Building websites often feels like repeating the same tedious tasks over and over. You create the perfect button style, then spend hours manually recreating it across your entire site.
Divi 5’s Attribute Manager fixes this workflow problem by letting you copy specific styles between any modules instantly. These nine techniques will change how you work, saving time while keeping your designs consistent throughout every project. Have a look!
- 1 What Is Divi 5’s Attribute Manager
- 2 What Are The Advantages Of Attribute Manager
-
3
9 Ways You Can Become A Better Web Designer With Attribute Manager
- 3.1 1. Learn The Copy/Paste/Reset Shortcuts
- 3.2 2. Paste Styles Only
- 3.3 3. Right-Click Instead Of Opening Settings
- 3.4 4. Reset Selectively
- 3.5 5. Transfer Styles Between Different Elements
- 3.6 6. Test Design Variations Without Breaking Your Original
- 3.7 7. Train Team Members To Match Your Design Standards
- 3.8 8. Fix Inconsistent Styling Across Multiple Pages Fast
- 3.9 9. Make Your Own Reusable Style Blocks
- 4 Save Time On Your Next Website Build With Divi 5
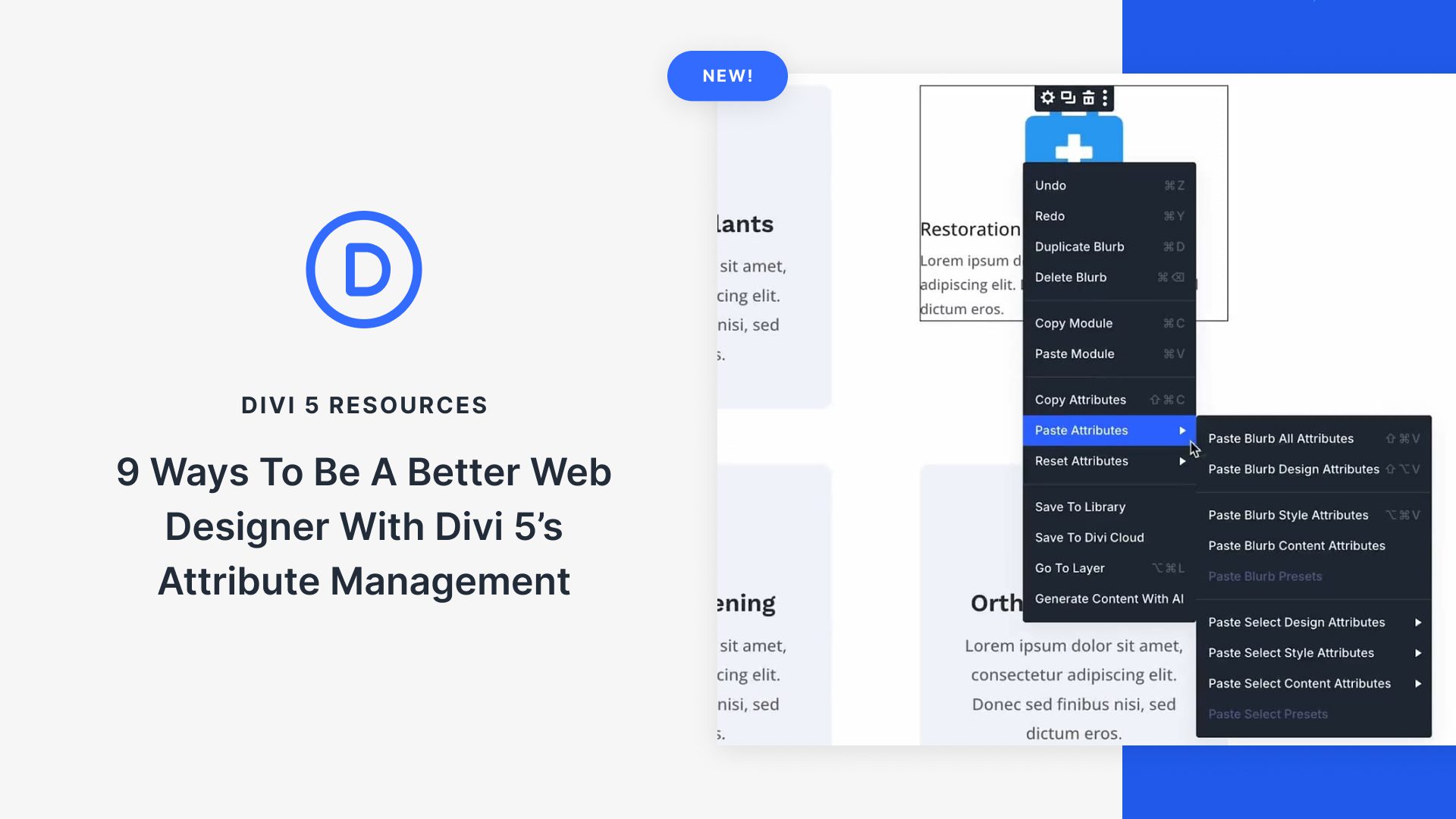
What Is Divi 5’s Attribute Manager
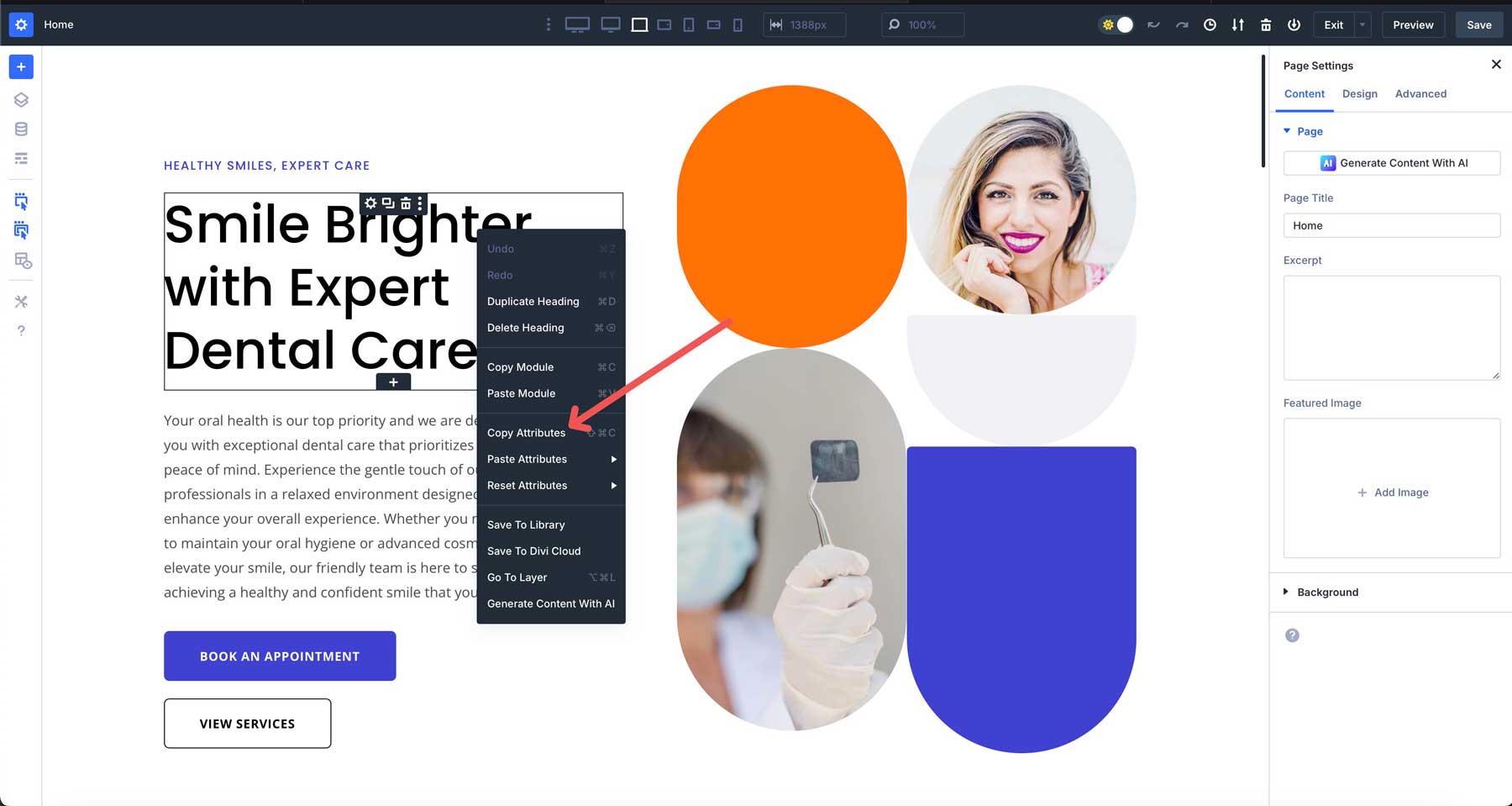
The Attribute Manager splits apart every module into pieces you can grab separately. Before this, copying a module meant taking all of it: the text, colors, spacing, everything. Now you pick what moves and what stays.
Subscribe To Our Youtube Channel
Right-click any module and you’ll see options to copy different chunks. Maybe you spent twenty minutes getting your header’s background just right. Copy those design attributes, then paste them onto your sidebar without touching the text inside. Or grab the typography settings from your about page and apply them to testimonials across the site.
This works between completely different modules too. Take the button colors from your pricing table and stick them on your contact form.
Pull the spacing from your gallery and apply it to your blog posts. You’re not rebuilding the same styles over and over. Instead, you’re moving pieces around like building blocks.
The old system felt like moving furniture with a crane. This feels more like having the right tools for each job.
What Are The Advantages Of Attribute Manager
The real benefits show up when you build sites with many pages and modules.
- Reduces Design Fatigue: Stop repeating color choices. Copy styles from perfected modules instead of remembering hex codes and spacing.
- Makes Experiments Safer: Save current styles before trying bold changes. Restore them if needed. No lost work from risky edits.
- Eliminates Style Drift: Team members copy styles from similar sections without guessing your design.
- Speeds Up Client Revisions: Quickly apply approved styles across elements. Cut revision time from hours to minutes.
- Prevents Scope Creep: Small style changes stay small. Moving button styles between modules takes seconds, not hours.
These benefits add up, turning messy work into smooth, manageable processes.
9 Ways You Can Become A Better Web Designer With Attribute Manager
These nine methods turn the Attribute Manager in Divi 5 from a nice feature into your secret weapon. Some will save you minutes per module. Others will change how you think about building sites entirely:
1. Learn The Copy/Paste/Reset Shortcuts
Shift + Alt + C copies attributes on Windows. Mac users press Shift + Command + C. For pasting, swap the C with V. To reset all attributes, use Shift + Alt + R on Windows or Shift + Command + R on Mac. These work on any module without opening the settings panels.

The shortcuts appear in context menus while you work. After copying a button’s style, you can paste it across five modules in seconds. No clicking through design tabs or hunting for color codes.
Practice these on your next project. Copy styling from your header buttons and paste them onto CTAs. The time savings become obvious once you stop reaching for your mouse every few seconds.
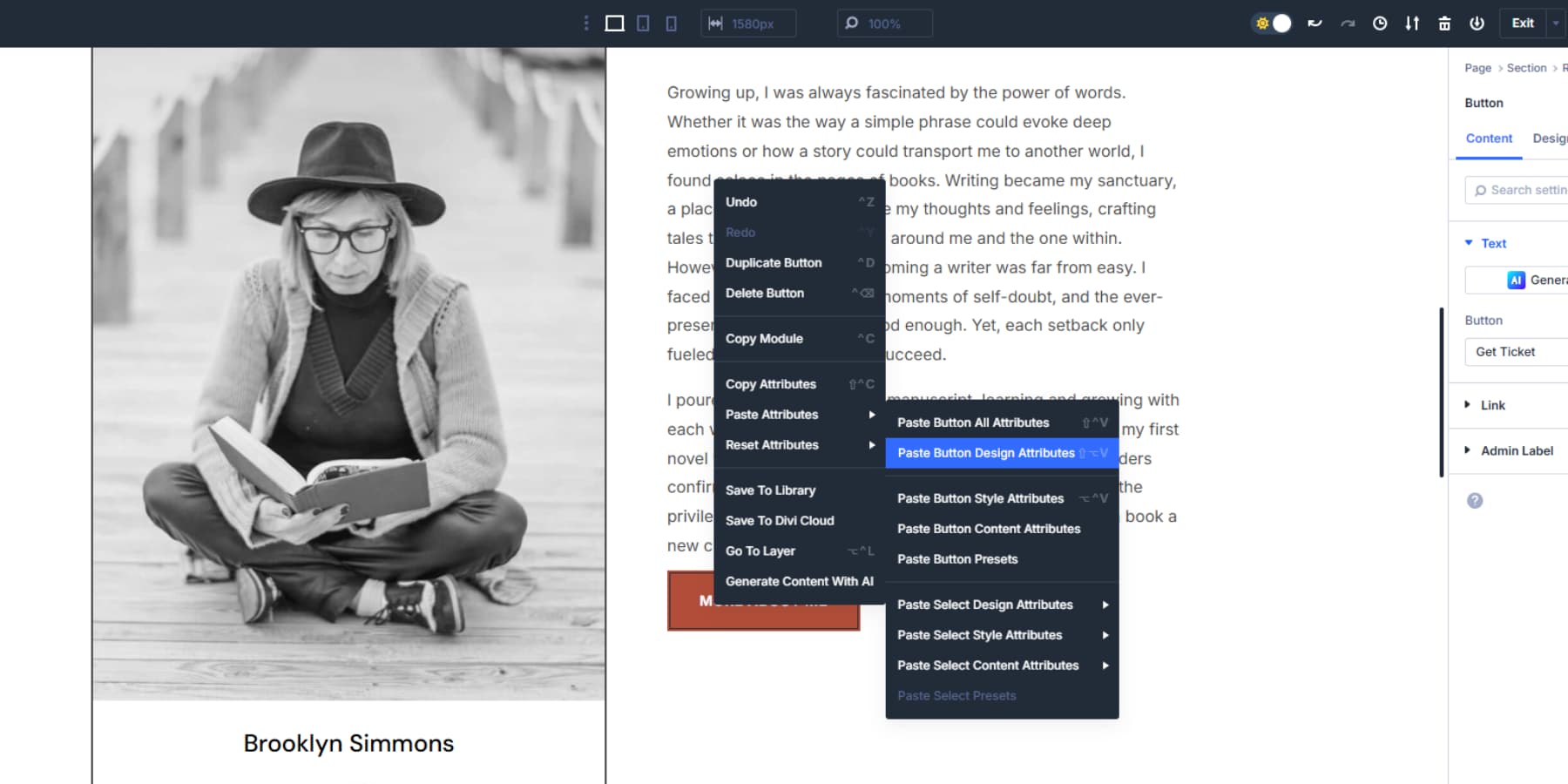
2. Paste Styles Only
The selective paste menu gives you control over which attributes land on your target module. Right-click and hover over “Paste Attributes” to see options that match what you copied. Want just the design settings of your hero section? Choose “Paste Design Attributes” and skip the text. Need only the spacing from your gallery? Select the spacing settings specifically.

3. Right-Click Instead Of Opening Settings
Context menus put every action one click away. Copy options, paste choices, and reset functions appear without opening panels. You see specific options like “Paste Select Preset” or “Paste Select Design Attributes.”
Click your pricing table button, copy its preset, then right-click your footer button and paste. No tabs, no scrolling through design options. The settings panels stay closed. This saves clicks when styling similar elements across pages. Copy the testimonial spacing and paste it onto the blurb modules. Attribute Management allows for quick movements without interface clutter.
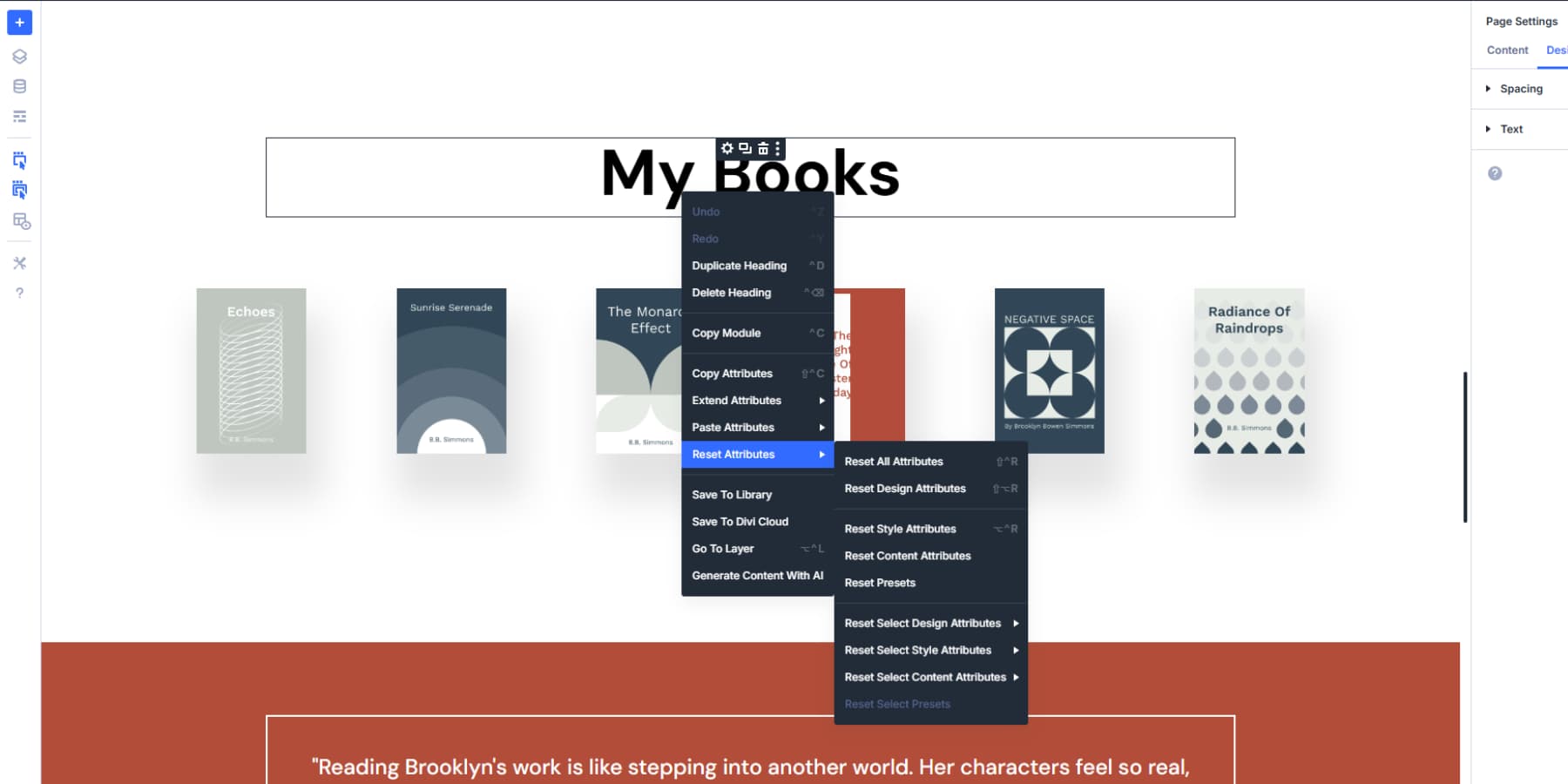
4. Reset Selectively
Selective reset options prevent you from starting over when only one thing went wrong. Right-click any module and choose “Reset Design Attributes” to wipe colors and spacing while keeping your text intact. Or pick “Reset Style Attributes” to remove manual changes but preserve any presets you applied.
You broke the button styling on your contact form, but the content looks perfect. Reset just the button attributes instead of rebuilding the entire module. The form fields, text, and layout will stay untouched, while the buttons will return to their default state.

This granular control means fewer do-overs. Fix the specific problem without affecting parts that already work correctly. Your content stays put while you clean up styling mistakes.
5. Transfer Styles Between Different Elements
Copy button styles from your pricing table and paste them onto contact form buttons. The system figures out which settings work on both modules and ignores incompatible ones. No recreating the same colors and shadows across different element types.
Take the background color from your testimonial modules and apply it to your section. This cross-compatibility cuts down repetitive styling work. Build your button design once in a call-to-action module, then spread those exact colors, borders, and hover effects to every form, pricing section, and download button on your site. The styling travels while the functionality stays specific to each module type.
6. Test Design Variations Without Breaking Your Original
Copy your module’s attributes before diving into experiments. Take that hero section you’ve been tweaking for hours. Right-click and grab all its styling properties. Now, you can play with wild color schemes or completely different typography without worry.
Your original design sits safely in the clipboard, ready to restore if things go sideways. Build multiple test versions by copying attributes to spare modules on a hidden page.
This lets you compare three different button styles side by side. Pick the winner and paste those attributes back to your live site. Experiments become risk-free when you’ve got that backup ready.
7. Train Team Members To Match Your Design Standards
Hand team members the exact styling they need through attribute copying. Instead of writing lengthy style guides that collect dust, let them copy attributes from your perfectly designed modules.
When someone joins the project, they paste your approved button styling directly onto their modules.
You may also build a master reference page loaded with correctly styled elements. Team members pull attributes from this page instead of guessing at your color choices or spacing decisions. Your design standards spread naturally through direct copying.
Everyone works with the same visual foundation because they’re using pieces of your original modules.
8. Fix Inconsistent Styling Across Multiple Pages Fast
Hunt down style inconsistencies and fix them in batches using attribute pasting. Start with your best-looking module and copy its attributes.
View your site pages and spot the elements that drifted from your design vision. Paste the good styling onto each wayward module.
Copy testimonial typography from your about page and spread it to testimonials buried throughout other pages. One perfect module becomes your fixing tool for dozens of scattered elements that went off-brand.
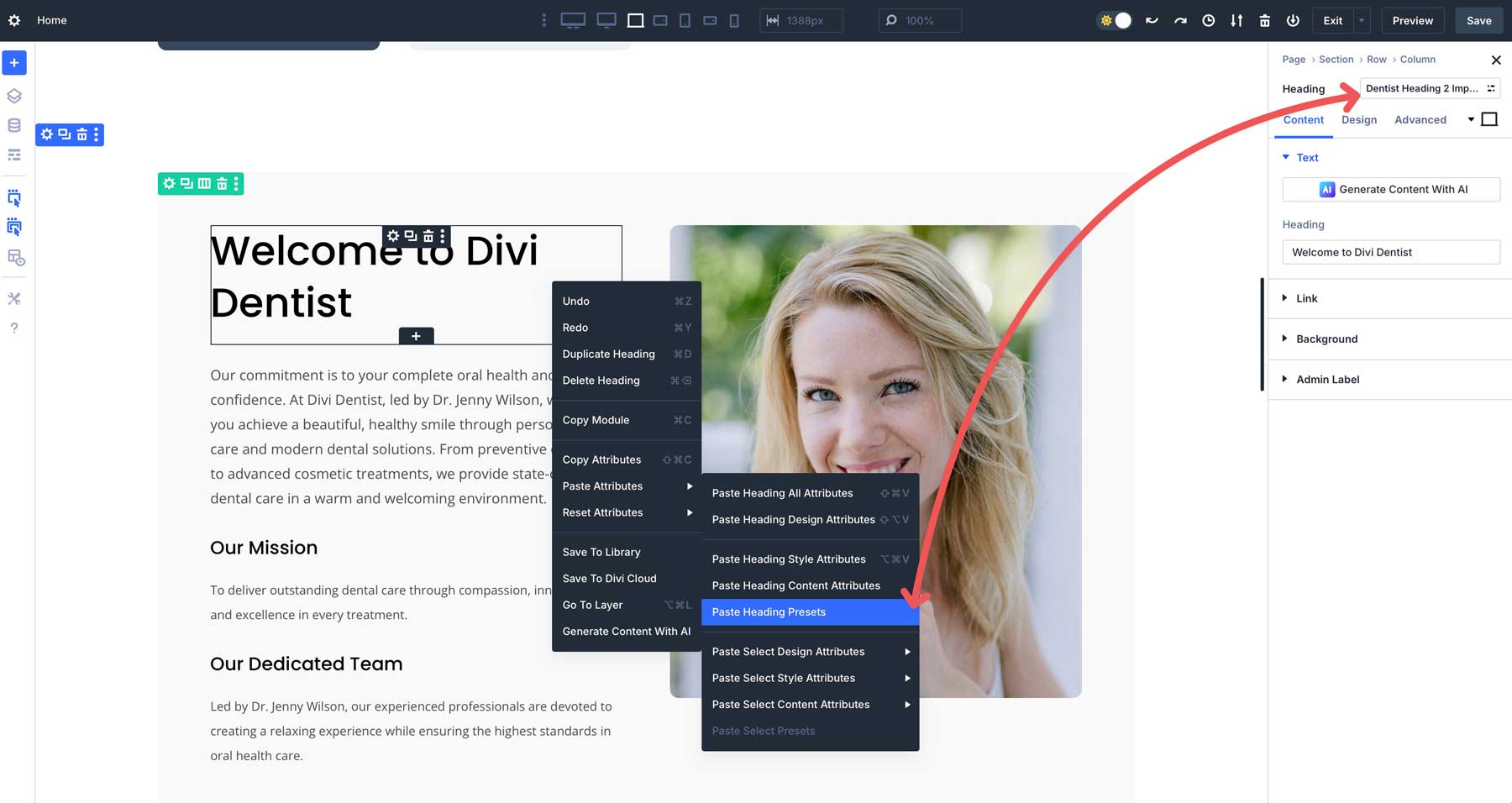
9. Make Your Own Reusable Style Blocks
Option Group Presets are style presets you build once and copy everywhere using the Attribute Manager. Create a button preset with your brand colors and effects. Right-click that module, copy attributes, then right-click any other button and paste just the preset part.
The Attribute Manager lets you copy specific presets without grabbing everything else. Did you style a perfect button in your pricing table? Copy those button attributes and paste them onto contact form buttons, call to action modules, or download sections.
When you copy attributes that include presets, those presets travel along. Paste them onto a new module, and that element automatically plugs into your preset system. Change the preset later, and every copied element will update, too. Build your style once, then use the Attribute Manager to spread it around fast.

Save Time On Your Next Website Build With Divi 5
Designing websites becomes easier when you stop fighting the same battles repeatedly. Consistency becomes less of a manual chore, and spacing decisions travel between modules without guesswork.
Typography choices stick where you put them instead of drifting across pages. Team members stop making up colors when they can copy the real ones. You build design systems with Divi 5. Each project teaches you new things for the next one. Good design spreads faster when you know which buttons to click!













CMD + Shift + R is “reload page without cache” on pretty much every browser on a Mac (with the exception of Safari).
It’s an absolute travesty that you guys are overriding default shortcuts with the Divi shortcuts. It is a terrible user experience for people who actually like to use a keyboard to be more productive. You are making these people (folks like me) SLOWER.
Divi’s current implementation is a bug and not a feature. Please stop hyping this up, it is a net negative and not a net positive.