The Journal Blog Kit for Divi is a is a third-party layout by Divi Soup with features like a child theme. The layout itself is made with the Divi building and includes a slider, categories, and a blog feed with hover effects to create an elegant blog page. It also features a styled sidebar and a default custom blog post design that you add to your child theme. The new features are added to your child theme by importing them or with a simple copy and paste.
The blog kit includes three different blog and archive page layouts. You can change the layout between full-width, grid, or inline by pasting the included CSS into the theme options or the child theme CSS editor. The archive, category, tag, author, and search results pages follow the same layout as the blog page. It also includes Font Awesome integration.
The blog kit comes with all of the files and instructions on how to use it. In this article, I’ll install the Journal Blog Kit and see how easy it is to use and take a look at its features.
Installing the Journal Blog Kit for Divi

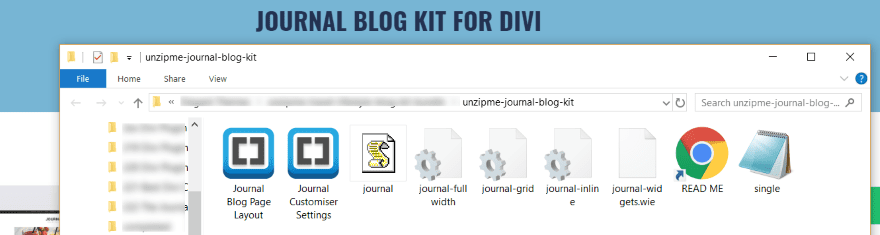
Unzip the downloaded file. Inside, you’ll find several files including JSON files for the blog page layout and customizer settings, a read me file, CSS, PHP, JS, and widget files (these are the types of files you’d find in a child theme).
I recommend following the instructions to see how to install the files since it will be done manually. Fortunately, the instructions are well written and the process is not difficult. You’ll need to use a child theme (even if it’s blank). The PHP file will be overwritten when the theme updates if you add it to the parent theme.
The advantage of this being a layout and installing the files manually is that it works with your current child theme. You won’t have to replace your child theme in order to add these new features.
The Journal Blog Kit for Divi Documentation

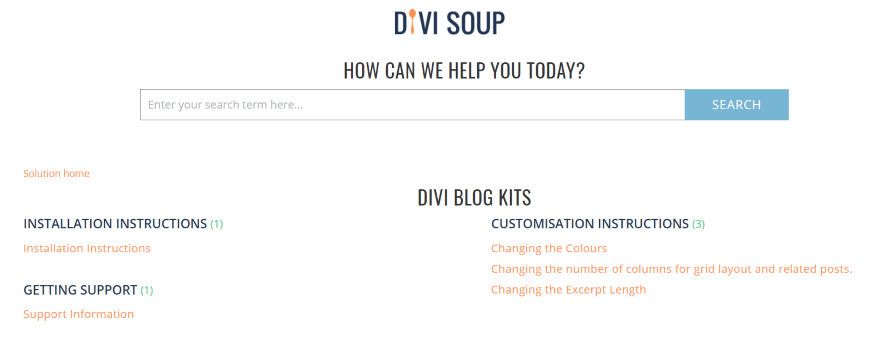
A link to the documentation is provided in the download file. Clicking the file takes you to the blog kit support page where you’ll find a search feature, installation instructions, customization instructions, and a link for support. Customization instructions show how to change the colors, the number of columns in the layouts, and the excerpt length.

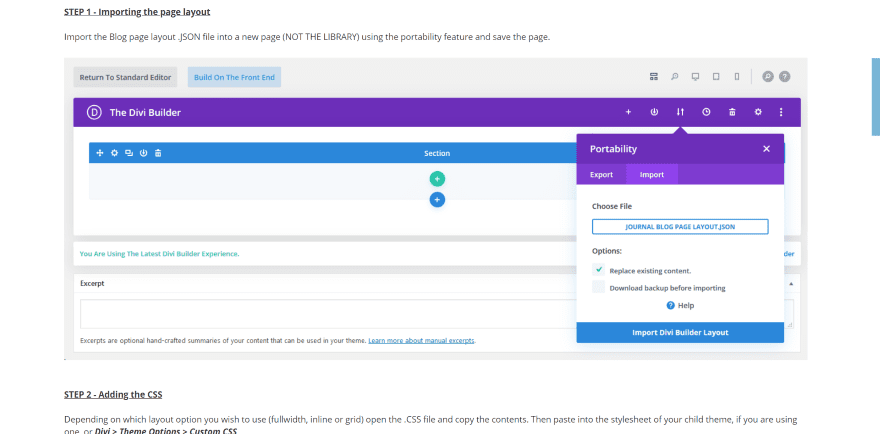
Click the installation instructions and follow the steps. This will include copying and pasting code into certain locations, uploading files via FTP, and importing files via a plugin. Each of the steps is detailed. It will take a few minutes to go through the steps.
The Journal Blog Kit for Divi Blog Page

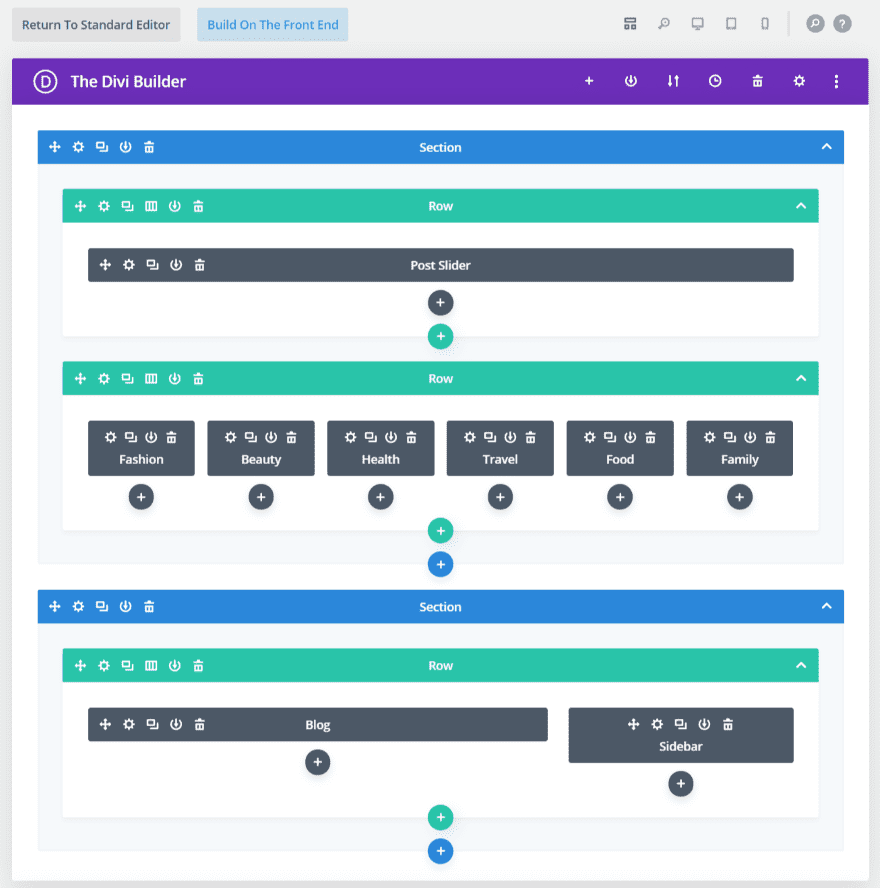
The blog kit includes the blog page layout as a JSON file. This layout should be imported into the page itself rather than the Divi library. The page itself uses a post slider, six call to action modules, and a row with a blog and sidebar. This will display differently depending on the CSS you use. Let’s look at the features and layout of each layout.
The Journal Blog Kit for Divi Slider and Categories

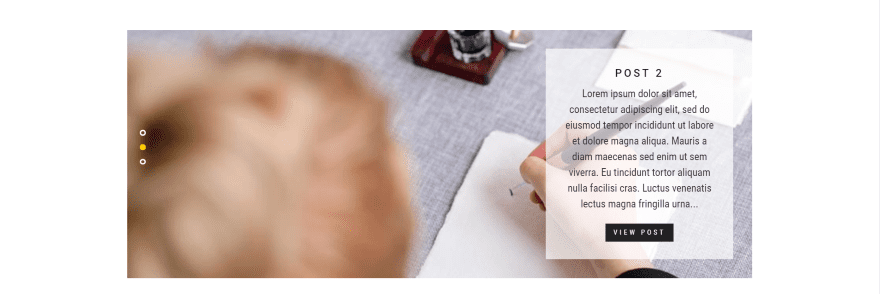
The post slider places vertical dot navigation to the left and displays an excerpt to the right. The excerpt centers the text and has a lower opacity so the featured image of the slider shows through. It also includes a view post button. When it slides, the image fades in and the excerpt slides up from the bottom.

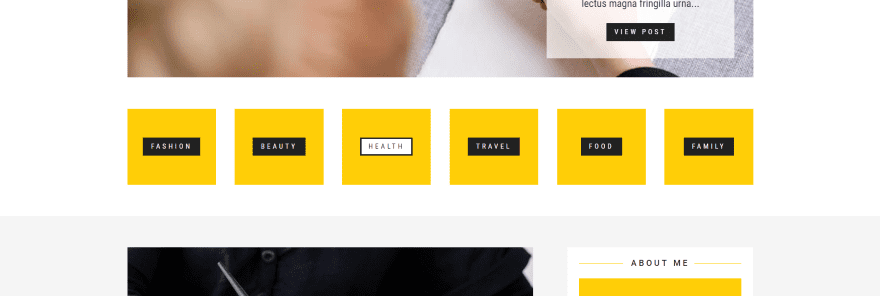
The call to action modules work as links to archive pages for specific categories. Hovering over the module changes the button’s color from a black background with white text to a white background with black text and adds a black border. I love the bold yellow. This is an interesting way to add category navigation to the page.
The colors come from importing the customizer styling. You don’t have to use it and you can change the colors easily. If you want to have access to your original customizer styling you’ll need to export it first.
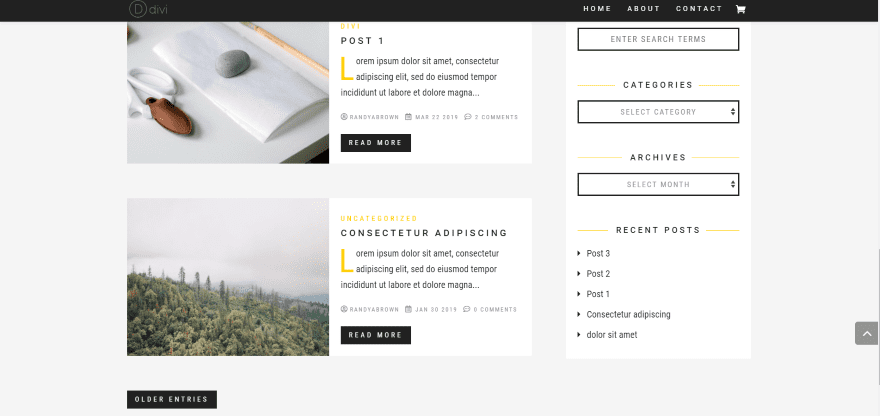
The Journal Blog Kit for Divi Fullwidth Layout

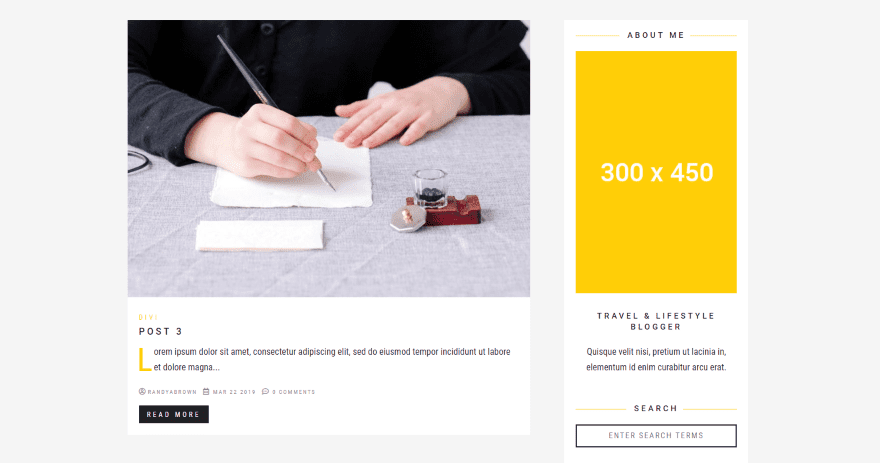
Here’s the blog layout using the fullwidth CSS. The featured image zooms on hover. It adds a drop cap to the first word of the excerpt. The category and drop cap are styled in yellow. The read more button is styled to match the layout.
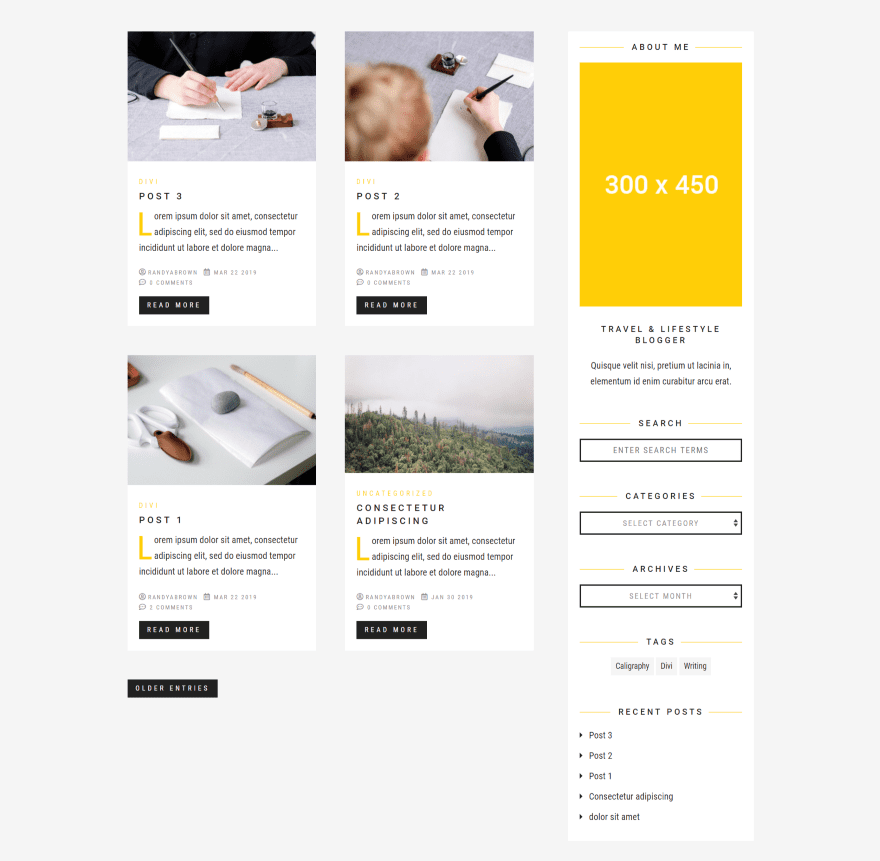
The Journal Blog Kit for Divi Grid Layout

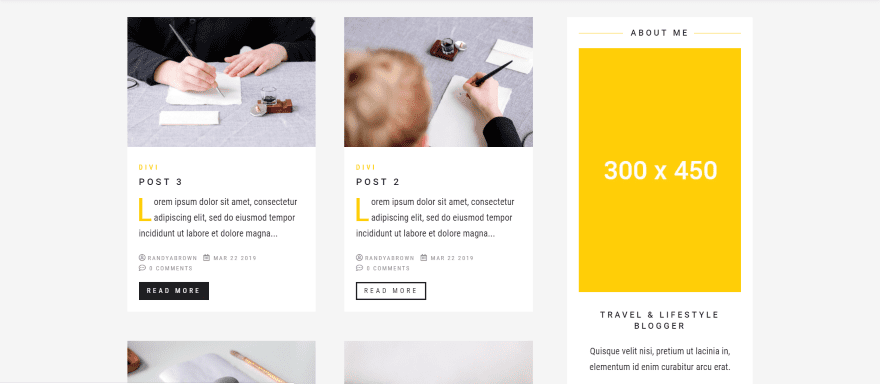
The grid layout displays two posts in a single line under the categories. It includes the same styling as the full-width layout such as zoom on hover for the featured image, yellow category and drop cap, and button styling.
The Journal Blog Kit for Divi Inline Layout

The inline CSS shows the blog posts with the image to the left and the text to the right. It includes the styling and features of the other layouts. In this example, I took a screenshot at the bottom of the list to show the styled Older Entries button. This same button appears within all of the layouts.

If you import the widget settings it creates a sidebar with several styled widgets. The sidebar includes an about me section with a title, photo, and description, and sections for search, categories, archives, tags, and recent posts. Each section is styled to match the layout. I like the yellow lines on either side of the titles. Categories and archives are drop-down boxes. Tags are styled links.
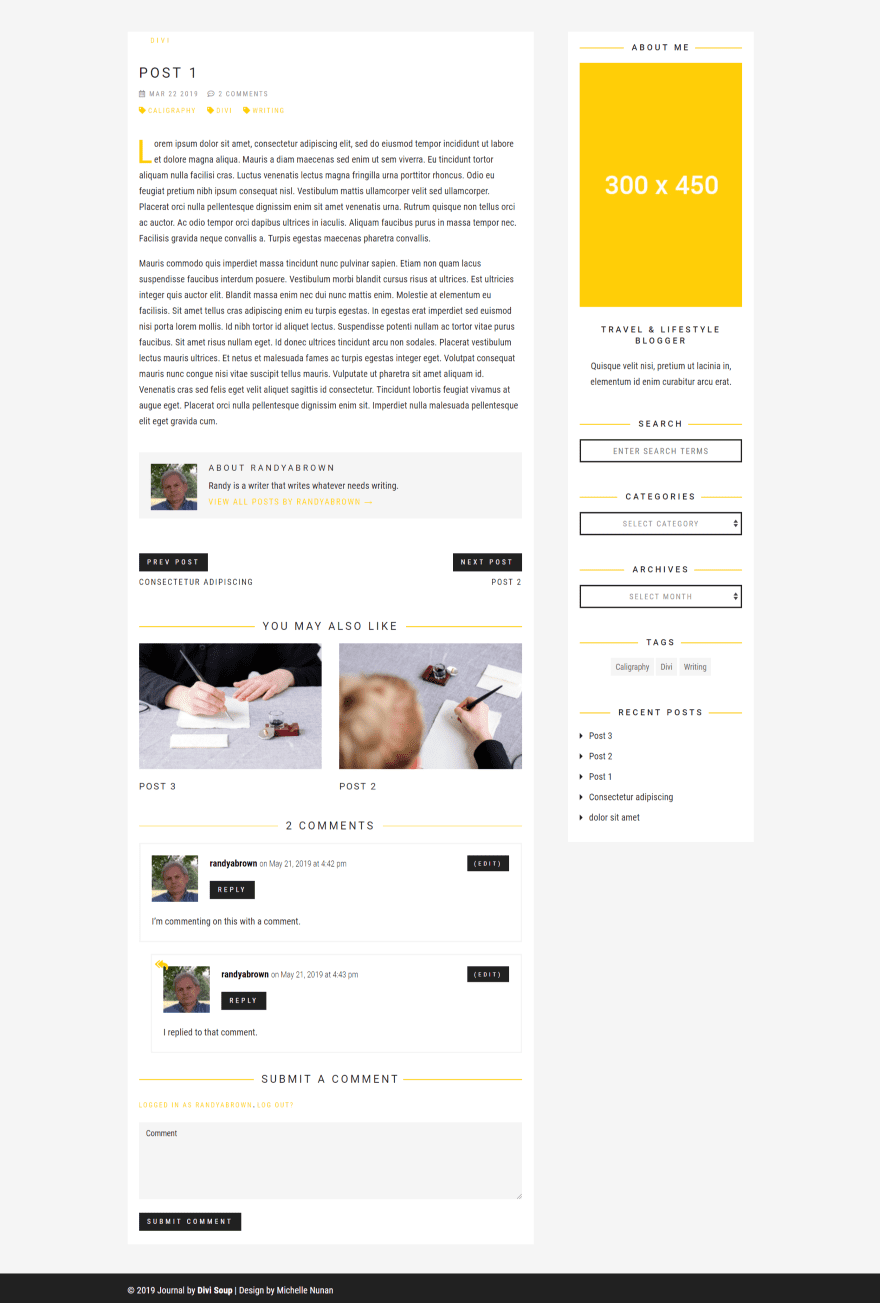
The Journal Blog Kit for Divi Individual Post Layout

If you upload the post file via FTP to your theme’s files, the individual blog posts that are created with WordPress rather than the Divi builder are also styled and have lots of new features added to them. Features include the category, title, date, number of comments, and tags above the post. The post has a styled drop cap.
Following the post are a styled author box, post navigation, related posts, and a styled comment box. Comments are cascaded and include a styled icon to show that a reply is a response to another comment. The individual sections include the styled yellow lines with the titles.
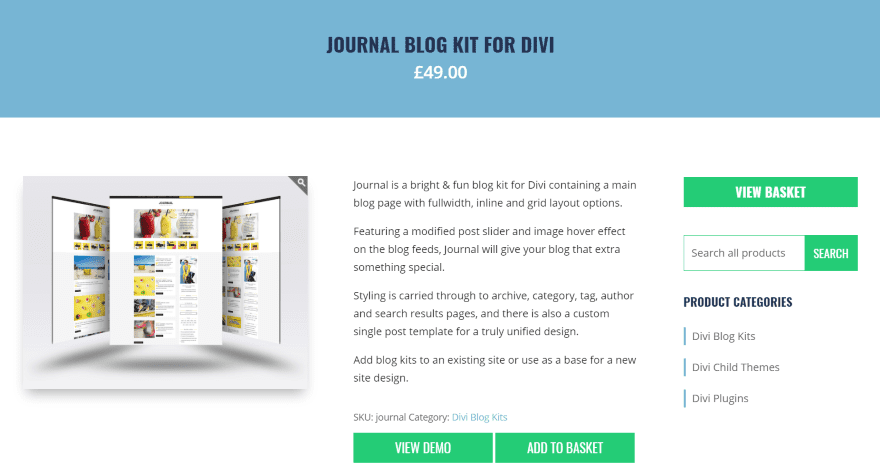
The Journal Blog Kit for Divi Price

The Journal Blog Kit for Divi is £49.00. It includes all the files and instructions you need to use it.
- You can purchase the Journal Blog Kit from the developer’s website.
The Journal Blog Kit for Divi
The Journal Blog Kit for Divi adds a lot of styling features to your blog pages and posts. I like that it styles the blog posts without them having to have been built with the Divi builder. I’m also glad to see a kit that just focuses on the blog. Blogs don’t always get enough attention.
The files have to be installed manually, but I think this is a good exercise because it shows where certain types of files go and it gives you some information about how WordPress works. Adding the files is actually easier than it sounds. I had no trouble with adding any of the code.
I added CSS to the child theme file for one of the layouts, and then deleted that code and added the CSS to the theme options for the others. Both worked as expected. The CSS, JS, PHP, and all of the imported files worked perfectly on the first try. To go back to your original design or to a different design, simply change your child theme and remove the CSS.
It’s interesting to have child theme style features in a layout. I like this because it can be used with any child theme or layout. If you’re interested in adding some new blogging features to Divi, I highly recommend taking a look at the Journal Blog Kit.
We want to hear from you. Have you tried the Journal Blog Kit for Divi? Let us know what you think about it in the comments below.
Featured Image via M.Stasy / shutterstock.com













Elegant themes with Divi means Bread and butter for your website.
I am using Divi builder from Last 1 year & it’s created an amazing design.
Thanks for this update.
I’ve been waiting for two years for Divi to include features that make it a native process to create blog post and blog page templates, and after over a year of the announcement of the theme builder, with recent assurances that it will now be ready within weeks – the last thing I am looking for at this stage is a plugin by a third party developer.
It is an attractive layout. A little pricey though. And no social media icons? Social Media icons would be a value-add – I wonder why they are left out. On that basis, I would not bother with this layout. Or at least, I would suggest DiviSoup add social media icons to the posts within the child-theme. People want their blogs to be easily shared.
I assumed this was a Divi kit – but it’s a 3rd Party kit. maybe this could be a module that Divi can include?
It’s nice and they do great work at Divi Soup. I’m not a fan of ET pushing outside products. I’ve purchased a zillion Plugins to make Divi work properly and I refuse to spend another dime. I’m ok with Divi and appreciate the work to update Divi.
Sorry guys, but I genuinely do not understand the purpose of this. It looks incredibly dated and nothing exciting that I’m currently missing.
What am I missing?