Most sites don’t skimp when it comes to images. A single blog post can have dozens of photographs and screenshots since media makes content more engaging and scannable. However, the more pictures you add to each page, the longer it may take to load. That’s where a quality WordPress image optimization plugin can come to the rescue.
This kind of tool takes your images and “optimizes” them so they take up less space. In this post, we’ll give you our list of the best WordPress image optimization plugins available. We’ve chosen them based on their feature sets, ratings and reviews, update histories, and pricing.
What is an Image Optimization Plugin?
A WordPress image optimization plugin is a tool that can help you reduce the size and optimize the quality of the images on your website. This is important because large images can slow down website loading times, negatively impacting the SEO and your website’s overall user experience.
When an image is uploaded, the plugin will automatically compress its file size while maintaining quality. This is usually done by stripping out unnecessary data, reducing color depth, and other optimizations to reduce the overall file size. Using a WordPress image optimization plugin can improve your website’s performance and ensure that your images load quickly.
Best WordPress Image Optimization Plugins
The Best WordPress Image Optimization Plugins Listed In Order
When checking image optimization plugins for WordPress, we thought about several essential things. First, we checked if the plugins made the images look good even after being optimized. Second, we checked if the plugins could handle different types of image files, like webp, which is essential for Google. Finally, we thought about the plugin’s safety, updates, and what people have said about it because these things matter for how well the plugin works and how trustworthy it is. With these things in mind, let’s look at our list.
1. EWWW Image Optimizer
🥇 Best Image Optimizer Overall
EWWW Image Optimizer is one of the most potent WordPress image optimization plugins. Once you enable this tool, it automatically compresses any new images you upload to your website.
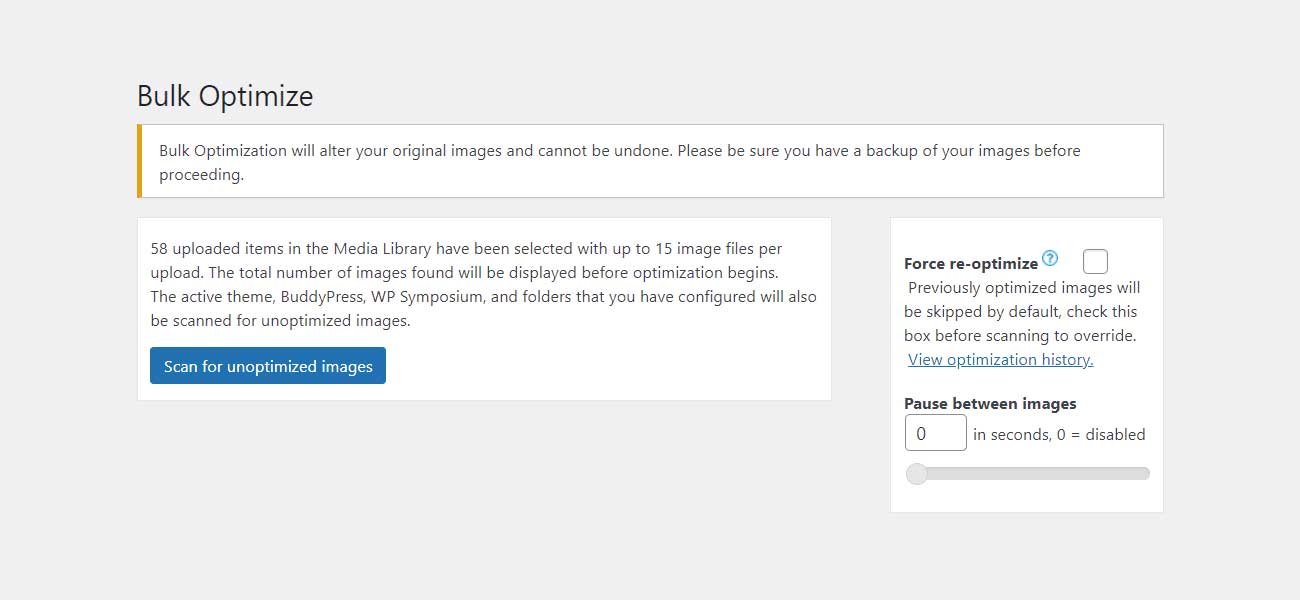
You can also use its Bulk Optimizer to compress existing images in your Media Library:

Using EWWW Image Optimizer, you can automatically resize images as you upload them and remove metadata from your media files to save space. The plugin also includes lazy-loading functionality and enables you to convert image files to the WebP format for increased compression ratios.
The free version of EWWW Image Optimizer compresses images on your server and doesn’t have a file size limit. You can also opt for the plugin’s premium version, which uses a cloud service for image optimization and boasts higher compression ratios.
What We Like About EWWW Image Optimizer
- WebP Conversion: EWWW Image Optimizer changes images to the WebP format, recognized for its effective compression and quicker loading speeds, improving your website’s performance.
- User-friendly Interface: With its intuitive design, you can easily navigate and perform tasks with simple clicks, making it accessible to users with different technical expertise.
- Versatile Optimization: You can use the plugin to enhance different folders on your WordPress site. This includes optimizing theme images and specific directories you choose, giving you the flexibility to manage pictures effectively.
- Developer-Friendly: EWWW Image Optimizer provides 40 simple overrides to apply, integrates with WP-CLI, and works well with different plugins and themes. This makes it a good choice for developers who want customization options.
What Could Be Improved
- Server Load: The plugin may lead to high server load due to local optimization processes, potentially impacting website performance.
- Additional Costs: The pricing and features of the premium version might confuse you. Some parts can be bought individually, which might make it unclear what each package includes.
🥇 Why We Picked It
EWWW Image Optimizer is our top choice among image optimization tools thanks to its user-friendly interface, wide range of optimization features, and impressive reduction in file sizes without compromising image quality, which makes it stand out. Many WordPress users prefer it for its automatic image optimization capabilities.
Who is EWWW Image Optimizer Best For?
EWWW Image Optimize might be the perfect fit for you, provided your server can manage the extra burden associated with image compression tasks. You shouldn’t run into problems unless your hosting plan is pretty basic and shared or your website frequently receives hundreds of images as uploads.
Community Reviews and Ratings
Users appreciate EWWW Image for its efficient image optimization, including lossless and WebP compression, lazy loading, automatic scaling, and easy integration, resulting in faster website loading speeds and improved user experience.
Pricing
Free, with a premium version available starting at $5.83 per month.
2. ShortPixel Image Optimizer
🥈Best Free Image Optimizer
ShortPixel Image Optimizer enables you to optimize images and PDF files and resize images automatically. While this is a standard offering, one new feature this plugin offers is the choice between lossy, lossless, and glossy compression.
Few WordPress image optimization plugins offer glossy compression. From a technical standpoint, it provides a middle ground between lossless and lossy compression types:
![]()
ShortPixel Image Optimizer also lets you back up your original image files after optimization. It can help you remove metadata from images and automatically resize them after uploading. In addition, this plugin can automatically convert PNG files to JPEGs, as well as optimize Retina images and thumbnails.
Despite its advanced functionality, there are a few downsides to using ShortPixel. First, the plugin requires you to share your email address to get an API key for activation. Second, the plugin’s free version limits you to 100 image optimizations per month, which may not be enough for some users.
What We Like About ShortPixel
- Multiple Compression Types: ShortPixel provides various compression types, such as lossy, glossy, and lossless, to meet your optimization needs and preferences.
- Broad Format Support: It supports various image formats such as JPG, PNG, GIF, PDF, WebP, and Avif, ensuring compatibility with different types of media files.
- Flexible Pricing Plans: ShortPixel provides both monthly and annual pricing options. If you prefer not to subscribe, you can opt for a one-time package to compress the specific number of images you need. The free plan allows you to optimize up to 100 images every month.
- Backup and Restore: The plugin allows you to back up your original images and quickly restore them when necessary, providing additional data protection.
What Could Be Improved
- Credits Won’t Roll Over: Monthly credits do not carry over to the next month, which can lead to wastage if not fully utilized each month. You must use all monthly credits to maximize benefits.
🥈Why We Picked It
ShortPixel Image Optimizer is our next choice because it can significantly reduce the file size of images without compromising quality. It supports various image formats, offers batch processing, and provides easy-to-use features for optimizing images for desktop and mobile renditions.
Who is ShortPixel Best For?
If you can manage with the limit of optimizing 100 images per month or are willing to opt for the premium version, ShortPixel Image Optimizer would suit your needs. It outshines most WordPress image optimization plugins by offering more extensive features.
Community Reviews and Ratings
Users appreciate ShortPixel’s easy image compression, seamless WordPress integration, diverse compression options, and efficient CDN service, enhancing website performance with minimal effort.
Pricing
Free, with a premium version available starting at $8.32 monthly.
Get ShortPixel Image Optimizer
3. WP-Optimize
🥉 A Great All-in-One Performance Solution
WP-Optimize is more than just a WordPress image optimization plugin. This plugin also includes tools to clean your database, modify your caching settings, and minify scripts. In short, it’s an all-in-one solution for WordPress optimization.
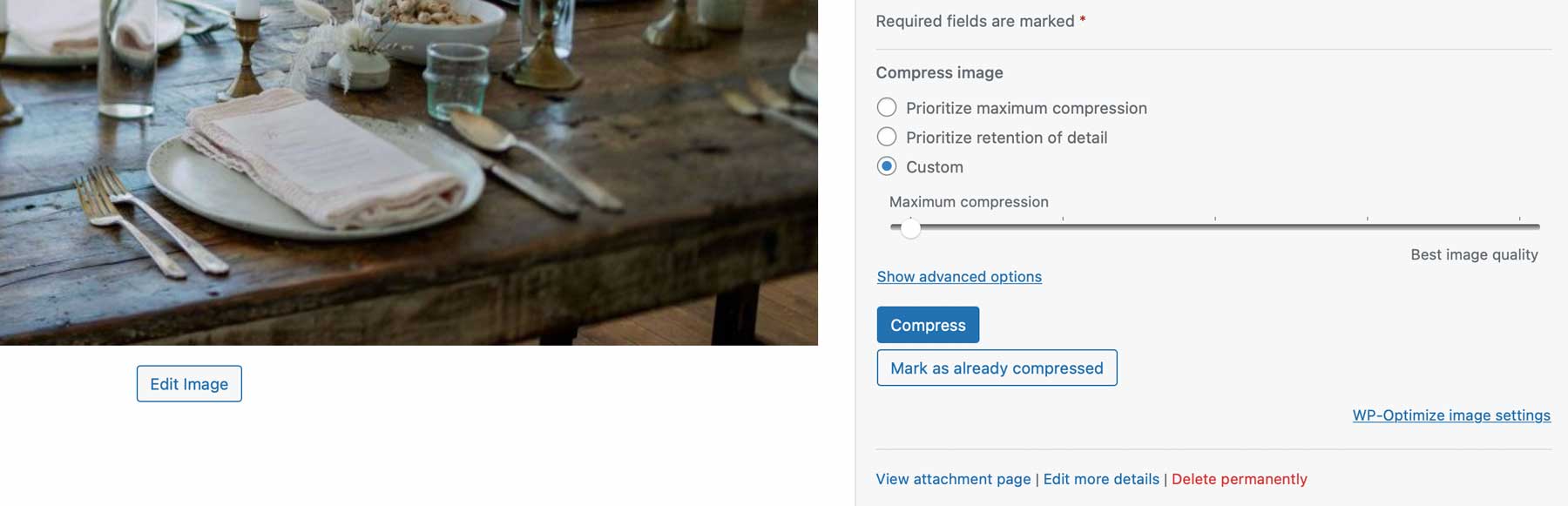
WP-Optimize is more than just a WordPress image optimization plugin, it is a total caching plugin powerhouse. This plugin also includes tools to clean your database, modify your caching settings, and minify scripts. In short, it’s an all-in-one solution for WordPress optimization. Regarding image optimization, the plugin relies on the reSmush.it engine to compress your images. You can automatically optimize new images after uploading them or compress files from your Media Library:

WP-Optimize gives you complete control over your image optimization settings. However, it doesn’t include an option to compress existing files in bulk, so it’s best suited to new websites.
What We Like About WP-Optimize
- Competent Free Version: WP-Optimize offers a range of impressive features in its free version, including image compression and database optimization. This is particularly noteworthy because many other plugins typically require a premium payment for these functionalities.
- Asset Optimization: In addition to compressing images, you can optimize the assets on your website, like CSS and Javascript. This will make your pages load faster and allow your server to use its resources more efficiently.
- Lazy Loading: WP Optimize supports lazy loading, which can improve page load times by only loading images when they are needed.
- WebP Support: The plugin can convert your images to the WebP format, which is a newer and more efficient image format that can further reduce file sizes.
What Could Be Improved
- Limited Control: Some users might find the image compression options limited compared to dedicated image optimization tools.
- Absence of CDN integration: Unfortunately, it does not offer support for integration with content delivery networks (CDNs) apart from Cloudflare.
🥉 Why We Picked It
WP-Optimize is our close runner-up due to its user-friendly interface, comprehensive optimization features, and capability to enhance website loading speed. It automatically optimizes images, reduces file sizes, and improves performance beyond image optimization, making it a top choice for website owners aiming to boost performance.
Who is WP-Optimize Best For?
WP-Optimize is the go-to performance optimization solution if you aim for an all-in-one tool for your website. It allows you to handle various crucial tasks with just one plugin. However, if your website’s speed is already high, consider using a dedicated image compression plugin instead.
Community Reviews and Ratings
WP-Optimize receives rave reviews from users on both G2 and the WordPress Plugin repository, who commend its user-friendly interface and the impressive capabilities of its free version.
Pricing
Free, with a premium version available starting at $49 per year.
4. Optimole
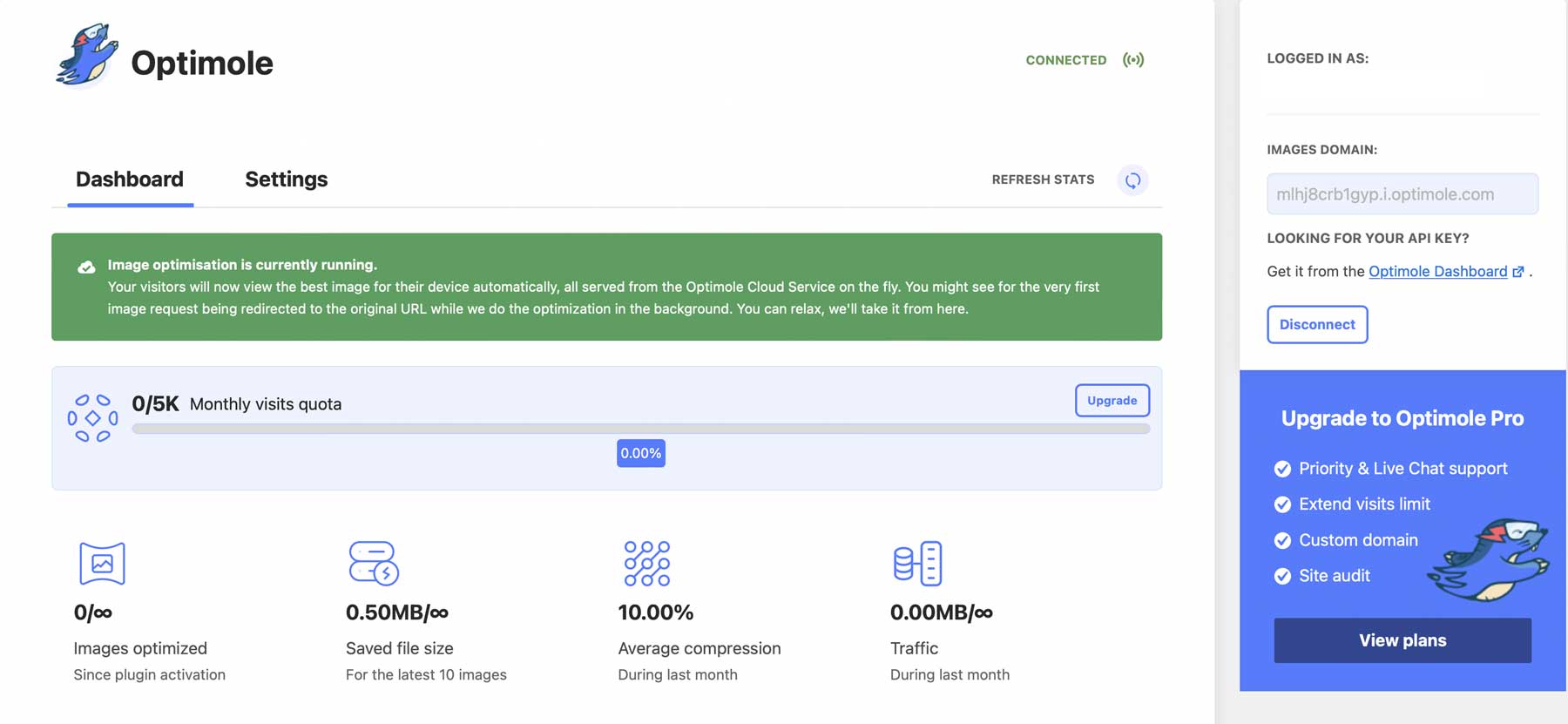
Optimole is a free image optimization plugin that serves as an all-in-one solution for image optimization. Images are processed in real-time using a cloud-based server so that your server remains fast during the process. Optimole goes further than other optimization plugins by picking the right image size from a visitor’s viewport and using lazy loading to display your images.

Upgrading to a premium plan will provide unlimited image conversions for those seeking advanced optimization. In addition, you’ll benefit from features such as high-quality image compression, which maintains the original image quality while reducing its size, and automatic creation of Retina and WebP versions of your images, resulting in faster loading times and enhanced image quality on modern devices and browsers.
What We Like About Optimole
- Automatic Image Optimization: Optimole simplifies image optimization for you, helping you improve your website’s performance effortlessly without manual intervention.
- No Server Load: Being cloud-based, Optimole reduces strain on web hosting and optimizes images efficiently.
- Automatic Format Selection: Optimole tailors image delivery to suit the devices, browsers, and screen sizes of your visitors, enhancing their experience.
- Adaptiveness: You can resize images without losing essential details using features such as intelligent cropping and automatic quality adjustments. This helps to improve performance effectively.
What Could Be Improved
- Pricing: The pricing depends on how many visits you get each month. You might need to switch to premium plans as your site traffic increases.
Who is Optimole Best For?
If you require WebP and Retina image support and the capability to optimize an unlimited number of images, then Optimole is the tool for you. Suitable for both freelancers and agencies, it allows installation on multiple websites – a convenient feature for individuals managing more than one site.
Community Reviews and Ratings
Users appreciate Optimole for reducing image sizes by up to 80% without compromising quality. They find it easy to use, lightweight, and effective in speeding up website loading times.
Pricing
Free to start, premium licenses start at $22.52/month.
5. WP Smush

WP Smush is part of WPMU DEV’s family of plugins. This tool enables you to optimize images automatically after uploading them to your website. Like our previous pick, WP Smush includes a bulk optimization option (up to 50 images at a time) for compressing existing images.
What stands out about WP Smush is its User Interface (UI). As with most of WPMU DEV’s plugins, the display is sleek and easy to understand:

WP Smush also includes resizing and lazy-loading functionality. Plus, you can configure the plugin to strip image metadata after you upload new files.
This particular plugin supports images up to 5 MB. If you want to exceed that limit, you’ll need to use the premium version, which also lets you integrate a Content Delivery Network (CDN) for even faster loading times.
What We Like About WP Smush
- Clean Interface: The plugin offers a straightforward and easy-to-navigate interface, making it simple for anyone to optimize their images efficiently.
- Metadata and EXIF Data Removal: WP Smush can strip unnecessary information like metadata and EXIF data from images, enhancing privacy and reducing file sizes.
- Unlimited Free Image Optimizations: WP Smush offers unlimited free image optimizations per month, allowing you to compress images without restrictions.
What Could Be Improved
- Free Version Limits: The free version of WP Smush has maximum file size limits, which may be insufficient for certain types of websites. Moreover, the free version restricts users from processing 50 images per instance, potentially leading to longer processing times for websites with numerous photos.
- Intrusive Nudges: You may encounter advertisements promoting the pro version on the admin dashboard, which could be seen as a downside regarding user experience.
Who is WP Smush Best For?
WP Smush could be your ideal solution if you seldom use image files over 5 MB. Known for its intuitive interface, this plugin stands out in the realm of WordPress image optimization services. We have conducted an experiment pairing WP Smush with Divi, and the results were impressive—they work splendidly together.
Community Reviews and Ratings
Users appreciate Smush’s reliability, efficiency, ease of use, and excellent image optimization capabilities, making it a must-have plugin for WordPress websites, according to them.
Pricing
Free, with a premium version available starting at $3 per month.
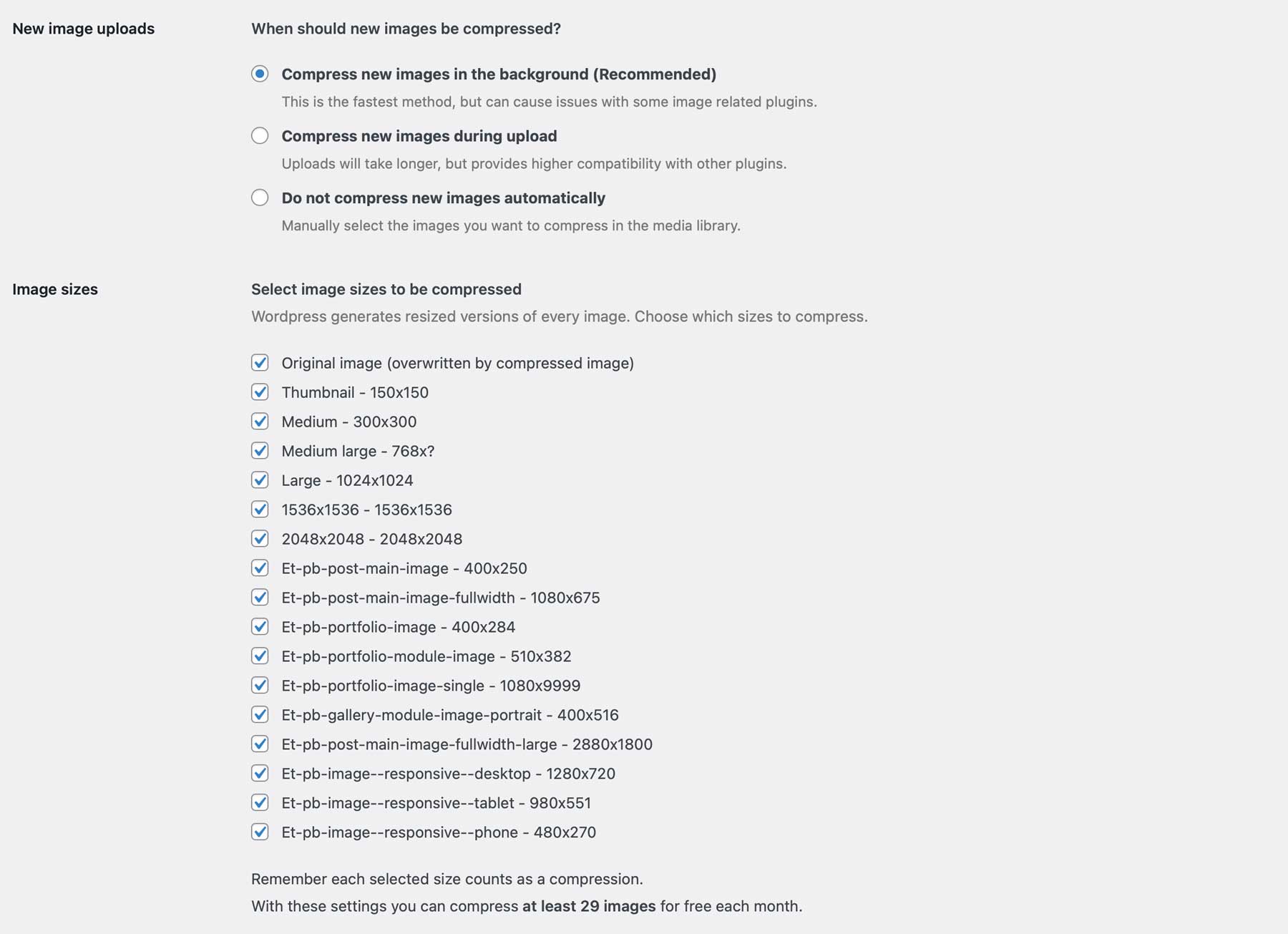
6. Compress JPEG & PNG Images

Compress JPEG & PNG Images is a straightforward WordPress image optimization tool. By default, this plugin compresses images aggressively using a lossy approach. It lets you resize images automatically and compress every size that WordPress generates when you upload new files:

One downside of using Compress JPEG & PNG is that you need to register for a free Tinify account to get an API key. Plus, the service limits you to 500 free image optimizations per month. Every additional image size that you want to compress takes up another slot.
What We Like About TinyPNG
- Compression Algorithm: TinyPNG utilizes intelligent lossy compression techniques to reduce file sizes significantly while maintaining decent image quality. This results in faster loading times for websites.
- Metadata Preservation: TinyPNG removes unnecessary metadata while preserving color profiles, ensuring accurate rendering of images.
What Could Be Improved
- File Size Limitations: The 5MB per image size limit can be restrictive, especially when dealing with professional photography or architectural websites.
Who is TinyPNG Best For?
If you need a straightforward plugin that efficiently optimizes your images, Compress JPEG & PNG Images might be the right choice. In our experience, this plugin generates files that maintain quality and look visually appealing for most requirements.
Community Reviews and Ratings
This image compression plugin is praised for its effectiveness, ease of use, helpful support, and high-quality optimization results by users.
Pricing
Free, with premium plans available for $39 per year.
Get Compress JPEG & PNG Images
7. Robin Image Optimizer

Robin Image Optimizer enables you to optimize WordPress images using multiple third-party server options. The plugin can help you compress images in bulk or optimize new files as you upload them to WordPress. In either case, you get to choose whether to use a free server that limits image size to 5 MB or a second option that works on a credit system (with 300 free optimizations per month):

This plugin lets you choose between multiple compression modes, including lossless, lossy, “high,” and custom options. Robin Image Optimizer includes a feature that enables you to create image backups before optimizing them, and you can also use the plugin to remove metadata from your media files. Finally, it provides a handy feature to schedule image optimizations in the background.
What We Like About Robin Image Optimizer
- No Limits on Image Optimization: You can optimize as many images as you need without any restrictions, allowing you to meet your varying requirements.
- Compression Modes: You can select from various compression modes (normal, regular, high) depending on your image quality and size needs.
- Image Backup: Before optimizing, the plugin backs up the original images so that you can restore them if necessary.
What Could Be Improved
- Nagging Prompts for Pro Version: Frequent prompts to upgrade to the Pro version could be seen as intrusive or annoying for some users.
Who is Robin Image Optimizer Best For?
If you want total control over your WordPress image optimization plugin, Robin Image Optimizer could be just what you need. Aside from its comprehensive offerings, what sets Robin apart is its unique mix of free features, which include server selection.
Community Reviews and Ratings
Users appreciate Robin image optimizer for its effective image compression, cost-saving benefits, and overall positive impact on website performance.
Pricing
Free, with a premium version available starting at $39 per year.
8. reSmush.it

If you’re looking for a plug-and-play WordPress image optimization plugin, reSmush.it should be one of your top picks. This plugin enables automatic image optimization right after you activate it and only includes a few settings. Among those, you’ll have the option to modify image quality, enable logs, protect metadata, and not save image backups:

reSmush.it also lets you schedule image optimization in the background. However, it’s important to note that the plugin can only optimize files up to 5 MB. Aside from that, you can use it without limits.
What We Like About reSmush.it
- Free to Use: The plugin is free to use and offers advanced image optimization features without any costs whatsoever.
- Multi-format Support: It supports JPG, PNG, and GIF image formats, allowing users to optimize various image types on their websites.
- Customizable Settings: The plugin provides customizable settings for image quality so that you can adjust optimization levels according to your preferences.
What Could Be Improved
- Limited File Size: The plugin limits image optimization for files over 5 MB, which might restrict users with high-resolution images.
Who is reSmush.it Best For?
Use reSmush.it for effortless image optimization. Be mindful that there is a limit of 5 MB for image file size.
Community Reviews and Ratings
The reSmush.it plugin is highly praised for its effectiveness in compressing and optimizing images, ease of use, and being a free service, making it a favorite among users.
Pricing
reSmush.it is completely free to use.
Comparing the Best Image Optimization Plugins
Most tools offer automatic image optimization and compression, but that comes with a few caveats in many cases. With free plugins, there’s often a limit to how many images you can optimize or what maximum file size you can compress.
Let’s take a deeper comparative look at these plugins, starting with the price.
Image Optimization Plugin Feature Comparison
Let’s look at how the top three compare with their feature sets.
| 🥇 EWWW Image Optimizer | 🥈 ShortPixel | 🥉 WP-Optimize | |
|---|---|---|---|
| Starting Price | $5.83/mo | $8.32/mo | $4.08/mo |
| Lossless Compression | ✔️ | ✔️ | ✔️ |
| Lossy Compression | ✔️ | ✔️ | ✔️ |
| Bulk Optimization | ✔️ | ✔️ | ✔️ |
| Automatic Optimization | ✔️ | ✔️ | ✔️ |
| Image Resizing | ✔️ | ✔️ | ❌ |
| WebP Conversion | ✔️ | ✔️ | ✔️ |
| Backup Original Images | ✔️ | ✔️ | ✔️ |
| Optimize External Images | ✔️ | ❌ | ❌ |
| PDF Optimization | ✔️ | ✔️ | ❌ |
| Cache Pages | ❌ | ❌ | ✔️ |
| Active Installations | 1+ million | 300,000+ | 1+ million |
| Get EWWW Image Optimizer | Get ShortPixel | Get WP-Optimize |
Image Optimization Plugin Price Comparison
Plenty of free plugin options exist, but what are the best annual prices for image-optimizing websites?
| Plugin | Starting Price | Free Option | User Reviews (avg) | ||
|---|---|---|---|---|---|
| 🥇 | EWWW Image Optimizer | $5.83/mo | ✔️ | ⭐⭐⭐⭐⭐(4.8/5) | Visit |
| 🥈 | ShortPixel Image Optimizer | $8.32/mo | ✔️ | ⭐⭐⭐⭐⭐(4.5/5) | Visit |
| 🥉 | WP-Optimize | $4.08/mo | ✔️ | ⭐⭐⭐⭐⭐(4.5/5) | Visit |
| 4 | Optimole | $22.52/mo | ✔️ | ⭐⭐⭐⭐⭐(4.5/5) | Visit |
| 5 | WP Smush | $3/mo | ✔️ | ⭐⭐⭐⭐⭐ | Visit |
| 6 | Compress JPEG & PNG Images | $3.25/mo | ✔️ | ⭐⭐⭐⭐⭐(4.5/5) | Visit |
| 7 | Robin Image Optimizer | $3.25/mo | ✔️ | ⭐⭐⭐⭐⭐(4.5/5) | Visit |
| 8 | reSmush.it | Free | ✔️ | ⭐⭐⭐⭐⭐(4.5/5) | Visit |
What is the Best Image Optimization Plugin?
With that in mind, our top picks for WordPress image compression plugins are EWWW Image Optimizer and ShortPixel. Both tools offer a broad range of optimization options and provide good value for the price. Either plugin can quickly get you up and running with a sustainable long-term optimization solution.
Frequently Asked Questions (FAQs)
Before we wrap up, let’s answer some of your most common questions regarding the best WordPress image optimization plugins. Did we miss one? Leave a question below, and we will respond!
What is the best WordPress image optimization plugin?
What is the best free WordPress image optimization plugin?
How do I optimize images for my WordPress site?
What is image optimization?
Does WordPress automatically optimize images?
How can I optimize images in WordPress without a plugin?
What is the best way to scale and optimize images with a WordPress plugin?
What is the best WordPress image optimization plugin for SEO?
Can I optimize large images with a WordPress plugin?
Looking for more amazing plugins? Check out our ultimate list of best WordPress plugins, which includes a top recommendation for each plugin type!
Featured Image Illustration via Andrew Krasovitckii / shutterstock.com



















Hi, I have Optimole, I would like to uninstall it, but the site images are no longer visible.
Can someone help me restore them and/or explain how to uninstall Optimole while keeping the images on the site, please?
Thanks a lot!
Sorry to hear that. I suggest that you reach out to there support team. Here’s the link: https://optimole.com/contact/
The downside I faced with EWWW image optimizer today is they have discontinued converting jpg to webP images. Now we need to sign up for the EASY IO or get an API key that both costs a minimum $5 per month. It’s no more completely FREE.
Shortpixel and wpsmush works great for me. They significantly compresses images and make your site load faster. If you work with loads of images on your web page then Shortpixel is the best bet. Never tried ewwww. Will check it out.
Thanks for your input Deepak!
Are the ranked in 1-7? or is it just 7 tools you recommend?
We have been using Imagify for nearly all of our clients.
Hi Jesper – the plugins are listed in no particular order. Thanks for sharing your recommendation!
Good list, Will. I’ve been a EWWW user for years, but I’m not married to it. Looking forward to trying some of these others to get my sites blazing fast. Thanks!
Thanks for the kind words, Steve!
Don’t forget Imagify ( from WP-ROCKET)
Appreciate the recommendation, Emile!
Good post, I have tried some with mixed results, the ones that work better like WP Smush are very basic in the free version but they work. I think the great absent in this post is Imagify since it is from the WP Rocket family and most of us use it in WordPress.
Thanks for your suggestion, Manuel!
No mention of insanity. Simple and a very effective solution.
Thanks for the suggestion, Will!
You mean Imsanity? That’s also my goto image optimization plugin. No API key or third party or cloud service needed. Just simple and effective. Includes a bulk optimize tool.
Ewww indeed is a great solution. I would stay away from short pixel, since they tend to lure you in with free features, then make you pay for them.