Divi 5 improves website creation with new features and unparalleled flexibility. Module Groups is one of the most recent additions to Divi 5. This feature allows you to organize multiple elements into a single, manageable group that you can style, move, or duplicate with a single click. This feature becomes particularly helpful once upcoming features like Flexbox and the Query Loop Builder are released.
In this post, we’ll explore everything you need to know about Divi 5’s Module Groups. From understanding what they are and why they matter to learning how to use them effectively, we’ve got you covered.
Note: Divi 5 is ready to be used on new websites, but we don’t recommend converting existing sites to Divi 5 just yet.
Let’s explore what’s possible with Module Groups.
What Are Module Groups?
Module Groups are a new container element that allows you to bundle multiple modules into a single, cohesive unit within a column. Once grouped, modules can be styled, duplicated, or repositioned together, boosting your workflow and ensuring consistency across your design. Module Groups keep your modules neatly packaged, making them easier to handle collectively.
Subscribe To Our Youtube Channel

Module Groups offer a significant organizational advantage. For example, if you have a column with a heading, a text module, and a button, grouping them allows you to apply a unified background, adjust the spacing, or move the entire composition with a single action. This saves time and reduces the risk of inconsistent designs, making Module Groups an essential tool for easily creating polished, professional layouts.
Why Module Groups Matter
Module Groups in Divi 5 are more than a convenient feature — they introduce a new layer of control and efficiency. They allow designers and developers to create with greater precision and creativity. Here’s why they have the potential to make a big impact on how you design websites with Divi.
- They Are Part of Divi’s Future: Module Groups are built with Divi 5’s forward-thinking architecture in mind. They’re primed for upcoming features like Flexbox and the Query Loop Builder, which will make creating dynamic layouts a breeze. Investing in Module Groups now sets you up for long-term success, especially as Divi 5 evolves.
- They Save Time: With Module Groups, you don’t have to deal with repetitive edits. You can style, reposition, or duplicate complex layouts in one action, cutting design time significantly. Presets for Module Groups take this further by letting you save and apply predefined configurations instantly.
- They Promote Design Consistency: Module Groups allow you to ensure every element in the group, from buttons to text, follows the same styling rules. For those managing branded sites, Module Groups can keep designs polished and professional across your entire site.
- More Creative Freedom: Module Groups let you experiment without having to edit each element individually. You can create standout designs with ease, even if you’re new to Divi. Combining Nested Rows and Module Groups can help you unlock infinitely nestable containers.
Whether you’re a solo designer or a business owner, Modules Groups deliver the control and efficiency you need to elevate your projects.
How To Use Module Groups In Divi 5
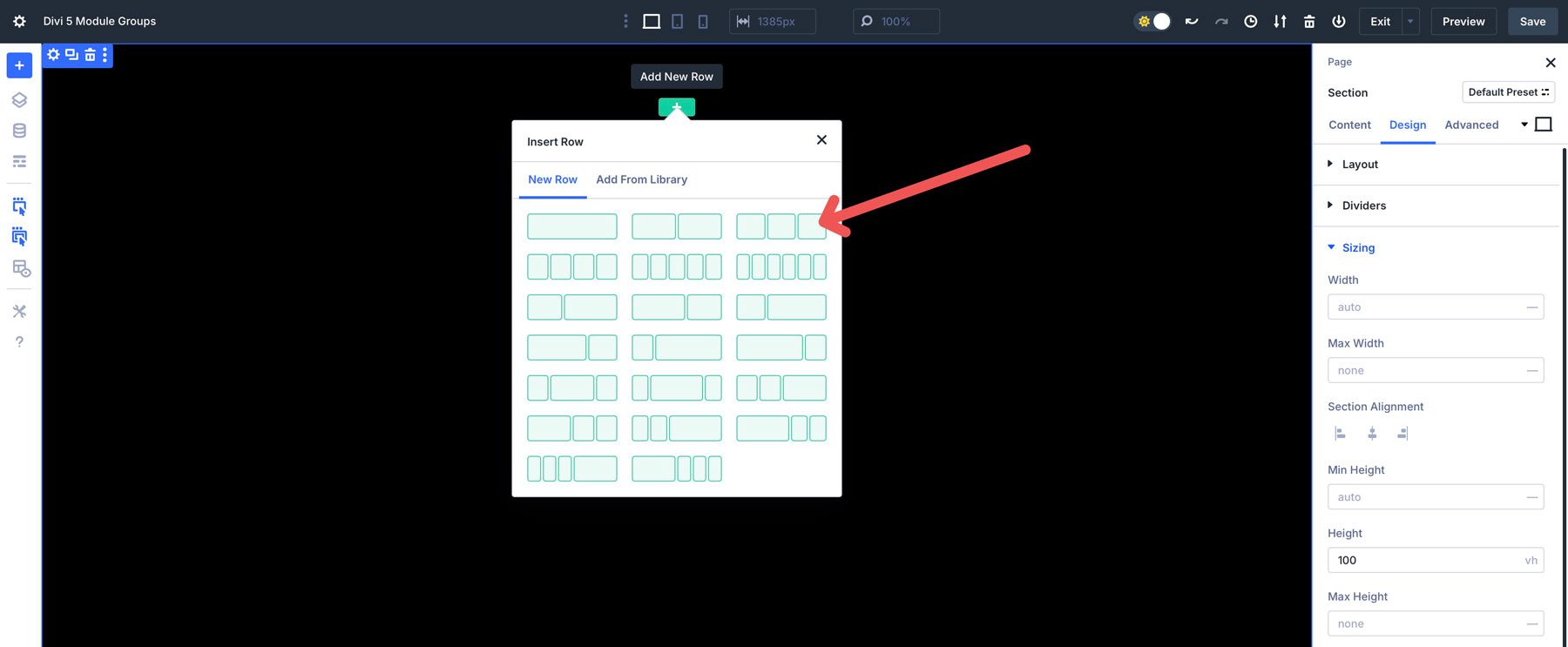
Getting started with Module Groups is easy. Add a new row to a page in Divi 5 and select the 3-column layout.

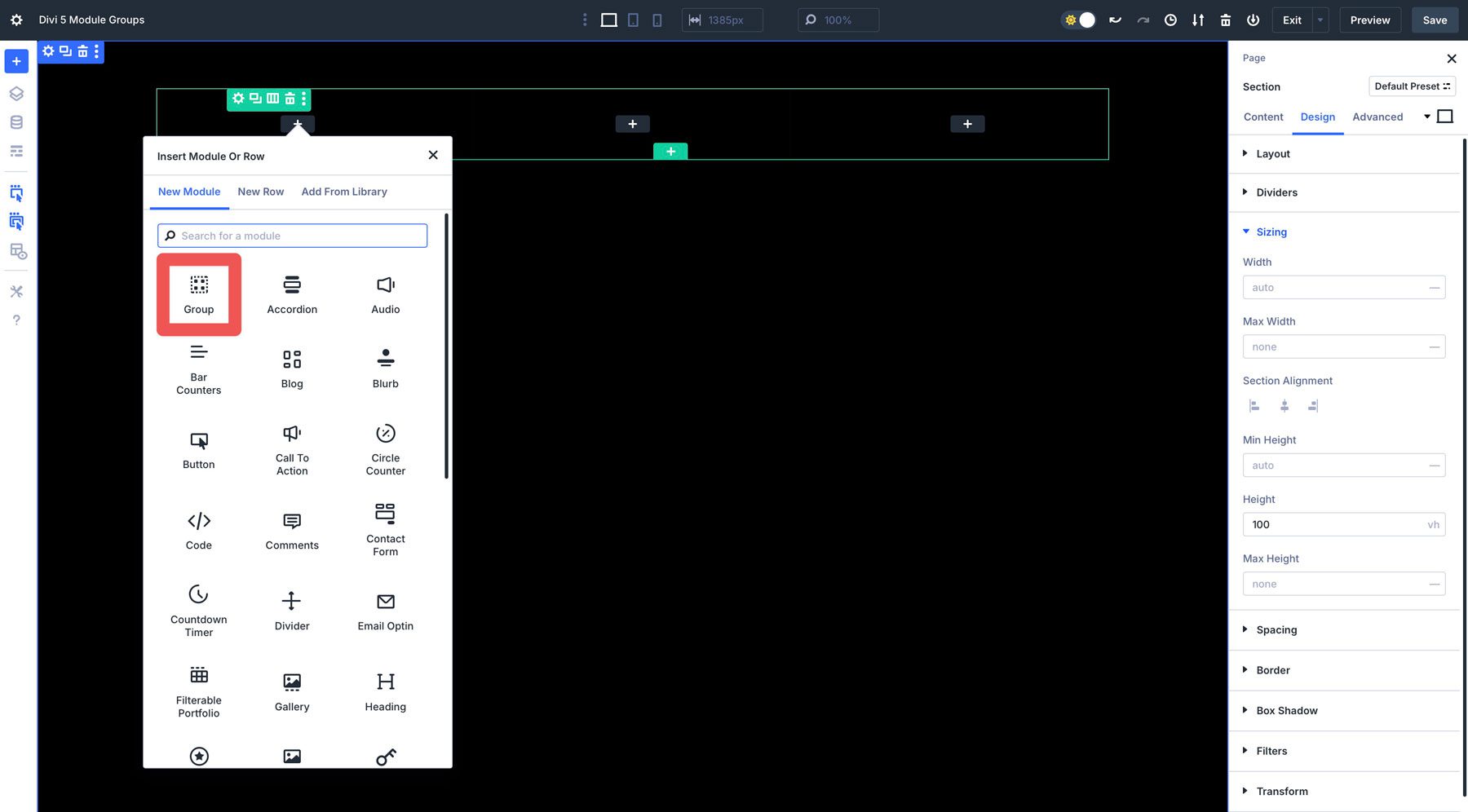
In Divi 5, you’ll notice a new Group module. Click to add it to the first column.

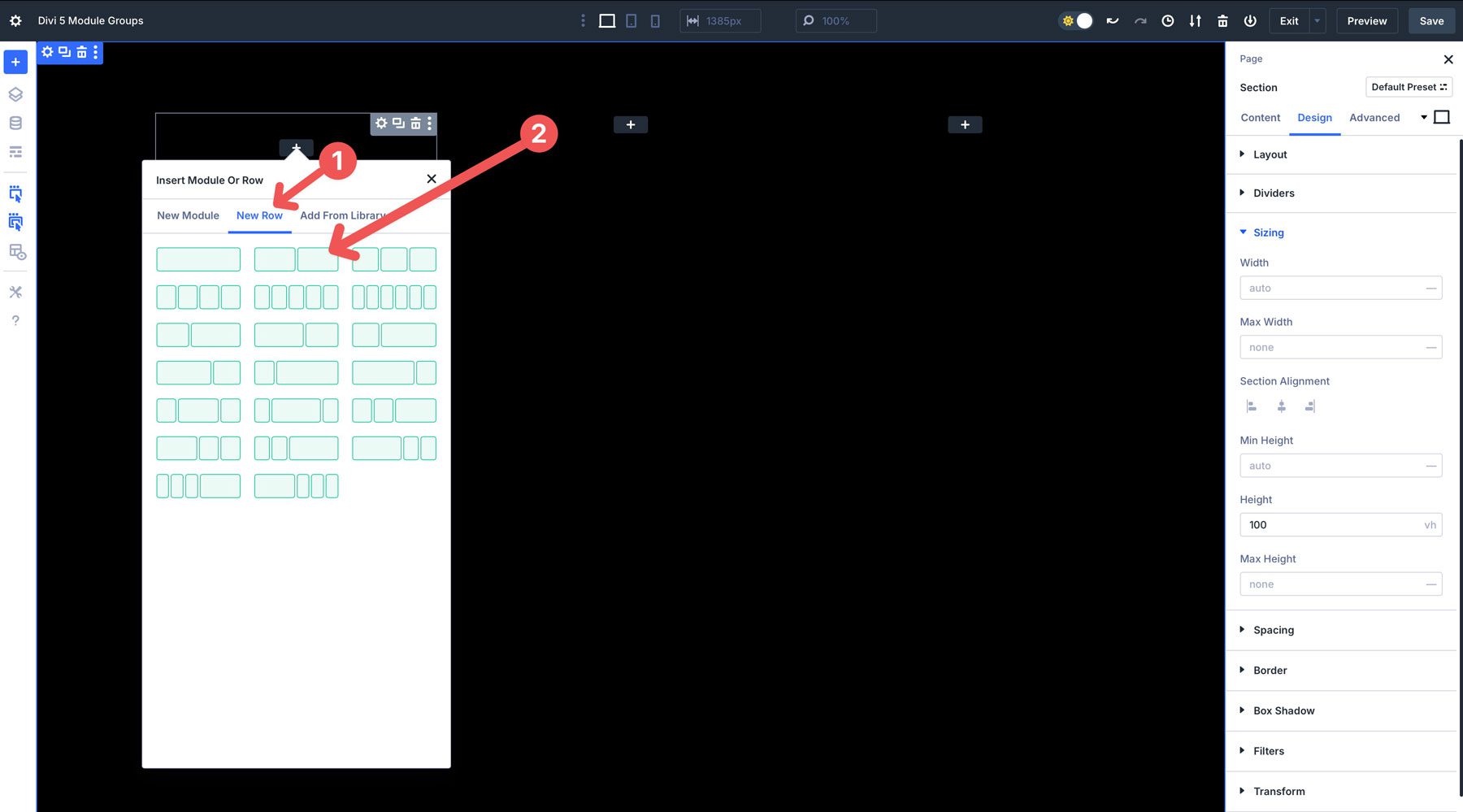
From there, you can add any module you’d like to build a reusable layout. To demonstrate, we’ll create a Module Group for a featured service. Start with adding a 2-column Nested Row to the Module Group.

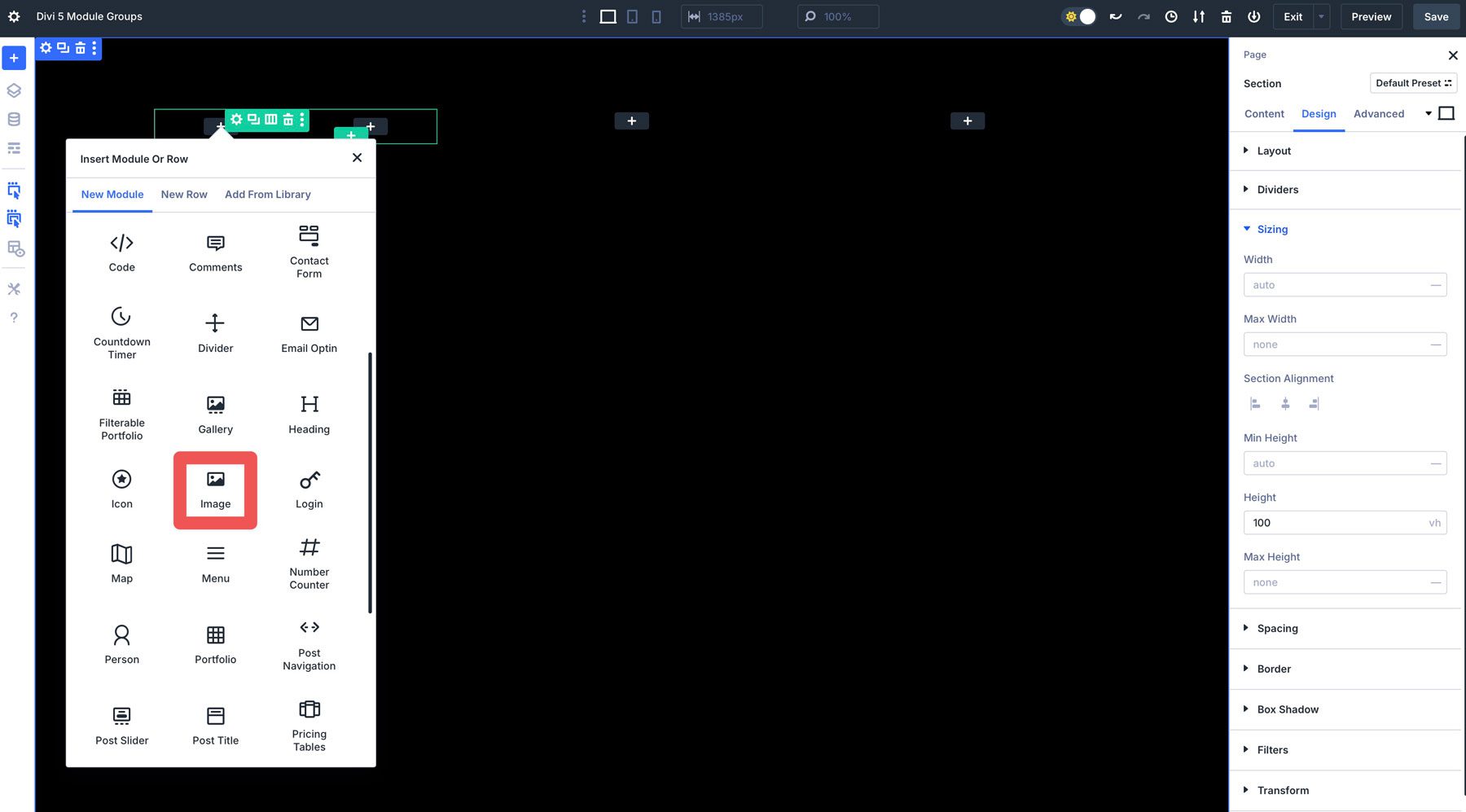
In the first column of the nested row, add an Image Module.

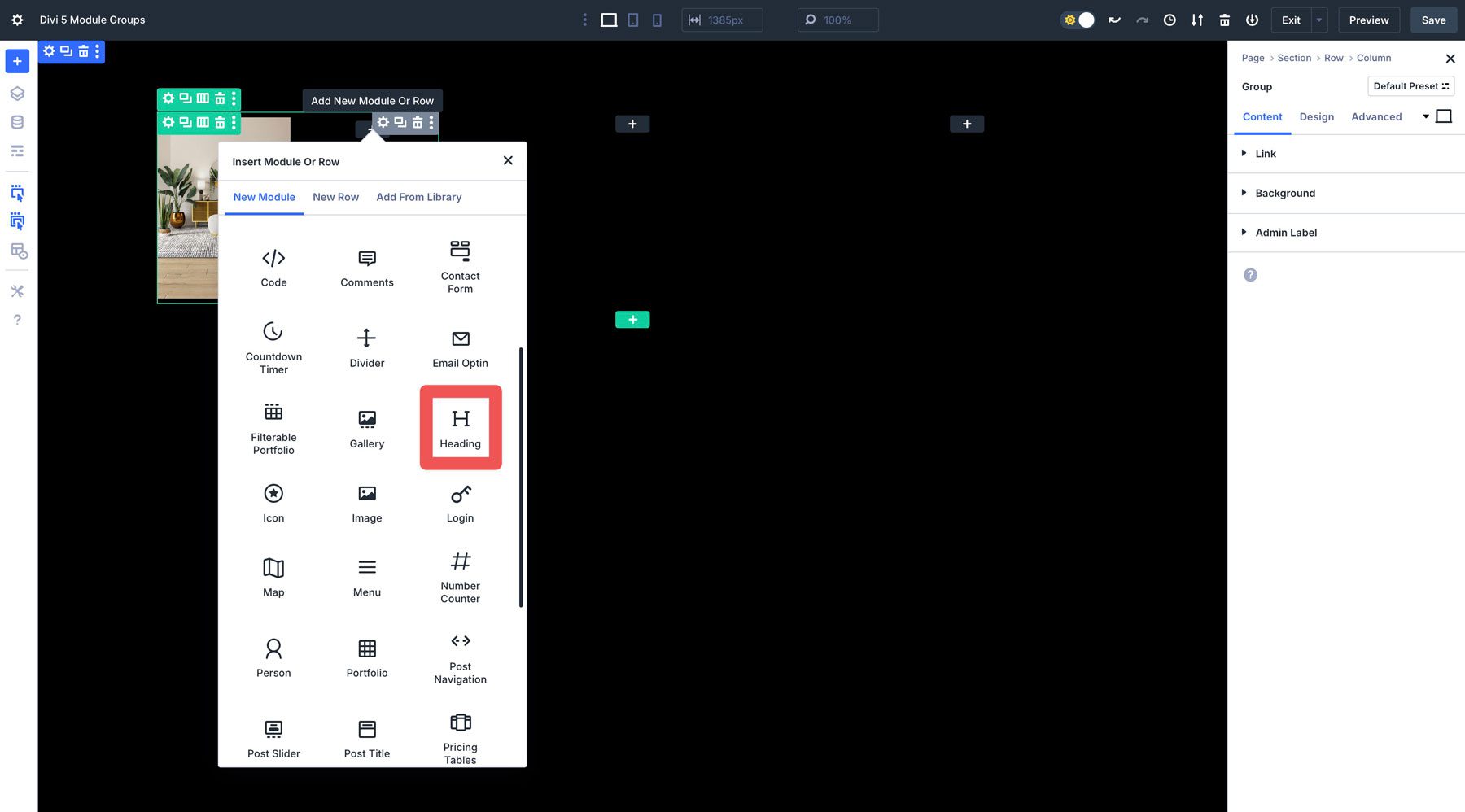
In the 2nd column of the nested row, add a Heading Module and style it as you’d like.

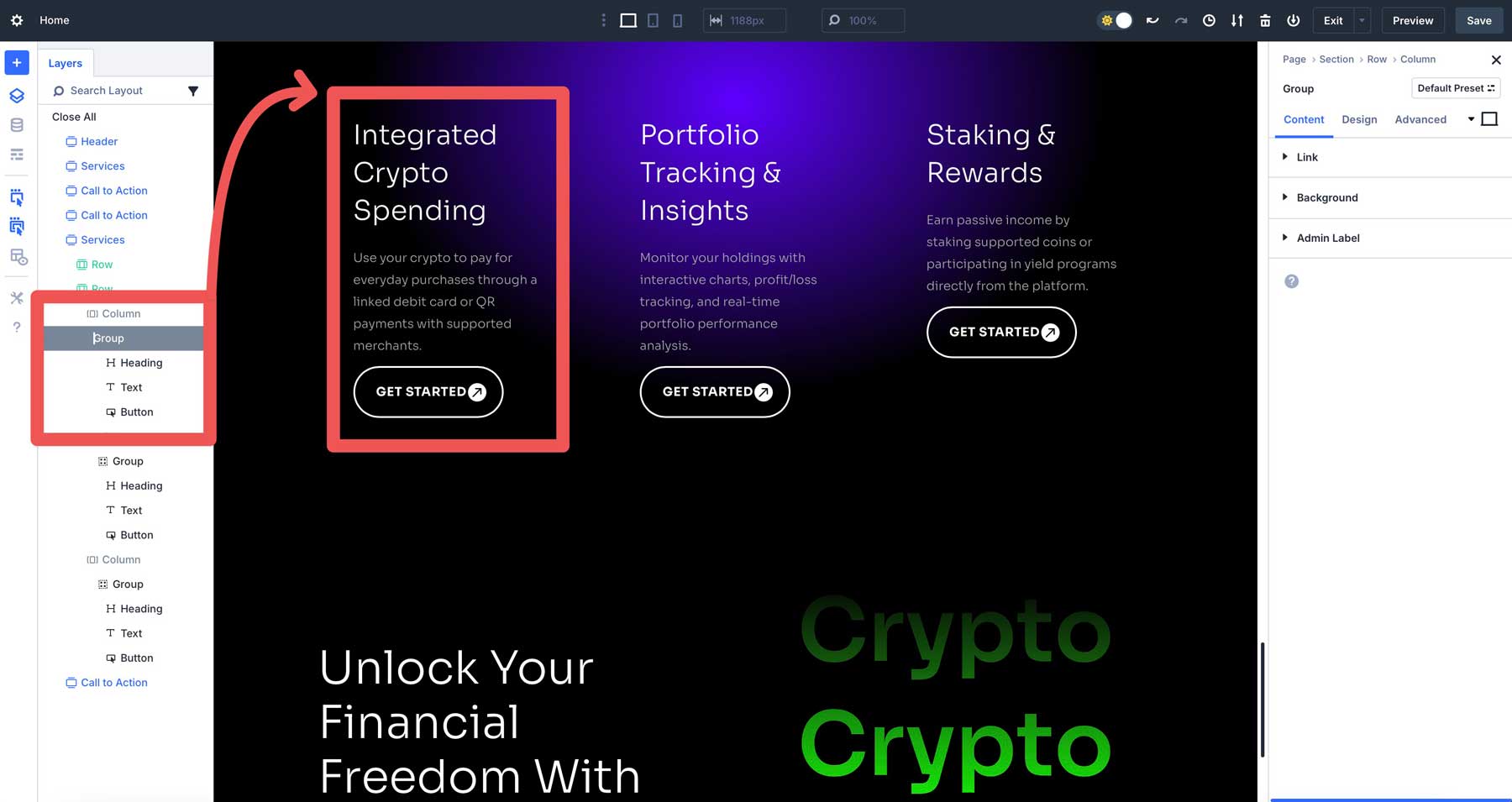
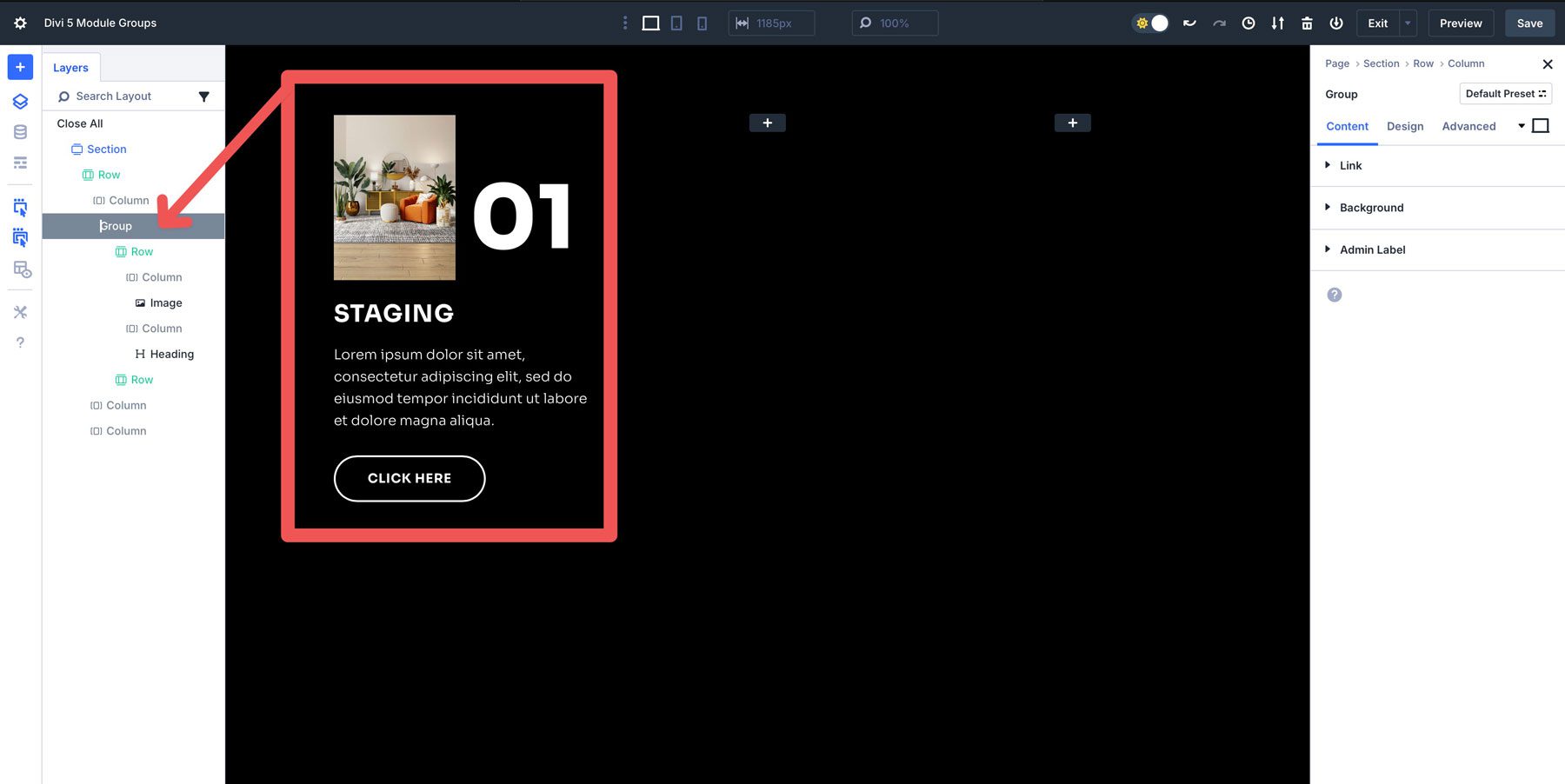
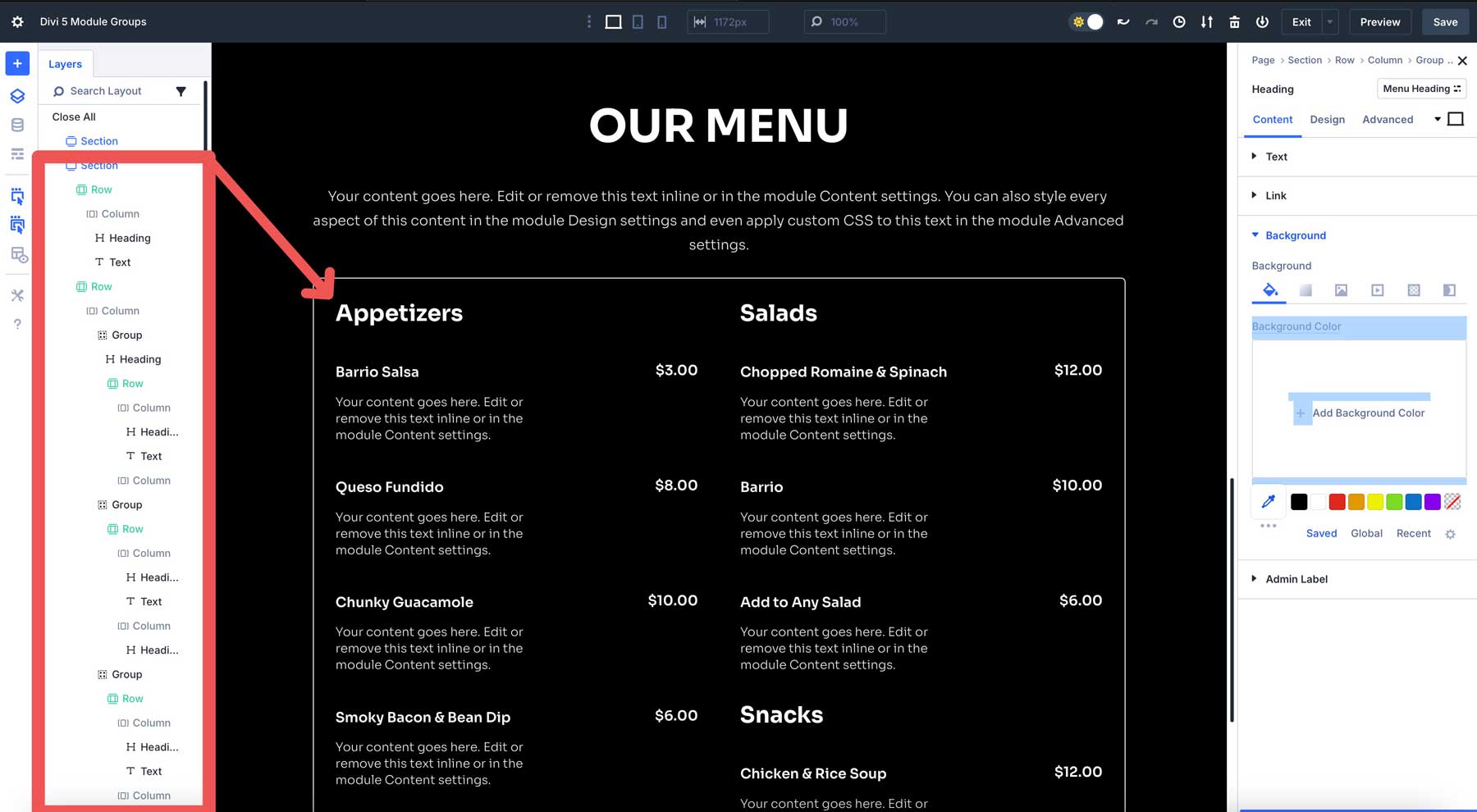
Next, add a single-column nested row, followed by another Heading, Text, and Button Modules. Once added, your layout should look similar to the image below.

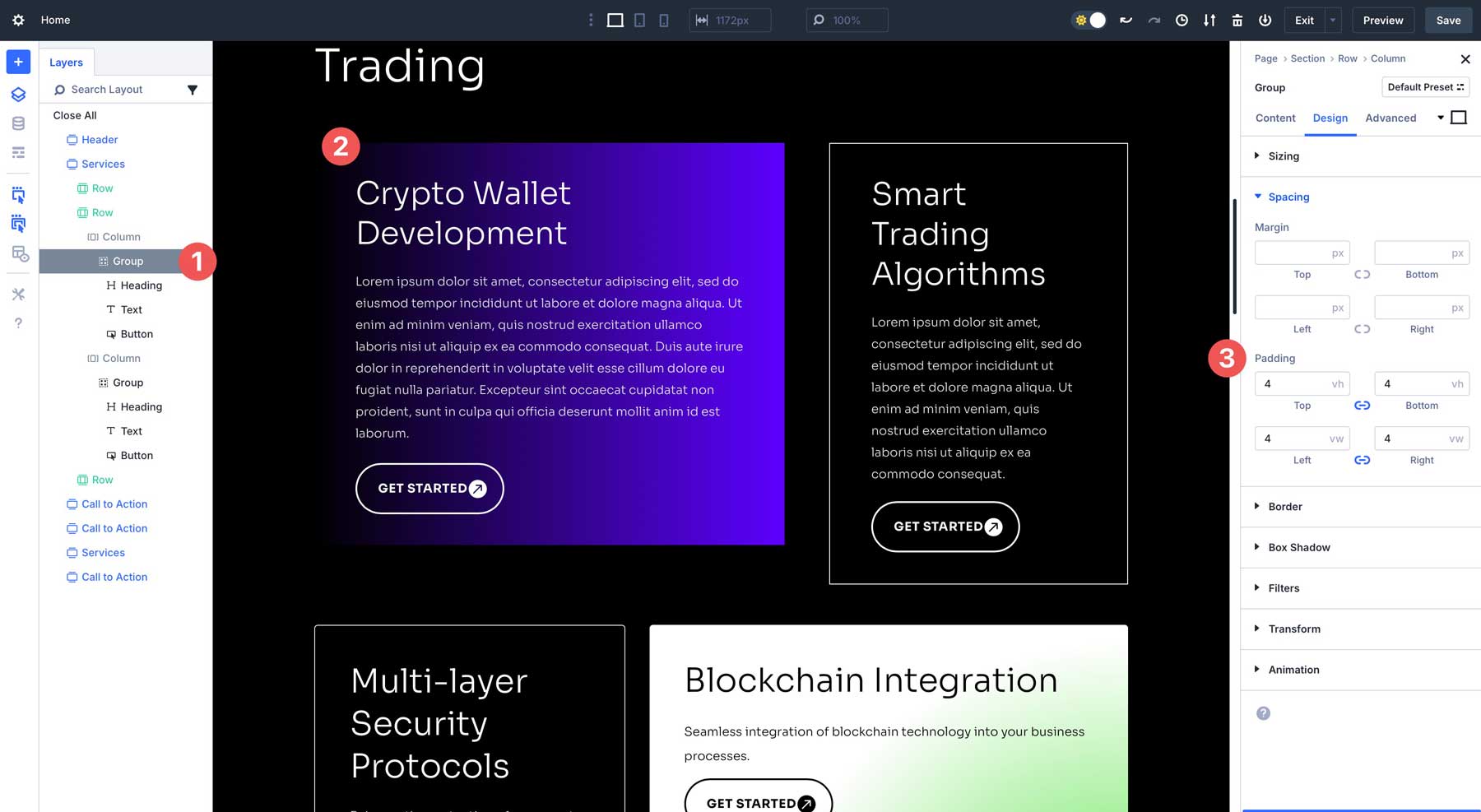
Module Groups can be styled just like a single module, adding background colors or gradients, adjusting spacing, or adding border effects. You can also save your Module Group as a preset by accessing the Module Group settings, clicking the preset option, and saving the configuration. This preset can then be applied to other Module Groups with a single click, ensuring identical styling and structure across your site or multiple projects. Once you create a Module Group, you can duplicate it, save it to Divi Cloud, or reuse your preset throughout your websites.
Practical Use Cases For Module Groups
Module Groups in Divi 5 are great for building professional, efficient websites. Bundling modules into reusable, styled units saves time and elevates your designs to new heights. Whether building a landing page or managing a portfolio of client sites, Module Groups make complex layouts feel effortless. Here are some practical use cases that showcase their power and streamline the design process.
1. Future Use Case: Posts and Products
Module Groups are built to shine with Divi 5’s upcoming loop builder. Prepare now by grouping elements for dynamic layouts, like blog post previews or WooCommerce product listings. Once Loop Builder arrives, these groups will populate dynamic content effortlessly, saving you time and ensuring flawless, scalable designs.
2. Call To Action Sections
Group a bold headline, a persuasive subheading, and a vibrant button with a hover effect to create reusable CTAs. Need the same CTA across multiple pages? Duplicate the group in seconds or save it to Divi Cloud for instant access. This cuts setup time while ensuring every CTA aligns with your brand’s look and feel.
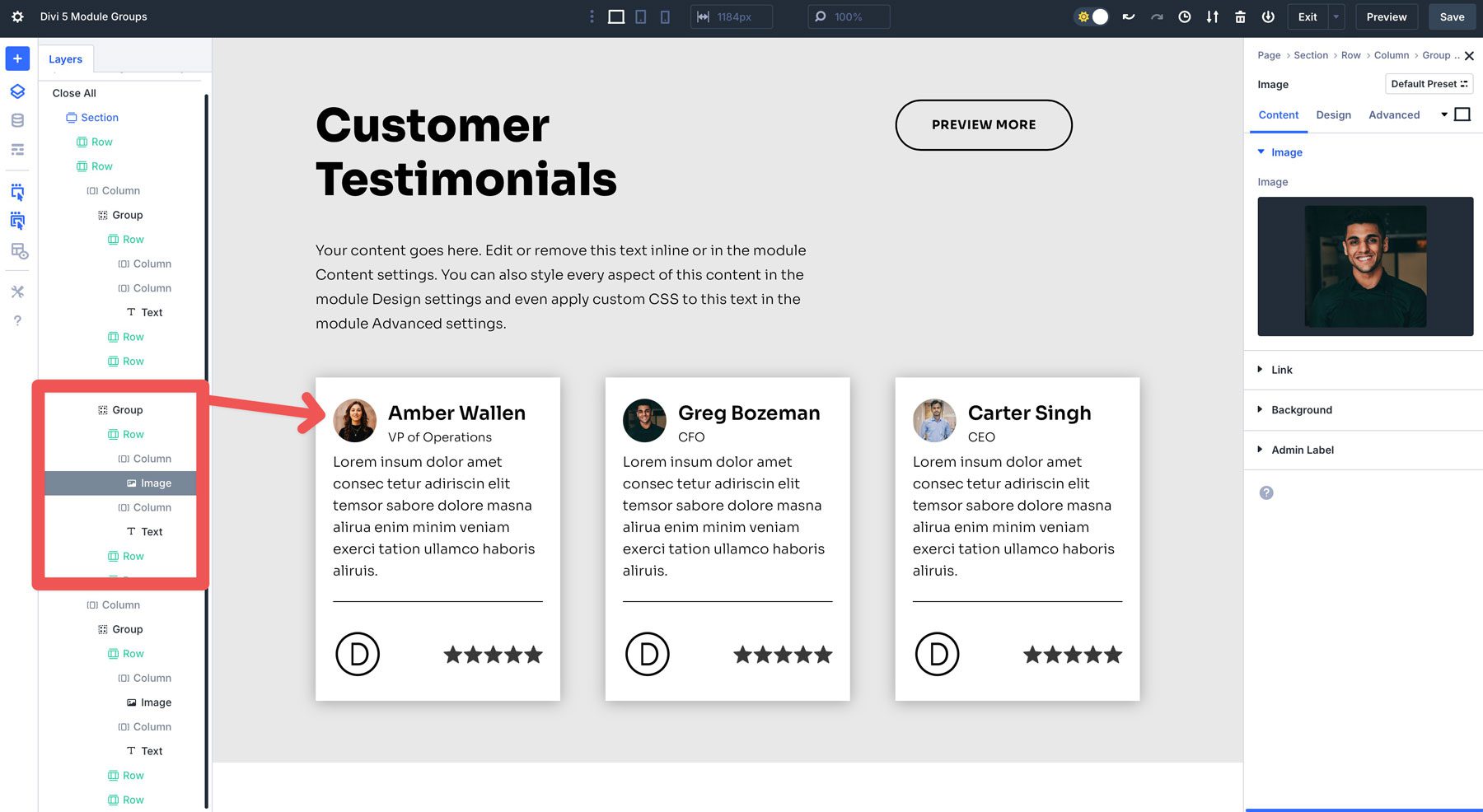
3. Testimonial Sections
Combine a customer’s quote, image, and name into a single Module Group for consistent, professional testimonial layouts. Drag the group to rearrange sections or apply a unified style — like rounded corners or a subtle shadow — in one click.

4. Product Categories
Module Groups can be perfect for showcasing product categories. For example, create a group to highlight the number of products in a category, a title, image, and button, then duplicate it for other categories. This approach ensures visual consistency across product pages and speeds up design for e-commerce websites.
Another great way to use Module Groups is for websites that need to feature a menu. Structuring text dynamically can be time-consuming, so using Module Groups is perfect for speeding up the process. You can combine Groups and Nested Rows to make a section look incredible and easy to duplicate in the future.

Module Groups In The Context Of Divi 5
Divi 5 is a bold leap forward for WordPress design, prioritizing fast performance, flexibility, and innovative features like Module Groups. Built on modern architecture, Divi 5 allows you to create websites that are as efficient as they are beautiful. Module Groups are a cornerstone of this vision, seamlessly integrating with other Divi 5 features to boost your workflow. As Divi 5 evolves in its Public Alpha phase with bi-weekly updates, Module Groups are poised to redefine how you build. Here’s how they fit into the bigger picture.
Nested Rows
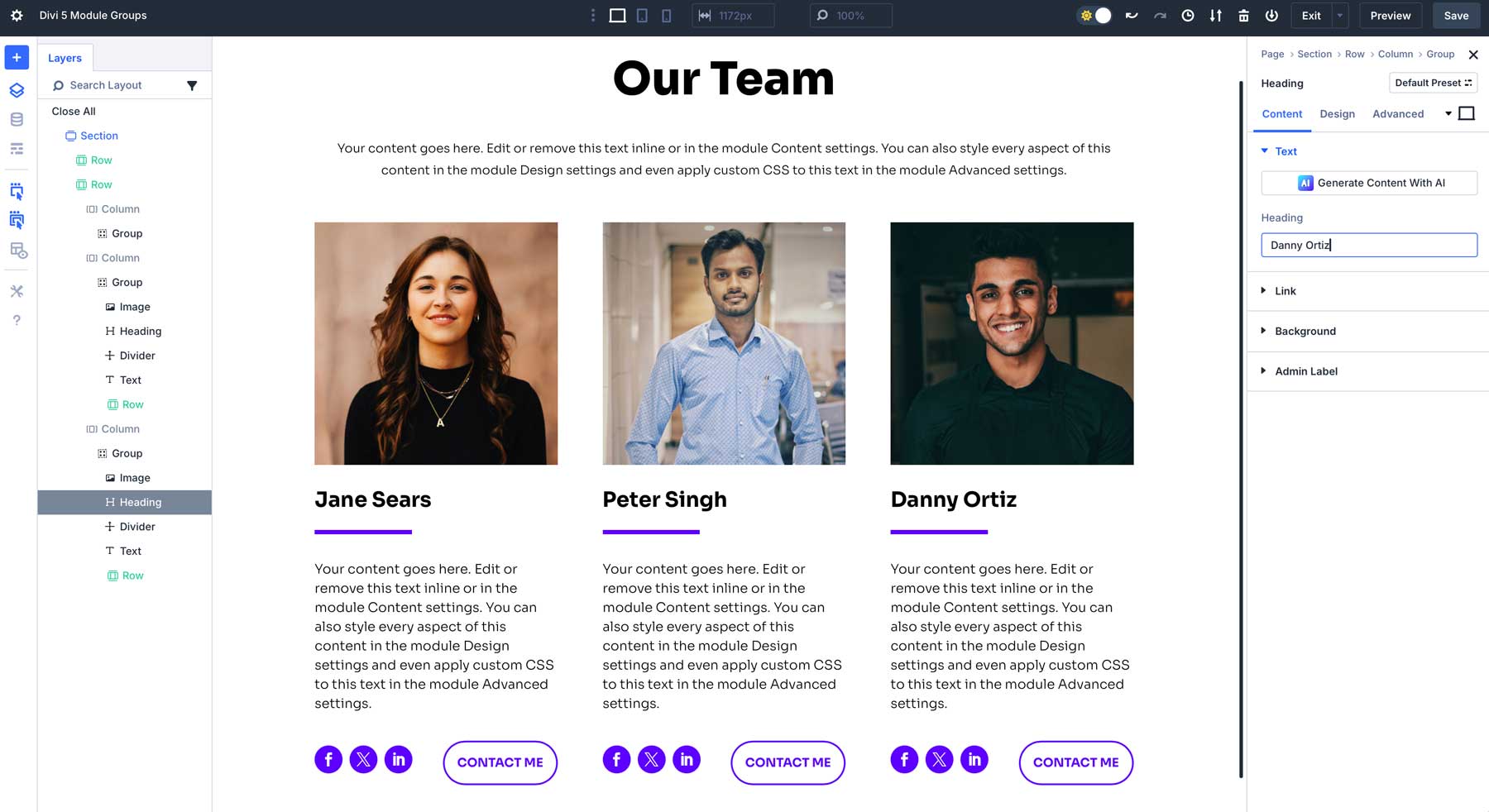
Pair Module Groups with Divi 5’s infinite row nesting to create complex, organized layouts. For example, group a headline, image, and button with a nested row to build sections like pricing tables or team member showcases.

Design Variables
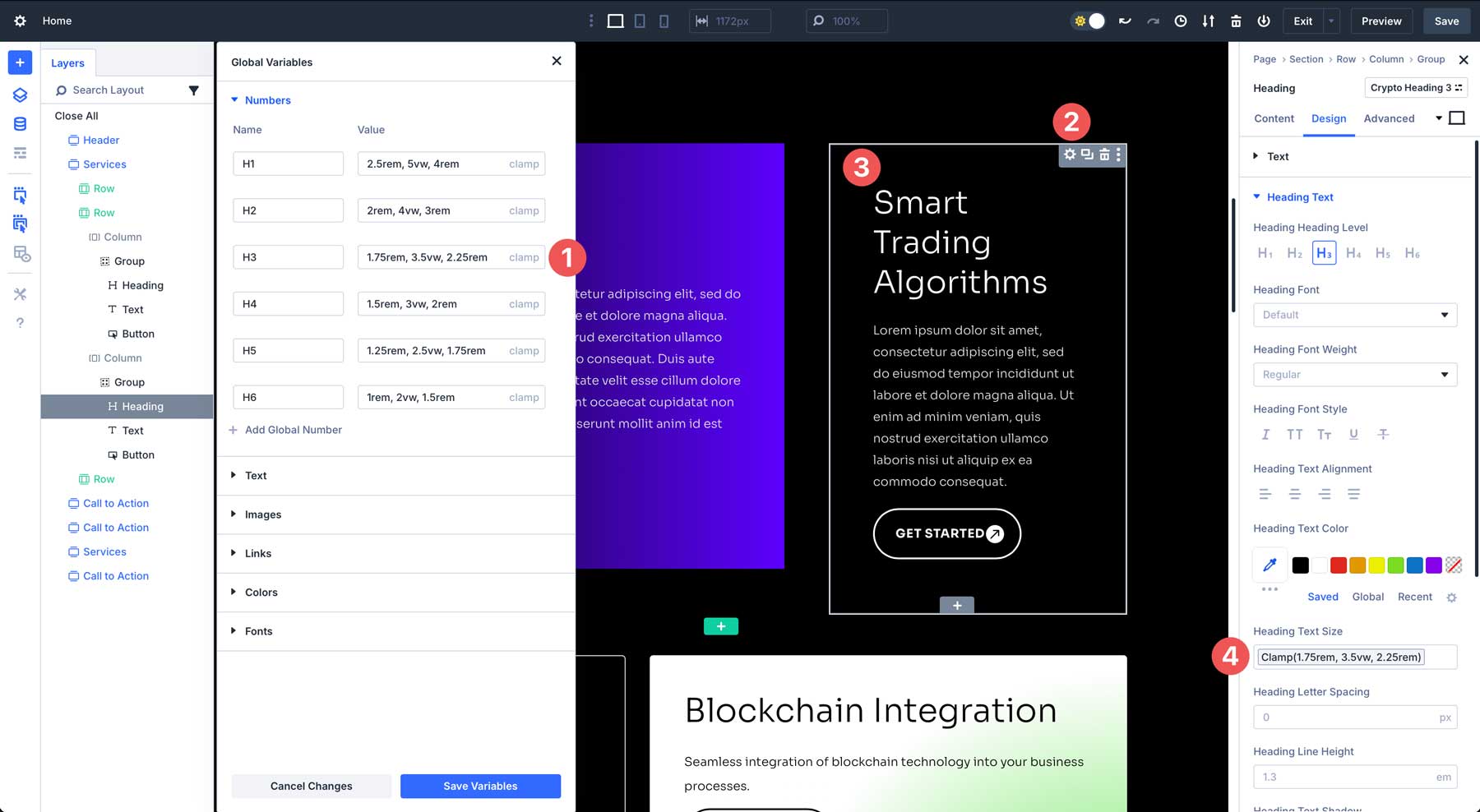
You can maintain design consistency by applying reusable style values across Module Groups, like brand colors, fonts, or clamp() calculations. You can update a variable once, and every group reflects the change instantly, making them perfect for large-scale projects.

Advanced Units
You can use CSS units rem, em, vw, vh, or others to build responsive spacing and sizing for Module Groups. This ensures that grouped elements look stunning on every device, from desktops to smartphones.

Tips for Maximizing Module Groups
To get the most out of Module Groups, a few smart strategies can take your design power to the next level. Here’s how to make them work harder for you.
- Plan Your Layouts: Before grouping modules, sketch out your section’s structure or use a prototyping tool to help you plan the elements you want to use. This upfront planning prevents extra work and ensures your groups are logical and reusable.
- Utilize Divi Cloud: Save your favorite Module Groups to Divi Cloud to turn them into cross-project assets. For example, you can save a polished team member group and pull it into any site with a few clicks.
- Test Responsiveness With Breakpoints: Use Divi 5’s customizable breakpoints to ensure your Module Groups look flawless on every device. Adjust spacing or font sizes for mobile within the group’s settings to avoid manual tweaks.
- Utilize Design Variables: To add cohesiveness to your designs, set Design Variables for colors, text, fonts, or number rules (like clamp() calculations) to make small changes easier.
- Get Creative With Styling: Experiment with bold effects like hover animations or synchronized transitions within Module Groups. For instance, add a scale effect to a grouped button and image for a dynamic CTA.
- Experiment With Divi 5: Divi 5’s Public Alpha is your playground — build a test site to explore Module Groups. Try grouping different module combinations or testing new styling ideas to discover what’s possible.
Design Smarter With Module Groups In Divi 5
Divi 5‘s Module Groups simplify your workflow, ensuring design consistency and preparing you for the future of dynamic layouts. Whether bundling design elements for a reusable CTA, creating cohesive testimonial sections, or experimenting with bold styling, Module Groups allow you to work smarter and create websites faster. As Divi 5 evolves, this feature enables you to build efficient and beautiful websites.
Start experimenting with Module Groups in Divi 5’s Public Alpha and experience a new way to build websites with Divi. As previously noted, Divi 5 is ready for new websites, but we don’t recommend it for existing sites just yet.
We encourage you to join the Divi community to share your Module Group creations. Post your designs in the Divi Facebook Group or tag @ElegantThemes on X.
Let’s build something amazing together!













Will the Loop Builder work with the ACF Pro repeater fields?
Hi, I’m using the latest version of divi 5 alpha and cannot see Group Modules anywhere. Am I missing something?
Hey, Steve!
The feature was introduced in Divi 5 Alpha 13.1, be sure to check your theme version. You can do that in WordPress Dashboard > Appearance > Themes.
If not on the most recent version, be sure to update or download to most recent alpha from your Members Area: https://www.elegantthemes.com/members-area/divi-5/
Hope this helps! 👍
Hi, this feature looks great. One question though: What if I put the different modules in its own row instead of a module group. Wouldn’t that be the same? Then I could also add a background behind all the modules and create a cohersive padding. I could also save such rows as global elements. Therefore the added benefit of module groups is not completly clear to me. Am I missing something?
Things change a little bit when CSS flex comes into play. Those Groups in a flex row will be easier to handle when you have multiple modules that you want to stay together instead of being spread out by the flex properties. More than that, Groups are set to be the container that supports the forthcoming loop builder settings.