We’re excited to release Nested Rows for Divi 5, a simple yet essential new feature that lays the foundation for a more flexible layout system.
You can put rows inside of rows, with infinite nestability, allowing you to create complex new layout structures. We also added new column sizing options.
Check out the following video to see the new feature in action. 👇
Build Advanced Layouts With Nested Rows
In Divi 4, you can choose from a limited set of nested layout structures in the form of Specialty Sections. However, you are not free to construct your own nested layouts. This limitation was born from Divi 4’s shortcode-based framework.
We did away with that in Divi 5, which means we can introduce long-overdue features like Nested Rows.
In Divi 5, you can add rows inside rows. It’s as simple as that!
Adding Rows Inside Rows
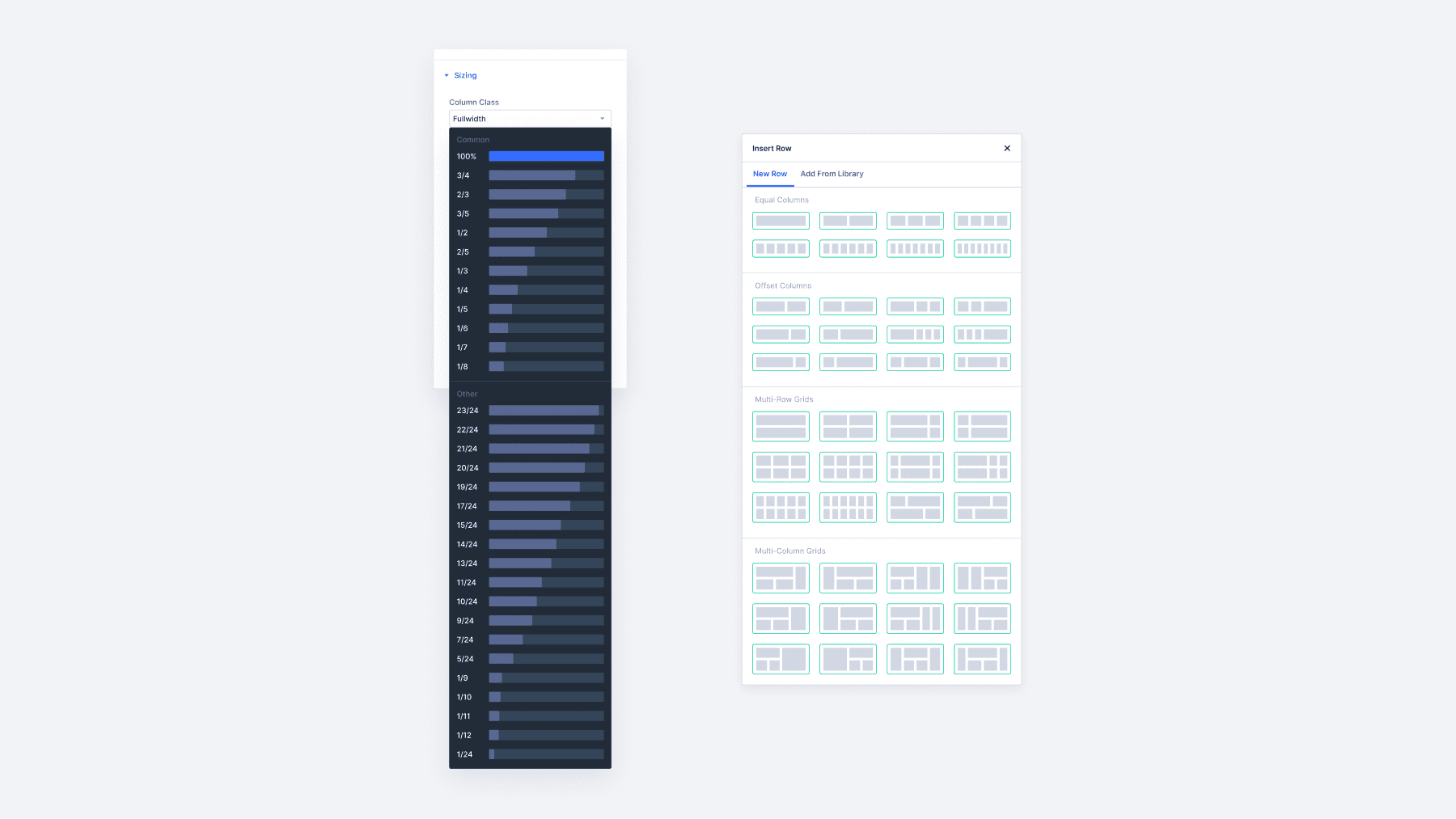
When you click the plus button inside a column, you’ll notice a new row tab where you can select from Divi’s premade row templates.
Placing a row inside a row works just as you’d expect. You can set rows alongside modules and keep nesting rows inside rows to create advanced layouts.
New Column Sizing Options
We also added Divi’s complete set of sizing options to columns.
You’ll find a new sizing option group in the design tab containing width and height settings when you edit a column. Since you have control over the number of columns in each row and the size of each column, you can craft custom row structures.
Nested Rows Are Just The First Step

It’s important to note that this is just the first step towards Divi 5’s flexible flexbox-based layout system.
Our next update will introduce flexbox controls and a new set of row templates, allowing you to create any layout while making column sizing options much more intuitive. This update will also see the depreciation of specialty sections, greatly simplifying Divi’s layout system.
Try Divi 5 Today
Nested Rows for Divi 5 are available today, and it’s one of many features coming to Divi this year.
You can follow along as we progress through the final release of Divi 5 and beyond, with updates every two weeks. Depending on your priorities, you can use Divi 5 now to build new websites or wait until we add more features, whatever works best for you.
As outlined in Divi 5’s original multi-phase release schedule, the Divi 5 Public Alpha is like “Divi 5 Lite.” It’s missing a few features and may not be suitable for existing websites, but it’s ready to be used on new websites if you prefer the experience to Divi 4.
We want you to try it, and if you love it, use it; when everyone loves it, we’ll make it official.
Sneak Peek: Flexbox Layouts And Controls
We’re building features fast. Every time we finish a new feature, we start a new one. Whenever we start a new feature, I give you a sneak peek.
In case you missed it, check out last week’s feature sneak peek, where I showcased Flexbox Layouts And Controls.
We are overhauling Divi’s layout system to use flexbox and introducing a wide range of new row templates. Plus, Divi elements are being updated with flexbox controls so you can easily control inner content vertical alignment, wrapping, and responsive ordering. Click the link in the video description to learn more.
Watch this video for all the details. 👇
More Divi 5 Updates Are On The Way
2025 is the year of Divi 5. The tedious work is behind us. We built the super-fast foundation, and now it’s time for Divi to make its comeback.
Thanks for watching, and before you go, I have a favor to ask. If you’re here for the Divi comeback, let us know by liking this video. The most likes we’ve received on a feature video is five hundred and seventy. Do you think we can beat it this time? Lend us a hand and like this video; it’s a great way to help spread the word about new Divi 5 features.
Don’t forget to follow us on YouTube and subscribe to the Divi newsletter so you never miss an update. I’ll see you soon for another Divi 5 feature announcement, which I promise will be right around the corner. 😁













Keep it up guys!!
Well done!!
Thanks for the update. Are there responsive layout controls for nested rows? They can look good on desktops, but less so on tablets and especially mobiles.
All settings within rows can be modified to each device, so you have full control. Our upcoming flexbox update will introduce more settings that you can control on each device, such as direction, ordering, etc.
This is great Nick and team! Is there already a date you are working towards in terms of official Divi 5 release? H
This is so cool, thanks team Divi.
Looking forward to the next update now.
Hi Nick,
simply fantastic!!! One question: The Regular, Specialty, and Fullwith section types are still available. I understand that these options will be removed from Divi 5 and replaced with flex box. Is that correct? Is it better to no longer use these section types in Divi 5?
I am still confused. You release a number of posts about the future release of Divi 5. But when? This is still an alpha version, and you are presumably a long way from a beta version, and even longer before a stable beta version and not to say a final 5? Optimism aside, what is a realistic time schedule for version 5? How can you survive with this?
While nested rows are a welcome addition towards layout flexibility, what I really need often is a way of adding rows to the text area of a module, e. g. a toggle or a blurb, in order to be able to have columns inside the text area. Currently, this requires Divi extensions. Any chance this will be a built-in Divi 5 function?
Otherwise, I‘m really looking forward to the new release!
Cheers,
Tom
Hey, Tom! No current plans for a native feature that would allow for element/row embedding into module content area.