If there’s one thing that slows down website building, it’s dealing with repeated content — addresses, contact details, button links, or your company mission. Repeated content is necessary for consistency, but can be tedious to manage manually.
Divi 5’s Design Variables help fix that. Instead of copying and pasting the same content across pages, you can now insert and update repeated elements like text, links, images, fonts, and colors. In this post, we’ll specifically focus on the types of repeated content you might have on your website, and how you can streamline it with Divi 5’s Design Variables. Let’s get to it!
👉 Divi 5 is ready to be used on new websites, but we don’t recommend migrating existing sites to Divi 5 just yet.
What Are Design Variables In Divi 5?
Design Variables in Divi 5 are reusable values you can define once and apply across your site in a few clicks. You can also edit defined variables inside the Variable Manager to update every instance (where they appear) automatically. You can create different types of variables, from text strings to fonts, numbers, and more.
Subscribe To Our Youtube Channel

The Variable Manager lets you create, name, and save variables under each type, making them easier to find. To apply variables to your designs, hover over the Settings options to locate the Dynamic Content icon, and your saved variables will appear.

This small change helps you optimize your web design process by smartly using and managing repeated content elements.
Types Of Design Variables
Divi 5 lets you define design variables for six different types. Each serves a different purpose:
- Text Variables: Reusable plain text strings. You can define text variables like company names, phone numbers, taglines, button copy, etc.
- Font Variables: Makes consistent typography easier. For example, define the font family for the heading (H1 to H6) and body text.
- Number Variables: Standardize sizes like padding, margins, and line height. For example, define and apply a padding-margin setting to all your sections.
- Color Variables: Modern, upgraded version of global colors for site-wide consistency.
- Link Variables: Define frequently used URLs like social links, buttons, or legal pages.
- Image Variables: Save common images, such as your company logo, background motifs, product images, etc., to reuse them easily.
Learn Everything About Design Variables
How To Create And Use Design Variables
We’re building Divi 5 from the ground up to make web design accessible even for beginners. Every feature is easy to use, and Design Variables are no different. Let’s quickly go over the practical steps involved in setting up Design Variables.
Creating A New Variable
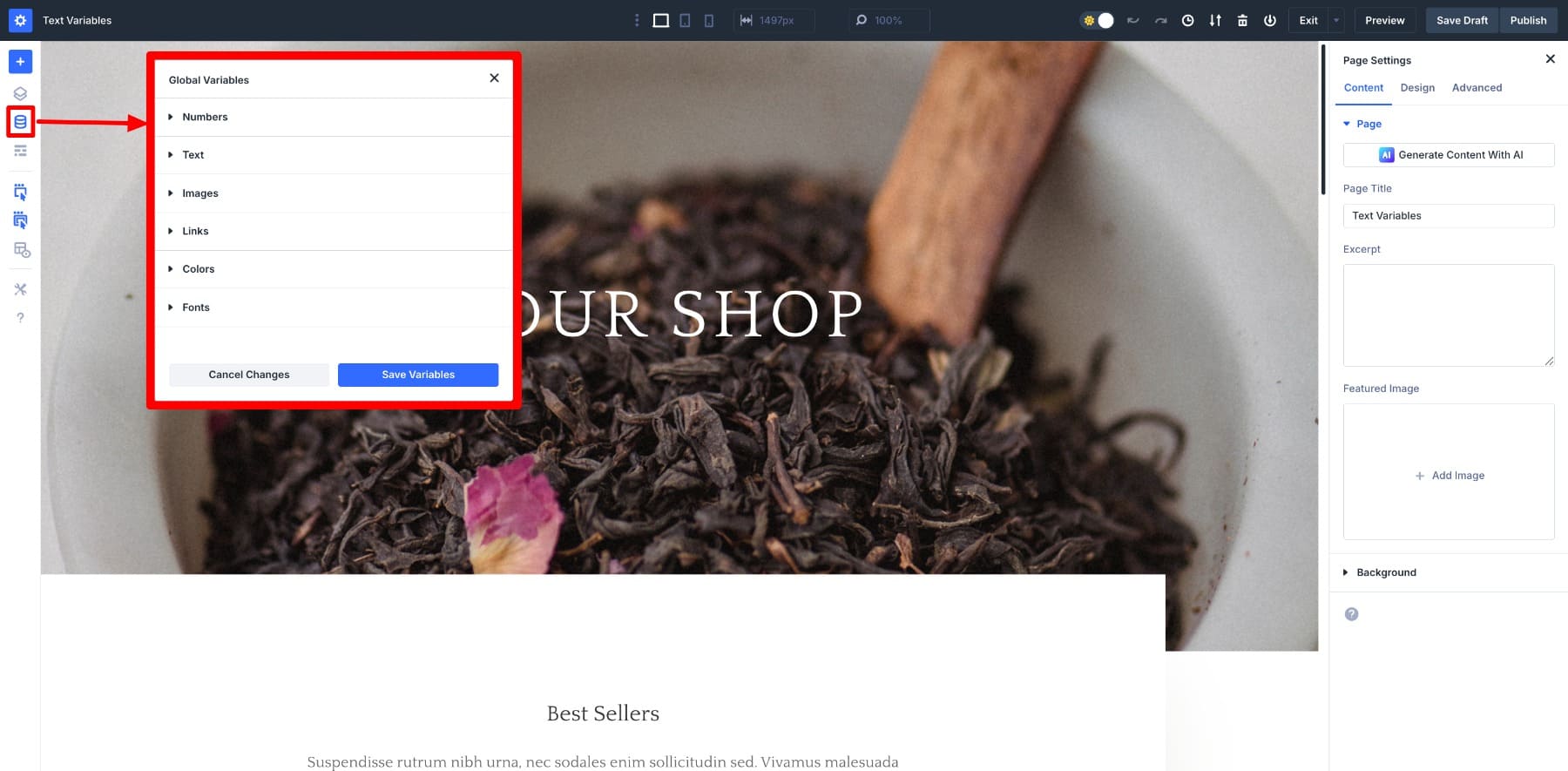
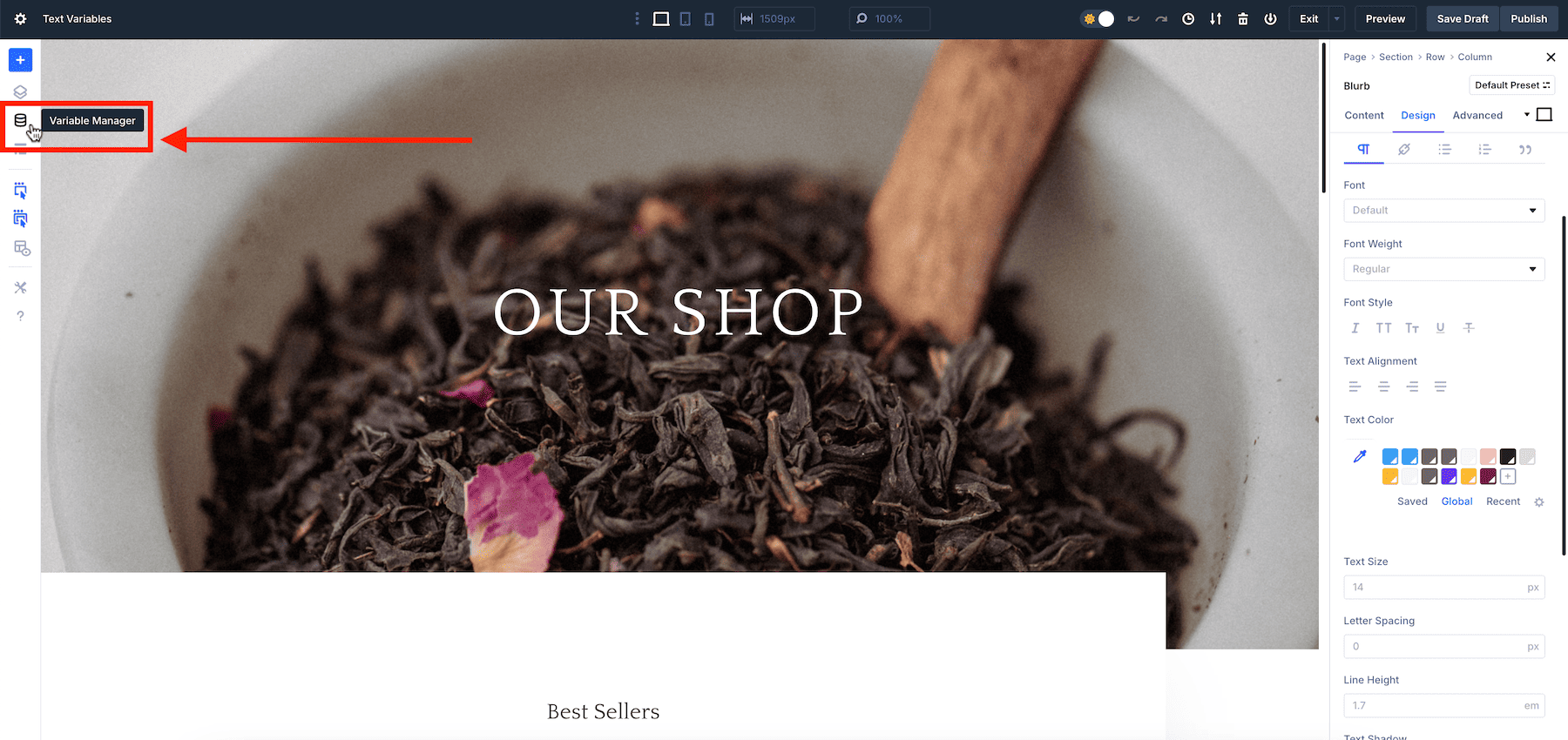
Inside the Divi Builder, access the Variable Manager by clicking on the datastack icon (the three-layer icon in the builder toolbar).

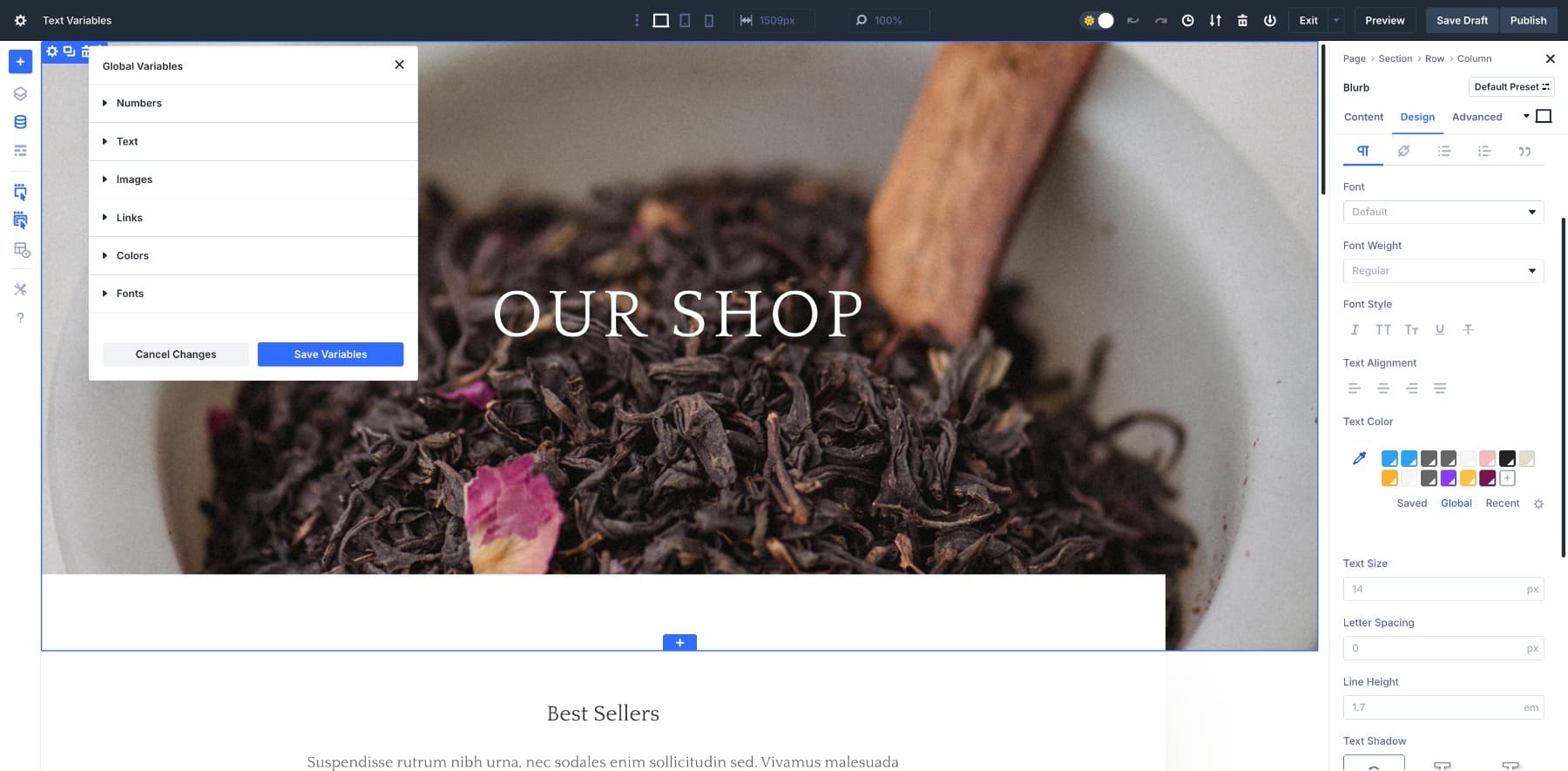
A window will pop up that includes the six variable types described above. Choose the one you want to create. For our example, we’ll show you how to save my company address as a global text variable, so we’ll choose the Text Variable option.

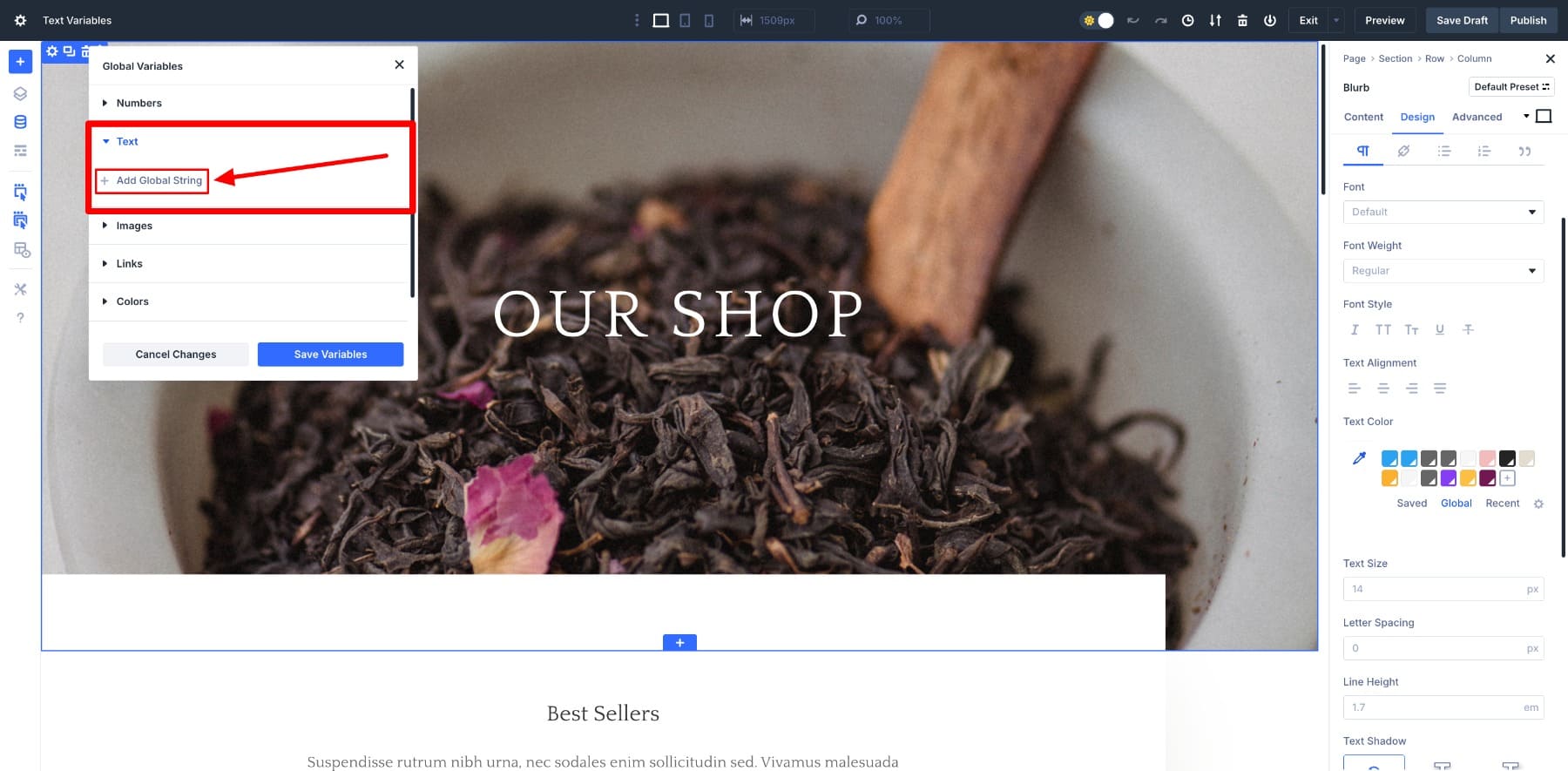
Click Add Global String to add a new text variable.

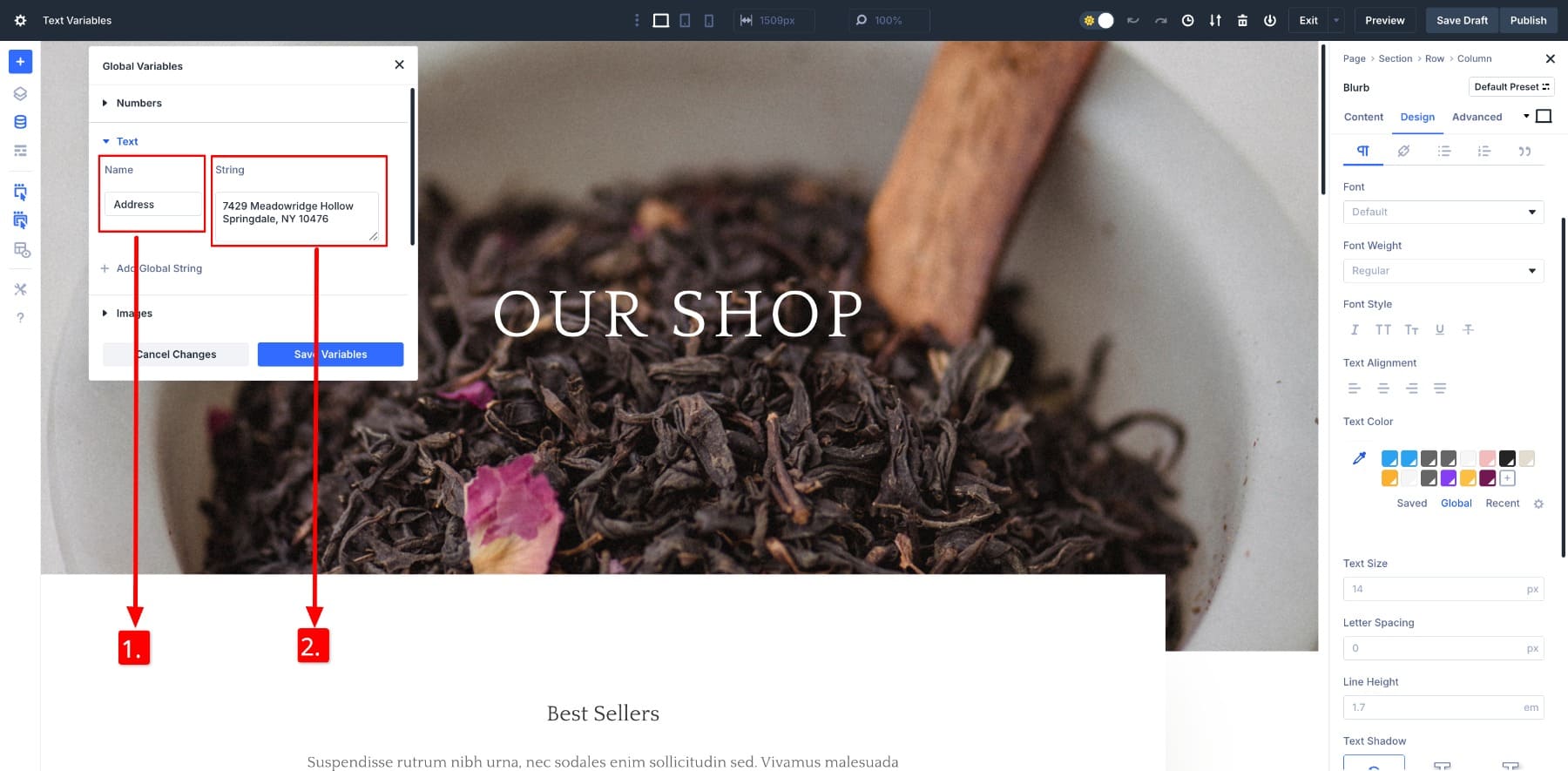
Here, we’ll name and add a text string associated with that text variable value. First, name your text variable and then assign a string value.

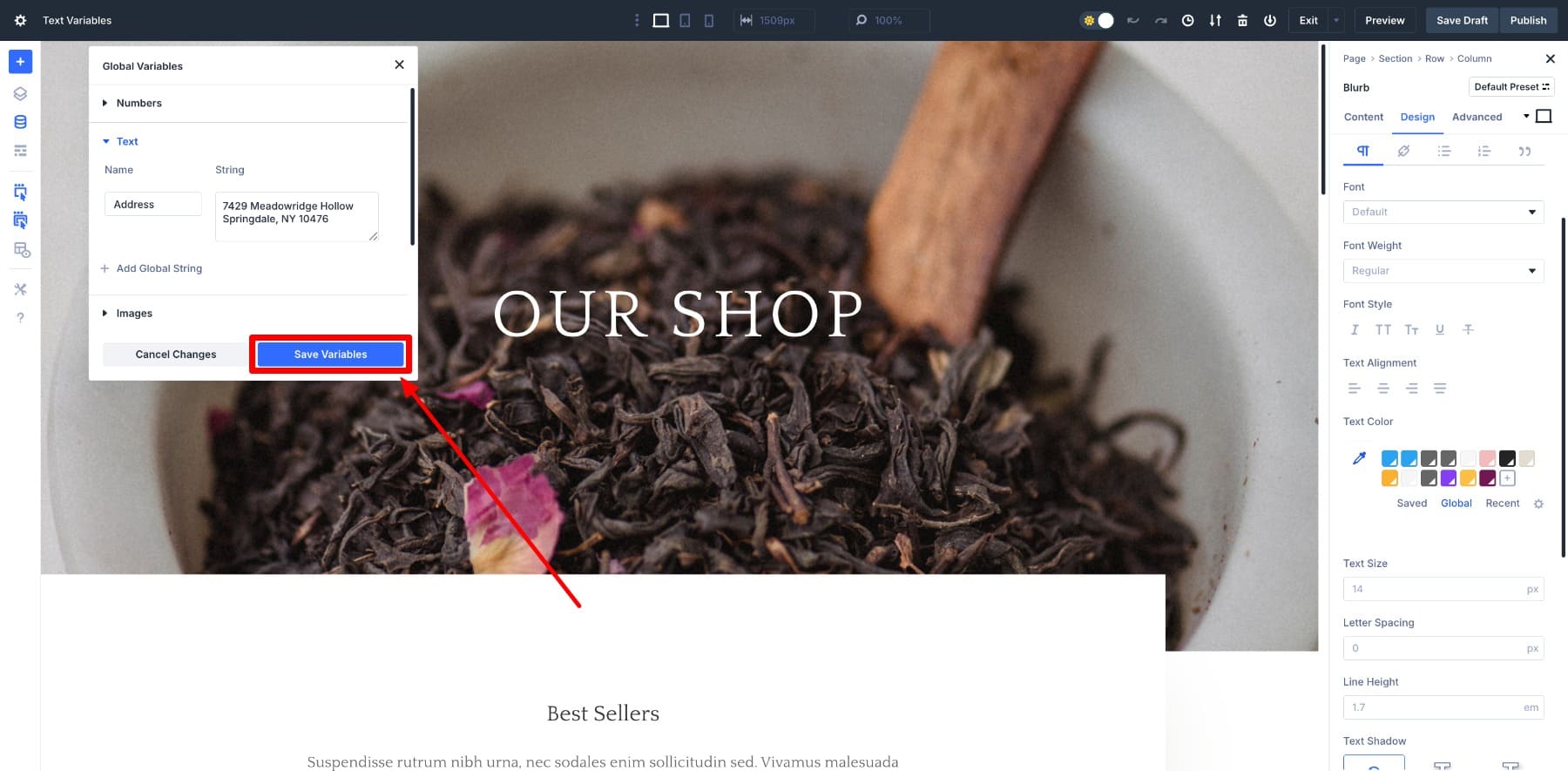
Once you’ve assigned a proper string value to your given name, click Save Variables to save your text variable. Make sure the name of your string is unique.

And that’s it! You’ve created a global text variable that will now be available on all your website pages. Let’s see how easy it is to apply this variable.
Applying A Variable
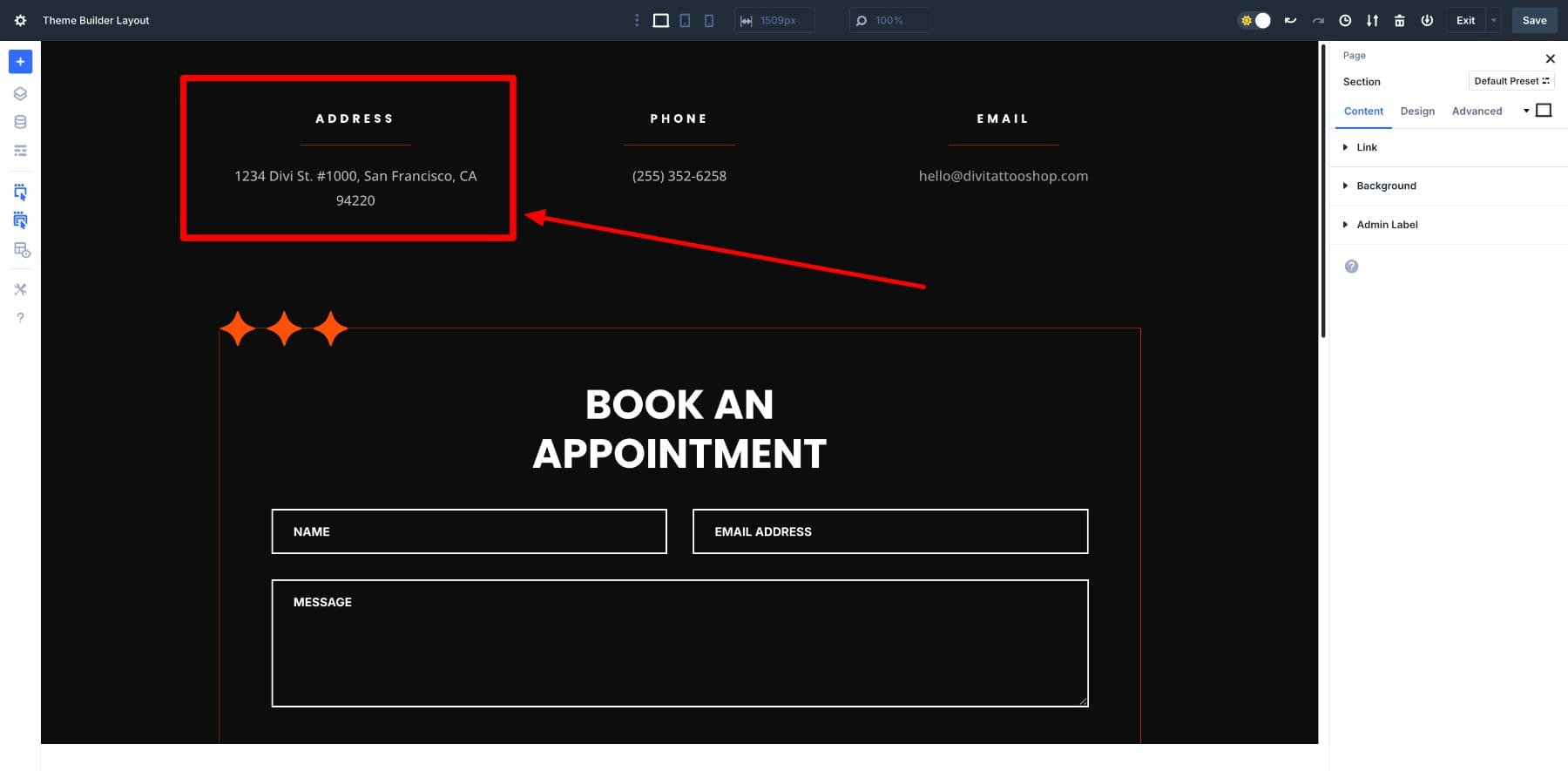
Let’s say I want to change the address in my footer section.

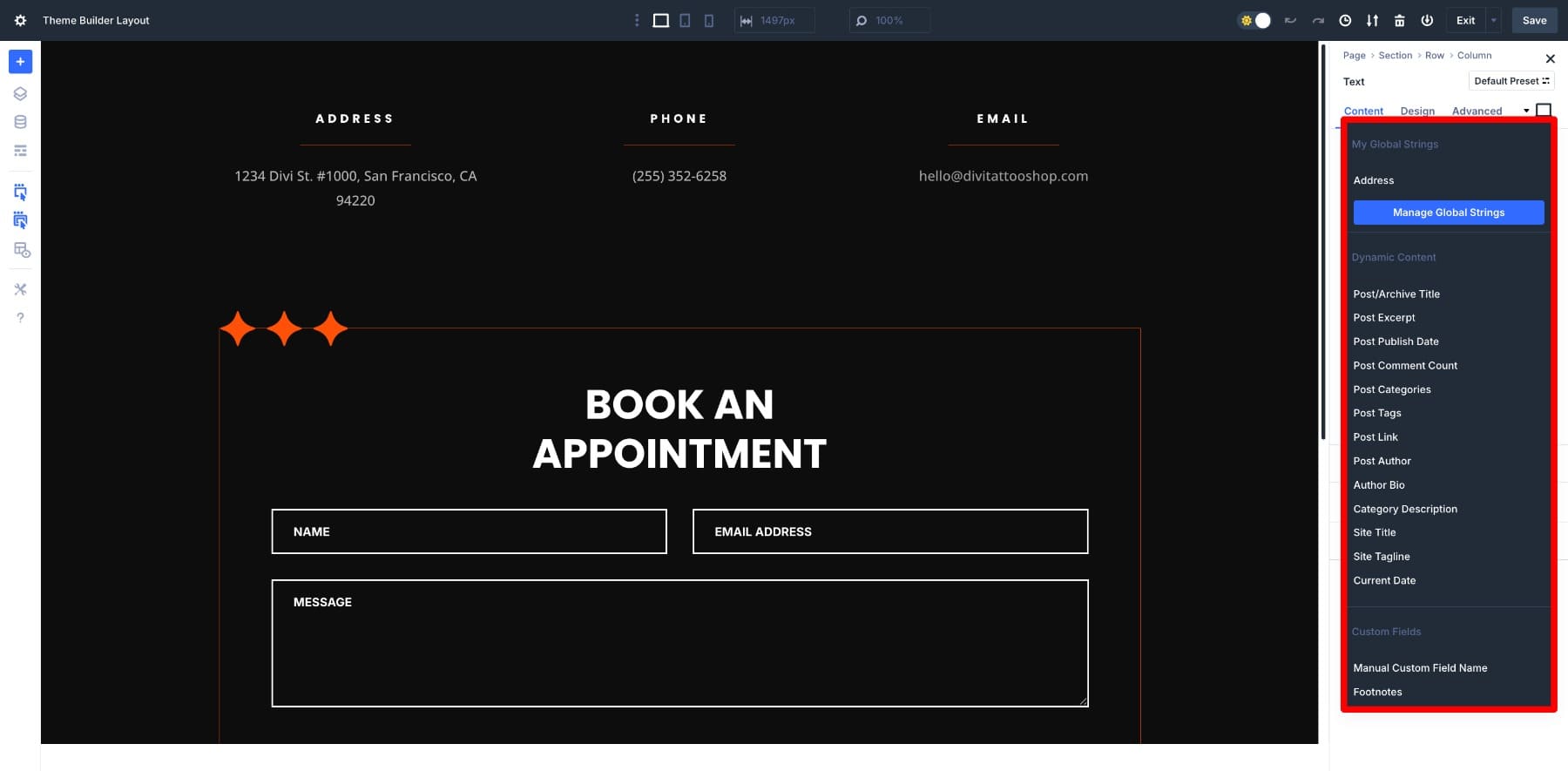
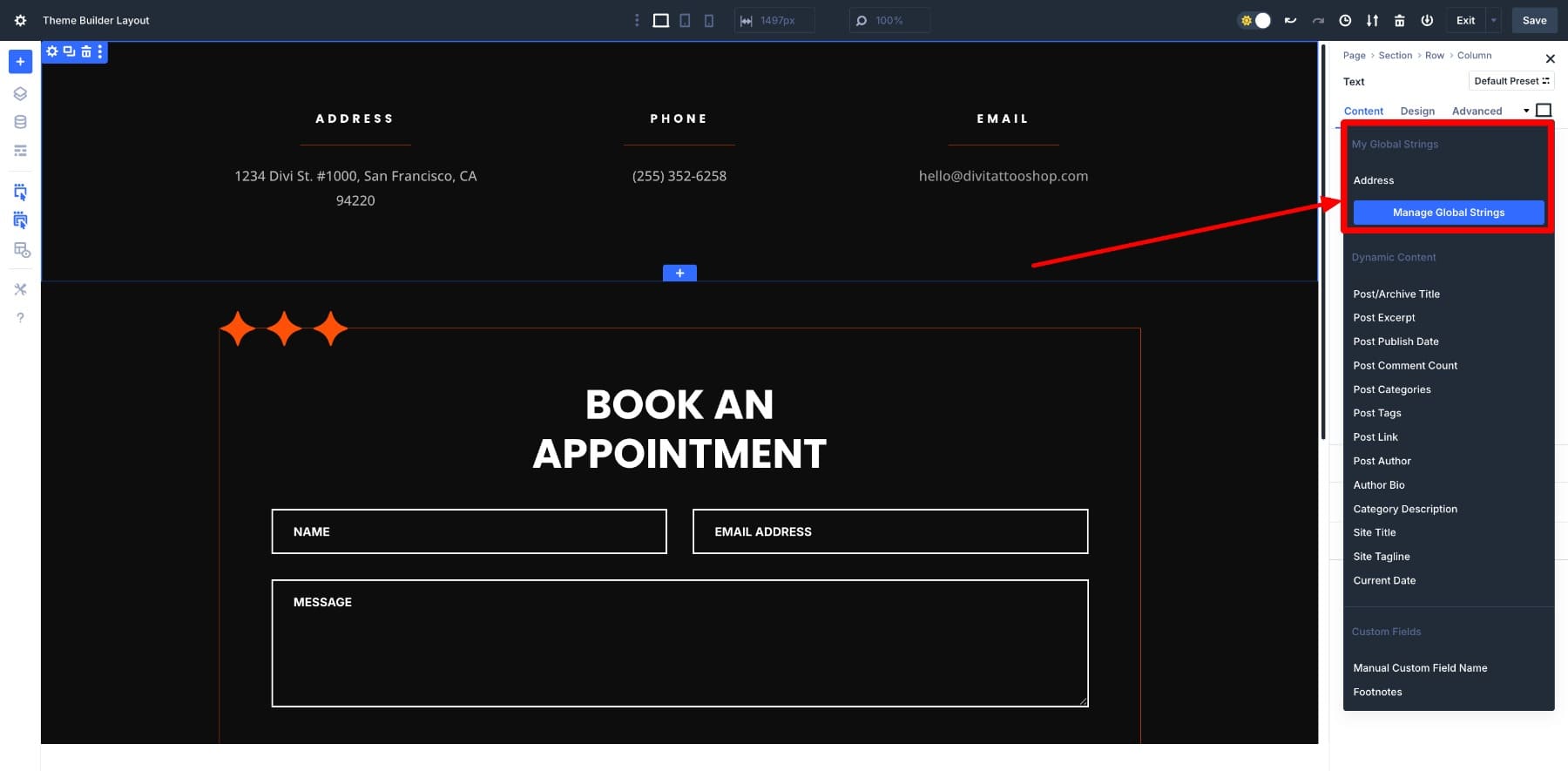
To apply the text variable, click on the element you want to modify — in our case, the address. Since it’s the text variable, go to Content in the settings panel and hover over the Body to locate the Dynamic Content icon.
![]()
Once you click, all your saved variables (Global Strings in the case of Text Variables) will appear at the top of the list.

We saved our address as Address. To apply the Address variable, click on it.
And that’s it. With my company address saved as a text variable, I can easily insert it into any page with just a few clicks.
Common Types Of Repeated Content On Websites
To give you a glimpse of what’s possible with Design Variables, we’ve compiled a list of all the repeating content elements you no longer have to create or copy/paste manually each time.
| List | Content Type | Where It Commonly Appears |
|---|---|---|
| 1 | Company Name / Tagline | Logo, header, footer, about, contact form |
| 2 | Primary CTA (e.g. Book Now) | Hero, services, popups, pricing, blog |
| 3 | Phone Number | Header, footer, contact page, forms |
| 4 | Business Email | Footer, contact page, lead gen areas |
| 5 | Address | Footer, contact section, Google Maps |
| 6 | Button Copy | Product features, service blocks, banners |
| 7 | Promo Messages | Homepage, landing pages, sticky bars, banners |
| 8 | Legal Disclaimers | Contact forms, footers, cookie banners |
| 9 | Policy Links | Footer, forms, sign-up areas |
| 10 | Company Logo | Header, footer, mobile nav, login page |
| 11 | Testimonials | Homepage, pricing, service pages |
| 12 | Form Confirmation Text | Forms, thank-you pages, popups |
| 13 | Repeated Section Headings | Global sections, templates, service layout blocks |
| 14 | FAQ Snippets | Product pages, service pages, support sections |
| 15 | Social Media Links | Header, footer, contact page, thank-you page |
| 16 | Newsletter Signup | Footer, blog sidebar, popups, homepage |
| 17 | Author Bio | Blog posts, case studies, team pages |
| 18 | Team Member Info | About page, contact page, service pages |
| 19 | Trust Badges / Certifications | Homepage, product pages, footer, checkout |
| 20 | Shipping / Return Info | Product pages, footer, FAQ pages |
| 21 | Ratings & Reviews | Product pages, service pages, testimonials section |
| 22 | Blog Post Previews | Homepage, blog sidebar, category pages |
| 23 | Callout Boxes / USPs | Homepage, product/service pages, landing pages |
| 24 | Social Proof (e.g. client logos) | Homepage, pricing pages, case studies |
Note that these are just content elements (good examples for text, image, and link variable types), but with other design variables, you can save commonly repeated settings like font styles and colors as well, which makes your work even easier.
Realistic Use Cases: Design Variables Simplifying Repeated Content
We’ve also collected some real-world examples to show how each design variable in Divi 5 can simplify your workflow by eliminating repeated content updates.
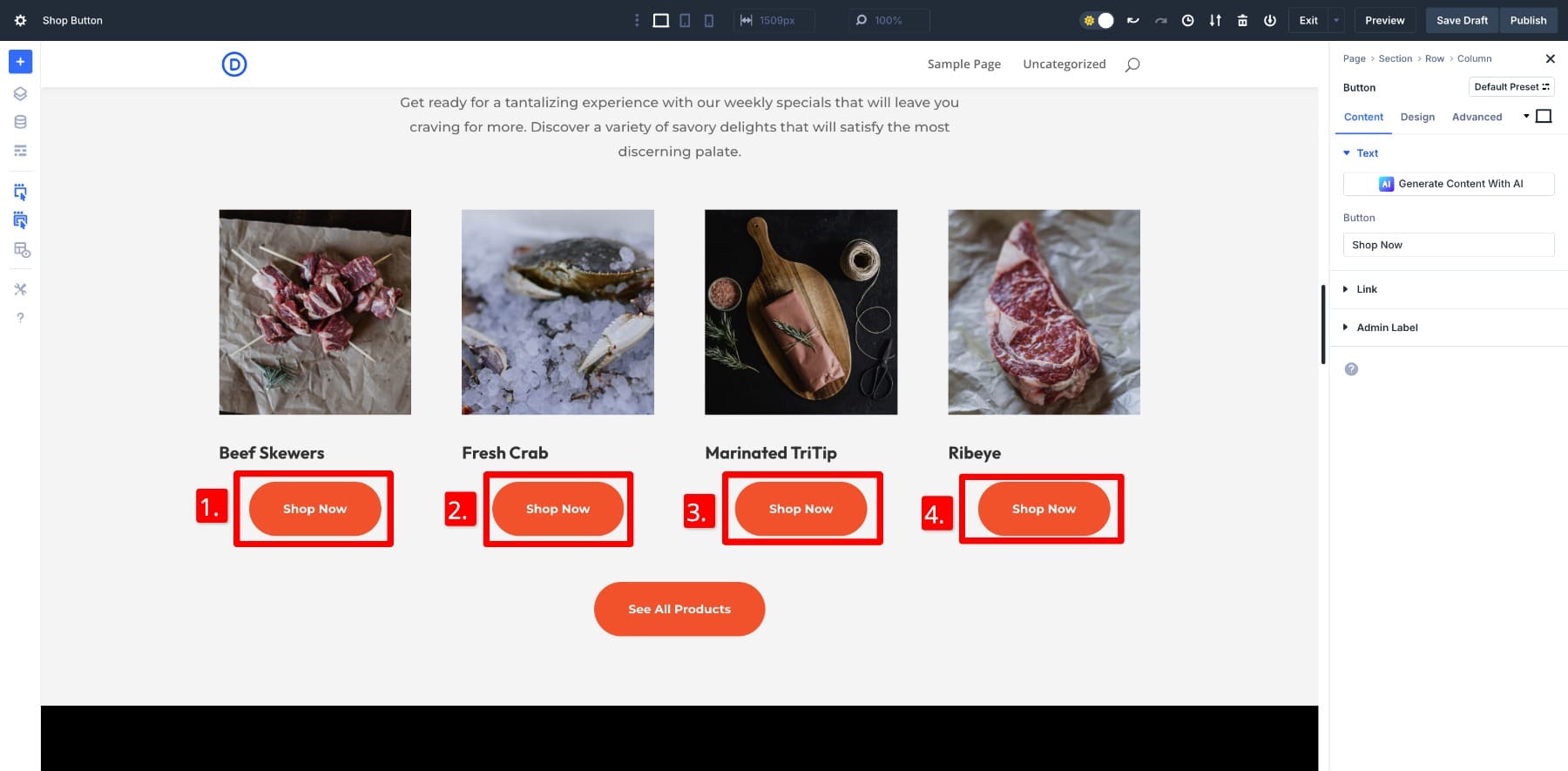
Updating button copies, product titles, descriptions, etc., has now become a task that can be edited only once to reflect site-wide changes. Suppose I’m running a Black Friday sale on my online store, and I want to display a 30% Off on each home page button.

I can easily do it in one edit using Text variables. I’ve already created and saved a text variable named Button (30% Off) with a string value Shop Now (30% OFF!!), so we only need to apply it once to all buttons to reflect the copy.
The best part is that when the sale ends, you only need to update the text variable’s value once, and all the buttons will switch back to their original copy automatically.
You can create similar text variables for your company address, contact details, taglines, etc., that you’ll use more often. Another example would be to save client testimonials as text strings and reuse them in key areas like the pricing page, below the contact form, or near service buttons. This would subtly build trust and help visitors make decisions faster.
Suppose you want to change all your website button colors to black during the Black Friday sale. Since all your buttons inherit colors from the Website Button color variable you saved, all you need to do is change the color to black, and all buttons will reflect the Black Friday spirit.
Note that if you’re changing your primary or secondary colors temporarily (as in the above example), you should keep your original color hex codes written somewhere so you can always restore them by changing the values again.
3. Managing Global Values For Typography
You don’t have to repeat the same typography settings when adding a new heading or text module. Instead of adjusting each heading manually through the text size setting, assign your preferred values once and reuse them wherever needed. You can define global font sizes for every heading level from H1 to H6 and apply them across your site with just one click. You can also easily use your design variables inside Element or Option Group Presets.
It’s a huge time-saver, especially when working on large pages or updating styles like spacing units, border widths, or image ratios across different sections. Instead of tweaking each element individually, you can apply consistent values instantly to keep your design clean and efficient.
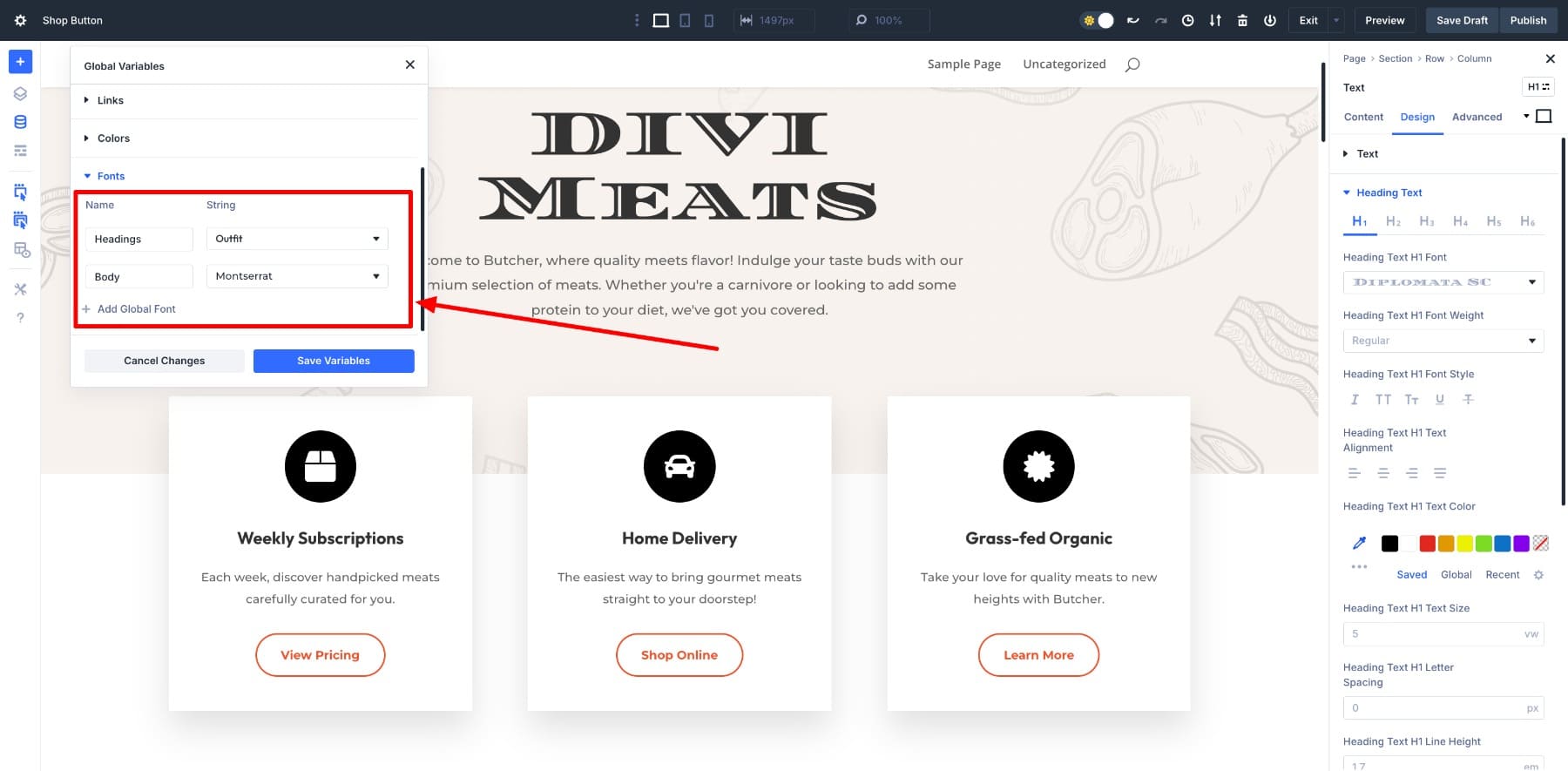
4. Save And Manage Global Fonts More Efficiently
Save and reuse global fonts for headings, body, and specific sections. You can assign different typefaces to sections, like category pages or landing pages, to match the tone.

For example, you might use a strong serif font for blog category pages like “Opinion” or “Editorial” to give them a more serious, print-like feel while using a clean, modern sans-serif for product or landing pages to keep things light and conversion-focused. You might also want to use a different font for testimonials or inline banners. Add multiple font variables, label them clearly, and apply them site-wide without manual updates.
5. Save Your Background Motifs For Quick Access
You can save your background motifs as image variables and apply them to the section, row, and module background in a few clicks.
Similarly, saving your company logo, product images, personal photos (if you’re building a personal brand), hero image, and more as image variables makes it super easy to access them in one click when needed.
6. Add Purchase Links Instantly
Save key URLs like purchase links, contact pages, or privacy policies as link variables and apply them to buttons or text with a single click. No more copy-pasting every time. This is especially useful for frequently used links that appear across multiple pages or templates.
Design Variables play a key role in Divi 5’s preset-based design system, especially when managing repeated content efficiently. Instead of reapplying the same styles or pasting the exact text across pages, you can define variables once and reuse them anywhere. Combined with presets, Design Variables become even more helpful.
This not only speeds up your workflow but ensures consistency across your site. Whether it’s a number variable for font sizes or a text variable for your contact info, Design Variables lets you update repeated content globally without digging through every module.
Best Practices For Using Design Variables Effectively
To get the most out of Design Variables, start including them in the early stages (planning) of your website design process. Here are a few tips to help you:
1. Start Small
If you’re starting with Design Variables, begin with the essentials you know you’ll often reuse, such as your logo, global fonts, colors, font sizes, or button padding. Setting these up first gives you a consistent foundation. Then, as your design evolves, layer on more variables as needed.
2. Follow A Clear Naming Convention
As you add more variables, it’s easy to start confusing one with another, even with categories in place. That’s why a clear naming convention is essential. Avoid vague labels like text1 or promoA. Instead, use descriptive names like company_name, main_cta, or footer_disclaimer to stay organized and save time.
3. Update Variables Before Site Pages
If you’re rolling out a site-wide offer or updating branding, you’d want to modify the main elements individually. Don’t. Tweak the variable first. Then, scan through your pages to confirm everything’s in sync. One update is all it takes; hunting down every button or section is unnecessary.
4. Don’t Overuse, Be Strategic
While it’s tempting to turn every bit of text into a variable, that can quickly get overwhelming, especially if you’re not naming your variables contextually. So, notice patterns, such as phrases or lines used in more than one place. And convert only these into variables. If a phrase appears just once, it’s okay to leave it as is.
Design Variables Simplify Content Management
Managing repeated content manually, like updating the same tagline or call-to-action across dozens of pages, was a tedious part of a web designer’s job. Copying, pasting, double-checking — it was easy to miss something and even easier to get frustrated. Not anymore.
With Design Variables, you can centralize your content settings. Change the variable once, and every instance updates instantly. No more repetitive edits or version mismatches — just faster updates, cleaner workflows, and fewer headaches.
Download The Latest Divi 5 Alpha
Design Variables are now available in Divi 5 Alpha and are here to simplify your workflow. You can control repeated content and styles from a single source, from global fonts and colors to link and text variables. Set up your base elements, apply them across sections, and update everything in one go. Whether refining a client project or rebuilding your site, this feature helps you move faster with fewer errors.
Ready to try it out? Download Divi 5 Alpha and start experimenting with Design Variables. Define fonts, reuse button labels, or set up global styles smartly. And don’t forget to share your feedback with the Divi team — we’re building this with you in mind.
👉 Divi 5 is ready to be used on new websites, but we don’t recommend converting existing sites to Divi 5 just yet.













It’s great to be able to play with variable content!
Is it possible to integrate a variable (text, number, link, etc.) in the middle of a text?
Hey, Fred!
At the moment, this is not a possibility.
“Note that if you’re changing your primary or secondary colors temporarily (as in the above example), you should keep your original color hex codes written somewhere so you can always restore them by changing the values again.”
Then wouldn’t a Preset be better suited for this?
For Variables:
– is there a limit to how many can be created?
– are Variables basically a replacement for WordPress’ Customizer, or are the Global Variables just another way to create global ‘classes’ for elements, or both?
– are we able to set Variables for all devices? It was hard to tell in the examples.
– for font size Variables, is clamp() accepted?
Will Elegant Themes come out with recommendations how to best use their features such as Presets, Global Colors, Variables, etc.? I can see that using multiple features could create confusion for new users of Divi 5.
You can create as many Design Variables as you need. Between Design Variables and Default Presets there is little need to use the Theme Customizer. Design Variables encompass more than what CSS classes can, like content. You can set Design Variables and use them throughout the editor, even when editing various breakpoints. Clamp() came up with our Advanced Units update. Our blog thoroughly introduces each new feature—if this is a concern for you, subscribe so you never miss an update.