Earlier this month introduced Divi 2.4, the biggest upgrade in Divi history and a giant leap forward for our most popular WordPress theme. There are so many great features to explore in this update that it was hard to describe them all on the release post, which is why we have decided to do a 2-week series of informational blog posts that will aim to teach you how to take full advantage of Divi 2.4 and its new options. In part twelve of this series, I will give an overview of the all-new Divi Module Customizer.
- 1 Introducing The Divi Module Customizer
- 2 Understanding the Differences and Similarities Between the Module Customizer and Advanced Design Settings
- 3 Let’s Dive a Little Deeper
- 4 Define the Default Padding for All Sliders
- 5 Change the Default Image Module Animation
- 6 Completely Customize the Look of Your Animated Counters
- 7 Choose the Size and Shape of Testimonial Portraits
- 8 Use the Module Customizer to Set Default Pricing Table Styles
- 9 Combining Advanced Settings With Module Customizer Settings
- 10 A Quick Recap
- 11 The List Goes On And On
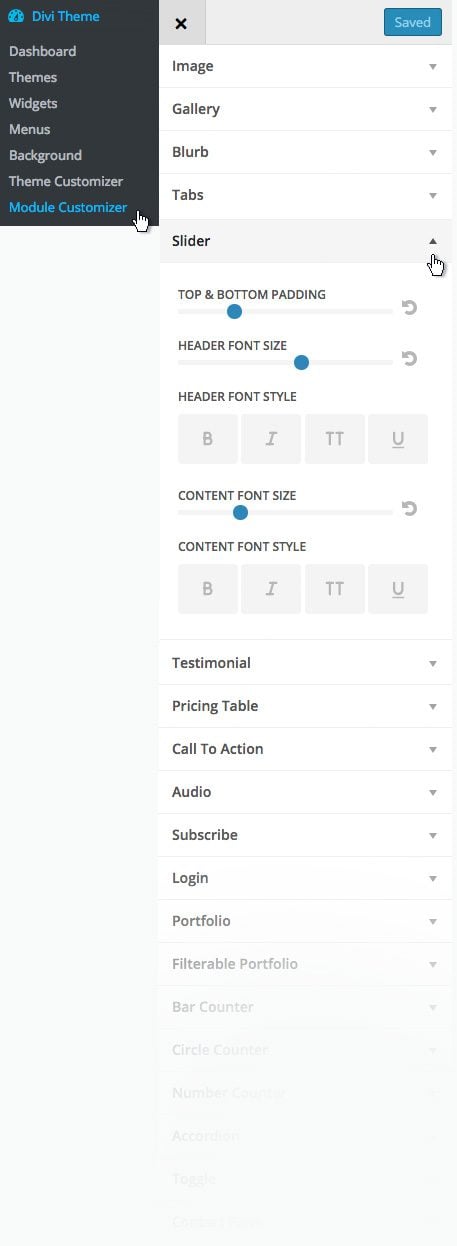
Introducing The Divi Module Customizer
Another customizer!? Yes, we have added a new customizer, separate from the Theme Customizer, that lets you customize hundreds of default module styles. For example, set the default top and bottom padding for the Slide Module—then anytime you add a new slider, it will inherit the Module Customizer settings. This customizer is going to save you a ton of time and even further decrease the need for child theme customizations.

Understanding the Differences and Similarities Between the Module Customizer and Advanced Design Settings
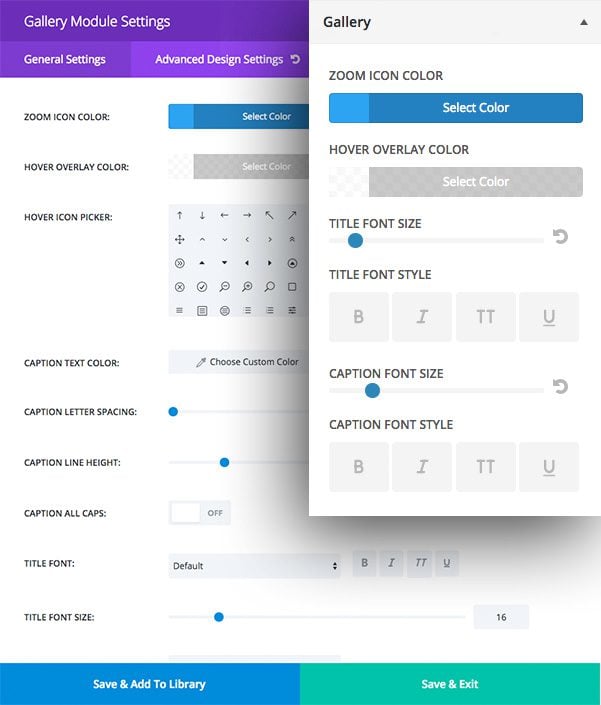
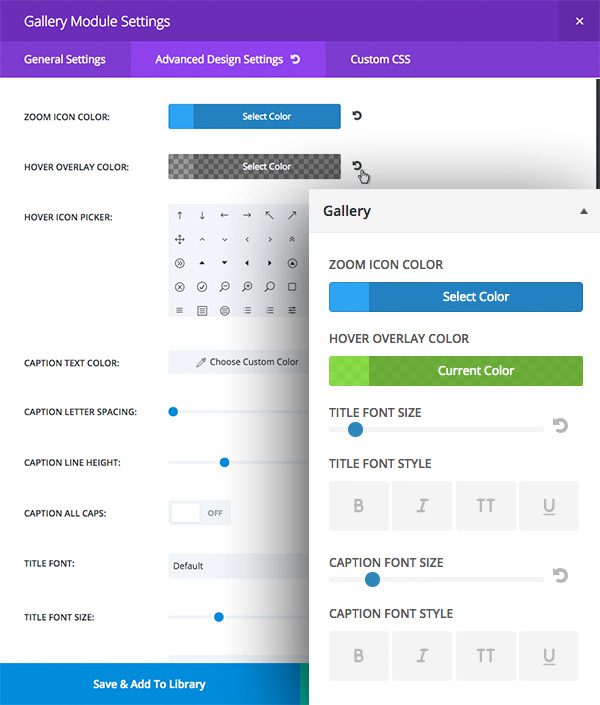
In the image below, you are looking at the Gallery Advanced Design Settings and the Gallery Module Customizer (Module Customizer > Gallery). There are a lot of overlapping styles so you might be wondering which settings are the right ones to change. The answer is that there is no right answer—It just depends on what you are trying to do. The simple explanation is that modifying the Advanced Design Settings only effects the specific module you are editing, whereas modifying settings in the Module Customizer will affect every instance of that module throughout your site.

Let’s Dive a Little Deeper
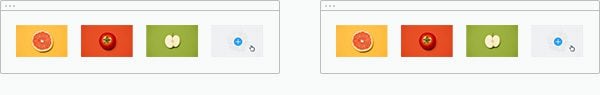
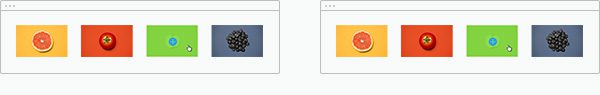
Let’s say I add a Gallery Module to a couple pages of my website and and my settings look as show above (theme defaults). This is what my two galleries will look like.

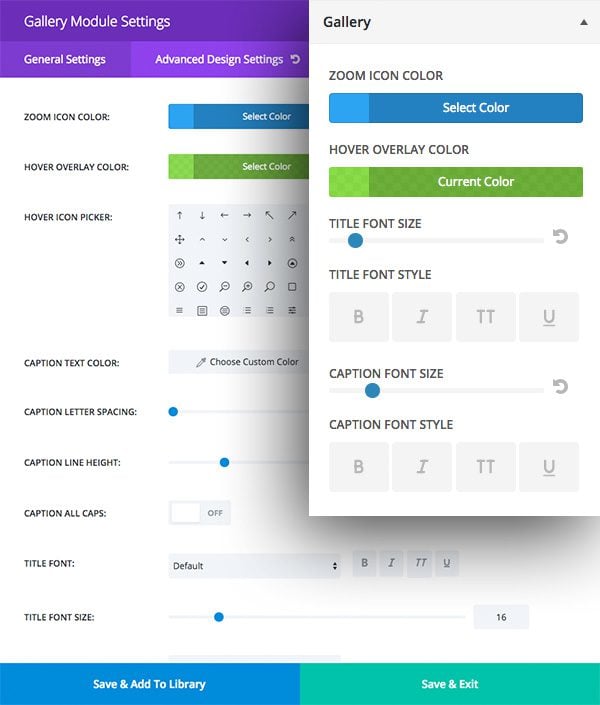
Changing the Hover Overlay in the Module Customizer
If I change the hover overlay color to Green in the Module Customizer, it will effect all gallery instances throughout my site. It will also update the advanced settings of all gallery modules.


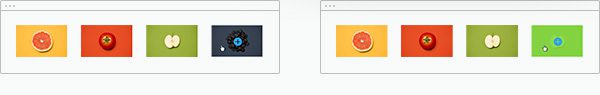
Changing the Hover Overlay in Advanced Design Settings
When I make this change in the Advanced Design Settings, you can see that it only effects the module that I edited and does not affect the Module Customizer.


To sum up, the Module Customizer only sets the defaults for Advanced Design Settings—it does not override them. And now that I have chosen a custom overlay in the Advanced Design Settings, it will no longer be controlled by the Module Customizer. However, If I click the reset icon next to the overlay setting, it will once again sync up with the Module Customizer. Whew! We did it. Let’s check out some more examples.
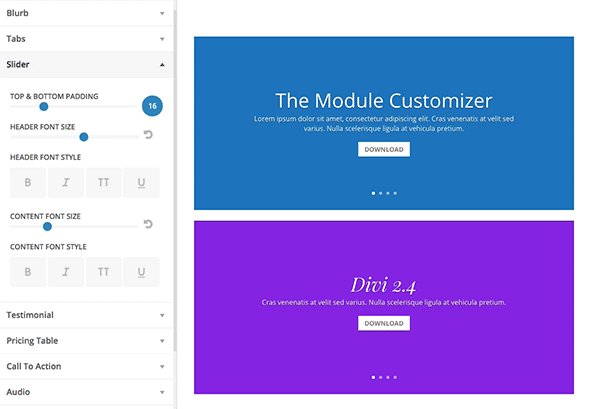
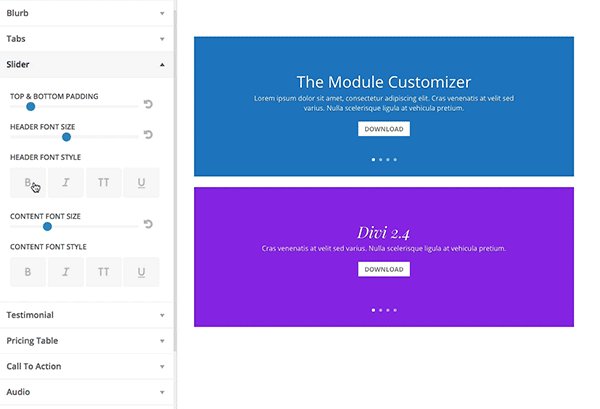
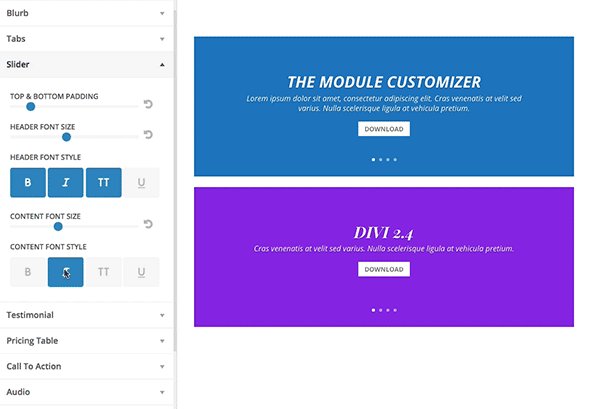
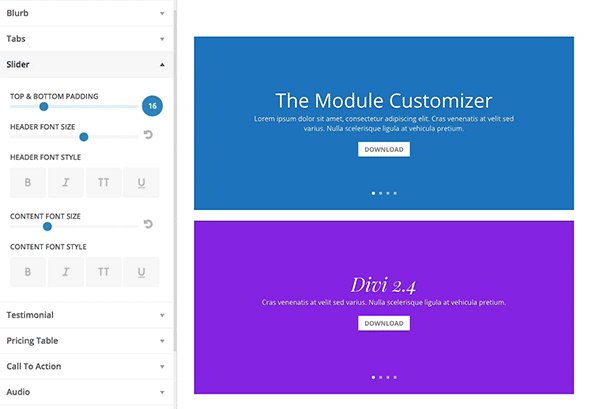
Define the Default Padding for All Sliders
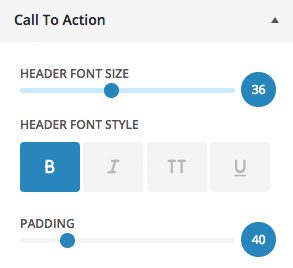
Here you can see that I already have two sliders on my page. I’ve decided that I want all of my sliders to have a little less padding, with smaller and bolder header text. I could do this with a child theme, use ePanel’s custom css field, update the advanced settings for every slider on my site, or I can use the Slider Module Editor to change these things instantly.

Change the Default Image Module Animation
Tired of always changing the default image animation to the one you want? Head over to the Image Module Customizer and choose the default lazy-loading animation for all image modules that you add in the future. Note that this will only affect image modules added after 2.4 and once your module has been saved, it is no longer synced up to the Image Module Customizer setting.

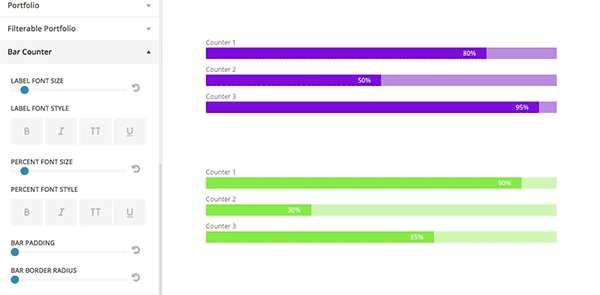
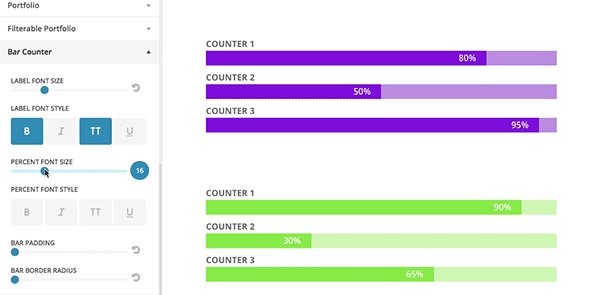
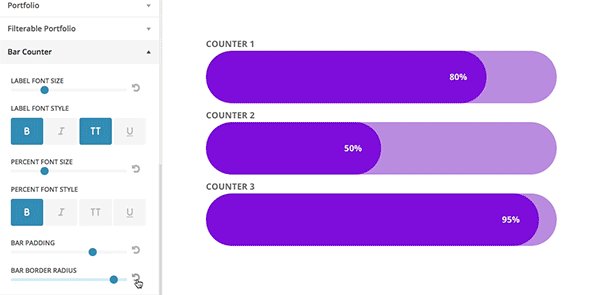
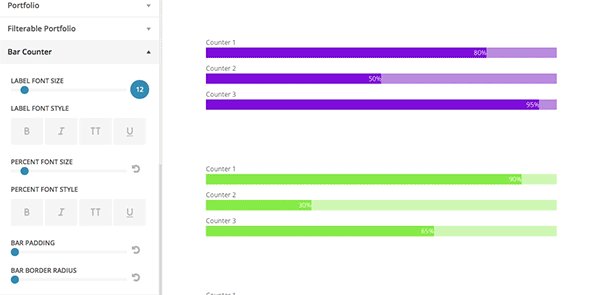
Completely Customize the Look of Your Animated Counters
All of these options are available to you in the Advanced Module Settings, but this is much more effective for modifying ALL of your animated counters.

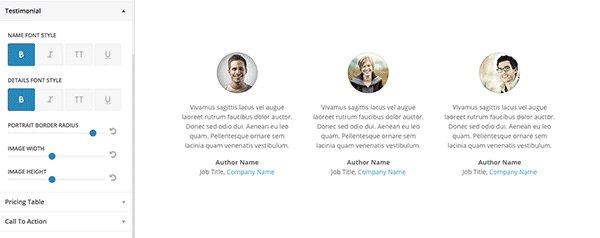
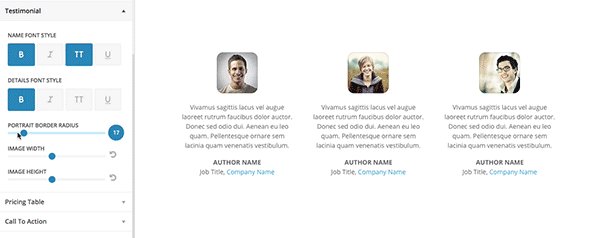
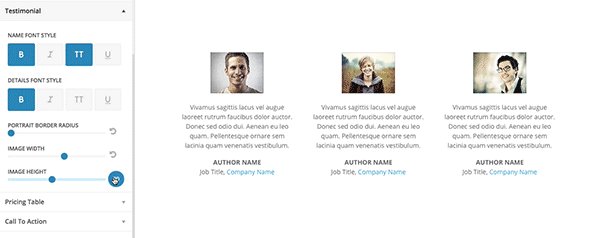
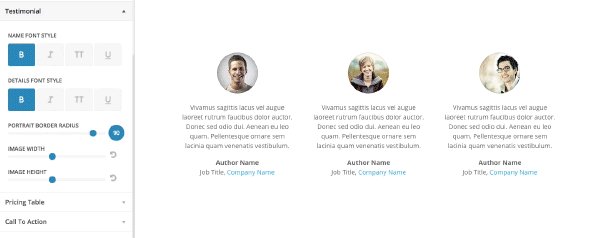
Choose the Size and Shape of Testimonial Portraits

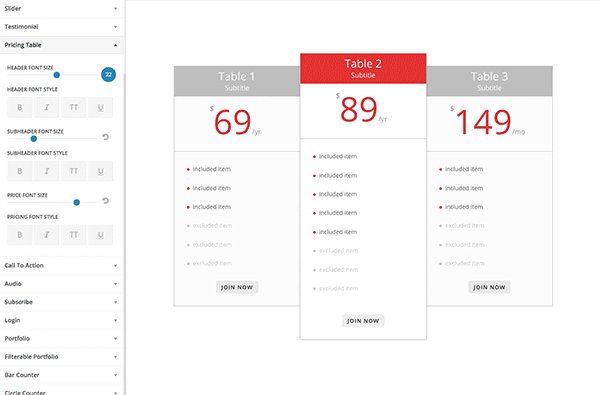
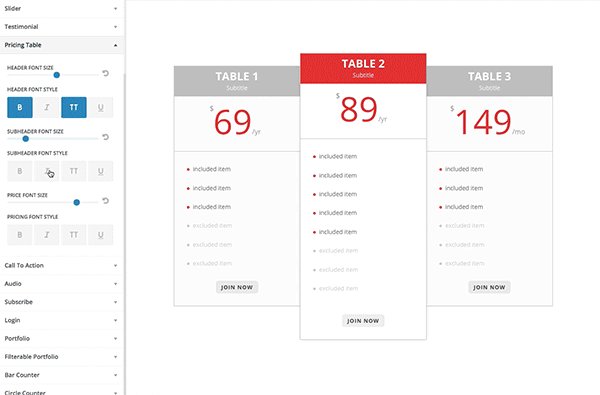
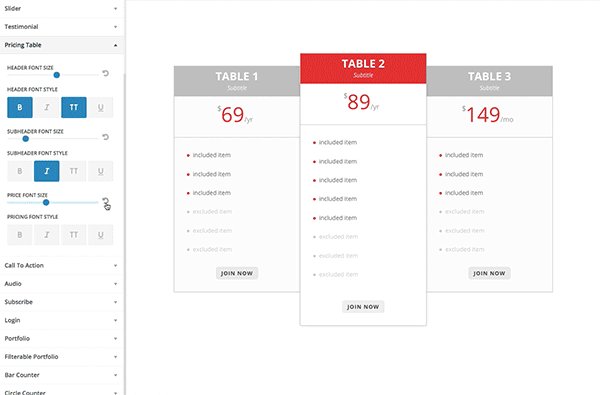
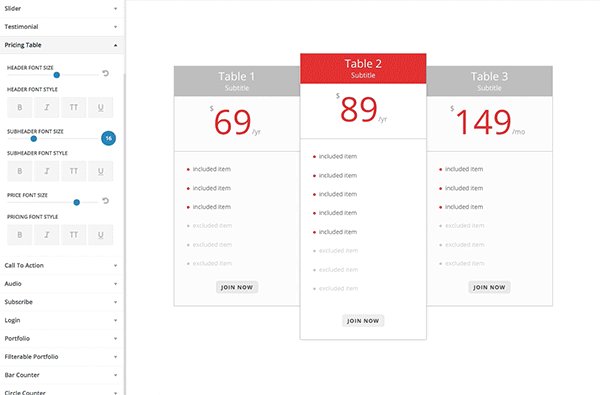
Use the Module Customizer to Set Default Pricing Table Styles

Combining Advanced Settings With Module Customizer Settings
Mixing the setting controls in both of these areas makes things a little more complex, but doing so gives you a lot more control. Let’s use the Call To Action module as an example.
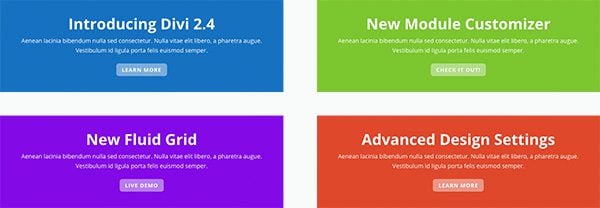
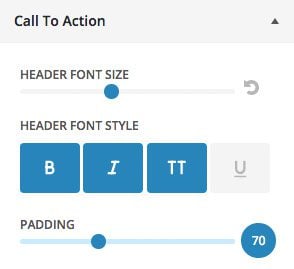
Anytime I add a Call To Action module on my site, I want it to have a font-size of 36px, I want it to be Bold, and I want it to have a padding of 40px. Because I want that to be the site-wide default, I make those changes in the Module Customizer.

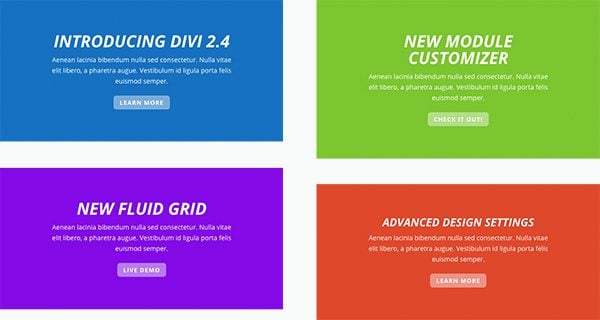
I’ve added 4 CTA’s to my website below.

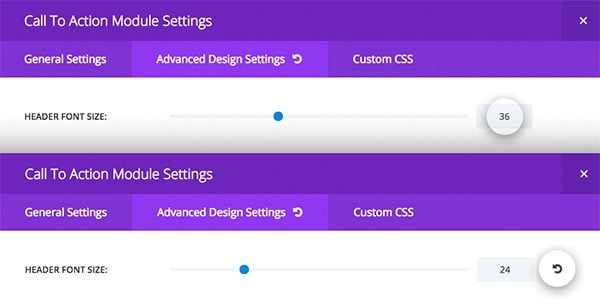
But What if I want my CTA in the bottom right to have a smaller title size? I only want to change the header size for that specific module, so I am going to make the change in its Advanced Design Settings.
One cool thing to note here, is that when I set the Header Font Size to 36 in the Module Customizer, Divi automatically changed my advanced settings to reflect that change. Now, when I reduce my header size to 24, I am presented with a ‘Reset’ Icon that would then reset my header size to 36 (or whatever my Module Customizer setting is at the time).

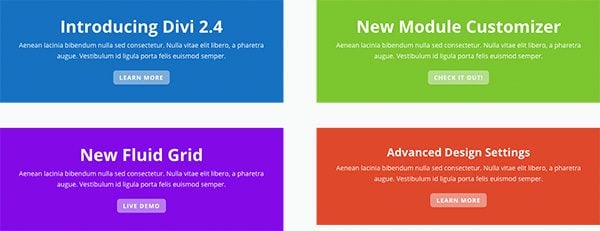
The result shows that I have reduced my header size, but the Module Customizer Settings still take place across the rest of my site and still tell my newly customized CTA to have a bold title and 40px of padding.

The beauty of it all is that the Module Customizer still has control over the advanced settings that I haven’t touched, such as the font styles and module padding. So if I edit the font styles and padding in the Module Customizer, all four of my CTA’s will still be affected.


A Quick Recap
Just to make sure everyone understands when, where, and why to use the module customizer, I want to do a quick recap. The Module Customizer controls module settings across your entire website and also sets the default settings for Advanced Design Settings. Hierarchically, Advanced Design Settings override the Module Customizer. Basically, do not use the Module Customizer to customize a single instance of a module.
The List Goes On And On
Almost every module in Divi has Module Customizer settings, and our plan is to keep growing the list of options as we move forward. If there is anything that you would love to set a default value for, but is not currently available, please share your thoughts in the comments 🙂









Is it just me, or are some of the images on this page not displaying properly? I’ve tried both Chrome and Firefox… And, I can hit them with “open image in new tab” so I’m guessing it might be a CSS property?
I would like to set the following default values. Currently I have to tweak these settings for every indvidual page:
Section: Top and Bottom Padding
Section: Keep Custom Padding on Mobile Option
Row: Top and Bottom Padding
Row: Keep Custom Padding on Mobile Option
Blurb: Use Icon, Icon, Icon Color, Use Icon Font Size, Icon Font Size
Blurb: Use Border, Border Color, Border Width
Blurb; Custom Padding: Top, Right, Bottom, Left
Toggle: Open and Closed Background Color
Toggle: Icon Color
Toggle: Use Border, Border Color, Border Width
You might want to create and then save these modules to the Divi library. That way you don’t have to configure these settings each time.
hi,
Can you please tell me how to customize blog module. I want to see 4-5 posts in one row and while using blog it shows so many information i want to edit it
Hi, nice job! Is it possible in any way to set the number of portfolio’s items per row in the grid view? I see 4 items per row in every layout. Thanks.
Hi guys,
Just a quick question. Does the Custom CSS within the module settings (when I’m using Elegant Builder) mean that I don’t need to re-write any CSS code I included in a particular section when there is a theme update?
Thanks,
Jenn
Hi, I’m trying to modify the gallery thumbnails from Landscape to Square. Is that possible?
best, Helga
I’m in the same issue, have you achieved?
Simply love this divi 2.4
Full of features. Just love this flexible option.
Great! work guys, and thanks a lot for sharing such post , it helps to explore how things can be used in new version.
Keep it up!
I’m using Divi theme for my webiste http://artsnet.org/. The Module Customizer is very cool to help me modify my site easier.
Thanks!
Thanks for these posts, they are extremely helpful!
Do you plan on integrating some kind of Form Designer in Divi?
Right now the contact form only has default fields and it’s not possible to add more fields. Using Contact Form 7 or other plugins in possible but pretty cumbersome. Do you plan on integrating something in some future updates?
It would be very helpful to have more options for the Divi full width slider, because on some of the pictures with many colorful details, the title, body text and button are not distinguished very well… A short, rectangular overlay option for this text part would be awesome. This way, we can avoid the use of different plugins to enhance the Divi slider possibilities..
I have doubt that the changes I make in the customizer and module customizer – even the custom CSS – will stay when the theme is updated. Some of my peers are having to re-do settings each time Divi2.4 updates.
Can you shed some light on this? Many thanks
Never used Divi before, I have been using custom themes only but I guess this theme will not only improve the look of the website by manifolds but also help save lots of my money and increase my profit margin.
Great flexible option
Your blog is one of the best WordPress resources online and I read it every day. But you seriously need a copy editor, ideally someone who can proofread the first sentence of an article and knows the difference between affect and effect.
I apologize for sounding like I am lecturing you, but attention to detail in your blog posts might be taken by some readers as a reflection of your attention to detail in your coding.
I have some doubt about the purchase of Divi 2.4 – does the theme come along with some template or data to import? Thank you.
Under the library function there are over a dozen pre-populated page layouts that you can use and modify at will. As a new user I would highly recommend Divi 2.4. It can do the same things as another web-software product with several hundred dollars of add-ons that I have bought.
The most important things :
how to create the double form on the page as a whole in all your new sites we demo . Half page with slider , half-page with text . Both full page .
Then , the possibility of changing the heights slider full-page , because if I change the slider base ( header ) also all other sliders are changed in the same way . thanks
Any chance there is a screen recorded video on how to create a simple DIV site ? Showing how to use of the modules and customization options.
I believe this greatly reduces the learning curve.
Okay so Im looking to make a Photography portfolio website , whats the easiest way to go about this in DIVI. I wish there was a kind of instant template for it already. Any suggestions.
Nice Work! Many thanks!
From where can I adjust font types for entire website. Previous version of Divi shows font tab in the customizer: one for head fonts and another for normal-fonts. I cannot found this in the updated version and I don’t want to setup fonts per module. Is this still possible? Any hint plz.
Hello,
There seems to be no customizing option to make the layout of the search results page, posts by category page and posts by month page the same as the recent posts page (which can be customized).
Maybe it can be included in Divi in the future.
Best regards,
Ed
I agree!
I agree!
Hello,
I wish I could configure the behavior of the videos that I put. Example’ll put a YouTube video with a video module Givi through the URL. When I see on the site the user has to click two times, once to open the video image and another to give play in the video. The controls are also visible.
I wish I could choose the start automárico this module and remove the controls. If you put the code in front of the URL inside the module to remove the video controls (?controls=0) it does not accept.
That’s my suggestion.
Hug
Fabiano
PS: I used google translator
I also had difficulty with the video module. I could not find the settings to reduce the size of the video. Where would we make these changes?
Great series of posts to help with Divi 2.4.
The examples of how to use the features are particularly useful.
Awesome posts…. Would be better in a downloadable ebook… Hint hint 😉
Agreed. I would love to print out the manual for this stuff.
Do you have plans for a “see it while you change it” addition to the customizer so that as we make the change, we can see what it does? This would be helpful in that we would not be guessing if this change or that change is what we want.
This is already a part of the Theme and Module Customizer. All changes are shown live on the page within the previewer.
Hi Nick, I love Divi but am new to this and have questions. I can not open the module customizer?? the theme customizer opens fine, what is going on? any suggestions on how to solve this issue??
Hi rhianne, if you’re having trouble with Divi we are more than happy to help. Please check out our support forum where someone may have already addressed your issue. If your problem has not already been addressed you can create a new ticket and our support staff will help you out. http://elegantthemes.com/forum
The preview is not live for me. And it’s not saving when I save.
Ditto the live preview while editing rows/columns etc. That would make life much easier and quicker.
Hi Nick,
I think he might mean on the back end while editing sections, rows, modules, general settings, & advanced design settings. I’m sure that would be extremely helpful for lots of people…
+1 on the live preview. That would be enormously helpful.
Amazing update btw congrats 🙂
Well, it seems that Kenny does not sleep… 😀
Thanks clarifying the difference between the module customizer and the advanced settings.