When the emphasis of a certain section is on the copy, it’s important to make sure the copy doesn’t go unnoticed. There are many techniques you can use to put your copy in the spotlight, but in this tutorial, we’ll show you how to synchronize expanding copy on scroll using Divi and its new scroll effects. As users are scrolling, another part of the copy will appear, allowing them to read step by step through the content you’re providing. You’ll be able to download the JSON file for free as well!
Let’s get to it.
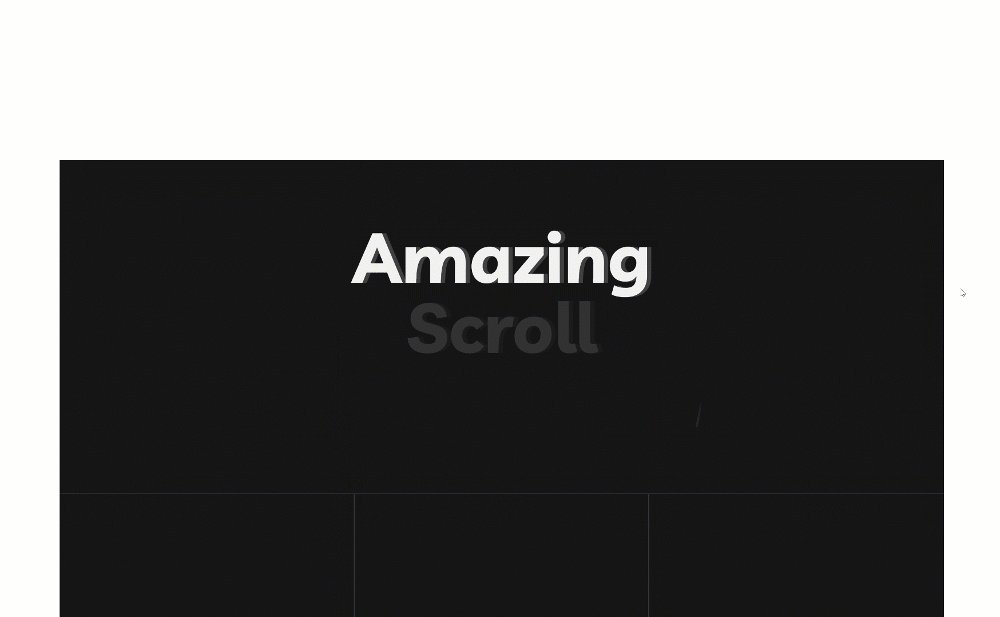
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
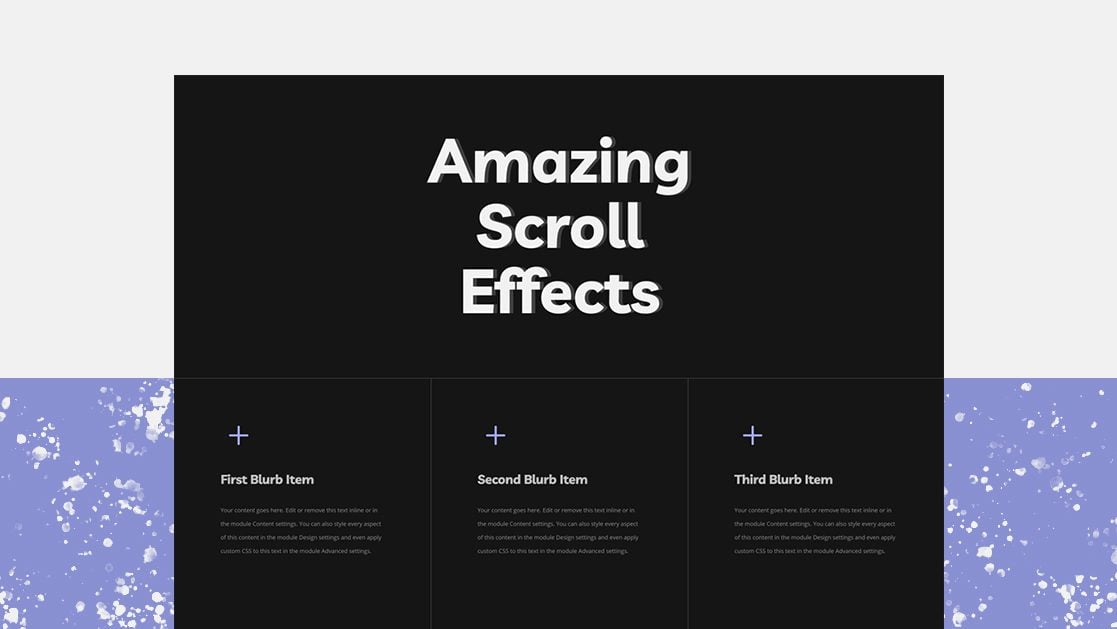
Desktop

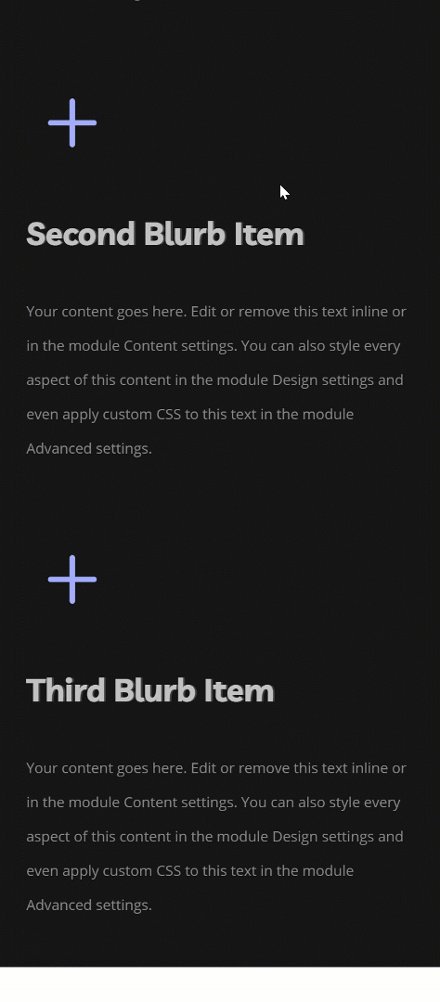
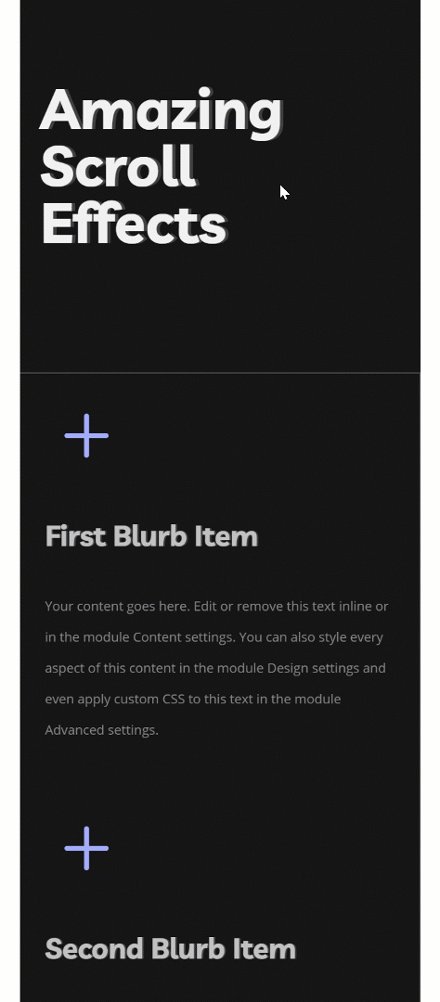
Mobile

Download The Expanding Copy on Scroll Layout for FREE
To lay your hands on the expanding copy on scroll layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Create Section Design
Add New Section
Background Color
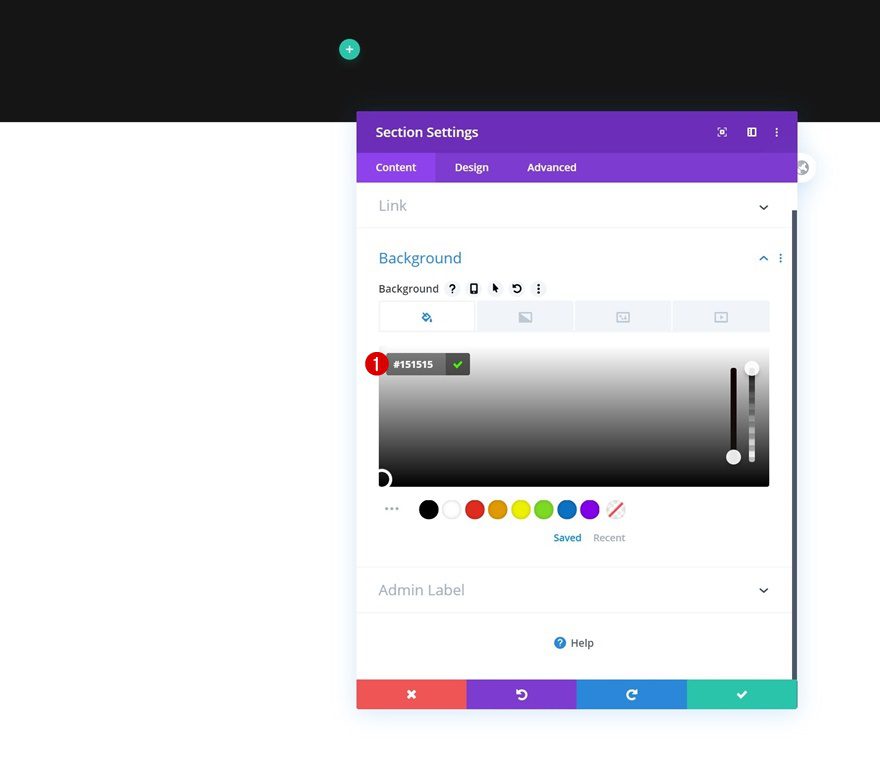
Start by adding a new section to the page you’re working on. Open the section settings and change the background color.
- Background Color: #151515

Spacing
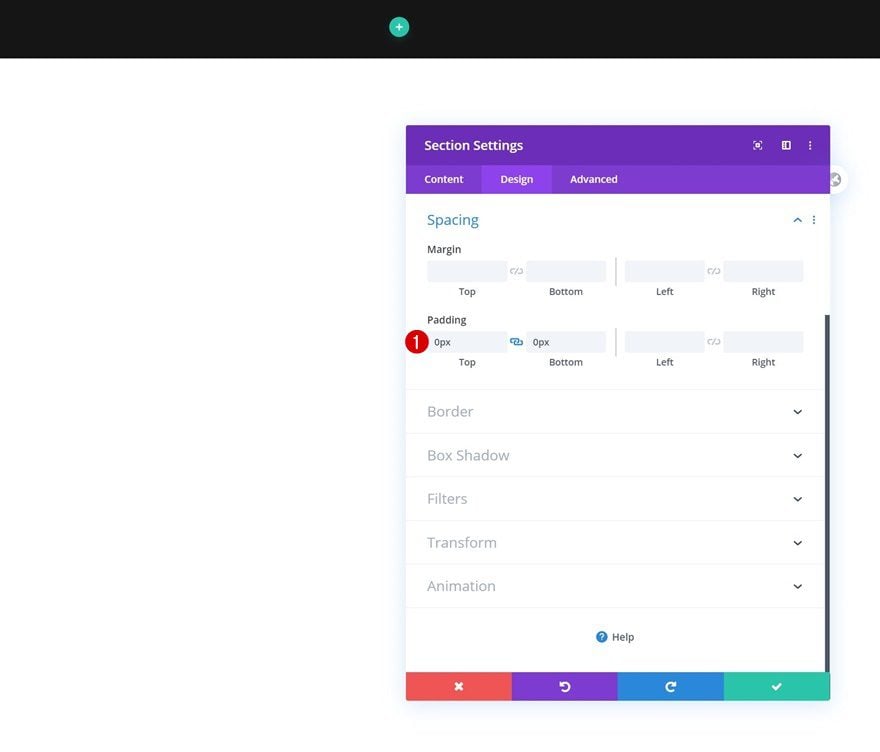
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

Add Row #1
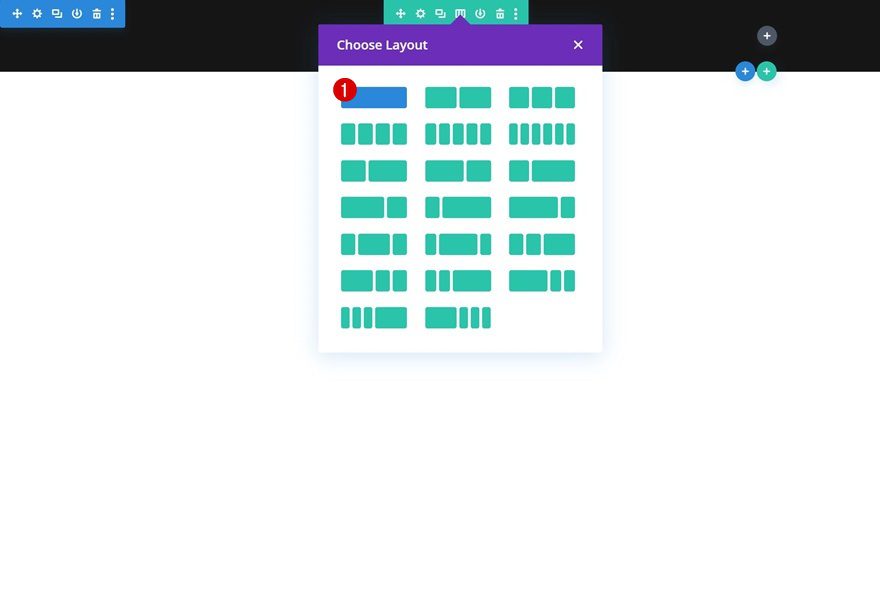
Column Structure
Continue by adding a new row using the following column structure:

Sizing
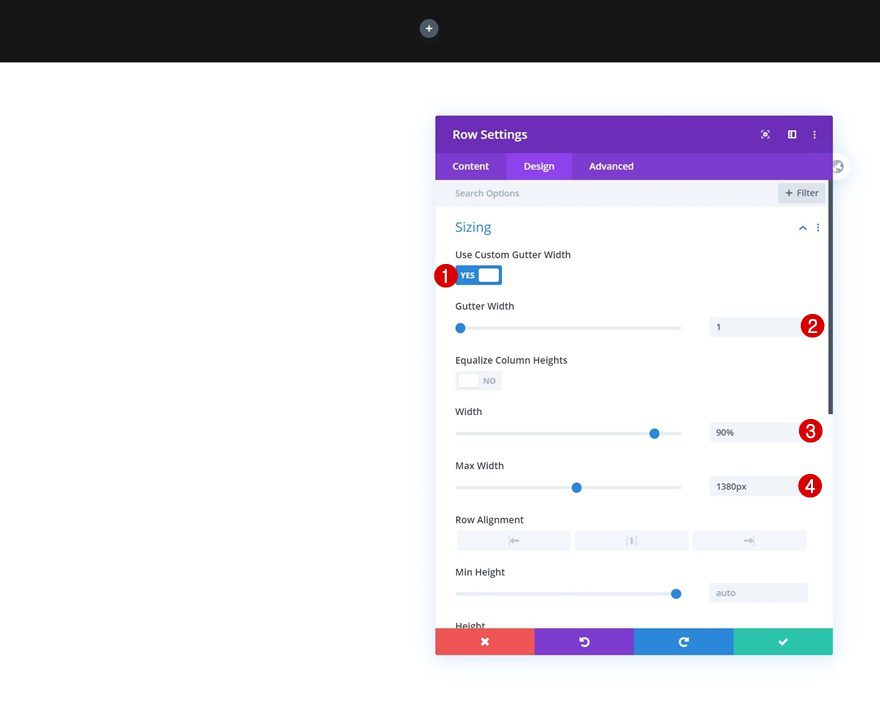
Without adding any modules yet, open the row settings and modify the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 90%
- Max Width: 1380px

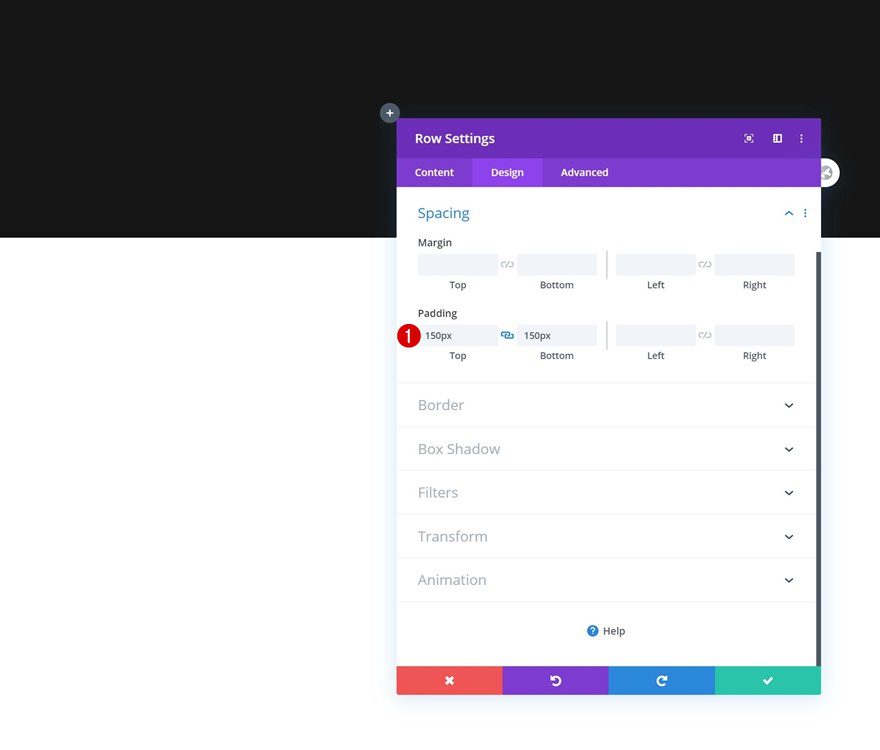
Spacing
Add some custom top and bottom padding next.
- Top Padding: 150px
- Bottom Padding: 150px

Add Text Module #1 to Column
Add Content
Then, add a first Text Module with some content of your choice.

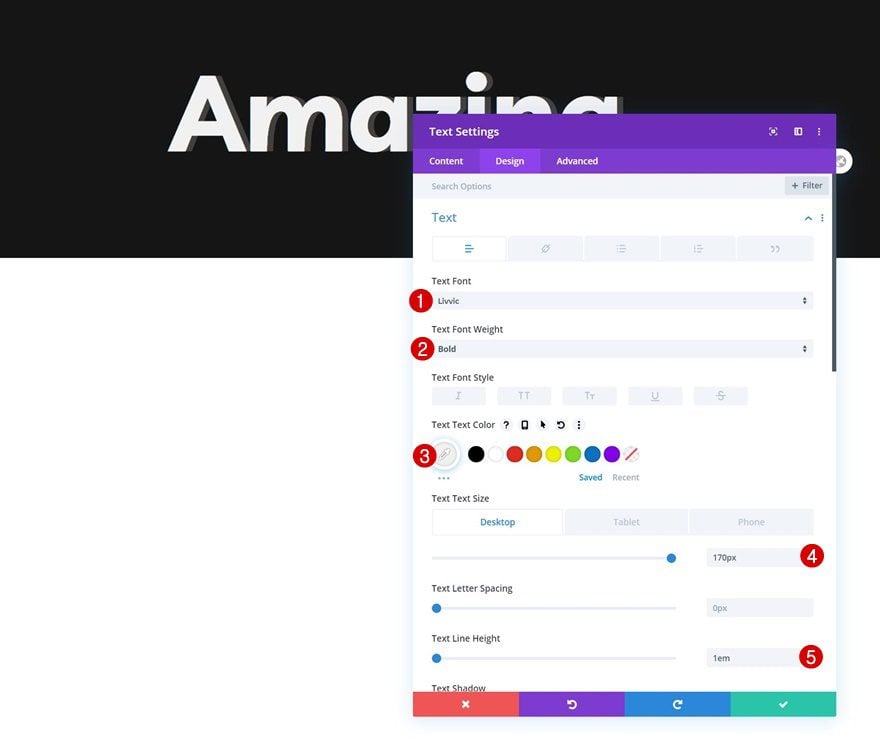
Text Settings
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Livvic
- Text Font Weight: Bold
- Text Color: #f1f1f1
- Text Size: 170px (Desktop), 100px (Tablet), 70px (Phone)
- Text Line Height: 1em

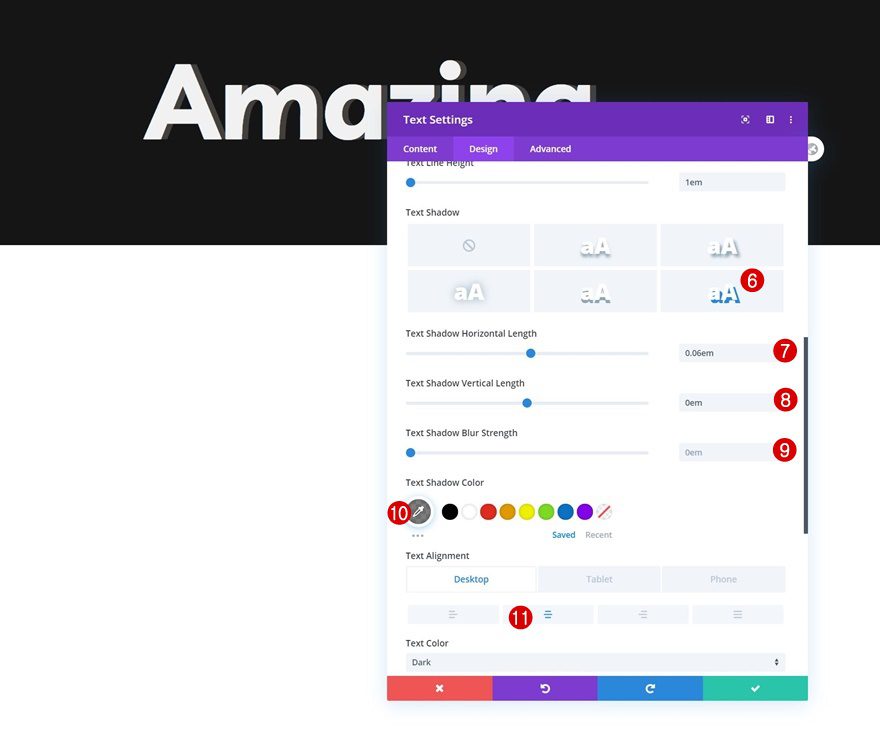
- Text Shadow Horizontal Length: 0.06em
- Text Shadow Vertical Length: 0em
- Text Shadow Color: rgba(79,79,79,0.74)
- Text Alignment: Center (Desktop), Left (Tablet & Phone)

Clone Text Module Twice
Clone the Text Module twice.

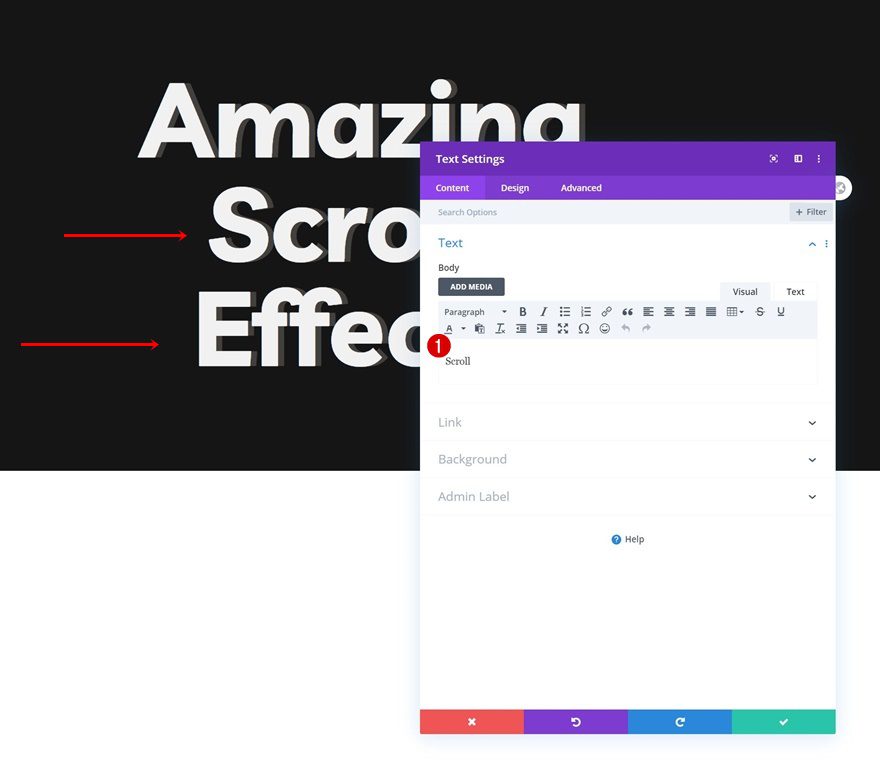
Change Content
Modify the content of both duplicate Text Modules.

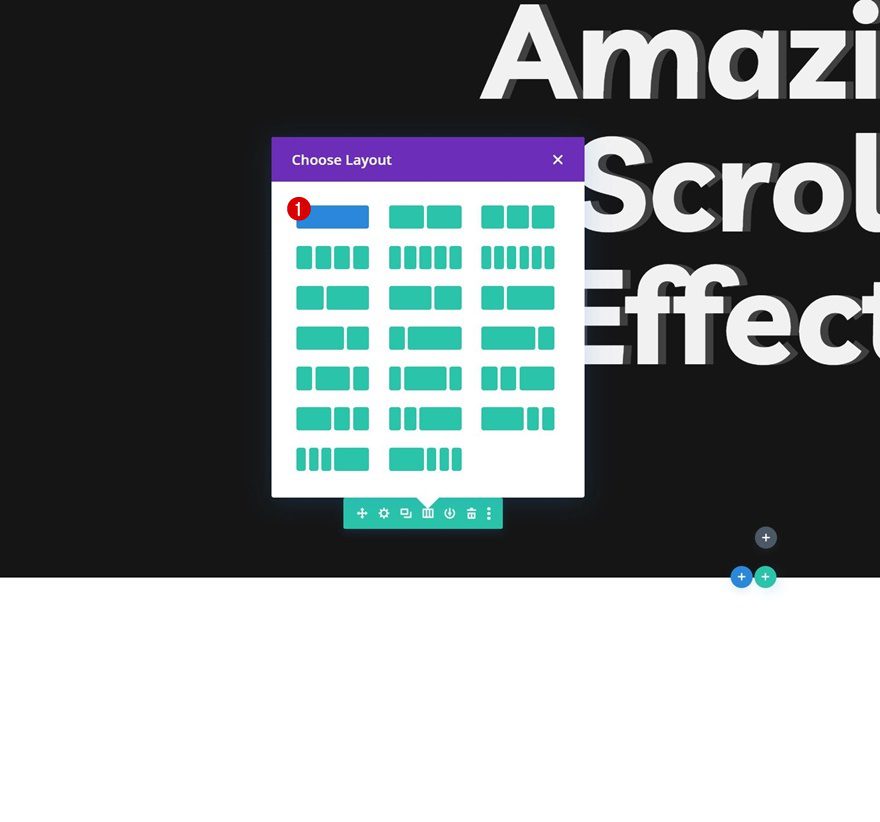
Add Row #2
Column Structure
Add another row right below the previous one using the following column structure:

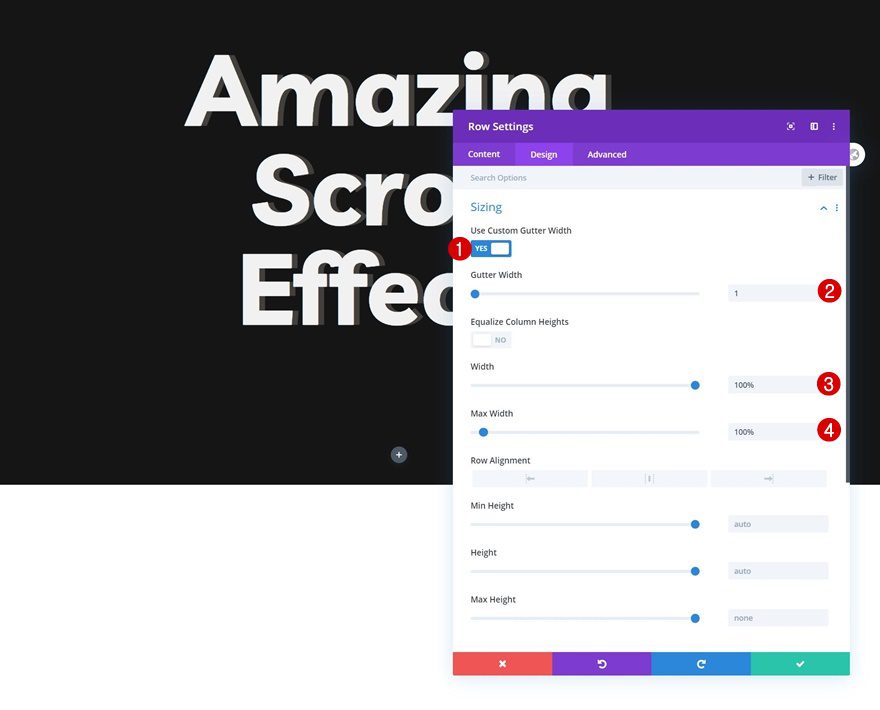
Sizing
Open the row settings and change the sizing settings accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

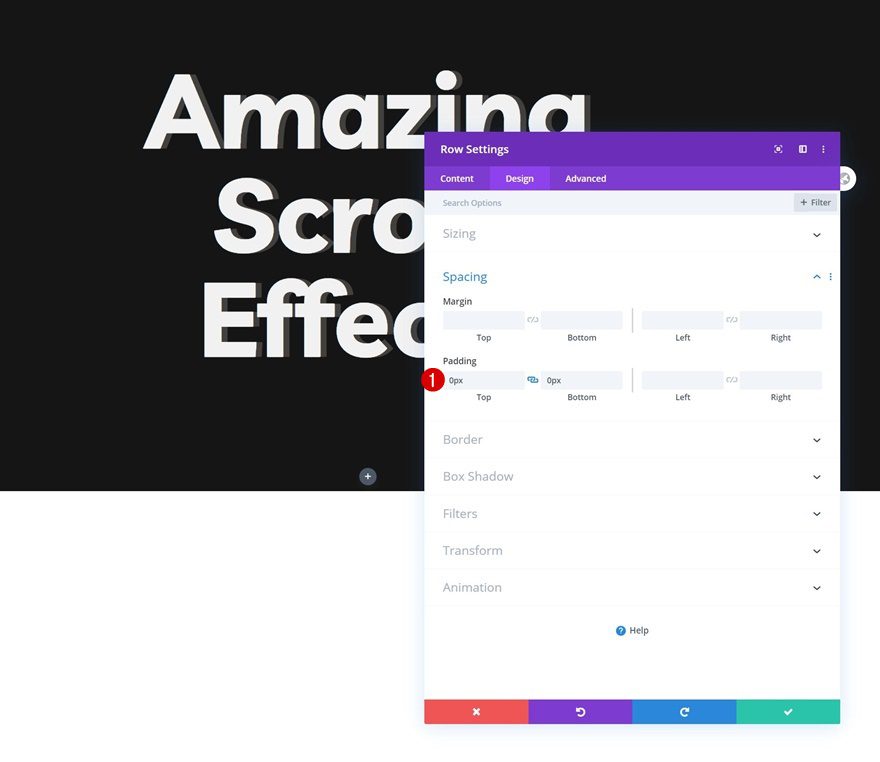
Spacing
Remove the row’s default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

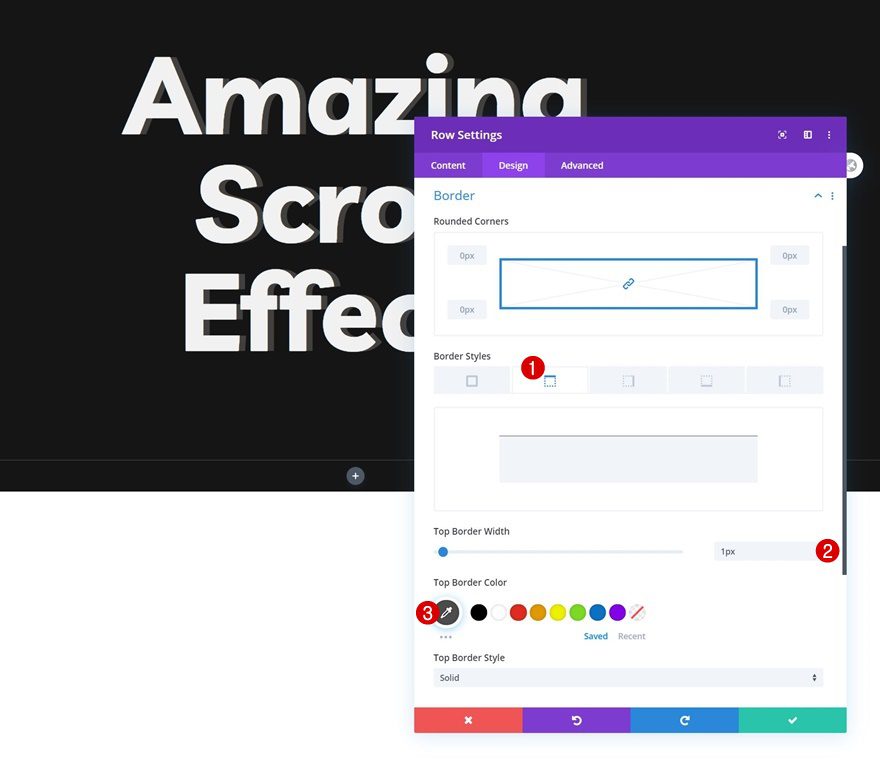
Border
Add a top border next.
- Top Border Width: 1px
- Top Border Color: #4c4c4c

Column Settings
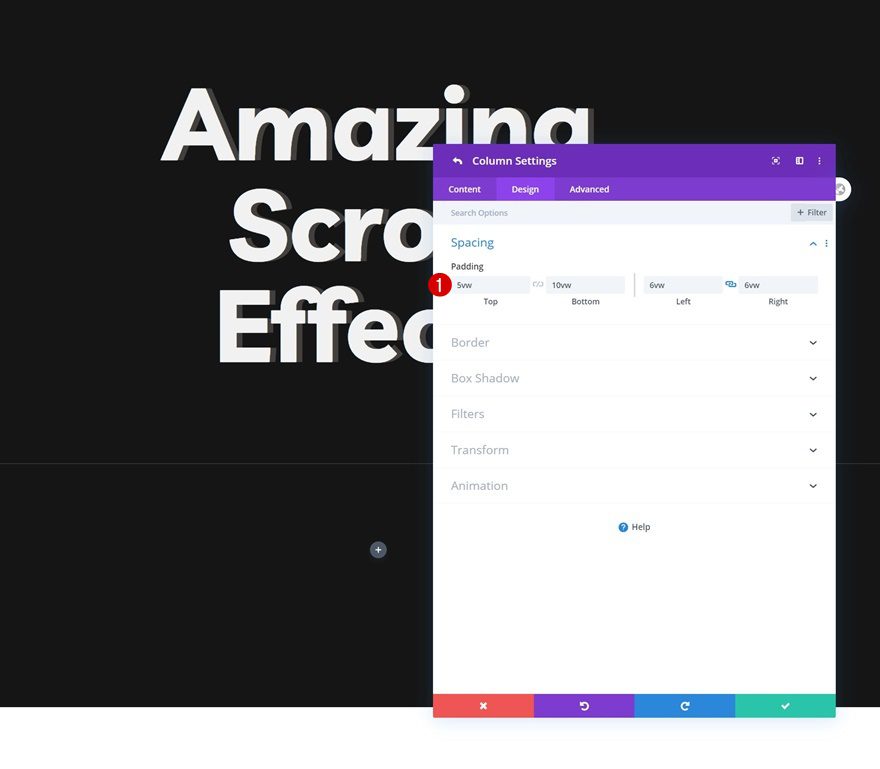
Spacing
We’re making some changes to the column settings too. Open the settings and add some custom padding values.
- Top Padding: 5vw
- Bottom Padding: 10vw
- Left Padding: 6vw
- Right Padding: 6vw

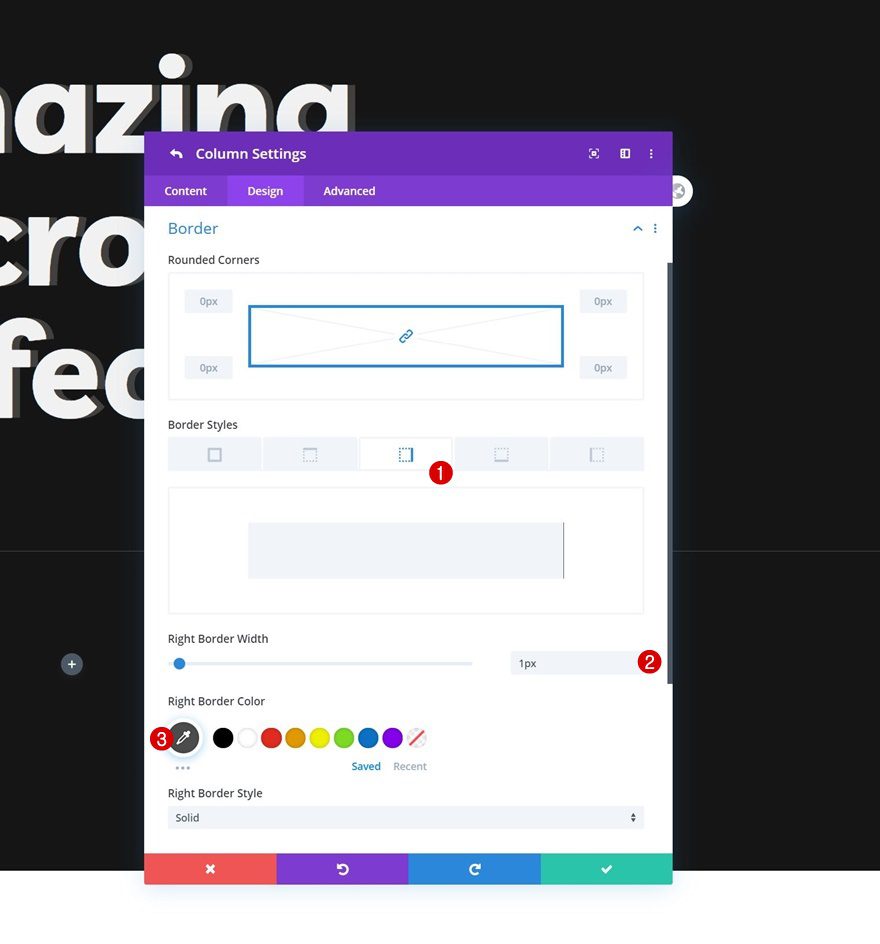
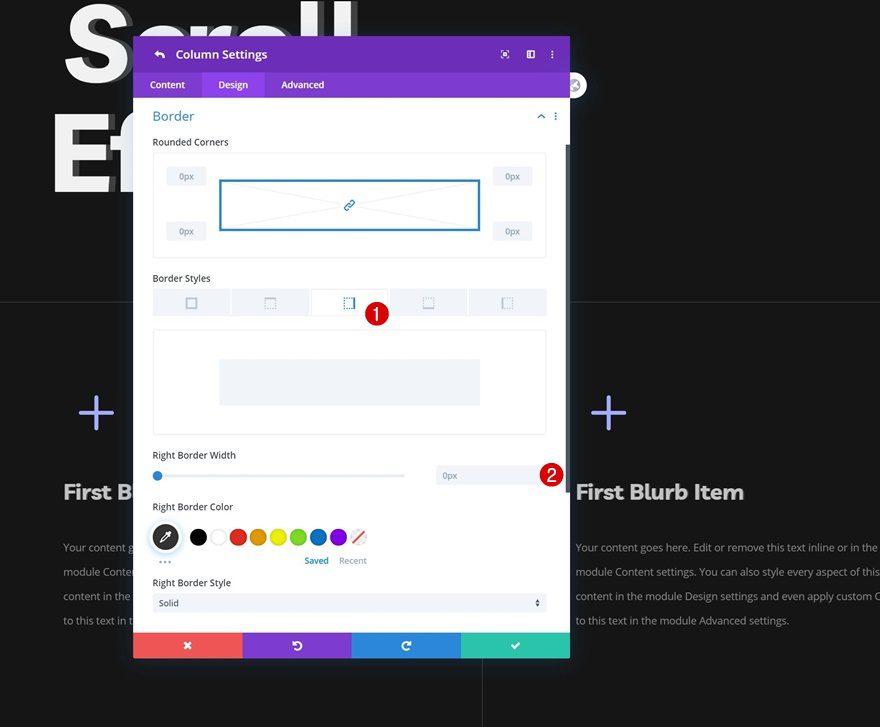
Border
Use a right border as well.
- Right Border Width: 1px
- Right Border Color: #4c4c4c

Add Blurb Module to Column 1
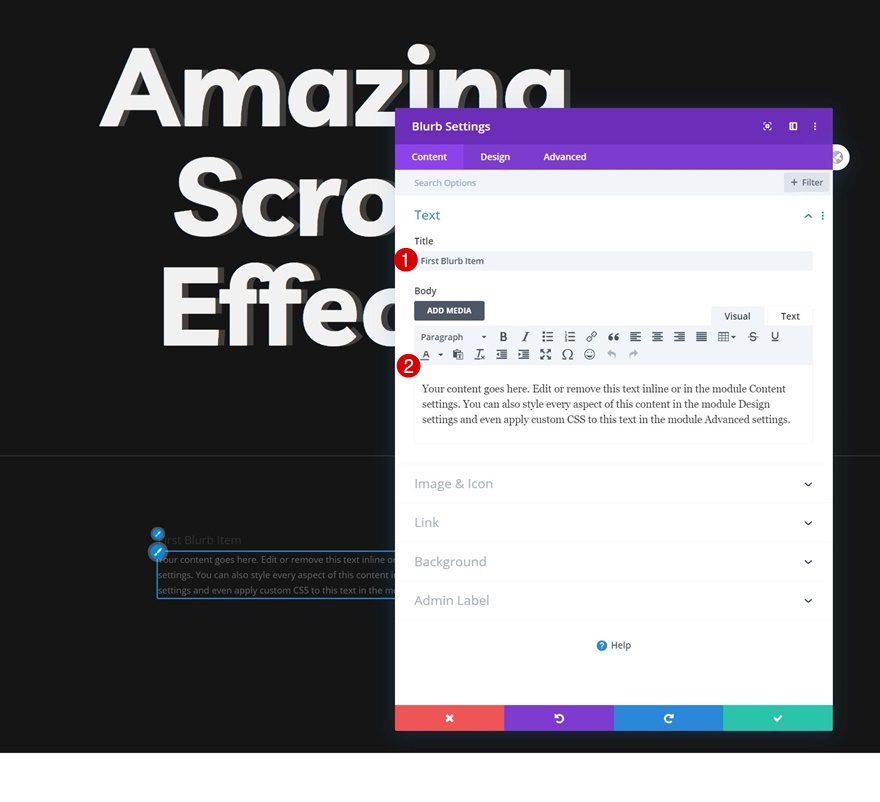
Add Content
Continue by adding a Blurb Module to the column with some content of your choice.

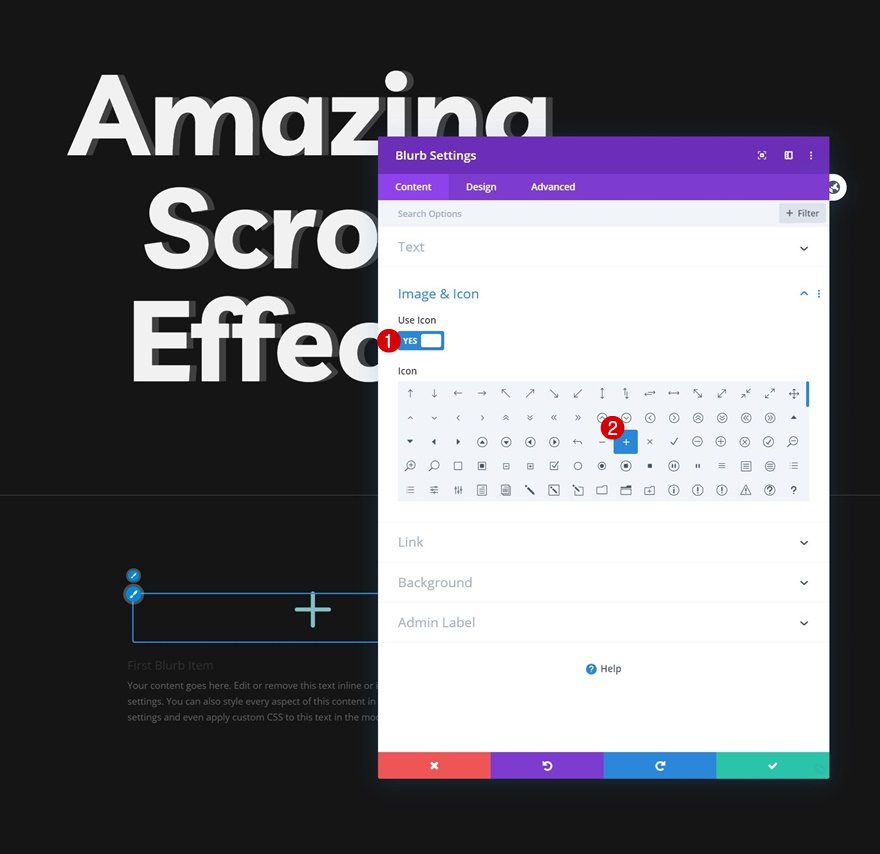
Select Icon
Select an icon of your choice next.

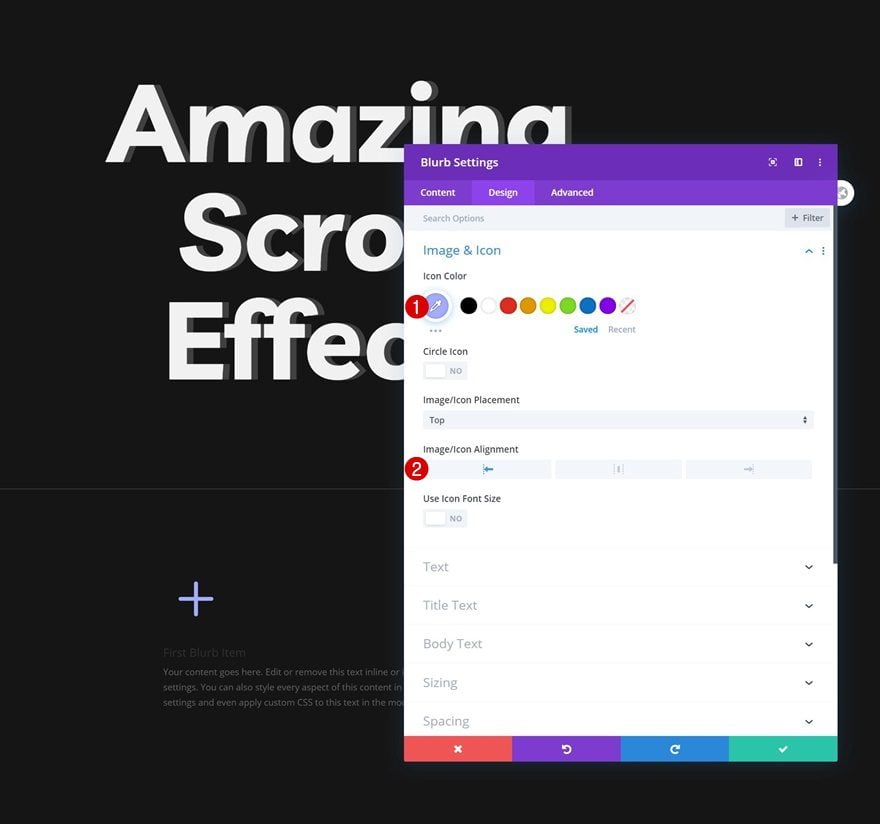
Icon Settings
Move on to the module’s design tab and change the icon settings as follows:
- Icon Color: #a3acff
- Image/Icon Alignment: Left

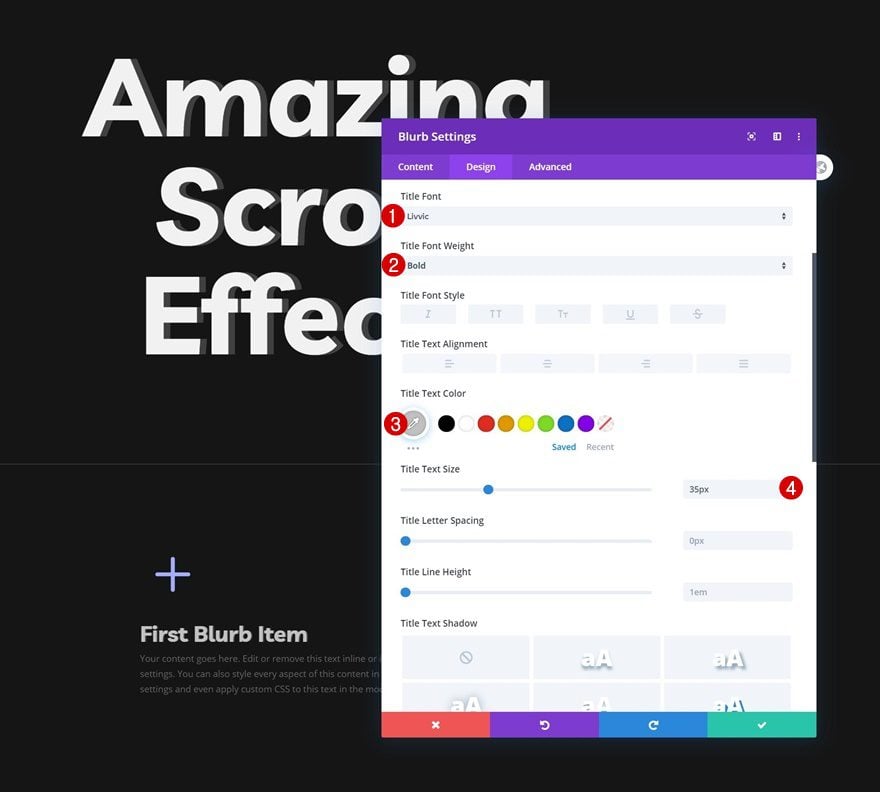
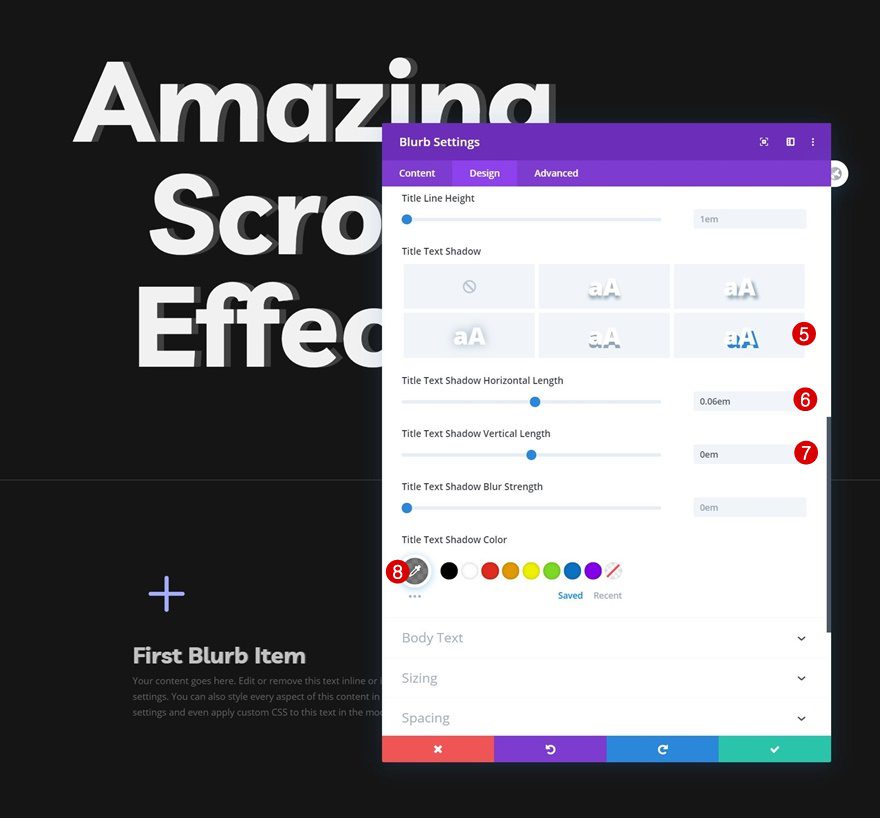
Title Text Settings
Modify the title text settings too.
- Title Font: Livvic
- Title Font Weight: Bold
- Title Text Color: #c1c1c1
- Title Text Size: 35px

- Title Text Shadow Horizontal Length: 0.06em
- Title Text Shadow Vertical Length: 0em
- Title Text Shadow Color: rgba(79,79,79,0.74)

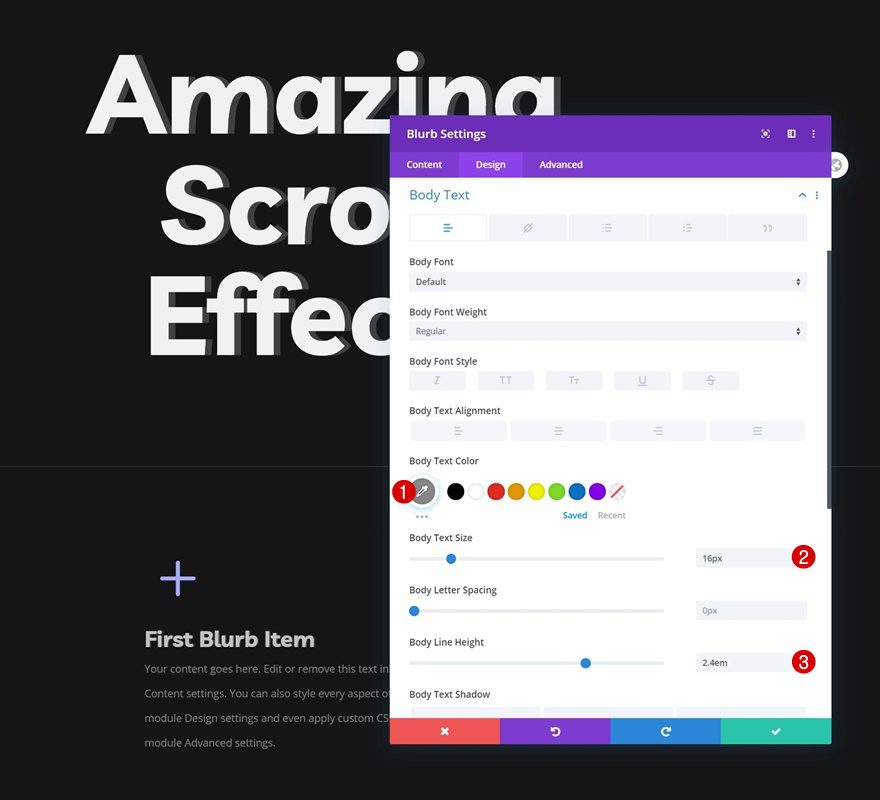
Body Text Settings
We’re making some changes to the body text settings as well.
- Body Text Color: #878787
- Body Text Size: 16px
- Body Line Height: 2.4em

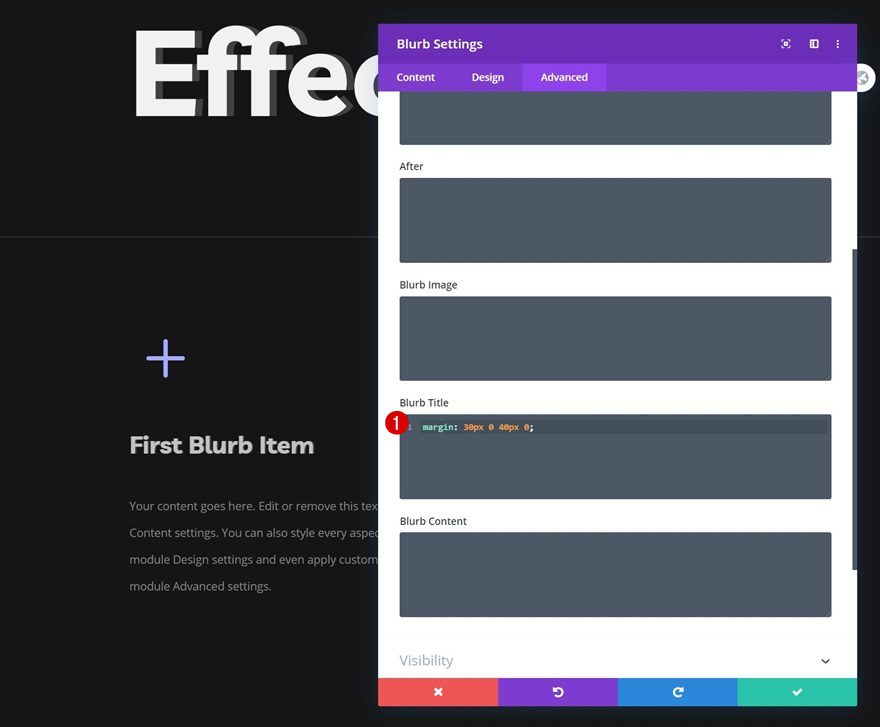
Blurb Title CSS
And we’ll create some space around the title with a single line of CSS code which we’ll add to the blurb title in the advanced tab.
margin: 30px 0 40px 0;

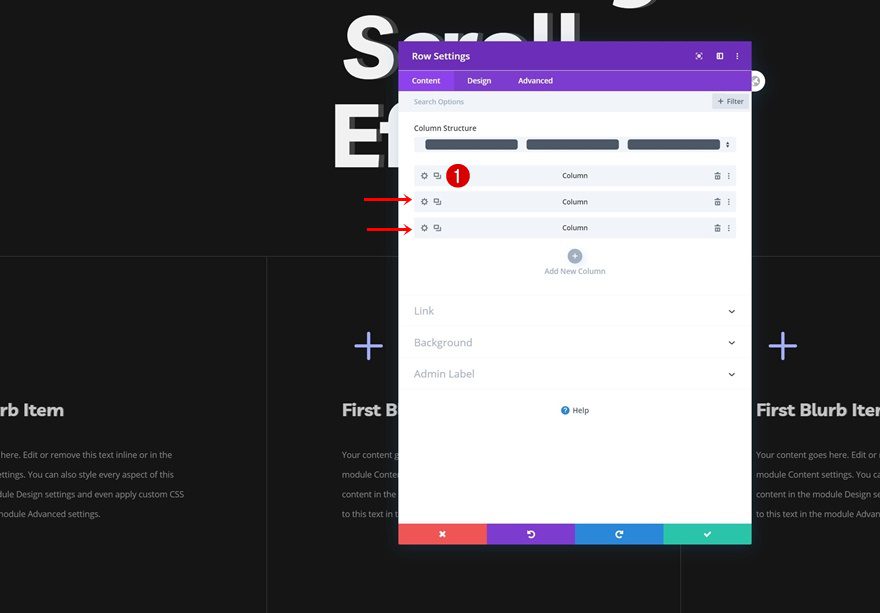
Clone Entire Column Twice
Once you’ve completed the entire column and Blurb Module in it, you can clone the entire column twice.

Remove Column 3 Border
Open the column 3 settings and remove the right border.
- Right Border Width: 0px

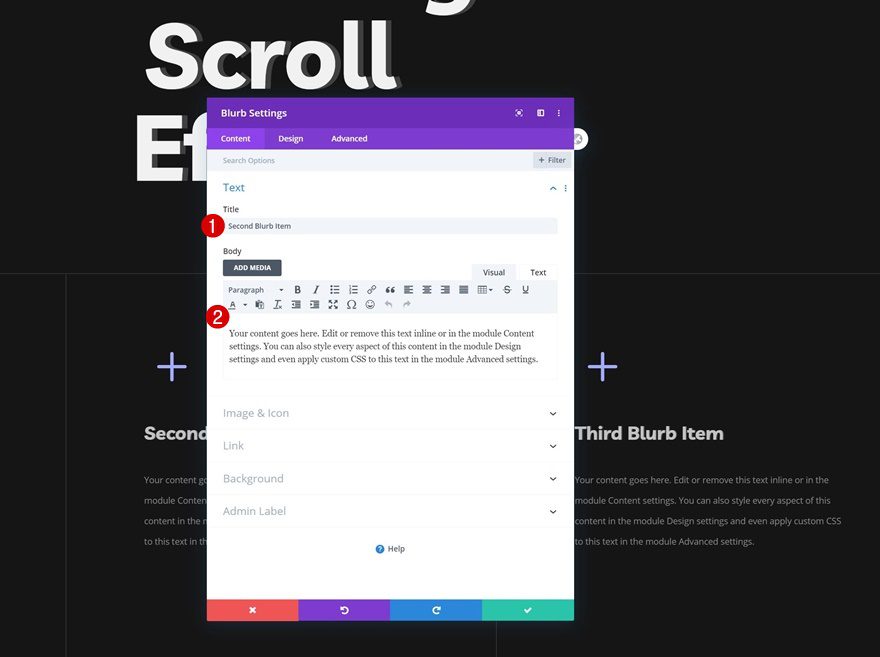
Change Content
And change the Blurb Module content for each duplicate.

2. Add Scroll Effects
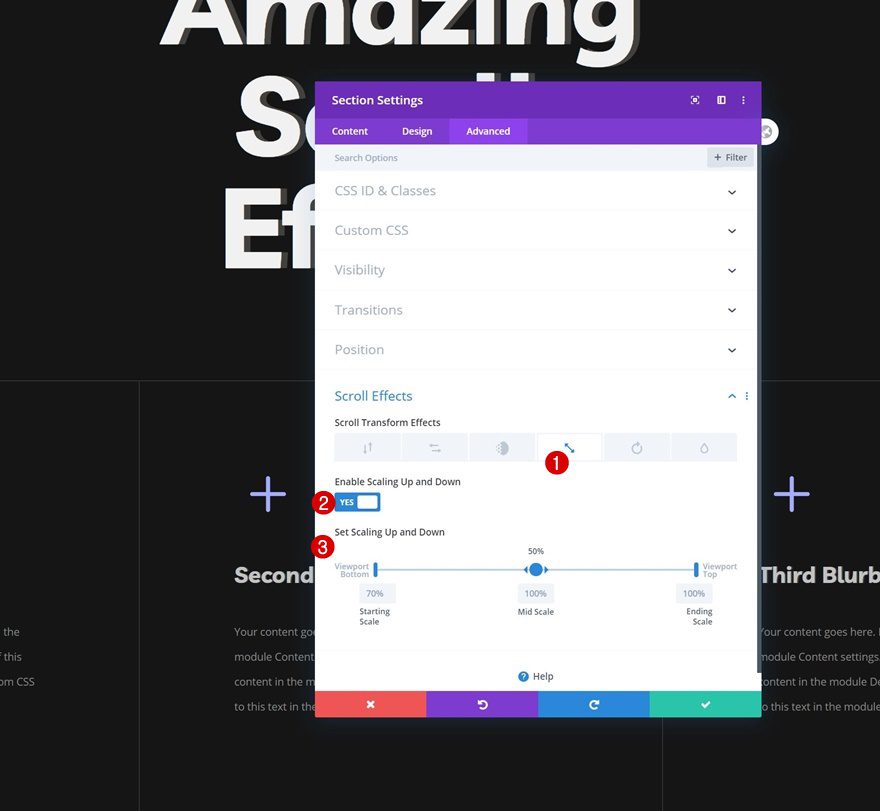
Section
Scaling Up and Down
Time to add scroll effects, starting with the section. Use the scaling up and down scroll effect with the following values:
- Enable Scaling Up and Down: Yes
- Starting Scale: 70%
- Mid Scale: 100%
- Ending Scale: 100%

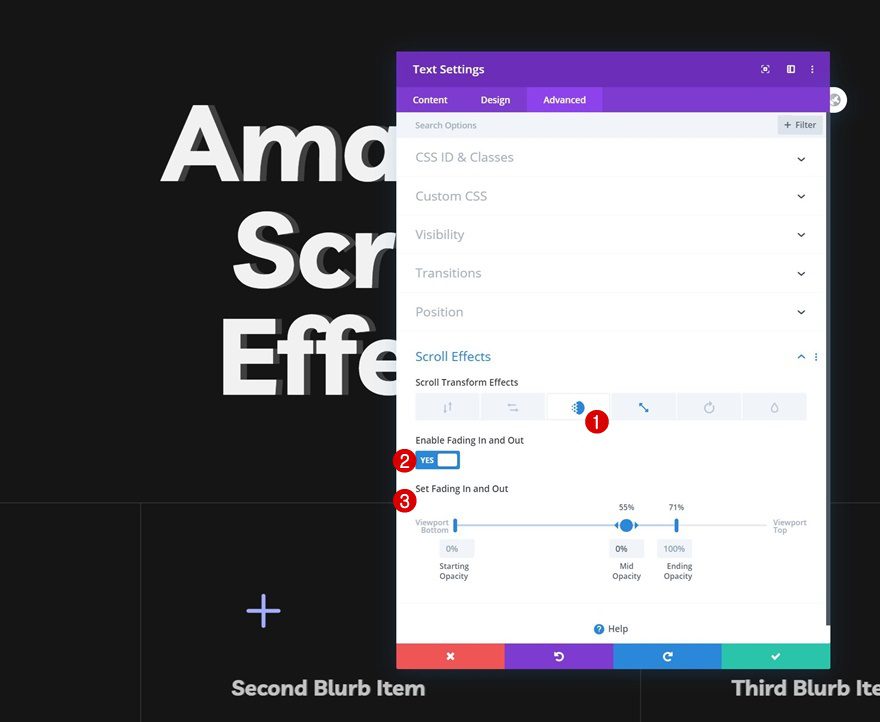
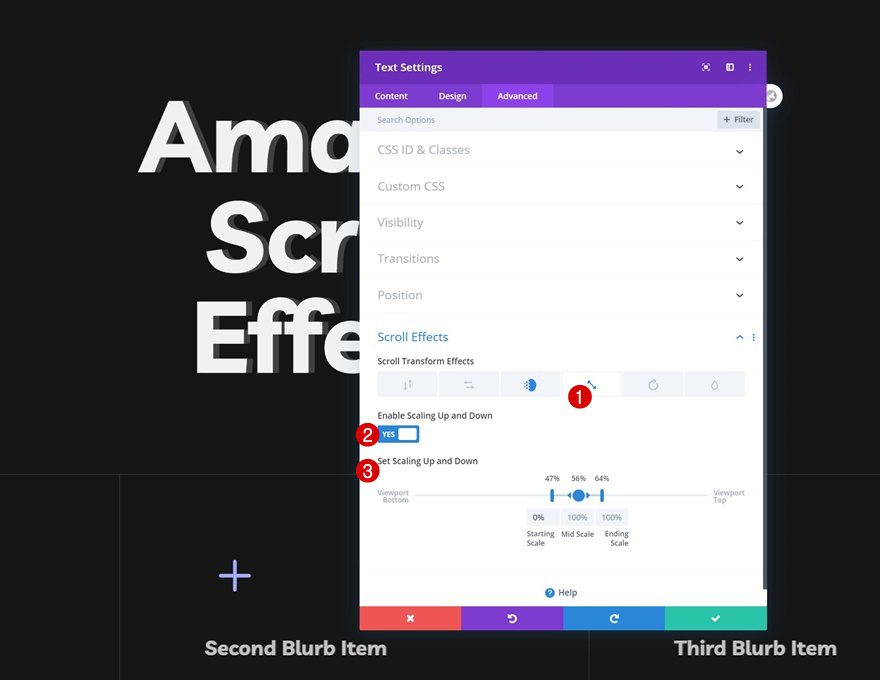
Text Module #1
Fading In and Out
Then, open the first Text Module in the first row of your section and add a fading in and out effect.
- Enable Fading In and Out: Yes
- Starting Opacity: 0%
- Mid Opacity: 0% (at 55%)
- Ending Opacity: 100% (at 71%)

Scaling Up and Down
Use a scaling up and down effect too.
- Enable Scaling Up and Down: Yes
- Starting Scale: 0% (at 47%)
- Mid Scale: 100% (at 56%)
- Ending Scale: 100% (at 64%)

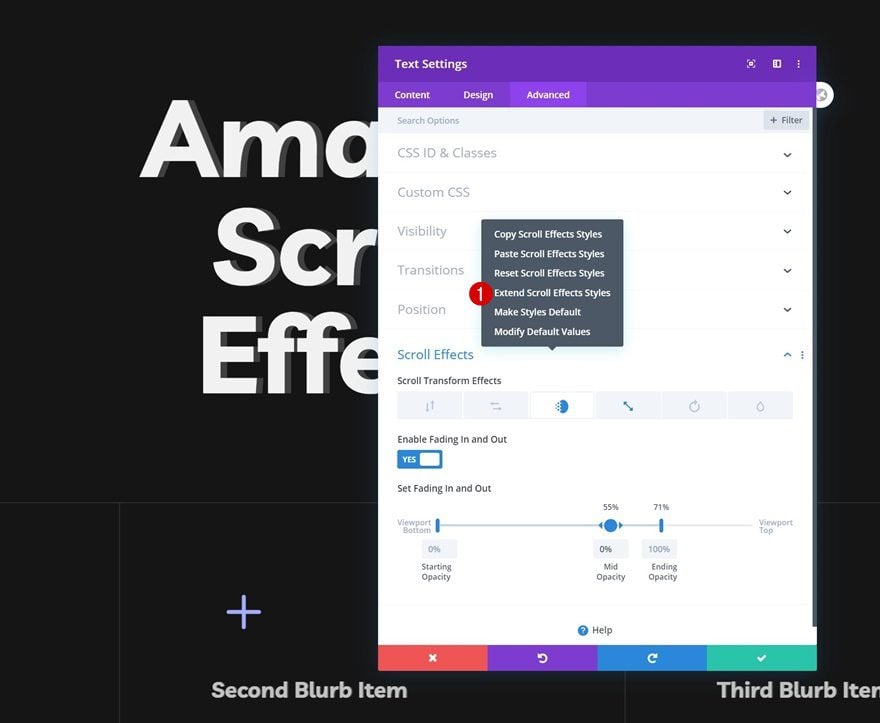
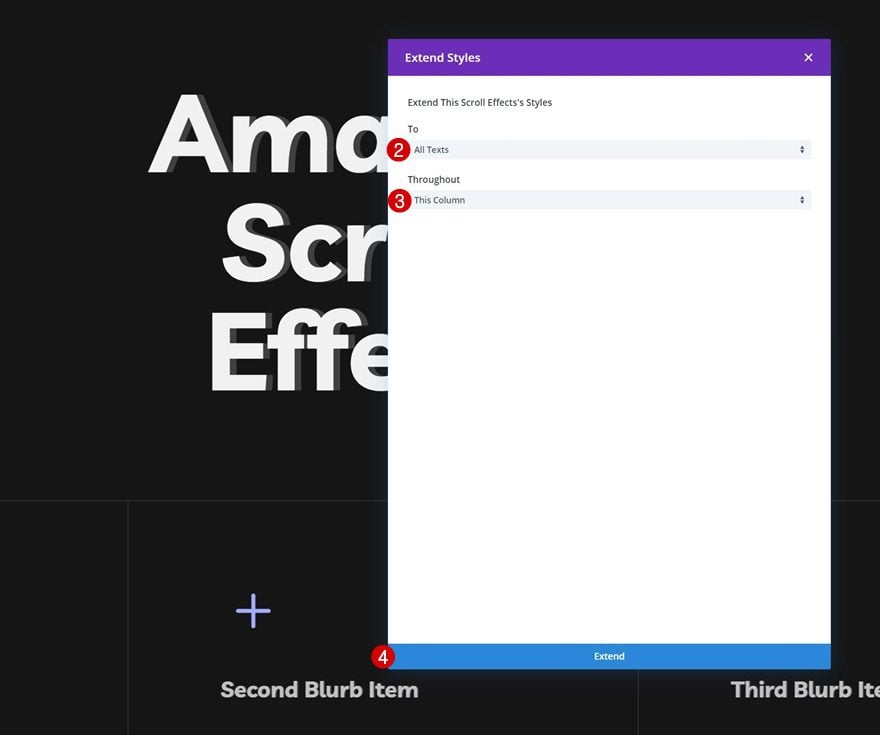
Extend Text Module #1 Scroll Effects
Continue by extending the scroll effects to the two other Text Modules in the column.

- To: All Texts
- Throughout: This Column

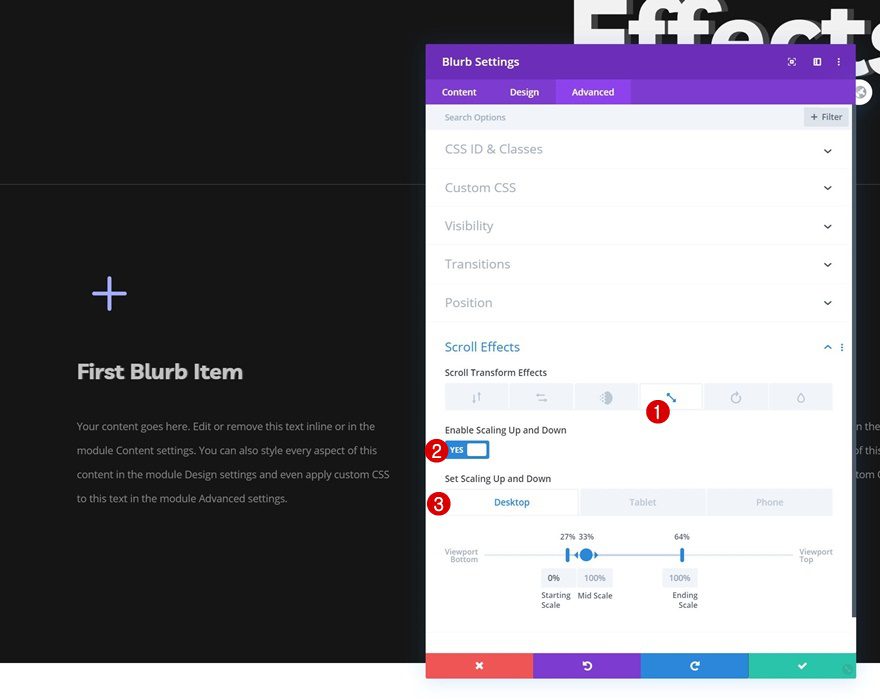
Blurb Module #1
Scaling Up and Down
Next, we’ll add a scaling up and down scroll effect to the Blurb Module in column 1.
- Enable Scaling Up and Down: Yes
- Starting Scale:
- Desktop: 0%
- Tablet & Phone: 100%
- Mid Scale: 100% (at 33%)
- Ending Scale: 100% (at 64%)

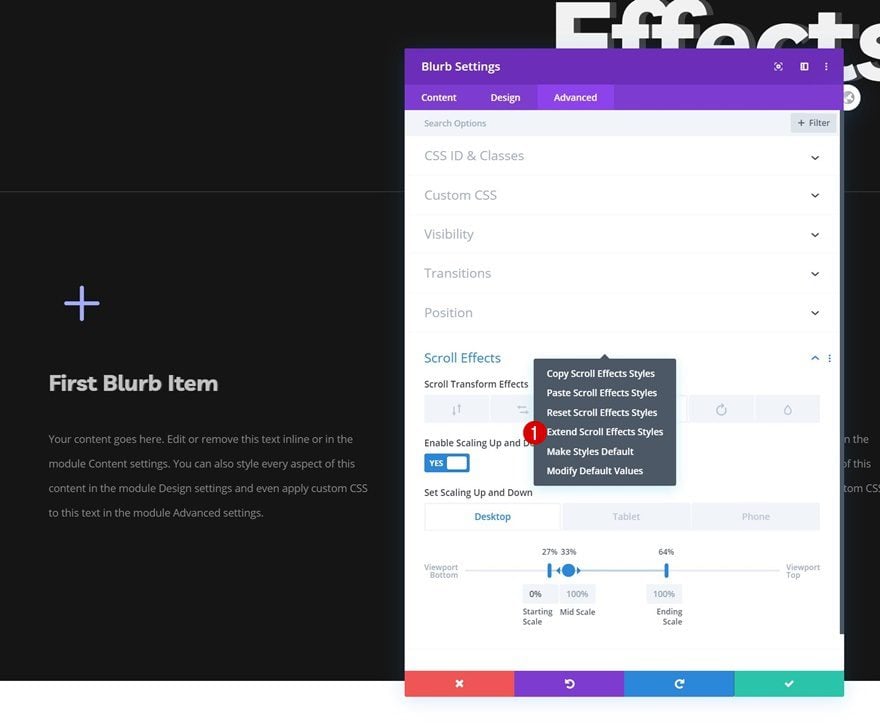
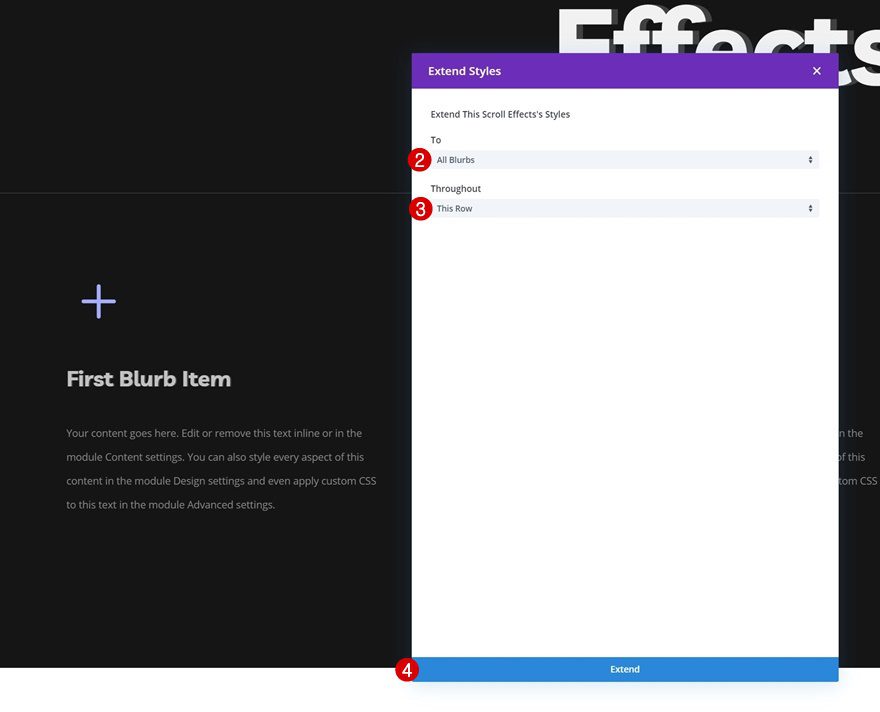
Extend Blurb Module #1 Scroll Effects
Complete the tutorial by extending the scroll effect to all Blurb Modules in the row and you’re done!

- To: All Blurbs
- Throughout: This Row

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this tutorial, we’ve shown you a creative way to synchronize expanding copy in your Divi section. This is a great way to highlight copy and allow visitors to read different parts of your section step-by-step. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Leave A Reply