Divi has long been considered one of the most powerful and versatile WordPress themes. With the introduction of Divi 5, we’re shaking things up. In previous versions of Divi, shortcodes – small snippets of code – acted as a placeholder for Divi’s design modules, allowing the Visual Builder to generate complex layouts and styles through backend commands.
With the release of Divi 5, shortcodes are gone, and we’ve completely rewritten the framework from the ground up. In this post, we’ll explore how Divi’s new framework, built similarly to Gutenberg blocks, is more efficient and powerful than ever.
Learn more about the Divi 5 Public Alpha and how to download it. 👇
What Are Shortcodes?
Shortcodes were designed to make it easier for users to add complex content and functionality to their websites without requiring long-form code. For instance, instead of manually coding an entire form or image gallery in HTML and CSS, users can insert a shortcode like [ gallery ], and WordPress will automatically generate the necessary elements when the page is rendered.
The idea behind shortcodes was to make WordPress more user-friendly. These short snippets could run custom functions and render custom elements, which could be re-used throughout your website easily.
Subscribe To Our Youtube Channel
How Divi Used Shortcodes In The Past
Divi used WordPress’s native shortcode system to organize its builder elements, with each shortcode acting like a single building block in a larger design.
For example, when a user adds a button in the Visual Builder, behind the scenes, Divi inserts a shortcode for that button that defines all of its properties, like color, size, border-radius, etc. This makes it possible for people to build incredible layouts, but behind the scenes, Divi stacks shortcodes to define and render each element.
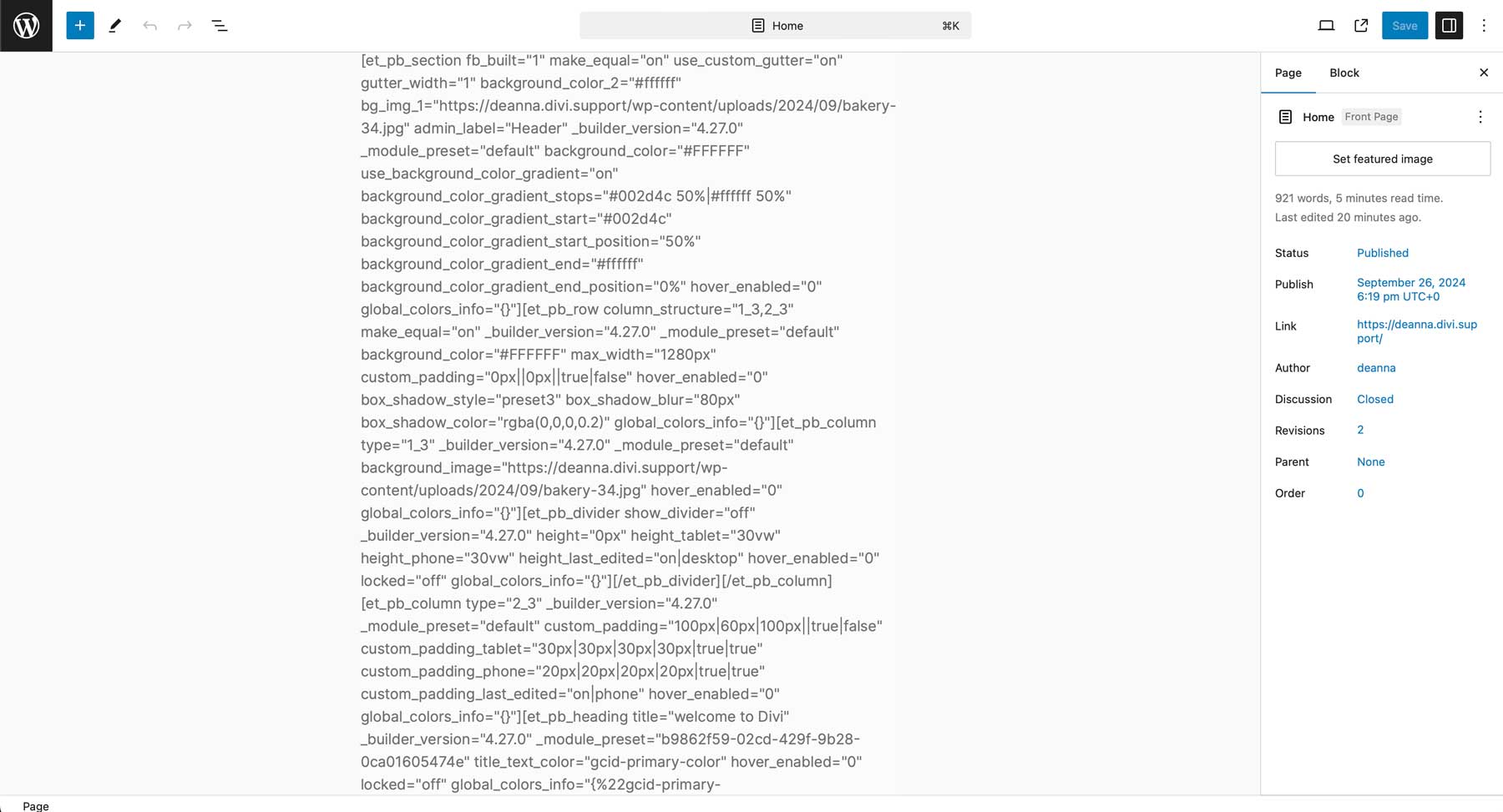
If you have ever disabled Divi and visited a page you built with the Divi Builder, you would have seen these shortcodes below.

Why We Moved Away From Shortcodes In Divi 5
WordPress is moving away from shortcodes in favor of blocks. For that reason alone, Divi must abandon its reliance on shortcodes, which will inevitably be deprecated. Divi 4 lives in the past, while Divi 5 is built for the future. But there are more reasons to move, which will benefit Divi users greatly.
Improved Performance
The first reason is performance. Parsing a page built with shortcodes is less efficient because it doesn’t have a proper hierarchy. It simply takes longer for Divi to take a massive string of shortcode content and understand it. Furthermore, the speed at which WordPress renders shortcode content leaves something to be desired. Divi 4 is pushing this system to its limits.
Improved Versatility
The second reason is versatility. Shortcodes weren’t envisioned as part of a complex, nested design system. Divi 4 had to jump through hoops to avoid problems when nesting modules within columns within rows within sections, and adding more nestability, such as columns within columns, opens up a whole new can of worms. Divi 5 solves this problem with its new storage format, allowing infinitely nested elements.
Improved Stability
The third reason is stability. As an API, shorcodes have limitations. The way brackets and attributes store complex data means that one rogue character could crash the whole system. Divi 5 will have fewer bugs because fewer things can go wrong.
Improved Cross-Compatibility
The fourth reason is cross-compatibility. Divi 5’s new storage format mimics WordPress’s native blocks, making it easier for Divi and Gutenberg to talk to each other.
This was a huge change. We had to start over! But it’s incredibly important for the long-term viability of Divi.
The Shift To A Block-Based Visual Builder System
Recognizing the need for a more modern approach, Divi 5 has moved away from shortcodes in favor of a block-based approach aligned with WordPress’s future. Instead of relying on shortcodes, Divi 5 mimics WordPress’s block-based architecture. Removing shortcodes in Divi 5 is part of a larger push to make Divi faster, more flexible, and easier to use. By eliminating the old framework, Divi 5 delivers significant performance improvements.
In terms of flexibility, Divi 5 allows for more dynamic and scalable site-building capabilities. This modern new framework can easily be expanded and integrated with more complex features, which is impossible with Divi 4’s shortcode-based framework.
What’s The Impact On Existing Divi Websites?
The most pressing question for many long-time Divi users is what will happen to their existing websites built with Divi 4. Fortunately, we planned for this. While Divi 5 does eliminate shortcodes in new site builds, existing websites will not be affected.
Divi 5 comes with a migrator that will convert all of your Divi 4 shortcodes to Divi 5 blocks. It’s as easy as clicking a button!
Divi 5 was also designed with backward compatibility, ensuring that your website continues functioning normally, even before migration. If Divi 5 detects legacy shortcodes, it will run in backward compatibility mode until that content is properly migrated or your third-party modules have been updated to support Divi 5.
Divi 5: Faster, Cleaner, & More Flexible
Removing Divi 4’s shortcode-based framework is a significant step forward.
Want to experience the difference yourself? Now is the perfect time to test the Divi 5 Alpha and familiarize yourself with its biggest changes. Help us find bugs and make the final version of Divi 5 even better.
Remember only to test the Divi 5 Alpha locally or on a staging site. You will likely encounter many bugs at this stage, especially during migration. If you don’t want to participate in the bug-testing phase, jump in later.













Will shortcodes from 3rd party plugins still be able to work in Divi 5 pages?
Yes, they will.
Will be Extra Theme updated at the same time?
Divi and Extra share the same framework. So, yes, you can migrate your Extra site to the Divi 5 framework in the future when it’s officially released 🙂
It all makes sense, but does this mean that plugins making use of shortcodes will not be supported too on Divi 5? Or will the functionality still be available? I really hope for the latter
The shortcodes that will be removed are only from the Divi Framework to improve performance. So shortcodes from third-party plugins will still work and will still be in place when you migrate from Divi 4 to Divi 5 framework. There is a mechanism in Divi 5 where you can still use third-party plugins or plugins from our marketplace. This will run Divi 4 framework on certain elements to make it functional after the migration, this is called Backward Compatibility Mode, https://prnt.sc/8MDurDgm0Pd0.
For more information about Backward Compatibility, you can refer to this article:
https://help.elegantthemes.com/en/articles/9824521-backward-compatibility-and-third-party-divi-module-support
If you’re testing with Divi 5 Alpha, please note that it’s still in the Alpha phase so some plugins might not totally work. This might get sorted in the later stages of Divi 5 👍
This is a significant shift for Divi users! Moving away from shortcodes opens up a lot of potential for cleaner and more intuitive design processes. It’s exciting to see how this will streamline workflows and enhance the overall user experience. Looking forward to exploring the new features and how they can elevate our projects!
Will shortcodes from 3rd party plugins still be able to work in Divi 5 pages?
Shortcode is a basic in WordPress to call some function.
The day shortcode stops working in wordpress this is the end of my work on wordpress.
So if not it would be end of DIVI also for any serius usage.
I think you mean “blocks” and “rogue” in this sentence:
The way that bracks and attributes are used to store complex data means that one rouge character could bring the whole system crashing down.