With Divi 5, building stunning, professional websites is easier than ever. With features like Nested Rows and Module Groups, you can create advanced card layouts and reuse them throughout your site with just a few clicks. Divi 5 introduces a modernized codebase and improved performance, perfect for building complex layouts. These new features will enable you to build with unlimited flexibility.
In this post, we’ll showcase 9 card layouts built with Divi 5’s Nested Rows and Module Groups, demonstrating how easy it is to create flexible, reusable designs. Whether showcasing services, highlighting testimonials, or building a portfolio, these layouts will help you achieve polished, consistent results. By the end, you’ll see how these new features of Divi 5 help you create visually stunning, reusable modules that save time and ensure design consistency across your project.
Let’s dive in!
Understanding Nested Rows & Module Groups In Divi 5
Divi 5’s Nested Rows and Module Groups are features that allow you to easily create advanced card layouts. Let’s explore how these tools work and why they’re perfect for building complex layouts.
Subscribe To Our Youtube Channel
Nested Rows
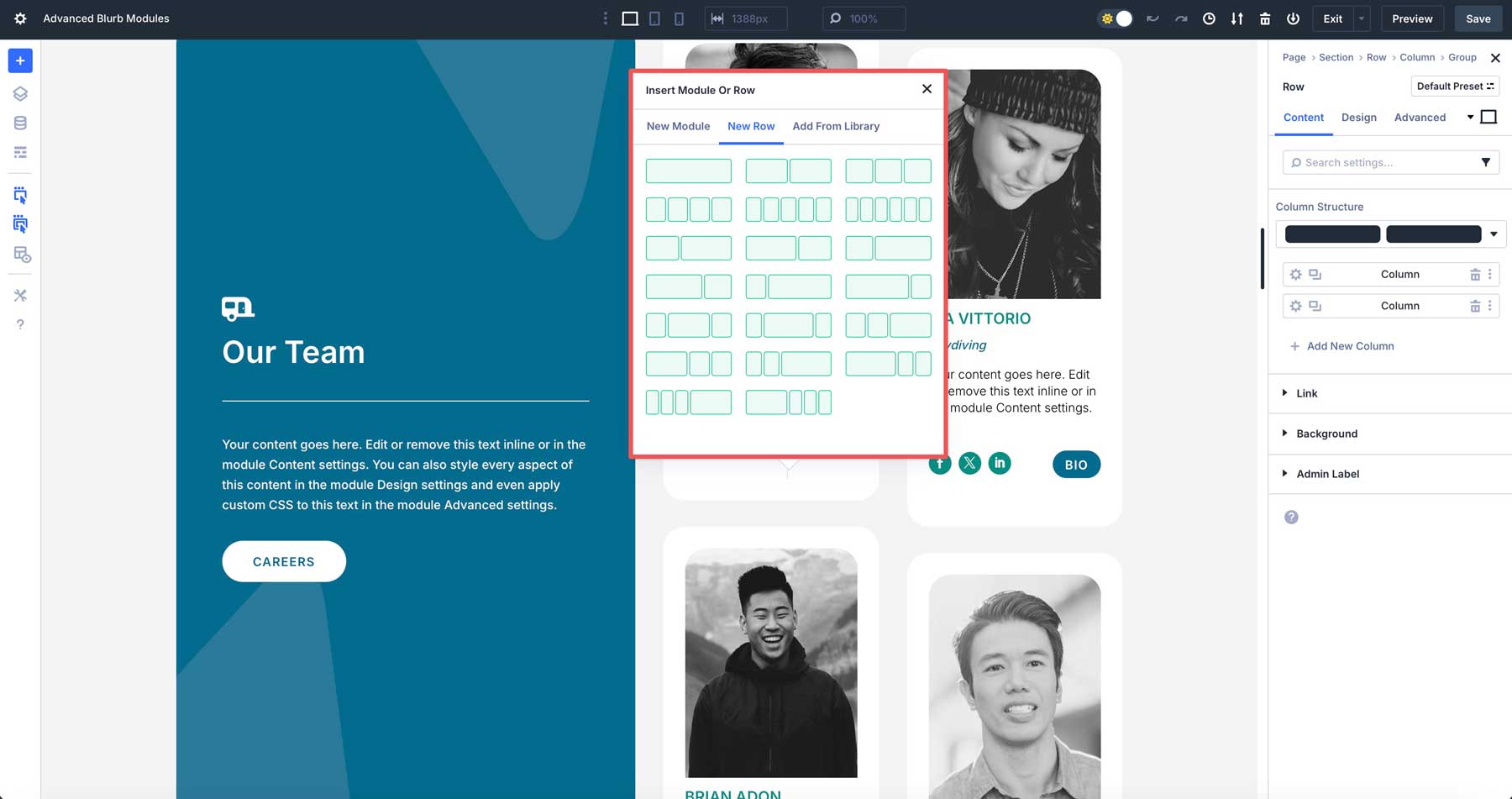
Nested Rows allow you to place rows inside of rows, offering infinite nestability within the Visual Builder. This feature breaks the limitations of traditional layouts, allowing you to build intricate designs with flexibility. Using Nested Rows, you can create advanced card layouts neatly organized within a single column. The benefits are clear: Nested Rows provide responsive column structures that adapt seamlessly across devices.
Module Groups
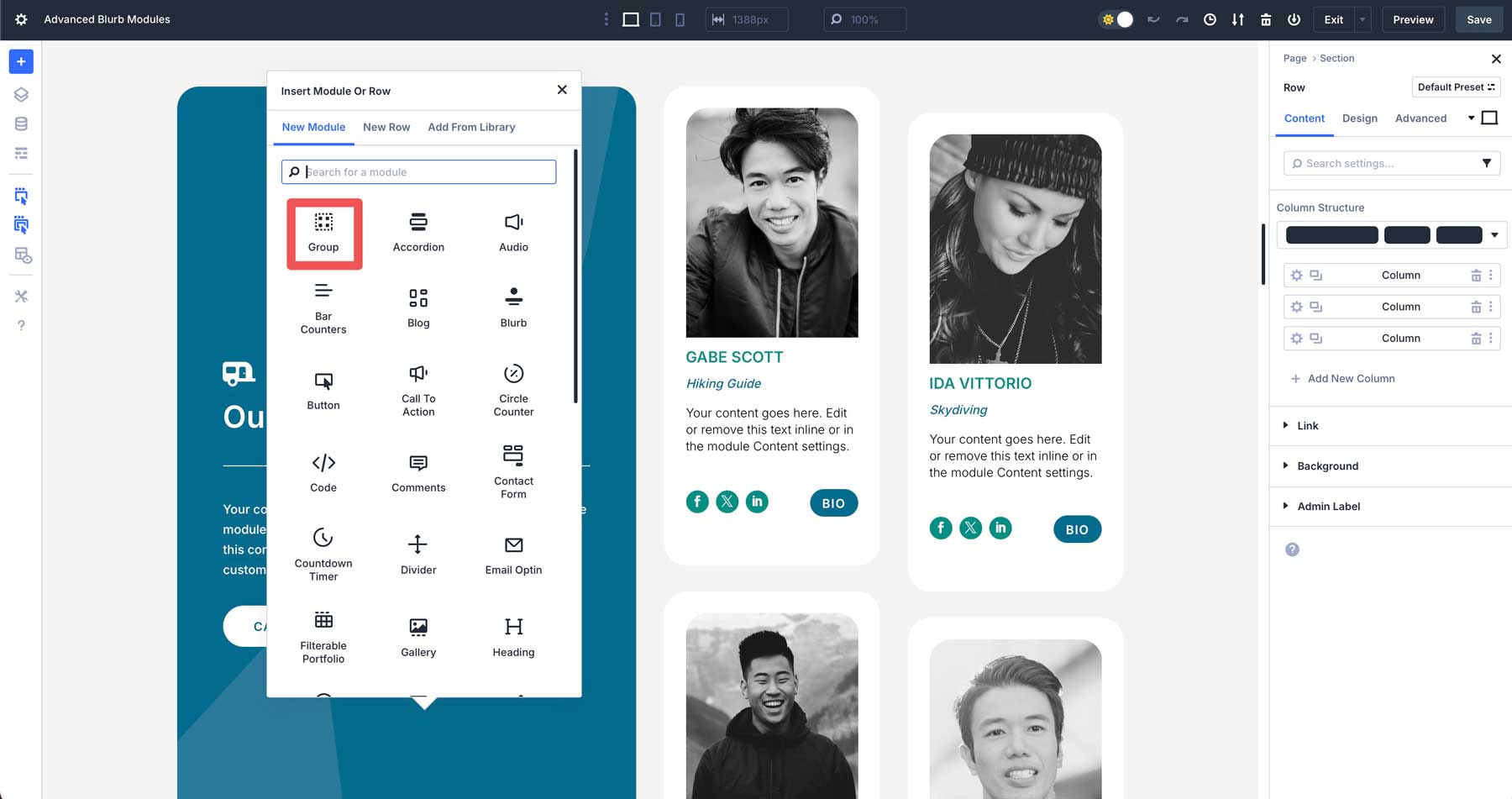
Module Groups are a new container element in Divi 5, allowing you to group multiple modules within a column for unified styling and management. This feature streamlines your workflow by letting you style, move, or duplicate an entire group in one action. Module Groups are also designed to integrate with upcoming features like Flexbox and the Loop Builder, making them future-proof for dynamic layouts.
Why They Work Well Together

Combining Nested Rows and Module Groups unlocks the ability to create intricate, reusable card layouts. Nested Rows provide the structure flexibility to organize complex elements, while Module Groups simplify styling and management by treating those elements as a single unit. Together, they allow you to build easily replicated layouts across your site. Whether you’re showcasing team members, services, or FAQs, this duo makes creating professional, scalable designs simple.
9 Card Layouts For Divi 5
Below, we explore 9 advanced card layouts showing the power of Divi 5’s Nested Rows and Module Groups. These layouts, ranging from pricing pages to video galleries, demonstrate how to easily create visually stunning, responsive designs. By leveraging Nested Rows for flexible structure and Module Groups for consistent styling and reuse, you can build professional, scalable layouts for any purpose. Each example highlights practical examples and time-saving techniques to elevate your Divi websites.
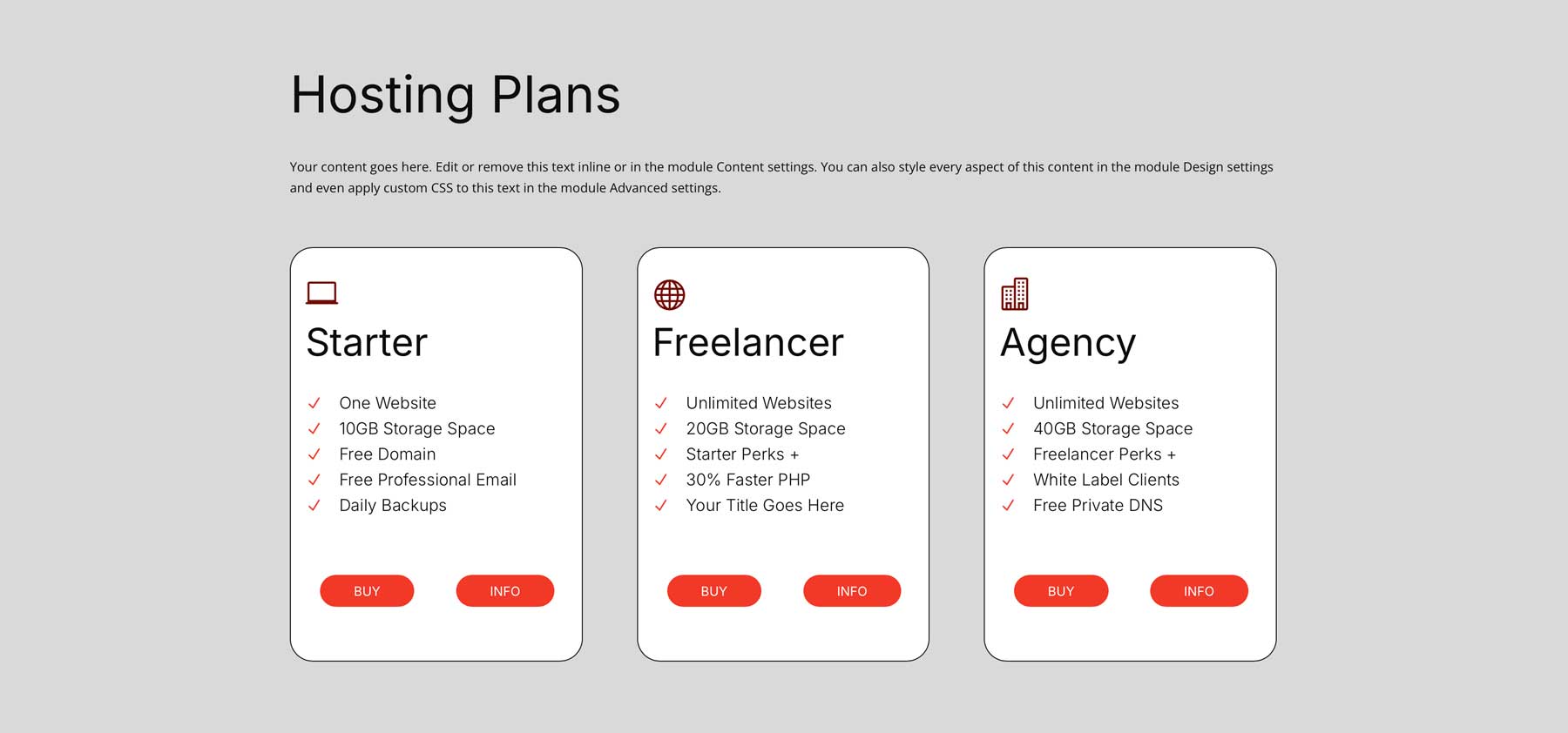
1. Pricing Plans

Combining Nested Rows and Module groups is a great way to showcase pricing on your website. With Divi 5’s Nested Rows, you can create a structured layout where each pricing card is housed within its own Module Group, allowing for flexible layouts that you can easily copy and paste. In this example, we started with a Module Group, styled it, and incorporated Nested Rows for the buttons. Creating a card layout with a Module Group makes it easy to save and reuse throughout your site.
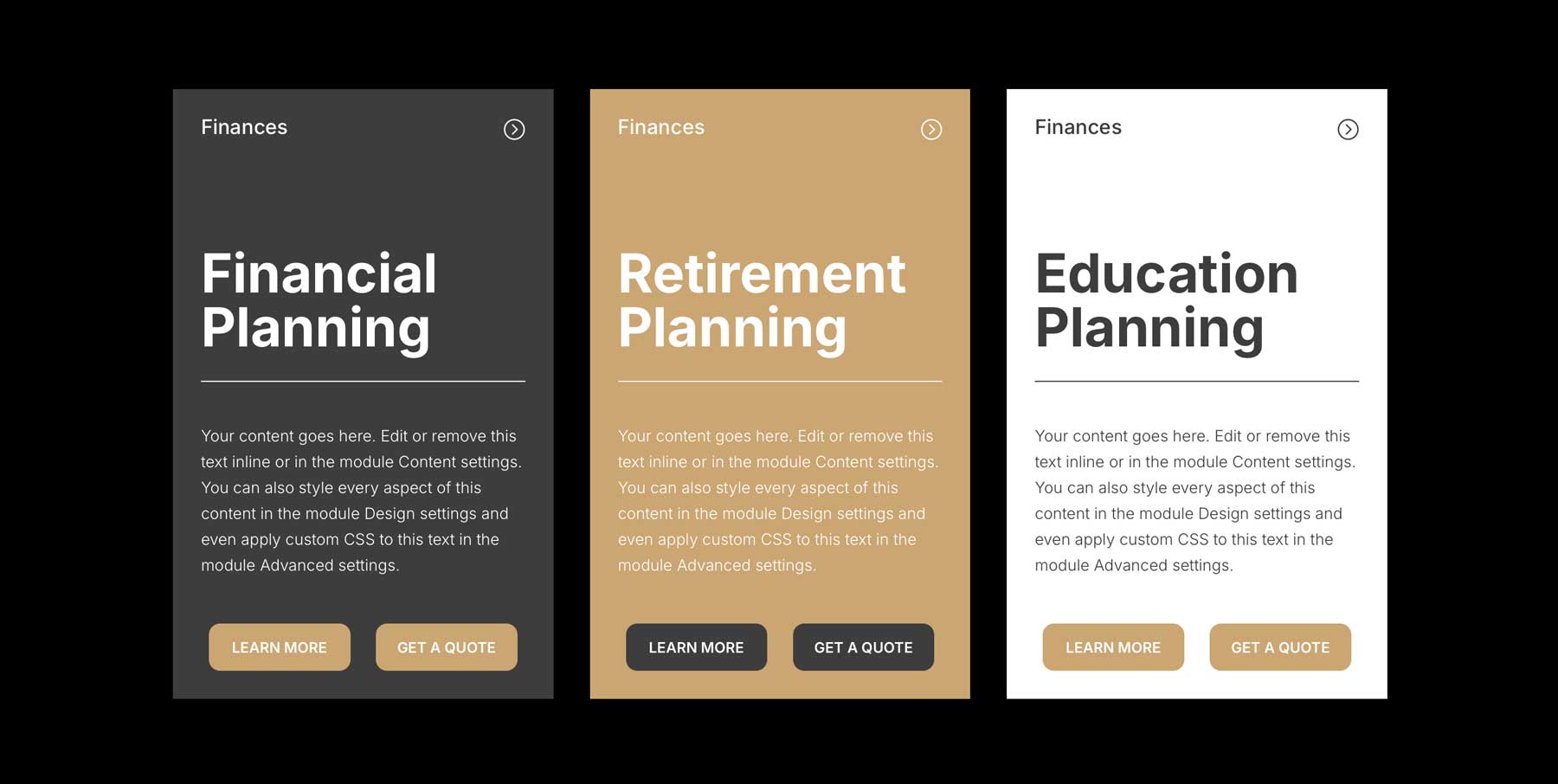
2. Services

Services pages are essential for businesses looking to highlight their offerings in a clear, visually appealing way. With Divi 5, you can create a multi-tiered layout where each service card is housed within a Module Group, allowing for unique styling and content depth. For example, nest a row within the Group for a heading and link, create a single column row for the heading and body text, and follow it up with a two-column Nested Row for buttons. You can copy the Module Group and make small design changes in seconds.

Restaurant menus require a balance of visual appeal and organized information. Divi 5 allows you to create grid-like structures where each menu item card is contained within a Module Group. By adding design elements to a group for consistent styling, you can easily add new items to your menus without repeatedly redesigning the entire card.
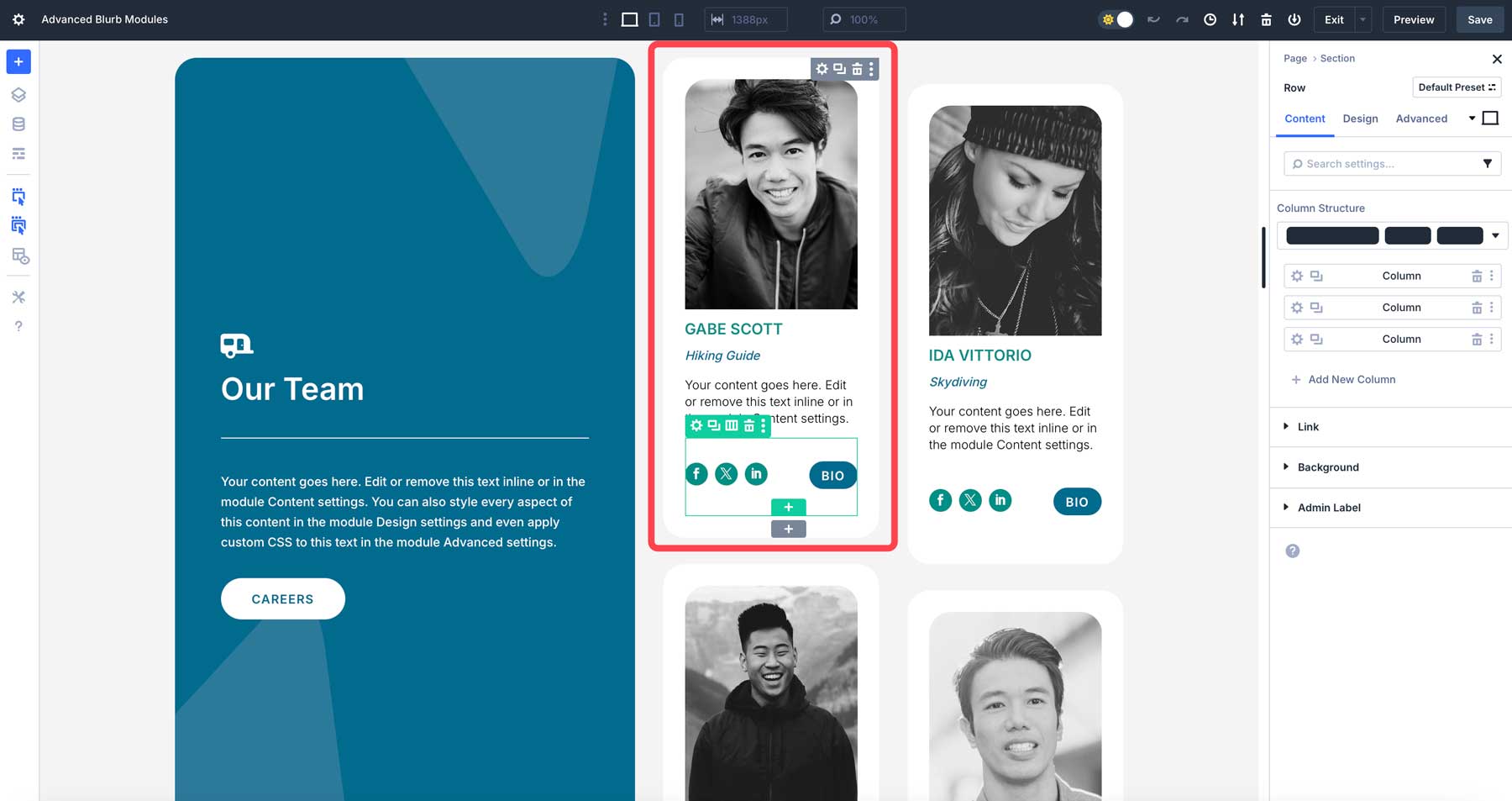
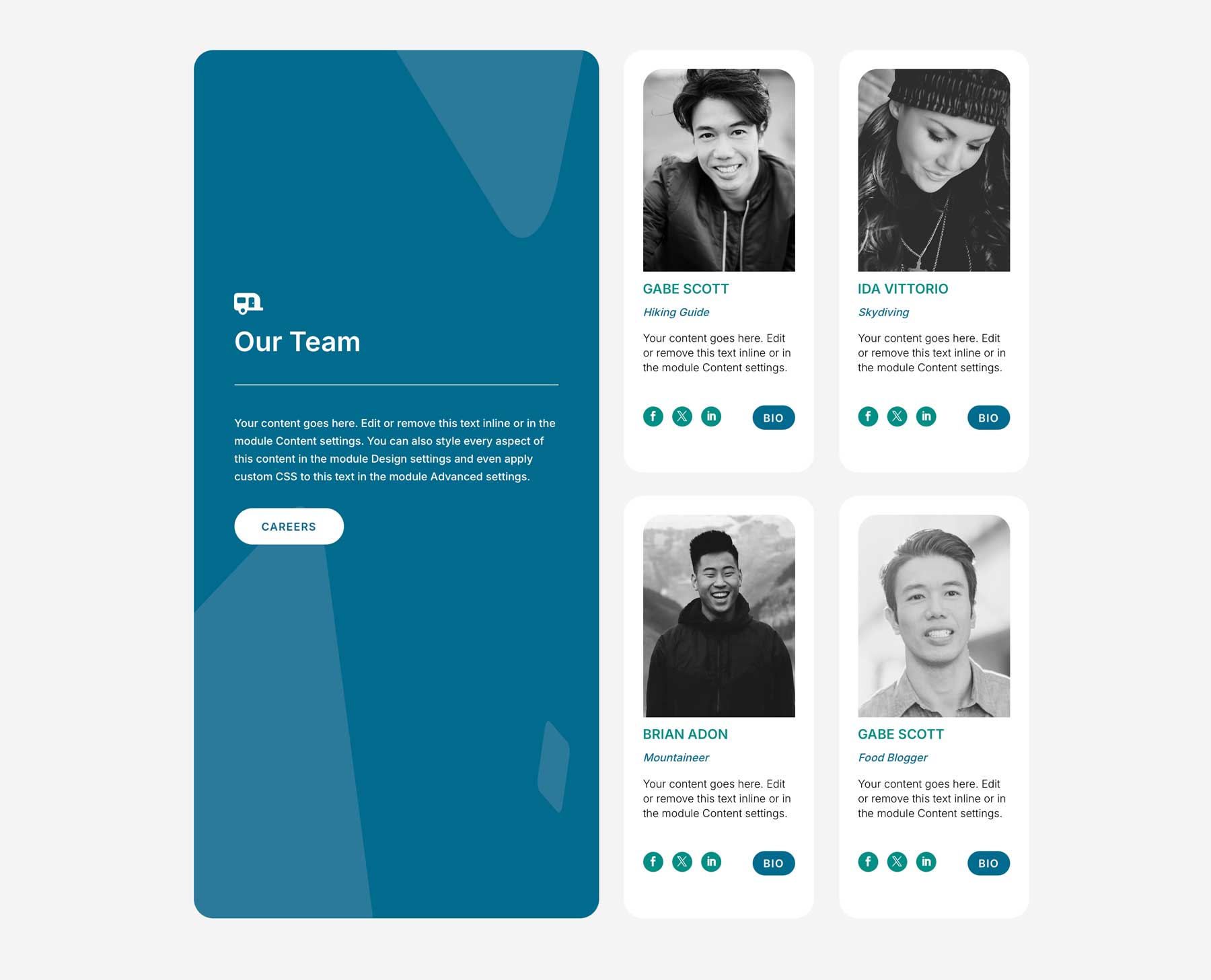
4. Team Member Bios

Showcasing your team builds trust and personality for your brand. With Divi 5, you can create dynamic team member cards with layered content, such as a photo, name, role, and bio, all within a single column. You can then incorporate Nested Rows into your layout for social media links and a link to an individual team page. Save the Module Group to your Divi Library, and adding new team members in the future is a breeze.
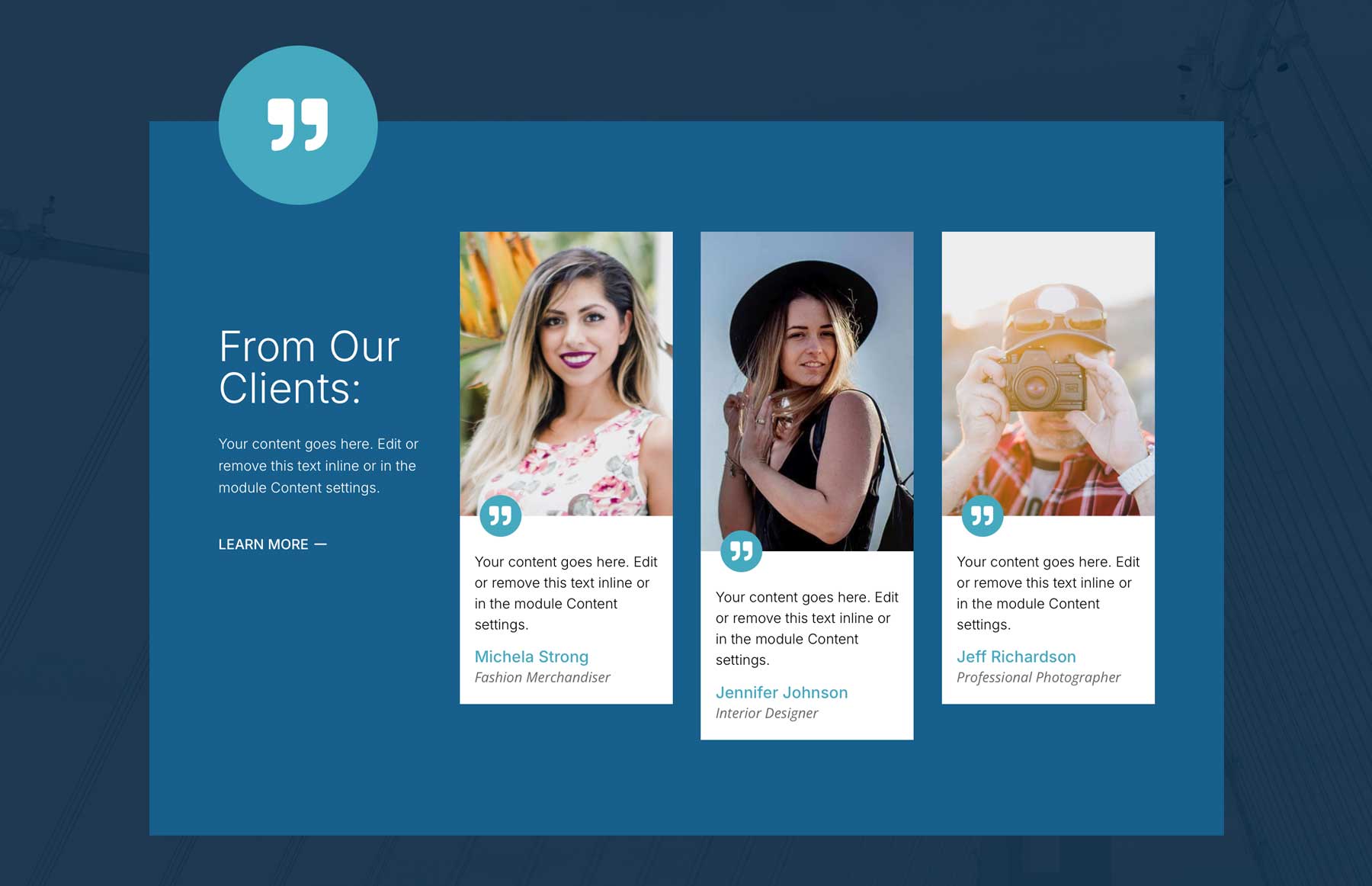
5. Client Testimonials

Testimonials add credibility, and Divi 5 makes them visually striking. Use Nested Rows to organize testimonial cards in a grid layout, each containing a client’s quote, name, and job title. Module Groups allow you to bundle these elements for unified styling. This setup lets you easily add or rearrange testimonials while maintaining design consistency. With Divi 5’s responsive controls, you can ensure your layout looks great no matter the device on which it’s being viewed.
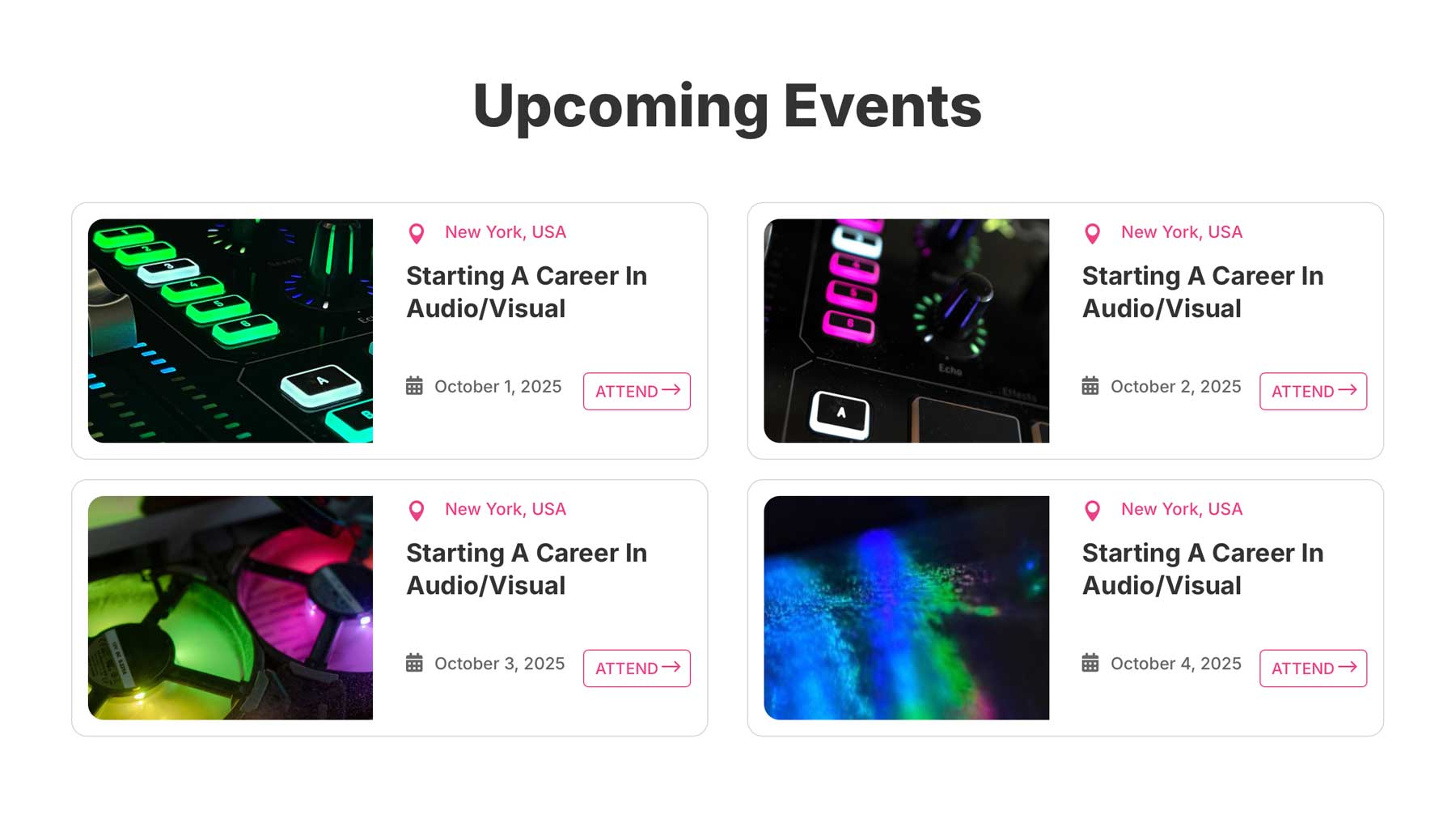
6. Event Listing

Event promotion pages need to grab attention and convey key details. Nested Rows in Divi 5 allows you to structure event cards with layered content, such as an event image, location, title, date, and link to attend. Module Groups streamline styling by grouping these elements, enabling quick duplication for multiple events.
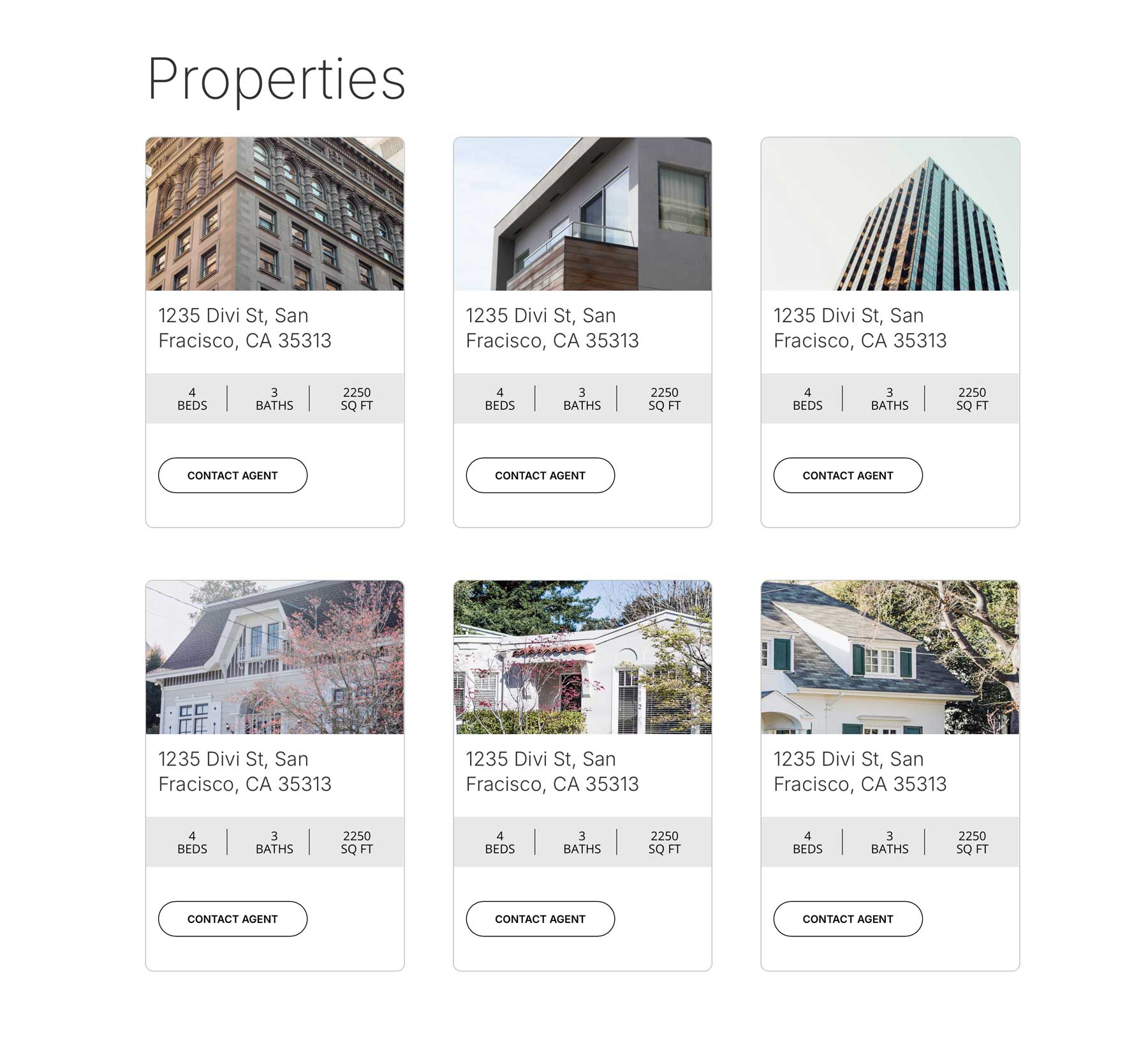
7. Real Estate Listing

Real estate listings demand a clear, attractive presentation of properties. Using Nested Rows and Module Groups in Divi 5 allows you to structure listing cards with layered, easily copied content. This approach streamlines adding new listings, making it possible to avoid expensive listing services with recurring costs.
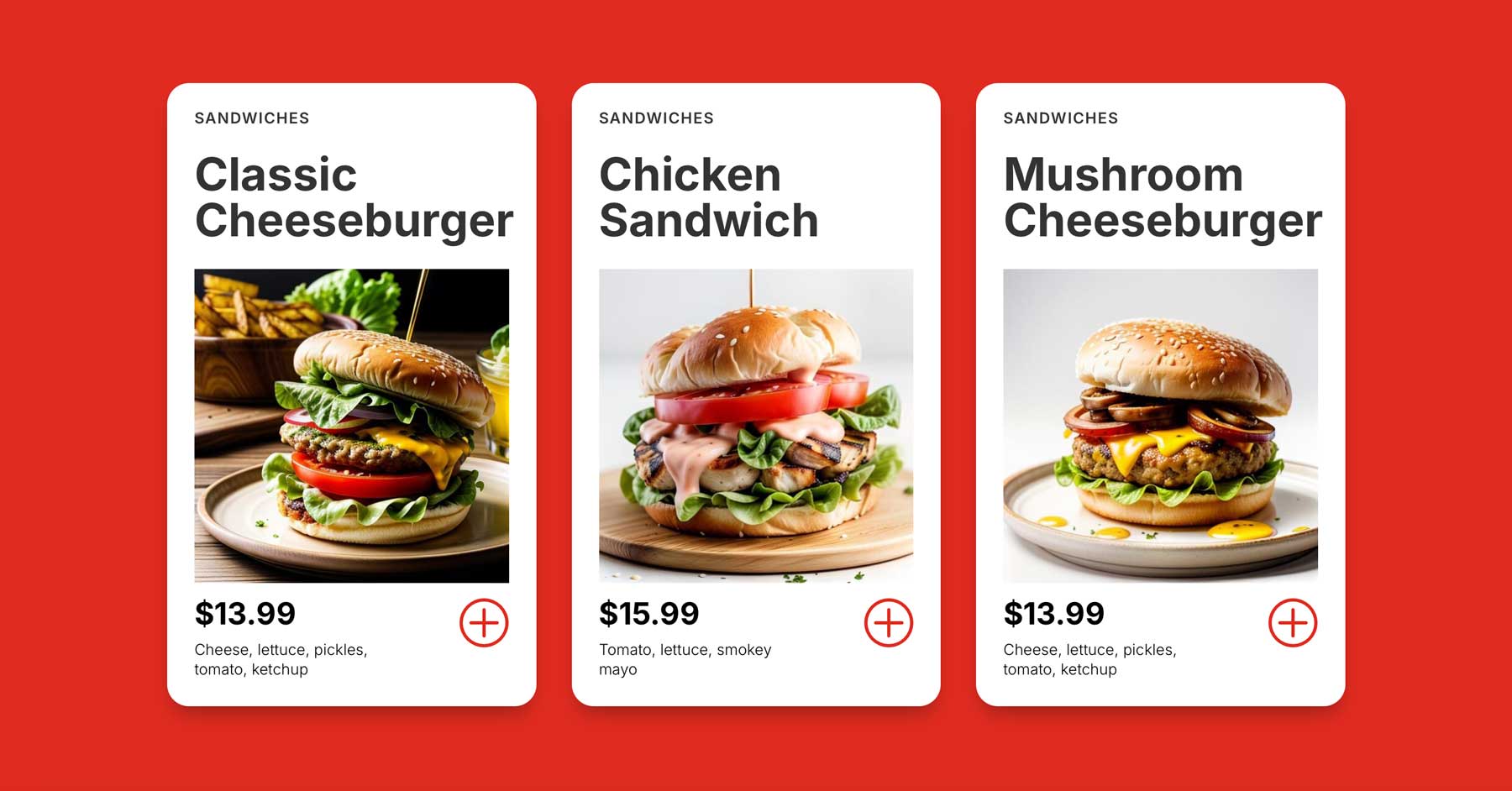
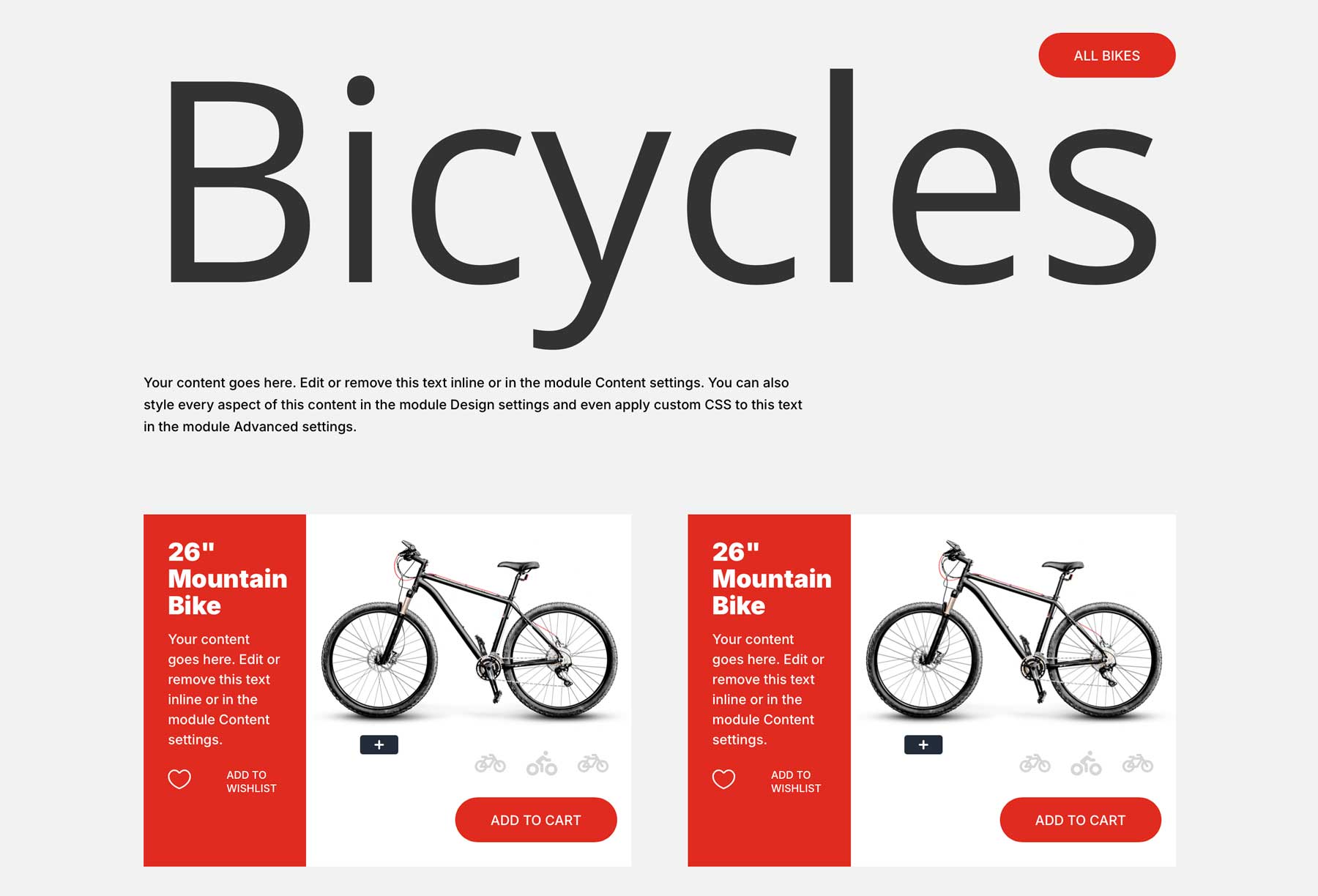
8. Product Display

E-commerce product pages need to highlight products effectively. Thanks to Module Groups and Nested Rows, Divi 5 allows you to create product cards with multiple columns within a single column. Creating a product listing page this way frees you from the constraints of vanilla WooCommerce websites and gives your visitors a beautiful way to browse your featured products.
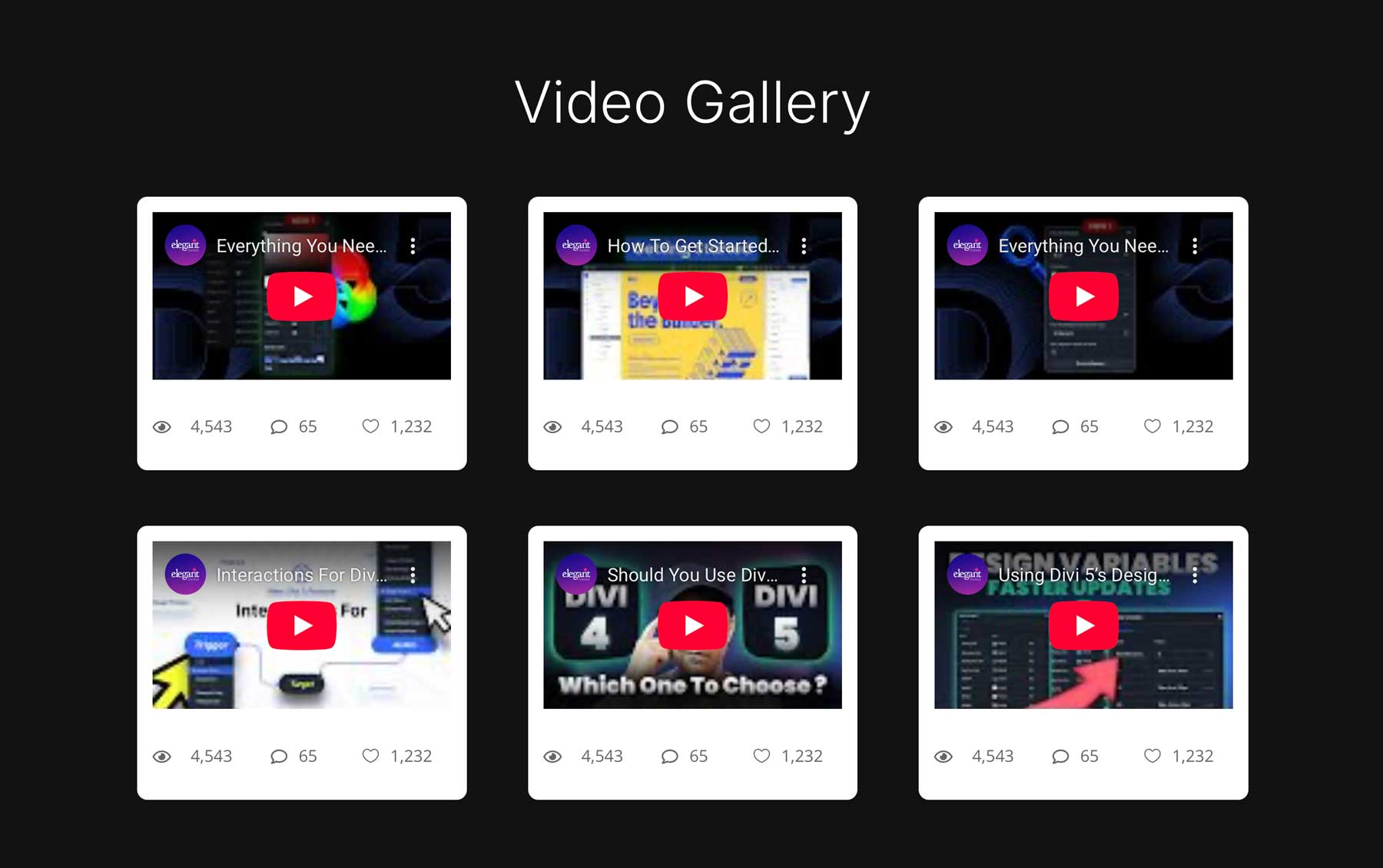
9. Video Gallery

Video galleries are perfect for displaying tutorials, demos, or other creative video content. Using Nested Rows and Module Groups allows you to create a grid where each video card is in its own column with a unique layout. This setup makes it easy to add new videos while maintaining a cohesive, professional look.
Best Practices For Creating And Reusing Advanced Card Layouts
To maximize the potential of Divi 5’s Nested Rows and Module Groups when creating advanced card layouts, adopting a strategic approach ensures efficiency, consistency, and scalability. Below are a few tips to help you create professional, reusable designs that boost your website’s aesthetic and functionality.
Style Consistently
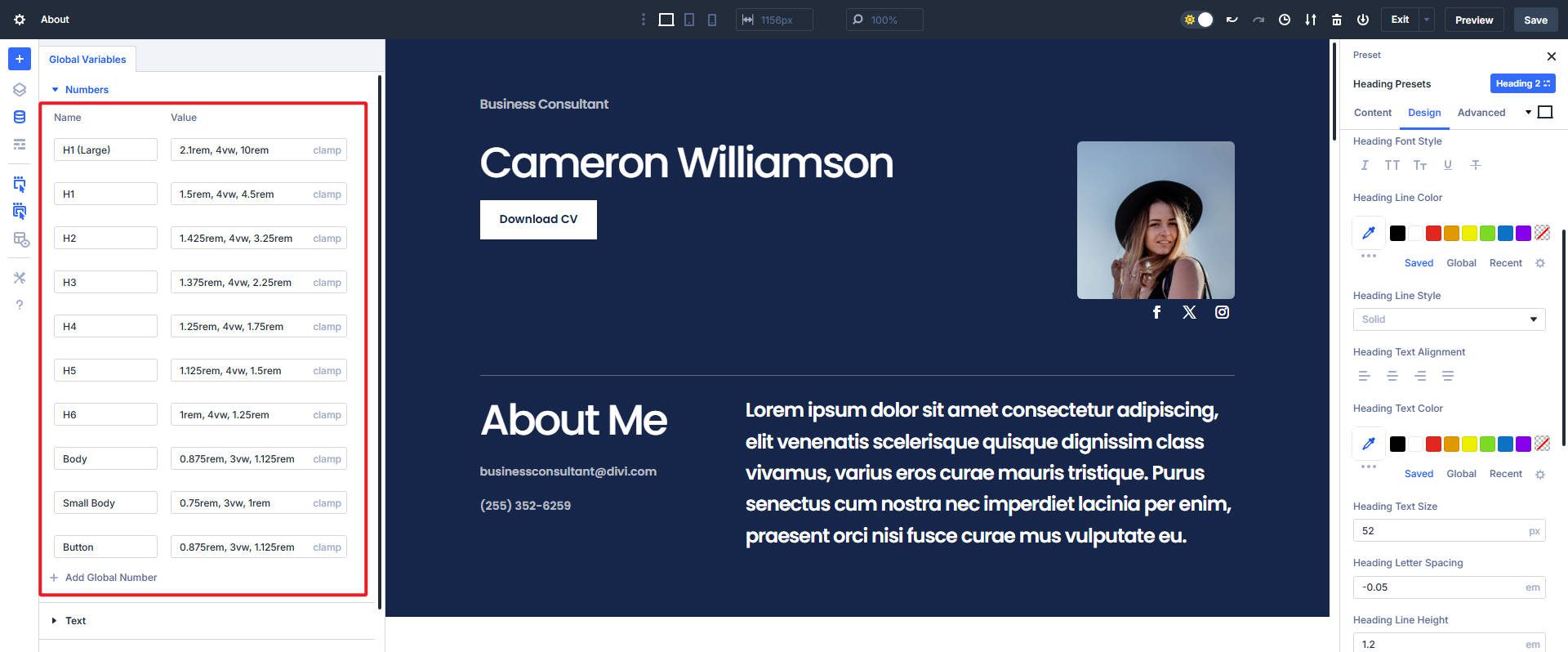
Divi 5’s Design Variables allow you to define universal styles for fonts, colors, spacing, and more. By setting these variables in the beginning, you ensure that all card layouts maintain a cohesive look across your site. For example, define a primary color palette, typography settings, and spacing values in the Variable Manager. Apply these to Module Groups to avoid repetitive manual styling.
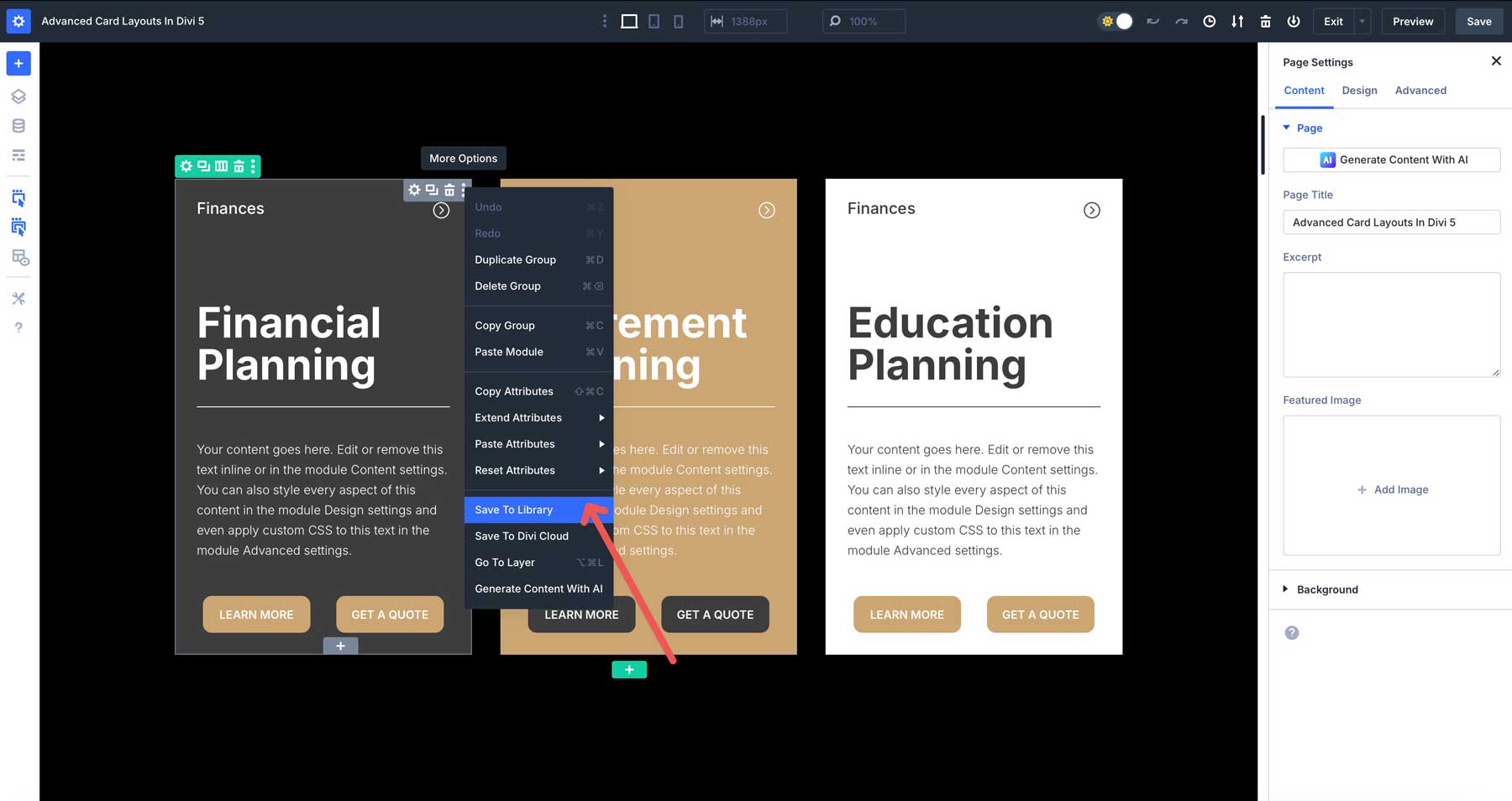
Save Module Groups For Reuse
Save your styled Module Groups to the Divi Library or Divi Cloud for easy access across multiple pages or projects. For example, if you create a pricing card layout, saving it allows you to reuse it on other websites or pages without rebuilding from scratch. Organize your layouts with clear, descriptive names to quickly locate them later.

Responsive Design
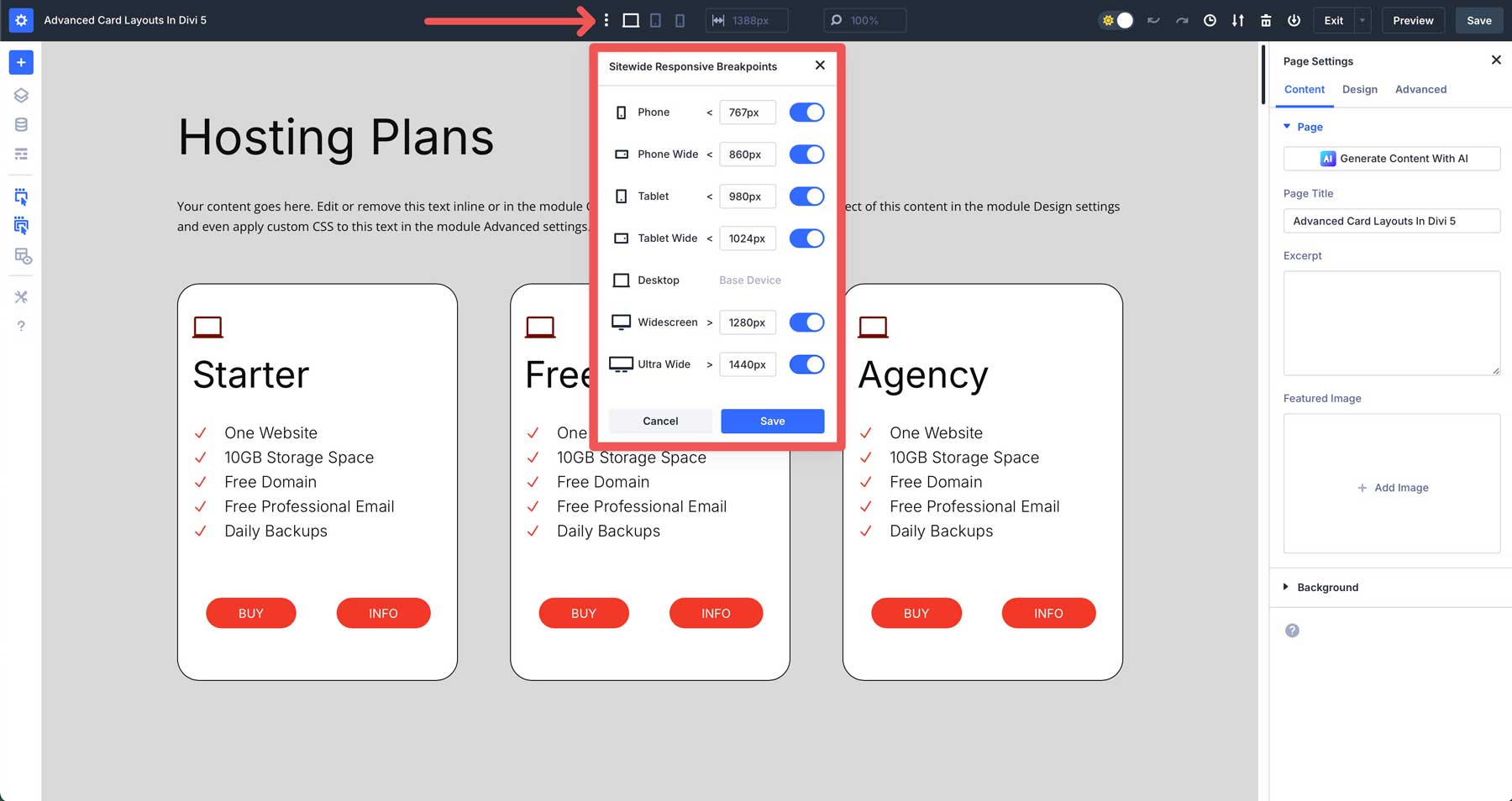
With the increasing variety of devices and screen sizes, responsive design is a must. Divi 5’s Customizable Breakpoints allow you to fine-tune card layouts for every device. When designing your layouts, test layouts at different breakpoints to ensure all design elements scale as intended.
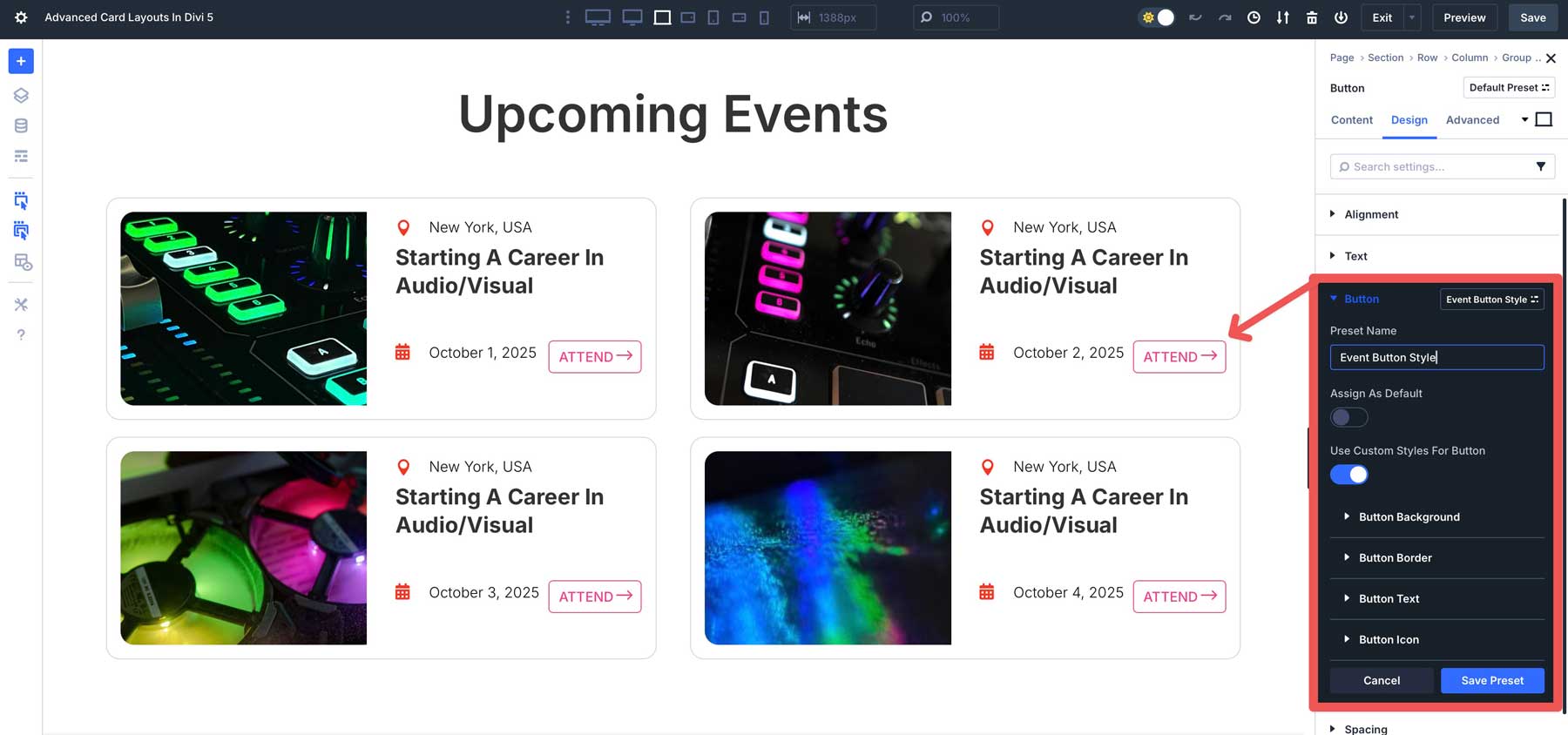
Leverage Presets For Rapid Updates
Divi 5’s Element and Option Group Presets allow you to apply styling changes across all instances of a module or specific design element. For example, if you decide to update a button style in your card layouts, presets ensure the change propagates to all relevant modules instantly. This is a great tool for large websites with multiple layouts. Creating presets for commonly used elements like buttons, headings, or images within your layouts is a good practice to maintain consistency and speed up the design process.

By following these best practices, you can harness the full potential of Divi 5’s Nested Rows and Module Groups to create advanced card layouts that are visually stunning, responsive, and easy to maintain.
Download The Card Layouts For Free
Want to start using the card layouts inside Divi 5? Subscribe below to gain access to the JSON files. You can upload these to your Divi Library and import them to your pages afterward.
Creating Card Layouts With Divi 5 Is A Breeze
Divi 5’s Nested Rows and Module Groups change how you build advanced card layouts, offering unmatched flexibility and efficiency. From pricing pages to video galleries, these features allow you to create stunning, reusable designs that save time and ensure consistency across your website. Combining these features enables you to build professional layouts that adapt seamlessly to any device. With Divi 5, creating complex, visually appealing card layouts has never been easier.
We encourage you to download the latest Divi 5 Alpha release and experiment with these tools today to experience all that Divi 5 has to offer. Share your creations with us on our social media channels or drop a comment below to let us know how you plan to use Divi 5 for card layouts.


















These looks great! Can the upcoming Divi 5 Loop Builder be leveraged with these layouts to feed in dynamic content from custom post types? i.e. Upcoming Events, pull in titles, dates, etc. from custom fields.
How do you slow down or pause the embedded videos? They are playing so fast, I can’t figure out what the designer is doing.
Hey Billie. If you “Right Click” the video and select “Open in New Tab,” you will get Play/Pause, Playback Speed, and other basic video options. Hope that helps.