Heading tags are one of the most critical features of your website — and maybe the most misunderstood. Many people see headings as just another way to organize and break up content. It’s true that headings can make your content more easily readable, especially if your readers need to quickly skim a blog post. But that’s just the beginning of what headings are good for.
In particular, heading tag SEO is a practice that helps optimize your site for better ranking. Well-distributed, organized headings improve the quality of your content. It’s also a good idea to incorporate your focus keywords into your headings for SEO purposes. (Just not too often or you fall into keyword stuffing territory.)
Additionally, having well-organized content will keep visitors’ attention. As a result, your site should experience a lower bounce rate, which means you’ll look much better to Google and place higher in SERPs.
When properly applied, focusing on heading tag SEO can give your content an extra boost. Let’s jump into it.
HTML heading tags range from H1 (the largest and primary heading on a page) down to H6 (a rare tag to see in the wild). These tags are used to signify the hierarchy and flow of a given piece of content, both in word processing documents and website code. Some programs like Google Docs and Microsoft Word use headings to create an outline of your writing, and Google’s search crawlers use them to determine a table of contents for pages they index.
With that in mind, let’s dive deeper into how to use each tag and where to place it.
H1 heading tags call out the main idea on your per page or post. Consider using them sparingly, as too many H1s could upset the hierarchy of the information you’re presenting. If you’re coding your site or using a platform that doesn’t turn your headings into H1s by default, then you’ll need to manually create them.
When building a page or post in WordPress, the CMS actually wraps your title in H1 tags automatically. Therefore, you will only need to manually tag H1s on your website if you’re using them beyond your page title. (Keep in mind that, while Divi doesn’t change this basic functionality, some themes might.)
There is a bit of debate on whether multiple H1 tags actually hinder SEO rankings, but if used correctly with the proper hierarchy, they should not. (Single page websites are a good example of this working to separate entire sections with H1s.) However, the same rule applies to H1 tags as it does to commas: when in doubt, leave it out.
Arguably, H2 heading tags get more use than any other tag. This is the most versatile heading in WordPress, and its use isn’t limited like H1. These headings made it a breeze to break your content apart and make it easy to scan. Plus, there are enough subheadings that you can nest as many topics under an H2 as needed without interrupting the natural flow.
In most of our posts here at Elegant Themes, the majority of the heading tags are H2. We like to think of H2 headings as the workhorse of all headings because they’re just so useful. If you create content and break it into sections for readability — and you should — H2 is the tag you should use for that.
H3 heading tags are great to use as subheadings under H2s. In fact, if you look at the subheading of this section, that’s an H3. Because it falls under the H2 “What Are Heading Tags?“, the H3 lets you (and search engines) know that it’s part of the same overall topic.
In general H3 headings work well for organizational purposes, particularly if you’re trying to break up the flow of a large piece of content. When you’re writing complex cornerstone articles, for example, you’re going to want to get familiar with H3. You might find that the smaller heading tags give you a lot of control over how you present your content.
In addition, H3 tags are great for creating subtopics. They also work well as items in an ordered or unordered list. Using H3 tags in posts that involve lists can help each item stand out. When a bulleted list would be too clunky, you can often use H3 to have a more in-depth look at each element without it being a wall of text.
At Elegant Themes, we often do this by numbering the H3 headings when there’s more than a single sentence’s worth of information for each entry on an ordered list.
In my personal experience, I use H4 heading tags pretty often in articles containing a number of subtopics, such as listicles or tutorials. And like I said above, bulleted or numbered lists that need to be explored in more detail.
However, I have never used H5 or H6 tags myself. Most CSS files exclude H6 from styling altogether. If you do happen to come across an H5 or H6 that is uniquely styled, it’s almost certainly for a specific design element. These two heading tags often get no use except for singular use cases when a unique style should be applied. They are, in essence, placeholder headings.
Leaving minor heading tags out of your posts and pages isn’t likely to impact your SEO, unless doing so creates major organizational issues in your content. While I haven’t personally seen a need to use them at this point, there are other writers or developers who have utilized them well. Feel free to get creative with the available headings in your WordPress editor for styling and experimenting with CSS.
When it comes to heading tag SEO, the rules (in other words, Google’s preferences) seem to have evolved over time. Like any other app or algorithm, there has been a natural shift in terms of how much heading tags impact SEO.
In recent years, Google has trended toward high-quality content that makes sense and isn’t stuffed with keywords. According to SEMRush, Google cares more about whether your content is engaging and user-friendly than how many keywords you managed to work into one article. Here’s what SEMRush had to say about heading tag use:
“Proper use of subheadings (H1, H2, H3) helps Google understand your content better and makes your text more accessible to readers.”
Your post’s readability is an important factor, just like your SEO keyword optimization. If you use the Yoast WordPress SEO plugin, you’ll notice that it offers scoring and tips to improve your post’s readability. We’ve written a detailed guide on that, if you’re interested in learning more specifically.
Until recently, Google penalized posts and pages that featured more than one H1 tag. According to SEMRush, that’s not necessarily the case any longer. As long as your content is providing your users with a satisfactory experience, you should be fine to use more than one if you must. (As we mentioned above, we recommend sticking to one. Yoast shares our stance.)
When Google crawls your website pages, it doesn’t hurt to include your focus keyword in some of your heading tags. Yoast recommends this as a best practice. If you use the plugin, you’ll notice that it prefers for you to use your keyphrase in your headings and subheadings 30% to 75% of the time.
When you include SEO keywords in your heading tags and text where they naturally fit, you’ll keep users on your site for longer. It may sound counterintuitive, but proper use of eadings can make your post more scannable, and doesn’t require word-for-word reading. That’s a good thing because it lets your readers find precisely the information they need from your content.
Because of that, Google will begin to recognize that your site is not only highly understandable but useful to visitors as well. By including your keywords in your heading tags, you’re signaling to Google that your post centers around that specific topic. The more Google understands about your site, the more likely you are to see its ranking improve — provided you’re following SEO best practices all around.
If you’re working in WordPress, it’s easy to incorporate headings into your posts. There are a few ways to do it, depending on the editor you’re using, so let’s take a look.
WordPress Classic Editor
Using heading tag SEO in the WordPress Classic Editor is simple. You can incorporate headings in both the Visual and Text editor views.
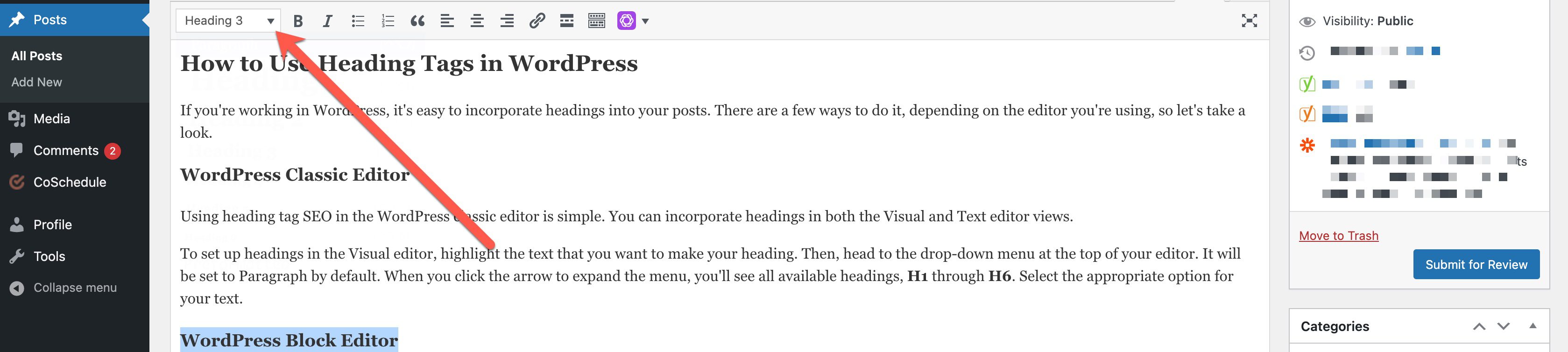
To set up headings in the Visual editor, highlight the text that you want to make your heading. Then, head to the drop-down menu at the top of your editor. It will be set to Paragraph by default. When you click the arrow to expand the menu, you’ll see all available headings, H1 through H6. Select the appropriate option for your text.

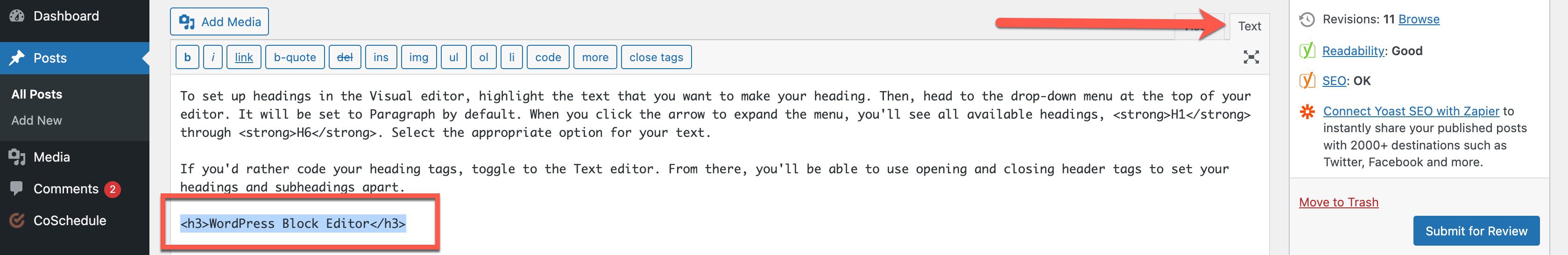
If you’d rather code your heading tags, toggle to the Text editor. From there, you’ll be able to use opening and closing header tags to set your headings and subheadings apart.

WordPress Block Editor
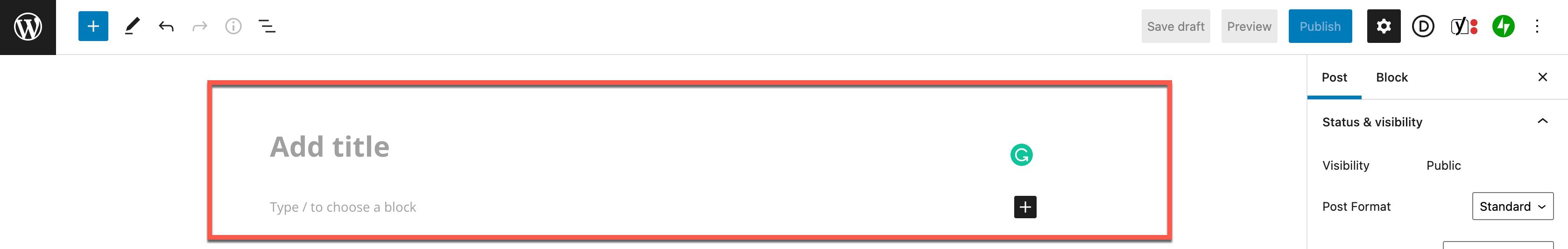
If you’re using the WordPress Block Editor, you’ll notice that there’s already a space for your H1 title when you start a new post. Just type it in and you’re good to go.

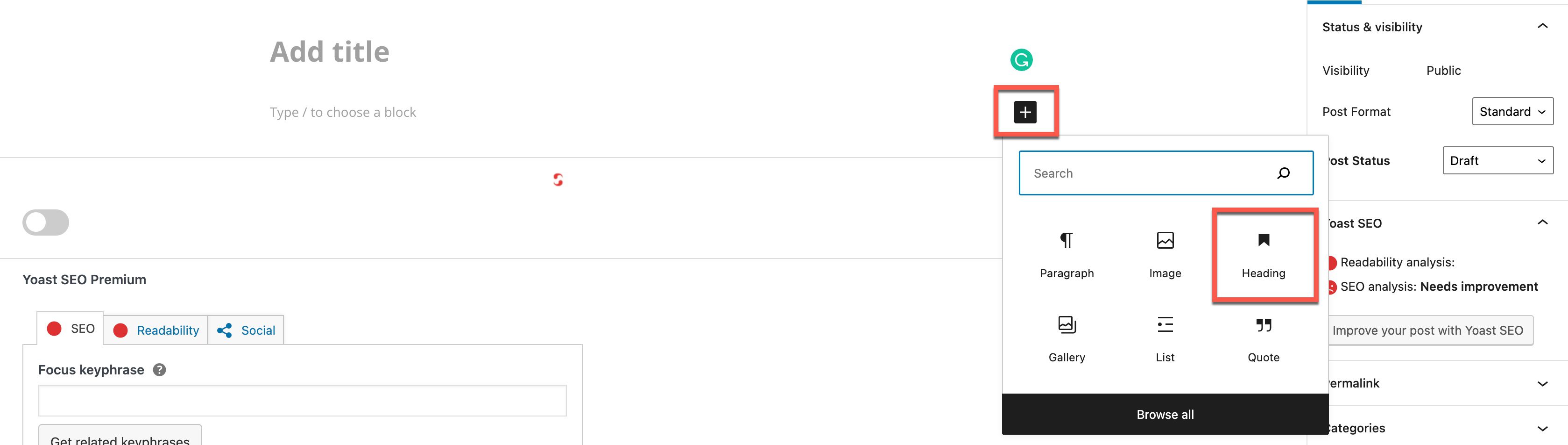
To add other headings, click the black plus sign in your editor. From there, you’ll see the option to add a heading.

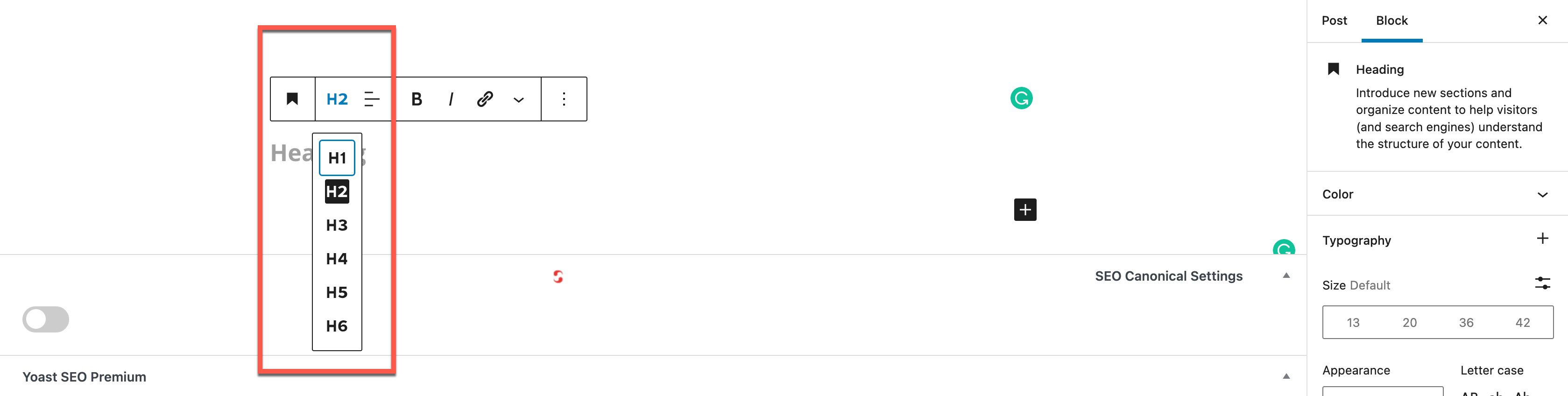
Next, your heading block will appear. From there, you’ll see a text editor that allows you to select which heading size you want to use. Again, your options are H1 through H6. Select the size you want to use for your heading tags, and that’s it!

CSS Stylesheets
Want to give your headings a default CSS style? When you add your heading tags to your CSS style sheet, you can set the font, color, and style for each heading size. This comes in handy when you want an aesthetically pleasing, customized look.
Here’s what the heading tag section of your style sheet should look like:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Conclusion
Now that you understand heading tag SEO best practices and how to use headings on your WordPress site, you’re ready to start incorporating them into your posts. Remember, your headings serve to make your posts and pages more easily accessible and understandable. Demonstrate your expertise in a well-organized, SEO-optimized way, and you’re more likely to rank higher in the SERPs.
Above all, you want your site visitors to have a great relationship with your content. When Google understands your content both through your SEO and how your visitors interact with your site, you’ll have a higher likelihood of success overall.
So what do you think? Do you prefer using certain heading tags over others? Why? Drop us a comment and let us know.
Featured image via SpicyTruffel / shutterstock.com









that’s an amazing article
It just would be nice if there was an option in divi to set global headings, like for the h1 in the customizer, but for all headings. It’s really annoying doing this for any module or always putting custom CSS in it. But yeah waiting for this feature for 3 years now, don’t think it will ever happen.
Such an important instructive blog!
Thanks a lot, admin!
Thanks a lot. I asked our marketing manager to review this article carefully !
Thanks a lot great inside …..
Greaaaaat content! Seriously, thank you. I tend to use H1 & H2 almost exclusively and would very much like to explore H3 & 4 at least! Wasn’t sure when or how to use them and as I didn’t want to mess up with SEO I chose to leave them aside. I’ll try to follow your suggestions from now on and see how they go. Thanks again.
Nice article, thank you. It’s unfortunate that Headings are called Headers in the Divi theme options (Headings and Headers are very different html elements). I hope the guys at Elegant Themes will fix that.