Divi 5‘s Nested Rows feature provides a new way to build websites with Divi. With Nested Rows, you can place rows within rows with infinite nestability, unlocking the flexibility to easily build complex, stunning layouts. This feature marks a pivotal step towards Divi 5’s advanced, flexbox-based layout system, setting the stage for a new era of design possibilities. Whether new to Divi or a long-time user, Nested Rows allow you to be more creative, build layouts faster, and avoid the need for custom CSS.
In this post, we’ll explore 10 innovative ways to harness Nested Rows, inspiring you to push the boundaries of Divi 5’s layout capabilities.
A quick note: Divi 5 is currently in the Public Alpha phase, making it perfect for new projects but not yet recommended for migrating existing Divi 4 sites. With that in mind, let’s dive in to unlock the potential of Nested Rows.
What Are Nested Rows In Divi 5?
Nested Rows in Divi 5 allow you to place rows inside other rows, eliminating the need for specialty sections that limit layout possibilities in Divi 4. You can stack rows as deeply as your design demands, creating intricate and dynamic layouts without much effort. With new column sizing options, Nested Rows give you precise control over your layout structures, enabling you to build pixel-perfect designs. This feature is a cornerstone of Divi 5’s mission to redefine what’s possible with WordPress page builders.
Subscribe To Our Youtube Channel
Key Benefits Of Nested Rows
The introduction of Nested Rows brings a host of advantages to Divi 5:
- You Can Create Complex, Custom Layouts: Whether you’re building a multi-tiered pricing page or a portfolio grid, Nested Rows let you build complex designs that previously required a specialty section or custom CSS.
- It Creates A Simplified Workflow: Compared to Divi 4’s limitations, Nested Rows streamline web design, making it easier to organize content in various ways without sticking to a limiting specialty section.
- It’s A Foundational Update For Divi: Nested Rows lay the groundwork for Divi 5’s upcoming flexbox-based system, promising faster performance, enhanced responsiveness, and even more creative design options soon.
How To Access Nested Rows
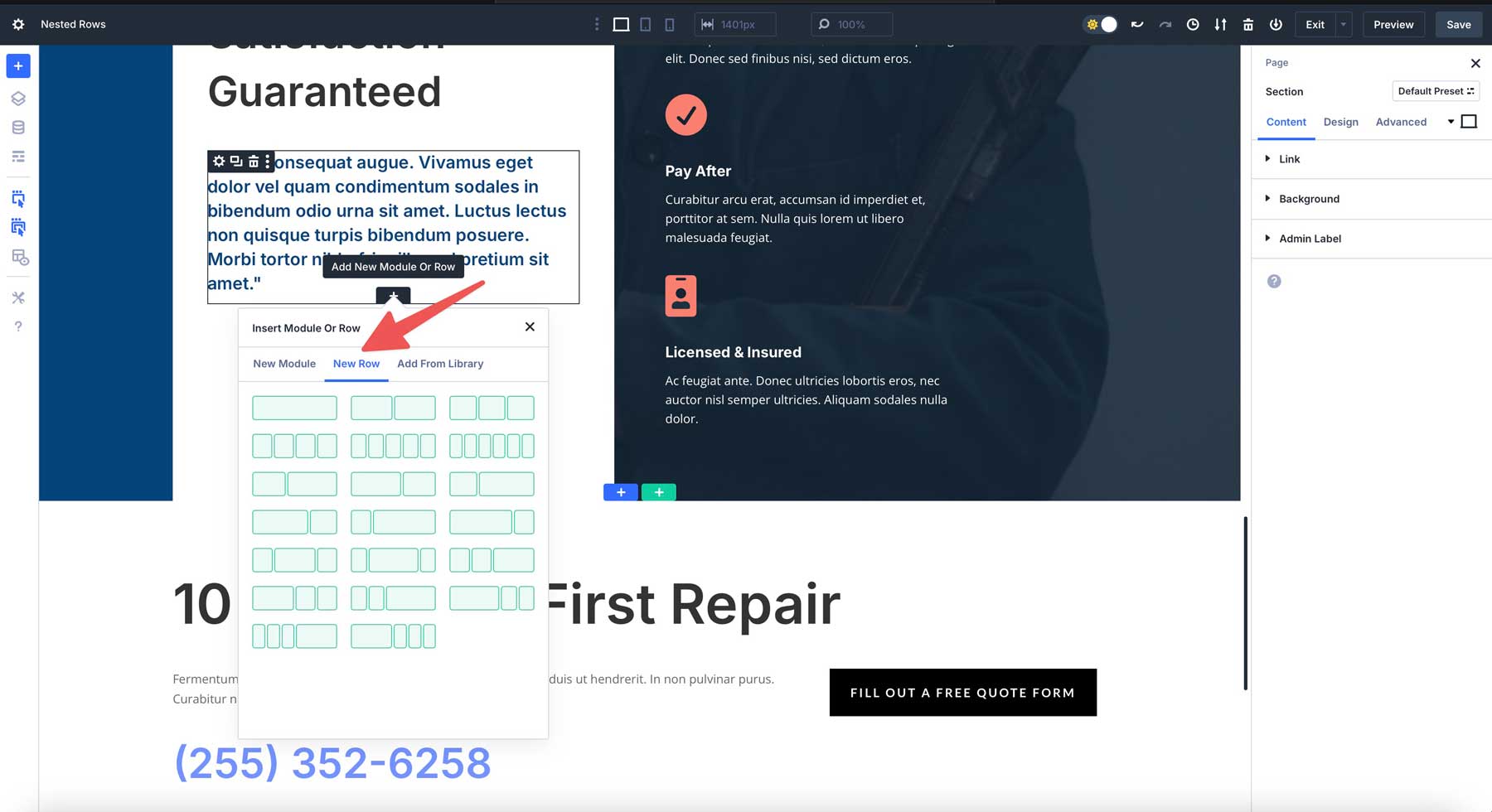
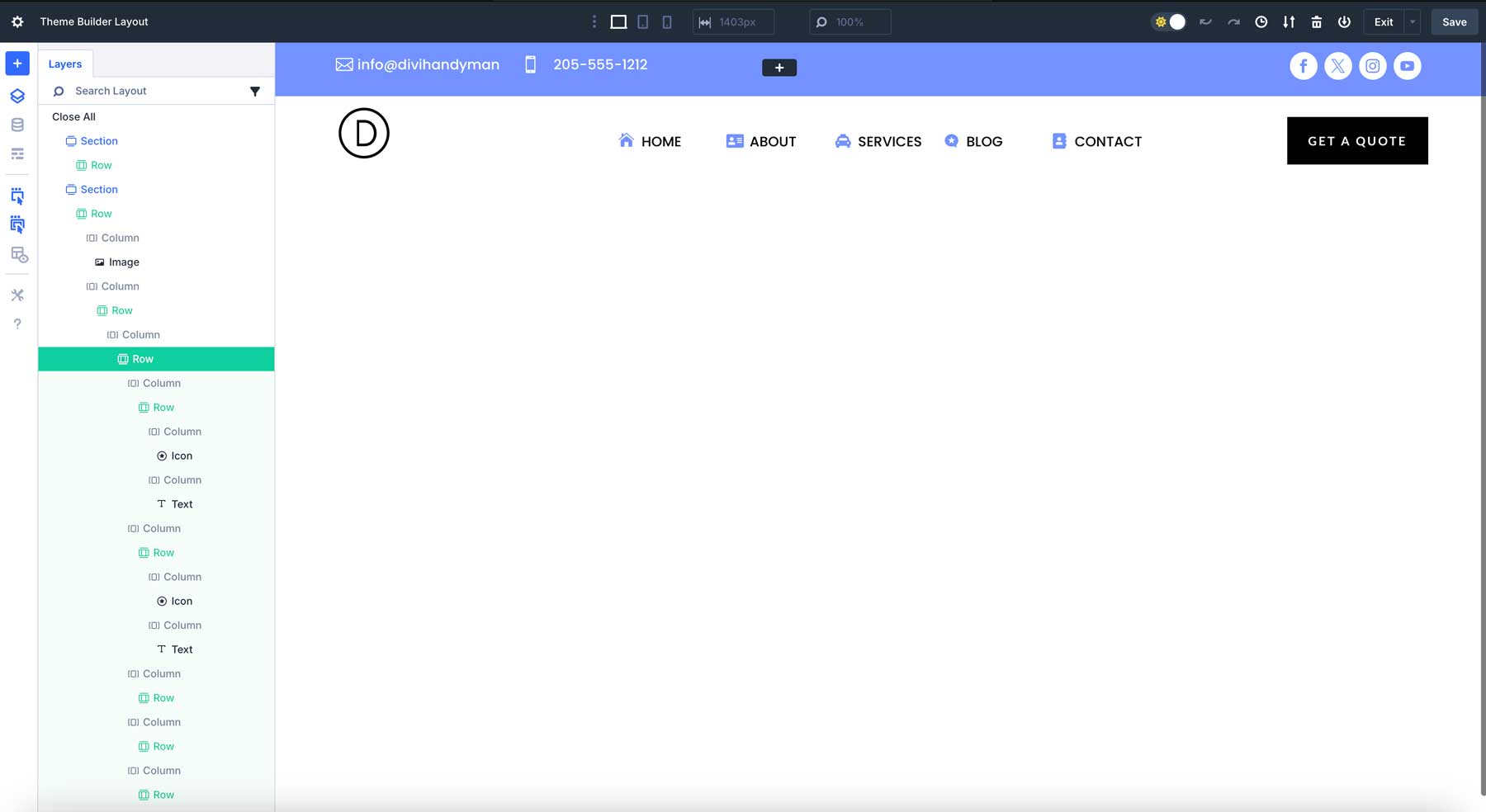
Getting started with Nested Rows in Divi 5 is a breeze. Add a parent row to your page, then place a new row inside it using the New Row tab.

You can continue nesting rows within rows as needed, with each level offering the same robust customization options, like column adjustments and module placements.
The interface is designed to be user-friendly, seamlessly integrating with Divi 5’s no-code design system so you can focus on creativity rather than technical hurdles. Whether you’re arranging a simple hero section or a complex menu, Nested Rows make the process smooth and accessible.
Setup Tips
To make the most of Nested Rows, keep these practical tips in mind:
- Start With A Clean Install: Since Divi 5 is still in Public Alpha, begin with a fresh installation of WordPress and Divi for new projects. This will allow you to fully leverage the updated architecture and avoid compatibility issues with existing Divi websites.
- Test on Staging: You can also use Divi 5 on a staging site. This approach helps you explore Divi 5’s features and their potential while sidestepping any alpha-stage bugs that could affect live sites.
Creative Nested Row Structures You Can Build In Divi 5
Nested Rows can create unique layouts, including hero sections, asymmetrical portfolio grids, interactive FAQs, and more. Let’s explore a few use cases to understand how they work and how you can use them on your projects.
1. Hero Sections

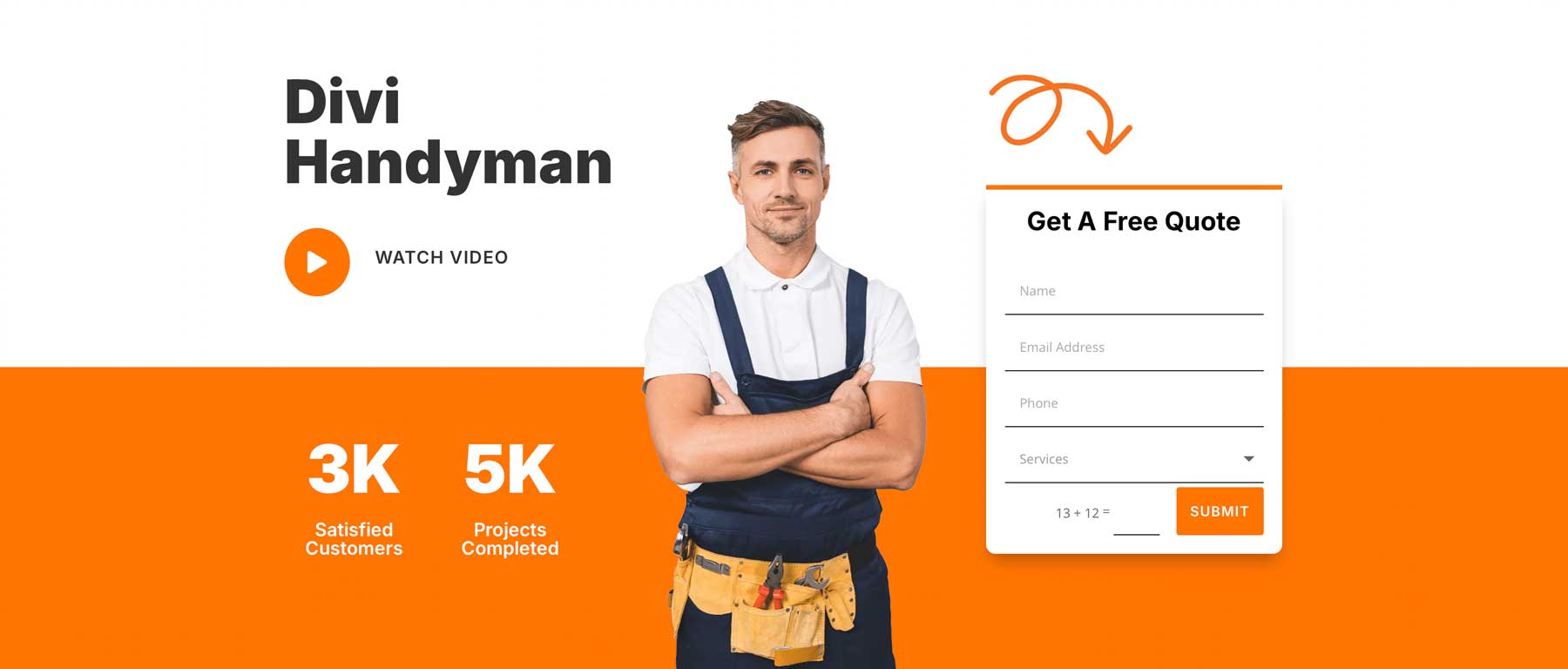
Build captivating hero sections with nested rows for layered content. This example started with a 3-column row, nesting rows for buttons, number counters, and a lead capture form. We added a background gradient for a polished look to make the hero stand out, highlighting key information.
2. Asymmetrical Portfolio Grid

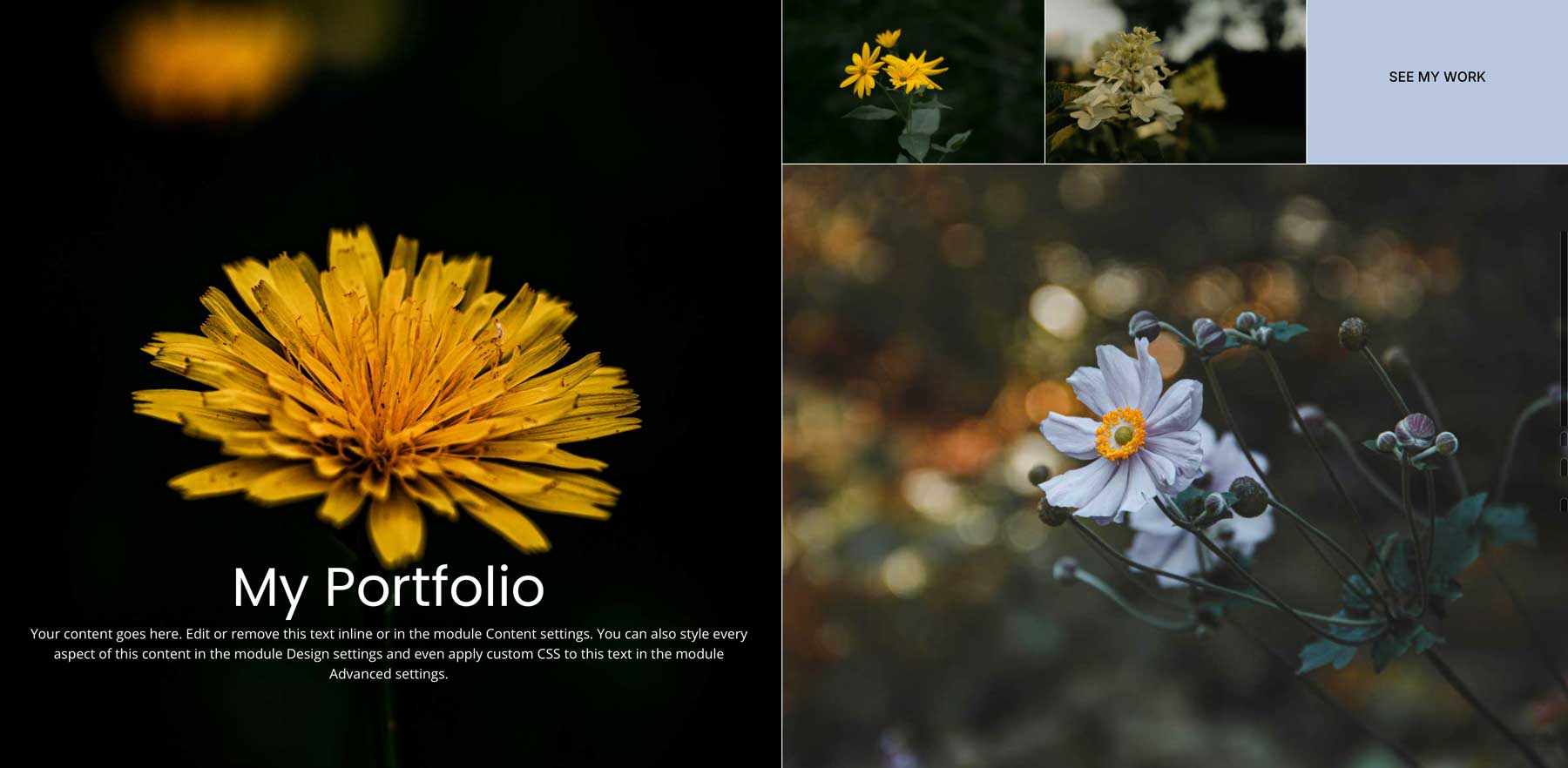
Nested rows are an excellent option for creating asymmetrical grids. In this example, we started with a 2-column parent row and added a 3-column row to the 2nd column, followed by a single row in the 2nd column. The result is a masonry-style layout perfect for showcasing a photographer’s work with flair.
3. Showcasing Products

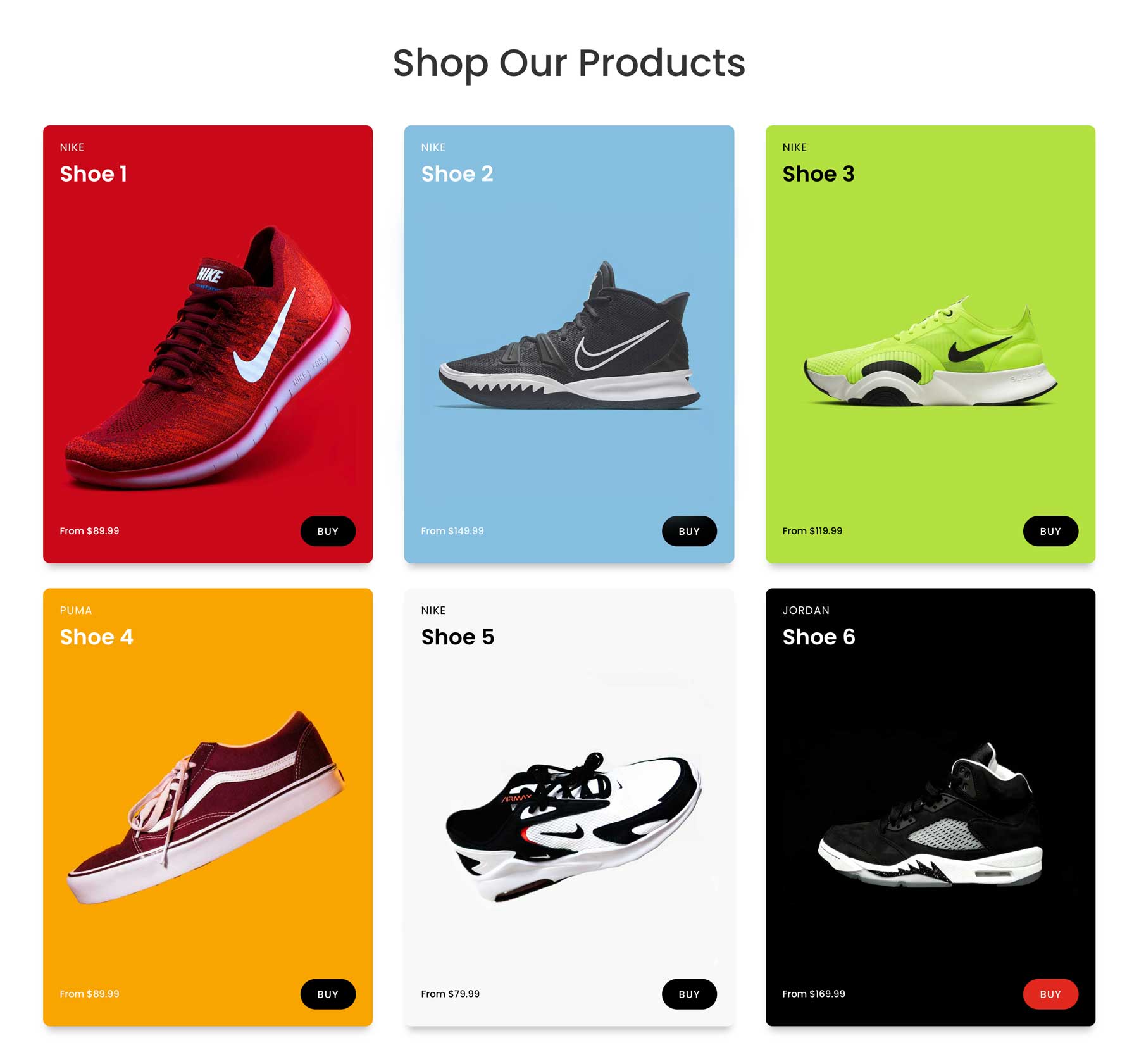
For those who want an eye-catching way to feature products, Nested Rows are a great way to do it. In this example, we started with a 3-column row and then added a 2-column row to feature the pricing and purchasing options. The result is an engaging, shop-ready layout that balances aesthetics and functionality.
4. Headers

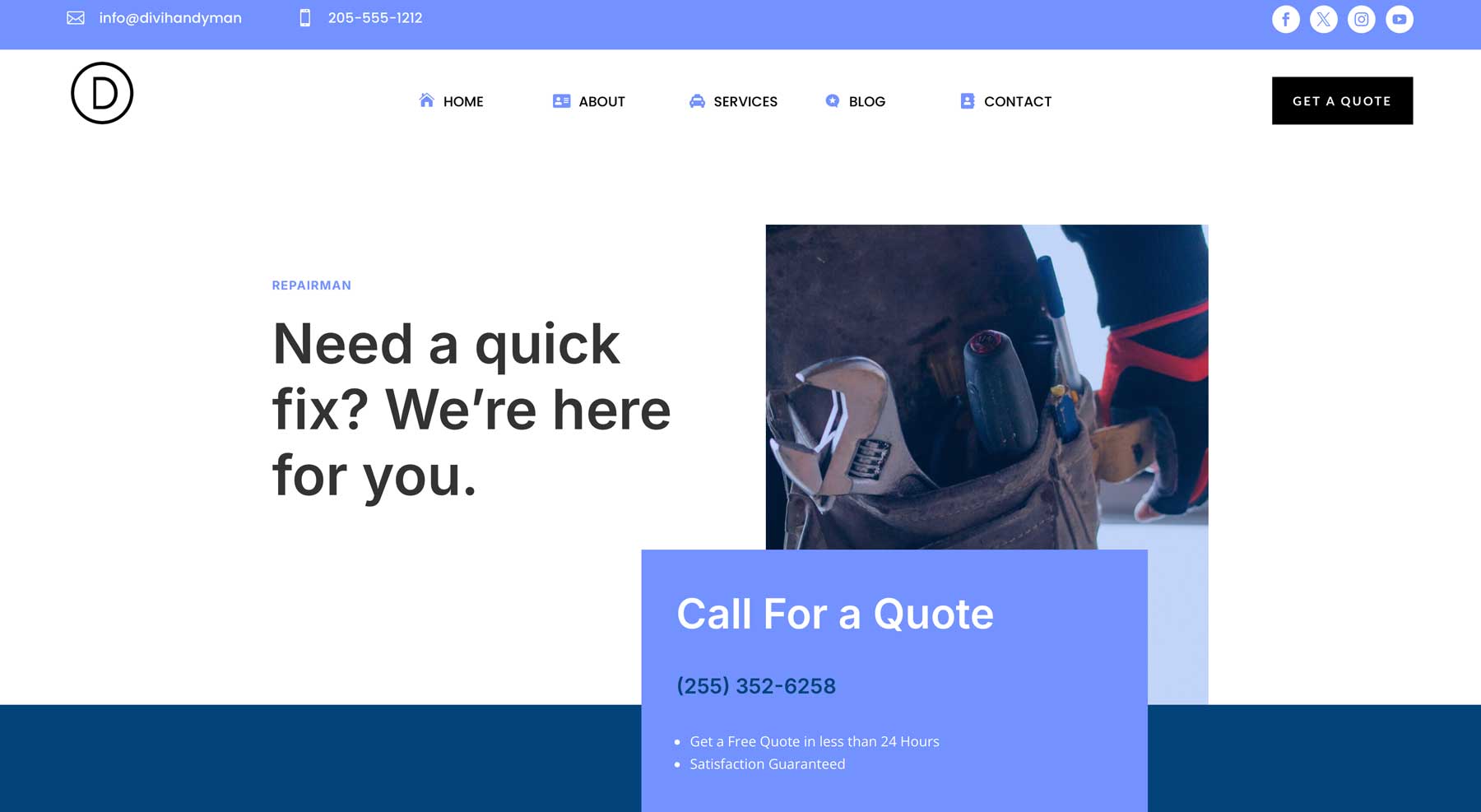
Nested Rows allow you to create unique headers for your website. In the example below, we used Nested Rows to add two blurbs to the left and a button on the right in the top row. We used a two-column layout in the bottom row, then dropped a 5-column nested row to create the menu. Finally, we added icons to each menu link using a 2-column nested row.


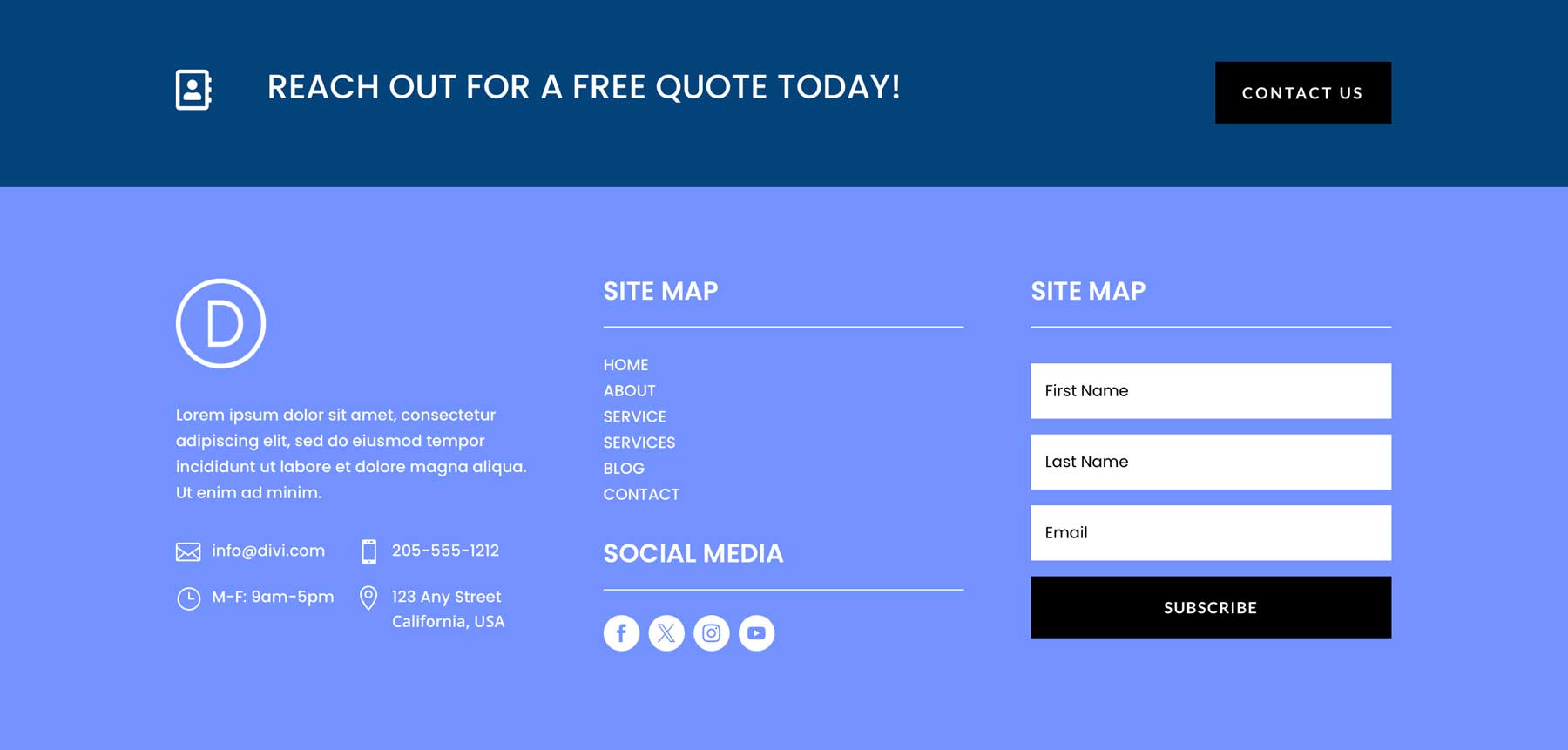
Nested Rows allow you to build feature-rich footers that drive engagement. In the example below, we started with a 3-column row and added Nested Rows to feature important contact information. With Nested Rows, you can create footers that encourage visitors to act.
6. Knowledge Base Content

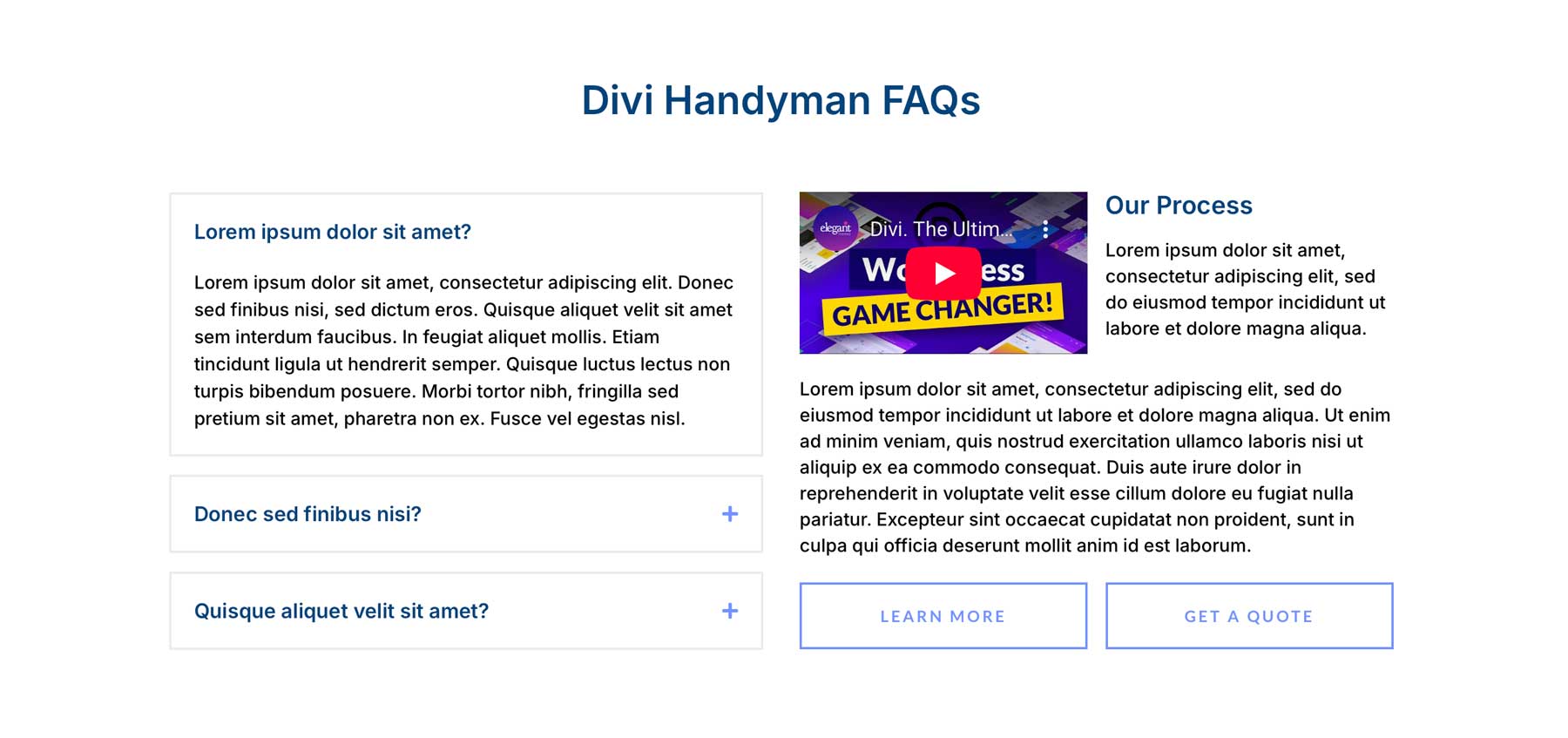
Nested Rows can highlight an FAQ section, video tutorials, and other important content. For example, you could set up a 2-column row with an accordion module on the left, then add Nested Rows for videos, text, contact buttons, and more.
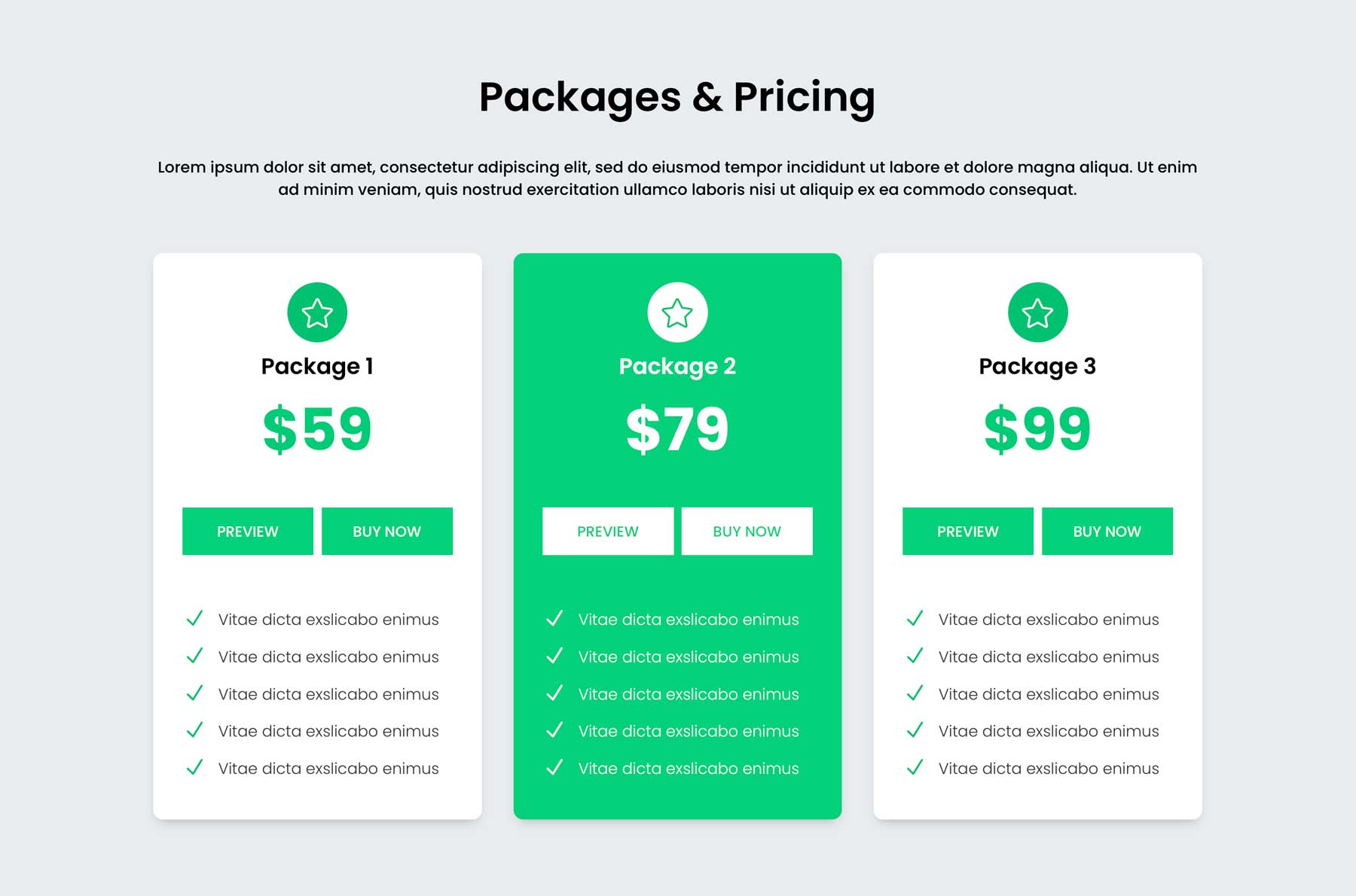
7. Interactive Pricing Tables

Nested Rows allow you to build dynamic pricing tables for pricing tiers, features, and CTAs. Yes, Divi already has a pricing table, but it doesn’t allow adding multiple buttons. In this example, we started with a 3-column row and then nested a 2-column row to showcase two buttons for interactivity.
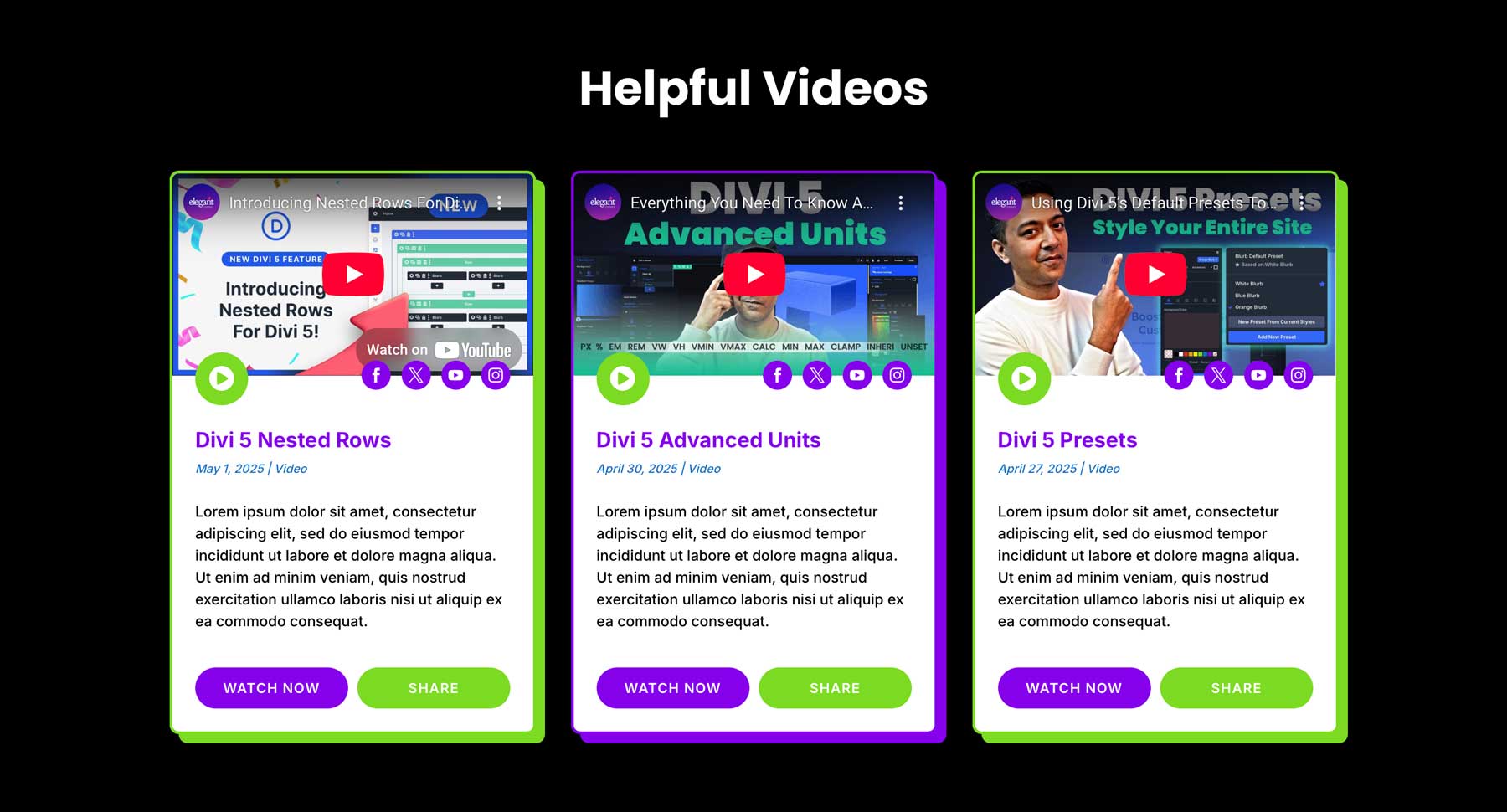
8. Interactive Video Galleries

Nested Rows can be used to create interactive video galleries that display links, contain text, and more, allowing you to create blog-like sections to feature important videos on your website. In the example below, we use Nested Rows for play icons and buttons, giving the section a whimsical, interactive interface.
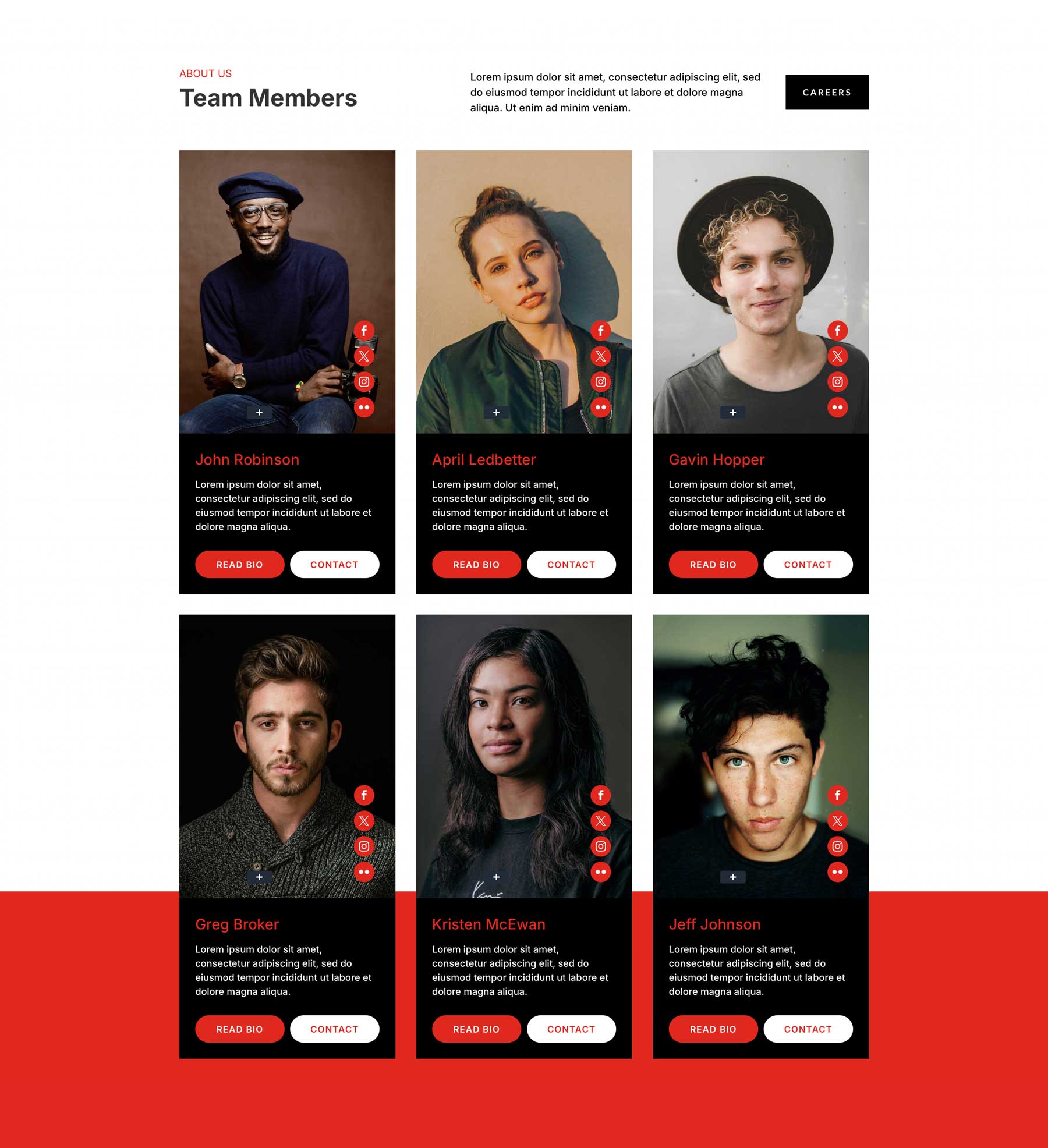
9. Team Member Photos

Using Nested Rows for showcasing team members, artists, or any collection of people is a great way to utilize Divi 5’s latest feature. In this example, we started with a 3-column layout and then nested a 2-column row for the social media icons. We used Divi 5’s transformation controls and position settings to place the icons over the team member image. From there, we added another single-column row for the bio, followed by a 2-column row for the contact and bio buttons.
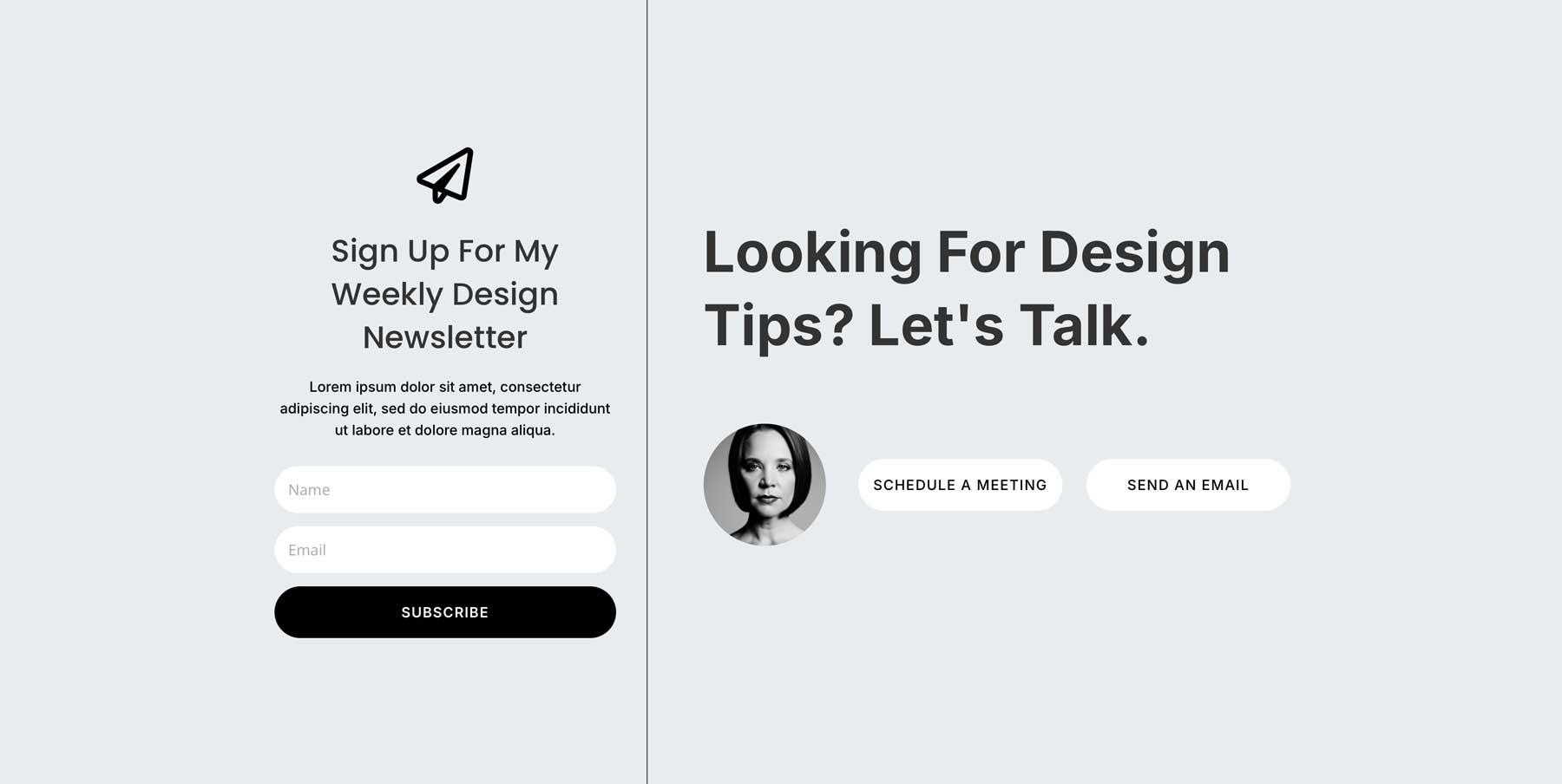
If you’re looking for a way to create an eye-catching call-to-action section on your site, Nested Rows are perfect for the job. You can combine email opt-in forms, images, buttons, and more to encourage your readers to act. In the example below, we used a nested row to feature an image and two buttons side by side.
Best Practices For Designing With Nested Rows
You can maximize the potential of Nested Rows by following a few best practices. To ensure performance, usability, and visual appeal in your Divi 5 projects, consider these tips:
- Plan Layouts With Sketches: Before diving into Divi 5’s Nested Rows, consider sketching or wireframing your row structures to map out the hierarchy and content flow. This can give you a good idea of the look you’re going for and ensures a logical organization of rows and columns.
- Keep Nesting Clean: While Divi 5 supports infinite nesting, excessive layers can be challenging to edit. To maintain a clean interface, aim for nesting 2-3 levels for most layouts.
- Leverage Column Sizing: Create responsive designs using Divi 5’s column sizing and alignment options. For example, adjust column widths in Nested Rows to ensure mobile-friendly layouts.
- Organize With Labels: In the Visual Builder, label rows with unique names to stay organized. This is especially important in complex layouts like portfolios or pricing tables.
- Test Responsiveness: Preview nested row layouts on desktop, tablet, and mobile devices using Divi 5’s breakpoints to ensure content stacks correctly.
- Use Visual Cues: To visually distinguish layers, try incorporating background colors, gradients, or patterns into Nested Rows.
Unleash Creativity With Nested Rows In Divi 5
Nested Rows in Divi 5 mark a new, exciting way to build websites with Divi. They empower you to build everything from stunning hero sections to intricate video galleries without the limitations of specialty sections or custom CSS. The 10 creative row structures we’ve explored demonstrate the flexibility and precision of Divi 5’s flexbox-based system, highlighting what’s possible.
As Divi 5 continues to develop through its Public Alpha phase, now is the perfect time to download it and experiment with Nested Rows. We don’t recommend using Divi on existing sites yet, but we encourage you to build layouts with Nested Rows on new builds or staging sites to be safe.














This is great! so needed.
Please make these layouts downloadable!
Thanks for the blog. I would highly appreciate a video or videos to further explain the designs or some of them.
Could these layouts be made downloadable Deanna ??
They are awesome. I really like the Hero version 🙂
Could you please attach the .json files of these samples to download?
Also I would like to know when Divi 5 compatible layouts will be available for download?
this was soooo needed!! thank you so much!!
It’s my pleasure! I’m glad you enjoyed the read.