If you’ve been hearing about Divi 5 and wondering about the current state, this Divi 5 beginner’s guide is for you.
Divi 5 is the future of the Divi visual builder, trusted and loved by WordPress users. Rebuilt from the ground up, Divi 5 offers faster performance and a more intuitive experience. It combines everything Divi is known for on a modern, scalable foundation that makes web design easier for everyone.
In this post, we’ll walk you through everything you need to get started and feel confident about using Divi 5, whether you’re new to Divi or transitioning from Divi 4.
👉 Divi 5 is in its alpha stage, but is ready to be used on new websites today.
- 1 What Is Divi 5?
- 2 Is It Easy To Transition From Divi 4 To Divi 5?
-
3
New Divi 5 Features You Should Know About
- 3.1 1. Customizable Breakpoints Offer More Responsive Flexibility
- 3.2 2. Design Variables Help You Define A Consistent Branding System
- 3.3 3. Option Group Presets Simplify Preset-Based Design System
- 3.4 4. Nested Rows For Complex Layout Designs
- 3.5 5. Module Groups To Organize Your Modules
- 3.6 6. Advanced Units Help You Optimize For A Smarter Responsive Design
- 4 A Look Inside Divi 5
- 5 5 Tips To Make The Most Out Of Divi 5
- 6 Choose Divi 5 To Kickstart Your Web Design Journey
What Is Divi 5?
Divi 5 is the latest version of the Divi WordPress theme, but it’s more than an update. It’s a complete rebuild of Divi’s website-building framework, designed to give you full creative control without writing custom code.
At the heart of Divi 5 is a faster, modernized Visual Builder. It’s lighter, more responsive, and eliminates the common issues users faced in Divi 4, like slow load times, bloated output, and builder lag. Everything feels snappier, smoother, and more intuitive.
It’s built to help you move from idea to launch without switching tools, writing code, or wasting time on setup. Here’s how:
- A real-time Visual Builder that responds more quickly, feels lighter, and lets you drag, drop, and customize with less lag and more precision. Test it for yourself here.
- Pre-designed Divi Layouts that help you apply beautiful page designs tailored to different industries and goals.
- Dozens of Divi Modules that handle everything from text and images to sliders, galleries, forms, pricing tables, and more.
- Marketing tools like Divi Leads for split testing, Bloom for email opt-ins, and Monarch for social sharing.
- Advanced customization options such as presets, design variables, and global styles allow you to keep your design consistent and on-brand.
What makes Divi 5 stand out is how intentional it feels. The entire experience, from layout to interface to performance, is designed to help you move faster, stay organized, and enjoy a frustration-free, no-code workflow.
Is It Easy To Transition From Divi 4 To Divi 5?
Divi 5 is the successor to Divi 4, which means it’s better. So, if you’re used to Divi 4, the idea of switching might feel overwhelming. But let’s start by saying that Divi 5 is built with backward compatibility. This means that any Divi 4 website will work with Divi 5.
Divi 5 also keeps everything you loved about Divi 4, but just makes it better. The overall intuitive experience remains familiar, so you’ll be able to get familiar with Divi 5 quickly. Let’s discuss some reasons why you should make the switch from Divi 4 to Divi 5.
Divi 5 Builder Offers A Faster, More Optimized Performance
Divi 5 was built using modern architecture. One of the biggest improvements is the removal of shortcodes, which caused bloated output and slower performance in Divi 4. The builder now loads quickly and feels much lighter overall.
Another major upgrade is smarter re-rendering. In Divi 4, even small changes could trigger unnecessary updates across the layout. Divi 5 only re-renders what actually changes, reducing lag and keeping the experience smooth, even on complex pages.
Notice the milliseconds Divi 4 (on the left) takes to load the visual builder. Divi 5 loads it almost immediately.
To support this speed, we removed transition animations from the settings panel, minimized unnecessary redraws, and refined how updates are applied in real time. These small changes make the builder feel more responsive with every click.
Divi 5 Delivers an Easier & Simpler Editing Experience
Small details often have the biggest impact on how you build. Divi 5 introduces a range of subtle but powerful improvements that make the builder interface more intuitive.
For starters, editing content is now faster than ever. With one-click editing, you can click directly into any text or module and start typing, with no extra steps and no toggling between menus. It makes the entire experience feel immediate and effortless. (In Divi 4, it required multiple clicks to open the settings panel of a module.)
Another upgrade is panel docking, which lets you pin the settings panel to either side of the screen. This keeps your layout in full view as you make changes and prevents settings from covering your work area. (This capability is not present in Divi 4.)
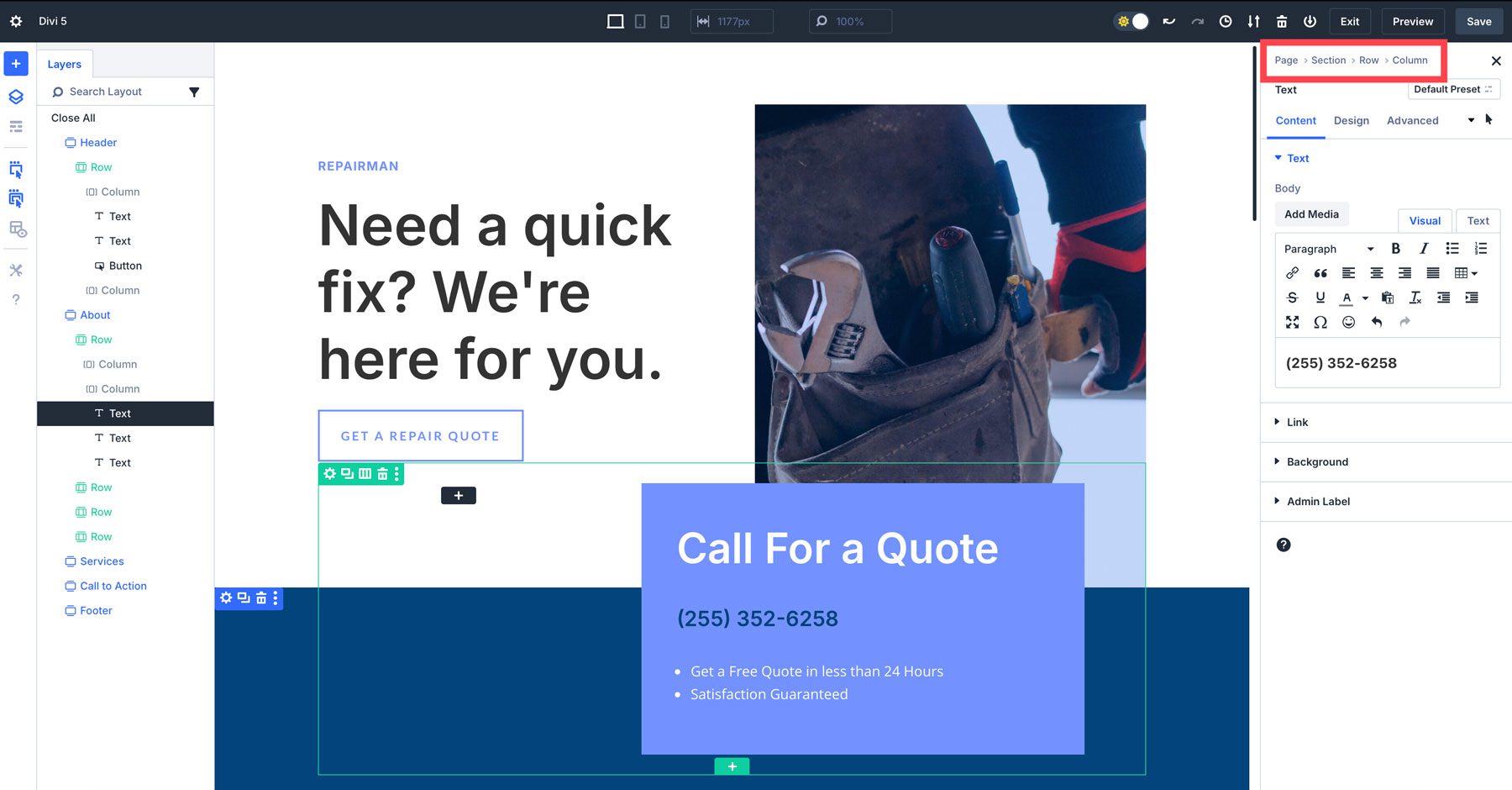
The new breadcrumbs at the top of the settings panel show you the exact location in the layout structure so you always know where you are, especially when working with deeply nested elements.

You can also switch between light and dark modes in the builder, which were not present in Divi 4. These updates give you a cleaner, more focused editing space, cutting down visual clutter and unnecessary clicks, so you have better control over your workspace.
Divi 5 Simplifies Settings Management And Design Organization
Divi 5 brings a more organized and intuitive system for managing styles, layout settings, and responsive adjustments.
You can switch between responsive and hover states directly within each design setting to fine-tune spacing, typography, or effects for every interaction and screen size without switching views.
Similarly, module presets, design variables, and option group presets are easier to apply and manage across your site. (We’ll cover these in detail in the section below.)
With Divi 5, we’re improving the foundation and adding new, more advanced features to help you optimize your web design workflow without custom coding. With updates released every two weeks, it’s only getting better from here.
New Divi 5 Features You Should Know About
Let’s look at the new features we recently added to Divi 5 and how they help you build websites faster:
1. Customizable Breakpoints Offer More Responsive Flexibility
One of the most exciting additions in Divi 5 is customizable responsive breakpoints. In Divi 4, you were limited to the standard three device sizes: phone, tablet, and desktop. You had to use custom code to fine-tune layouts for more specific screen widths.
With Divi 5, that limitation is gone. You can now access seven predefined breakpoints, including Phone Wide, Tablet Wide, Widescreen, and Ultra Wide, alongside the familiar ones.
You can enable or disable these extra breakpoints based on your design needs and change their width values for full control. This gives you far more flexibility when building responsive websites.
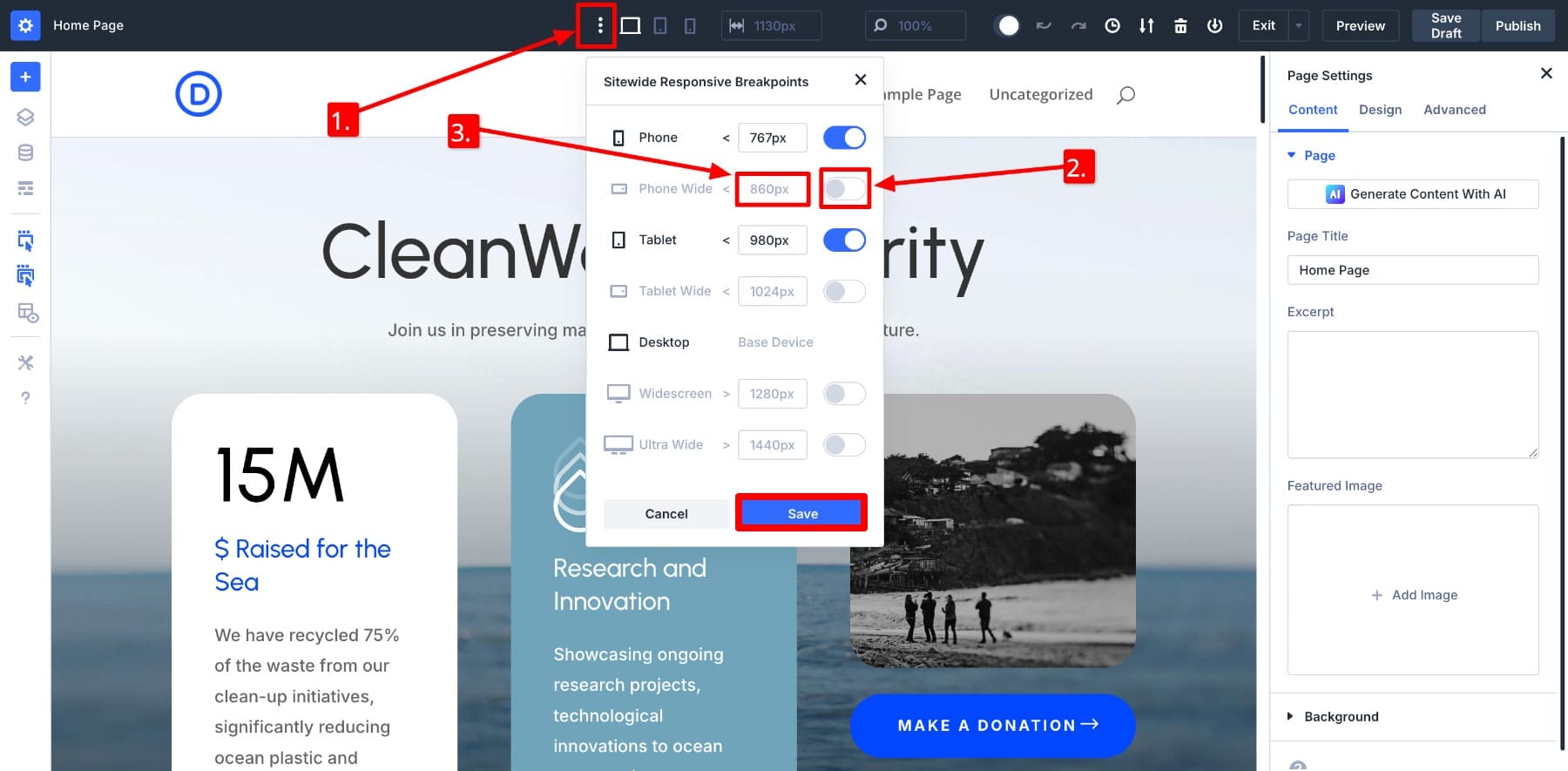
To manage your breakpoints, click on the three dots to open up the Sitewide Responsive Breakpoints panel. Toggle on any new breakpoint you want to add, and modify the new value for its width control if you want.

Don’t worry about losing your styles when you disable a breakpoint. Divi saves them in the background, so if you re-enable that breakpoint later, your customizations will come right back. This is perfect for testing different responsive designs without losing your work.
2. Design Variables Help You Define A Consistent Branding System
Design Variables may feel small on the surface, but they completely transform your workflow once you start using them. Instead of manually adjusting the same font, color, or spacing value across different modules, you define it once and reuse it across your site. When you update a variable, every instance updates automatically, saving time and keeping your design consistent.
This is especially helpful for multi-page sites or client projects where brand consistency matters. You can set variables like body text size, heading colors, button padding, or link styling. If you need to adjust all H4s, you don’t need to hunt down every block; just change the variable value once.
Not just design attributes, you can also save commonly repeated content values like your company address, product links, and even background motifs for quick access. This saves you from manual work and helps organize repeated content better.
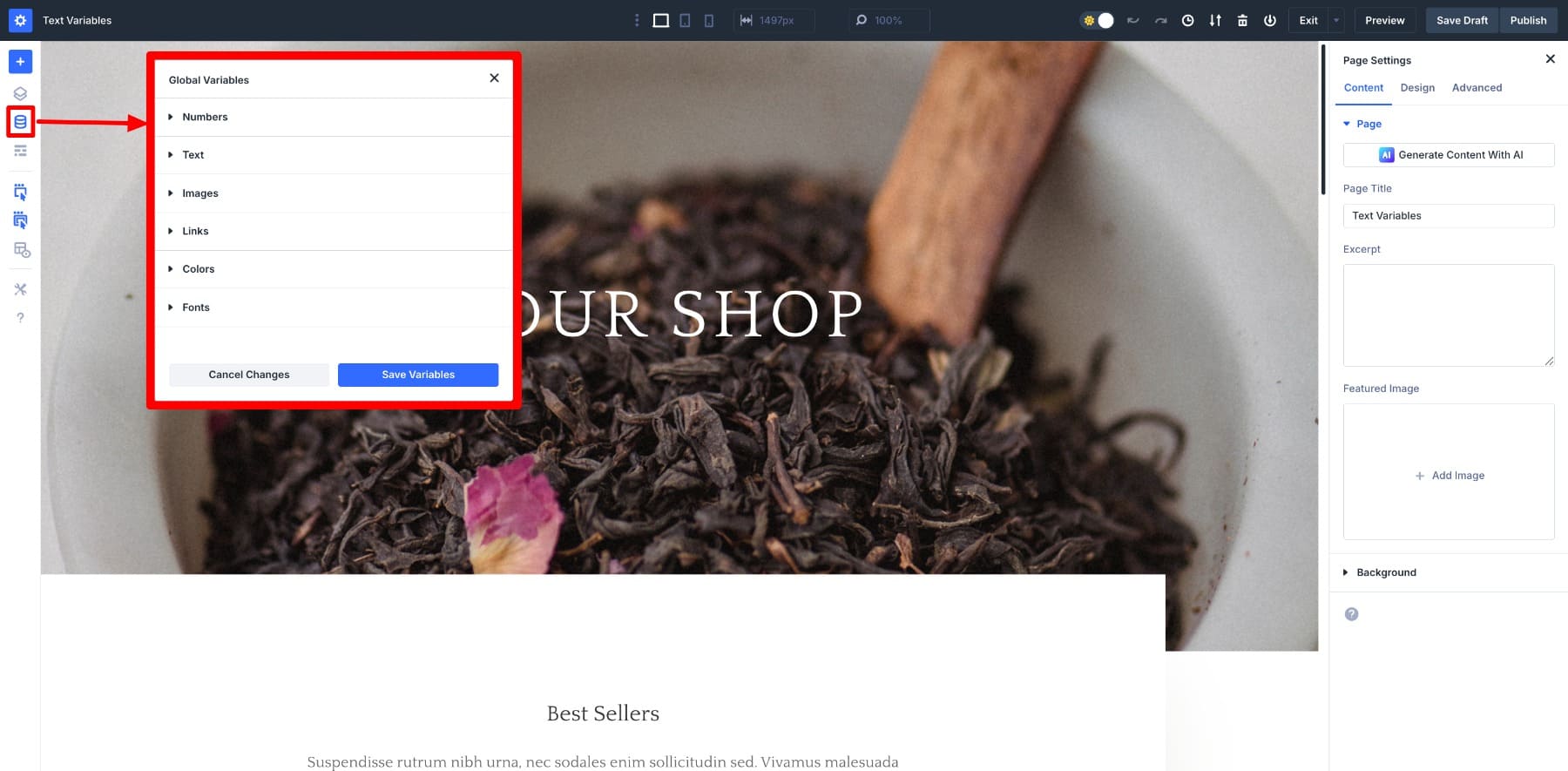
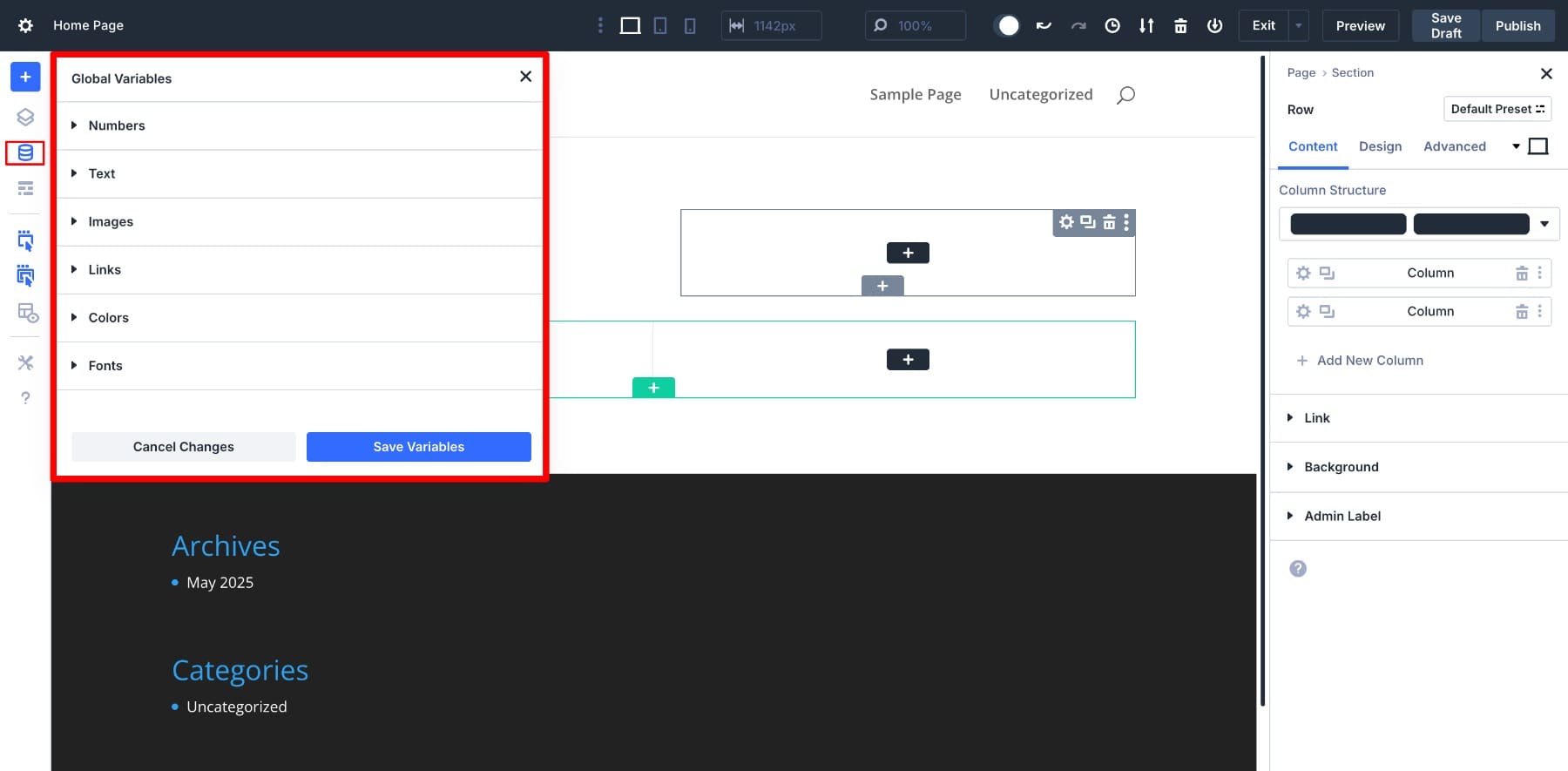
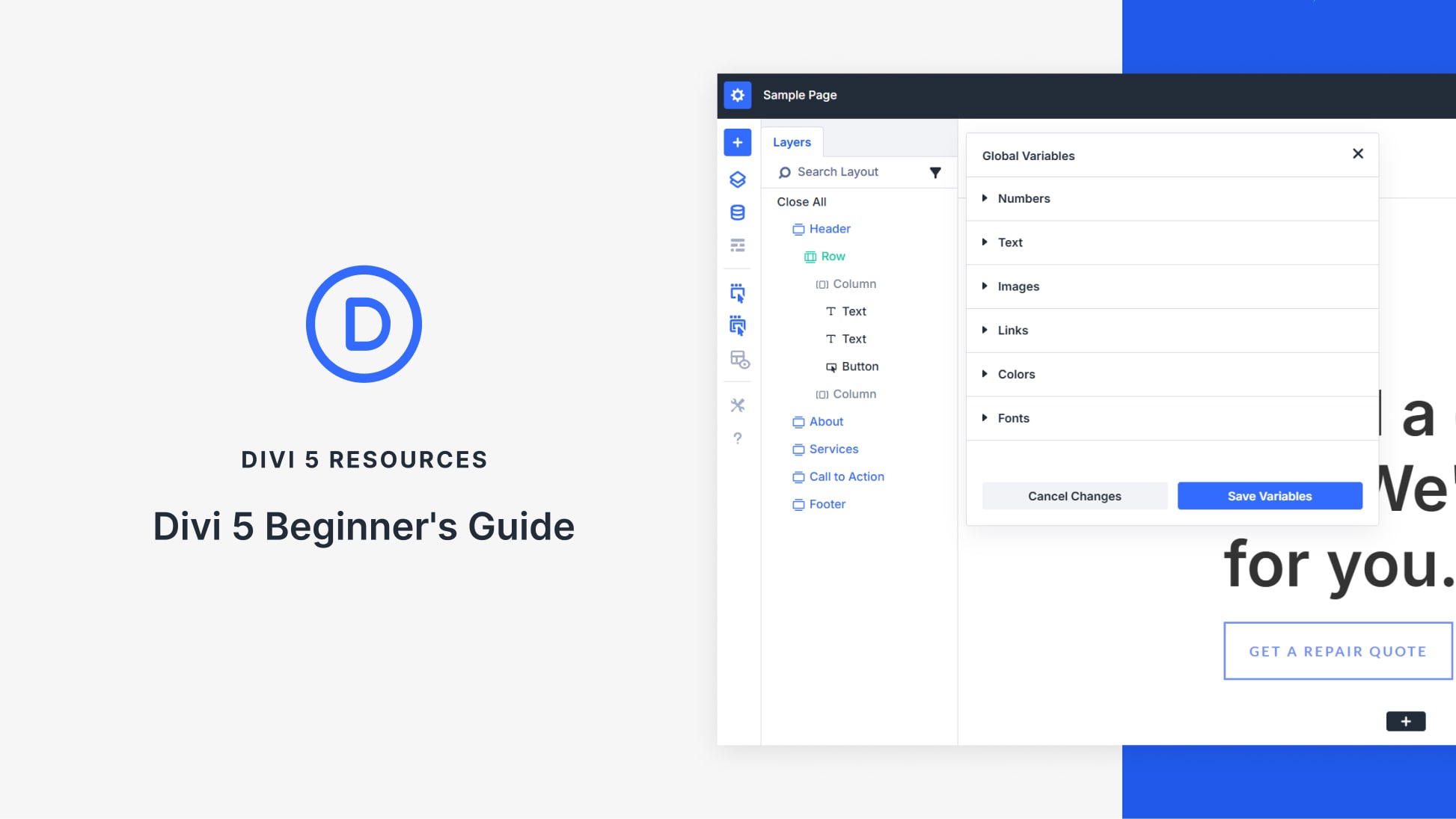
Inside your visual builder, click the Variable Manager icon and choose from six variable types: Numbers, Text, Images, Links, Colors, & Fonts.

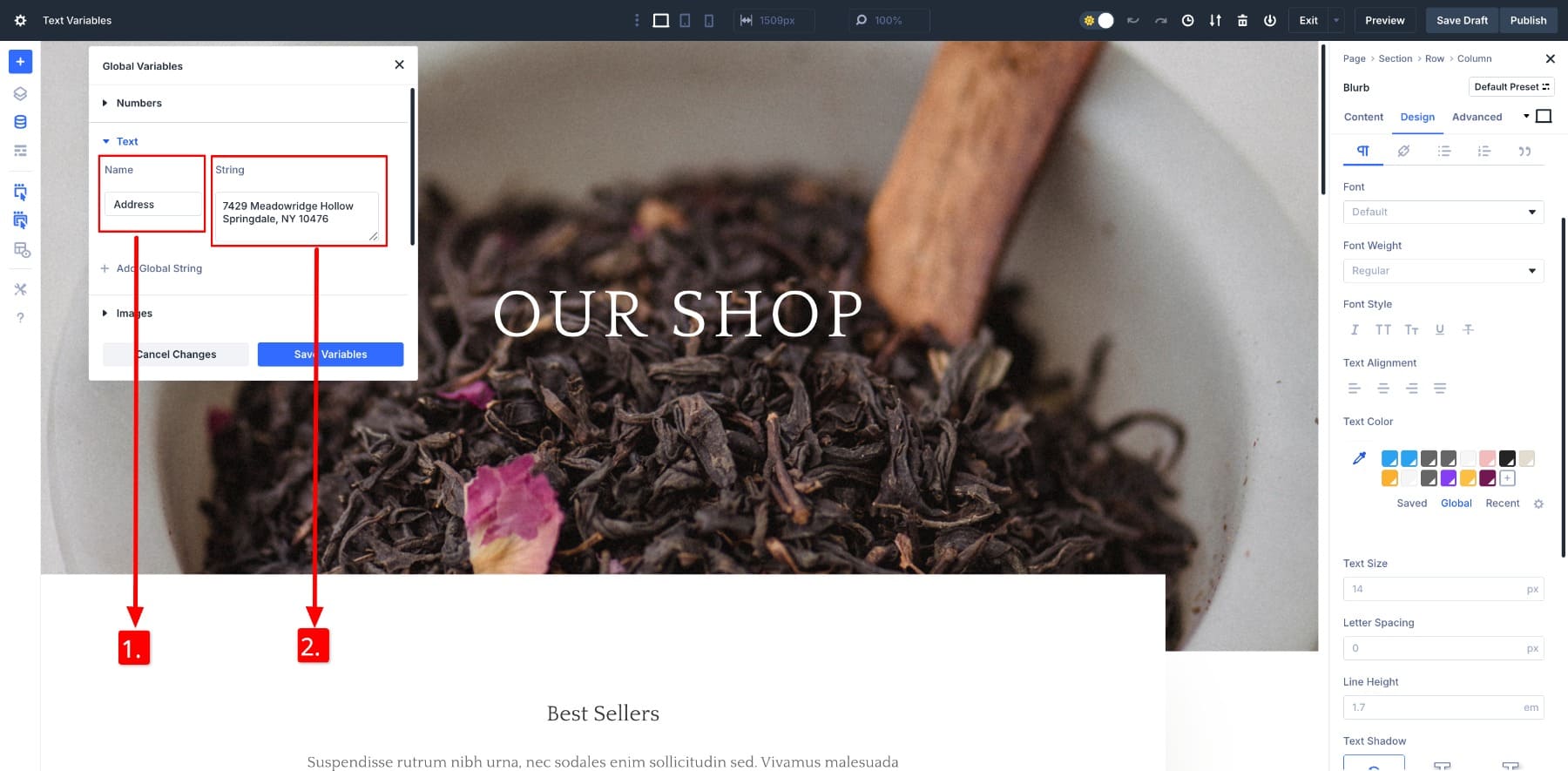
For our example, let’s create a Text variable. Name your variable and add its value, then Save.

To apply the text variable, click on the element you want to modify. In our case, the address. Since it’s the text variable, go to Content in the settings panel and hover over the Body to locate the Dynamic Content icon. Now, click on your saved variable to apply:
3. Option Group Presets Simplify Preset-Based Design System
Saving and reusing styles, like background settings, spacing, box shadows, borders, and more, through Option Group Presets can save you a lot of time. You might already be familiar with the traditional Element Presets in Divi 4, which apply to the entire element (section, row, column, module).
Option Group Presets in Divi 5 take it one step deeper. They let you create and apply presets to specific groups of design options within a module. For example, you can save border settings as an option group preset without affecting anything else.
To do so, you’ll first customize your preferred settings and then save them as a preset. Below, I saved the button shadow as a Box Shadow 2 and applied it to other buttons.
If you want to reuse a button style with a specific hover effect, border, and color but leave spacing and text styling alone, Option Group Presets let you do just that. You can apply only the settings you need without affecting the rest of the module.
While Design Variables help you control core values like fonts, colors, and spacing, Option Group Presets go one level deeper. They let you group and reuse entire style sections as global presets. Together, they form a preset-based design system that helps you quickly build consistent layouts without writing custom code.
4. Nested Rows For Complex Layout Designs
Nested Rows are built for designers who want layout freedom without complexity. With nested rows, you can build more sophisticated layouts without constantly juggling multiple sections or code workarounds.
They make complex layouts easier to manage and more intuitive to edit, especially when working on landing pages, product showcases, multi-column blog layouts, or showcasing your best work in an asymmetric portfolio.
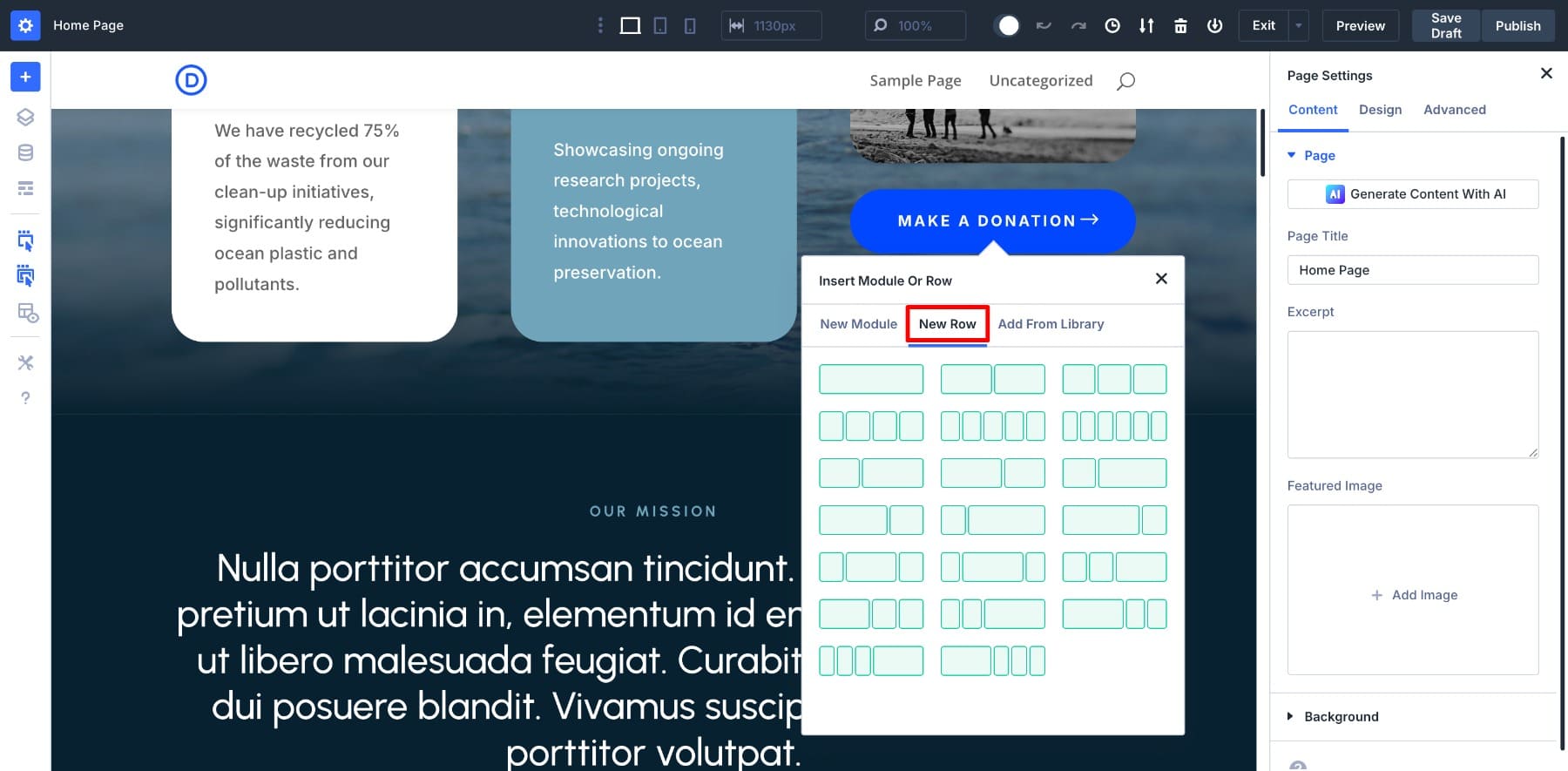
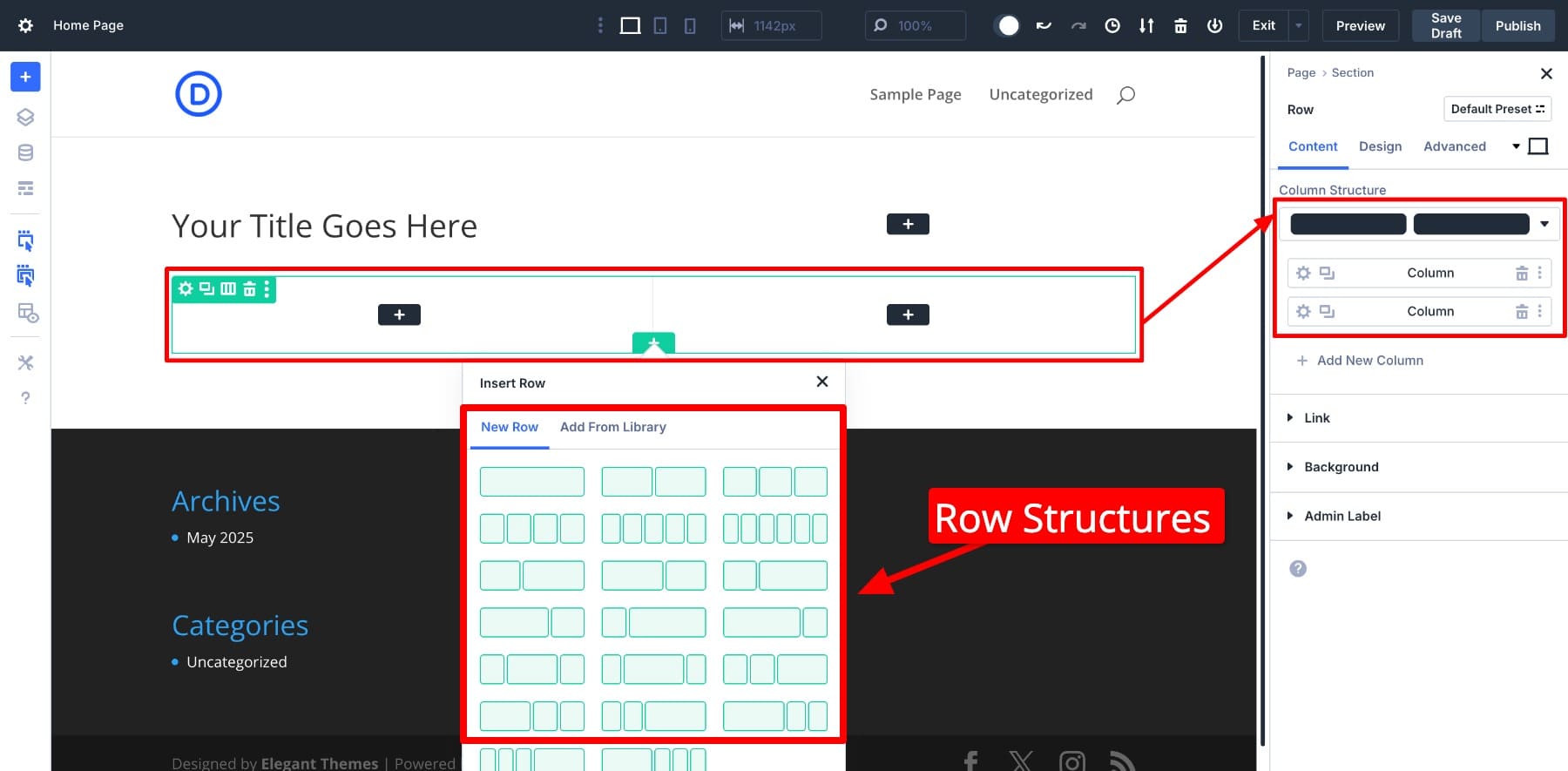
Add a nested row as a content module. Click the black plus button, switch to New Row, and choose your preferred row type.

Once inserted, it behaves exactly like a top-level row. Also, each nested row retains full responsive settings, meaning you can control how it behaves across breakpoints. You’re no longer limited to thinking in basic rows and columns. With nested rows, you think in layers, all while keeping your design workflow clean and visual.
5. Module Groups To Organize Your Modules
Module Groups are a new container element in Divi 5. They let you bundle multiple related modules into a single, collapsible group within the Visual Builder. This makes editing large sections of your page dramatically more manageable, especially when dealing with complex layouts full of repeating elements or nested designs.
Imagine a product showcase block with a heading, image, description, button, and a line divider. Instead of individually selecting or moving each module whenever you want to replicate or tweak the design, you can group them once and treat them as one unit.
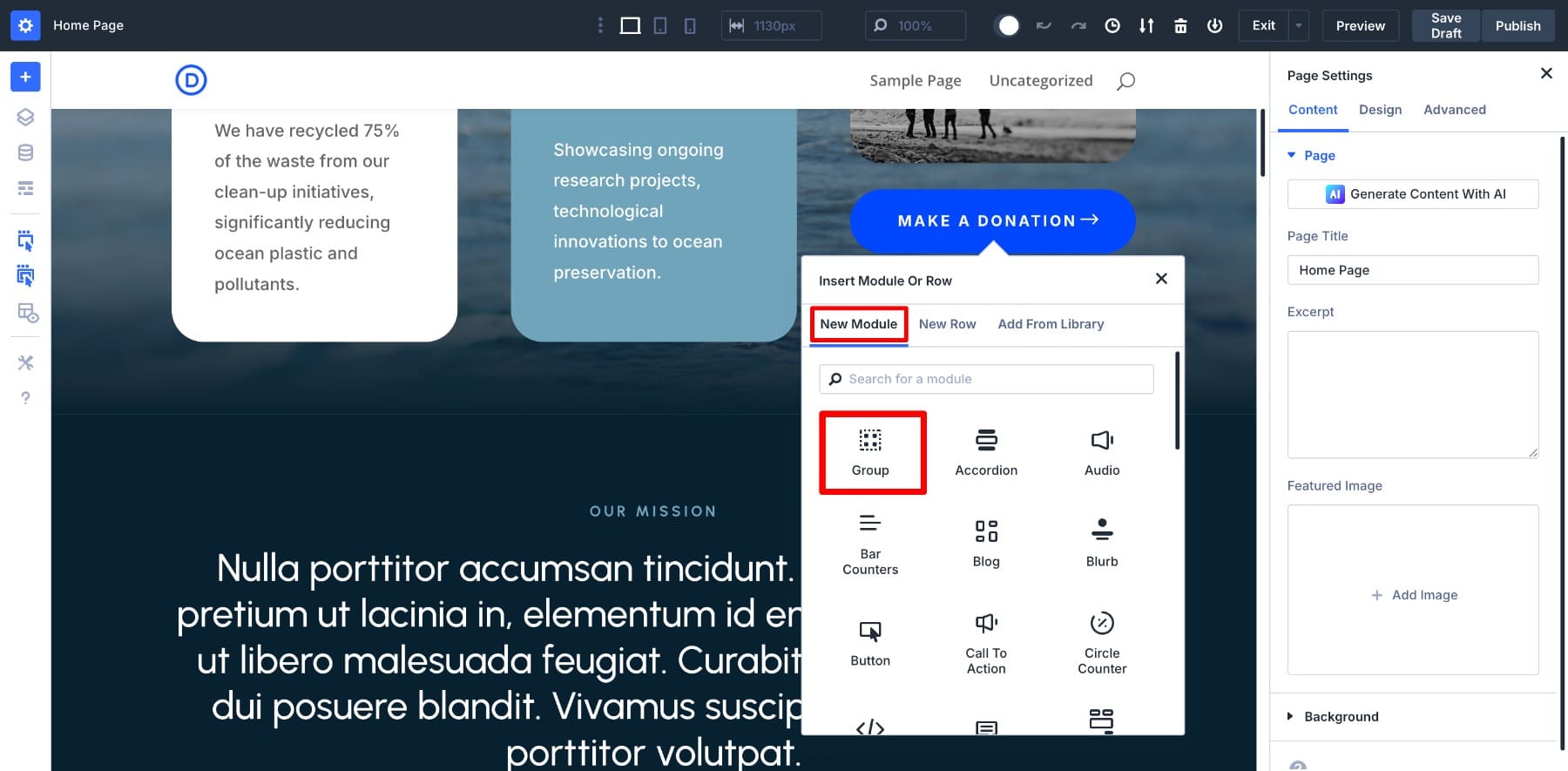
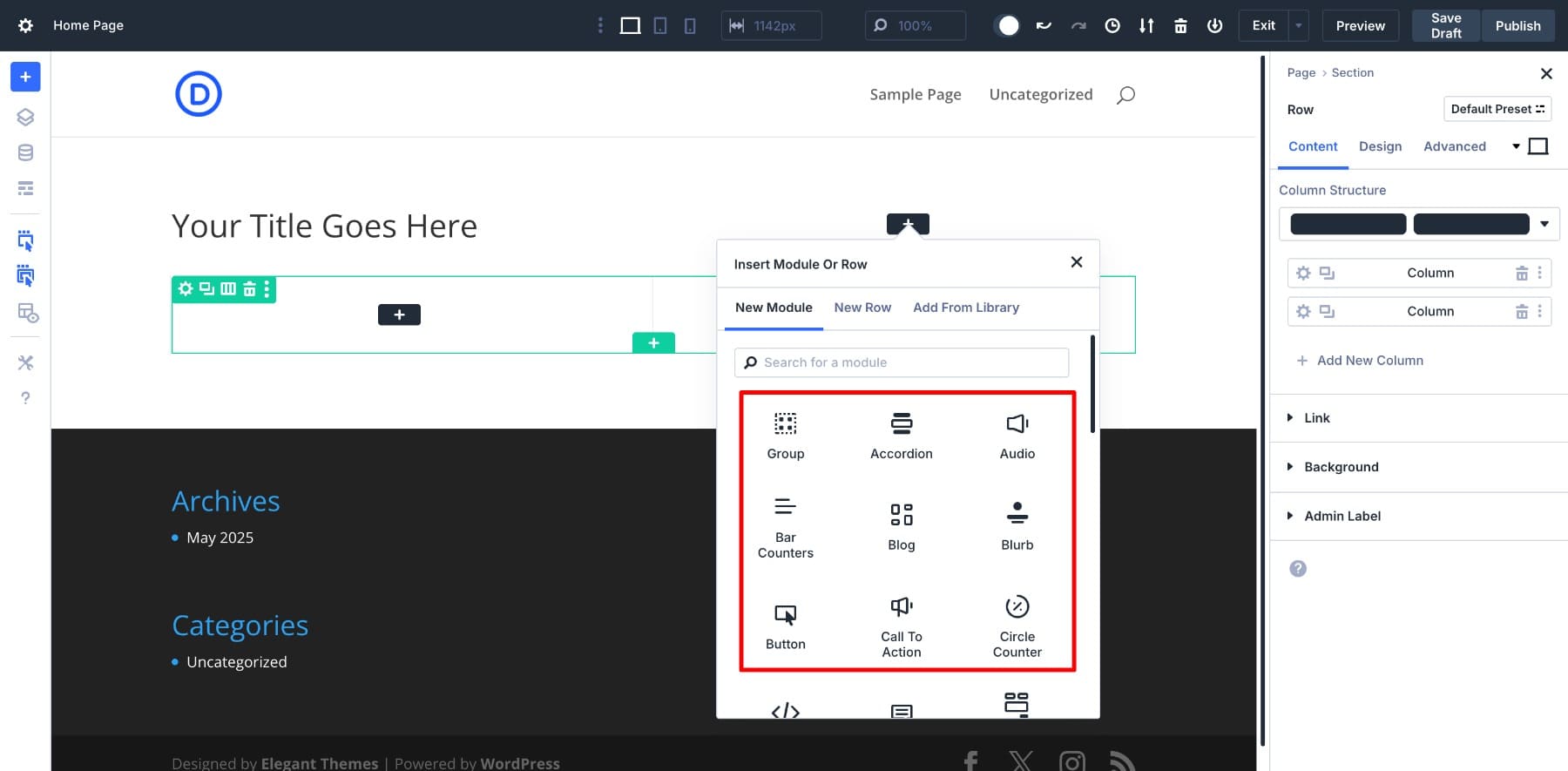
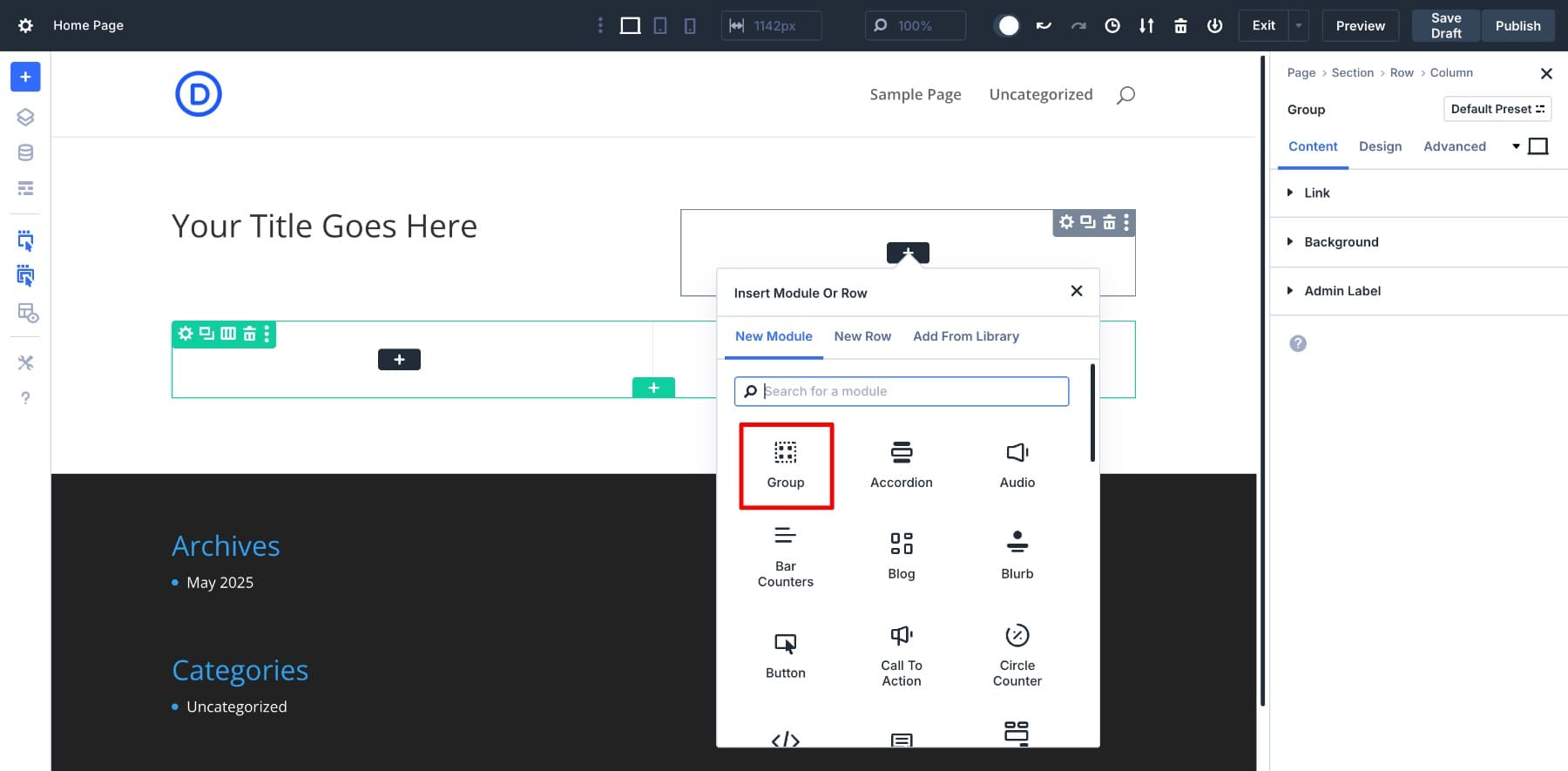
Module Group is present as another Divi 5 module. Choose the Group module to add it. You can add more modules inside it, and they’ll all be grouped together as one module group.

6. Advanced Units Help You Optimize For A Smarter Responsive Design
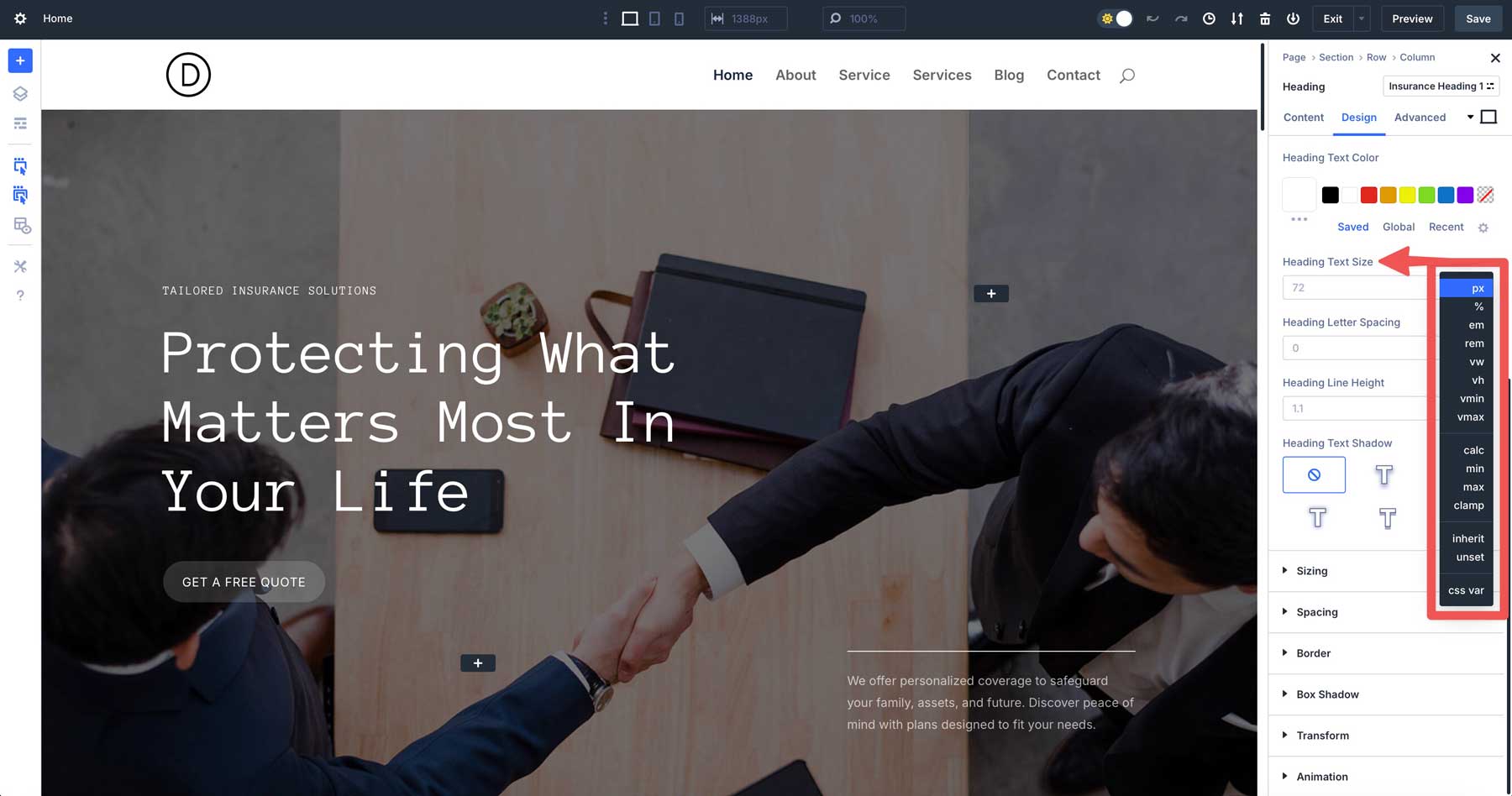
In Divi 4, most styling inputs were limited to basic units like pixels and percentages. With Advanced Units, you can now use a much wider range of CSS units, including rem, em, vw, vh, %, and even powerful CSS functions like clamp() as visual settings in Divi 5. This feature is helpful for designers who care about responsive design and scalable typography.
For example, you could also use clamp() to set a minimum, ideal, and maximum value for padding or font size so your design looks polished across devices without creating dozens of custom breakpoints. A heading’s clamp(36px, 4vw, 48px) will set the font size to start at 36px, scale based on 4% of the viewport width, and stop growing at 48px.
These values are embedded in all settings. You can also create Number design variables by defining advanced unit values.

These features make it easier to build flexible, responsive, and consistent websites. You’ll have more control over your design directly within the builder, without needing to write custom CSS or rely on workarounds.
But this is just the beginning. What you’ve seen so far represents only a part of what Divi 5 offers. We’re actively working on more features, all designed to help you build smarter and faster. At its core, Divi 5 is about making web design smarter. Every update is focused on simplifying your workflow and giving you the tools to build beautiful websites with less effort. Starting now will give you the advantage of mastering Divi 5 before it’s ready for the final launch.
A Look Inside Divi 5
Let’s see how building a website with Divi 5 looks. To do so, you’ll first need a working WordPress setup. This means choosing a web host, registering a domain name, and installing WordPress on your site. We’ll assume you have this running before we focus on the next part of this post:
1. Download, Install, & Activate Divi 5
Here’s a video tutorial to purchase, install, and activate Divi:
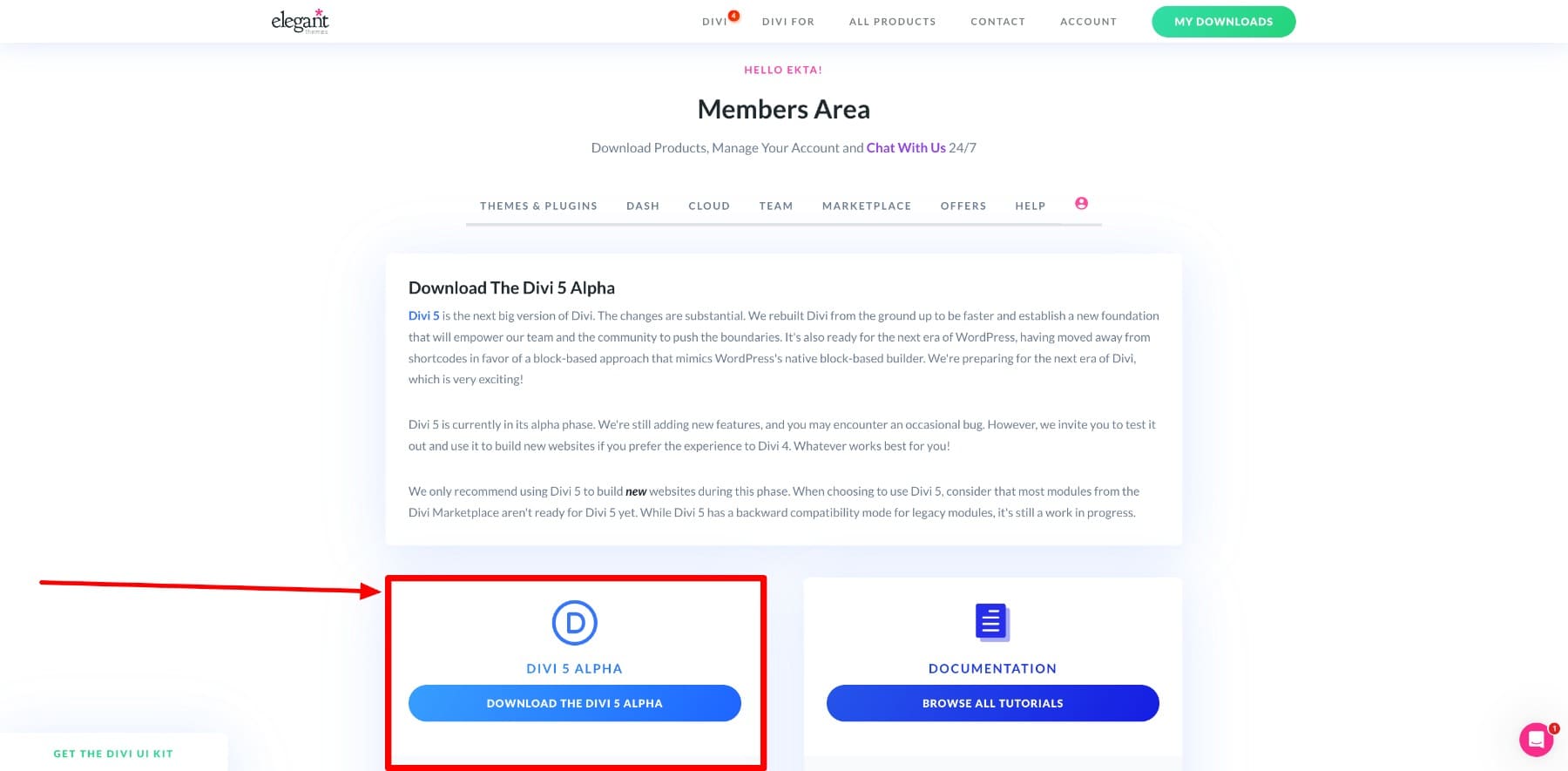
Once your purchase is successful, you’ll be able to log in to your Elegant Themes membership area. Now download the Divi 5 zip folder.

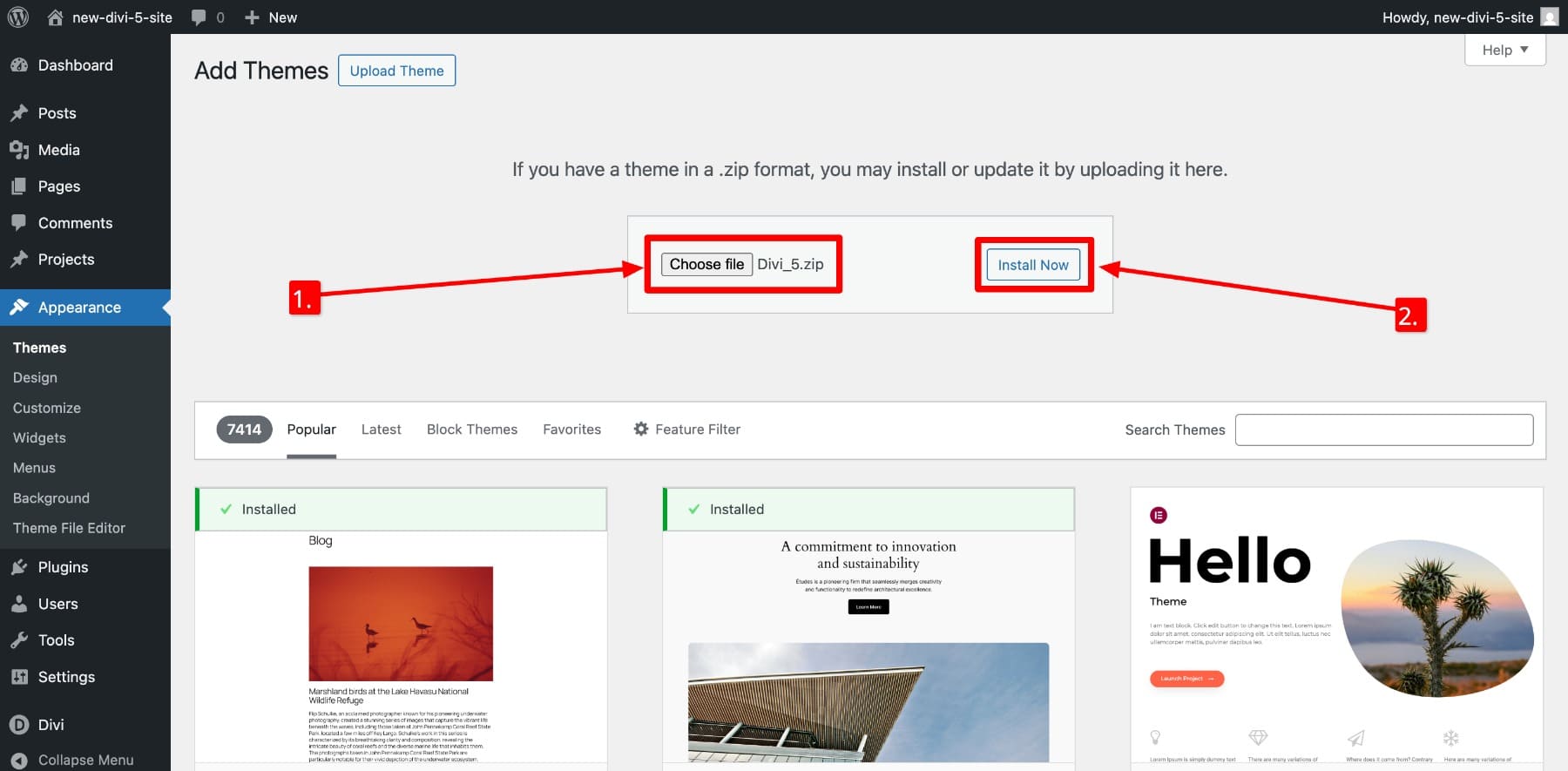
Go back to your WordPress dashboard. Follow this query: Appearance > Themes > Add Theme > Upload Theme. Then upload the Divi 5 zip file from your computer and click Install Now.

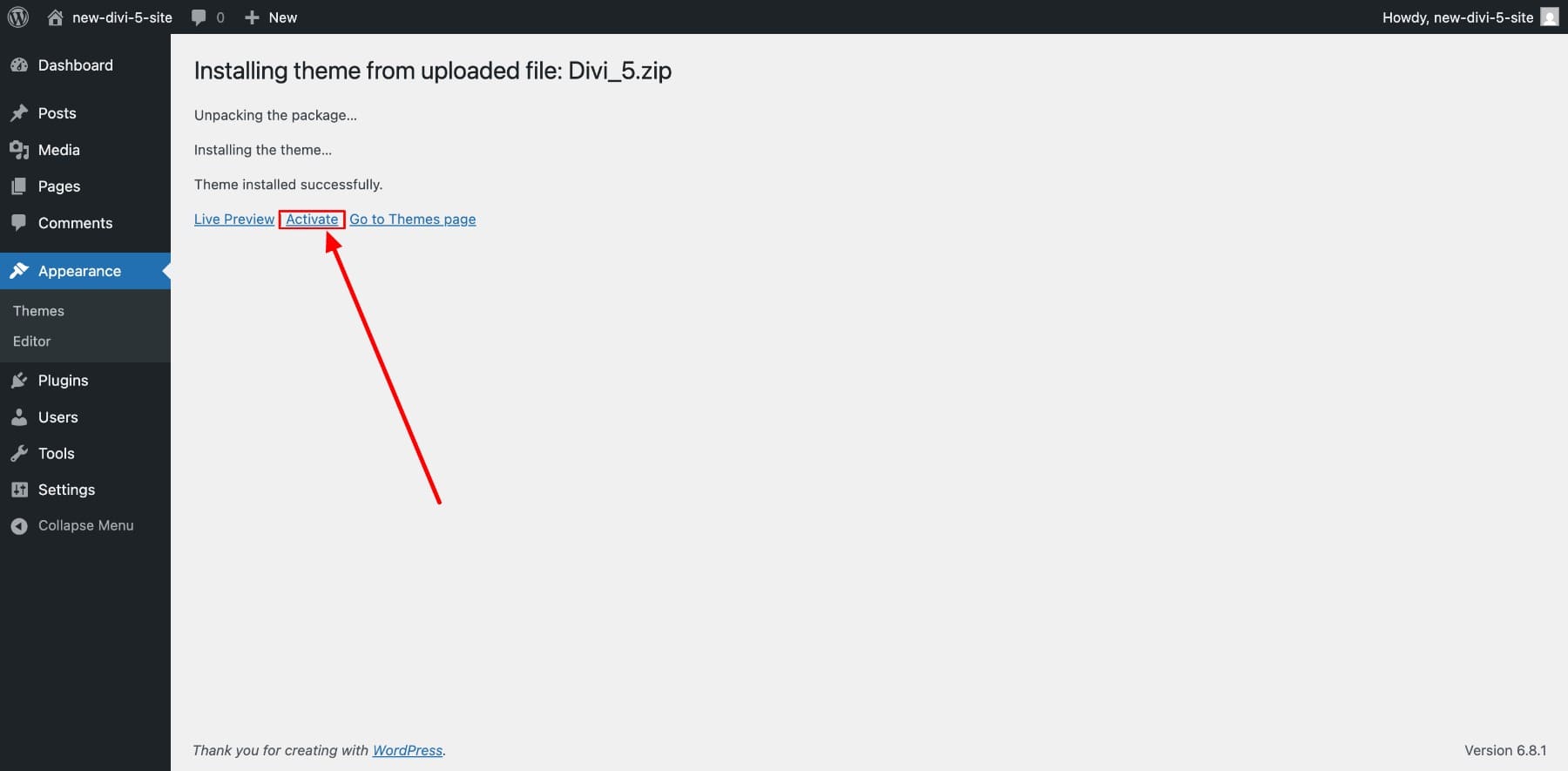
Once installed, Activate the theme.

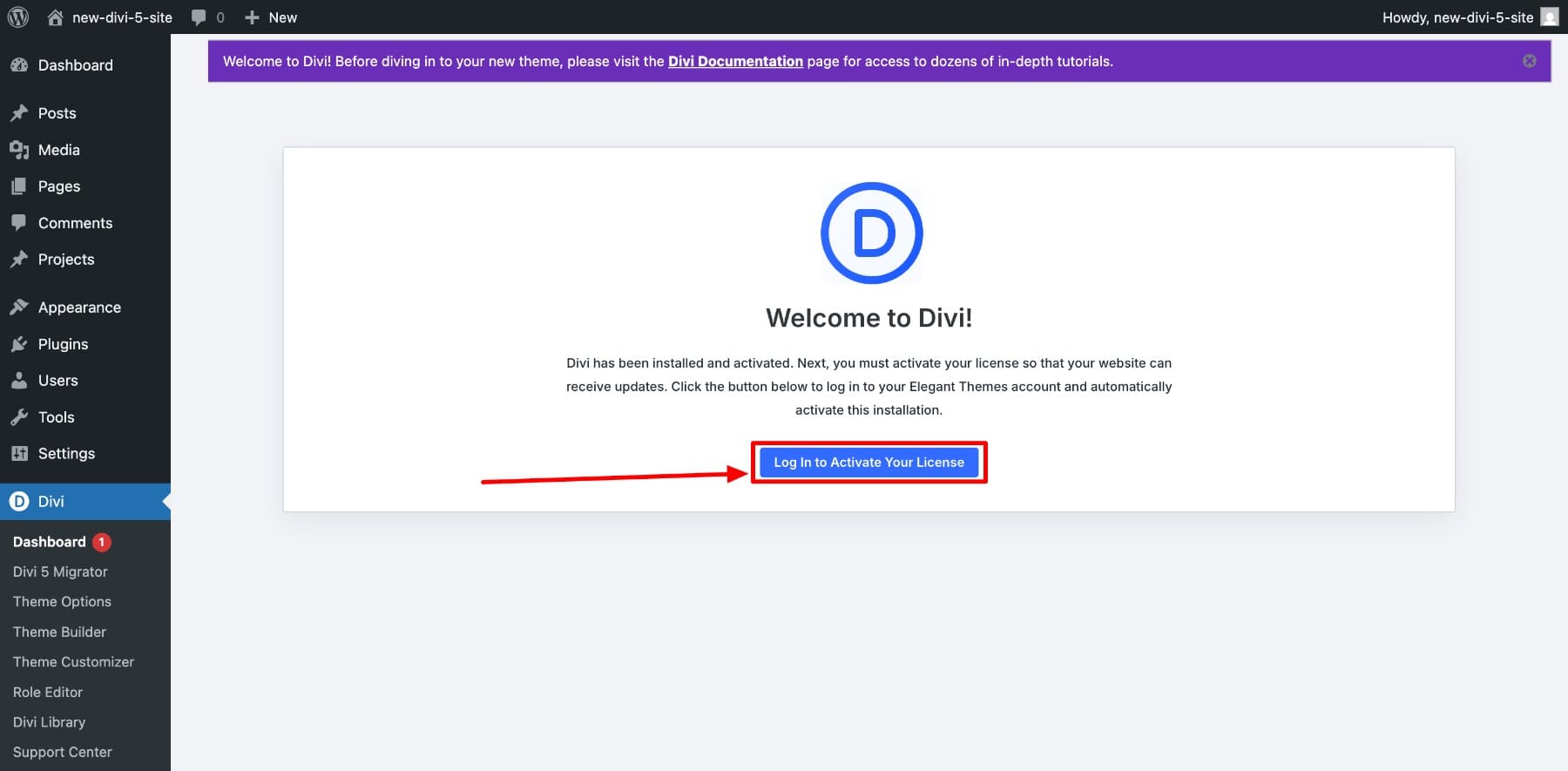
Finally, activate your Divi license. By doing so, you’ll be able to access your selected services effectively. The process is automatic, just log in with your ET membership login credentials one more time.

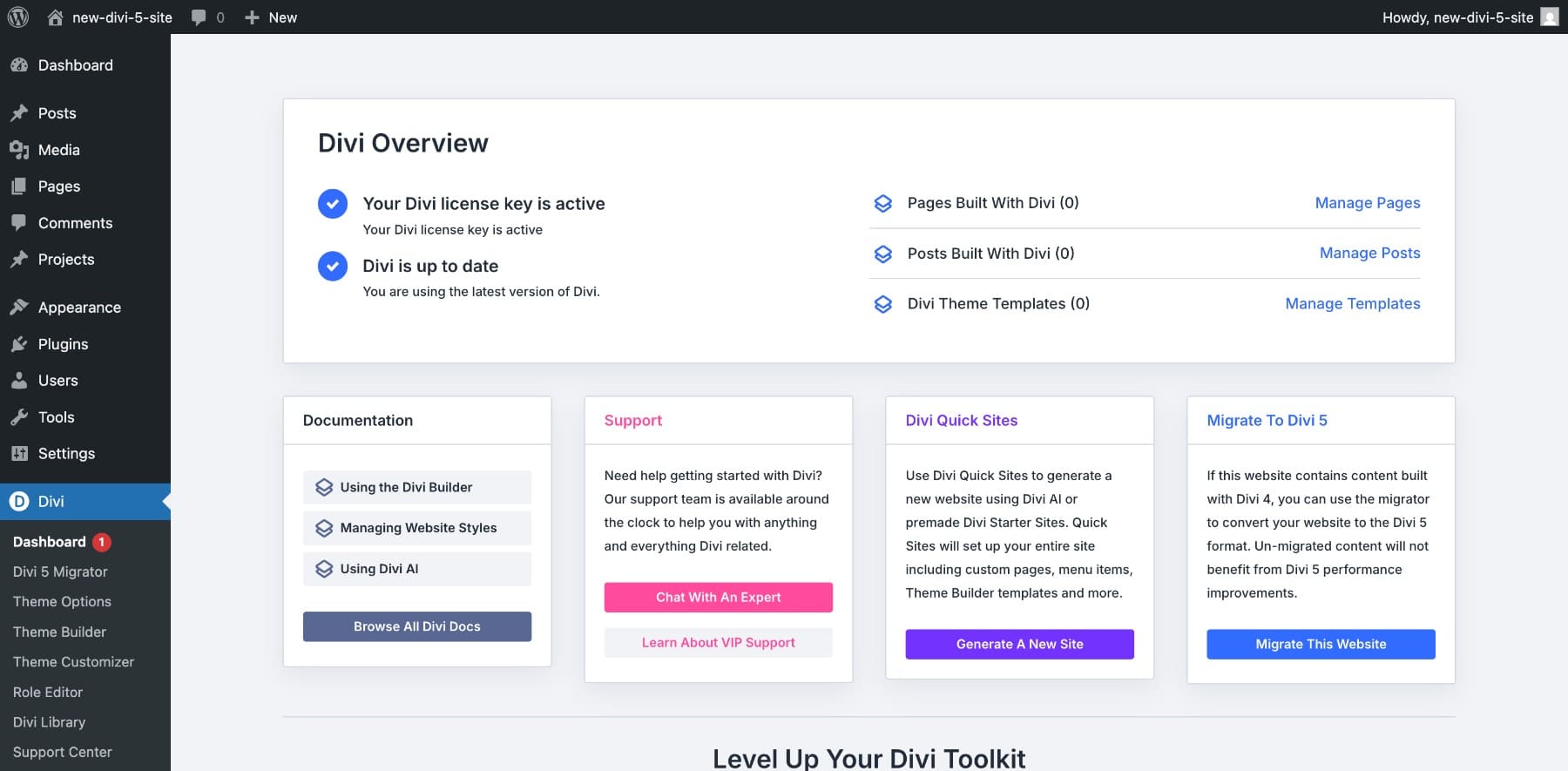
Once you’ve done this, you can access your Divi 5 dashboard. Your dashboard gives you information such as your Divi license status, updates, pages, templates, and more. You’ll also see Divi Quick Sites, which we’ll use to build a website base.

2. Create Your Website Using Divi 5
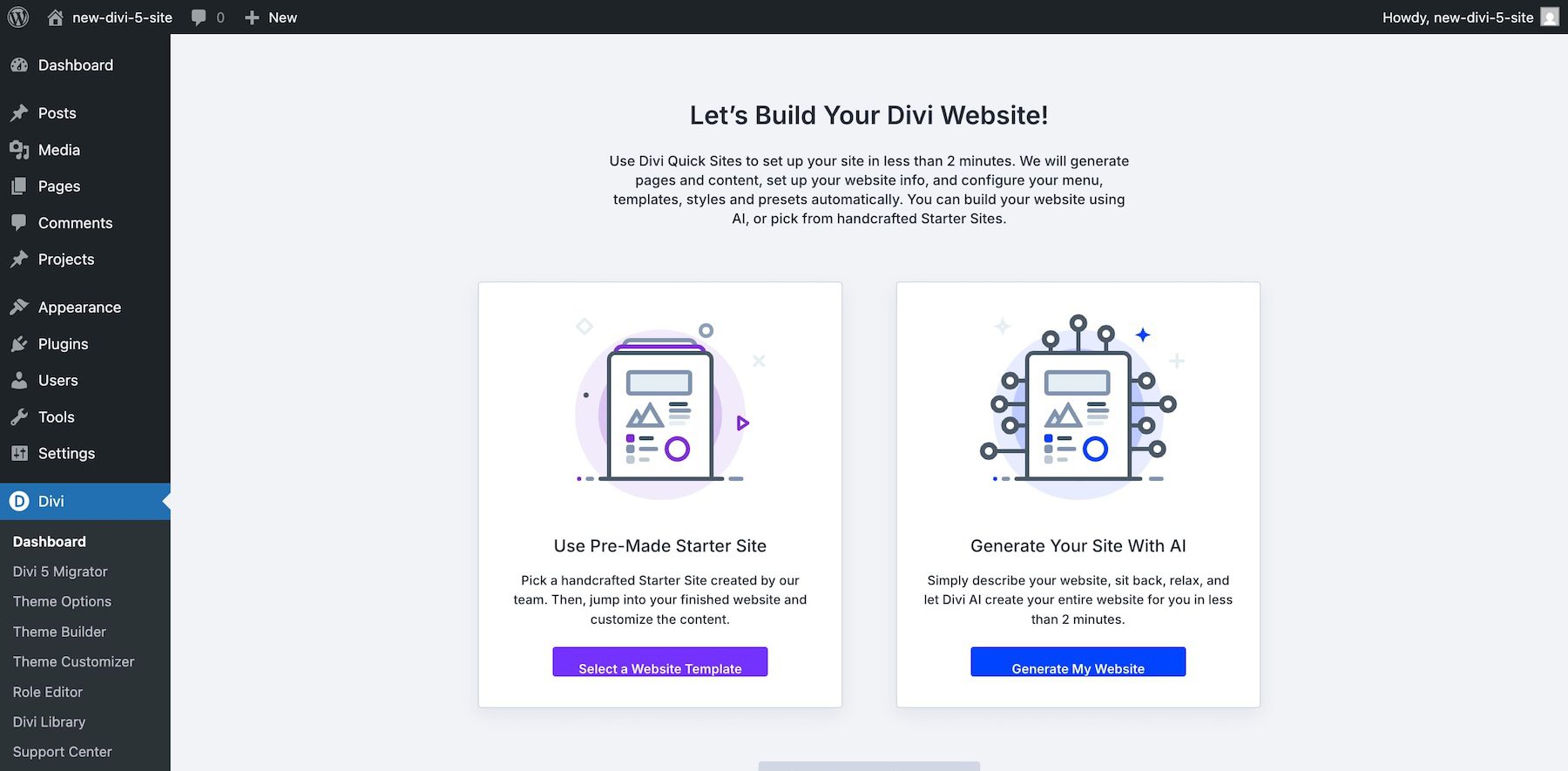
The fastest way to build an entire website with Divi 5 is by using Divi Quick Sites.
You choose between two options:
- Use a Pre-Made Starter Site, and Divi 5 will build a base website using the selected site’s branding and content.
- Or Generate Your Site With AI to instruct Divi AI to create a unique website.

Here’s how the process looks using Starter Sites: You choose a Starter Site and fill in a few details, such as your website logo and pages you want to create.
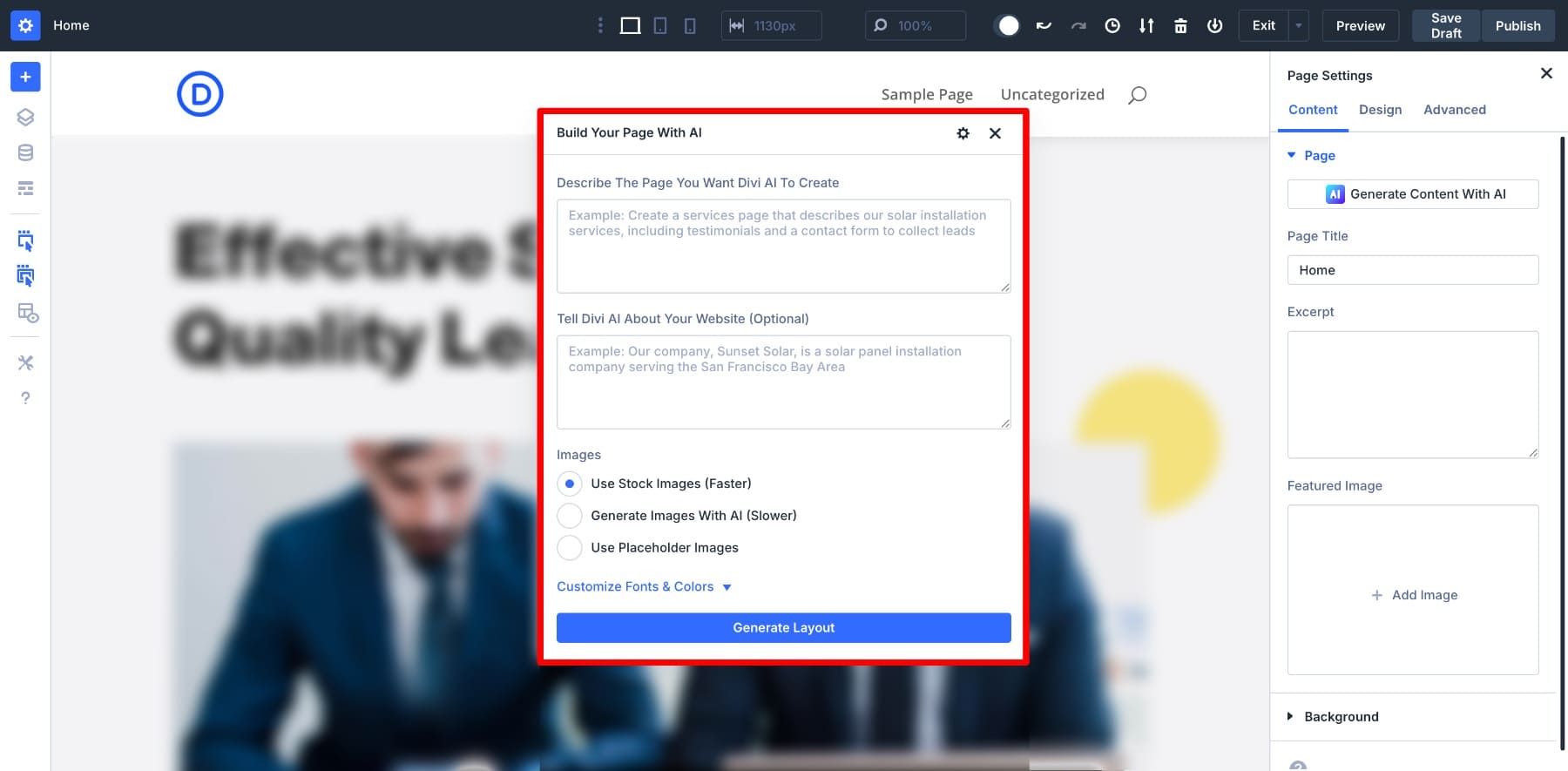
And here’s how it works with AI. You tell Divi AI about your website and wait for it to cook:
Divi Quick Sites is perfect if you want to speed up your website-building process. It gives you a ready-made structure you can further customize with your own branding, content, and style. You don’t have to start from a blank page or design every layout from scratch.
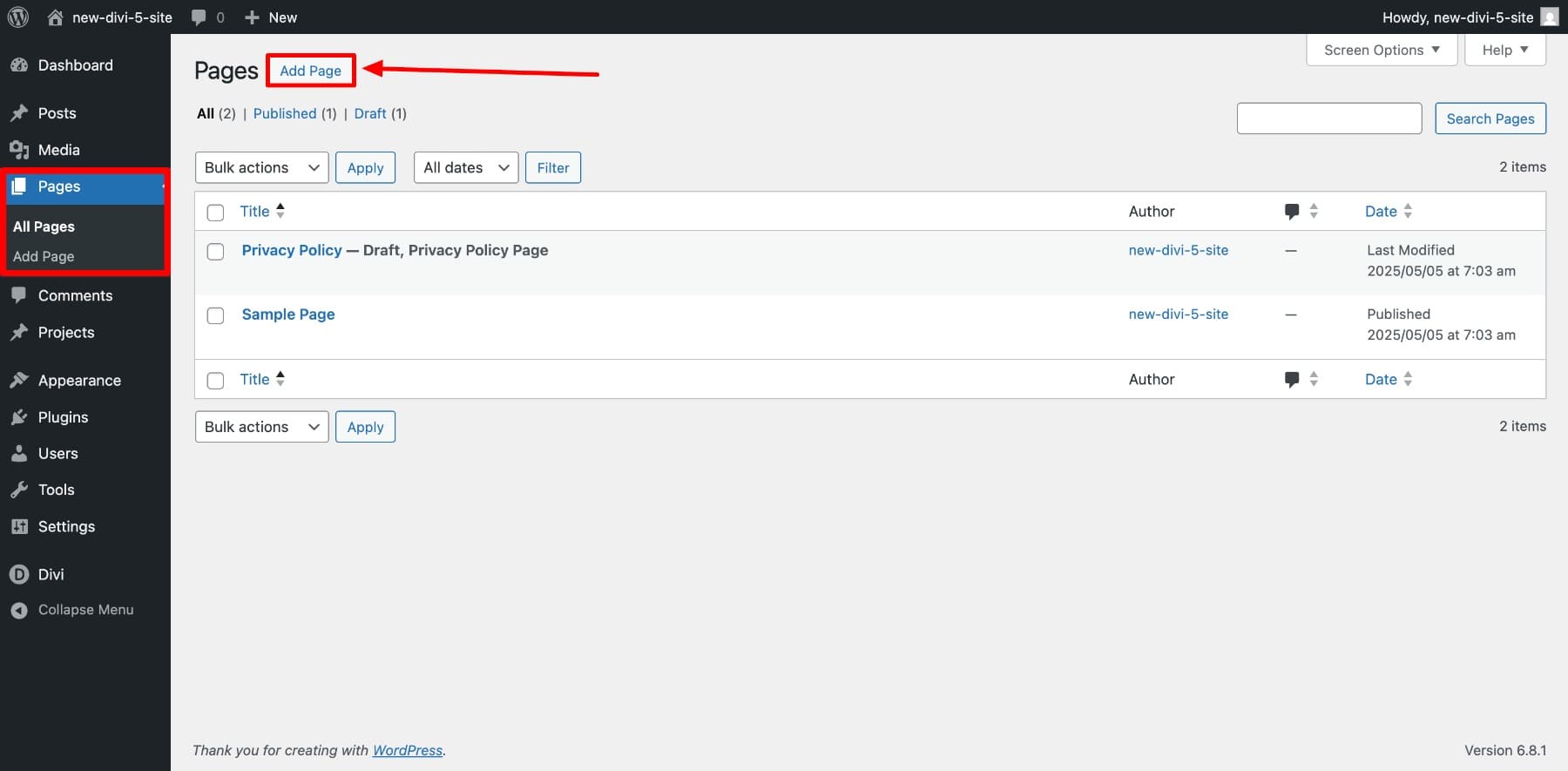
If you want to build a new page from scratch or access the Divi visual builder, go to Pages > Add Page.

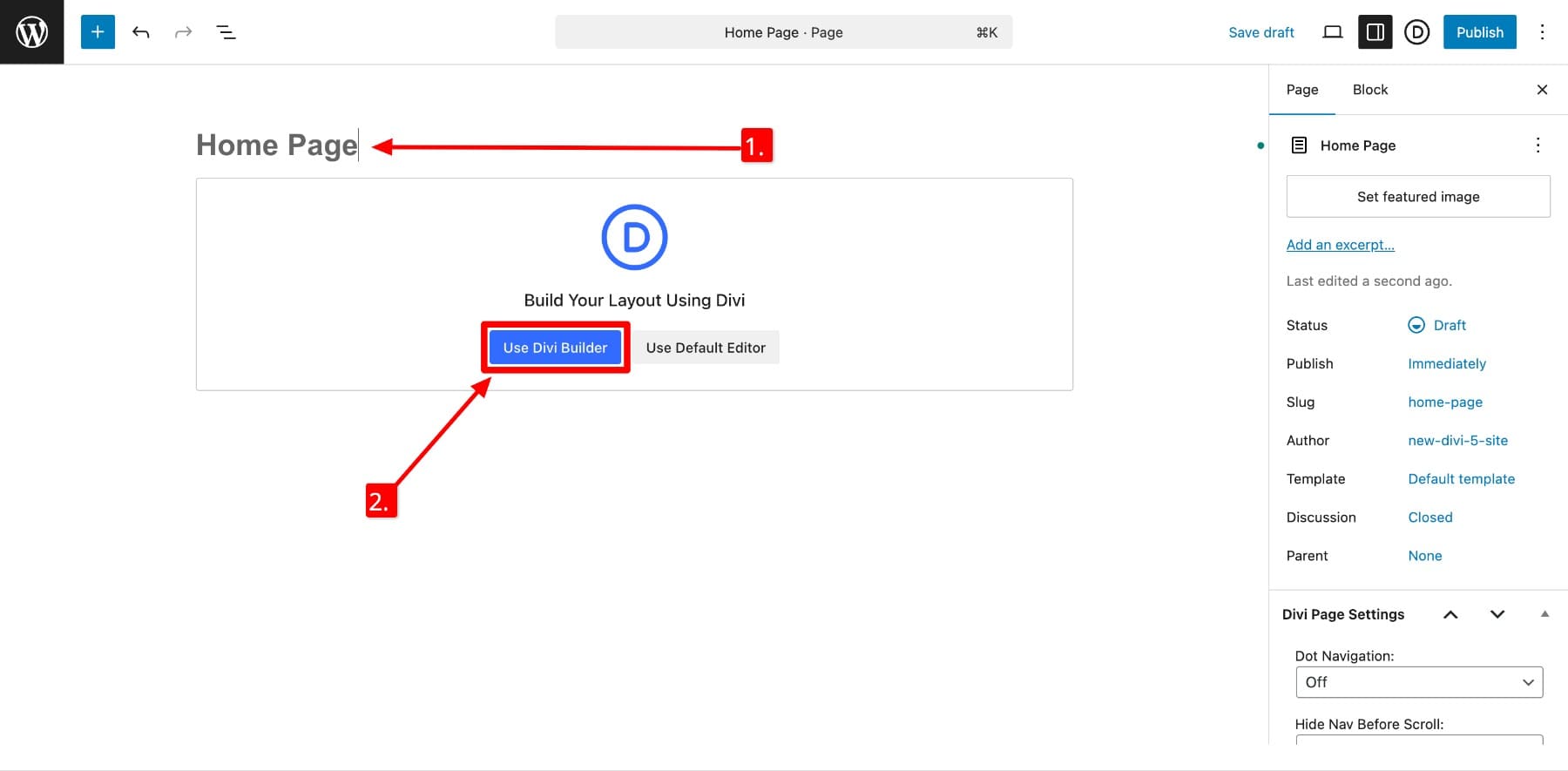
Now, name your page and click Use Divi Builder.

You’ll enter the Divi visual builder.

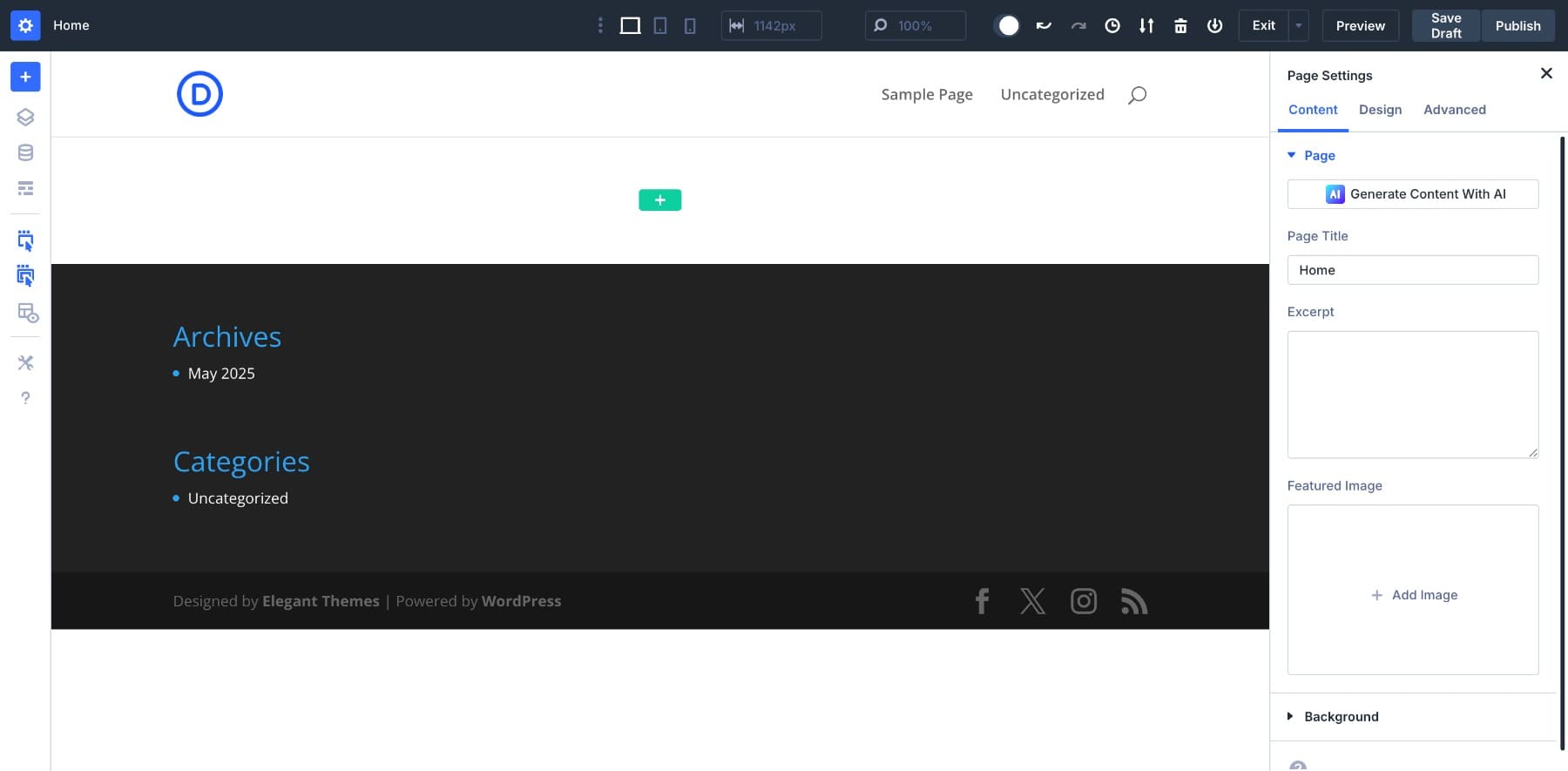
3. Learn About Divi 5 Visual Builder Basics
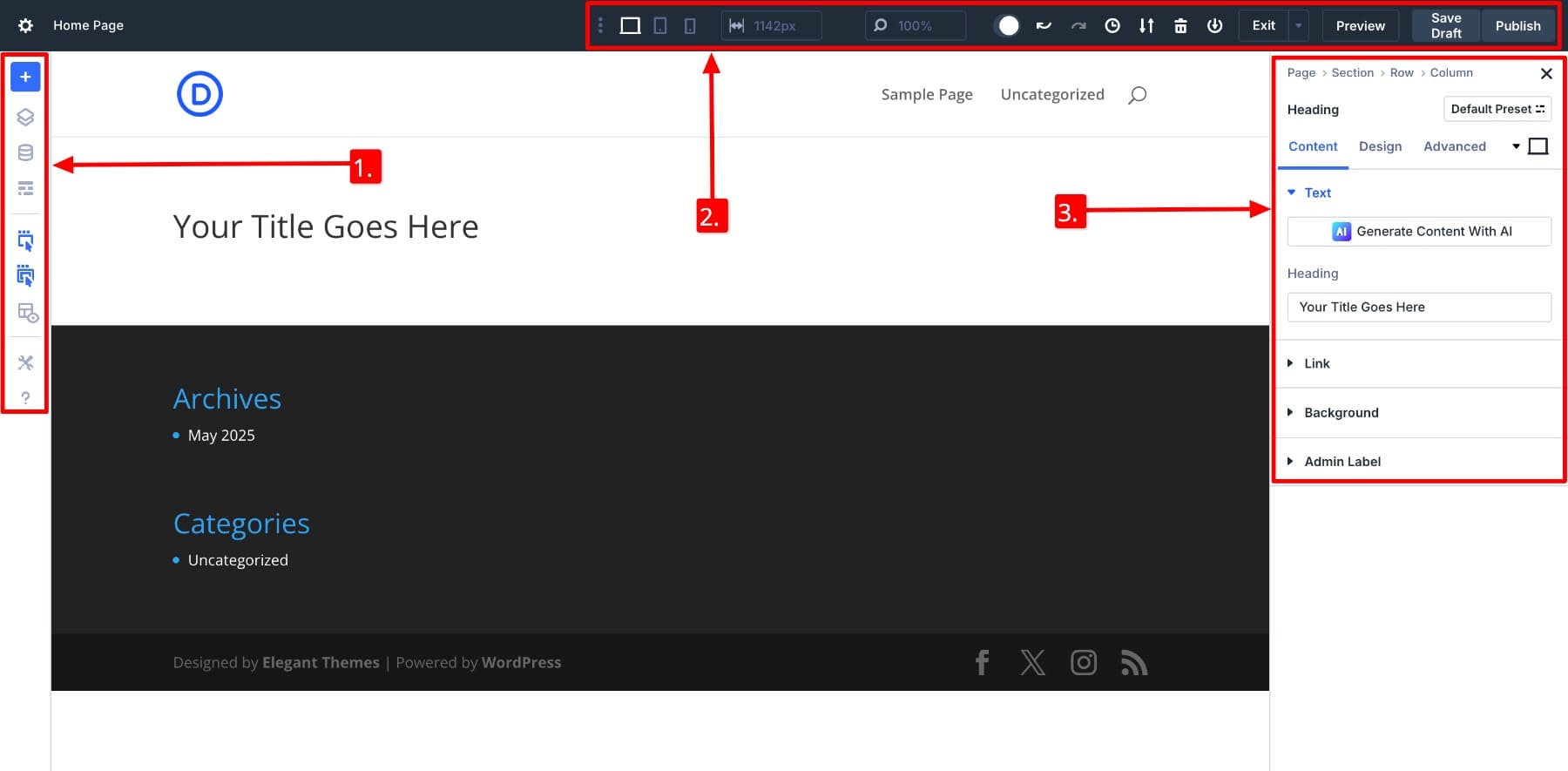
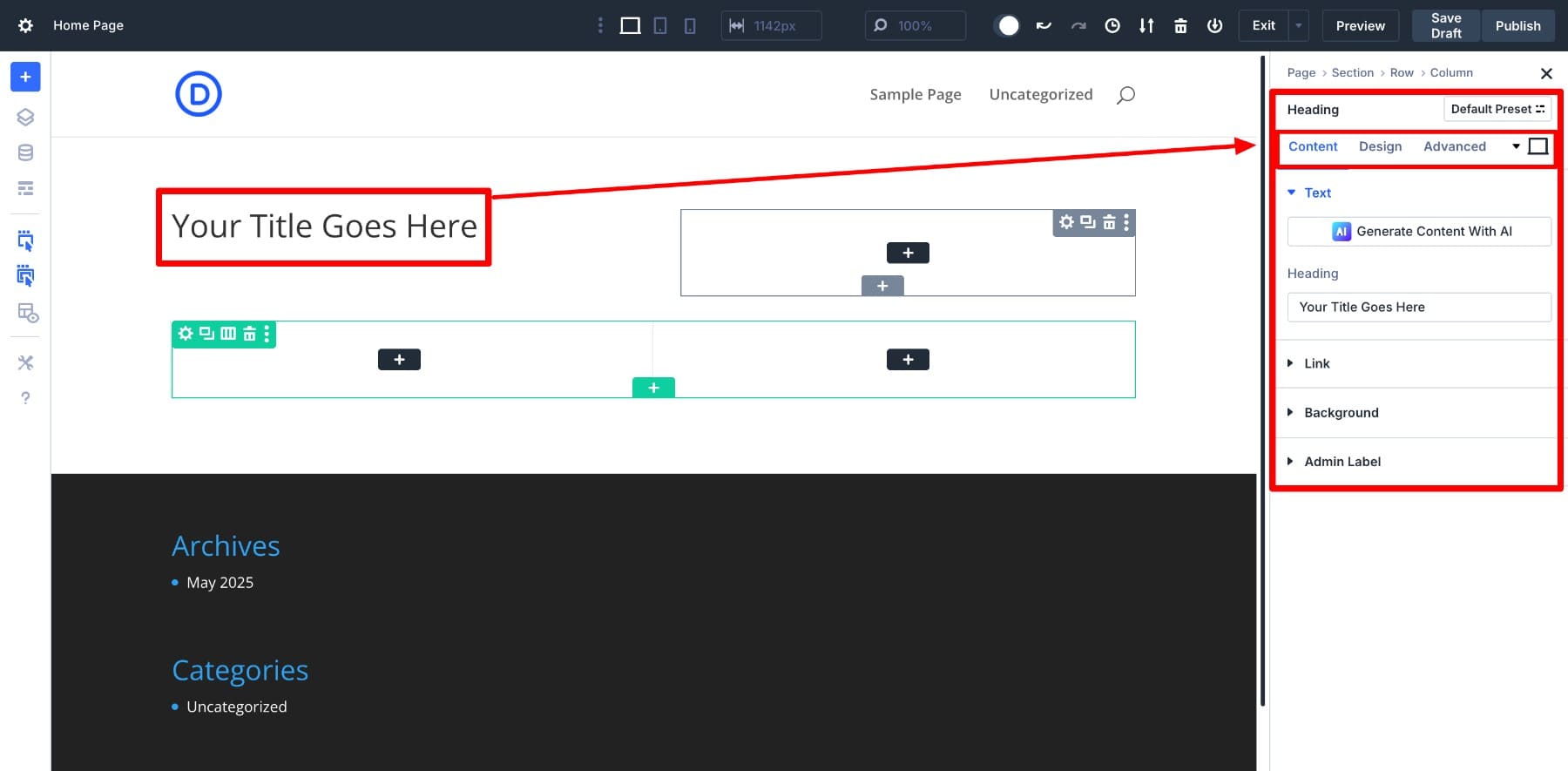
If you’re accessing Divi 5 visual builder for the first time, you’ll see many icons, so here’s a quick walkthrough:

- (1.) Left Sidebar Panel: This panel includes builder tools. You can add pre-made layouts, access your layout library, view the structure using Layers, switch to Wireframe View, save design variables, adjust builder settings, and get help.
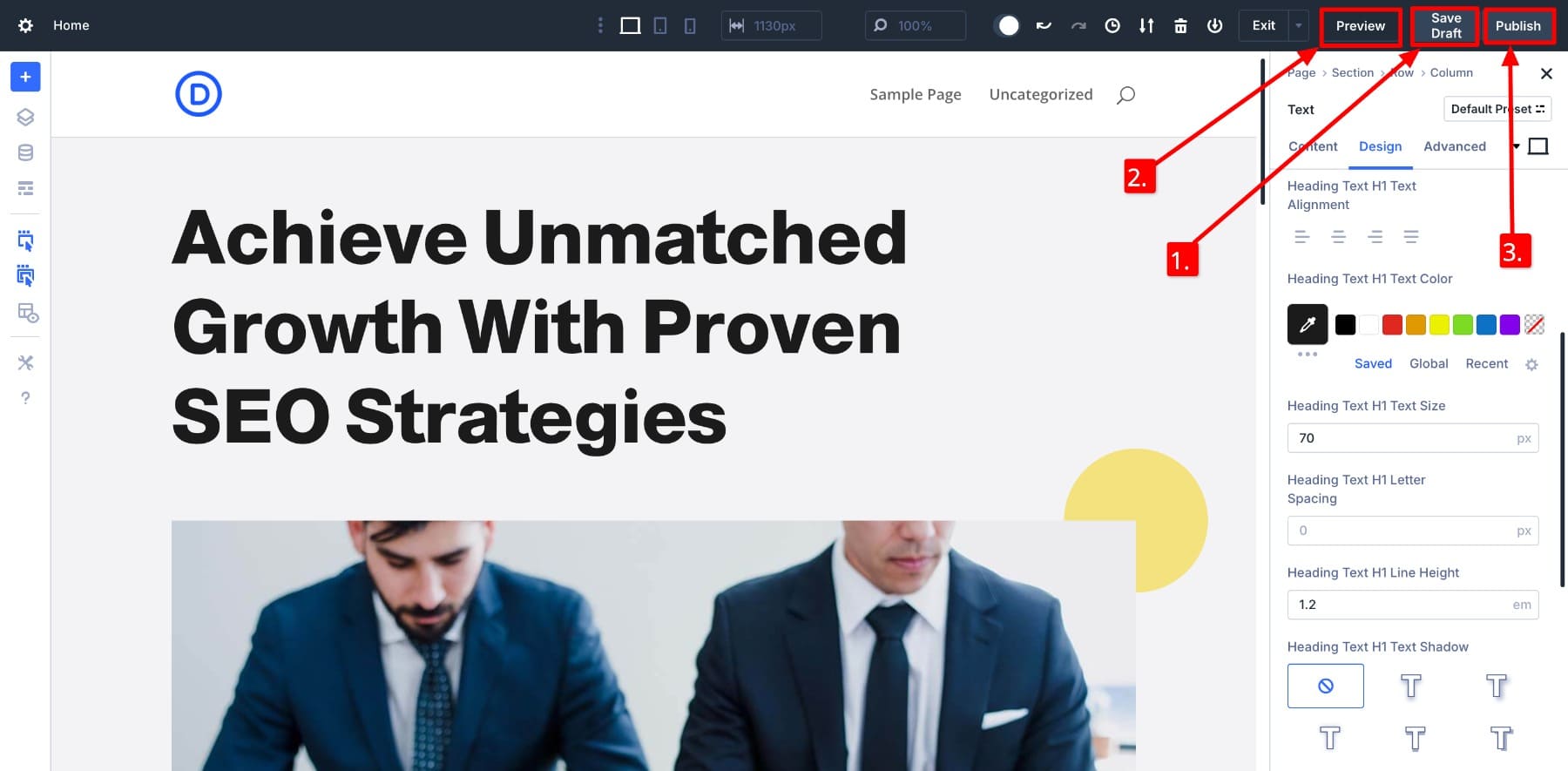
- (2.) Top Bar: You can switch between responsive modes. The width and zoom controls help you fine-tune layout spacing across breakpoints. You’ll also find undo/redo, clear layout, history, and save options here. Plus the Exit, Preview, Save Draft, and Publish buttons to manage your progress.
- (3.) Right Sidebar: When you click into any module, its settings open on the right. You can add content, style it, and add custom CSS here. The breadcrumbs at the top (Page > Section > Row > Column) show exactly where the module lives within your layout.
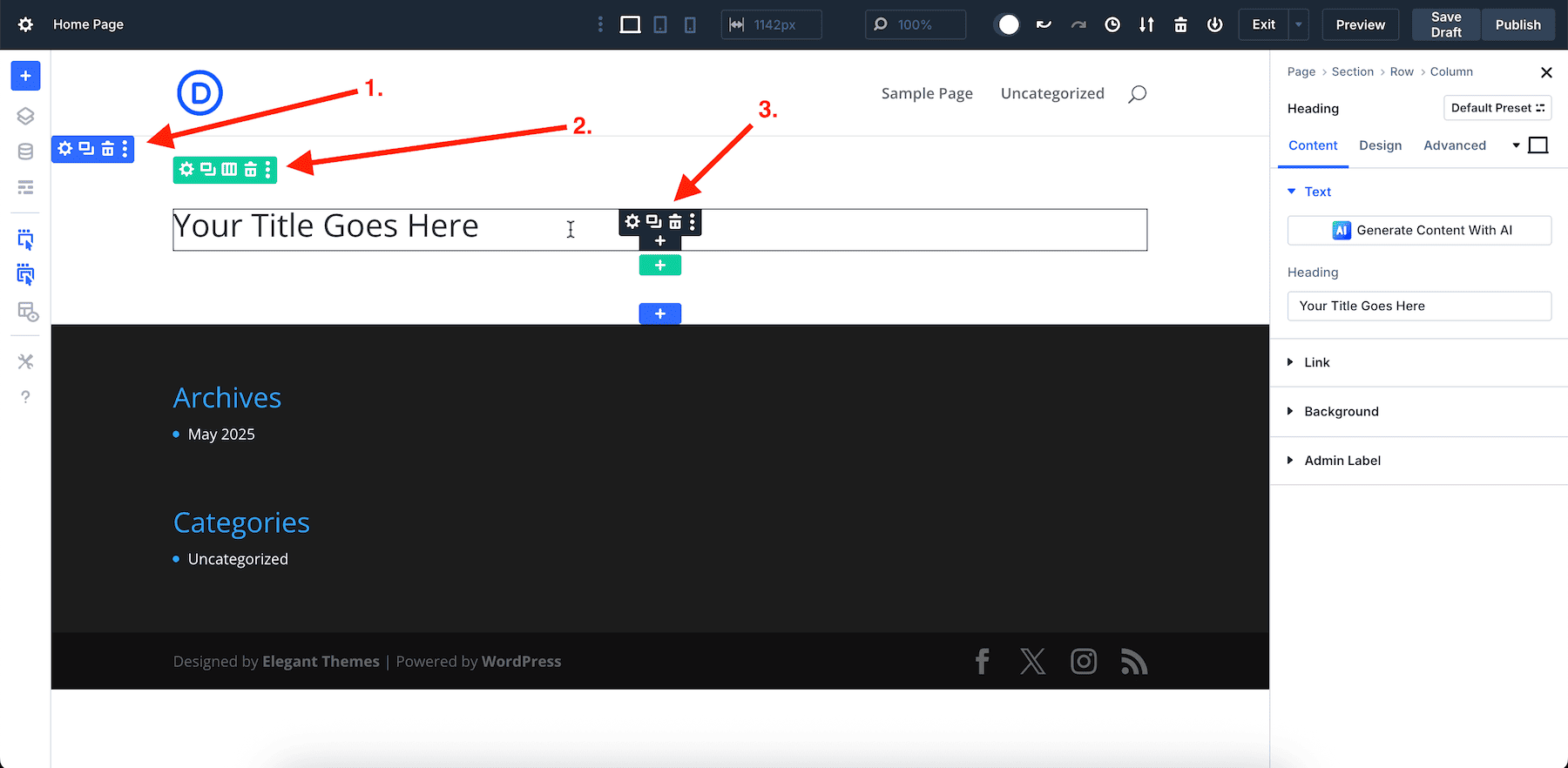
Next, you have two container elements: sections (represented in blue) and rows (always green). Inside rows, you have columns where you can add Modules (in black).

To add a section, you’ll click the blue plus button. For a row, it’s the green plus button, and black for a module. You get different types of row options to choose from. Inside a row are columns.

And inside rows and columns, you’ll add content modules such as headings, images, etc. Divi 5 offers over 200 content modules for all purposes, whether you want to add a contact form, testimonials, etc.

The recent Module group module lets you group different elements so you can create and save your own modules. (The Grey color represents a module group.)

4. Create Your Site Pages With Divi 5
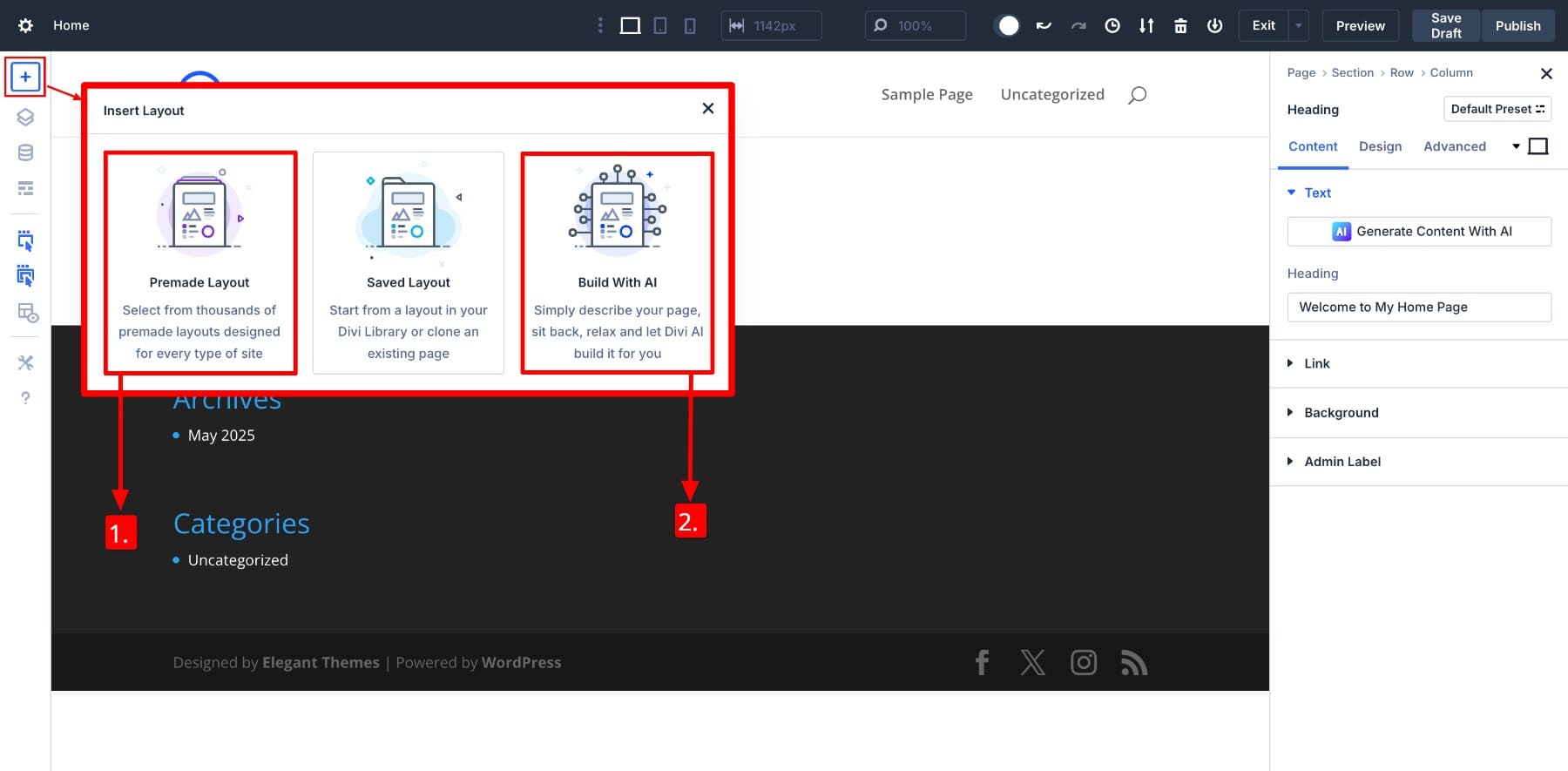
Even if you don’t use Divi Quick Sites, you can still import pre-made layouts or use Divi AI to generate an entire layout. Click on the blue plus button.

(1.) lets you choose from 2500+ pre-made layouts and (2.) lets you instruct Divi AI to generate your page. Here’s how importing a premade layout works:
If you choose to build with Divi AI, you only need to tell it about the page you want to build.

Customizing Your Page Design
If you’ve created your page using Divi Quick Sites, pre-made layouts, or Divi AI, you should customize it to make it yours. To add your branding consistently throughout your website, the easiest way is to define your design variables.

These global values (such as your primary colors and fonts) will apply automatically wherever you use them. To modify them, just change the variable value in the Variable Manager.
To edit any module, click on it, and the settings pop up in the right side panel.

Every module settings panel includes three tabs:
- Content: This is where you add or edit the module’s actual content. You can also add links, choose a background, or change the admin label to help identify the module more easily.
- Design: Switching to the Design tab allows you to style the visual appearance of the module. You can change font size, weight, color, line height, spacing, alignment, and more. Keep in mind that different modules have different setting options.
- Advanced: The Advanced tab gives you full control over more technical options. Add custom CSS, set responsive visibility, and more. It’s especially useful if you want to customize beyond what the Design tab offers.
- The laptop icon lets you switch between responsive and hover modes. By switching to one mode, you can customize all settings and save.
- The Default Preset button is Divi’s preset feature. Here’s a difference between element presets and option group presets.
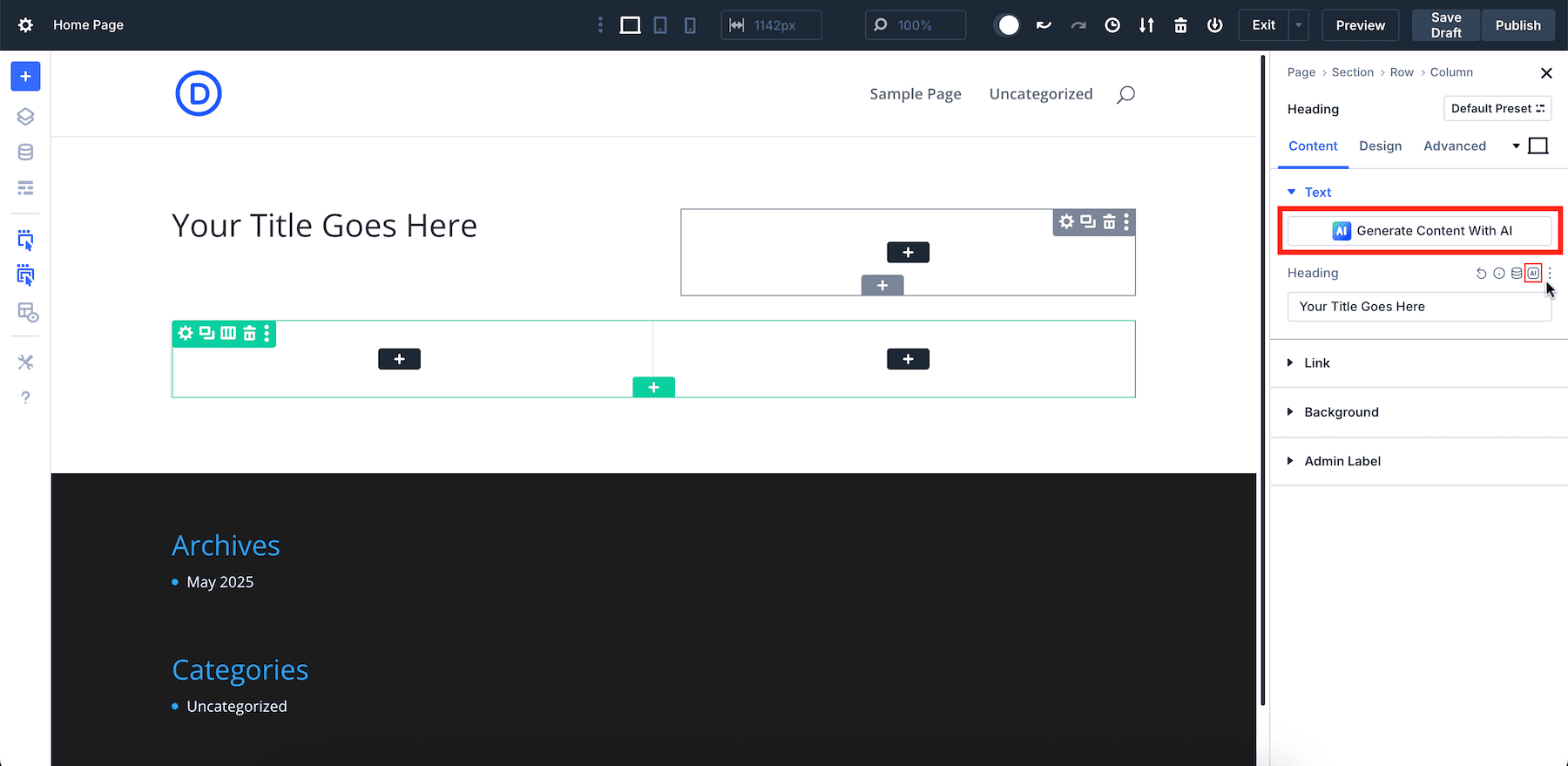
If you’re dealing with a writer’s block, use Divi AI to add content (text, images, and code). Almost every module lets you use AI. All you need to do is look for the little AI icon.

Once you’ve customized your page, remember to Save your draft. Then, Preview to see all things work properly and Publish your page.

5 Tips To Make The Most Out Of Divi 5
Divi 5 is at an exciting stage — the public alpha stage. It’s gone through ground-up upgrades and major performance improvements. Now all that’s left are new feature releases and minor fixes.
This also makes it the perfect time to start building with it. The sooner you begin, the more comfortable you’ll be when Divi 5 beta is fully launched. Here are a few ways to make the most of your Divi membership:
1. Stay Updated With The New Releases
New feature updates aren’t just fixes or performance tweaks, they’re also powerful tools that change how you build websites. From customizable breakpoints to design variables, nested rows, and advanced units, each addition builds on Divi 5’s new foundation to give you more control and speed.
To stay in the loop, subscribe to the Elegant Themes YouTube channel, where Nick regularly shares walkthroughs and release announcements.
Subscribe To Our Youtube Channel
2. Experiment With The New Divi 5 Builder
The Divi 5 Visual Builder is quick, responsive, and built for efficiency. Every new feature addition contributes to optimizing your workflow, and we encourage you to keep experimenting to develop new strategies. To help you out, we also publish new feature tutorials to share our approaches. For example, our post on different row structures shows you ways to use nested rows to create intelligent layouts.
Make it a habit to Visit the Elegant Themes blog regularly to find creative ways to use Divi 5.
Once you start experimenting with Divi 5, seeing how others use it is just as important. Designers and developers across the world are also exploring the same new features, trying out creative layouts, and sharing their results.
From smart uses of breakpoints to time-saving design variable setups, there’s a lot you can learn by watching how others approach their builds. Join the official Divi Facebook Group or Divi-focused forums to discover tutorials, ask questions, and get fresh ideas from people working with Divi 5. It’s one of the fastest ways to grow your skills and stay up to date.
4. Build New Websites With Divi 5
The best way to use Divi 5 (right now) is to build new websites from scratch. There’s no reason to wait if you’re starting a fresh project. You get faster performance, cleaner code, and a better editing experience right out of the box.
But if you’re working with an existing Divi 4 site, it’s better to wait a little longer before migrating it to Divi 5.
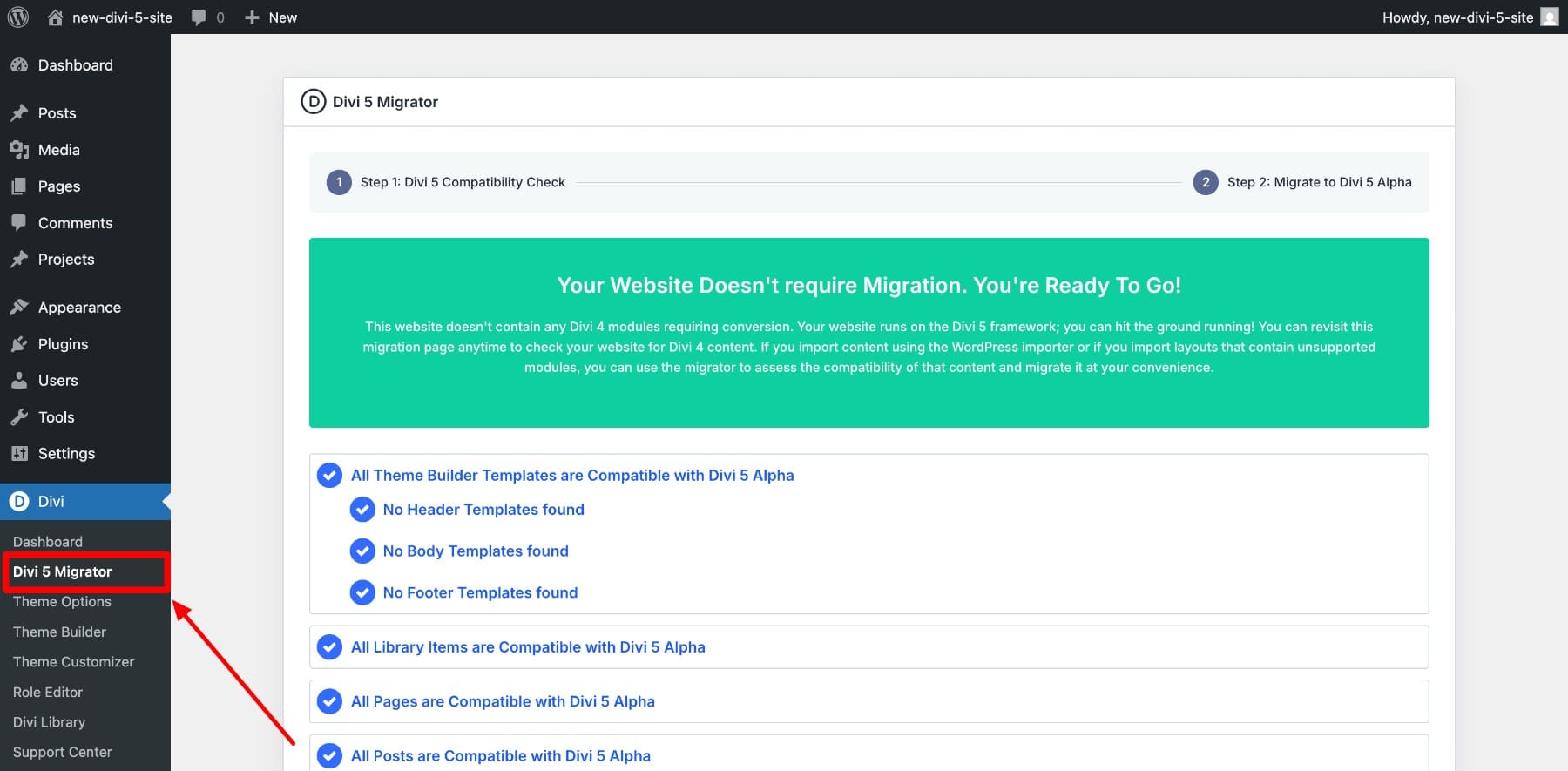
Since Divi 5 is still in active development, some Divi 4 modules and third-party extensions may not be fully supported yet. That said, as every website is different, this won’t be the case every time. If you’re unsure, the best thing to do is to check your site’s compatibility. To help, we’ve also created a Divi 5 Migrator tool.

It scans your existing Divi 4 site and tells you which modules are compatible, which ones aren’t, and what needs attention. This helps you make an informed decision without risking your live site.
However, we’re very close to the beta release, so our advice is to create new websites only using Divi 5 and wait a little more before switching your Divi 4 sites.
5. Build A Divi Design System
Divi 5 introduces many features, so it might get confusing to decide which ones to use and which ones not to. For example, if you’re defining design variables, should you use option group presets as well? The best way to figure this out is by experimenting and figuring out what works for you. And as new features are released, you can continue to refine your process.
You can start any website build with design variables for consistency, then use them inside Option Group and Element Presets. This structured approach saves time, keeps your branding aligned, and lets you update global styles in just a few clicks.
6. Report Bugs When You Encounter Them
Divi 5 is still in active development, so you’ll likely encounter a few bugs along the way. When you do, we’d love for you to report them. It helps our team fix issues faster and brings us one step closer to the beta release. You’re also welcome to rely on us for Divi 5 doubts — our support team is quick to respond and here to help, and Pro users also get 24/7 VIP support for anything urgent.
Choose Divi 5 To Kickstart Your Web Design Journey
Divi 5 gives you a complete website-building framework, modernized and rebuilt from the ground up. Every part of it is designed to simplify your workflow, speed up performance, and set you up for the future of web design.
- Better Than The Competition: While most builders focus on flashy features, Divi 5 focuses on control, speed, and real-world usability. It’s built to work with you, not against you.
- A Major Upgrade From Divi 4: Divi 4 was already loved by WordPress users. Divi 5 keeps everything people liked and fixes everything they didn’t. It’s faster, lighter, and more scalable.
- All The Tools In One Place: From visual editing to AI content, cloud storage, quick site creation, and marketing tools, Divi 5 gives you everything you need to start strong and grow fast.
If you’re starting your web design journey today, start with Divi 5. It’s built for where the web is going, not where it’s been.
👉 Divi 5 is ready to be used on new websites today.














Leave A Reply