In today’s post, I want to demonstrate how a reading progress bar can improve visitor engagement, simply by encouraging the reader to read on. They give readers the means to gauge how much of a blog post remains, which allows them to manage their time more effectively.
Before we start, though, what is a reading progress bar? In a nutshell, a reading progress bar is a visual representation of how much of a blog post remains. It achieves this by tracking the visitor’s position on the page. As they scroll down, the bar begins to fill, indicating how much progress they’ve made. Once they’ve reached the end of the post, the bar is full.
It’s a simple idea, but one that several websites use with positive results. Best of all, you can implement a reading progress bar with zero cost and minimal effort on your part – just install a reading progress bar plugin, play around with one or two settings, then you’re good to go. Today, I’m going to show you how to setup the free Reading Position Indicator plugin, plus I’ll introduce you to several alternative plugins for the job.
Let’s dive in.
Why Use Reading Progress Bars?
First, though, let’s take a look at why you might want to add reading progress bars to your WordPress website. Admittedly, they are best suited to publishers of long form content.
In this day and age, most of us appreciate it when a business goes out of its way to act with transparency. This is exactly what a reading progress bar achieves. Not every reader can commit to, say, 20 minutes reading a monster blog post – no matter how valuable you think that post is. We all have lives and commitments and these place constraints on our web browsing habits.
It can be incredibly frustrating to commit a large amount of time to an article, only to realize that you simply don’t have the time to finish it. It can leave the reader with a bad experience of your website, which means they have no intention of returning to finish the post. Yes, the reader could scroll to the bottom of the page to work this out for themselves, but who does that?
The reading progress bar solves this predicament by letting the reader know approximately how long the article will take them to complete – some reading progress bars even come with a “minutes left” metric. This empowers your readership to make an informed decision as to whether to read on.
Another benefit is that a reading progress bar can act as motivation to finish the post. Some readers will find it rewarding to watch the bar fill up, giving them a sense of satisfaction when they reach the end.
Similarly, a quick glance at the progress bar might make a reader think, “Hey, I’m nearly there, I should probably finish this article!” However, this works both ways – if a reader has too much content left to read, they might simply abandon the page.
All in all, though, reading progress bars are an effective way to increase reader engagement. I recommend testing them on your website to see how your audience reacts to them.
How to Add Reading Progress Bars in WordPress
In this section of the post, I’m going to show you how easy it is to add reading progress bars to your WordPress-powered website. I’ll be demonstrating using the Reading Position Indicator plugin – the plugin is freely available on the official directory.

The plugin is super lightweight and has only the most essential features. This means, as you will soon see, the plugin can be configured in no more than a couple of minutes.
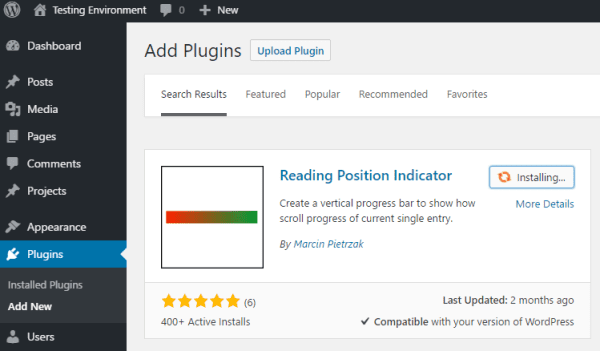
Let’s start by quickly installing the plugin. Access your WordPress dashboard, then navigate to Plugins > Add New > search for “Reading Position Indicator.” You need the first plugin returned – the one by Marcin Pietrzak – so find it then click Install Now > Activate.

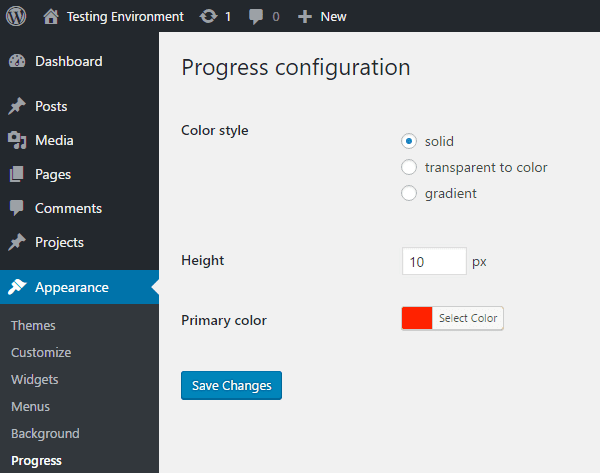
Now, head to Appearance > Progress. On this screen, you’ll be able to configure the size and style of your reading progress bar. You can choose between a solid color, a two-color gradient, and a bar that transforms from transparent to color.

When you’re done, hit Save Changes.
Now, every post and page will automatically display a reading progress bar at the very top of the screen. When a visitor initially accesses your content, the reading progress bar will look something like this:

But as they progress down the page, the bar will gradually begin to fill in line with the reader’s progress.

And that’s all there is to it!
Alternatives to Reading Position Indicator: The Best Reading Progress Bar Plugins for WordPress
As we’ve just seen, the Reading Position Indicator plugin’s main strength is its simplicity. The configuration screen is so streamlined that the user can be up and running in just a few mouse clicks.
It does the job, but it’s perhaps lacking some of the bells and whistles of other reading progress bar plugins. If you’d like a plugin that offers more features and design choice, here are some of the best options available. We’ve mixed in both free and premium options.
1. Scroll Progress Bar

The Scroll Progress Bar plugin displays a stylish progress bar directly below your website’s header. As the visitor makes their way down the screen, a smooth animation will begin to fill the progress bar.
The progress bar can be color customized and is compatible with posts, pages, and even custom post types. You can also choose to activate the reading progress bar only on specific pages.
Price: FREE | More Information
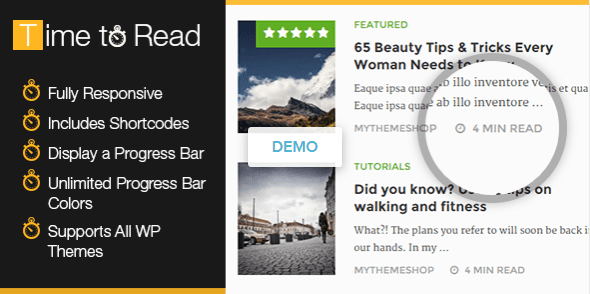
2. WP Time to Read

WP Time to Read is the first premium progress bar plugin, and arguably the best. It is exclusively available on the MyThemeShop website.
How does this premium plugin differentiate itself from the free options? By adding several new functionalities – namely an “estimated reading time” stat to your posts.
To calculate this, the plugin asks for a minimum and maximum “words per minute” reading speed. The plugin multiplies these figures against a post’s word count to create a reading interval time – for example, 15-17 minutes. This is then added to your home page, so the visitor knows approximately what their time commitment will be before starting an article.
You can activate/deactivate the reading progress bar on any page of your website, plus you can choose from unlimited colors for your bar.
Price: $29 | More Information
3. Worth the Read

Worth the Read is a super lightweight plugin, not too dissimilar from the Reading Position Indicator plugin featured in today’s tutorial.
You can choose background and progress bar colors for your display, plus you can select whether the progress bar sits and the top or bottom of the screen. You can also choose whether you want your blog’s comment section factored into the article length calculation.
Price: FREE | More Information
4. Reading Progress Bar

Reading Progress Bar is our next premium option, available from the CodeCanyon marketplace. It adds an estimated reading time to the bar itself, so a visitor knows at all times how long the post should take them to read.
The plugin is compatible with all mainstream browsers, plus it’s fully responsive. It offers plenty of customization options, too – font, style, background color, progress bar color. You can add progress bars to any post or page, but you can choose to deactivate it on individual pages should you wish.
Price: $15 | More Information
5. Reading Time

Next, we have the Reading Time plugin. This is the only free option to factor in estimated reading time, which can be displayed in either minutes or seconds.
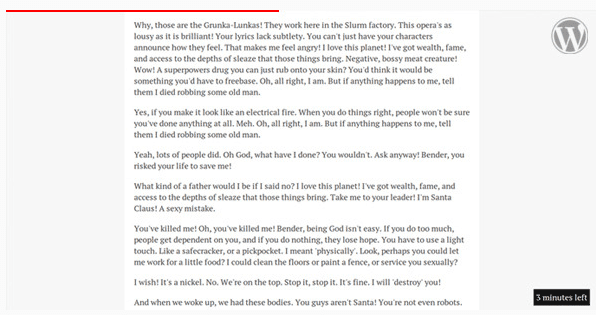
This estimated reading time is displayed directly above the progress bar, which gradually fills as the user scrolls down the page.
Price: FREE | More Information
6. Minutes to Read

Finally, we have the Minutes to Read plugin – another premium option available from CodeCanyon. This plugin is probably my favorite, too, combining a reading progress bar with a dynamic “minutes left” estimation.
With the other plugins we’ve featured, the “minutes to read” calculation is fixed and doesn’t change. With Minutes to Read, the time left ticks down as the visitor reads the article, based on their scroll position.
At the top of the page, visitors will also see a simple but stylish progress bar, which fills from left to right based on reading progress.
Price: $8 | More Information
Final Thoughts
In today’s post, we’ve taken a brief look at the benefits of adding reading progress bars to a WordPress website – namely, that it improves transparency and helps readers to manage their time more efficiently.
We’ve also discussed several of the best reading progress bar plugins, including a short tutorial showing you how easy they are to setup and use. Now there should be nothing stopping you from trying them on your website to test their impact on visitor engagement!
Have you tried any of these options? We’d love to hear form you in the comments below!
Article thumbnail image by MSSA / shutterstock.com.









I have been trying it but not working out, is there anything I should do?
Wow! I love this, I can’t wait to try it out.
I am wondering if that kind of progress bar could work on a “per module” basis, as i have customized some of my text / testimonial modules in Divi, with a “testim” class adding a max height and scroll bar.
.testim {
max-height:200px !important;
overflow-y:scroll !important;
}
have been trying this but not working
Sorry. Not working for me.
I have instaled Divi 3.0.14.
Can it be because I need to upgrade Divi to 3.0.21?
What am I doing wrong?
Hi Anders, if the tutorial is not working for you as it is supposed to in the post, please create a support ticket so our support staff can help you out.
https://elegantthemes.com/forum
This is neat! “Scroll Progress Bar” is a little laggy on my install, I’m running the Extra theme. I’m giving “Reading Position Indicator” a go
Great Post !
Thank you for this excellent post. I went and installed it straight away. Keep them coming please!