New Condition Options

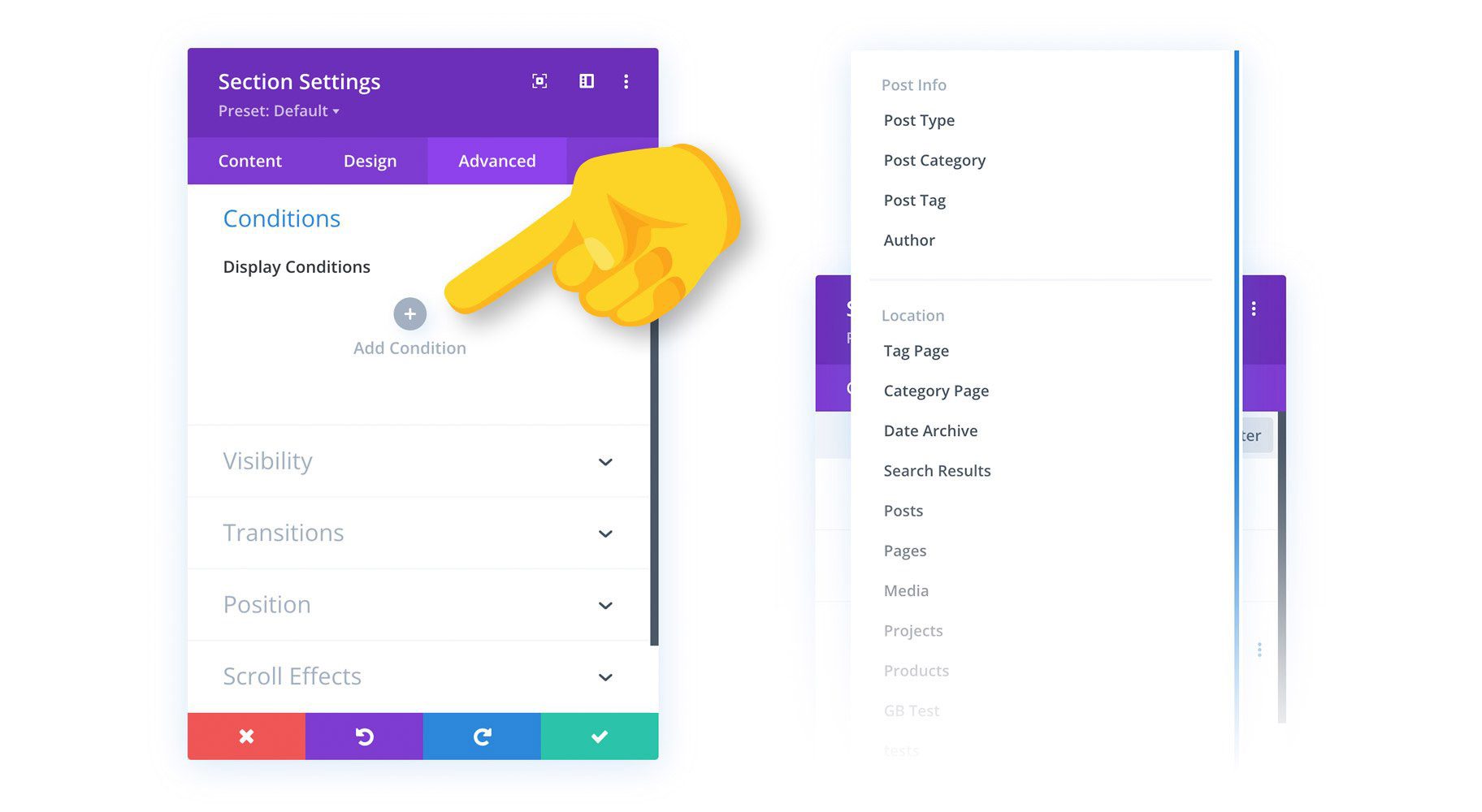
You will notice a new Conditions option group in the Advanced tab of the Divi settings pop-up. Here, you can add new conditions that will control an element’s visibility. If your conditions are met, the element will be displayed for your visitors. If not, it will remain hidden. You can add multiple conditions too create advanced rulesets, and you can choose to display the element based on whether all or one of your conditions are met.
Condition Options Examples
There are so many unique ways to use Divi’s Condition Options! Here are a few examples that highlight just three of Divi’s many conditions.
Date & Time: Creating A Recurring Promotional Banner
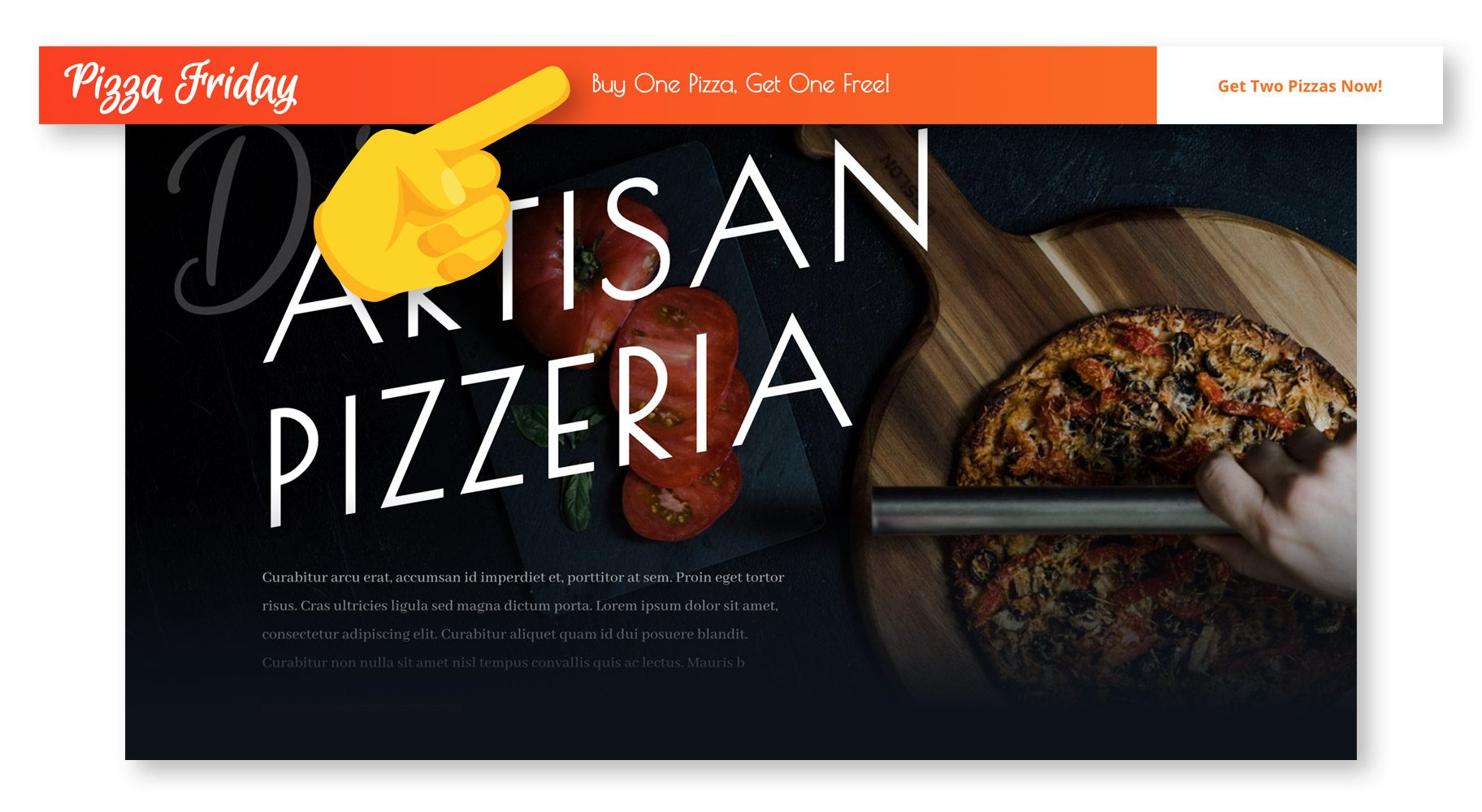
You can use Divi’s condition options to display elements based on date and time, and even create recurring content schedules. In this example, I am building a website for a Pizzeria. The Pizzeria likes to celebrate “Pizza Fridays” by running a “buy one Pizza, get one free” promotion every Friday, and they want everyone who visits the website on Fridays to know about it.
To promote the sale, I created a floating promo bar and fixed it to the top of the browser using Divi’s position options. Next, I used Divi’s animation options to make it slide in when someone visits the page, so they are sure to take notice!
It looks perfect, but we don’t want this promo bar to be visible unless it’s Friday. That’s where Divi’s new condition options come in. I can add the “Date & Time” condition and chose to only display this banner on Fridays. Now the website owners can set it and forget it, and just watch their customers get excited about their weekly free pizza.
Logged In Status: Creating A Paid Online Publication
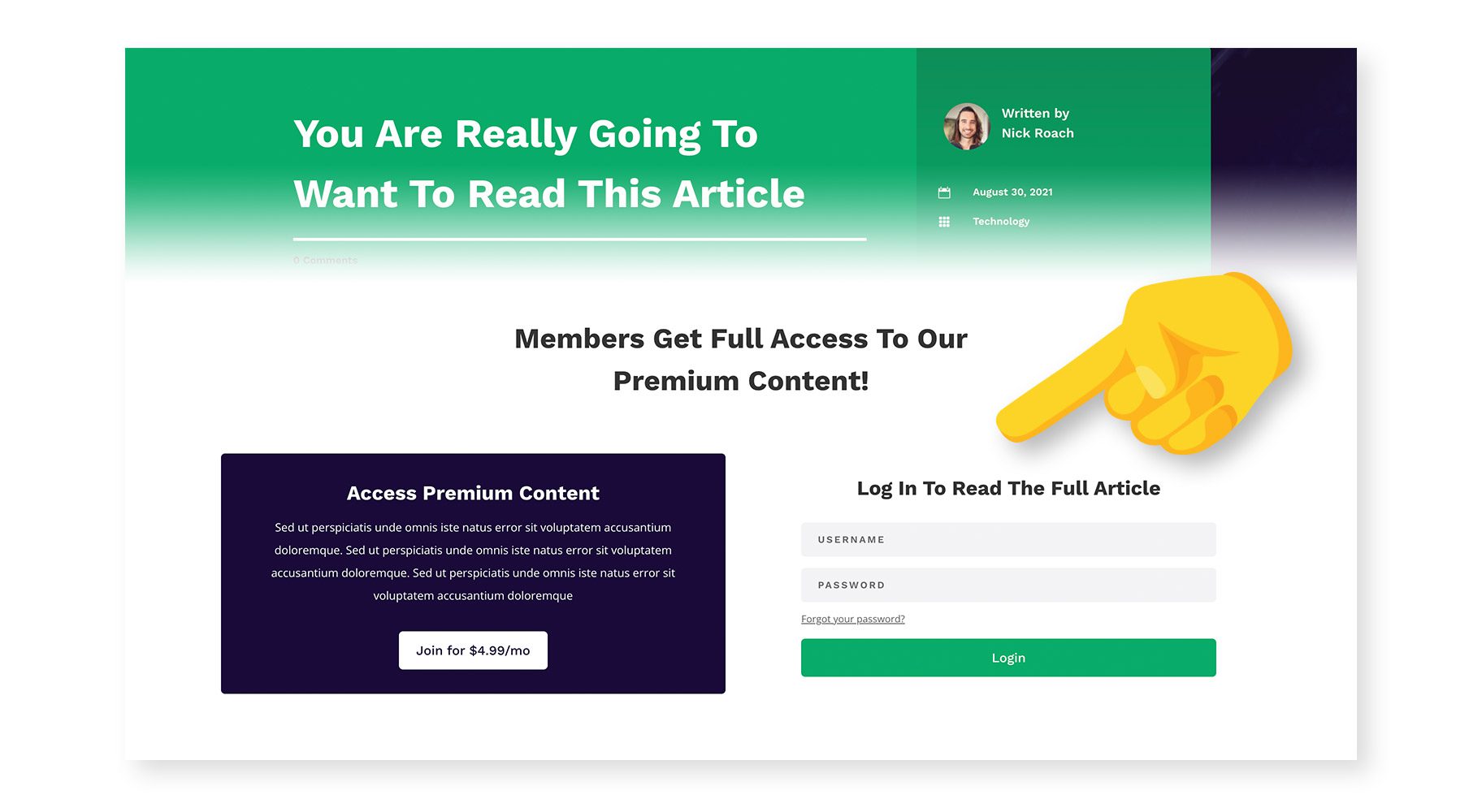
Divi’s condition options can be used to display specific content to logged-in users. In this example, I am building a website for an ad-free publication that is supported by paying customers who get exclusive access to certain articles. We need to display the full article to only paying subscribers. Everyone else will get a preview and the option to join. You have probably seen websites like this before, and we can recreate it easily in Divi!
I’ve set up a clever section that masks the article’s content when non-subscribers scroll down the page using a gradient background and Divi’s scroll effects. This section blocks the article content and asks visitors to log in or become a subscriber. I only want this section to show up for logged out users. That’s where Divi’s condition options come in!
I can use the “Logged In Status” condition type and choose to display this element only when the visitor is logged out. I can also use condition options to hide the full content of the article. To put it all together, when you’re logged out and not a paying subscriber, the full article content is hidden and a content masking section is displayed. Once a paying subscriber logs in, the full content is revealed and the content mask goes away.
Cart Contents: Capturing Abandoned Carts In WooCommerce
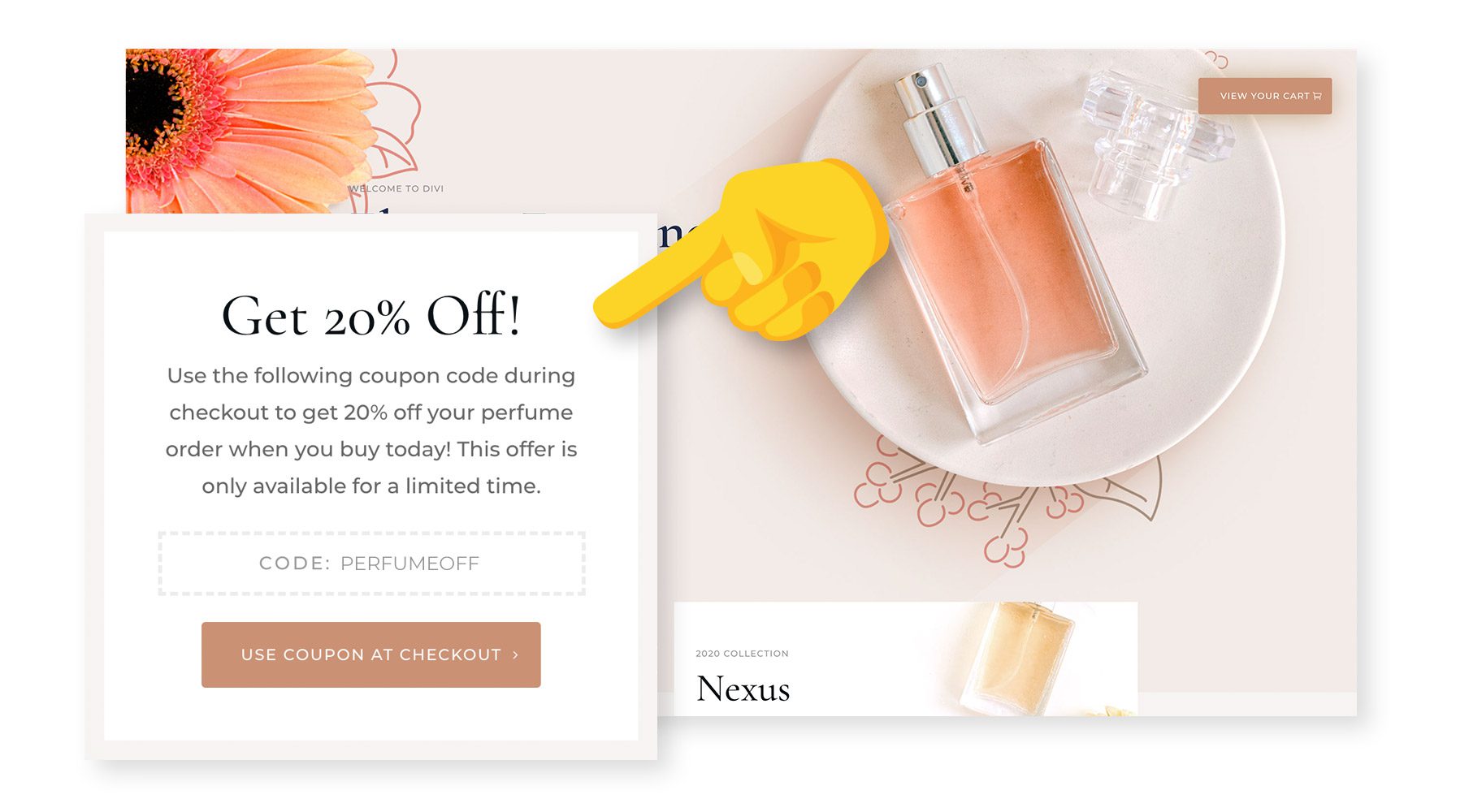
Divi’s condition options also come with some unique integrations for WooCommerce. In this example, I want to incentivize conversions by offering a coupon code to customers who have abandoned their cart while it’s still filled with products.
I created a floating popup to promote a coupon code, and I used Divi’s position options to fix the section to the bottom of the browser. It looks great, but I only want this popup to appear when someone abandons their cart. That’s where Divi’s condition options come in!
I can add the “Cart Contents” condition and configure it to display only when products exist in a customer’s cart. I also want to make sure that we don’t show this coupon code right away, but instead, only show it to customers who have abandoned their cart during checkout. I can use the “Page Visit” condition, and only show this popup to customers who have visited the WooCommerce Checkout page.
Now, when someone adds products to their cart, goes to check out, but gets cold feet before paying, the next time they visit the website they’ll see this 20% off coupon code, and I bet that will seal the deal!
All Available Conditions
Divi comes with tons of condition options to choose from. Furthermore, each condition contains different sub-options that expand the scope of the condition for different scenarios. These conditions can also be combined to create advanced visibility rulesets.
User Status
Uses status conditions allow you to tailor your website to your visitors based on whether or not they are logged on, and the WordPress user role assigned to their account.
- Logged In Status – Hide or display elements based on whether or not the current visitors is logged in or logged out.
- User Role – Hide or display elements based on a user’s role. For example, display paid content to specific customers or private content to certain subscribers.
Interaction
Interaction conditions allow you to tailor content to your visitors based on how or when they interact with your website.
- Date & Time – Hide or display elements based on date and time. Creating recurring schedules or display content for a finite block of time. For example, display event information for an upcoming event, or display a promotional banner only when a sale is active.
- Page/Post Visit – Hide and display elements to users who have or have not visited specific pages on your website. Retarget visitors on your own website with unique content based on the way the interact with your website.
- Product Purchase – Hide or display elements to users who have or have not purchased specific products from your WooCommerce store.
- Cart Contents – Hide or display elements based on whether or not a user has items in their WooCommerce cart. Target all products or specific products in your store.
- Number Of Views – Hide or display an element based on how many times it has been viewed by a visitor. Create limited-time content that expires after a certain amount of time based on visitor engagement.
Device
Device conditions allow you to tailor your website to our visitors based on the software they are using to browse your website.
- Browser – Hide or display elements to users based on the type of browser they are using. Tailor your design to specific browser to handle on the unique ways certain browsers deal with CSS, or offer content that is specific to certain browsers (like browser extensions).
- Operating System – Hide or display elements to users based on which operating system they are using. For example, you could create download links to your software that provides the user with the correct installation file.
- Cookie – Hide or display elements based on the existence or the values of certain cookies stored in the visitor’s browser. This gives you lots of freedom to customize pages for specific users based on how they have interacted with your website and its plugins.
Post Information
Post Information conditions allow you to display elements based on the post’s meta information, such as it’s category, tag, author and type. These conditions can be combined with Theme Builder template assignments, giving you two layers of conditions and the ability to create more dynamic layouts.
- Post Type – Hide or display elements on posts of a specific type.
- Post Category – Hide or display elements on posts within specific categories.
- Post Tag – Hide or display elements on posts with specific tags.
- Author – Hide or display elements on posts written by specific authors.
Website Location
Website Location conditions allow you to display elements based on where the page exists on your website. These conditions can be combined with Theme Builder template assignments, giving you two layers of conditions and the ability to create more dynamic layouts.
- Tag Page – Hide or display elements on specific tag pages.
- Category Page – Hide or display elements on specific category pages.
- Date Archive – Hide or display elements on specific date archives pages.
- Search Results – Hide or display elements on search result pages based on the terms being searched by the visitor.
- Post Types – Hide or display elements on specific post types.
- Posts/Pages – Hide or display elements on specific posts or pages that you select from a list.
Divi Condition Options Are Available Today!
Divi’s new condition options are available today, so download Divi and take them for a spin! Let us know what you think in the comments and don’t forget to check back soon for even more great Divi features coming your way 😃
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!









For those still looking to set conditions based on ACF field values without a plugin, it can indeed be done using Divi conditions for simple ACF field types, such as text or True/False. Basically, field types that sets the value to basic values as opposed to arrays or objects.
For example, for a ACF text field labeled “Company” and “field name” set to “company”, your condition might look like this:
Display Only If: “Manual Custom Field Name” | “company” | “Is Any Value”
For an ACF True/False field labeled “Is Active” and “field name” set to “is_active”, your condition might look like this:
Display Only If: “Manual Custom Field Name” | “is_archived” | “Is Not” | “Manual Custom Field Value” | “1”
(In ACF True/False type, True is stored as “1” while False is stored as a blank value – not 0!)
When you don’t know how the data is stored, look in the wp_postmeta table and look up an example post_id.
I set a Global Section that has a Row with 6 columns in it. 6 columns won’t be displayed on the pages ever because for example when on page 1 , column 1 is hidden. However, this makes the 6 column row a 5 column but the column doesn’t collapse and the row isn’t centered. It’s really annoying. How do I center the row when content from column 6 is hidden? The condition needs to actually allow us to hide the column not just the content inside the column. Hope this isn’t confusing. You can replicate this if you create a section > add a row with 6 columns. Then add an “is not” page 1 to the column 1 and so on until you get all 6 columns to contain a condition. So when you’re on Page 1 the page 1 column content will be hidden and so on. The problem with this is, it will always be 5 column but the row doesn’t adjust to center when content is hidden!!!!!! Very annoying. Anyone know of a way around this?
Could i get conditions based on location?
For example, i have 25 schools located in five states, 5 in each, but i want when i am in state 2 and are looking for schools, get only the five located where i am phisically located, in state 2.
I’m afraid that’s not possible yet in the Condition Option of Divi Builder.
Hey Nick,
I was hoping this would allow me to show blog posts written by a certain author in the blog module. Essentially filtering by post author on the backend. But after specifying the author to display from in Conditions, no posts show up at all on the front end. Am I doing something wrong or is this not a capability of the Conditions function? Thanks in advance for the assistance!
Zak
For those trying to set conditional visibility by WPML language, choose by “Cookie” condition, and set to display only if:
Cookie name: wp-wpml_current_language
Cookie value: en
Cookie value: fr
Cookie value: your language
This feature is so good but it still could be so much better.
I miss options to create conditions based on language, based on location, perhaps based on part of the URL.
I Agree, when I tried to apply polylang with condition page, its only showing list of pages in primary language. So condition not fully working in multilanguage i think hope it can happened.
How would I go about changing formatting based on conditions (rather than just hiding)?
I would like my past events to remain visible but the text color to be washed-out gray for past events, and black for upcoming ones.
There’s no default feature yet in Divi to achieve that. If you’re using a plugin for the events, I suggest contacting the Support Team of that plugin and check with them if that’s possible.
Using urlParams for the conditions is great. But I miss something.
If I change the urlParam, the page reloads… but, that is not true when I change only the hash part of a url…
So, is it possible to use the hash part of the url to control the conditions?
I’ve tried that, and I was not able to accomplish this.
The tool is just awesome …
which would be great too …
• Show an element for the visitor after registration for certain days and then hide it again
• Or what would be great, a button or element 7 days (variable) after the click and then hide it
• Or hide some kind of download limit after 3 (variable) clicks
best regards
Lukas
It’s an upgrade of good use.
Any chance that it works with ACF as well soon?
This is great! There are a few conditions that should exist to be consistent but don’t:
All archive pages (including date archive pages). Currently, you have to specify a specific date rather than simply selecting all date archive pages.
404 page. There’s no way to target the 404 page other than creating an entire template just for the 404 page.
Could these new Divi Condition Options work with Bloom’s ability to lock content? I would like to be able to hide more than one content module behind a Bloom optin. Hiding/obfuscating an entire section behind a Bloom optin popup would be ideal.
That’s a cool feature! But have you planned to let us add our own conditions by a hook or a function in our child theme?
It will be a really great implementation!!
TIA for your answer.
I tried to use the “Logged In Status” condition, and it only shows a blank page once logged out, how to show dripped content and login box when the user logged out?
Very amazing… 💯🥳
Hi, are you able to display a banner based on a persons location
How work conditions based on pages visited or time spent on page?
Is it managed during a browser session on the web site or is it saved in the database?
For instance, is it possible to have a button displayed only if the user has spent more than 10 minutes on a page, knowing that it can be 5 minutes today and 5 minutes in a week from now.
Amazing!
The condition feature is great. But how did you made the mask for the articles. I understand the logic of the Login/Logout condition,
But how is the Mask-Section it self is made. Is there a Tutorial how to make that ?
Wow!
plz Improve Woo commerce part
there huge weaknesses on Divi Woocommerce modules
Hi,
I love that because my company has sometime offers that goes just some days, and I always have to cancel the section of that offer when it is not anymore valid.
JUST ONE QUESTION:
what is with the time zone???
I’m in Italy with .it domain. If I say “show this only this weekend” it will disappear at midnight of italian time?
Thanks, Greeting,
Martina
I found the answer by myself and let the answer here instead of cancelling my post. Maybe someone wonders the same question:
The time setting in WordPress Dashboard – Settings – General are respected by this new options, so if I say “I have ROME time” the text-module will disappear on italian midnight.
Thanks for that.
(sure that was a stupid questions for your professionals but maybe there are other Dummys as me here to read this)
I’m super happy that we can always rely on these new functionalities not getting tested with ANY modifications of a typical WordPress installation and breaking sites of developers.
This time you guys fucked up simple get_post_meta calls as well as get_field calls (an Advanced Custom Fields function). It appears that you’re filtering returns or something, but at the end of the day I don’t really care what caused the problem this time, you have again managed to deliver a half-finished product.
One day we’ll get a big release with a new number behind the main version (like 4.12) and it won’t break something, but I’m not confident it’s going to be any of the next releases.
As always: Don’t update and wait at least a week until ET throws in 3 more bug fixes. Please hire some beta testers, it’s really getting old.
Eccezionale!
Fantastic update!
Great addition, thank you! I’ve been using another plugin to display content to logged in users, so this is great. I love the date/time driven feature too. I’ll be using this very soon.
Your option is causing issues with ACF Options data. Confimred through rollback to the last version.
I have data being stored in the options panel and loading on my pages. When i go on the homepage everything is fine, as soon as i go to another page, suddenly the options data in the frontend is gone, and if i go into the backend options page it’s also gone. Then if i click on the frontend back to the homepage, the data is suddenly available again.
I’ve run a get_fields options on the pages where it’s broken and it’s returning nothing at all.
Hey Adam, I’ve seen the same issue where after the update options pages are totally cleared out. Tested on 2 sites: 1 had all data removed, the other one had no issue.
Amazing, good work.
Thanks for the update, Nick. This is quite useful. One more thing. Can please consider adding star rating module? I have to install a plugin only to add a dynamic star rating with ACF
star rating module also matters for me
That looks great! Now I’m just wondering when Divi will finally support pop-ups. Surely you’ve created half the mechanism for this now, with these conditions?
I’m so happy this has finally arrived! I was using another plugin to do this on a Woo site. I updated all the pages using the new user logged in/out conditions and disabled the other plugin. It seems to be working perfectly so far! Thanks Nick!
Wow! What perfect timing! I’ve been looking for a proper solution to hide the Woocommerce account page for logged-out users and vice versa for a new client. I was looking into using the “content control” plugin to do this. We’ll see which method works better.
This is off-topic but when are you guys going to update the Google Fonts library in the theme customizer??? One of my routines is to set my fonts globally. While you guys have the modules utilizing a newer version of google fonts but what about the customizer? What about adding a search filter instead of scrolling for the fonts in the customizer?
This can be categorized as a small bug update.
awesome! i could easily delete some plugins with this new feature and save me some bucks!
does it work with Dynamic content? for example, if i use ACF, and want to show an ACF field only if there is info that was provided by the user and if not, it will hide it?
Visual example:
Name: [dynamic text] – if John Smith filled out the name field, it will display “Name: John Smith”. Name is before the dynamic text.
If the user did not fill out that field, normally it would look like “Name: ” but if i apply some display condition, it would not even show “Name:”, it will look empty.
This function is present in crocoblock jetengine and divi machine (but not too advanced)
I hope you understood what I meant
Wow, This is a pretty stable update and the feature works pretty smooth, Thanks 😍
If a user wants to close one of those “pop ups”, what’s the best way of achieving that ?
Good question. I have the same issue. An X to hide modules on click would solve it.
Anyway, it’s an amazing package of functionality. I’m really glad that I’ve chosen Divi for my websites. Amazing features and helpful and individual support. And the real power of this show-on-conditions-feature will be visible when we use it for a time. For login forms of course, for offers but also to display ads to specific audience. It’s flexibility makes it that powerful.
Between this and the speed upgrade, I’m really excited to see divi innovating again. I feel like for a while there was stuff happening behind the scenes, but we mostly got bug fixes and slight improvements while the big stuff was happening. Hopefully there’s even more stuff like this to come.
Thank you, but it would be 1000 times more useful if there was a choice of woocommerce subscriptions/memberships. is there any chance it will be added?
Could this be used for gated content accessible only if a use signs up for a mailing list? For example, we are using gravity forms.
I’ve been using the Hide & Show plugin from the Divi marketplace for about a year and that is amazing with so so many ways to show/hide content eg url params and user tags/custom fields, but great to see some of the more basic options built into the base theme now. Thanks
I saved about 20 plugins and a lot of JS scripts!
It’s nice to see this type of functionality being started on, but I’ll hold my true excitement for when we can use conditionals on the data stored in custom fields… greater than, less than, equal to, does not equal, is empty, not empty, like, etc etc etc. But like all of Divi’s dynamic features, this appears to be in its infancy. I see more block plugins like Stackable adding dynamic data and conditionals so I hope Divi keeps up to stay relevant in an ever increasingly block focused WordPress.
+1
I don’t understand why Divi does not support this. Elementor had it for several years, but I really like working with divi.
Oh yes, this is what I was really hoping for. If the podcast field is empty, don’t show the podcast section. If the featured video field is empty, don’t show the featured video. If a custom field is checked yes or no, show or don’t show, etc. I currently just had to create my own post template with these conditions, which is fine, but it’s not visual and the way it displays galleries is pretty bad.
FYI https://www.elegantthemes.com/marketplace/hide-show/ It works! 🙂
That’s a huge feature! Thanks guys
This is huge! Thank you!!!
This is amazing! Something that I”ve always wanted within my WordPress sites, but have never found a plugin that I felt worked well enough for what I need. If I ever had doubts about whether or not my continued subscription was worth it, updates like this solidify it.
I am also curious about the positioning! Is there a tutorial on how to use the positioning? I’ve never looked much into it and didn’t realize it could be used for banners, popups, etc.
Great news !!
But what about websites using a cache plugin like WP-rocket ??
Does conditions will be still working?
Pages can’t be both Dynamic and Cached. Those two ideas are incompatible. Not all conditions require caching to be disabled, such as website location, post meta, user role, logged in status. But some conditions, which affect cacheable front-end requests and change based on dynamic data, will need to be excluded from cache plugins.
Hi! Great amazing update, many thanks!.. Just wondering, regarding Pierre’s question, could this be a solution:
https://docs.wp-rocket.me/article/54-exclude-pages-from-the-cache
thanks Gustavo 🙂
without your comment I would not have found this option 🙂
Thanks for the feedback Nick ;).
I suspected it a bit, but it all depends on how the datas are hidden / displayed (server side or by jQuery) 😉
In the first case, no doubt, cache plugins are problematic in the second case no need to deactivate the cache :).
This is great. So glad to see the new features being regularly added.
Glad I chose to get DIVI as my agency WordPress theme.
Much needed update, love the implementation.
Just: wow! Thank U so much! I will use it for sure.
Thanks for another fantastic advanced set of functionalities! Great work!
I was excited about this until I saw the message that a page with conditional logic should be excluded from a caching system. Can’t there be a system that automatically clears the cache when time based logic kicks in? Similar to how caching plugins automatically clear their cache when you save a page? I mean now you can’t use a caching plugin (or conditional logic), if you have a side wide sale banner created in the theme builder header.
We could attempt to clear the cache of WordPress caching plugins that provide an appropriate method. However, we wouldn’t be able to clear a person’s browser cache, DNS-level caching (like CloudFlare), or most hosting-based caching.
You can’t have a page be both Dynamic and Cached. That being said, not all conditions require caching to be disabled.
Yes, cache plugins are a big problem here. I guess if content is “only” shown/hidden with Javascript, caching can stay enabled? Because the javascript will stay the same always. right?
Thank you Nick. It would be awesome if that would be made possible in the next release. Maybe it’s as simple as faking a page update with a re-save, because that already triggers most caching plugins to re-cache the page. A list with Divi compatible caching plugins would also be useful, especially since the performance update that introduced the donotcache contant.
It’s good to know that not all conditions require cache to be disabled, but it’s disheartening to hear cache will need to be disabled at all in certain circumstances. But I get it, can’t have your cake and eat it too. Super cool update though! Can’t want to test it out!
Wow. Always impressive, ET!
Bravo, Nick. I love it.
You are a GENIUS! keep going! never sell out
(add whatsapp share)
That’s awesome!!!!
Does this negate the need for a membership plugin?
No. You would still need a membership plugin to create things such as membership levels and collect money from them if necessary.
Can you, DIVI or someone else please elaborate on this. I see a bunch of comments (including myself) on people asking for a clarification if / how Divi Conditions will work with restricting content for different membership levels whilst using a membership plugin – memberpress / WooCommerce Subscriptions / Restrict Content Pro or something similar.
why my divi theme don’t have this option? i don’t have any update to do..
An update notification will appear in your WordPress Dashboard. Once you update, you will have access to the new feature.
WOW! 💜 Thank you so much!
Digging the addition thanks ET !!!
Are Custom Post types and Custom Taxonomies compatible with Divi Conditions?
Condition Options will work on Custom Post Types and Taxonomies. There are also conditions that target Post Types and Taxonomies.
Great news and many Thanks!
Now, the next step would be to get this working with ACF!
Is it possible to dream on it?
Yep, definitely would help supporting custom fields in general
Nick, you guys keep on blowing us away with these super useful updates. Keep on rocking!
Wooow amazing!
I didnt saw this one coming.
Thanks Nick!
Excellent! Thanks a lot
Sounds good.
If it could do query strings would be super useful.
Nice feature! Excellent, thanks a lot
Cool! Thanks!
Display logic is just what we need.
Some are standard, some or unexpectedly awesome! Nice work! Can’t wait to play around with these.
I love your videos. I can´t wait to see you playing with this new feature……….
Are Advanced Custom Fields values compatible with Divi Conditions?
Well if you are using the ACF plugin and something like a text module the conditional options still show up. Not sure if it is giving you all the functionality you want though.
I am not seeing the ACF fields in the Advanced>Conditions… I do see it in the Dynamic Content area but that doesn’t help. Trying to only display content based on the ACF specific field value on a page.
👏👏👏
Amazing