Copyright notices are everywhere on the web, and you can find them at the bottom of most websites and applications. However, if you don’t have any experience with copyrights, it can be hard to know how to use them to protect your site. Indeed, adding a copyright is often an instinctive task for many site owners.
The good news is you don’t need a lawyer to copyright your WordPress website. With a copyright in place, you’ll be able to protect your content from thieves, and get unauthorized usage stopped. In this article, we’re going to talk about the upsides of copyrighting your website and teach you how to go about it.
Let’s get to work!
Why You Should Copyright Your Website
When you copyright something you’ve created, you get the right to choose how it can be used, and under what circumstances. Copyrights also serve as proof of ownership since, in many cases, you have to register them in front of an authority.
Copyrighting a website essentially means you get to claim ownership over its content, including text and graphics. Here are two reasons why this is a good idea:
- It provides you with a legal basis to protect your content. With a copyright in place, it becomes easier to enforce legal action if someone publishes your content without authorization.
- It acts as proof of ownership. If you copyright your website, you get actionable proof that you own its contents. Again, this makes it easier to pursue legal action in some cases.
However, when it comes to websites, you can’t copyright every single aspect. For example, while you can copyright the text of your blog posts, this doesn’t extend to links. Likewise, you can’t copyright your website’s layout or its domain name (under the vast majority of cases).
What you can copyright is your website’s text and any original images you’ve created for it. The best part is, under US law, you don’t need to register your website to get a copyright officially. As soon as it goes live, it’s considered your property, and its contents are protected. However, you can also register it in front of the US Copyright Office if you want a record in place to protect your property with (we’ll talk more about this later).
From a practical standpoint, this means you can add a copyright notice to your website as soon as it goes live, and it will be valid. Let’s talk about how to do it!
How to Copyright Your WordPress Website (In 2 Steps)
In this section, we’re going to cover two simple steps to protect your website using a copyright. For the first step, we’ll teach you how to add a copyright notice to your site using Divi. Then we’ll talk about how to register the copyright in the US if you want the added protection. While the latter step isn’t strictly necessary, it can be worth it if you intend to monetize your website. Let’s get to it!
Step #1: Add a Copyright Notice to Your Pages Using Divi
If you’re using Divi, you’ll notice your pages include a footer similar to this one out of the box:

You can easily change the text and replace it with your own copyright notice, such as the following:

For a copyright notice, you only need to include four elements maximum. These are the copyright symbol (©), a date range spanning when the website was created and the current year, the author, company, or site name, and a rights statement. However, in practice, people often drop a couple of these elements. In our opinion, Copyright © 2018 John Doe is just as valid as other permutations.
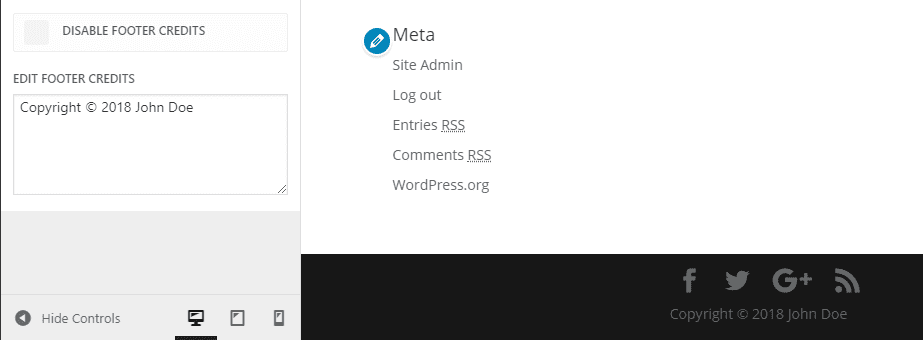
The most essential elements are the copyright symbol, the date(s) and your name. Let’s discuss how to set up your copyright notice using Divi. First, log into your WordPress dashboard and head to the Appearance > Customizer tab. Once it opens, look for the Footer option in the menu to the left:

Divi enables you to tweak several elements of your footer. The one we’re looking for, in this case, is the Bottom Bar:

A new menu will appear, where you can choose background and text colors, as well as change your font and social icon sizes. There’s also a field reading Edit Footer Credits. This is (of course) where you need to type your new copyright notice, which will replace the default Divi text:

Once you’re happy with how your copyright notice looks, save the changes to your footer and you’re good to go.
As we mentioned earlier, the moment your website goes live, it’s considered your work – at least in the US. You don’t need to register an official copyright, but it can be a worthwhile investment since it becomes easier to prove your site’s content belongs to you.
The process of registering a copyright will vary depending on the country you’re located in, of course. As far as the US is concerned, you can register a copyright from your home. Here’s how the process goes:
- Go to the US Copyright Office website and look for the option reading Register a Copyright.
- Choose the Other Digital Content option among the ones the website will provide you (this includes computer programs, databases, blogs, and websites in general).
- Fill out and submit a form including information about who holds the copyright and your website.
- Pay a $55 filing fee.
- Wait until the US Copyright Office reviews your application.
Keep in mind, registering a copyright through the US Copyright Office can sometimes take months. If you’re concerned about protecting your intellectual property and you think your website may be at risk, you may want to get a head start on the registration process. Once your application is approved, you’ll have a bit more peace of mind, and you should have an easier time if you ever need to submit takedown notices or pursue legal action to protect your site’s content.
Conclusion
There’s a reason why most websites choose to include copyright notices on their pages. While your site is technically copyrighted from the moment it goes live, including a notice can help dissuade would-be thieves. Plus, if you go the extra mile and register your copyright, you should have an easier time getting takedown notices enforced.
As far as adding copyright notices to your pages goes, Divi makes the process quite simple. All you have to do is edit your footer and add a simple one-line notice, which shouldn’t take more than a few minutes.
Do you have any questions about copyrighting your website? We’re not lawyers, but we’ll do our best to answer them in the comments section below!
Article thumbnail image by Sentavio / shutterstock.com.









Exactly the article I was looking for at exactly the right time…. but I don’t seem to be able to see all these options with the Extra theme.
I can change the typography (even make it 100% transparent)–but there’s no field for “Edit Field Credits”. How am I missing this?
I recommend you reach out to Support, as they’ll be able to provide you specific help: https://www.elegantthemes.com/contact/
It would be nice if DIVI customizer could accept PHP(like) Date Variables to not have to update this.
How to add a footer at the bottom to display terms and privacy policy?
Like other posters here, I’d love to hear how we can automate adding the current year. I usually use php-date function but this is obviously not supported in the Divi footer.
What would you suggest? Is this a future Divi feature?
Cheers!
G
I’ve been putting copyright notices on the websites I build for more than a dozen years. But I have a question for the ET team.
Your example shows the copyright notice centered in the footer, and under the social media icons. I can’t get it to do that from the Edit Footer Text box. Can you share with us how you did that?
Thanks.
Should also mention trademark. If you want to “announce” to all that a particular symbol and/or name (such as your logo, brand, etc) belongs to you, you should add a “TM” next to it. Then if you want even better “official” protection, you register it with the trademark office and that’s when you would use the (R) (circle R) mark instead of “TM”.
When you register a trademark you have to be able to prove you actually own and USE the trademark (can’t just squat on a bunch of words and designs). And then trademarks must also be renewed every N years.
We’ve actually discussed trademarks in a previous article: https://www.elegantthemes.com/blog/tips-tricks/understanding-copyrights-trademarks-patents-and-how-they-affect-your-wordpress-business
What is the code for the date that will automatically set to current year?
Does it matter if you update the copyright year?
Should you show a range of dates? i.e. ©2015-2018?
Does adding “All rights reserved” add any additional protection? Should you say that or leave off?
Should the company name following the copyright be the exact business name (e.g. MyBusiness LLC.) or can it just be “MyBusiness”? Does it matter?
Can you leave off the company name and just use the symbol and year?
We recommend that you use a range. As for automatically updating it, there may be a plugin that does it, but you could also edit your functions.php file to achieve the same thing: https://css-tricks.com/snippets/php/automatic-copyright-year/
The phrase “All rights reserved” serves no function but is usually added as a formality. As mentioned in the article, how you want to compose this message is largely up to you. It depends what you think looks and signals the information best. 🙂
I also have same query, does adding “All rights reserved” add any additional protection? I see those words along with copyright notice in many websites
I’m not sure if I can post links here. Try updateyourfooter dot com for some easy examples. (It was the first result in my Google search for ‘javascript change copyright year’.)
Important post. thanks
I use divi-child, I copied the footer.php to it and added some code which allows auto update of the year.
So if my code has ‘2012-‘ it will show as ‘2012-20XX’ (xx=current year)
jm2c
You’re welcome, Avi. 🙂
hey Bob, somehow the code was not published, I’ll try again, please remove the extra spaces I added so it will shoew here:
it is
< ! – – if use: 1998- Thit will show as 1998-20XX where XX is current year.
I hope this will go through.
well, this comment system deletes every code related characters and has no editor option 🙁
let’s try with a quote
[quote]<!– if use: 1998- [/quote]
If you have a site with unique content it is quite interesting to check if it’s been copied. I used a free service called copyscape and was extremely surprised at how many sites had copied and pasted my content. Unfortunately, there doesn’t seem to be much to be done. However, I do believe that Google algorithms can sometimes detect copied content and penalise these pirates
That’s a great tip, Nick. Thanks for sharing it. 🙂
Thanks, I’ll use it on my blog.
You’re welcome, Nisar!
I post regular articles with unique pictures. I have noted a few other sites have used my pictures for their articles. Can I issue a take down notice without a copyright registration? I have start trying to place logos in pictures to discourage it.
Very sorry to hear that! We’ve actually written about how to deal with and prevent image theft, so you may find this article helpful: https://www.elegantthemes.com/blog/tips-tricks/how-to-protect-your-wordpress-images-from-theft
Very unique and helpful article.
Thank you, Vaibhav. I’m happy you liked the article. 🙂
I’ve been fighting copyright theft for the past year and am working on registering my site now. However, it seems that the copyright only extends to the items included in the copyright registration. Do I need to register new content every year?
1. You don’t NEED to register at all. Just placing the copyright logo wording and date are sufficient.
2. As in ALL of life, you only have as many legal rights as you can afford to hire a lawyer to defend for you. If THEY have more money, you will lose.
3. For me, I do the onsite copyrighting but I put my faith in the fact that they can only steal what I’ve already done, not what I will do in the future. So, when seeking new clients based on your past work, show them what you’ve done, explain that it was so good and powerful that folks are stealing it, and then TELL them what you have in mind for them in the future. If that doesn’t sell them, walk away.
Randy,
Than you! Your points #2 and #3 are excellent. While #2 is a sad fact, #3 is beautiful, optimistic and motivating.
I’ve been through a copyright battle in Federal District court against a former client. I won. Here are important items I learned.
– In order to win the damages for the issues under Federal Copyright law, you do need to file a copyright.
– If the website is dynamic, meaning content changes, the copyright disclaimer should read Copyright (c) xxxx – yyyy where xxxx is the beginning year and yyyy is the current year. There is PHP code for the footer.php which can be added in the child theme to accomplish this.
– If you are creating new content, then every year you will want to submit updated material to the US Copyright Office so it is protected in the event you need to file a claim in Federal District court.
– Although you can’t copyright the wordpress.org code, or the standard Divi code from ET, you can copyright words, images, graphic elements, and YOUR code as part of the materials to be protected.
– Make sure to register your marks: trademarks and word marks are very important. It’s best to speak with a lawyer who works in this specialty to come up with the best strategy as there are often many opportunities available to consider.
I would add to Randy Martin’s comment that your dated, digital files protect you if legal action is ever required. You can pick up the text for a cease and desist online, and in most cases that will be the end of it.