Images can often enhance the quality of your website, and they’re key to implementing a visual marketing strategy. However, the more media-heavy your site is, the greater the impact on your loading times. If your website takes too long to load, it doesn’t matter how stunning it looks – it’ll scare visitors off.
The answer is to compress or optimize your images, so they become smaller without losing any quality. In this article, we’re going to talk more about image compression, how it can help you, and use data to showcase exactly how much of a difference it can make when it comes to loading times. Let’s get to it!
What Image Compression Is (And How It Can Help You)

Image compression is an excellent way to optimize your site’s loading times.
In a nutshell, compressing images involves reducing their file size so it takes up less space, and there are two methods: ‘lossy’ and ‘lossless’. The former optimizes your images drastically while potentially lowering visual quality, and the latter only compresses your files as much as possible without affecting the way they look.
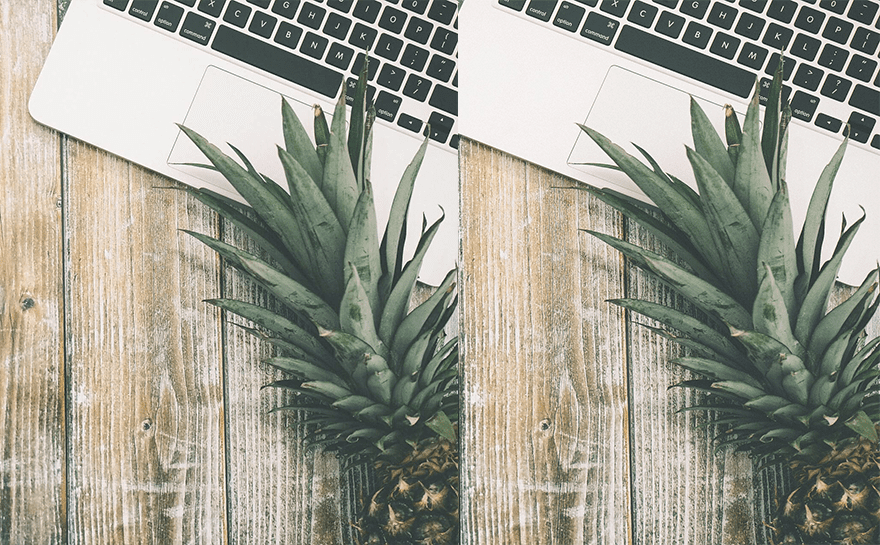
Usually, you’ll want to go for lossless optimization. However, the difference with lossy techniques isn’t necessarily evident to the naked eye. Let’s check out an example with the original image to the left and an optimized version to the right:

You should be able to spot some differences if you zoom in close enough. However, since we’re not displaying either image at full resolution, the differences are tough to make out. Given the space constraints many websites have, there’s no reason to upload a high-quality 5MB image when a compressed 500KB version could be just as suitable.
In any case, the main benefit of image optimization is easy to understand. The less storage space your graphics take up, the lighter your pages will be. This means users will be able to load your website faster, which should have a direct impact on its usability and ‘stickiness’. With this in mind, let’s find out how much of an impact image compression really has on performance for an average website.
How Image Compression Affects Your Website’s Loading Times (In Numbers)
No two websites are going to have identical loading times since they’re all unique. In short, the purpose of this test is to ascertain (on average) how much of an impact image optimization has on loading times. To that end, we set up a website with three individual pages, built using Divi. The first page features the Homepage Portfolio layout, which we set up to include ten images:

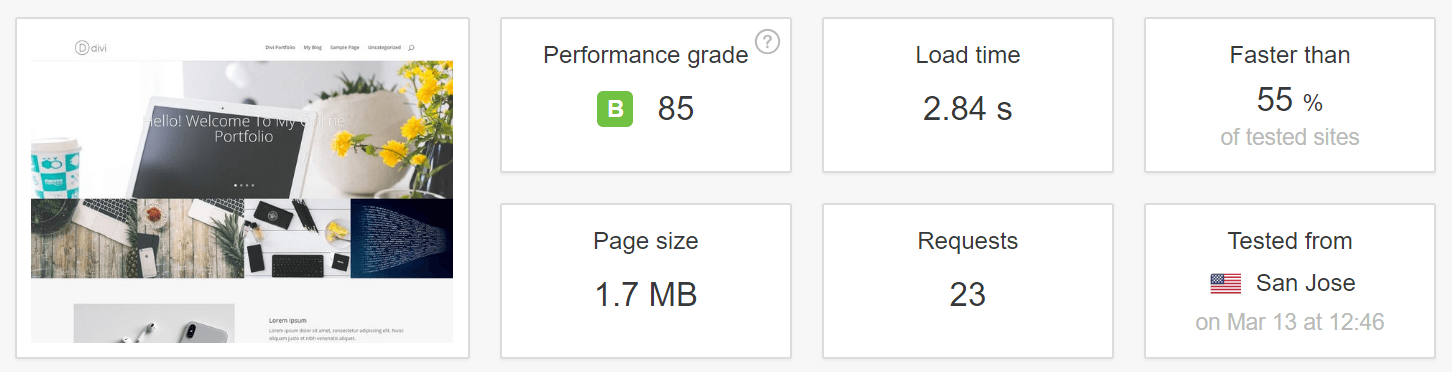
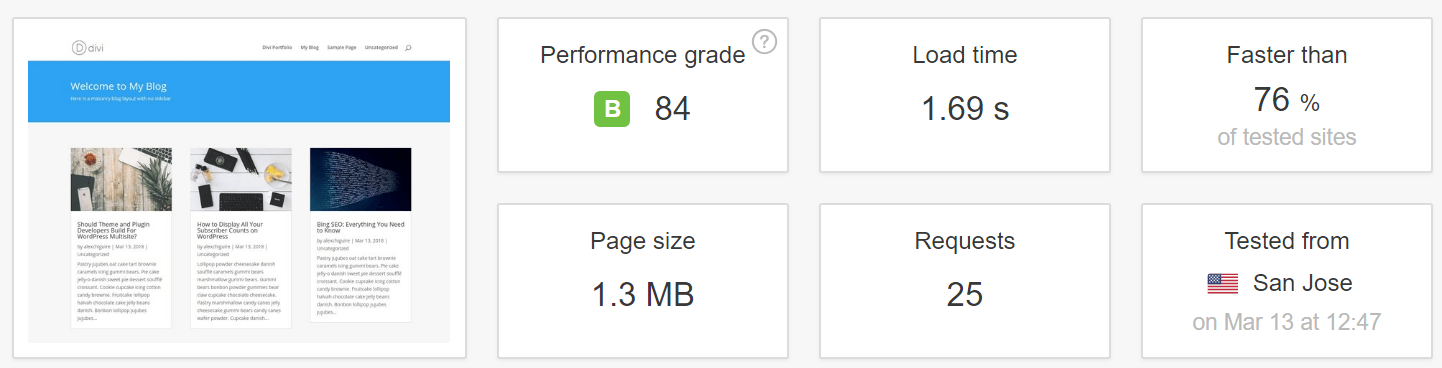
None of these images are optimized, and in total, the page weighs 1.7MB. We don’t have any plugins active on this test website either, to avoid any elements that might affect our results. After setting everything up, we tested how long this page took to load using Pingdom Tools’ San Jose, California server:

Later, we’ll show you the results of our test in numbers. For now, we’re going to set up one additional Divi test page, so we have more data to back up our results. For our second entry, we chose the Masonry Blog layout, since it offers us a chance to beautifully showcase several featured images (seven, in this case):

This page weighed in at 1.3MB, featuring the same set of unoptimized images as our earlier example – just using a different layout:

Now, we’re going to create carbon copies of both pages and replace their images with optimized versions. To that end, we’re going to use two different image optimization plugins separately – Compress JPEG and PNG Images and WP Smush. Both plugins were outliers in our previous image optimization plugin comparison, so they should give us a clear idea of what to expect. Here are the results from both pages, using each plugin separately:
| Initial Page Size | Optimized Page Size | Initial Loading Time | Compress JPEG and PNG Images Results | WP Smush Results | |
|---|---|---|---|---|---|
| Homepage Portfolio | 1.3MB | 1MB (-23.07%) | 2.84 seconds | 2.15 seconds (-24.29%) | 2.45 seconds (-13.73%) |
| Masonry Blog | 1.7MB | 1.3MB (-23.52%) | 1.69 seconds | 1.49 seconds (-11.83%) | 1.52 seconds (-10.05%) |
There’s a lot of information to unpack here, so let’s talk about what those numbers mean.
What The Results Tell Us
According to our results, image optimization does have a significant impact on website loading times. To be more specific, our tests found that on average, you can expect to see an improvement of at least 10% on loading times if you optimize every image on your site.
Some of you might think that 10% is not enough to justify the hassle of compressing every single image on your website. However, there are plenty of ways to automate the process within WordPress. If you fail to do so, you’re essentially saying “No” to better performance.
More importantly, image optimization is only one of many tweaks you should be implementing on your site to improve your loading times. For example caching, GZIP compression, using a well-optimized theme, and many other aspects can be taken into consideration. If you implement all of them, your website should be blazingly fast!
Finally, it’s worth noting that 10% is at the lower end of our score results. Your gains will depend on how many images your pages include on average, and which compression tools you use. In all likelihood, your loading times will probably improve further. However, you won’t find out until you try it for yourself.
Conclusion
Optimizing your images is one of many ways you can reduce your website’s loading times. However, it’s often difficult to imagine just how much of an impact it can have on overall performance. In any case, WordPress offers plenty of tools you can use to optimize your images. You can even automate the process if you want to, so there’s no reason to avoid it.
During our testing, we found that image compression improved loading times around 10% in most cases. This is at the lower end of the scale, though. During testing, we saw even better results, all the way up to a 24.29% performance increase. Your own results will largely depend on how many images your pages include on average and the optimization tools you use.
Do you have any questions about which image optimization plugin you should use for WordPress? Let’s talk about them in the comments section below!
Article thumbnail image by VectorKnight / shutterstock.com.









My vote goes to compressman!
I’ve used the tools above to reduce the image file size, but I think my site loading is still slow. And I’ve heard better to use CDN, what is a CDN I still do not understand it?
Hello Cara. Thanks for your question. We’ve written a whole article on Content Delivery Networks (CDNs) and how to install them. This may provide you with an insight as to how you can use a CDN to speed up your website. You can read this article via the following link:
https://www.elegantthemes.com/blog/tips-tricks/how-to-install-a-cdn-on-your-wordpress-website
You may also be able to glean some insights as to how you can speed up your website in this article:
https://www.elegantthemes.com/blog/tips-tricks/how-to-conduct-a-speed-test-for-your-website-and-what-it-can-tell-you
Hope this helps.
Hi John,
Thanks for your answer, I will learn more about CDN, because my site displays pretty much images in a page making it too heavy to display all the content inside.
So I hope by using CDN on my site wordpress can solve the problem.
Once again, thank you.
Good luck always.
For the majority of our webpages, I optimize images in Photoshop and export compressed images; most of our images are less than 100K. 99 percent of the time an image needs to be cropped, sharpened, color corrected and so forth, so resizing and optimizing is just one small part.
Our bloggers, however, freely upload large images and then insert smaller versions into their posts using the image insert tool in our Media Library. I think this practice automatically compresses the image? We have been looking for a plugin like Smush to reduce the ever-growing size of our media library, so we will keep that in mind!
I’m a WP Smush Pro user but it seems to not make a difference in performance at all. The plugin is very easy to use but I might need to find an alternative plugin.
Hello.
Thanks for your question. It could possibly be the case that other aspects of your site are causing it to run slowly. You might want to consider using a performance assessment tool. We’ve outlined a few viable options in a previous blog.
https://www.elegantthemes.com/blog/tips-tricks/how-to-conduct-a-speed-test-for-your-website-and-what-it-can-tell-you
Hope this helps. 🙂
Hi John,
It’s interesting you mention (as an example) a 5meg file being compressed to a useable 500kb file. I’ve always thought that anything larger than about 200kb was really too big. The reason being that you usually end up with more than one image on a page and 5 images at 200kb each would equal 1meg. A person on a mobile network might have difficulty downloading your images in a timely manner.
Yet the more layouts I see from ET the more I see larger images around the size you mention. Is this the new norm? I mean, with improved and faster networks its quite possible, but Google do still ping you on their PageSpeed and their suggestions for bettering compression of images indicate that smaller is better (for speed anyway).
Absolutely agree that wpsmush is annoying with ads, even if you pay their plug ins are very intrusive and take over your dashboard – I avoid them now.
Hi John
I have just moved over to:-
reSmush.it Image Optimizer
It’s free & came out top in a test done this month(March 2018) by another respected site
Plugin Compressed Size Saved (%) Method
reSmush.it 76 KB 30.59% Lossless
EWWW Image Optimizer 112 KB 5% Lossless
Compress JPEG & PNG images 114.7 KB 2.8 % Lossy
ShortPixel Image Optimizer 69.2 KB 41.94% Lossy
WP Smush 112 KB 5% Lossless
It seems to make a dramatic difference in the file size and as we are working on a wedding site that will be image heavy, we need all the help we can get to reduce load times, we had been using wpsmush and found it annoying with the constant adds for the Pro version and requests for ratings.
Hope this helps
Warmly
Adrian
@Adrian
That’s really wonderful!
What was the theme you used?
We have been doing a similar test on some of our sites lately, and the image compression does offer significant improvement in the loading time.
this is what i was waiting for thanks to elegant themes
Can you advise me of the easiest way of optimising images when using Divi. Also can I optimise the loading time of a you tube video thumbnail? Thanks Maggie
Hello Maggie. Thanks for your question. We’ve written a whole article outlining the best ways to optimize your images for Divi (and reap SEO benefits also). You can access it via the following link:
https://www.elegantthemes.com/blog/tips-tricks/8-tips-to-optimize-images-for-better-search-engine-ranking
As for YouTube videos, using a plugin like Lazy Load for Video can help you boost loading times. You can access it via the following link:
https://wordpress.org/plugins/lazy-load-for-videos/
We’ve also written a blog on the best practices for embedding YouTube videos in WordPress which you may find helpful:
https://www.elegantthemes.com/blog/tips-tricks/how-to-embed-youtube-videos-in-wordpress
Hope this helps.
This is something I was concerned about with my WordPress blog. I installed the WordPress image smush plugin and love how it immediately compresses images. But when I run my traffic rank on Alexa, Alexa says that my website time is loading very slow. How can I overcome this even though I have the wp Smush plugin installed? I’m running WordPress on one section of the site and vbulletin on the other.
WP Smush free plugin only support lossless compression, so the gains are not that great. The Pro version does support lossy compression.
Other solid image optimization plugins to look at are EWWW Image Optimizer, Imagify, ShortPixel Image Optimizer, ImageRecycle and WP Compress.
What Luke Cavanagh said.
I’ll vouch for EWWW Image Optimizer. Even at the free level it does more and compresses better than WP Smush. Of course, this is one of those situations where just by using *any* of them, you come out ahead.
Use a caching plugin like W3 Total Cache and if possible use a better hosting service like Siteground or Digital Ocean. You can also use other compression plugins like Imagify for higher compression levels.
There are a number of things that you can do. Depending on the layout of your site make sure that your image sizes are the correct size for the columnn. There is a great post from Elegant themes https://www.elegantthemes.com/blog/divi-resources/the-ultimate-guide-to-using-images-within-divi to help you choose the correct pixel size. Then, if you are on the Windows platform, there is a tool called the Radical Optimization Tool (RIOT) which you can use to bring the size of your images down so that they load much quicker.
Also, if you run Google’s pagespeedinsights, they give you a download of your images that are optimised for Mobile or Desktop. It’s best to check the downloads are not too pixelated though before uploading them.
RIOT is a great tool… especially for Batch optimisation
Download the /wp-uploads directory. Do the batch optimisation on PC. Then upload it back to the site.